Maven - Application Web
Ce chapitre vous apprend à gérer un projet Web en utilisant Maven. Ici, vous apprendrez comment créer / construire / déployer et exécuter une application Web.
Créer une application Web
Pour créer une simple application web java, nous utiliserons maven-archetype-webappbrancher. Alors, ouvrons la console de commande, allons à laC:\MVN répertoire et exécutez ce qui suit mvn commander.
C:\MVN>mvn archetype:generate
-DgroupId = com.companyname.automobile
-DartifactId = trucks
-DarchetypeArtifactId = maven-archetype-webapp
-DinteractiveMode = falseMaven commencera le traitement et créera la structure complète du projet d'application Java basée sur le Web comme suit -
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:generate] (aggregator-style)
[INFO] -------------------------------------------------------------------
[INFO] Preparing archetype:generate
[INFO] No goals needed for project - skipping
[INFO] [archetype:generate {execution: default-cli}]
[INFO] Generating project in Batch mode
[INFO] --------------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:1.0
[INFO] --------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.companyname.automobile
[INFO] Parameter: packageName, Value: com.companyname.automobile
[INFO] Parameter: package, Value: com.companyname.automobile
[INFO] Parameter: artifactId, Value: trucks
[INFO] Parameter: basedir, Value: C:\MVN
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: C:\MVN\trucks
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 16 seconds
[INFO] Finished at: Tue Jul 17 11:00:00 IST 2012
[INFO] Final Memory: 20M/89M
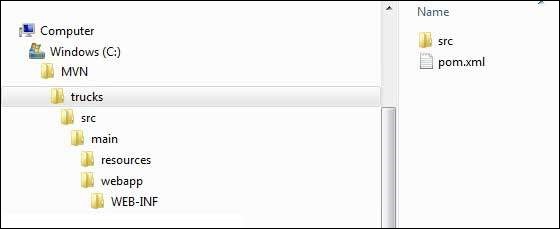
[INFO] -------------------------------------------------------------------Accédez maintenant au répertoire C: / MVN. Vous verrez un projet d'application Java créé, nommé trucks (comme spécifié dans artifactId) comme spécifié dans l'instantané suivant. La structure de répertoires suivante est généralement utilisée pour les applications Web -

Maven utilise une disposition de répertoire standard. En utilisant l'exemple ci-dessus, nous pouvons comprendre les concepts clés suivants -
| N ° Sr. | Structure et description des dossiers |
|---|---|
| 1 | trucks contient le dossier src et pom.xml. |
| 2 | src/main/webapp contient le dossier index.jsp et WEB-INF. |
| 3 | src/main/webapp/WEB-INF contient web.xml |
| 4 | src/main/resources il contient des fichiers images / propriétés. |
POM.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.companyname.automobile</groupId>
<artifactId>trucks</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>trucks Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>trucks</finalName>
</build>
</project>Si vous observez, vous constaterez que Maven a également créé un exemple de fichier source JSP.
Ouvert C:\ > MVN > trucks > src > main > webapp > dossier pour voir index.jsp avec le code suivant -
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>Créer une application Web
Ouvrons la console de commande, allons dans le répertoire C: \ MVN \ trucks et exécutons ce qui suit mvn commander.
C:\MVN\trucks>mvn clean packageMaven commencera à construire le projet.
[INFO] Scanning for projects...
[INFO] -------------------------------------------------------------------
[INFO] Building trucks Maven Webapp
[INFO] task-segment: [clean, package]
[INFO] -------------------------------------------------------------------
[INFO] [clean:clean {execution: default-clean}]
[INFO] [resources:resources {execution: default-resources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] Copying 0 resource
[INFO] [compiler:compile {execution: default-compile}]
[INFO] No sources to compile
[INFO] [resources:testResources {execution: default-testResources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] skip non existing resourceDirectory
C:\MVN\trucks\src\test\resources
[INFO] [compiler:testCompile {execution: default-testCompile}]
[INFO] No sources to compile
[INFO] [surefire:test {execution: default-test}]
[INFO] No tests to run.
[INFO] [war:war {execution: default-war}]
[INFO] Packaging webapp
[INFO] Assembling webapp[trucks] in [C:\MVN\trucks\target\trucks]
[INFO] Processing war project
[INFO] Copying webapp resources[C:\MVN\trucks\src\main\webapp]
[INFO] Webapp assembled in[77 msecs]
[INFO] Building war: C:\MVN\trucks\target\trucks.war
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Tue Jul 17 11:22:45 IST 2012
[INFO] Final Memory: 11M/85M
[INFO] -------------------------------------------------------------------Déployer une application Web
Maintenant, copiez le trucks.war créé en C:\ > MVN > trucks > target > dossier dans le répertoire webapp de votre serveur Web et redémarrez le serveur Web.
Test de l'application Web
Exécutez l'application Web en utilisant l'URL: http://<server-name>:<port-number>/trucks/index.jsp.
Vérifiez la sortie.
