Jython - Gestion de la mise en page
Les gestionnaires de disposition en Java sont des classes qui gèrent le placement des contrôles dans les objets conteneurs comme Frame, Dialog ou Panel. Les gestionnaires de mise en page conservent le positionnement relatif des contrôles dans un cadre, même si la résolution change ou si le cadre lui-même est redimensionné.
Ces classes implémentent le Layout interface. Les gestionnaires de disposition suivants sont définis dans leAWT library -
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
Les gestionnaires de mise en page suivants sont définis dans le Swing library -
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
Nous utiliserons les gestionnaires de disposition AWT ainsi que les gestionnaires de disposition swing dans les exemples suivants.
- Disposition absolue
- Disposition de flux
- Disposition de la grille
- Disposition de la bordure
- Disposition de la boîte
- Disposition de groupe
Examinons maintenant chacun de ces éléments en détail.
Disposition absolue
Avant d'explorer tous les gestionnaires de disposition ci-dessus, nous devons examiner le positionnement absolu des contrôles dans un conteneur. Nous devons définir la méthode de mise en page de l'objet frame sur «Aucun».
frame.setLayout(None)Placez ensuite le contrôle en appelant le setBounds()méthode. Il prend quatre arguments - position x, position y, largeur et hauteur.
Par exemple - Pour placer un objet bouton à la position absolue et à la taille absolue.
btn = JButton("Add")
btn.setBounds(60,80,60,20)De même, tous les contrôles peuvent être placés en attribuant correctement la position et la taille. Cette disposition est relativement facile à utiliser, mais ne parvient pas à conserver son apparence lorsque la fenêtre est redimensionnée ou si le programme est exécuté lorsque la résolution de l'écran change.
Dans le script Jython suivant, trois objets Jlabel sont utilisés pour afficher respectivement le texte «phy», «maths» et «Total». Devant ces trois objets - JTextField sont placés. Un objet Button est placé au-dessus de l'étiquette «Total».
Tout d'abord, la fenêtre JFrame est créée avec une mise en page définie sur aucune.
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)Ensuite, différents contrôles sont ajoutés en fonction de leur position absolue et de leur taille. Le code complet est donné ci-dessous -
from javax.swing import JFrame, JLabel, JButton, JTextField
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add")
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)La sortie pour le code ci-dessus est la suivante.

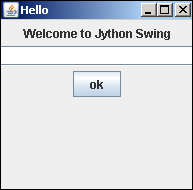
Jython FlowLayout
Le FlowLayout est le gestionnaire de disposition par défaut pour les classes de conteneurs. Il organise le contrôle de gauche à droite, puis de haut en bas.
Dans l'exemple suivant, un objet Jlabel, un objet JTextField et un objet JButton doivent être affichés dans un JFrame à l'aide du gestionnaire FlowLayout. Pour commencer, importons les classes requises depuis lejavax.swing package et le java.awt paquet.
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayoutCréez ensuite un objet JFrame et définissez son emplacement ainsi que les propriétés de taille.
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
Set the layout manager for the frame as FlowLayout.
frame.setLayout(FlowLayout())Déclarez maintenant des objets pour les classes JLabel, JTextfield et JButton.
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")Enfin, ajoutez ces contrôles dans le cadre en appelant le add() méthode de la classe JFrame.
frame.add(label)
frame.add(txt)
frame.add(btn)Pour afficher le cadre, définissez sa propriété visible sur true. Le script Jython complet et sa sortie sont indiqués ci-dessous -
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
frame.setLayout(FlowLayout())
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
frame.add(label)
frame.add(txt)
frame.add(btn)
frame.setVisible(True)
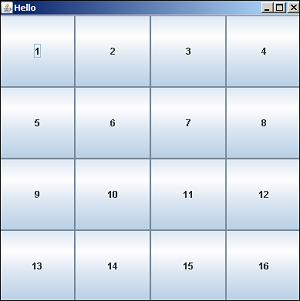
Grille Jython
Le gestionnaire Gridlayout permet de placer les contrôles dans une grille rectangulaire. Un contrôle est placé dans chaque cellule de la grille.
Dans l'exemple suivant, le GridLayout est appliqué à un objet JFrame en le divisant en 4 lignes et 4 colonnes. Un objet JButton doit être placé dans chaque cellule de la grille.
Importons d'abord les bibliothèques requises -
from javax.swing import JFrame, JButton
from java.awt import GridLayoutCréez ensuite le conteneur JFrame -
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)Maintenant, appliquez GridLayout en spécifiant ses dimensions comme 4 par 4.
frame.setLayout(GridLayout(4,4))Nous devrions maintenant utiliser deux boucles FOR, chacune allant de 1 à 4, donc seize objets JButton sont placés dans les cellules suivantes.
k = 0
frame.setLayout(GridLayout(4,4))
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))Enfin, définissez la visibilité du cadre sur true. Le code Jython complet est donné ci-dessous.
from javax.swing import JFrame, JButton
from java.awt import GridLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
frame.setLayout(GridLayout(4,4))
k = 0
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
frame.setVisible(True)La sortie du code ci-dessus est la suivante -

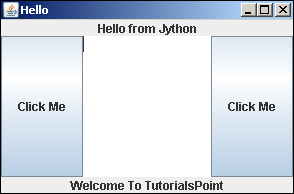
Bordure Jython
Le gestionnaire BorderLayout divise le conteneur en cinq régions géographiques et lieux avec un composant dans chaque région. Ces régions sont représentées par des constantes définies comme suit -
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
Prenons l'exemple suivant -

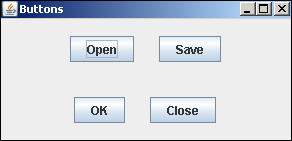
Boîte Jython
La classe BoxLayout est définie dans le javax.swing package. Il est utilisé pour organiser les composants dans le conteneur verticalement ou horizontalement. La direction est déterminée par les constantes suivantes -
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
La constante entière spécifie l'axe le long duquel les composants du conteneur doivent être disposés. Lorsque le conteneur a l'orientation de composant par défaut, LINE_AXIS spécifie que les composants doivent être disposés de gauche à droite et PAGE_AXIS spécifie que les composants doivent être disposés de haut en bas.
Dans l'exemple suivant, le panneau (de la classe JPanel) est ajouté dans un objet JFrame. Vertical BoxLayout lui est appliqué et deux autres panneaux, haut et bas, y sont ajoutés. Ces deux panneaux internes ont chacun deux boutons ajoutés dans la disposition horizontale de la boîte.
Commençons par créer la fenêtre JFrame de niveau supérieur.
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)L'objet JPanel est déclaré avec un BoxLayout vertical. Ajoutez-le dans le cadre de niveau supérieur.
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)Dans ce panneau, deux autres panneaux en haut et en bas y sont ajoutés. Chacun d'eux a deux objets JButton ajoutés horizontalement avec un espace de 25 pixels les séparant.
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)De même, le panneau inférieur est construit.
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())Notez que le createRigidArea()La fonction est utilisée pour créer un espace de 25 pixels entre deux boutons. ÉgalementcreateVerticalGlue() La fonction occupe l'espace de début ou de fin de la mise en page.
Pour commencer, ajoutez les panneaux supérieur et inférieur et définissez la propriété de visibilité du cadre sur true. Le code complet est le suivant -
from java.awt import Dimension
from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
panel.add(bottom)
panel.add(top)
frame.setVisible(True)Le code ci-dessus générera la sortie suivante.

Groupe Jython
Le gestionnaire GroupLayout regroupe les composants de manière hiérarchique. Le regroupement se fait par deux classes,SequentialGroup et ParallelGroup, tous deux implémentent l'interface de groupe en Java.
La procédure de mise en page est divisée en deux étapes. En une seule étape, les composants sont placés le long de l'axe horizontal et en second le long de l'axe vertical. Chaque composant doit être défini deux fois dans la mise en page.
Il existe deux types d'arrangements, séquentiels et parallèles. Dans les deux cas, nous pouvons disposer les composants séquentiellement ou en parallèle. Dans la disposition horizontale, la ligne est appelée groupe séquentiel et la colonne est appelée groupe parallèle. D'autre part, dans un agencement parallèle, la ligne d'élément est un groupe parallèle et une colonne, qui est appelée séquentielle.
Dans l'exemple suivant, cinq boutons sont disposés de telle manière que trois apparaissent chacun en ligne et en colonne. Pour commencer, ajoutez un objet Jpanel dans une fenêtre JFrame et définissez sa disposition sur Grouplayout.
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)Puis construisez les objets JButton -
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")Ensuite, nous créons un SequentialGroup nommé LeftToRightauquel buttonD et buttonY sont ajoutés. Entre eux, un ParallelGroup ColumnMiddle (avec trois autres boutons ajoutés verticalement) est placé.
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)Vient maintenant la définition de SequentialGroup vertical appelé TopToBottom. Ajoutez une ligne ParallelGroup de trois boutons, puis posez deux boutons verticalement.
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)Enfin, définissez le groupe LeftToRight horizontalement et le groupe TopToBottom verticalement sur l'objet de mise en page. Le code complet est donné ci-dessous -
from javax.swing import JButton, JFrame,JPanel,GroupLayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
layout.setHorizontalGroup(leftToRight)
layout.setVerticalGroup(topToBottom)
frame.add(panel)
frame.pack()
frame.setVisible(True)La sortie du code ci-dessus est la suivante -
