JasmineJS - Guide rapide
Jasmine est un framework JavaScript open-source, capable de tester tout type d'application JavaScript. Jasmine suit la procédure BDD (Behavior Driven Development) pour s'assurer que chaque ligne de déclaration JavaScript est correctement testée unitaire. En suivant la procédure BDD, Jasmine fournit une petite syntaxe pour tester la plus petite unité de l'application entière au lieu de la tester dans son ensemble.
Pourquoi utiliser Jasmine?
Voici les avantages de l'utilisation de Jasmine par rapport aux autres frameworks de test JavaScript disponibles -
Jasmine ne dépend d'aucun autre framework JavaScript.
Jasmine ne nécessite aucun DOM.
Toute la syntaxe utilisée dans le framework Jasmine est claire et évidente.
Jasmine est fortement influencé par Rspec, JS Spec et Jspec.
Jasmine est un framework open-source et facilement disponible dans différentes versions telles que stand-alone, ruby gem, Node.js, etc.
Comment utiliser le jasmin?
Jasmine est très facile à implémenter dans tout type de méthodologie de développement. Tout ce dont vous avez besoin pour télécharger, ce sont les fichiers de bibliothèque autonomes du site officielhttps://jasmine.github.io/ et implémentez la même chose dans votre application.
La configuration détaillée de l'environnement sera décrite dans le chapitre suivant intitulé «Configuration de l'environnement». Une fois que vous avez téléchargé et décompressé avec succès le fichier zip, vous trouverez les sous-dossiers suivants dans ce fichier zip.

Dans ce chapitre, nous discuterons de la procédure étape par étape pour configurer une application de test BDD basée sur Jasmine.
Step 1 - Accédez au site officiel de jasmine https://jasmine.github.io/

Step 2- Cliquez sur l'un des liens de version. Il est préférable d'utiliser la version la plus récente qui est «Edge». Vous serez redirigé vers la page d'accueil de la version sélectionnée.

Step 3 - Accédez à la section Téléchargement de la page d'accueil et cliquez sur la page de version autonome.

Step 4 - Une fois que vous êtes redirigé vers la page de publication de github, téléchargez le fichier Zip à partir de là.

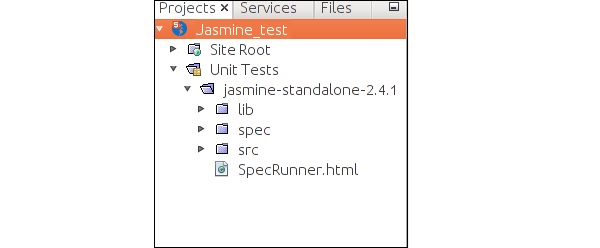
Step 5- Décompressez le dossier téléchargé jasmine-standalone-2.4.1. Vous verrez la structure de dossiers suivante.

Step 6- Créez maintenant un projet d'application Web dans votre IDE préféré et ajoutez ces fichiers de bibliothèque téléchargés dans l'application. Ici, nous avons utilisé l'EDI netbeans. Voici la structure du répertoire de notre application après l'ajout du framework Jasmine.

La configuration de notre environnement est terminée. Maintenant, notre application est prête à être testée par le framework Jasmine.
Dans ce chapitre, nous allons créer un hello world app qui testera notre “helloworld.js”fichier. Avant de développer l'application hello world, revenez au chapitre précédent et assurez-vous que votre environnement est prêt à être testé avec Jasmine.
Step 1 − Create a Web application in your IDE
Ici, nous utilisons NetBeans 8.1 pour développer notre application hello world dans Jasmine. Dans NetBeans, allez dans Fichier → Nouveau projet → Application Html5 / JS et créez un projet. Après avoir créé le projet, le répertoire du projet doit ressembler à la capture d'écran suivante. Nous avons nommé notre projet commeJasmine_Demo.

Step 2 − Include the Jasmine lib file into the application
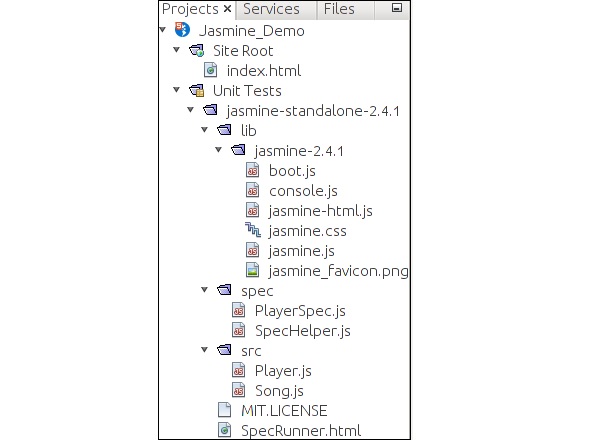
Après avoir créé le projet de démonstration, tout ce que vous avez à faire est d'inclure le dossier de décompression de la bibliothèque Jasmine dans le dossier Tests unitaires de l'application créée. Après avoir ajouté tous les fichiers de bibliothèque à notre dossier d'application, la structure de notre projet ressemblera à celle illustrée dans la capture d'écran suivante.

Fichiers donnés sous spec et srcLes dossiers sont des fichiers de démonstration fournis par l'équipe Jasmine. Supprimez ces fichiers car nous allons créer notre propre fichier de test et cas de test. Lors de la suppression de ces fichiers JavaScript, nous devons supprimer la référence de ces fichiers dans notre fichier html de sortie qui estSpecRunner.html.
Voici la capture d'écran du fichier SpecRunner.html où la référence de différents fichiers JavaScript à l'intérieur spec et src sera supprimé.

Step 3 − Create a JavaScript file
Dans cette étape, nous allons créer un fichier JavaScript nommé helloworld.js en dessous de srcdossier. C'est le fichier que nous allons tester via Jasmine. Après avoir créé un fichier JavaScript, ajoutez l'ensemble de code suivant dans le fichier.
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};Step 4 − Create a test case
Dans cette étape, nous allons créer un autre fichier JavaScript qui contiendra le cas de test pour le fichier JavaScript mentionné ci-dessus. Allez-y et créez un fichier JavaScript dans le dossier «Spec» et nommez-le comme“HelloWorldsSpec.js”. Ajoutez la ligne de code suivante dans cejs fichier.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});Step 5 − Add reference to the output file
Nous avons créé avec succès notre propre fichier à tester et le cas de test correspondant. Nous l'avons gardé sous deux dossiers différents. Dans cette étape, nous modifierons“SpecRunner.html” pour inclure la référence de ces deux fichiers nouvellement créés.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>Step 6 − Execute by running SpecRunner.html
Il s'agit de la dernière étape de notre développement d'applications. Exécutez SpecRunner.html dans l'un de vos navigateurs préférés. La capture d'écran suivante apparaîtra en conséquence. L'écran vert indique la réussite, tandis que le rouge indique l'échec du scénario de test.

Step 7 − Understand the failure case
Jusqu'à présent, nous avons vu le successcas de test de l'application hello world. Voyons maintenant ce qui se passe si quelque chose ne va pas et que le test échoue. Pour implémenter un cas d'échec, nous devons écrire un cas de test d'échec. Pour faire de même, nous allons modifier lehelloworld.js fichier en utilisant le code suivant.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”Le code ci-dessus va certainement échouer car notre fichier de spécification n'obtient pas la chaîne attendue en tant que sortie du helloworld(). La capture d'écran suivante duspecRunner.html Le fichier indique qu'il y a une erreur avec son indicateur rouge.

Jasmine suit le cadre de développement axé sur le comportement (BDD). Avant d'apprendre le principe de fonctionnement de Jasmine, dites-nous quel est le framework BDD.
L'organigramme suivant décrit les différentes phases du cadre BDD.

Step 1 − Start
Dans cette phase, nous préparerons notre environnement pour l'application Jasmine.
Step 2 − Write a failing test
Dans cette étape, nous écrirons notre tout premier cas de test. Il est évident que ce test échouera car il n'y a pas de fichier ou de fonction à tester.
Step 3 − Write a code to make it pass
Dans cette phase, nous préparerons notre fichier JavaScript ou notre fonction à tester. Cette phase est cruciale car nous devons nous assurer que tous les cas de test que nous avions préparés au début seront couronnés de succès.
Step 4 − Refactor
Refactor est une phase très importante du modèle BDD où nous devons préparer autant de cas de test que possible pour cette application ou fonction particulière.
Step 5 − Stop
Si tout se passe bien, votre application doit être prête et prête. Nous pouvons donc considérer cette étape comme une fin de notre application BDD.
Exemple
Nous avons maintenant rassemblé quelques connaissances sur le principe de fonctionnement du cadre BDD. Voyons comment Jasmine suit ce framework BDD dans la lignée des tests JavaScript.
Comme le montre la capture d'écran, nous devons tester Abc.js en utilisant le framework Jasmine. SpecRunner.html est le fichier de sortie qui prendra Spec.js(Test case file ), Abc.js(file to be tested), LIB comme entrée et exécutez tous les cas de test présents dans le fichier de spécification et restituer le résultat dans le navigateur.

Lib - Ce sont les fichiers JavaScript intégrés qui seront utiles pour tester différentes fonctions et autres fichiers JavaScript utilisés dans notre projet.
Spec.js(Test case file)- Il s'agit du fichier JavaScript qui contient tous les cas de test nécessaires pour tester toute fonction ou fichier JavaScript. Dans la méthodologie BDD, nous allons d'abord écrire le test, c'est donc le fichier qui doit être mis à jour en premier. Cela va certainement échouer car il n'y a pas de tel fichier ou fonction présent dans notre projet qui puisse être testé. Ce fichier peut être refactoré un nombre illimité de fois jusqu'à ce que toutes les fonctionnalités soient testées.
Abc.js(File to be tested) - C'est le fichier qui contient vos fonctionnalités qui seront testées à l'unité en utilisant Spec.js et le fichier Lib.
SpecRunner.html - SpecRunner.html est un fichier html normal qui rendra la sortie du test unitaire à l'aide de codes JavaScript intégrés.
Dans ce chapitre, nous aborderons les éléments constitutifs du test de Jasmine.
Bloc Suite
Jasmine est un framework de test pour JavaScript. Suiteest le bloc de construction de base du framework Jasmine. La collection de cas de test de type similaire écrits pour un fichier ou une fonction spécifique est appelée une suite. Il contient deux autres blocs, l'un est“Describe()” et un autre est “It()”.
Un bloc Suite ne peut avoir que deux paramètres, un “name of that suite” et un autre “Function declaration” qui appelle en fait la fonctionnalité de notre unité à tester.
Dans l'exemple suivant, nous allons créer une suite qui effectuera un test unitaire ajouter une fonction dans add.jsfichier. Dans cet exemple, nous avons notre fichier JS nommé“calculator.js” qui sera testé via Jasmine, et le fichier de spécification Jasmine correspondant est “CalCulatorSpec.js”.
Calculator.js
window.Calculator = {
currentVal:0,
varAfterEachExmaple:0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
Return this.currentVal;
},
};CalCulatorSpec.js
describe("calculator",function() {
//test case: 1
it("Should retain the current value of all time", function () {
expect(Calculator.currentVal).toBeDefined();
expect(Calculator.currentVal).toEqual(0);
});
//test case: 2
it("should add numbers",function() {
expect(Calculator.add(5)).toEqual(5);
expect(Calculator.add(5)).toEqual(10);
});
//test case :3
it("Should add any number of numbers",function () {
expect(Calculator.addAny(1,2,3)).toEqual(6);
});
});Dans la fonction ci-dessus, nous avons déclaré deux fonctions. Fonctionadd ajoutera deux nombres donnés en argument à cette fonction et une autre fonction addAny devrait ajouter tous les nombres donnés en argument.
Après avoir créé ce fichier, nous devons ajouter ce fichier dans “SpecRunner.html”à l'intérieur de la section de tête. En cas de compilation réussie, cela générera la sortie suivante en conséquence.

Bloc de suites imbriquées
Le bloc Suite peut avoir de nombreux blocs suite à l'intérieur d'un autre bloc Suite. L'exemple suivant vous montrera comment nous pouvons créer un bloc de suite différent dans un autre bloc de suite. Nous allons créer deux fichiers JavaScript, l'un nommé“NestedSpec.js” et un autre nommé comme “nested.js”.
NestedSpec.js
describe("nested",function() {
// Starting of first suite block
// First block
describe("Retaining values ",function () {
//test case:1
it ("Should retain the current value of all time", function () {
expect(nested.currentVal).toBeDefined();
expect(nested.currentVal).toEqual(0);
});
}); //end of the suite block
//second suite block
describe("Adding single number ",function () {
//test case:2
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}); //end of the suite block
//third suite block
describe("Adding Different Numbers",function () {
//test case:3
it("Should add any number of numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}); //end of the suite block
});Nested.js
window.nested = {
currentVal: 0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
Var sum = this.currentVal;
for(var i = 0;i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
};Le morceau de code ci-dessus générera la sortie suivante à la suite de l'exécution specRunner.html fichier après avoir ajouté ce fichier dans la section head.

Décrire le bloc
Comme indiqué précédemment, le bloc describe fait partie du bloc Suite. Comme le bloc Suite, il contient deux paramètres, un“the name of the describe block” et un autre “function declaration”. Dans nos prochains exemples, nous passerons en revue de nombreux blocs de description pour comprendre le flux de travail du bloc de la suite Jasmine. Voici un exemple de bloc de description complet.
describe("Adding single number ",function () {
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}Bloc informatique
Comme pour décrire le bloc, nous avons également été introduits dans le bloc informatique. Il entre dans un bloc de description. C'est le bloc qui contient en fait chaque cas de test unitaire. Dans le code suivant, il y a des morceaux deIT bloquer à l'intérieur d'un describe bloquer.
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}Attendre un bloc
Jasmin Expectvous permet d'écrire vos attentes à partir de la fonction requise ou du fichier JavaScript. Il vient sousITbloquer. Un bloc informatique peut avoir plus d'un bloc Expect.
Voici un exemple de bloc Expect. Ce bloc expect fournit une grande variété de méthodes pour tester l'unité votre fonction JavaScript ou votre fichier JavaScript. Chacun des blocs Expect est également appelématcher. Il existe deux types différents de matchers, uninbuilt matcher et un autre user defined matchers.
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}Dans les prochains chapitres, nous discuterons de diverses utilisations des différentes méthodes intégrées du bloc Expect.
Jasmine est un framework de test, il vise donc toujours à comparer le résultat du fichier ou de la fonction JavaScript avec le résultat attendu. Matcher fonctionne de manière similaire dans le framework Jasmine.
Matcherssont la fonction JavaScript qui effectue une comparaison booléenne entre une sortie réelle et une sortie attendue. Il existe deux types de matchersInbuilt matcher et Custom matchers.
Matcher intégré
Les matchers qui sont intégrés dans le framework Jasmine sont appelés inbuilt matcher. L'utilisateur peut facilement l'utiliserimplicitly.
L'exemple suivant montre comment Inbuilt Matcher fonctionne dans le framework Jasmine. Nous avons déjà utilisé quelques matchers dans le chapitre précédent.
describe("Adding single number ", function () {
//example of toEqual() matcher
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}Dans l'exemple toEqual () est le matcher intégré qui comparera le résultat du add() et addAny() méthodes avec les arguments passés à toEqual() matchers.
Matchers personnalisés
Les correspondants qui ne sont pas présents dans la bibliothèque système intégrée de Jasmine sont appelés comme custom matcher. La correspondance personnalisée doit être définieexplicitly(). Dans l'exemple suivant, nous verrons comment fonctionne le matcher personnalisé.
describe('This custom matcher example', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers ({
validateAge: function() {
Return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});Dans l'exemple ci-dessus, validateAge()fonctionne comme un matcher qui valide réellement votre âge avec une certaine fourchette. Dans cet exemple, validateAge () fonctionne comme un matcher personnalisé. Ajoutez ce fichier JS dansSpecRunner.htmlet exécutez la même chose. Il générera la sortie suivante.

Jasmine permet également aux développeurs d'ignorer un ou plusieurs cas de test. Ces techniques peuvent être appliquées auSpec level ou la Suite level. Selon le niveau d'application, ce bloc peut être appeléSkipping Spec et Skipping Suite respectivement.
Dans l'exemple suivant, nous allons apprendre à ignorer un Spec ou Suite en utilisant “x” personnage.
Sauter les spécifications
Nous modifierons l'exemple précédent en utilisant “x” juste avant it déclaration.
describe('This custom matcher example ', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
xit('Lets see whether u are teen or not ', function() {
//Skipping this Spec
var yourAge = 18;
});
});Si nous exécutons ce code JavaScript, nous recevrons le résultat suivant dans le navigateur. Jasmine lui-même informera l'utilisateur que leit le bloc est disabled utilisation temporaire “xit”.

Suite à sauter
De la même manière, on peut désactiver le bloc describe afin d'implémenter la technique de Skipping Suite. Dans l'exemple suivant, nous allons découvrir le processus de saut de bloc de suite.
xdescribe('This custom matcher example ', function() {
//Skipping the entire describe block
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual >=13 && actual<=19);
result.message ='sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});Le code ci-dessus générera la capture d'écran suivante en tant que sortie.

Comme nous pouvons le voir dans la barre de message, il montre deux blocs de spécifications en attente, ce qui signifie que ces deux blocs de spécifications sont désactivés en utilisant “x”personnage. Dans le prochain chapitre, nous discuterons de différents types de scénarios de test Jasmine.
Jasmine fournit de nombreuses méthodes qui nous aident à vérifier l'égalité de toute fonction et fichier JavaScript. Voici quelques exemples pour vérifier les conditions d'égalité.
Égaler()
ToEqual()est le matcher le plus simple présent dans la bibliothèque intégrée de Jasmine. Il correspond simplement si le résultat de l'opération donnée en argument à cette méthode correspond ou non au résultat de celle-ci.
L'exemple suivant vous aidera à comprendre comment fonctionne ce matcher. Nous avons deux fichiers à tester nommés comme“expectexam.js” et un autre à travers lequel nous devons tester est “expectSpec.js”.
Expectexam.js
window.expectexam = {
currentVal: 0,
};ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
//this will check whether the value of the variable
// currentVal is equal to 0 or not.
expect(expectexam.currentVal).toEqual(0);
});
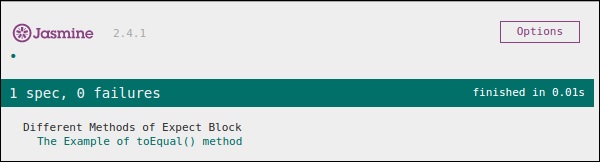
});En cas d'exécution réussie, ces morceaux de code produiront la sortie suivante. N'oubliez pas que vous devez ajouter ces fichiers dans la section d'en-tête despecRunner.html fichier comme indiqué dans l'exemple précédent.

not.toEqual ()
not.toEqual() fonctionne exactement à l'opposé de toEqual (). not.toEqual() est utilisé lorsque nous devons vérifier si la valeur ne correspond pas à la sortie d'une fonction.
Nous modifierons l'exemple ci-dessus pour montrer comment cela fonctionne.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
expect(expectexam.currentVal).toEqual(0);
});
it("The Example of not.toEqual() method",function () {
//negation testing expect(expectexam.currentVal).not.toEqual(5);
});
});Expectexam.js
window.expectexam = {
currentVal: 0,
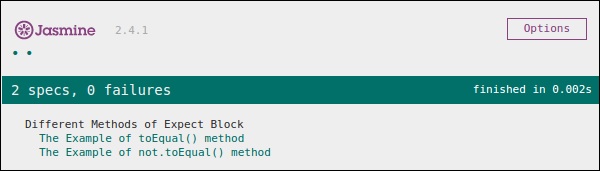
};Dans le deuxième bloc expect, nous vérifions si la valeur du currentVal est égal à 5 car la valeur de currentVal est zéro, donc notre test réussit et nous fournit une sortie verte.

Être()
toBe()matcher fonctionne de la même manière que toEqual (), mais ils sont techniquement différents les uns des autres. toBe () matcher correspond au type de l'objet alors quetoEqual() correspond à l'équivalence du résultat.
L'exemple suivant vous aidera à comprendre le principe de fonctionnement du matcher toBe (). Ce matcher est exactement équivalent à l'opérateur «===» de JavaScript alors que toEqual () est similaire à l'opérateur «==» de JavaScript.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBe() method",function () {
expect(expectexam.name).toBe(expectexam.name1);
});
});Expectexam.js
window.expectexam = {
currentVal: 0,
name:"tutorialspoint",
name1:tutorialspoint
};Nous modifierons légèrement notre expectexamFichier JavaScript. Nous avons ajouté deux nouvelles variables,name et name1. Veuillez trouver la différence entre ces deux variables ajoutées - l'une est de type chaîne et l'autre n'est pas de type chaîne.
La capture d'écran suivante est notre résultat de test où la croix rouge indique que ces deux valeurs ne sont pas égales, alors qu'elles devraient être égales. Par conséquent, notre test échoue.

Tournons les deux variables, name et name1 en tant que variables de type String et exécutez le même SpecRunner.htmlencore. Vérifiez maintenant la sortie. Cela prouvera que toBe () correspond non seulement à l'équivalence de la variable, mais aussi au type de données ou au type d'objet de la variable.
ne pas être()
Comme vu précédemment, ce n'est rien d'autre qu'une négation de la méthode toBe (). Il échoue lorsque le résultat attendu correspond à la sortie réelle de la fonction ou du fichier JavaScript.
Voici un exemple simple qui vous aidera à comprendre comment fonctionne le matcher not.toBe ().
describe("Different Methods of Expect Block",function () {
it("The Example of not.toBe() method",function () {
expect(true).not.toBe(false);
});
});Ici, Jasmine essaiera de faire correspondre le vrai avec le faux. Comme true ne peut pas être identique à false, ce scénario de test sera valide et passera.

Outre la vérification d'égalité, Jasmine fournit également des méthodes pour vérifier les conditions booléennes. Voici les méthodes qui nous aident à vérifier les conditions booléennes.
ToBeTruthy ()
Ce matcher booléen est utilisé dans Jasmine pour vérifier si le résultat est égal à vrai ou faux.
L'exemple suivant nous aidera à comprendre le principe de fonctionnement de la fonction toBeTruthy ().
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(5)).toBeTruthy();
});
});Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
return true;
else
return false;
},
};Au fur et à mesure que nous passons le numéro 5, qui est inférieur à 10, ce cas de test passera et nous donnera le résultat suivant.

Si nous réussissons un nombre supérieur à 10, ce test vert passera au rouge. Dans la deuxième capture d'écran, vous pouvez voir qu'en passant une valeur supérieure à 10, le scénario de test attendu échoue et génère une sortie rouge indiquant que «On attend que faux soit vrai».

toBeFalsy ()
toBeFalsy () fonctionne également de la même manière que la méthode toBeTruthy (). Il correspond à la sortie pour être faux alors que toBeTruthy correspond à la sortie pour être vrai. L'exemple suivant vous aidera à comprendre les principes de fonctionnement de base de toBeFalsy ().
ExpectSpec.js
describe("Different Methods of Expect Block",function() {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(15)).toBeFalsy();
});
});Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
Return true;
else
return false;
},
};Le code ci-dessus passera le cas de test Jasmine car nous transmettons une valeur supérieure à 10 et nous nous attendions à ce que la sortie soit fausse. Par conséquent, le navigateur nous montrera un signe vert qui signifie qu'il est passé.

Jasmine fournit également différentes méthodes pour fournir la séquentialité de la sortie JS. Les exemples suivants montrent comment implémenter la vérification séquentielle à l'aide de Jasmine.
Contenir()
toContain()les matchers nous fournissent la possibilité de vérifier si un élément fait partie du même tableau ou d'autres objets séquentiels. L'exemple suivant nous aidera à comprendre la méthodologie de travail de la méthode Jasmine toContain (). Ajoutons le morceau de code suivant dans la création précédentecustomerMatcherSpec.js fichier.
describe("Different Methods of Expect Block",function () {
it("The Example of toContain() method",function () {
expect([1,2, 3, 4]).toContain(3);
});
});Dans l'exemple ci-dessus, nous vérifions si 3 est présent dans ce tableau ou non. Nous obtenons une sortie verte car 3 est présent dans le tableau.

Dans l'exemple ci-dessus, modifions la valeur de 3 par 15 et réexécutons la spécification. Nous obtiendrons l'écran rouge suivant car 15 n'appartient pas à ce tableau que nous passons comme paramètre de cette fonction.

Être proche de()
toBeCloseTo()matcher vérifie si la valeur réelle est proche de la valeur attendue. Dans l'exemple suivant, nous modifierons notrecustomerMatcherSpec.js fichier et voyez comment cela fonctionne réellement.
describe("Different Methods of Expect Block", function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(12.3, 1);
});
});Dans le bloc Décrire ci-dessus, nous vérifions si le résultat réel «12,3» est plus proche de la sortie attendue «12,34» ou non. Comme cela répond à nos exigences, nous aurons la capture d'écran verte suivante comme sortie. Le deuxième paramètre de cette méthode est le nombre de décimales à comparer.

Dans le code ci-dessus, modifions la valeur attendue à 15 et exécutons SpecRunner.html.
describe("Different Methods of Expect Block",function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(15, 1);
});
});Dans ce scénario, 15 n'est nulle part proche de 15, il générera donc une erreur et présentera une capture d'écran rouge comme une erreur.

Correspondre()
ToMatch()matcher fonctionne sur la variable de type String. Il est utile de savoir si une chaîne spécifique est présente ou non dans la sortie attendue. Voici ce que notrecustomerMatcherSpec.js ressemble à.
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/com/);
});
});Ce morceau de code testera si “com”est présent dans la chaîne attendue donnée. Commecom existe dans la chaîne, il générera une capture d'écran verte et passera la condition de test.

Modifions maintenant la sortie en une autre chaîne, qui n'est pas présente dans la valeur attendue. Puis notrecustomerMatcherSpec.js ressemblera à ce qui suit.
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/);
});
});Le code ci-dessus trouvera la chaîne «XYZ» dans la valeur attendue. Comme il n'existe pas dans la chaîne attendue, il lancera une erreur et l'écran de sortie sera rouge en conséquence.

Jasmine propose une variété de méthodes différentes pour vérifier si la sortie réelle est Null, définie ou non définie. Dans ce chapitre, nous allons apprendre à implémenter différentes méthodes Jasmine pour vérifier les scénarios mentionnés ci-dessus.
À définir()
Ce matcher est utilisé pour vérifier si une variable du code est prédéfinie ou non. Modifions notrecustomerMatcherSpec.js fichier selon cet exemple.
currentVal = 0;
describe("Different Methods of Expect Block",function () {
it("Example of toBeDefined", function () {
expect(currentVal).toBeDefined();
});
});Dans le code ci-dessus, toBeDefined () vérifiera si la variable currentVal est défini dans le système ou non. Comme currentVal est défini à 0 au début, ce test passera et générera une capture d'écran verte en sortie.

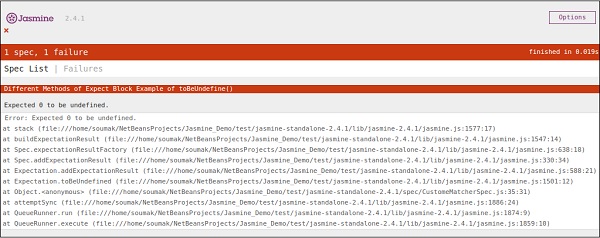
Encore une fois dans l'exemple ci-dessus, supprimons la première ligne, où nous définissons réellement «currentVal» et exécutons à nouveau. Ensuite, nous obtiendrons un écran rouge, ce qui signifie que le test échoue parce que nous nous attendons à ce qu'une valeur non définie soit définie. La capture d'écran suivante sera le fichier de sortie.

ToBeUndefined ()
Ce matcher aide à vérifier si une variable est précédemment indéfinie ou non, en gros, il fonctionne simplement à l'opposé du matcher précédent qui est toBeDefined. Dans l'exemple suivant, nous allons apprendre à utiliser ce matcher. Modifions notre fichier Spec, iecustomerMatcher.js fichier avec l'entrée suivante.
describe("Different Methods of Expect Block",function () {
it("Example of toBeUndefine()", function () {
var undefineValue;
expect(undefineValue).toBeUndefined();
});
});Dans la section ci-dessus, nous vérifierons si notre variable “undefineValue”est en fait indéfini ou non. Après avoir ajouté ce fichier dans le SpecRunner, nous recevrons une capture d'écran de couleur verte en sortie, qui nous indique que cette valeur n'est en fait pas définie précédemment.

Encore une fois, définissons la variable avec une valeur prédéfinie et voyons si elle générera une erreur ou non. Le nouveaucustomerMatcher.js ressemble à ce qui suit.
describe("Different Methods of Expect Block",function () {
it("Example oftoBeUndefine()", function () {
var undefineValue = 0;
expect(undefineValue).toBeUndefined();
});
});Le morceau de code ci-dessus lancera une erreur et générera une capture d'écran de couleur rouge car nous avons déjà défini le “undefineValue” valeur à “0”et s'attendre à ce qu'il ne soit pas défini. La capture d'écran suivante sera générée lors de l'exécutionSpecRunner.html fichier.

toBeNull ()
Comme son nom l'indique, ce matcher permet de vérifier les valeurs nulles. Modifions à nouveau notrecustomerMatcherSpec.js fichier avec le morceau de code suivant.
describe("Different Methods of Expect Block",function () {
var value = null;
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
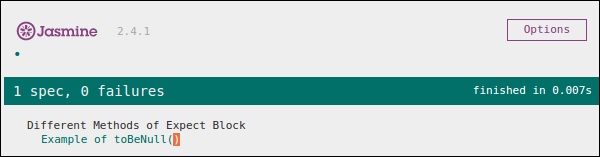
});Dans le code ci-dessus, nous avons mentionné une variable ”value”et nous avons explicitement mentionné cette valeur comme nulle. Dans le bloc expect, le matcher toBeNull () vérifiera cette valeur et nous donnera le résultat en conséquence. Voici la sortie du code mentionné ci-dessus lorsqu'il est exécuté à l'aide du fichier SpecRunner.html.

Maintenant, testons en fournissant une valeur définie autre que null. Veuillez modifier lecustomerMatcher.js déposer en conséquence.
describe("Different Methods of Expect Block",function () {
var value = "TutorialsPoint";
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
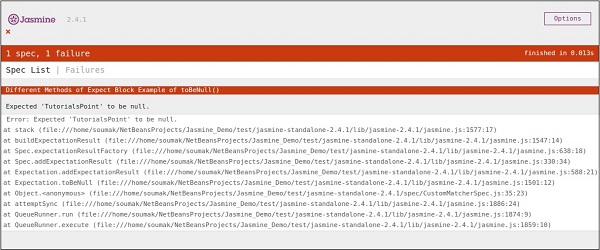
});Dans l'exemple ci-dessus, nous avons modifié la valeur de la variable avec «TutorialsPoint» qui n'est pas une valeur nulle. Par conséquent, ce test échouera et produira une capture d'écran rouge en sortie.

Jusqu'à présent, nous avons discuté de différentes méthodes dans Jasmine qui nous aident à tester différents scénarios en fonction de nos besoins. Dans ce chapitre, nous en apprendrons davantage sur les différents matchers qui nous aideront à vérifier la condition d'inégalité dans le fichier JS. Voici les matchers utilisés à cet effet.
ToBeGreaterThan ()
Comme son nom l'indique, ce matcher permet de vérifier la condition supérieure à. Modifions notrecustomerMatcher.js en utilisant le morceau de code suivant.
describe("Different Methods of Expect Block",function () {
var exp = 8;
it("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});Dans le morceau de code ci-dessus, nous nous attendons à ce que la valeur de la variable “exp” sera supérieur à 5. Maintenant que la valeur de la variable «exp» est «8», ce qui est supérieur à «5», ce morceau de code générera une capture d'écran verte.

Maintenant, modifions à nouveau la valeur de la variable à «4» et faisons échouer ce test. Pour ce faire, nous devons modifier lejs fichier en utilisant le morceau de code suivant.
describe("Different Methods of Expect Block",function () {
var exp = 4;
it ("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});Ce code échouera car la valeur 4 ne peut pas être supérieure à 5. Par conséquent, il produira la sortie suivante.

ToBeLessThan ()
Ce matcher permet de vérifier la condition inférieure au scénario de test. Il se comporte exactement à l'opposé de celui du matcher toBeGreaterThan (). Voyons maintenant comment fonctionne ce matcher. Modifions lecustomerMatcher.js déposer en conséquence.
describe("Different Methodsof Expect Block",function () {
var exp = 4;
it("Example of toBeLessThan()", function() {
expect(exp).toBeLessThan(5);
});
});Comme dans l'exemple précédent, nous avons une variable ayant la valeur «4». Dans ce morceau de code, nous vérifions si la valeur de cette variable est inférieure à 5 ou non. Ce morceau de code générera la sortie suivante.

Maintenant, pour que cela échoue, nous devons attribuer un nombre plus grand à la variable exp. Faisons cela et testons l'application. Nous attribuerons 25 comme valeur auexp, qui générera certainement une erreur et produira la capture d'écran suivante en rouge.

Jasmine fournit un matcher spécial pour vérifier ce type spécial de scénario de test qui est toBeNaN().
Modifions notre customerMatcher.js avec le code suivant.
describe("Different Methods of Expect Block",function () {
it("Example of toBeNaN()", function () {
expect(0 / 0).toBeNaN();
});
});Ici, nous voulons tester quelle est la valeur de «0/0» qui ne peut pas être déterminée. Par conséquent, ce morceau de code générera la capture d'écran verte suivante.

Maintenant, modifions à nouveau le code avec la logique suivante, où nous allons affecter une variable exp à 25 et s'attendre à ce que le résultat ne soit pas un nombre un en le divisant par 5.
describe("Different Methods of Expect Block",function () {
var exp = 25;
it("Example of toBeNaN()", function () {
expect(exp/5).toBeNaN();
});
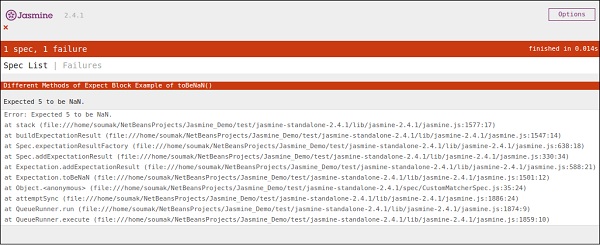
});Ce morceau de code produira la sortie suivante.

En dehors des différents matchers de calcul, Jasmine fournit des matchers utiles pour vérifier les exceptions du programme. Modifions notre JavaScript avec l'ensemble de code suivant.
var throwMeAnError = function() {
throw new Error();
};
describe("Different Methods of Expect Block", function() {
var exp = 25;
it ("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});Dans l'exemple ci-dessus, nous avons créé une méthode qui lève délibérément une exception à partir de cette méthode et dans le bloc expect, nous nous attendons à attraper l'erreur. Si tout se passe bien, ce morceau de code produira la sortie suivante.

Maintenant, pour que ce cas de test échoue, nous devons omettre cette instruction throw dans la fonction throwMeAnError. Voici le code qui donnera une capture d'écran rouge en sortie car le code ne répond pas à nos exigences.
var throwMeAnError = function() {
//throw new Error();
};
describe("Different Methods of Expect Block",function() {
var exp = 25;
it("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});Comme on peut le voir, nous avons commenté cette ligne à partir de laquelle notre méthode lançait l'exception. Voici la sortie du code ci-dessus lors de l'exécution réussie de SpecRunner.html.

Jasmine.Any ()
Anyest le matcher spécial qui est utilisé lorsque nous ne sommes pas sûrs de la sortie. Dans l'exemple suivant, nous allons apprendre comment cela fonctionne. Modifions lecustomerMatcher.js avec le morceau de code suivant.
var addAny = function() {
var sum = this.currentVal;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methods of Expect Block",function () {
it("Example of any()", function() {
expect(addAny(9,9)).toEqual(jasmine.any(Number));
});
});Ici, nous avons déclaré une fonction qui nous donnera la somme des nombres fournis en arguments. Dans le bloc expect, nous nous attendons à ce que le résultat puisse être n'importe quoi mais ce devrait être un nombre.
Comme 9 et 9 après la somme, le rendement 18 est un nombre, ce test passera et générera la capture d'écran verte suivante en tant que sortie.

Maintenant, changeons le code en fonction du morceau de code suivant, où nous attendons une variable de type chaîne en tant que sortie de la fonction AddAny().
var addAny = function() {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methodsof Expect Block",function () {
it("Example of any()", function () {
expect(addAny(9,9)).toEqual(jasmine.any(String));
});
});Voici la sortie du code ci-dessus.

Une autre caractéristique notable de Jasmine est avant et après chaque fonction. En utilisant ces deux fonctionnalités, nous pouvons exécuter quelques morceaux de code avant et après l'exécution de chaque spécification. Cette fonctionnalité est très utile pour exécuter le code commun dans l'application. Créons un fichier de spécifications comme celui-ci.
var currentVal = 0;
beforeEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("after each function ", function() {
expect(currentVal).toEqual(5);
});
});Ici, bien que nous ayons déclaré une variable comme «0» au début, nous nous attendons à ce que cette valeur soit égale à 5 dans le bloc d'attente. Le code ci-dessus générera la sortie suivante.

Dans le code ci-dessus, 5 sera attribué à une variable currentValavant l'exécution du bloc expect. Par conséquent, il génère une capture d'écran verte sans erreur.
Comme beforeEach (), afterEach () fonctionne exactement de la même manière. Il s'exécute après l'exécution du bloc de spécification. Modifions l'exemple précédent en utilisant le code suivant.
var currentVal = 0;
afterEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("first call ", function() {
expect(currentVal).toEqual(0);
});
it("second call ", function() {
expect(currentVal).toEqual(5);
});
});Dans l'exemple ci-dessus, lors de l'exécution du premier bloc de spécifications, la valeur de currentVal est 0. Par conséquent, il passera le cas de test mais après avoir exécuté le premier bloc it, Jasmine compile a exécuté le bloc afterEach (), ce qui rend la valeur de currentVal à 5. Par conséquent, il satisfait également le deuxième cas et donne une capture d'écran verte comme sortie.

Jasmine spy est une autre fonctionnalité qui fait exactement la même chose que son nom l'indique. Il vous permettra d'espionner les appels de fonction de votre application. Il existe deux types de technologies d'espionnage disponibles dans Jasmine. La première méthodologie peut être mise en œuvre en utilisantspyOn() et la deuxième méthodologie peut être mise en œuvre en utilisant createSpy(). Dans ce chapitre, nous en apprendrons davantage sur ces deux méthodologies.
espionner()
spyOn () est intégré à la bibliothèque Jasmine qui vous permet d'espionner un morceau de code défini. Créons un nouveau fichier de spécification «spyJasmineSpec.js» et un autrejsfichier nommé «spyJasmine.js». Voici l'entrée de ces deux fichiers.
SpyJasmine.js
var Person = function() {};
Person.prototype.sayHelloWorld = function(dict) {
return dict.hello() + " " + dict.world();
};
var Dictionary = function() {};
Dictionary.prototype.hello = function() {
return "hello";
};
Dictionary.prototype.world = function() {
return "world";
};SpyJasmineSpec.js
describe("Example Of jasmine Spy using spyOn()", function() {
it('uses the dictionary to say "hello world"', function() {
var dictionary = new Dictionary;
var person = new Person;
spyOn(dictionary, "hello"); // replace hello function with a spy
spyOn(dictionary, "world"); // replace world function with another spy
person.sayHelloWorld(dictionary);
expect(dictionary.hello).toHaveBeenCalled();
// not possible without first spy
expect(dictionary.world).toHaveBeenCalled();
// not possible withoutsecond spy
});
});Dans le morceau de code ci-dessus, nous voulons que l'objet personne dise «Bonjour le monde», mais nous voulons également que cet objet personne consulte l'objet dictionnaire pour nous donner le littéral de sortie «Bonjour le monde».
Jetez un œil au fichier Spec où vous pouvez voir que nous avons utilisé la fonction spyOn (), qui imite en fait la fonctionnalité du hello et worldfonction. Par conséquent, nous n'appelons pas réellement la fonction, mais imitons l'appel de fonction. C'est la spécialité des Spies. Le morceau de code ci-dessus donnera la sortie suivante.

createSpy ()
Une autre méthode pour obtenir la fonctionnalité d'espionnage consiste à utiliser createSpy (). Modifions nos deuxjs fichiers en utilisant le code suivant.
SpyJasmine.js
var Person = function() {};
Person.prototype.sayHelloWorld = function(dict) {
return dict.hello() + " " + dict.world();
};
var Dictionary = function() {};
Dictionary.prototype.hello = function() {
return "hello";
};
Dictionary.prototype.world = function() {
return "world";
};SpyJasmineSpec.js
describe("Example Of jasmine Spy using Create Spy", function() {
it("can have a spy function", function() {
var person = new Person();
person.getName11 = jasmine.createSpy("Name spy");
person.getName11();
expect(person.getName11).toHaveBeenCalled();
});
});Jetez un œil au fichier de spécifications, nous appelons le getName11() du Personobjet. Bien que cette fonction ne soit pas présente dans l'objet personne dansspy Jasmine.js, nous n'obtenons aucune erreur et donc la sortie est verte et positive. Dans cet exemple, la méthode createSpy () imite en fait la fonctionnalité de getName11 ().
Le code ci-dessus générera la sortie suivante.
