JavaFX - Guide rapide
Rich Internet Applicationssont ces applications Web qui offrent des fonctionnalités et une expérience similaires à celles des applications de bureau. Ils offrent une meilleure expérience visuelle par rapport aux applications Web normales aux utilisateurs. Ces applications sont fournies sous forme de plug-ins de navigateur ou de machine virtuelle et sont utilisées pour transformer les applications statiques traditionnelles en applications plus améliorées, fluides, animées et attrayantes.
Contrairement aux applications de bureau traditionnelles, les RIA ne nécessitent aucun logiciel supplémentaire pour fonctionner. Comme alternative, vous devez installer des logiciels tels que ActiveX, Java, Flash, en fonction de l'application.
Dans un RIA, la présentation graphique est gérée côté client, car elle dispose d'un plugin qui prend en charge les graphiques riches. En un mot, la manipulation des données dans un RIA est effectuée du côté du serveur, tandis que la manipulation des objets associés est effectuée du côté du client.
Nous avons trois technologies principales à l'aide desquelles nous pouvons développer une RIA. Ceux-ci comprennent les suivants -
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
Cette plate-forme logicielle est développée par Adobe Systems et est utilisée pour créer des applications Internet riches. Parallèlement à cela, vous pouvez également créer d'autres applications telles que le vecteur, l'animation, les jeux par navigateur, les applications de bureau, les applications mobiles et les jeux, etc.
C'est la plate-forme la plus couramment utilisée pour développer et exécuter des RIA avec un taux de pénétration du navigateur de bureau de 96%.
Microsoft Silverlight
Tout comme Adobe Flash, Microsoft Silverlight est également un cadre d'application logicielle pour développer et exécuter des applications Internet riches. Initialement, ce cadre était utilisé pour le streaming multimédia. Les versions actuelles prennent également en charge le multimédia, les graphiques et l'animation.
Cette plateforme est rarement utilisée avec un taux de pénétration du navigateur de bureau de 66%.
JavaFX
JavaFX est une bibliothèque Java à l'aide de laquelle vous pouvez développer des applications Internet riches. En utilisant la technologie Java, ces applications ont un taux de pénétration du navigateur de 76%.
Qu'est-ce que JavaFX?
JavaFX est une bibliothèque Java utilisée pour créer des applications Internet riches. Les applications écrites à l'aide de cette bibliothèque peuvent s'exécuter de manière cohérente sur plusieurs plates-formes. Les applications développées à l'aide de JavaFX peuvent fonctionner sur divers appareils tels que les ordinateurs de bureau, les téléphones mobiles, les téléviseurs, les tablettes, etc.
Développer GUI Applications en utilisant le langage de programmation Java, les programmeurs s'appuient sur des bibliothèques telles que Advanced Windowing Toolkit et Swing. Après l'avènement de JavaFX, ces programmeurs Java peuvent désormais développer efficacement des applications GUI avec un contenu riche.
Besoin de JavaFX
Développer Client Side Applicationsavec des fonctionnalités riches, les programmeurs dépendaient de diverses bibliothèques pour ajouter des fonctionnalités telles que Media, contrôles d'interface utilisateur, Web, 2D et 3D, etc. JavaFX inclut toutes ces fonctionnalités dans une seule bibliothèque. En plus de cela, les développeurs peuvent également accéder aux fonctionnalités existantes d'une bibliothèque Java telles queSwing.
JavaFX fournit un riche ensemble d'API graphiques et multimédias et exploite les Graphical Processing Unitgrâce à des graphiques accélérés par le matériel. JavaFX fournit également des interfaces permettant aux développeurs de combiner animation graphique et contrôle de l'interface utilisateur.
On peut utiliser JavaFX avec des technologies basées sur JVM telles que Java, Groovy et JRuby. Si les développeurs optent pour JavaFX, il n'est pas nécessaire d'apprendre des technologies supplémentaires, car la connaissance préalable de l'une des technologies mentionnées ci-dessus sera suffisante pour développer des RIA à l'aide de JavaFX.
Caractéristiques de JavaFX
Voici quelques-unes des fonctionnalités importantes de JavaFX -
Written in Java - La bibliothèque JavaFX est écrite en Java et est disponible pour les langages qui peuvent être exécutés sur une JVM, qui incluent - Java, Groovy and JRuby. Ces applications JavaFX sont également indépendantes de la plate-forme.
FXML- JavaFX dispose d'un langage appelé FXML, qui est un langage de balisage déclaratif semblable au HTML. Le seul but de ce langage est de définir une interface utilisateur.
Scene Builder- JavaFX fournit une application nommée Scene Builder. En intégrant cette application dans des IDE tels qu'Eclipse et NetBeans, les utilisateurs peuvent accéder à une interface de conception par glisser-déposer, qui est utilisée pour développer des applications FXML (tout comme Swing Drag & Drop et DreamWeaver Applications).
Swing Interoperability - Dans une application JavaFX, vous pouvez intégrer du contenu Swing à l'aide du Swing Nodeclasse. De même, vous pouvez mettre à jour les applications Swing existantes avec des fonctionnalités JavaFX telles que le contenu Web intégré et les médias graphiques riches.
Built-in UI controls - La bibliothèque JavaFX répond aux commandes d'interface utilisateur à l'aide desquelles nous pouvons développer une application complète.
CSS like Styling- JavaFX fournit un style de style CSS. En utilisant cela, vous pouvez améliorer la conception de votre application avec une simple connaissance de CSS.
Canvas and Printing API- JavaFX fournit Canvas, un style d'API de rendu en mode immédiat. Dans le packagejavafx.scene.canvasil contient un ensemble de classes pour canvas, à l'aide desquelles nous pouvons dessiner directement dans une zone de la scène JavaFX. JavaFX fournit également des classes à des fins d'impression dans le packagejavafx.print.
Rich set of API’s- La bibliothèque JavaFX fournit un ensemble complet d'API pour développer des applications GUI, des graphiques 2D et 3D, etc. Cet ensemble d'API comprend également les capacités de la plate-forme Java. Par conséquent, en utilisant cette API, vous pouvez accéder aux fonctionnalités des langages Java tels que les génériques, les annotations, le multithreading et les expressions Lambda. La bibliothèque traditionnelle des collections Java a été améliorée et des concepts tels que les listes et les cartes observables y ont été inclus. En utilisant ces derniers, les utilisateurs peuvent observer les changements dans les modèles de données.
Integrated Graphics library - JavaFX fournit des classes pour 2d et 3d graphique.
Graphics pipeline- JavaFX prend en charge les graphiques basés sur le pipeline graphique à accélération matérielle connu sous le nom de Prism. Lorsqu'il est utilisé avec une carte graphique ou un GPU pris en charge, il offre des graphiques fluides. Dans le cas où le système ne prend pas en charge la carte graphique, le prisme utilise par défaut la pile de rendu logiciel.
Histoire de JavaFX
JavaFX a été développé à l'origine par Chris Oliver, quand il travaillait pour une entreprise nommée See Beyond Technology Corporation, qui a ensuite été acquis par Sun Microsystems en 2005.
Les points suivants nous donnent plus d'informations sur ce projet -
Initialement, ce projet a été nommé F3 (Form Follows Functions) et il a été développé dans le but de fournir des interfaces plus riches pour le développement d'applications GUI.
Sun Microsystems a acquis la société See Beyond en juin 2005, elle a adapté le projet F3 en JavaFX.
En 2007, JavaFX a été officiellement annoncé à Java One, une conférence mondiale sur le Web qui a lieu chaque année.
En 2008, Net Beansintégré avec JavaFX était disponible. La même année, le JavaStandard Development Kit pour JavaFX 1.0 a été publié.
En 2009, Oracle Corporation a acquis Sun Microsystems et la même année, la prochaine version de JavaFX (1.2) a également été publiée.
En 2010, JavaFX 1.3 est sorti et en 2011 JavaFX 2.0 est sorti.
La dernière version, JavaFX8, a été publiée en tant que partie intégrante de Java le 18 mars 2014.
À partir de Java8, le JDK (Java Development Kit) comprend JavaFXbibliothèque en elle. Par conséquent, pour exécuter des applications JavaFX, il vous suffit d'installer Java8 ou une version ultérieure sur votre système.
En plus de cela, les IDE comme Eclipse et NetBeans prennent en charge JavaFX. Ce chapitre vous apprend à définir l'environnement pour exécuter les applications JavaFX de différentes manières.
Installation de Java8
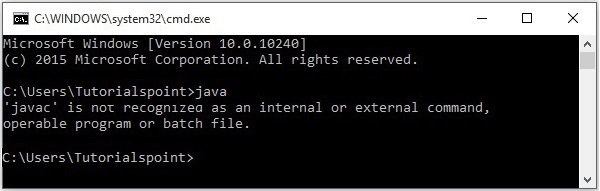
Tout d'abord, vous devrez vérifier si Java est installé dans votre système ou non en ouvrant l'invite de commande et en y tapant la commande «Java».
Si vous n'avez pas installé Java sur votre système, l'invite de commande affiche le message affiché dans la capture d'écran suivante.

Ensuite, installez Java en suivant les étapes ci-dessous.
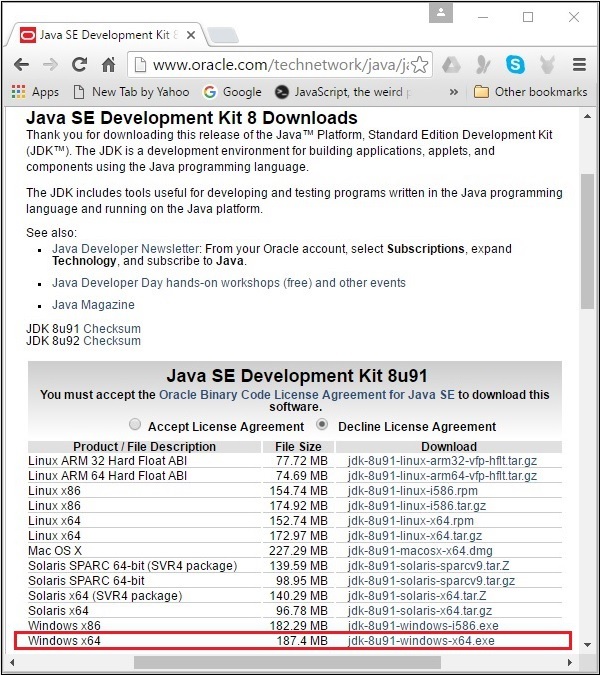
Step 1- Visitez la page de téléchargement JavaSE , cliquez sur le JDKDownload bouton comme mis en évidence dans la capture d'écran suivante

Step 2 - En cliquant sur le bouton Télécharger, vous serez redirigé vers le Java SE Development Kit 8 Downloadspage. Cette page vous fournit des liens de JDK pour diverses plates-formes.
Acceptez le contrat de licence et téléchargez le logiciel requis en cliquant sur son lien respectif.
Par exemple, si vous travaillez sur un système d'exploitation Windows 64 bits, vous devez télécharger la version JDK mise en évidence dans la capture d'écran suivante.

En cliquant sur le lien en surbrillance, le kit de développement Java8 adapté au système d'exploitation Windows 64 bits sera téléchargé sur votre système.
Step 3 - Exécutez le fichier exécutable binaire téléchargé pour démarrer l'installation de JDK8.

Step 4 - Choisissez le répertoire d'installation.

Step 5 - En sélectionnant le dossier de destination et en cliquant sur Suivant, le processus d'installation de JavaFX commence à afficher la barre de progression comme indiqué dans la capture d'écran suivante.

Step 6 - Changez le répertoire d'installation si nécessaire, sinon conservez les répertoires par défaut et continuez.

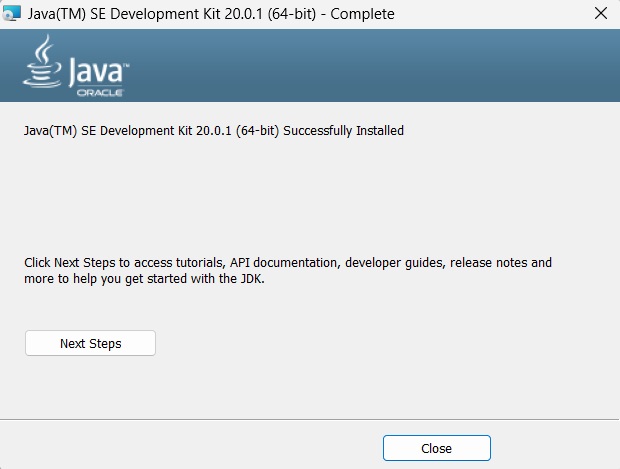
Step 7 - Terminez le processus d'installation en cliquant sur le bouton Fermer comme indiqué dans la capture d'écran suivante.

Configuration du chemin pour Windows
Après avoir installé Java, vous devez définir les variables de chemin. Supposons que vous ayez installé Java dansC:\Program Files\java\jdk1.8.0_91annuaire.
Vous pouvez maintenant suivre les étapes indiquées ci-dessous -
Cliquez avec le bouton droit sur «Poste de travail» et sélectionnez «Propriétés».
Cliquez sur le bouton «Variables d'environnement» sous l'onglet «Avancé».
Maintenant, modifiez la variable «Path» afin qu'elle contienne également le chemin vers l'exécutable Java. Par exemple, si le chemin est actuellement défini sur «C: \ WINDOWS \ SYSTEM32», modifiez votre chemin pour lire «C: \ WINDOWS \ SYSTEM32; C: \ Program Files \ java \ jdk1.8.0_91 \ bin '.

Configuration de l'environnement NetBeans de JavaFX
NetBeans8fournit une prise en charge intégrée de JavaFX. En installant cela, vous pouvez créer une application JavaFX sans plug-ins ou fichiers JAR supplémentaires. Pour configurer l'environnement NetBeans, vous devrez suivre les étapes ci-dessous.
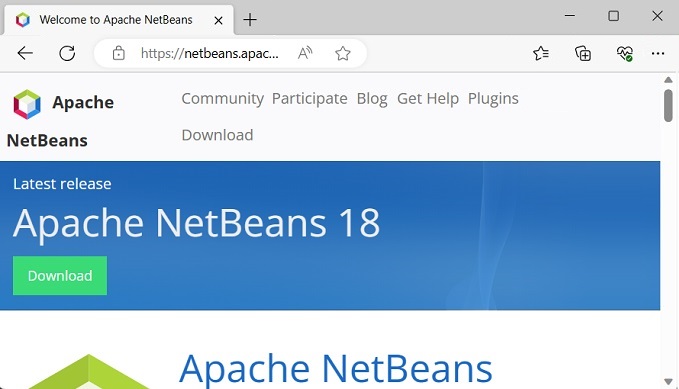
Step 1- Visitez le site Web de NetBeans, le site Web de NetBeans et cliquez sur le bouton Télécharger pour télécharger le logiciel NetBeans.

Step 2 - En cliquant Download, vous accéderez à la page Téléchargements du logiciel NetBeans, qui fournit des bundles NetBeans pour diverses applications Java. Téléchargez le logiciel NetBeans pourJavaSE comme indiqué dans la capture d'écran suivante.

Step 3 - En cliquant sur ce bouton, un fichier nommé netbeans-8.0-windows.exe sera téléchargé sur votre système. Exécutez ce fichier pour l'installer. Lors de l'exécution de ce fichier, un programme d'installation NetBeans démarre comme indiqué dans la capture d'écran suivante.

Une fois la configuration terminée, vous verrez le Welcome Page of the installer.
Step 4 - Cliquez sur le bouton Suivant et procédez à l'installation.

Step 5 - La fenêtre suivante contient le NETBEANS IDE 8.0 license agreement. Lisez-le attentivement et acceptez le contrat en cochant la case «J'accepte les termes du contrat de licence», puis cliquez sur le boutonNext bouton.

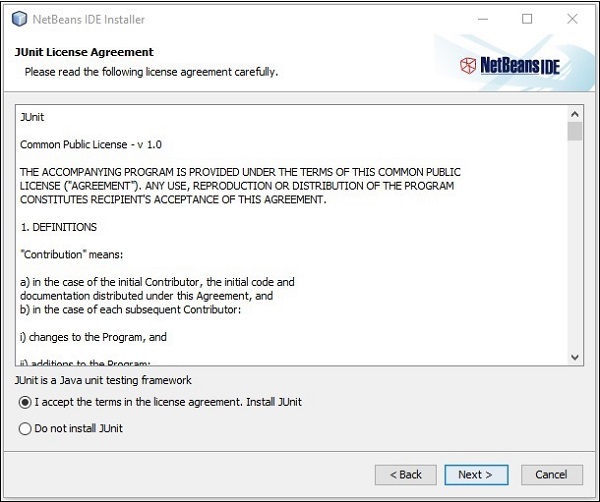
Step 6 - Dans la fenêtre suivante, vous rencontrerez le contrat de licence pour Junit, acceptez-le en sélectionnant le bouton radio «J'accepte les termes du contrat de licence, installez JUnit» et cliquez sur Next.

Step 7- Choisissez le répertoire de destination dans lequel vous avez besoin d'installer Netbeans 8.0. En outre, vous pouvez également parcourir le répertoire oùJava Development Kit est installé dans votre système et cliquez sur le Next bouton.

Step 8 - De même, choisissez le répertoire de destination pour Glassfish Serverinstallation. Parcourez le répertoire Java Development Kit (maintenant pour Glassfish Reference), puis cliquez surNext.

Step 9 - Vérifiez le Check for Updates pour les mises à jour automatiques et cliquez sur le bouton Installer pour démarrer l'installation.

Step 10 - Cette étape démarre l'installation de NetBeans IDE 8.0 et cela peut prendre un certain temps.

Step 11 - Une fois le processus terminé, cliquez sur le Finish bouton pour terminer l'installation.
Step 12 - Une fois que vous lancez l'EDI NetBeans, vous verrez la page de démarrage comme indiqué dans la capture d'écran suivante.

Step 13 - Dans le menu fichier, sélectionnez New Project… Pour ouvrir l'assistant Nouveau projet comme illustré dans la capture d'écran suivante.

Step 14 - Dans le New Project assistant, sélectionnez JavaFX et cliquez sur Next. Il commence à créer une nouvelle application JavaFX pour vous.

Step 15 - Sélectionnez le nom du projet et l'emplacement du projet dans le NewJavaFX Application puis cliquez sur Finish. Il crée un exemple d'application avec le nom donné.

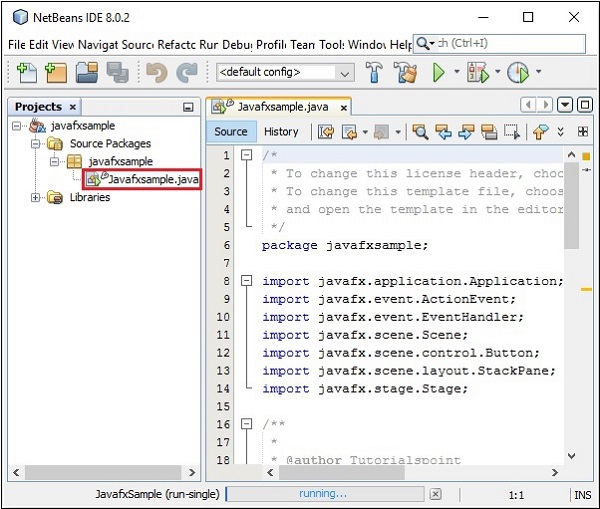
Dans ce cas, une application avec un nom javafxsampleest créé. Dans cette application, l'EDI NetBeans générera un programme Java avec le nomJavafxsample.java. Comme le montre la capture d'écran suivante, ce programme sera créé à l'intérieur des packages source NetBeans→ javafxsample.

Step 16 - Faites un clic droit sur le fichier et sélectionnez Run File pour exécuter ce code comme indiqué dans la capture d'écran suivante.

Ce programme créé automatiquement contient le code qui génère une simple fenêtre JavaFX ayant un bouton avec l'étiquette Say ‘Hello World’dedans. Chaque fois que vous cliquez sur ce bouton, la chaîneHello World sera affiché sur la console comme indiqué ci-dessous.

Installation de JavaFX dans Eclipse
Un plugin nommé e(fx)clipse est également disponible dans JavaFX. Vous pouvez utiliser les étapes suivantes pour définir JavaFX dans Eclipse. Tout d'abord, assurez-vous que vous avez Eclipse dans votre système. Sinon, téléchargez et installez Eclipse dans votre système.
Une fois Eclipse installé, suivez les étapes ci-dessous pour installer e(fx)clipse dans votre système.
Step 1 - Ouvrez Eclipse dans le Help menu et sélectionnez Install New Software… Option comme indiqué ci-dessous.

En cliquant, il affichera le Available Software fenêtre, comme indiqué dans la capture d'écran suivante.

Dans la zone de texte Work with de cette fenêtre, vous devez fournir le lien du plugin pour le logiciel requis.
Step 2 - Cliquez sur le Add… bouton. Fournissez le nom du plugin commee(fx)clipse. Ensuite, indiquez le lien suivant comme emplacement.http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - Après avoir spécifié le nom et l'emplacement du plugin, cliquez sur le bouton OK, comme indiqué dans la capture d'écran suivante.

Step 4 - Peu de temps après avoir ajouté le plugin, vous trouverez deux cases à cocher pour e(fx)clipse – install et e(fx)clipse – single components. Cochez ces deux cases et cliquez sur le boutonAdd… Comme indiqué dans la capture d'écran suivante.
clipse_single_components.jpg)
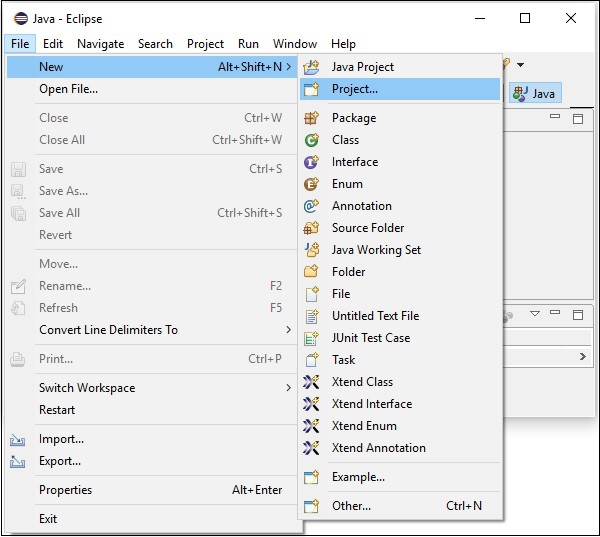
Step 5- Ensuite, ouvrez votre IDE Eclipse. Cliquez sur le menu Fichier et sélectionnez Projet comme indiqué dans la capture d'écran suivante.

Step 6- Ensuite, vous obtiendrez une fenêtre où vous pourrez voir une liste des assistants fournis par Eclipse pour créer un projet. Élargir leJavaFX assistant, sélectionnez JavaFX Project et cliquez sur le Next bouton comme indiqué dans la capture d'écran suivante.

Step 7 - En cliquant Next, un Assistant Nouveau projet s'ouvre. Ici, vous pouvez saisir le nom du projet requis et cliquer surFinish.

Step 8- En cliquant sur Terminer, une application est créée avec le nom donné (exemple). Dans le sous-package nomméapplication, un programme avec le nom Main.java est généré comme indiqué ci-dessous.

Step 9- Ce programme généré automatiquement contient le code pour générer une fenêtre JavaFX vide. Faites un clic droit sur ce fichier, sélectionnezRun As → Java Application comme indiqué dans la capture d'écran suivante.

Lors de l'exécution de cette application, il vous donne une fenêtre JavaFX vide comme indiqué ci-dessous.

Note - Nous discuterons plus en détail du code dans les chapitres suivants.
JavaFX fournit une API complète avec un ensemble riche de classes et d'interfaces pour créer des applications GUI avec des graphiques riches. Les packages importants de cette API sont -
javafx.animation - Contient des classes pour ajouter des animations basées sur la transition, telles que le remplissage, le fondu, la rotation, l'échelle et la traduction, aux nœuds JavaFX.
javafx.application - Contient un ensemble de classes responsables du cycle de vie de l'application JavaFX.
javafx.css - Contient des classes pour ajouter un style de type CSS aux applications JavaFX GUI.
javafx.event - Contient des classes et des interfaces pour fournir et gérer les événements JavaFX.
javafx.geometry - Contient des classes pour définir des objets 2D et effectuer des opérations sur eux.
javafx.stage - Ce package contient les classes de conteneur de niveau supérieur pour l'application JavaFX.
javafx.scene- Ce package fournit des classes et des interfaces pour prendre en charge le graphe de scène. En outre, il fournit également des sous-packages tels que canvas, chart, control, effect, image, input, layout, media, paint, shape, text, transform, web, etc. Il existe plusieurs composants qui prennent en charge cette riche API de JavaFX .
L'illustration suivante montre l'architecture de l'API JavaFX. Ici vous pouvez voir les composants qui prennent en charge l'API JavaFX.

Graphique de la scène
Dans JavaFX, les applications GUI étaient codées à l'aide d'un graphe de scène. Un graphique de scène est le point de départ de la construction de l'application GUI. Il contient les primitives d'application (GUI) appelées nœuds.
Un nœud est un objet visuel / graphique et il peut inclure -
Geometrical (Graphical) objects - (2D et 3D) tels que cercle, rectangle, polygone, etc.
UI controls - comme le bouton, la case à cocher, la boîte de choix, la zone de texte, etc.
Containers - (volets de disposition) tels que Border Pane, Grid Pane, Flow Pane, etc.
Media elements - tels que les objets audio, vidéo et image.
En général, une collection de nœuds crée un graphe de scène. Tous ces nœuds sont organisés dans un ordre hiérarchique comme indiqué ci-dessous.

Chaque nœud du graphe de scène a un seul parent et le nœud qui ne contient aucun parent est appelé root node.
De la même manière, chaque nœud a un ou plusieurs enfants, et le nœud sans enfants est appelé leaf node; un nœud avec des enfants est appelébranch node.
Une instance de nœud ne peut être ajoutée à un graphique de scène qu'une seule fois. Les nœuds d'un graphe de scène peuvent avoir des effets, une opacité, des transformations, des gestionnaires d'événements, des gestionnaires d'événements, des états spécifiques à l'application.
Prisme
Prism est un high performance hardware–accelerated graphical pipelinequi est utilisé pour rendre les graphiques dans JavaFX. Il peut rendre des graphiques 2D et 3D.
Pour rendre des graphiques, un prisme utilise -
- DirectX 9 sur Windows XP et Vista.
- DirectX 11 sous Windows 7.
- OpenGL sur Mac et Linux, systèmes embarqués.
Si la prise en charge matérielle des graphiques sur le système n'est pas suffisante, Prism utilise le chemin de rendu du logiciel pour traiter les graphiques.
Lorsqu'il est utilisé avec une carte graphique ou un GPU pris en charge, il offre des graphiques plus fluides. Juste au cas où le système ne prend pas en charge une carte graphique, Prism utilise par défaut la pile de rendu logiciel (l'une des deux ci-dessus).
GWT (Boîte à outils de fenêtrage de verre)
Comme son nom l'indique, GWT fournit des services pour gérer Windows, les minuteries, les surfaces et les files d'attente d'événements. GWT connecte la plate-forme JavaFX au système d'exploitation natif.
Boîte à outils Quantum
Il s'agit d'une abstraction sur les composants de bas niveau de Prism, Glass, Media Engine et Web Engine. Il relie Prism et GWT et les rend disponibles pour JavaFX.
WebView
À l'aide de JavaFX, vous pouvez également incorporer du contenu HTML dans un graphique de scène. WebView est le composant de JavaFX qui est utilisé pour traiter ce contenu. Il utilise une technologie appeléeWeb Kit, qui est un moteur de navigateur Web open source interne. Ce composant prend en charge différentes technologies Web telles que HTML5, CSS, JavaScript, DOM et SVG.
En utilisant WebView, vous pouvez -
- Rendre le contenu HTML à partir d'une URL locale ou distante.
- Soutenez l'historique et fournissez la navigation précédente et suivante.
- Rechargez le contenu.
- Appliquez des effets au composant Web.
- Modifiez le contenu HTML.
- Exécutez des commandes JavaScript.
- Gérez les événements.
En général, à l'aide de WebView, vous pouvez contrôler le contenu Web à partir de Java.
Moteur multimédia
le JavaFX media engine est basé sur un moteur open-source appelé Streamer. Ce moteur multimédia prend en charge la lecture de contenu vidéo et audio.
Le moteur multimédia JavaFX prend en charge l'audio pour les formats de fichier suivants:
| Audio |
|
|---|---|
| Video |
|
Le paquet javafx.scene.mediacontient les classes et les interfaces pour fournir la fonctionnalité multimédia dans JavaFX. Il se présente sous la forme de trois composants, qui sont -
Media Object - Cela représente un fichier multimédia
Media Player - Pour lire du contenu multimédia.
Media View - Pour afficher les médias.
Dans ce chapitre, nous aborderons en détail la structure d'une application JavaFX et apprendrons également à créer une application JavaFX avec un exemple.
Structure de l'application JavaFX
En général, une application JavaFX aura trois composants principaux à savoir Stage, Scene et Nodes comme indiqué dans le diagramme suivant.

Étape
Une scène (une fenêtre) contient tous les objets d'une application JavaFX. Il est représenté parStage classe du package javafx.stage. L'étape principale est créée par la plateforme elle-même. L'objet stage créé est passé en argument austart() méthode de la Application classe (expliqué dans la section suivante).
Une scène a deux paramètres déterminant sa position à savoir Width et Height. Il est divisé en zone de contenu et décorations (barre de titre et bordures).
Il existe cinq types d'étapes disponibles -
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
Vous devez appeler le show() méthode pour afficher le contenu d'une étape.
Scène
Une scène représente le contenu physique d'une application JavaFX. Il contient tout le contenu d'un graphe de scène. La classeScene du forfait javafx.scenereprésente l'objet de la scène. Dans une instance, l'objet scène est ajouté à une seule étape.
Vous pouvez créer une scène en instanciant la classe de scène. Vous pouvez opter pour la taille de la scène en passant ses dimensions (hauteur et largeur) avec leroot node à son constructeur.
Graphe de scène et nœuds
UNE scene graphest une structure de données arborescente (hiérarchique) représentant le contenu d'une scène. En revanche, unnode est un objet visuel / graphique d'un graphe de scène.
Un nœud peut inclure -
Objets géométriques (graphiques) (2D et 3D) tels que - Cercle, Rectangle, Polygone, etc.
Contrôles de l'interface utilisateur tels que - bouton, case à cocher, boîte de choix, zone de texte, etc.
Conteneurs (volets de disposition) tels que le volet de bordure, le volet de grille, le volet de flux, etc.
Éléments multimédias tels que les objets audio, vidéo et image.
le Node Classe du package javafx.scene représente un nœud dans JavaFX, cette classe est la super classe de tous les nœuds.
Comme indiqué précédemment, un nœud est de trois types -
Root Node - Le premier graphique de scène est connu sous le nom de nœud racine.
Branch Node/Parent Node- Le nœud avec des nœuds enfants est appelé nœuds de branche / parent. La classe abstraite nomméeParent du forfait javafx.scene est la classe de base de tous les nœuds parents, et ces nœuds parents seront des types suivants -
Group- Un nœud de groupe est un nœud collectif qui contient une liste de nœuds enfants. Chaque fois que le nœud de groupe est rendu, tous ses nœuds enfants sont rendus dans l'ordre. Toute transformation, état d'effet appliqué au groupe sera appliqué à tous les nœuds enfants.
Region - Il s'agit de la classe de base de tous les contrôles d'interface utilisateur basés sur JavaFX Node, tels que Chart, Pane et Control.
WebView - Ce nœud gère le moteur Web et affiche son contenu.
Leaf Node- Le nœud sans nœuds enfants est appelé nœud feuille. Par exemple, Rectangle, Ellipse, Box, ImageView, MediaView sont des exemples de nœuds feuilles.
Il est obligatoire de passer le nœud racine au graphe de scène. Si le groupe est passé en tant que root, tous les nœuds seront coupés à la scène et toute modification de la taille de la scène n'affectera pas la disposition de la scène.
Création d'une application JavaFX
Pour créer une application JavaFX, vous devez instancier la classe Application et implémenter sa méthode abstraite start(). Dans cette méthode, nous écrirons le code de l'application JavaFX.
Classe d'application
le Application classe du package javafx.applicationest le point d'entrée de l'application dans JavaFX. Pour créer une application JavaFX, vous devez hériter de cette classe et implémenter sa méthode abstraitestart(). Dans cette méthode, vous devez écrire le code entier pour les graphiques JavaFX
dans le main méthode, vous devez lancer l'application à l'aide de la launch()méthode. Cette méthode appelle en interne lestart() méthode de la classe Application comme indiqué dans le programme suivant.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}Dans le start() méthode, afin de créer une application JavaFX typique, vous devez suivre les étapes ci-dessous -
Préparez un graphique de scène avec les nœuds requis.
Préparez une scène avec les dimensions requises et ajoutez-y le graphique de scène (nœud racine du graphique de scène).
Préparez une scène et ajoutez la scène à la scène et affichez le contenu de la scène.
Préparation du graphique de scène
Selon votre application, vous devez préparer un graphique de scène avec les nœuds requis. Étant donné que le nœud racine est le premier nœud, vous devez créer un nœud racine. En tant que nœud racine, vous pouvez choisir parmi lesGroup, Region or WebView.
Group - Un nœud de groupe est représenté par la classe nommée Group qui appartient au package javafx.scene, vous pouvez créer un nœud de groupe en instanciant cette classe comme indiqué ci-dessous.
Group root = new Group();le getChildren() méthode de la Group classe vous donne un objet du ObservableListclasse qui contient les nœuds. Nous pouvons récupérer cet objet et y ajouter des nœuds comme indiqué ci-dessous.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);Nous pouvons également ajouter des objets Node au groupe, simplement en les passant au Group class et à son constructeur au moment de l'instanciation, comme indiqué ci-dessous.
Group root = new Group(NodeObject);Region - Il s'agit de la classe de base de tous les contrôles d'interface utilisateur basés sur les nœuds JavaFX, tels que -
Chart - Cette classe est la classe de base de tous les graphiques et appartient au package javafx.scene.chart.
Cette classe a deux sous-classes, qui sont - PieChart et XYChart. Ces deux à leur tour ont des sous-classes telles queAreaChart, BarChart, BubbleChart, etc. utilisé pour dessiner différents types de graphiques XY-Plane dans JavaFX.
Vous pouvez utiliser ces classes pour incorporer des graphiques dans votre application.
Pane - Un volet est la classe de base de tous les volets de disposition tels que AnchorPane, BorderPane, DialogPane, etc. Cette classe appartient à un package appelé - javafx.scene.layout.
Vous pouvez utiliser ces classes pour insérer des dispositions prédéfinies dans votre application.
Control - C'est la classe de base des contrôles de l'interface utilisateur tels que Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control.
Vous pouvez utiliser ces classes pour insérer divers éléments d'interface utilisateur dans votre application.
Dans un groupe, vous pouvez instancier l'une des classes mentionnées ci-dessus et les utiliser comme nœuds racine, comme indiqué dans le programme suivant.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - Ce nœud gère le moteur Web et affiche son contenu.
Voici un diagramme représentant la hiérarchie des classes de nœuds de JavaFX.

Préparer la scène
Une scène JavaFX est représentée par le Scene classe du package javafx.scene. Vous pouvez créer une scène en instanciant cette classe comme indiqué dans le bloc de code suivant.
Lors de l'instanciation, il est obligatoire de passer l'objet racine au constructeur de la classe de scène.
Scene scene = new Scene(root);Vous pouvez également passer deux paramètres de type double représentant la hauteur et la largeur de la scène comme indiqué ci-dessous.
Scene scene = new Scene(root, 600, 300);Préparer la scène
Il s'agit du conteneur de toute application JavaFX et il fournit une fenêtre pour l'application. Il est représenté par leStage classe du package javafx.stage. Un objet de cette classe est passé en paramètre dustart() méthode de la Application classe.
À l'aide de cet objet, vous pouvez effectuer diverses opérations sur la scène. Vous pouvez principalement effectuer les opérations suivantes -
Définissez le titre de la scène en utilisant la méthode setTitle().
Attachez l'objet de la scène à la scène à l'aide du setScene() méthode.
Affichez le contenu de la scène à l'aide du show() méthode comme indiqué ci-dessous.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();Cycle de vie de l'application JavaFX
La classe Application JavaFX a trois méthodes de cycle de vie, qui sont -
start() - La méthode du point d'entrée où le code graphique JavaFX doit être écrit.
stop() - Une méthode vide qui peut être remplacée, ici vous pouvez écrire la logique pour arrêter l'application.
init() - Une méthode vide qui peut être remplacée, mais vous ne pouvez pas créer de scène ou de scène dans cette méthode.
En plus de ceux-ci, il fournit une méthode statique nommée launch() pour lancer l'application JavaFX.
Depuis le launch()est statique, vous devez l'appeler à partir d'un contexte statique (main généralement). Chaque fois qu'une application JavaFX est lancée, les actions suivantes seront effectuées (dans le même ordre).
Une instance de la classe d'application est créée.
Init() méthode est appelée.
le start() méthode est appelée.
Le lanceur attend que l'application se termine et appelle le stop() méthode.
Arrêt de l'application JavaFX
Lorsque la dernière fenêtre de l'application est fermée, l'application JavaFX se termine implicitement. Vous pouvez désactiver ce comportement en transmettant la valeur booléenne «False» à la méthode statique setImplicitExit() (doit être appelé à partir d'un contexte statique).
Vous pouvez mettre fin à une application JavaFX explicitement à l'aide des méthodes Platform.exit() ou System.exit(int).
Exemple 1 - Création d'une fenêtre vide
Cette section vous apprend à créer un exemple d'application JavaFX qui affiche une fenêtre vide. Voici les étapes -
Étape 1: Créer une classe
Créez une classe Java et héritez du Application classe du package javafx.application et implémentez la méthode start () de cette classe comme suit.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Étape 2: création d'un objet de groupe
dans le start() crée un objet de groupe en instanciant la classe nommée Group, qui appartient au package javafx.scene, comme suit.
Group root = new Group();Étape 3: création d'un objet de scène
Créez une scène en instanciant la classe nommée Scene qui appartient au package javafx.scene. À cette classe, transmettez l'objet Group(root), créé à l'étape précédente.
En plus de l'objet racine, vous pouvez également transmettre deux doubles paramètres représentant la hauteur et la largeur de l'écran avec l'objet de la classe Group comme suit.
Scene scene = new Scene(root,600, 300);Étape 4: Définition du titre de la scène
Vous pouvez définir le titre de la scène à l'aide du setTitle() méthode de la Stageclasse. leprimaryStage est un objet Stage qui est passé à la méthode start de la classe Scene, en tant que paramètre.
En utilisant le primaryStage objet, définissez le titre de la scène comme Sample Application comme indiqué ci-dessous.
primaryStage.setTitle("Sample Application");Étape 5: Ajouter une scène à la scène
Vous pouvez ajouter un objet Scene à la scène en utilisant la méthode setScene() de la classe nommée Stage. Ajoutez l'objet Scene préparé aux étapes précédentes à l'aide de cette méthode comme indiqué ci-dessous.
primaryStage.setScene(scene);Étape 6: Affichage du contenu de la scène
Affichez le contenu de la scène en utilisant la méthode nommée show() du Stage classe comme suit.
primaryStage.show();Étape 7: Lancement de l'application
Lancez l'application JavaFX en appelant la méthode statique launch() du Application classe de la méthode principale comme suit.
public static void main(String args[]){
launch(args);
}Exemple
Le programme suivant génère une fenêtre JavaFX vide. Enregistrez ce code dans un fichier avec le nomJavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac JavafxSample.java
java JavafxSampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme indiqué ci-dessous.

Exemple 2 - Tracer une ligne droite
Dans l'exemple précédent, nous avons vu comment créer une scène vide, maintenant dans cet exemple essayons de tracer une ligne droite en utilisant la bibliothèque JavaFX.
Voici les étapes -
Étape 1: Créer une classe
Créez une classe Java et héritez du Application classe du package javafx.application et mettre en œuvre le start() méthode de cette classe comme suit.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Étape 2: création d'une ligne
Vous pouvez créer une ligne dans JavaFX en instanciant la classe nommée Line qui appartient à un package javafx.scene.shape, instanciez cette classe comme suit.
//Creating a line object
Line line = new Line();Étape 3: Définition des propriétés de la ligne
Spécifiez les coordonnées pour tracer la ligne sur un plan XY en définissant les propriétés startX, startY, endX et endY, en utilisant leurs méthodes de définition respectives, comme indiqué dans le bloc de code suivant.
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);Étape 4: Création d'un objet de groupe
Dans la méthode start (), créez un objet groupe en instanciant la classe nommée Group, qui appartient au package javafx.scene.
Passez l'objet Line (node), créé à l'étape précédente, comme paramètre au constructeur de la classe Group, afin de l'ajouter au groupe comme suit -
Group root = new Group(line);Étape 5: Création d'un objet de scène
Créez une scène en instanciant la classe nommée Scene qui appartient au package javafx.scene. À cette classe, transmettez l'objet Group(root) qui a été créé à l'étape précédente.
En plus de l'objet racine, vous pouvez également transmettre deux doubles paramètres représentant la hauteur et la largeur de l'écran avec l'objet de la classe Group comme suit.
Scene scene = new Scene(group ,600, 300);Étape 6: Définition du titre de la scène
Vous pouvez définir le titre de la scène à l'aide du setTitle() méthode de la Stageclasse. leprimaryStage est un objet Stage qui est passé à la méthode start de la classe Scene, en tant que paramètre.
En utilisant le primaryStage objet, définissez le titre de la scène comme Sample Application comme suit.
primaryStage.setTitle("Sample Application");Étape 7: Ajouter une scène à la scène
Vous pouvez ajouter un objet Scene à la scène en utilisant la méthode setScene() de la classe nommée Stage. Ajoutez l'objet Scene préparé aux étapes précédentes à l'aide de cette méthode comme suit.
primaryStage.setScene(scene);Étape 8: Affichage du contenu de la scène
Affichez le contenu de la scène en utilisant la méthode nommée show() du Stage classe comme suit.
primaryStage.show();Étape 9: Lancement de l'application
Lancez l'application JavaFX en appelant la méthode statique launch() du Application classe de la méthode principale comme suit.
public static void main(String args[]){
launch(args);
}Exemple
Le programme suivant montre comment générer une ligne droite à l'aide de JavaFX. Enregistrez ce code dans un fichier avec le nomJavafxSample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac DrawingLine.java
java DrawingLineLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX affichant une ligne droite comme indiqué ci-dessous.

Exemple 3 - Affichage de texte
Nous pouvons également intégrer du texte dans la scène JavaFX. Cet exemple montre comment incorporer du texte dans JavaFX.
Voici les étapes -
Étape 1: Créer une classe
Créez une classe Java et héritez du Application classe du package javafx.application et mettre en œuvre le start() méthode de cette classe comme suit.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Étape 2: intégration de texte
Vous pouvez incorporer du texte dans une scène JavaFX en instanciant la classe nommée Text qui appartient à un package javafx.scene.shape, instanciez cette classe.
Vous pouvez instancier cette classe en passant le texte à incorporer, au format String Ou, vous pouvez créer un objet texte en utilisant le constructeur par défaut comme indiqué ci-dessous.
//Creating a Text object
Text text = new Text();Étape 3: Définition de la police
Vous pouvez définir la police du texte à l'aide du setFont() méthode de la Textclasse. Cette méthode accepte un objet de police comme paramètres. Définissez la police du texte donné sur 45 comme indiqué ci-dessous.
//Setting font to the text
text.setFont(new Font(45));Étape 4: Définition de la position du texte
Vous pouvez définir la position du texte sur le plan XY en définissant les coordonnées X, Y à l'aide des méthodes de réglage respectives setX() et setY() comme suit.
//setting the position of the text
text.setX(50);
text.setY(150);Étape 5: Définition du texte à ajouter
Vous pouvez définir le texte à ajouter à l'aide de la méthode setText () de la classe Text. Cette méthode accepte un paramètre de chaîne représentant le texte à ajouter.
text.setText("Welcome to Tutorialspoint");Étape 6: Création d'un objet de groupe
dans le start() méthode, créez un objet groupe en instanciant la classe nommée Group, qui appartient au package javafx.scene.
Passez l'objet Text (node), créé à l'étape précédente, comme paramètre au constructeur de la classe Group, afin de l'ajouter au groupe comme suit -
Group root = new Group(text)Étape 7: création d'un objet de scène
Créez une scène en instanciant la classe nommée Scene qui appartient au package javafx.scene. À cette classe, transmettez l'objet Group(root), créé à l'étape précédente.
En plus de l'objet racine, vous pouvez également transmettre deux doubles paramètres représentant la hauteur et la largeur de l'écran avec l'objet de la classe Group comme suit.
Scene scene = new Scene(group ,600, 300);Étape 8: Définition du titre de la scène
Vous pouvez définir le titre de la scène à l'aide du setTitle() méthode de la Stageclasse. leprimaryStage est un objet Stage qui est passé à la méthode start de la classe Scene, en tant que paramètre.
En utilisant le primaryStage objet, définissez le titre de la scène comme Sample Application comme indiqué ci-dessous.
primaryStage.setTitle("Sample Application");Étape 9: Ajouter une scène à la scène
Vous pouvez ajouter un objet Scene à la scène en utilisant la méthode setScene() de la classe nommée Stage. Ajoutez l'objet Scene préparé aux étapes précédentes à l'aide de cette méthode comme suit.
primaryStage.setScene(scene);Étape 10: Affichage du contenu de la scène
Affichez le contenu de la scène en utilisant la méthode nommée show() du Stage classe comme suit.
primaryStage.show();Étape 11: Lancement de l'application
Lancez l'application JavaFX en appelant la méthode statique launch() du Application classe de la méthode principale comme suit.
public static void main(String args[]){
launch(args);
}Exemple
Voici le programme pour afficher du texte à l'aide de JavaFX. Enregistrez ce code dans un fichier avec un nomDisplayingText.java.
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac DisplayingText.java
java DisplayingTextLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX affichant le texte comme indiqué ci-dessous.

Dans le chapitre précédent, nous avons vu l'application de base de JavaFX, où nous avons appris à créer une fenêtre vide et à dessiner une ligne sur un plan XY de JavaFX. En plus de la ligne, nous pouvons également dessiner plusieurs autres formes 2D.
Forme 2D
En général, une forme 2D est une figure géométrique qui peut être dessinée sur le plan XY, il s'agit notamment d'une ligne, d'un rectangle, d'un cercle, etc.
En utilisant la bibliothèque JavaFX, vous pouvez dessiner -
Formes prédéfinies telles que ligne, rectangle, cercle, ellipse, polygone, polyligne, courbe cubique, quadruple courbe, arc.
Éléments de chemin tels que l'élément de chemin MoveTO, ligne, ligne horizontale, ligne verticale, courbe cubique, courbe quadratique, arc.
En plus de cela, vous pouvez également dessiner une forme 2D en analysant le chemin SVG.
Chacune des formes 2D mentionnées ci-dessus est représentée par une classe et toutes ces classes appartiennent au package javafx.scene.shape. La classe nomméeShape est la classe de base de toutes les formes bidimensionnelles de JavaFX.
Créer une forme 2D
Pour créer un graphique, vous devez -
- Instanciez la classe respective de la forme requise.
- Définissez les propriétés de la forme.
- Ajoutez l'objet forme au groupe.
Instanciation de la classe respective
Pour créer une forme bidimensionnelle, vous devez tout d'abord instancier sa classe respective.
Par exemple, si vous souhaitez créer une ligne, vous devez instancier la classe nommée Line comme suit -
Line line = new Line();Définition des propriétés de la forme
Après avoir instancié la classe, vous devez définir les propriétés de la forme à l'aide des méthodes setter.
Par exemple, pour dessiner une ligne, vous devez transmettre ses coordonnées x et y du point de départ et du point final de la ligne. Vous pouvez spécifier ces valeurs en utilisant leurs méthodes de réglage respectives comme suit -
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Ajout de l'objet Shape au groupe
Enfin, vous devez ajouter l'objet de la forme au groupe en le passant comme paramètre du constructeur comme indiqué ci-dessous.
//Creating a Group object
Group root = new Group(line);Le tableau suivant vous donne la liste des différentes formes (classes) fournies par JavaFX.
| S. Non | Forme et description |
|---|---|
| 1 | Ligne Une ligne est une structure géométrique joignant deux points. leLine classe du package javafx.scene.shape représente une ligne dans le plan XY. |
| 2 | Rectangle En général, un rectangle est un polygone à quatre côtés qui a deux paires de côtés parallèles et simultanés avec tous les angles intérieurs comme angles droits. Dans JavaFX, un Rectangle est représenté par une classe nomméeRectangle. Cette classe appartient au packagejavafx.scene.shape. |
| 3 | Rectangle arrondi Dans JavaFX, vous pouvez dessiner un rectangle avec des arêtes vives ou avec des arêtes arquées et celui avec des arêtes arquées est connu comme un rectangle arrondi. |
| 4 | Cercle Un cercle est une ligne formant une boucle fermée, chaque point sur lequel est une distance fixe d'un point central. Dans JavaFX, un cercle est représenté par une classe nomméeCircle. Cette classe appartient au packagejavafx.scene.shape. |
| 5 | Ellipse Une ellipse est définie par deux points, chacun appelé un focus. Si un point de l'ellipse est pris, la somme des distances aux points AF est constante. La taille de l'ellipse est déterminée par la somme de ces deux distances. Dans JavaFX, une ellipse est représentée par une classe nommée Ellipse. Cette classe appartient au packagejavafx.scene.shape. |
| 6 | Polygone Une forme fermée formée par un certain nombre de segments de ligne coplanaires connectés bout à bout. Dans JavaFX, un polygone est représenté par une classe nomméePolygon. Cette classe appartient au packagejavafx.scene.shape. |
| sept | Polyligne Une polyligne est identique à un polygone sauf qu'une polyligne n'est pas fermée à la fin. Ou, ligne continue composée d'un ou plusieurs segments de ligne. Dans JavaFX, une polyligne est représentée par une classe nomméePolygon. Cette classe appartient au packagejavafx.scene.shape. |
| 8 | Courbe cubique Une courbe cubique est une courbe paramétrique de Bézier dans le plan XY est une courbe de degré 3. En JavaFX, une courbe cubique est représentée par une classe nommée CubicCurve. Cette classe appartient au packagejavafx.scene.shape. |
| 9 | QuadCurve Une courbe quadratique est une courbe paramétrique de Bézier dans le plan XY est une courbe de degré 2. Dans JavaFX, une QuadCurve est représentée par une classe nommée QuadCurve. Cette classe appartient au packagejavafx.scene.shape. |
| dix | Arc Un arc fait partie d'une courbe. Dans JavaFX, un arc est représenté par une classe nomméeArc. Cette classe appartient au package -javafx.scene.shape. Types d'arcEn plus de cela, nous pouvons dessiner trois types d'arc Open, Chord, Round. |
| 11 | SVGPath En JavaFX, nous pouvons construire des images en analysant les chemins SVG. Ces formes sont représentées par la classe nomméeSVGPath. Cette classe appartient au packagejavafx.scene.shape. Cette classe a une propriété nomméecontentde type de données String. Ceci représente la chaîne codée SVG Path, à partir de laquelle l'image doit être dessinée. |
Dessiner plus de formes via la classe de chemin
Dans la section précédente, nous avons vu comment dessiner des formes simples prédéfinies en instanciant des classes et en définissant des paramètres respectifs.
Mais, seules ces formes prédéfinies ne sont pas suffisantes pour créer des formes plus complexes autres que les primitives fournies par le javafx.shape package.
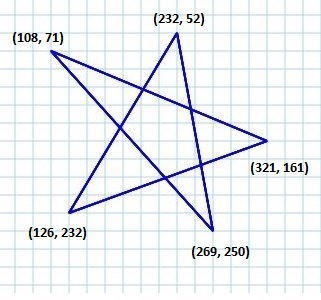
Par exemple, si vous souhaitez dessiner un élément graphique comme indiqué dans le diagramme suivant, vous ne pouvez pas vous fier à ces formes simples.

La classe de chemin
Pour dessiner de telles structures complexes, JavaFX fournit une classe nommée Path. Cette classe représente le contour géométrique d'une forme.
Il est attaché à une liste observable qui contient divers Path Elements tels que moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Lors de l'instanciation, cette classe construit un chemin basé sur les éléments de chemin donnés.
Vous pouvez passer les éléments path à cette classe tout en l'instanciant comme suit:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Ou, vous pouvez obtenir la liste observable et ajouter tous les éléments de chemin en utilisant addAll() méthode comme suit -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Vous pouvez également ajouter des éléments individuellement en utilisant la méthode add () comme -
Path myshape = new Path();
myshape.getElements().add(pathElement1);L'élément Move to Path
L'élément Path MoveToest utilisé pour déplacer la position actuelle du chemin vers un point spécifié. Il est généralement utilisé pour définir le point de départ d'une forme dessinée à l'aide des éléments de chemin.
Il est représenté par une classe nommée LineTo du forfait javafx.scene.shape. Il a 2 propriétés du double type de données à savoir -
X - La coordonnée x du point vers lequel une ligne doit être tracée à partir de la position actuelle.
Y - La coordonnée y du point vers lequel une ligne doit être tracée à partir de la position actuelle.
Vous pouvez créer un élément de déplacement vers le chemin en instanciant la classe MoveTo et en passant les coordonnées x, y du nouveau point comme suit -
MoveTo moveTo = new MoveTo(x, y);Si vous ne transmettez aucune valeur au constructeur, le nouveau point sera défini sur (0,0).
Vous pouvez également définir des valeurs sur les coordonnées x, y, en utilisant leurs méthodes de réglage respectives comme suit -
setX(value);
setY(value);Exemple - Dessin d'un chemin complexe
Dans cet exemple, nous montrerons comment dessiner la forme suivante en utilisant le Path, MoveTo et Line Des classes.

Enregistrez ce code dans un fichier avec le nom ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac ComplexShape.java
java ComplexShapeLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX affichant un arc, qui est dessiné de la position actuelle au point spécifié comme indiqué ci-dessous.

Voici les différents éléments de chemin (classes) fournis par JavaFX. Ces classes existent dans le packagejavafx.shape. Toutes ces classes héritent de la classePathElement.
| S. Non | Forme et description |
|---|---|
| 1 | LineTo L'élément chemin lineest utilisé pour tracer une ligne droite vers un point aux coordonnées spécifiées à partir de la position actuelle. Il est représenté par une classe nomméeLineTo. Cette classe appartient au packagejavafx.scene.shape. |
| 2 | HlineTo L'élément chemin HLineToest utilisé pour tracer une ligne horizontale vers un point aux coordonnées spécifiées à partir de la position actuelle. Il est représenté par une classe nomméeHLineTo. Cette classe appartient au packagejavafx.scene.shape. |
| 3 | VLineTo L'élément chemin vertical lineest utilisé pour tracer une ligne verticale vers un point aux coordonnées spécifiées à partir de la position actuelle. Il est représenté par une classe nomméeVLineTo. Cette classe appartient au packagejavafx.scene.shape. |
| 4 | QuadCurveTo La courbe quadratique de l'élément de chemin est utilisée pour dessiner un quadratic curveà un point dans les coordonnées spécifiées à partir de la position actuelle. Il est représenté par une classe nomméeQuadraticCurveTo. Cette classe appartient au packagejavafx.scene.shape. |
| 5 | CubicCurveTo L'élément chemin cubic curveest utilisé pour dessiner une courbe cubique vers un point dans les coordonnées spécifiées à partir de la position actuelle. Il est représenté par une classe nomméeCubicCurveTo. Cette classe appartient au packagejavafx.scene.shape. |
| 6 | ArcTo L'élément chemin Arcest utilisé pour dessiner un arc vers un point aux coordonnées spécifiées à partir de la position actuelle. Il est représenté par une classe nomméeArcTo. Cette classe appartient au packagejavafx.scene.shape. |
Propriétés des objets 2D
Pour tous les objets bidimensionnels, vous pouvez définir diverses propriétés telles que le remplissage, le contour, le StrokeType, etc. La section suivante traite de diverses propriétés des objets 2D.
- Type de course
- Largeur du trait
- Remplissage de trait
- Stroke
- Ligne de course
- Limite d'onglet de course
- Casquette Stroke Line
- Smooth
Opérations sur des objets 2D
Si nous ajoutons plusieurs formes à un groupe, la première forme est chevauchée par la seconde comme indiqué ci-dessous.

En plus des transformations (faire pivoter, redimensionner, traduire, etc.), des transitions (animations), vous pouvez également effectuer trois opérations sur des objets 2D à savoir - Union, Subtraction et Intersection.
| S. Non | Description d'opération |
|---|---|
| 1 | Opération syndicale Cette opération prend deux formes ou plus comme entrées et renvoie la zone qu'elles occupent. |
| 2 | Opération d'intersection Cette opération prend deux formes ou plus comme entrées et renvoie la zone d'intersection entre elles. |
| 3 | Opération de soustraction Cette opération prend deux formes ou plus en entrée. Ensuite, il renvoie la zone de la première forme à l'exclusion de la zone chevauchée par la seconde. |
Tout comme diverses formes, vous pouvez également créer un nœud de texte dans JavaFX. Le nœud de texte est représenté par la classe nomméeText, qui appartient au package javafx.scene.text.
Cette classe contient plusieurs propriétés pour créer du texte dans JavaFX et modifier son apparence. Cette classe hérite également de la classe Shape qui appartient au packagejavafx.scene.shape.
Par conséquent, en plus des propriétés du texte comme la police, l'alignement, l'interligne, le texte, etc. Il hérite également des propriétés de base des nœuds de forme telles que strokeFill, stroke, strokeWidth, strokeType, etc.
Création d'un nœud de texte
Depuis la classe Texte du package javafx.scene.text représente le nœud de texte dans JavaFX, vous pouvez créer un texte en instanciant cette classe comme suit -
Text text = new Text();La classe Text contient une propriété nommée text de type chaîne, qui représente le texte à créer.
Après avoir instancié la classe Text, vous devez définir la valeur de cette propriété à l'aide de la setText() méthode comme indiqué ci-dessous.
String text = "Hello how are you"
Text.setText(text);Vous pouvez également définir la position (origine) du texte en spécifiant les valeurs des propriétés x et y en utilisant leurs méthodes de définition respectives, à savoir setX() et setY() comme indiqué dans le bloc de code suivant -
text.setX(50);
text.setY(50);Exemple
Le programme suivant est un exemple montrant comment créer un nœud de texte dans JavaFX. Enregistrez ce code dans un fichier avec un nomTextExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac TextExample.java
java TextExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX affichant le texte spécifié comme suit -

Position et police du texte
Par défaut, le texte créé par la classe de texte est de la police…, de la taille… et de la couleur noire.
Vous pouvez modifier la taille de la police et la couleur du texte à l'aide du setFont()méthode. Cette méthode accepte un objet duFont classe.
La classe nommée Font du forfait javafx.scene.textest utilisé pour définir la police du texte. Cette classe contient une méthode statique nomméefont().
Cette méthode accepte quatre paramètres à savoir -
family - Ceci est de type String et représente la famille de la police que nous voulons appliquer au texte.
weight- Cette propriété représente le poids de la police. Il accepte 9 valeurs, qui sont -FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
posture- Cette propriété représente la posture de la police (régulière ou italique). Il accepte deux valeursFontPosture.REGULAR et FontPosture.ITALIC.
size - Cette propriété est de type double et représente la taille de la police.
Vous pouvez définir la police du texte en utilisant la méthode suivante -
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));Exemple
Le programme suivant est un exemple montrant comment définir la police du nœud de texte dans JavaFX. Ici, nous définissons la police sur Verdana, le poids sur gras, la posture sur normal et la taille sur 20.
Enregistrez ce code dans un fichier avec le nom TextFontExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac TextFontExample.java
java TextFontExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX affichant le texte avec la police spécifiée comme suit -

Trait et couleur
La classe Text hérite également de la classe Shape du package. Par conséquent, vous pouvez utiliserjavafx.scene.shape avec lequel vous pouvez également définir le contour et la couleur du nœud de texte.
Vous pouvez définir la couleur du texte à l'aide du setFill() méthode de la classe de forme (héritée) comme suit -
text.setFill(Color.BEIGE);De même, vous pouvez définir la couleur du trait du texte à l'aide de la méthode setStroke(). Alors que la largeur du trait peut être définie à l'aide de la méthodesetStrokeWidth() comme suit -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);Exemple
Le programme suivant est un exemple qui montre comment définir la couleur, strokeWidth et strokeColor, du nœud de texte. Dans ce code, nous définissons la couleur du trait sur - bleu, la couleur du texte sur - marron et la largeur du trait sur - 2.
Enregistrez ce code dans un fichier avec le nom StrokeExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac StrokeExample.java
java StrokeExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX affichant le texte avec les attributs de trait et de couleur spécifiés comme suit -

Application de décorations au texte
Vous pouvez également appliquer des décorations telles que barrer; auquel cas une ligne est passée dans le texte. Vous pouvez souligner un texte en utilisant les méthodes duText classe.
Vous pouvez parcourir le texte en utilisant la méthode setStrikethrough(). Cela accepte une valeur booléenne, passez la valeurtrue à cette méthode pour barrer le texte comme indiqué dans la zone de code suivante -
//Striking through the text
text1.setStrikethrough(true);De la même manière, vous pouvez souligner un texte en passant la valeur true à la méthode setUnderLine() comme suit -
//underlining the text
text2.setUnderline(true);Exemple
Le programme suivant est un exemple montrant comment appliquer des décorations telles que underline ou strike throughà un texte. Enregistrez ce code dans un fichier avec le nomDecorationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier Java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac DecorationsExample.java
java DecorationsExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme indiqué ci-dessous -

Un effet est une action qui améliore l'apparence des graphiques. Dans JavaFX, un effet est un algorithme appliqué sur les nœuds pour améliorer leur apparence visuellement. La propriété d'effet duNode class est utilisé pour spécifier l'effet.
Dans JavaFX, vous pouvez définir divers effets sur un nœud tels que bloom, blur et glow. Chacun de ces effets est représenté par une classe et toutes ces classes sont disponibles dans un package nomméjavafx.scene.effect.
Application d'effets à un nœud
Vous pouvez appliquer un effet à un nœud en utilisant le setEffect()méthode. Pour cette méthode, vous devez passer l'objet de l'effet.
Pour appliquer un effet à un nœud, vous devez -
Créez le nœud.
Instanciez la classe respective de l'effet qui doit être appliqué.
Définissez les propriétés de l'effet.
Appliquez l'effet au nœud à l'aide du setEffect() méthode.
Création des nœuds
Tout d'abord, créez les nœuds dans une application JavaFX en instanciant leurs classes respectives.
Par exemple, si vous souhaitez appliquer un effet d'éclat à une image dans votre application. Tout d'abord, vous devez créer un nœud d'image en instanciant la classe Image et en définissant sa vue comme indiqué ci-dessous.
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);Instanciation de la classe respective
Instanciez la classe représentant l'effet qui doit être appliqué au nœud créé.
Par exemple - Pour appliquer l'effet d'éclat, vous devez instancier le Glow classe comme indiqué dans la zone de code suivante -
Glow glow = new Glow();Définition des propriétés de l'effet
Après avoir instancié la classe, vous devez définir les propriétés de l'effet à l'aide de ses méthodes de définition.
Par exemple - Pour dessiner une boîte en 3 dimensions, vous devez passer sa largeur, sa hauteur et sa profondeur. Vous pouvez spécifier ces valeurs en utilisant leurs méthodes de réglage respectives comme indiqué ci-dessous -
//setting the level property
glow.setLevel(0.9);Ajout d'effet au nœud
Enfin, vous pouvez appliquer l'effet requis au nœud en utilisant le setEffect()méthode. Par exemple: pour définir l'effet de lueur sur le nœud d'image, vous devez passer l'objet de la classe Glow à cette méthode comme suit -
imageView.setEffect(glow);JavaFX Effects- Le tableau suivant vous donne la liste des différents effets (classes) fournis par JavaFX. Ces classes existent dans le package appeléjavafx.scene.effect.
| S. Non | Forme et description |
|---|---|
| 1 | Réglage de la couleur Vous pouvez ajuster la couleur d'une image en lui appliquant l'effet de réglage de la couleur. Cela comprend l'ajustement duhue, saturation, brightness et contrast sur chaque pixel La classe nommée ColorAdjust du forfait javafx.scene.effect représente l'effet de réglage de la couleur. |
| 2 | Entrée couleur L'effet d'entrée de couleur donne le même résultat que dessiner un rectangle et le remplir de couleur. Contrairement à d'autres effets, si cet effet est appliqué à n'importe quel nœud, il n'affiche qu'une boîte rectangulaire (pas le nœud). Cet effet est principalement utilisé pour passer comme entrée pour d'autres effets. La classe nommée ColorInput du forfait javafx.scene.effect représente l'effet d'entrée de couleur. |
| 3 | Entrée d'image L'effet d'entrée d'image dans JavaFX incorpore simplement une image à l'écran JavaFX. Tout comme l'effet d'entrée de couleur (il est utilisé pour transmettre la région rectangulaire colorée spécifiée comme entrée à un autre effet), l'effet d'entrée d'image est utilisé pour transmettre l'image spécifiée en tant qu'entrée à un autre effet. La classe nommée ImageInput du forfait javafx.scene.effect représente l'effet d'entrée d'image. |
| 4 | Mélange En général, mélange signifie mélange d'au moins deux choses ou substances différentes. Si nous appliquons cet effet de mélange, il prend les pixels de deux entrées différentes, au même endroit et il produit une sortie combinée basée sur leblend mode. La classe nommée Blend du forfait javafx.scene.effect représente l'effet de fusion. |
| 5 | Floraison Lors de l'application de l'effet de floraison, les pixels de certaines parties du nœud sont amenés à briller. La classe nommée Bloom du forfait javafx.scene.effect représente l'effet de floraison. |
| 6 | lueur Tout comme la floraison, l'effet Glow fait briller l'image d'entrée donnée, cet effet rend les pixels lumineux de l'entrée plus lumineux. La classe nommée Glow du forfait javafx.scene.effect représente l'effet lumineux. |
| sept | Flou de boîte En appliquant cet effet de flou à un nœud, il est rendu flou. Le flou de boîte est une sorte d'effet de flou fourni par JavaFX. Dans cet effet, lorsque nous appliquons un flou à un nœud, un simple filtre de boîte est utilisé. La classe nommée BoxBlur du forfait javafx.scene.effect représente l'effet boxblur. |
| 8 | Flou gaussien Tout comme Box Blur Gaussian est un effet pour brouiller les nœuds dans JavaFX. La seule différence dans leGaussian Blur effect est qu'un noyau de convolution gaussien est utilisé pour produire un effet de flou. La classe nommée GaussianBlur du package javafx.scene.effect représente l'effet Flou gaussien. |
| 9 | Flou de mouvement Tout comme les effets gaussiens, Motion Blur est un effet pour brouiller les nœuds dans JavaFX. Il utilise également un noyau de convolution gaussien pour produire un effet de flou, mais la différence réside dans cet effet que le noyau de convolution gaussien est utilisé avec un angle spécifié. La classe nommée MotionBlur du forfait javafx.scene.effect représente l'effet Flou de mouvement. |
| dix | Réflexion Lors de l'application de l'effet de réflexion à un nœud dans JavaFX, un reflet de celui-ci est ajouté au bas du nœud. La classe nommée Reflection du forfait javafx.scene.effect représente l'effet de réflexion. |
| 11 | Sépia Lors de l'application de l'effet de ton sépia à un nœud dans JavaFX (image en général), il est tonifié avec une couleur brun rougeâtre. La classe nommée SepiaTone du forfait javafx.scene.effect représente l'effet de ton sépia. |
| 12 | Ombre Cet effet crée une copie du nœud spécifié avec des bords flous. La classe nommée Shadow du forfait javafx.scene.effect représente l'effet de ton sépia. |
| 13 | DropShadow Lors de l'application de cet effet à un nœud, une ombre sera créée derrière le nœud spécifié. La classe nommée DropShadow du forfait javafx.scene.effect représente l'effet d'ombre portée. |
| 14 | Ombre intérieure En appliquant cet effet à un nœud, une ombre sera créée à l'intérieur des bords du nœud. La classe nommée InnerShadow du forfait javafx.scene.effect représente l'effet d'ombre intérieure. |
| 15 | Éclairage L'effet d'éclairage est utilisé pour simuler une lumière provenant d'une source lumineuse. Il existe différents types de sources lumineuses à savoirpoint, distant et spot. La classe nommée Lighting du forfait javafx.scene.effect représente l'effet d'éclairage. |
| 16 | Léger. En appliquant cet effet à un nœud, une lumière est simulée dessus, comme si elle était générée par une source lumineuse distante. Distant Light Source- Une source éloignée du nœud. Ici, la lumière est atténuée dans une direction à partir de la source. La classe nommée Light.Distant du forfait javafx.scene.effect représente la source lumineuse distante. |
| 17 | Zone de lumière En appliquant cet effet à un nœud, une lumière est simulée dessus, comme si elle était générée par un spot. Spot light Source- La lumière de cette source s'atténue dans toutes les directions. L'intensité de la lumière dépend de la distance entre l'objet et la source. La classe nommée Light.Spot du forfait javafx.scene.effect représente la source lumineuse distante. |
| 18 | Point.Spot En appliquant cet effet à un nœud, une lumière est simulée dessus, comme si elle était générée par une source lumineuse ponctuelle. Point Light Source- La lumière de cette source s'atténue dans toutes les directions à partir d'un seul point. L'intensité de la lumière dépend de la distance entre l'objet et la source. La classe nommée Point.Spot du package javafx.scene.effect représente la lumière ponctuelle. |
La transformation signifie changer certains graphiques en quelque chose d'autre en appliquant des règles. Nous pouvons avoir différents types de transformations telles queTranslation, Scaling Up or Down, Rotation, Shearing, etc.
À l'aide de JavaFX, vous pouvez appliquer des transformations sur des nœuds telles que la rotation, la mise à l'échelle et la translation. Toutes ces transformations sont représentées par différentes classes et celles-ci appartiennent au packagejavafx.scene.transform.
| S. Non | Transformation et description |
|---|---|
| 1 | Rotation En rotation, nous faisons pivoter l'objet selon un angle particulier θ (theta) depuis son origine. |
| 2 | Mise à l'échelle Pour modifier la taille d'un objet, une transformation de mise à l'échelle est utilisée. |
| 3 | Traduction Déplace un objet vers une position différente sur l'écran. |
| 4 | Tonte Une transformation qui incline la forme d'un objet est appelée la transformation de cisaillement. |
Transformations multiples
Vous pouvez également appliquer plusieurs transformations sur des nœuds dans JavaFX. Le programme suivant est un exemple qui exécuteRotation, Scaling et Translation transformations sur un rectangle simultanément.
Enregistrez ce code dans un fichier avec le nom -
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac MultipleTransformationsExample.java
java MultipleTransformationsExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme indiqué ci-dessous.

Transformations sur des objets 3D
Vous pouvez également appliquer des transformations sur des objets 3D. Voici un exemple qui fait pivoter et traduit une boîte en 3 dimensions.
Enregistrez ce code dans un fichier avec le nom RotationExample3D.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac RotationExample3D.java
java RotationExample3DLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme indiqué ci-dessous.

En général, animer un objet implique de créer l'illusion de son mouvement par affichage rapide. Dans JavaFX, un nœud peut être animé en modifiant sa propriété au fil du temps. JavaFX fournit un package nomméjavafx.animation. Ce package contient des classes utilisées pour animer les nœuds. L'animation est la classe de base de toutes ces classes.
En utilisant JavaFX, vous pouvez appliquer des animations (transitions) telles que Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transition, etc.
Toutes ces transitions sont représentées par des classes individuelles dans le package javafx.animation.
Pour appliquer une animation particulière à un nœud, vous devez suivre les étapes ci-dessous -
Créez un nœud requis en utilisant la classe respective.
Instancier la classe de transition (animation) respective à appliquer
Définissez les propriétés de la transition et
Enfin, jouez la transition en utilisant le play() méthode de la Animation classe.
Dans ce chapitre, nous allons discuter d'exemples de transitions de base (rotation, mise à l'échelle, traduction).
Faire pivoter la transition
Voici le programme qui montre Rotate Transition dans JavaFX. Enregistrez ce code dans un fichier avec le nomRotateTransitionExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac RotateTransitionExample.java
java RotateTransitionExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme indiqué ci-dessous.

Transition d'échelle
Voici le programme qui montre la transition d'échelle dans JavaFX. Enregistrez ce code dans un fichier avec le nomScaleTransitionExample.java.
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac ScaleTransitionExample.java
java ScaleTransitionExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme indiqué ci-dessous.

Traduire Transition
Voici le programme qui illustre la transition de traduction dans JavaFX. Enregistrez ce code dans un fichier avec le nomTranslateTransitionExample.java.
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac TranslateTransitionExample.java
java TranslateTransitionExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme indiqué ci-dessous.

En plus de cela, JavaFX fournit des classes pour appliquer plus de transitions sur les nœuds. Voici les autres types de transitions pris en charge par JavaFX.
Transitions qui affectent les attributs des nœuds Fade, Fill, Stroke
Transition qui implique plusieurs transitions de base Séquentielle, Parallèle, Pause
Transition qui traduit l'objet le long du chemin spécifié Transition de chemin
Pour appliquer des couleurs à une application, JavaFX fournit différentes classes dans le package javafx.scene.paintpaquet. Ce package contient une classe abstraite nommée Paint et c'est la classe de base de toutes les classes utilisées pour appliquer des couleurs.
En utilisant ces classes, vous pouvez appliquer des couleurs dans les modèles suivants -
Uniform - Dans ce modèle, la couleur est appliquée uniformément sur tout le nœud.
Image Pattern - Cela vous permet de remplir la région du nœud avec un motif d'image.
Gradient- Dans ce motif, la couleur appliquée au nœud varie d'un point à l'autre. Il a deux types de dégradés à savoirLinear Gradient et Radial Gradient.
Toutes ces classes de nœuds auxquelles vous pouvez appliquer des couleurs telles que Shape, Text (y compris Scene), ont des méthodes nommées setFill() et setStroke(). Ceux-ci aideront à définir les valeurs de couleur des nœuds et leurs traits respectivement.
Ces méthodes acceptent un objet de type Paint. Par conséquent, pour créer l'un ou l'autre de ces types d'images, vous devez instancier ces classes et transmettre l'objet en tant que paramètre à ces méthodes.
Application de couleur aux nœuds
Pour définir un motif de couleur uniforme sur les nœuds, vous devez passer un objet de la couleur de classe au setFill(), setStroke() méthodes comme suit -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);Dans le bloc de code ci-dessus, nous utilisons les variables statiques de la classe color pour créer un objet couleur.
De la même manière, vous pouvez également utiliser les valeurs RVB ou la norme HSB de coloration ou les codes de hachage Web des couleurs comme indiqué ci-dessous -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);Exemple
Voici un exemple qui montre comment appliquer une couleur aux nœuds dans JavaFX. Ici, nous créons un cercle et des nœuds de texte et leur appliquons des couleurs.
Enregistrez ce code dans un fichier avec le nom ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
Javac ColorExample.java
java ColorExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme suit -

Application d'un motif d'image aux nœuds
Pour appliquer un modèle d'image aux nœuds, instanciez le ImagePattern class et passez son objet au setFill(), setStroke() méthodes.
Le constructeur de cette classe accepte six paramètres à savoir -
Image - L'objet de l'image à l'aide duquel vous souhaitez créer le motif.
x and y - Variables doubles représentant les coordonnées (x, y) d'origine du rectangle d'ancrage.
height and width - Variables doubles représentant la hauteur et la largeur de l'image utilisée pour créer un motif.
isProportional- Ceci est une variable booléenne; en définissant cette propriété sur true, les emplacements de début et de fin sont définis pour être proportionnels.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);Exemple
Voici un exemple qui montre comment appliquer un modèle d'image aux nœuds dans JavaFX. Ici, nous créons un cercle et un nœud de texte et leur appliquons un motif d'image.
Enregistrez ce code dans un fichier avec un nom ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
Javac ImagePatternExample.java
java ImagePatternExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme suit -

Application d'un motif de dégradé linéaire
Pour appliquer un motif de dégradé linéaire aux nœuds, instanciez le LinearGradient class et passez son objet au setFill(), setStroke() méthodes.
Le constructeur de cette classe accepte cinq paramètres à savoir -
startX, startY - Ces propriétés doubles représentent les coordonnées x et y du point de départ du dégradé.
endX, endY - Ces propriétés doubles représentent les coordonnées x et y du point d'arrivée du dégradé.
cycleMethod - Cet argument définit comment les régions en dehors des limites du dégradé de couleur, définies par les points de départ et d'arrivée, doivent être remplies.
proportional- Ceci est une variable booléenne; en définissant cette propriété surtrue, les emplacements de début et de fin sont définis selon une proportion.
Stops - Cet argument définit les points d'arrêt de couleur le long de la ligne de dégradé.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);Exemple
Voici un exemple qui montre comment appliquer un motif de dégradé aux nœuds dans JavaFX. Ici, nous créons un cercle et des nœuds de texte et leur appliquons un motif de dégradé linéaire.
Enregistrez ce code dans un fichier avec un nom LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
Javac LinearGradientExample.java
java LinearGradientExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme suit -

Application d'un motif de dégradé radial
Pour appliquer un motif de dégradé radial aux nœuds, instanciez le GradientPattern class et passez son objet au setFill(), setStroke() méthodes.
Le constructeur de cette classe accepte quelques paramètres, dont certains sont -
startX, startY - Ces propriétés doubles représentent les coordonnées x et y du point de départ du dégradé.
endX, endY - Ces propriétés doubles représentent les coordonnées x et y du point d'arrivée du dégradé.
cycleMethod - Cet argument définit comment les régions en dehors des limites du dégradé de couleur sont définies par les points de départ et de fin et comment elles doivent être remplies.
proportional- Ceci est une variable booléenne; en définissant cette propriété surtrue les emplacements de début et de fin sont définis selon une proportion.
Stops - Cet argument définit les points d'arrêt de couleur le long de la ligne de dégradé.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);Exemple
Voici un exemple qui montre comment appliquer un motif de dégradé radial aux nœuds dans JavaFX. Ici, nous créons un cercle et un nœud de texte et leur appliquons un motif de dégradé.
Enregistrez ce code dans un fichier avec le nom RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
Javac RadialGradientExample.java
java RadialGradientExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme suit -

Vous pouvez charger et modifier des images à l'aide des classes fournies par JavaFX dans le package javafx.scene.image. JavaFX prend en charge les formats d'image tels queBmp, Gif, Jpeg, Png.
Ce chapitre vous apprend à charger des images dans JavaFX, à projeter une image dans plusieurs vues et à modifier les pixels d'une image.
Chargement d'une image
Vous pouvez charger une image dans JavaFX en instanciant la classe nommée Image du forfait javafx.scene.image.
Au constructeur de la classe, vous devez transmettre l'un des éléments suivants -
Un InputStream objet de l'image à charger ou,
Une variable de chaîne contenant l'URL de l'image.
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));Après avoir chargé l'image, vous pouvez définir la vue de l'image en instanciant le ImageView class et en passant l'image à son constructeur comme suit -
ImageView imageView = new ImageView(image);Exemple
Voici un exemple qui montre comment charger une image dans JavaFX et définir la vue.
Enregistrez ce code dans un fichier avec le nom ImageExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
Javac ImageExample.java
java ImageExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme suit -

Vues multiples d'une image
Vous pouvez également définir plusieurs vues pour une image dans la même scène. Le programme suivant est un exemple qui montre comment définir différentes vues pour une image dans une scène dans JavaFX.
Enregistrez ce code dans un fichier avec le nom MultipleViews.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
Javac MultipleViews.java
java MultipleViewsLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme suit -

Écriture de pixels
JavaFX fournit des classes nommées PixelReader et PixelWriterclasses pour lire et écrire les pixels d'une image. leWritableImage class est utilisé pour créer une image inscriptible.
Voici un exemple qui montre comment lire et écrire des pixels d'une image. Ici, nous lisons la valeur de couleur d'une image et la rendons plus sombre.
Enregistrez ce code dans un fichier avec le nom WritingPixelsExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
Javac WritingPixelsExample.java
java WritingPixelsExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme suit -
Dans les chapitres précédents, nous avons vu comment dessiner des formes 2D sur un plan XY. En plus de ces formes 2D, nous pouvons également dessiner plusieurs autres formes 3D en utilisant JavaFX.
Forme 3D
En général, une forme 3D est une figure géométrique qui peut être dessinée sur le plan XYZ. Ceux-ci comprennent unCylinder, Sphere et un Box.
Chacune des formes 3D mentionnées ci-dessus est représentée par une classe et toutes ces classes appartiennent au package javafx.scene.shape. La classe nomméeShape3D est la classe de base de toutes les formes tridimensionnelles de JavaFX.
Créer une forme 3D
Pour créer une forme en 3 dimensions, vous devez -
Instanciez la classe respective de la forme 3D requise.
Définissez les propriétés de la forme 3D.
Ajoutez l'objet de forme 3D au groupe.
Instanciation de la classe respective
Pour créer une forme en 3 dimensions, vous devez tout d'abord instancier sa classe respective. Par exemple, si vous souhaitez créer une boîte 3D, vous devez instancier la classe nommée Box comme suit -
Box box = new Box();Définition des propriétés de la forme
Après avoir instancié la classe, vous devez définir les propriétés de la forme à l'aide des méthodes setter.
Par exemple, pour dessiner une boîte 3D, vous devez passer sa largeur, sa hauteur et sa profondeur. Vous pouvez spécifier ces valeurs en utilisant leurs méthodes de réglage respectives comme suit -
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);Ajout de l'objet Shape au groupe
Enfin, vous devez ajouter l'objet de la forme au groupe en le passant comme paramètre du constructeur comme indiqué ci-dessous.
//Creating a Group object
Group root = new Group(box);Le tableau suivant vous donne la liste des différentes formes 3D fournies par JavaFX.
| S. Non | Forme et description |
|---|---|
| 1 | Boîte Un cuboïde est une forme tridimensionnelle avec un length (profondeur), width, et un height. Dans JavaFX, une boîte en trois dimensions est représentée par une classe nommée Box. Cette classe appartient au packagejavafx.scene.shape. En instanciant cette classe, vous pouvez créer un nœud Box dans JavaFX. Cette classe a 3 propriétés du double type de données à savoir -
|
| 2 | Cylindre Un cylindre est un solide fermé qui a deux bases parallèles (principalement circulaires) reliées par une surface courbe. Il est décrit par deux paramètres, à savoir, le radius de sa base circulaire et du height du cylindre. Dans JavaFX, un cylindre est représenté par une classe nommée Cylinder. Cette classe appartient au packagejavafx.scene.shape. En instanciant cette classe, vous pouvez créer un nœud de cylindre dans JavaFX. Cette classe a 2 propriétés du double type de données à savoir -
|
| 3 | Sphère Une sphère est définie comme l'ensemble de points qui sont tous à la même distance r d'un point donné dans un espace 3D. Cette distance r est le rayon de la sphère et le point donné est le centre de la sphère. Dans JavaFX, une sphère est représentée par une classe nommée Sphere. Cette classe appartient au packagejavafx.scene.shape. En instanciant cette classe, vous pouvez créer un nœud de sphère dans JavaFX. Cette classe a une propriété nommée radiusde double type de données. Il représente le rayon d'une sphère. |
Propriétés des objets 3D
Pour tous les objets 3 dimensions, vous pouvez définir diverses propriétés telles que la face de coupe, le mode de dessin, le matériau.
La section suivante décrit les propriétés des objets 3D.
Visage de réforme
En général, le tri est l'élimination des parties mal orientées d'une forme (qui ne sont pas visibles dans la zone de visualisation).
La propriété Cull Face est du type CullFaceet il représente la face de coupe d'une forme 3D. Vous pouvez définir la face de coupe d'une forme à l'aide de la méthodesetCullFace() comme indiqué ci-dessous -
box.setCullFace(CullFace.NONE);Le type de trait d'une forme peut être -
None - Aucun abattage n'est effectué (CullFace.NONE).
Front- Tous les polygones de face sont éliminés. (CullFace.FRONT).
Back- Tous les polygones orientés vers l'arrière sont éliminés. (StrokeType.BACK).
Par défaut, la face d'abattage d'une forme tridimensionnelle est Arrière.
Exemple
Le programme suivant est un exemple illustrant les différentes faces d'abattage de la sphère. Enregistrez ce code dans un fichier avec le nomSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier Java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac SphereCullFace.java
java SphereCullFaceLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX affichant trois sphères avec des valeurs faciales de suppression FRONT, BACK et NONE respectivement comme suit -

Modes de dessin
C'est la propriété est du type DrawModeet il représente le mode de dessin utilisé pour dessiner la forme 3D actuelle. Vous pouvez choisir le mode de dessin pour dessiner une forme 3D en utilisant la méthode setDrawMode () comme suit -
box.setDrawMode(DrawMode.FILL);Dans JavaFX, vous pouvez choisir deux modes de dessin pour dessiner une forme 3D, qui sont -
Fill - Ce mode dessine et remplit une forme 2D (DrawMode.FILL).
Line - Ce mode dessine une forme 3D à l'aide de lignes (DrawMode.LINE).
Par défaut, le mode de dessin d'une forme 3D dimensionnelle est Remplissage.
Exemple
Le programme suivant est un exemple illustrant différents modes de dessin d'une boîte 3D. Enregistrez ce code dans un fichier avec le nomBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac BoxDrawMode.java
java BoxDrawModeLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX affichant deux boîtes avec les valeurs de mode de dessin LINE et FILL respectivement, comme suit -

Matériel
La propriété Cull Face est du type Materialet il est utilisé pour choisir la surface du matériau d'une forme 3D. Vous pouvez définir le matériau d'une forme 3D à l'aide de la méthodesetCullFace() comme suit -
cylinder.setMaterial(material);Comme mentionné ci-dessus pour cette méthode, vous devez passer un objet de type Material. lePhongMaterial classe du package javafx.scene.paintest une sous-classe de cette classe et fournit 7 propriétés qui représentent un matériau ombré Phong. Vous pouvez appliquer tous ces types de matériaux à la surface d'une forme 3D en utilisant les méthodes de réglage de ces propriétés.
Voici le type de matériaux disponibles dans JavaFX -
bumpMap - Ceci représente une carte normale stockée sous forme d'image RVB.
diffuseMap - Ceci représente une carte diffuse.
selfIlluminationMap - Ceci représente une carte d'auto-illumination de ce PhongMaterial.
specularMap - Ceci représente une carte spéculaire de ce PhongMaterial.
diffuseColor - Cela représente une couleur diffuse de ce PhongMaterial.
specularColor - Cela représente une couleur spéculaire de ce PhongMaterial.
specularPower - Ceci représente une puissance spéculaire de ce PhongMaterial.
Par défaut, le matériau d'une forme en 3 dimensions est un PhongMaterial avec une couleur diffuse de gris clair.
Exemple
Voici un exemple qui affiche divers matériaux sur le cylindre. Enregistrez ce code dans un fichier avec le nomCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
Javac CylinderMaterials.java
java CylinderMaterialsLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX affichant 7 cylindres avec Matériaux, Bump Map, Diffuse Map, Self-Illumination Map, Specular Map, Diffuse Color, Specular Color, (BLANCHEDALMOND) Specular Power, respectivement, comme indiqué dans la capture d'écran suivante -

Dans JavaFX, nous pouvons développer des applications GUI, des applications Web et des applications graphiques. Dans de telles applications, chaque fois qu'un utilisateur interagit avec l'application (nœuds), on dit qu'un événement s'est produit.
Par exemple, cliquer sur un bouton, déplacer la souris, saisir un caractère au clavier, sélectionner un élément dans la liste, faire défiler la page sont les activités qui provoquent un événement.
Types d'événements
Les événements peuvent être classés dans les deux catégories suivantes -
Foreground Events- Les événements qui nécessitent l'interaction directe d'un utilisateur. Ils sont générés comme les conséquences d'une personne interagissant avec les composants graphiques dans une interface utilisateur graphique. Par exemple, cliquer sur un bouton, déplacer la souris, saisir un caractère via le clavier, sélectionner un élément dans la liste, faire défiler la page, etc.
Background Events- Les événements qui nécessitent l'interaction de l'utilisateur final sont appelés événements d'arrière-plan. Les interruptions du système d'exploitation, les pannes matérielles ou logicielles, l'expiration du temporisateur, l'achèvement de l'opération sont des exemples d'événements en arrière-plan.
Événements dans JavaFX
JavaFX fournit un support pour gérer une grande variété d'événements. La classe nomméeEvent du forfait javafx.event est la classe de base d'un événement.
Une instance de l'une de ses sous-classes est un événement. JavaFX fournit une grande variété d'événements. Certains d'entre eux sont énumérés ci-dessous.
Mouse Event- Il s'agit d'un événement d'entrée qui se produit lorsqu'un clic de souris est effectué. Il est représenté par la classe nomméeMouseEvent. Il comprend des actions telles qu'un clic de souris, une pression sur la souris, une souris relâchée, une souris déplacée, une cible entrée par la souris, une cible sortie de la souris, etc.
Key Event- Il s'agit d'un événement d'entrée qui indique que le coup de touche s'est produit sur un nœud. Il est représenté par la classe nomméeKeyEvent. Cet événement comprend des actions telles que la touche enfoncée, la touche relâchée et la touche tapée.
Drag Event- Il s'agit d'un événement d'entrée qui se produit lorsque la souris est déplacée. Il est représenté par la classe nomméeDragEvent. Il comprend des actions telles que glisser entré, glisser déposé, faire glisser la cible entrée, faire glisser la cible sortie, faire glisser sur, etc.
Window Event- Il s'agit d'un événement lié à la fenêtre affichant / masquant des actions. Il est représenté par la classe nomméeWindowEvent. Il comprend des actions telles que le masquage de la fenêtre, la fenêtre affichée, la fenêtre masquée, la fenêtre affichée, etc.
Gestion des événements
La gestion des événements est le mécanisme qui contrôle l'événement et décide de ce qui doit se passer, si un événement se produit. Ce mécanisme a le code connu sous le nom de gestionnaire d'événements qui est exécuté lorsqu'un événement se produit.
JavaFX fournit des gestionnaires et des filtres pour gérer les événements. Dans JavaFX, chaque événement a -
Target- Le nœud sur lequel un événement s'est produit. Une cible peut être une fenêtre, une scène et un nœud.
Source- La source à partir de laquelle l'événement est généré sera la source de l'événement. Dans le scénario ci-dessus, la souris est la source de l'événement.
Type- Type d'événement survenu; en cas d'événement souris - souris enfoncée, souris relâchée sont le type d'événements.
Supposons que nous ayons une application qui a des boutons Circle, Stop et Play insérés à l'aide d'un objet de groupe comme suit -

Si vous cliquez sur le bouton de lecture, la source sera la souris, le nœud cible sera le bouton de lecture et le type d'événement généré sera le clic de souris.
Phases de la gestion des événements dans JavaFX
Chaque fois qu'un événement est généré, JavaFX subit les phases suivantes.
Construction d'itinéraire
Chaque fois qu'un événement est généré, l'itinéraire par défaut / initial de l'événement est déterminé par la construction d'un Event Dispatch chain. C'est le chemin de la scène au nœud source.
Voici la chaîne de répartition des événements pour l'événement généré, lorsque nous cliquons sur le bouton de lecture dans le scénario ci-dessus.

Phase de capture d'événement
Après la construction de la chaîne de distribution d'événements, le nœud racine de l'application distribue l'événement. Cet événement se déplace vers tous les nœuds de la chaîne de répartition (de haut en bas). Si l'un de ces nœuds a unfilterenregistré pour l'événement généré, il sera exécuté. Si aucun des nœuds de la chaîne de distribution n'a de filtre pour l'événement généré, il est alors transmis au nœud cible et finalement le nœud cible traite l'événement.
Phase de bulles d'événement
Dans la phase d'événement bouillonnant, l'événement est parcouru du nœud cible au nœud d'étape (de bas en haut). Si l'un des nœuds de la chaîne de distribution d'événements a unhandlerenregistré pour l'événement généré, il sera exécuté. Si aucun de ces nœuds n'a de gestionnaire pour gérer l'événement, l'événement atteint le nœud racine et finalement le processus sera terminé.
Gestionnaires d'événements et filtres
Les filtres et les gestionnaires d'événements sont ceux qui contiennent la logique d'application pour traiter un événement. Un nœud peut s'inscrire auprès de plusieurs gestionnaires / filtres. Dans le cas de nœuds parents-enfants, vous pouvez fournir un filtre / gestionnaire commun aux parents, qui est traité par défaut pour tous les nœuds enfants.
Comme mentionné ci-dessus, pendant l'événement, le traitement est un filtre qui est exécuté et pendant la phase de bullage d'événements, un gestionnaire est exécuté. Tous les gestionnaires et filtres implémentent l'interfaceEventHandler du forfait javafx.event.
Ajout et suppression d'un filtre d'événement
Pour ajouter un filtre d'événements à un nœud, vous devez enregistrer ce filtre à l'aide de la méthode addEventFilter() du Node classe.
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);De la même manière, vous pouvez supprimer un filtre en utilisant la méthode removeEventFilter () comme indiqué ci-dessous -
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Exemple de gestion d'événements
Voici un exemple illustrant la gestion des événements dans JavaFX à l'aide des filtres d'événements. Enregistrez ce code dans un fichier avec un nomEventFiltersExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac EventFiltersExample.java
java EventFiltersExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme indiqué ci-dessous.

Ajout et suppression de gestionnaires d'événements
Pour ajouter un gestionnaire d'événements à un nœud, vous devez enregistrer ce gestionnaire à l'aide de la méthode addEventHandler() du Node classe comme indiqué ci-dessous.
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);De la même manière, vous pouvez supprimer un gestionnaire d'événements en utilisant la méthode removeEventHandler () comme indiqué ci-dessous -
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);Exemple
Le programme suivant est un exemple illustrant la gestion des événements dans JavaFX à l'aide des gestionnaires d'événements.
Enregistrez ce code dans un fichier avec un nom EventHandlersExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac EventHandlersExample.java
java EventHandlersExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX affichant un champ de texte et une boîte 3D comme indiqué ci-dessous -

Ici, si vous tapez une lettre dans le champ de texte, la boîte 3D commence à tourner le long de l'axe x. Si vous cliquez à nouveau sur la case, la rotation s'arrête.
Utilisation de méthodes pratiques pour la gestion des événements
Certaines des classes de JavaFX définissent les propriétés du gestionnaire d'événements. En définissant les valeurs sur ces propriétés à l'aide de leurs méthodes de définition respectives, vous pouvez vous inscrire à un gestionnaire d'événements. Ces méthodes sont appelées méthodes pratiques.
La plupart de ces méthodes existent dans les classes comme Node, Scene, Window, etc., et elles sont disponibles pour toutes leurs sous-classes.
Par exemple, pour ajouter un écouteur d'événement de souris à un bouton, vous pouvez utiliser la méthode pratique setOnMouseClicked() comme indiqué ci-dessous.
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));Exemple
Le programme suivant est un exemple illustrant la gestion des événements dans JavaFX à l'aide des méthodes pratiques.
Enregistrez ce code dans un fichier avec le nom ConvinienceMethodsExample.java.
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme indiqué ci-dessous. Cliquez ici sur le bouton de lecture pour démarrer l'animation et cliquez sur le bouton d'arrêt pour arrêter l'animation.

Chaque interface utilisateur prend en compte les trois aspects principaux suivants -
UI elements- Ce sont les éléments visuels de base que l'utilisateur voit et interagit finalement. JavaFX fournit une énorme liste d'éléments largement utilisés et courants variant de basiques à complexes, que nous aborderons dans ce didacticiel.
Layouts- Ils définissent comment les éléments de l'interface utilisateur doivent être organisés à l'écran et fournissent un aspect final à l'interface utilisateur graphique (GUI). Cette partie sera traitée dans le chapitre Mise en page.
Behavior- Ce sont des événements qui se produisent lorsque l'utilisateur interagit avec des éléments de l'interface utilisateur. Cette partie sera traitée dans le chapitre Gestion des événements.
JavaFX fournit plusieurs classes dans le package javafx.scene.control. Pour créer divers composants GUI (contrôles), JavaFX prend en charge plusieurs contrôles tels que le sélecteur de date, le champ de texte de bouton, etc.
Chaque contrôle est représenté par une classe; vous pouvez créer un contrôle en instanciant sa classe respective.
Voici la liste des contrôles couramment utilisés lorsque l'interface graphique est conçue à l'aide de JavaFX.
| S. Non | Contrôle et description |
|---|---|
| 1 | Label Un objet Label est un composant permettant de placer du texte. |
| 2 | Button Cette classe crée un bouton étiqueté. |
| 3 | ColorPicker Un ColorPicker fournit un volet de contrôles conçu pour permettre à un utilisateur de manipuler et de sélectionner une couleur. |
| 4 | CheckBox Un CheckBox est un composant graphique qui peut être dans un état activé (vrai) ou désactivé (faux). |
| 5 | RadioButton La classe RadioButton est un composant graphique, qui peut être dans un état ON (vrai) ou OFF (faux) dans un groupe. |
| 6 | ListView Un composant ListView présente à l'utilisateur une liste déroulante d'éléments de texte. |
| sept | TextField Un objet TextField est un composant de texte qui permet l'édition d'une seule ligne de texte. |
| 8 | PasswordField Un objet PasswordField est un composant de texte spécialisé pour la saisie de mot de passe. |
| 9 | Scrollbar Un contrôle Scrollbar représente un composant de barre de défilement afin de permettre à l'utilisateur de sélectionner une plage de valeurs. |
| dix | FileChooser Un contrôle FileChooser représente une fenêtre de dialogue dans laquelle l'utilisateur peut sélectionner un fichier. |
| 11 | ProgressBar As the task progresses towards completion, the progress bar displays the task's percentage of completion. |
| 12 | Slider A Slider lets the user graphically select a value by sliding a knob within a bounded interval. |
Example
The following program is an example which displays a login page in JavaFX. Here, we are using the controls label, text field, password field and button.
Save this code in a file with the name LoginPage.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile and execute the saved java file from the command prompt using the following commands.
javac LoginPage.java
java LoginPageOn executing, the above program generates a JavaFX window as shown below.

The following program is an example of a registration form, which demonstrates controls in JavaFX such as Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, etc.
Save this code in a file with the name Registration.java.
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile and execute the saved java file from the command prompt using the following commands.
javac Registration.java
java RegistrationOn executing, the above program generates a JavaFX window as shown below.

In general, a chart is a graphical representation of data. There are various kinds of charts to represent data such as Bar Chart, Pie Chart, Line Chart, Scatter Chart, etc.
JavaFX Provides support for various Pie Charts and XY Charts. The charts that are represented on an XY–plane include AreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, etc.
Each chart is represented by a class and all these charts belongs to the package javafx.scene.chart. The class named Chart is the base class of all the charts in JavaFX and the XYChart is base class of all those charts that are drawn on the XY–plane.

Creating a Chart
To create a chart, you need to −
- Define the axis of the chart
- Instantiate the respective class
- Prepare and pass data to the chart
Instantiating the Respective Class
To create a chart, instantiate its respective class. For example, if you want to create a line chart, you need to instantiate the class named Line as follows −
LineChart linechart = new LineChart(xAxis, yAxis);As observed in the above code, while instantiating, you need to pass two objects representing the X and Y axis of the chart respectively.
Defining the Axis
In general, the axis of the charts can be represented by −
- Numbers such as Population, Age and
- Categories such as Days in a Week, Countries.
In JavaFX, an axis is an abstract class representing X or Y axis. It has two subclasses to define each type of axis, namely CategoryAxis and NumberAxis as shown in the following diagram −

Category Axis − By instantiating this class, you can define (create) an X or Y axis along which each value represents a category. You can define a Category axis by instantiating this class as shown below −
CategoryAxis xAxis = new CategoryAxis();To this axis, you need set the list of categories and label to the axis as shown below −
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis − By instantiating this class, you can define (create) an X or Y axis along which each value represents a Numerical value. You can use any Number type with this Axis, Long, Double, BigDecimal, etc. You can define a Number axis by instantiating this class as follows −
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");Passing Data to XY Charts
All the XY charts are represented along the XY plane. To plot a set of points in a chart, we need to specify a series of XY coordinates.
The <X,Y> class of the javafx.scene.chart package is a class using which, you can send data to a chart. This class holds an observable list of named series. You can get this list using the getData() method of XYChart.Series class as shown below −
ObservableList list = series.getData();Where, series is the object of the XYChart.Series class. You can add data to this list using the add() method as follows −
list.add(new XYChart.Data(x-axis data, y-axis data));These two lines can be written together as shown below −
series.getData().add(new XYChart.Data(x-axis data, y-axis data));The following table gives a description of various charts (classes) provided by JavaFX −
| S.No | Chart & Description |
|---|---|
| 1 | Pie Chart A pie-chart is a representation of values as slices of a circle with different colors. These slices are labeled and the values corresponding to each slice is represented in the chart. In JavaFX, a pie chart is represented by a class named PieChart. This class belongs to the package javafx.scene.chart. |
| 2 | Line Chart A line chart or line graph displays information as a series of data points (markers) connected by straight line segments. Line Chart shows how the data changes at equal time frequency. In JavaFX, a line chart is represented by a class named LineChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create a LineChart node in JavaFX. |
| 3 | Area Chart Area charts are used to draw area based charts. It plots the area between the given series of points and the axis. In general, this chart is used to compare two quantities. In JavaFX, an Area chart is represented by a class named AreaChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create a AreaChart node in JavaFX. |
| 4 | Bar Chart A bar chart is used to represent grouped data using rectangular bars. The length of these bars depicts the values. The bars in the bar chart can be plotted vertically or horizontally. In JavaFX, a Bar chart is represented by a class named BarChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create a BarChart node in JavaFX. |
| 5 | Bubble Chart A bubble chart is used to plat three-dimensional data. The third dimension will be represented by the size (radius) of the bubble. In JavaFX, a Bubble chart is represented by a class named BubbleChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create a BubbleChart node in JavaFX. |
| 6 | Scatter Chart A scatterplot is a type of graph which uses values from two variables plotted in a Cartesian plane. It is usually used to find out the relationship between two variables. In JavaFX, a Scatter chart is represented by a class named ScatterChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create a ScatterChart node in JavaFX. |
| 7 | Stacked Area Chart In JavaFX, a Stacked Area chart is represented by a class named StackedAreaChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create an StackedAreaChart node in JavaFX. |
| 8 | Stacked Bar Chart In JavaFX, a Stacked Bar chart is represented by a class named StackedBarChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create a StackedBarChart node in JavaFX. |
After constructing all the required nodes in a scene, we will generally arrange them in order.
This arrangement of the components within the container is called the Layout of the container. We can also say that we followed a layout as it includes placing all the components at a particular position within the container.
JavaFX provides several predefined layouts such as HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panel, etc.
Each of the above mentioned layout is represented by a class and all these classes belongs to the package javafx.layout. The class named Pane is the base class of all the layouts in JavaFX.
Creating a Layout
To create a layout, you need to −
- Create node.
- Instantiate the respective class of the required layout.
- Set the properties of the layout.
- Add all the created nodes to the layout.
Creating Nodes
First of all, create the required nodes of the JavaFX application by instantiating their respective classes.
For example, if you want to have a text field and two buttons namely, play and stop in a HBox layout - you will have to initially create those nodes as shown in the following code block −
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");Instantiating the Respective Class
After creating the nodes (and completing all the operations on them), instantiate the class of the required layout.
For Example, if you want to create a Hbox layout, you need to instantiate this class as follows.
HBox hbox = new HBox();Setting the Properties of the Layout
After instantiating the class, you need to set the properties of the layout using their respective setter methods.
For example − If you want to set space between the created nodes in the HBox layout, then you need to set value to the property named spacing. This can be done by using the setter method setSpacing() as shown below −
hbox.setSpacing(10);Adding the Shape Object to the Group
Finally, you need to add the object of the shape to the group by passing it as a parameter of the constructor as shown below.
//Creating a Group object
Group root = new Group(line);Volets de disposition
Voici les différents volets (classes) de disposition fournis par JavaFX. Ces classes existent dans le packagejavafx.scene.layout.
| S. Non | Forme et description |
|---|---|
| 1 | HBox La disposition HBox organise tous les nœuds de notre application sur une seule ligne horizontale. La classe nommée HBox du forfait javafx.scene.layout représente la disposition de la zone de texte horizontale. |
| 2 | VBox La disposition VBox organise tous les nœuds de notre application dans une seule colonne verticale. La classe nommée VBox du forfait javafx.scene.layout représente la disposition de la zone de texte verticale. |
| 3 | BorderPane La disposition Border Pane organise les nœuds de notre application dans les positions supérieure, gauche, droite, inférieure et centrale. La classe nommée BorderPane du forfait javafx.scene.layout représente la disposition du panneau de bordure. |
| 4 | StackPane La disposition du volet de pile organise les nœuds de notre application les uns sur les autres, comme dans une pile. Le nœud ajouté en premier est placé en bas de la pile et le nœud suivant est placé dessus. La classe nommée StackPane du forfait javafx.scene.layout représente la disposition du volet de pile. |
| 5 | TextFlow La disposition Flux de texte organise plusieurs nœuds de texte dans un flux unique. La classe nommée TextFlow du forfait javafx.scene.layout représente la disposition du flux de texte. |
| 6 | AnchorPane La disposition du volet Ancrage ancre les nœuds de notre application à une distance particulière du volet. La classe nommée AnchorPane du forfait javafx.scene.layout représente la disposition du volet d'ancrage. |
| sept | TilePane La disposition Tile Pane ajoute tous les nœuds de notre application sous la forme de tuiles de taille uniforme. La classe nommée TilePane du forfait javafx.scene.layout représente la disposition TilePane. |
| 8 | GridPane La disposition Grid Pane organise les nœuds de notre application sous la forme d'une grille de lignes et de colonnes. Cette mise en page est pratique lors de la création de formulaires à l'aide de JavaFX. La classe nommée GridPane du forfait javafx.scene.layout représente la disposition GridPane. |
| 9 | FlowPane La disposition du volet de flux englobe tous les nœuds dans un flux. Un volet de flux horizontal enveloppe les éléments du volet à sa hauteur, tandis qu'un volet de flux vertical enveloppe les éléments à sa largeur. La classe nommée FlowPane du forfait javafx.scene.layout représente la disposition du volet de flux. |
Cascading Style Sheets, également appelé CSS, est un langage de conception simple destiné à simplifier le processus de présentation des pages Web.
CSS gère l'aspect et la convivialité d'une page Web. En utilisant CSS, vous pouvez contrôler la couleur du texte, le style des polices, l'espacement entre les paragraphes, la taille des colonnes et la mise en page. En dehors de ceux-ci, vous pouvez également contrôler les images d'arrière-plan ou les couleurs utilisées, les conceptions de mise en page, les variations d'affichage pour différents appareils et tailles d'écran, ainsi que divers autres effets.
CSS dans JavaFX
JavaFX vous offre la possibilité d'utiliser CSS pour améliorer l'aspect et la convivialité de l'application. Le paquetjavafx.css contient les classes utilisées pour appliquer CSS pour les applications JavaFX.
Un CSS comprend des règles de style qui sont interprétées par le navigateur puis appliquées aux éléments correspondants dans votre document.
Une règle de style est composée de trois parties, qui sont -
Selector- Un sélecteur est une balise HTML à laquelle un style sera appliqué. Cela peut être n'importe quelle balise comme<h1> ou <table>, etc.
Property- Une propriété est un type d'attribut de la balise HTML. En termes plus simples, tous les attributs HTML sont convertis en propriétés CSS. Ils pourraient être de couleur,border, etc.
Value- Les valeurs sont attribuées aux propriétés. Par exemple, une propriété de couleur peut avoir une valeur soitred ou #F1F1F1, etc.
Vous pouvez mettre la syntaxe des règles de style CSS comme suit -
selector { property: value }
La feuille de style par défaut utilisée par JavaFX est modena.css. Il se trouve dans le fichier jar d'exécution JavaFX.
Ajouter votre propre feuille de style
Vous pouvez ajouter votre propre feuille de style à une scène dans JavaFX comme suit -
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");Ajout de feuilles de style en ligne
Vous pouvez également ajouter des styles en ligne à l'aide de la setStyle()méthode. Ces styles se composent uniquement de paires clé-valeur et sont applicables aux nœuds sur lesquels ils sont définis. Voici un exemple de code de définition d'une feuille de style en ligne sur un bouton.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}Exemple
Supposons que nous ayons développé une application JavaFX qui affiche un formulaire avec un champ de texte, un champ de mot de passe, deux boutons. Par défaut, ce formulaire ressemble à celui illustré dans la capture d'écran suivante -

Le programme suivant est un exemple qui montre comment ajouter des styles à l'application ci-dessus dans JavaFX.
Enregistrez ce code dans un fichier avec le nom CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilez et exécutez le fichier java enregistré à partir de l'invite de commande à l'aide des commandes suivantes.
javac CssExample.java
java CssExampleLors de l'exécution, le programme ci-dessus génère une fenêtre JavaFX comme indiqué ci-dessous.
