MFC - Guide rapide
La bibliothèque Microsoft Foundation Class (MFC) fournit un ensemble de fonctions, de constantes, de types de données et de classes pour simplifier la création d'applications pour les systèmes d'exploitation Microsoft Windows. Dans ce didacticiel, vous apprendrez tout sur la façon de démarrer et de créer des applications basées sur Windows à l'aide de MFC.
Conditions préalables
Nous avons supposé que vous savez ce qui suit -
- Un peu de programmation pour Windows.
- Les bases de la programmation en C ++.
- Comprendre les principes de base de la programmation orientée objet.
Qu'est-ce que MFC?
La bibliothèque de classes Microsoft Foundation (MFC) est un «cadre d'application» pour la programmation dans Microsoft Windows. MFC fournit une grande partie du code, qui est requis pour ce qui suit -
- Gérer Windows.
- Menus et boîtes de dialogue.
- Exécution d'une entrée / sortie de base.
- Stockage de collections d'objets de données, etc.
Vous pouvez facilement étendre ou remplacer les fonctionnalités de base de l'infrastructure MFC dans vos applications C ++ en ajoutant votre code spécifique à l'application dans l'infrastructure MFC.
Cadre MFC
La structure MFC fournit un ensemble de classes réutilisables conçues pour simplifier la programmation Windows.
MFC fournit des classes pour de nombreux objets de base, tels que des chaînes, des fichiers et des collections qui sont utilisés dans la programmation quotidienne.
Il fournit également des classes pour les API Windows et les structures de données courantes, telles que les fenêtres, les contrôles et les contextes de périphérique.
Le cadre fournit également une base solide pour des fonctionnalités plus avancées, telles que ActiveX et le traitement des vues de documents.
En outre, MFC fournit une infrastructure d'application, y compris les classes qui composent la hiérarchie d'architecture d'application.
Pourquoi MFC?
Le framework MFC est une approche puissante qui vous permet de vous appuyer sur le travail de programmeurs experts pour Windows. Le framework MFC présente les avantages suivants.
Cela raccourcit le temps de développement.
Cela rend le code plus portable.
Il fournit également un support formidable sans réduire la liberté et la flexibilité de programmation.
Il donne un accès facile aux éléments et technologies d'interface utilisateur «difficiles à programmer».
MFC simplifie la programmation de base de données via des objets d'accès aux données (DAO) et Open Database Connectivity (ODBC), et la programmation réseau via Windows Sockets.
Microsoft Visual C ++ est un environnement de programmation utilisé pour créer des applications pour les systèmes d'exploitation Microsoft Windows. Pour utiliser l'infrastructure MFC dans votre application C ++, vous devez avoir installé Microsoft Visual C ++ ou Microsoft Visual Studio. Microsoft Visual Studio contient également l'environnement Microsoft Visual C ++.
Microsoft fournit une version gratuite de Visual Studio qui contient également SQL Server et peut être téléchargée à partir de https://www.visualstudio.com/en-us/downloads/downloadvisual- studio-vs.aspx.
Voici les étapes d'installation.
Step 1- Une fois Visual Studio téléchargé, exécutez le programme d'installation. La boîte de dialogue suivante s'affiche.

Step 2 - Cliquez sur Installer pour démarrer le processus d'installation.

Step 3 - Une fois que Visual Studio est installé avec succès, vous verrez la boîte de dialogue suivante.

Step 4 - Fermez cette boîte de dialogue et redémarrez votre ordinateur si nécessaire.
Step 5- Ouvrez Visual studio à partir du menu Démarrer, ce qui ouvrira la boîte de dialogue suivante. Il faudra un certain temps pour la préparation, lors du démarrage pour la première fois.

Step 6 - Ensuite, vous verrez la fenêtre principale de Visual Studio.

Step 7 - Vous êtes maintenant prêt à démarrer votre application.
Dans ce chapitre, nous couvrirons les différents types de projets VC ++. Visual Studio comprend plusieurs types de modèles de projet Visual C ++. Ces modèles aident à créer la structure de base du programme, les menus, les barres d'outils, les icônes, les références et incluent des instructions appropriées pour le type de projet que vous souhaitez créer. Voici quelques-unes des principales caractéristiques des modèles.
Il fournit des assistants pour plusieurs de ces modèles de projet et vous aide à personnaliser vos projets au fur et à mesure que vous les créez.
Une fois le projet créé, vous pouvez générer et exécuter l'application.
Vous n'avez pas besoin d'utiliser un modèle pour créer un projet, mais dans la plupart des cas, il est plus efficace d'utiliser des modèles de projet.
Il est plus facile de modifier les fichiers de projet et la structure fournis que de les créer à partir de zéro.
Dans MFC, vous pouvez utiliser les modèles de projet suivants.
| Sr.No. | Modèle et description du projet |
|---|---|
| 1 | MFC Application Une application MFC est une application exécutable pour Windows basée sur la bibliothèque Microsoft Foundation Class (MFC). Le moyen le plus simple de créer une application MFC consiste à utiliser l'Assistant Application MFC. |
| 2 | MFC ActiveX Control Les programmes de contrôle ActiveX sont des programmes modulaires conçus pour donner un type spécifique de fonctionnalité à une application parente. Par exemple, vous pouvez créer un contrôle tel qu'un bouton à utiliser dans une boîte de dialogue, une barre d'outils ou sur une page Web. |
| 3 | MFC DLL Une DLL MFC est un fichier binaire qui agit comme une bibliothèque partagée de fonctions pouvant être utilisées simultanément par plusieurs applications. Le moyen le plus simple de créer un projet DLL MFC consiste à utiliser l'Assistant DLL MFC. |
Voici quelques modèles généraux qui peuvent également être utilisés pour créer une application MFC -
| Sr.No. | Modèle et description du projet |
|---|---|
| 1 | Empty Project Les projets sont les conteneurs logiques pour tout ce qui est nécessaire pour créer votre application. Vous pouvez ensuite ajouter d'autres projets nouveaux ou existants à la solution si nécessaire. |
| 2 | Custom Wizard L'Assistant personnalisé Visual C ++ est l'outil à utiliser lorsque vous devez créer un nouvel Assistant personnalisé. Le moyen le plus simple de créer un assistant personnalisé consiste à utiliser l'assistant personnalisé. |
Dans ce chapitre, nous examinerons un exemple fonctionnel de MFC. Pour créer une application MFC, vous pouvez utiliser des Assistants pour personnaliser vos projets. Vous pouvez également créer une application à partir de zéro.
Créer un projet à l'aide de modèles de projet
Voici les étapes pour créer un projet à l'aide des modèles de projet disponibles dans Visual Studio.
Step 1 - Ouvrez Visual studio et cliquez sur l'option de menu Fichier → Nouveau → Projet.
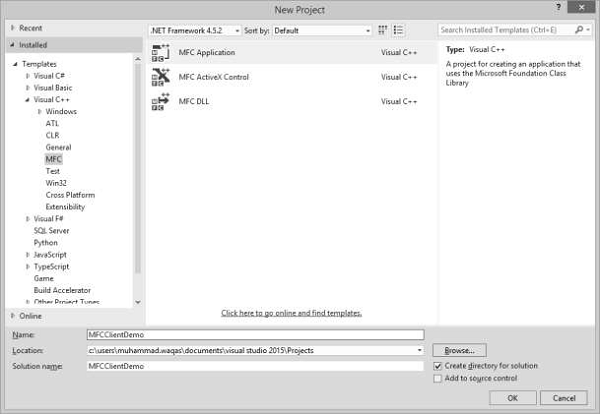
Step 2 - Vous pouvez maintenant voir que la boîte de dialogue Nouveau projet est ouverte.

Step 3 - Dans le volet gauche, sélectionnez Modèles → Visual C ++ → MFC
Step 4 - Dans le volet central, sélectionnez Application MFC.
Step 5- Entrez le nom du projet «MFCDemo» dans le champ Nom et cliquez sur OK pour continuer. Vous verrez la boîte de dialogue suivante.

Step 6 - Cliquez sur Suivant.

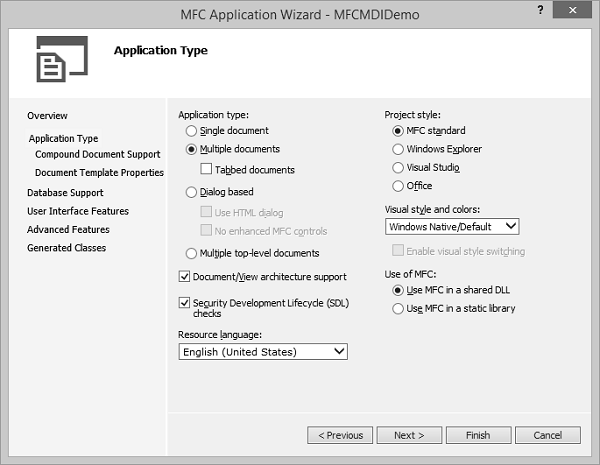
Step 7 - Sélectionnez les options qui s'affichent dans la boîte de dialogue ci-dessus et cliquez sur Suivant.

Step 8 - Décochez toutes les options et cliquez sur le bouton Terminer.
Vous pouvez maintenant voir que l'Assistant MFC crée cette boîte de dialogue et les fichiers de projet par défaut.

Step 9 - Exécutez cette application, vous verrez la sortie suivante.

Créer un projet à partir de zéro
Vous pouvez également créer une application MFC à partir de zéro. Pour créer une application MFC, vous devez suivre les étapes suivantes.
Step 1 - Ouvrez Visual studio et cliquez sur l'option de menu Fichier → Nouveau → Projet.
Step 2 - Vous pouvez maintenant voir la boîte de dialogue Nouveau projet.

Step 3 - Dans le volet gauche, sélectionnez Modèles → Visual C ++ → Général.
Step 4 - Dans le volet du milieu, sélectionnez Vide
Step 5- Entrez le nom du projet «MFCDemoFromScratch» dans le champ Nom et cliquez sur OK pour continuer. Vous verrez qu'un projet vide est créé.

Step 6 - Pour en faire un projet MFC, cliquez avec le bouton droit sur le projet et sélectionnez Propriétés.

Step 7 - Dans la section de gauche, cliquez sur Propriétés de configuration → Général.
Step 8 - Sélectionnez l'option Utiliser MFC dans la DLL partagée dans la section Paramètres par défaut du projet et cliquez sur OK.
Step 9- Comme c'est un projet vide maintenant; nous devons ajouter un fichier C ++. Alors, faites un clic droit sur le projet et sélectionnez Ajouter → Nouvel élément…

Step 10 - Sélectionnez C++ File (.cpp) dans le volet central et entrez le nom du fichier dans le champ Nom et cliquez sur le bouton Ajouter.

Step 11 - Vous pouvez maintenant voir le main.cpp fichier ajouté sous le dossier Fichiers source.
Step 12 - Ajoutons le code suivant dans ce fichier.
#include <iostream>
using namespace std;
void main() {
cout << "***************************************\n";
cout << "MFC Application Tutorial";
cout << "\n***************************************";
getchar();
}Step 13 - Lorsque vous exécutez cette application, vous verrez la sortie suivante sur la console.
***************************************
MFC Application Tutorial
***************************************Dans ce chapitre, nous couvrirons les principes de base de Windows. Pour créer un programme, également appelé une application, vous dérivez une classe de CWinApp du MFC.CWinApp signifie Class for a Windows Application.
Examinons un exemple simple en créant un nouveau projet Win32.
Step 1 - Ouvrez Visual studio et cliquez sur l'option de menu Fichier → Nouveau → Projet.
Step 2 - Vous pouvez maintenant voir la boîte de dialogue Nouveau projet.

Step 3 - Dans le volet gauche, sélectionnez Modèles → Visual C ++ → Win32.
Step 4 - Dans le volet central, sélectionnez Projet Win32.
Step 5- Entrez le nom du projet «MFCWindowDemo» dans le champ Nom et cliquez sur OK pour continuer. Vous verrez la boîte de dialogue suivante.

Step 6 - Cliquez sur Suivant.

Step 7 - Sélectionnez les options comme indiqué dans la boîte de dialogue ci-dessus et cliquez sur Terminer.

Step 8 - Un projet vide est créé.
Step 9 - Pour en faire un projet MFC, cliquez avec le bouton droit sur le projet et sélectionnez Propriétés.

Step 10 - Dans la section de gauche, cliquez sur Propriétés de configuration → Général.
Step 11 - Sélectionnez l'option Utiliser MFC dans la DLL partagée dans la section Paramètres par défaut du projet et cliquez sur OK.
Step 12 - Ajoutez un nouveau fichier source.
Step 13 - Faites un clic droit sur votre projet et sélectionnez Ajouter → Nouvel élément ...
Step 14 - Dans la section Modèles, cliquez sur Fichier C ++ (.cpp).

Step 15 - Définissez le nom comme exemple et cliquez sur Ajouter.
Création de fenêtre
Toute application comporte deux sections principales -
- Class
- Cadre ou fenêtre
Créons une fenêtre en suivant les étapes suivantes -
Step 1 - Pour créer une application, nous devons dériver une classe de CWinApp du MFC.
#include
class CExample : public CWinApp {
BOOL InitInstance() {
return TRUE;
}
};Step 2 - Nous avons également besoin d'un cadre / fenêtre pour afficher le contenu de notre application.
Step 3 - Pour cela, nous devons ajouter une autre classe et la dériver des MFC CFrameWnd classe et implémentez son constructeur et appelez la méthode Create (), qui créera un cadre / une fenêtre comme indiqué dans le code suivant.
class CMyFrame : public CFrameWnd {
public:
CMyFrame() {
Create(NULL, _T("MFC Application Tutorial"));
}
};Step 4 - Comme vous pouvez le voir, la méthode Create () a besoin de deux paramètres, le nom de la classe, qui doit être passé comme NULL, et le nom de la fenêtre, qui est la chaîne qui sera affichée sur la barre de titre.
Fenêtre principale
Après avoir créé une fenêtre, pour permettre à l'application de l'utiliser, vous pouvez utiliser un pointeur pour afficher la classe utilisée pour créer la fenêtre. Dans ce cas, le pointeur serait CFrameWnd. Pour utiliser la fenêtre frame, affectez son pointeur à la variable membre CWinThread :: m_pMainWnd. Cela se fait dans l'implémentation InitInstance () de votre application.
Step 1 - Voici l'implémentation d'InitInstance () dans la classe CExample.
class CExample : public CWinApp {
BOOL InitInstance() {
CMyFrame *Frame = new CMyFrame(); m_pMainWnd = Frame;
Frame->ShowWindow(SW_NORMAL);
Frame->UpdateWindow();
return TRUE;
}
};Step 2 - Voici l'implémentation complète du fichier Example.cpp.
#include <afxwin.h>
class CMyFrame : public CFrameWnd {
public:
CMyFrame() {
Create(NULL, _T("MFC Application Tutorial"));
}
};
class CExample : public CWinApp {
BOOL InitInstance() {
CMyFrame *Frame = new CMyFrame();
m_pMainWnd = Frame;
Frame->ShowWindow(SW_NORMAL);
Frame->UpdateWindow();
return TRUE;
}
};
CExample theApp;Step 3 - Lorsque nous exécutons l'application ci-dessus, la fenêtre suivante est créée.

Styles Windows
Les styles Windows sont des caractéristiques qui contrôlent des fonctionnalités telles que l'apparence de la fenêtre, les bordures, l'état réduit ou agrandi, ou d'autres états de redimensionnement, etc.
| Sr.No. | Style et description |
|---|---|
| 1 | WS_BORDER Crée une fenêtre avec une bordure. |
| 2 | WS_CAPTION Crée une fenêtre qui a une barre de titre (implique le style WS_BORDER). Ne peut pas être utilisé avec le style WS_DLGFRAME. |
| 3 | WS_CHILD Crée une fenêtre enfant. Ne peut pas être utilisé avec le style WS_POPUP. |
| 4 | WS_CHILDWINDOW Identique au style WS_CHILD. |
| 5 | WS_CLIPCHILDREN Exclut la zone occupée par les fenêtres enfants lorsque vous dessinez dans la fenêtre parent. Utilisé lorsque vous créez la fenêtre parent. |
| 6 | WS_CLIPSIBLINGS Clips les fenêtres enfants les unes par rapport aux autres; autrement dit, lorsqu'une fenêtre enfant particulière reçoit un message de peinture, le style WS_CLIPSIBLINGS coupe toutes les autres fenêtres enfants superposées hors de la région de la fenêtre enfant à mettre à jour. (Si WS_CLIPSIBLINGS n'est pas donné et que les fenêtres enfants se chevauchent, lorsque vous dessinez dans la zone cliente d'une fenêtre enfant, il est possible de dessiner dans la zone cliente d'une fenêtre enfant voisine.) A utiliser uniquement avec le style WS_CHILD. |
| sept | WS_DISABLED Crée une fenêtre initialement désactivée. |
| 8 | WS_DLGFRAME Crée une fenêtre avec une double bordure mais sans titre. |
| 9 | WS_GROUP Spécifie le premier contrôle d'un groupe de contrôles dans lequel l'utilisateur peut passer d'un contrôle au suivant à l'aide des touches fléchées. Tous les contrôles définis avec le style WS_GROUP FALSE après le premier contrôle appartiennent au même groupe. Le contrôle suivant avec le style WS_GROUP démarre le groupe suivant (c'est-à-dire qu'un groupe se termine là où le suivant commence). |
| dix | WS_HSCROLL Crée une fenêtre avec une barre de défilement horizontale. |
| 11 | WS_ICONIC Crée une fenêtre initialement réduite. Identique au style WS_MINIMIZE. |
| 12 | WS_MAXIMIZE Crée une fenêtre de taille maximale. |
| 13 | WS_MAXIMIZEBOX Crée une fenêtre avec un bouton Agrandir. |
| 14 | WS_MINIMIZE Crée une fenêtre initialement réduite. À utiliser uniquement avec le style WS_OVERLAPPED. |
| 15 | WS_MINIMIZEBOX Crée une fenêtre avec un bouton Réduire. |
| 16 | WS_OVERLAPPED Crée une fenêtre superposée. Une fenêtre superposée a généralement une légende et une bordure. |
| 17 | WS_OVERLAPPED WINDOW Crée une fenêtre superposée avec les styles WS_OVERLAPPED, WS_CAPTION, WS_SYSMENU, WS_THICKFRAME, WS_MINIMIZEBOX et WS_MAXIMIZEBOX. |
| 18 | WS_POPUP Crée une fenêtre contextuelle. Ne peut pas être utilisé avec le style WS_CHILD. |
| 19 | WS_POPUPWINDOW Crée une fenêtre contextuelle avec les styles WS_BORDER, WS_POPUP et WS_SYSMENU. Le style WS_CAPTION doit être combiné avec le style WS_POPUPWINDOW pour rendre le menu Contrôle visible. |
| 20 | WS_SIZEBOX Crée une fenêtre avec une bordure de dimensionnement. Identique au style WS_THICKFRAME. |
| 21 | WS_SYSMENU Crée une fenêtre contenant une zone de menu Contrôle dans sa barre de titre. Utilisé uniquement pour les fenêtres avec des barres de titre. |
| 22 | WS_TABSTOP Spécifie l'un des nombreux contrôles à travers lesquels l'utilisateur peut se déplacer à l'aide de la touche TAB. La touche TAB déplace l'utilisateur vers le contrôle suivant spécifié par le style WS_TABSTOP. |
| 23 | WS_THICKFRAME Crée une fenêtre avec un cadre épais qui peut être utilisé pour dimensionner la fenêtre. |
| 24 | WS_TILED Crée une fenêtre superposée. Une fenêtre superposée a une barre de titre et une bordure. Identique au style WS_OVERLAPPED. |
| 25 | WS_TILEDWINDOW Crée une fenêtre superposée avec les styles WS_OVERLAPPED, WS_CAPTION, WS_SYSMENU, WS_THICKFRAME, WS_MINIMIZEBOX et WS_MAXIMIZEBOX. Identique au style WS_OVERLAPPEDWINDOW. |
| 26 | WS_VISIBLE Crée une fenêtre initialement visible. |
| 27 | WS_VSCROLL Crée une fenêtre dotée d'une barre de défilement verticale. |
Step 1- Regardons un exemple simple dans lequel nous ajouterons du style. Après avoir créé une fenêtre, pour l'afficher à l'utilisateur, nous pouvons lui appliquer le style WS_VISIBLE et en plus, nous ajouterons également le style WS_OVERLAPPED. Voici une implémentation -
class CMyFrame : public CFrameWnd {
public:
CMyFrame() {
Create(NULL, _T("MFC Application Tutorial"), WS_VISIBLE | WS_OVERLAPPED);
}
};Step 2 - Lorsque vous exécutez cette application, la fenêtre suivante est créée.

Vous pouvez maintenant voir que les options de réduction, d'agrandissement et de fermeture n'apparaissent plus.
Emplacement Windows
Pour localiser les éléments affichés sur le moniteur, l'ordinateur utilise un système de coordonnées similaire à celui cartésien, mais l'origine est située dans le coin supérieur gauche de l'écran. En utilisant ce système de coordonnées, tout point peut être localisé par sa distance par rapport au coin supérieur gauche de l'écran des axes horizontal et vertical.
le Win32 library fournit une structure appelée POINT définie comme suit -
typedef struct tagPOINT {
LONG x;
LONG y;
} POINT;La variable membre 'x' est la distance entre la bordure gauche de l'écran et le point.
La variable «y» représente la distance entre le bord supérieur de l'écran et le point.
Outre la structure POINT de Win32, la bibliothèque Microsoft Foundation Class (MFC) fournit la classe CPoint.
Cela fournit la même fonctionnalité que la structure POINT. En tant que classe C ++, elle ajoute plus de fonctionnalités nécessaires pour localiser un point. Il fournit deux constructeurs.
CPoint();
CPoint(int X, int Y);Taille de Windows
Alors qu'un point est utilisé pour localiser un objet sur l'écran, chaque fenêtre a une taille. La taille fournit deux mesures liées à un objet.
- La largeur d'un objet.
- La hauteur d'un objet.
La bibliothèque Win32 utilise la structure SIZE définie comme suit -
typedef struct tagSIZE {
int cx;
int cy;
} SIZE;Outre la structure SIZE de Win32, le MFC fournit la classe CSize. Cette classe a les mêmes fonctionnalités que SIZE mais ajoute des fonctionnalités d'une classe C ++. Il fournit cinq constructeurs qui vous permettent de créer une variable de taille de n'importe quelle manière de votre choix.
CSize();
CSize(int initCX, int initCY);
CSize(SIZE initSize);
CSize(POINT initPt);
CSize(DWORD dwSize);Dimensions Windows
Lorsqu'une fenêtre s'affiche, elle peut être identifiée à l'écran par son emplacement par rapport aux bordures du moniteur. Une fenêtre peut également être identifiée par sa largeur et sa hauteur. Ces caractéristiques sont spécifiées ou contrôlées par l' argument rect duCreate()méthode. Cet argument est un rectangle qui peut être créé via la structure Win32 RECT.
typedef struct _RECT {
LONG left;
LONG top;
LONG right;
LONG bottom;
} RECT, *PRECT;Outre les Win32 RECT structure, le MFC fournit la classe CRect qui a les constructeurs suivants -
CRect();
CRect(int l, int t, int r, int b);
CRect(const RECT& srcRect);
CRect(LPCRECT lpSrcRect);
CRect(POINT point, SIZE size);
CRect(POINT topLeft, POINT bottomRight);Regardons un exemple simple dans lequel nous préciserons l'emplacement et la taille de la fenêtre
class CMyFrame : public CFrameWnd {
public:
CMyFrame() {
Create(NULL, _T("MFC Application Tutorial"), WS_SYSMENU, CRect(90, 120,
550, 480));
}
};Lorsque vous exécutez cette application, la fenêtre suivante est créée dans le coin supérieur gauche de votre écran comme spécifié dans le constructeur CRect dans les deux premiers paramètres. Les deux derniers paramètres sont la taille de la fenêtre.

Parents Windows
Dans le monde réel, de nombreuses applications sont constituées de Windows différents. Lorsqu'une application utilise plusieurs Windows, la plupart des objets dépendent d'un objet particulier. Il peut s'agir de la première fenêtre créée ou d'une autre fenêtre que vous avez désignée. Une telle fenêtre est appeléeParent Window. Toutes les autres fenêtres en dépendent directement ou indirectement.
Si la fenêtre que vous créez dépend d'une autre, vous pouvez spécifier qu'elle a un parent.
Ceci est fait avec l'argument pParentWnd de la méthode CFrameWnd :: Create ().
Si la fenêtre n'a pas de parent, transmettez l'argument avec une valeur NULL.
Examinons un exemple qui n'a qu'une seule fenêtre, et il n'y a pas de fenêtre parent disponible, nous allons donc passer l'argument avec la valeur NULL comme indiqué dans le code suivant -
class CMyFrame : public CFrameWnd {
public:
CMyFrame() {
Create(NULL, _T("MFC Application Tutorial"), WS_SYSMENU,
CRect(90, 120, 550, 480), NULL);
}
};Lorsque vous exécutez l'application ci-dessus, vous voyez la même sortie.

Dans ce chapitre, nous couvrirons les boîtes de dialogue. Les applications pour Windows communiquent fréquemment avec l'utilisateur via des boîtes de dialogue.CDialog classfournit une interface de gestion des boîtes de dialogue. L'éditeur de boîte de dialogue Visual C ++ facilite la conception de boîtes de dialogue et la création de leurs ressources de modèle de boîte de dialogue.
La création d'un objet de dialogue est une opération en deux phases -
Construisez l'objet de dialogue.
Créez la fenêtre de dialogue.
Examinons un exemple simple en créant un nouveau projet Win32.
Step 1 - Ouvrez Visual studio et cliquez sur l'option de menu Fichier → Nouveau → Projet.
Step 2 - Vous pouvez maintenant voir la boîte de dialogue Nouveau projet.

Step 3 - Dans le volet gauche, sélectionnez Modèles → Visual C ++ → Win32.
Step 4 - Dans le volet central, sélectionnez Projet Win32.
Step 5- Entrez le nom du projet «MFCDialogDemo» dans le champ Nom et cliquez sur OK pour continuer. Vous verrez la boîte de dialogue suivante.

Step 6 - Cliquez sur Suivant.

Step 7 - Sélectionnez les options affichées dans la boîte de dialogue ci-dessus et cliquez sur Terminer.

Step 8 - Un projet vide est créé.
Step 9 - Pour en faire un projet MFC, cliquez avec le bouton droit sur le projet et sélectionnez Propriétés.

Step 10 - Dans la section de gauche, cliquez sur Propriétés de configuration → Général.
Step 11 - Sélectionnez l'option Utiliser MFC dans la DLL partagée dans la section Paramètres par défaut du projet et cliquez sur OK.
Step 12 - Ajoutez un nouveau fichier source.
Step 13 - Cliquez avec le bouton droit sur votre projet et sélectionnez Ajouter → Nouvel élément.
Step 14 - Dans la section Modèles, cliquez sur Fichier C ++ (.cpp)

Step 15 - Définissez le nom comme exemple et cliquez sur Ajouter.
Step 16 - Pour créer une application, nous devons ajouter une classe et la dériver de CWinApp du MFC.
#include <afxwin.h>
class CExample : public CWinApp {
public:
BOOL InitInstance();
};Création de boîte de dialogue
Step 1 - Pour créer une boîte de dialogue, cliquez avec le bouton droit sur le dossier Fichiers de ressources dans l'explorateur de solutions et sélectionnez Ajouter → Ressource.

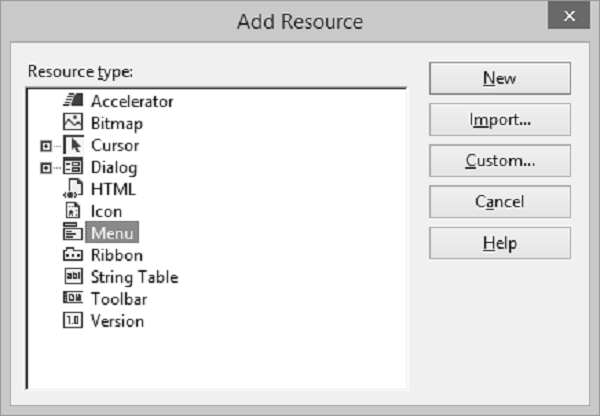
Step 2 - Dans la boîte de dialogue Ajouter une ressource, sélectionnez Dialogue et cliquez sur Nouveau.
Step 3 - Une boîte de dialogue nécessite une certaine préparation avant de la créer par programme.
Step 4 - Une boîte de dialogue peut d'abord être créée manuellement sous forme de fichier texte (dans un fichier de ressources).
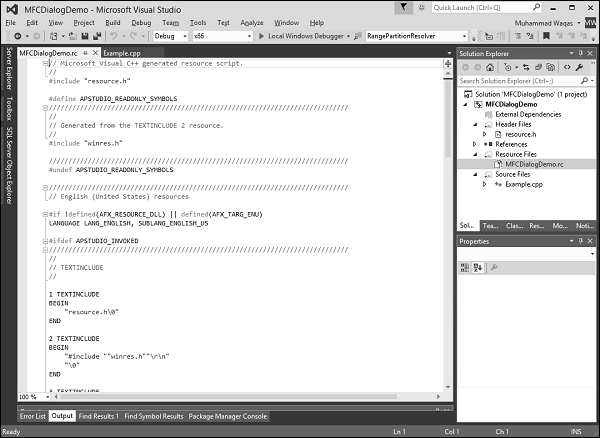
Step 5 - Vous pouvez maintenant voir le fichier MFCDialogDemo.rc créé sous Fichiers de ressources.

Step 6- Le fichier de ressources est ouvert dans le concepteur. Le même peut être ouvert sous forme de fichier texte. Cliquez avec le bouton droit sur le fichier de ressources et sélectionnez Ouvrir avec.

Step 7 - Sélectionnez l'éditeur de code source (texte) et cliquez sur le bouton Ajouter.

Step 8 - Revenez au concepteur et cliquez avec le bouton droit sur la boîte de dialogue et sélectionnez Propriétés.

Step 9 - Vous devez choisir parmi les nombreuses options.
Step 10- Comme la plupart des autres contrôles, une boîte de dialogue doit être identifiée. L'identifiant (ID) d'une boîte de dialogue commence généralement par IDD_, Changeons l'ID en IDD_EXAMPLE_DLG.
Emplacement de la boîte de dialogue
Une boîte de dialogue doit être «physiquement» située sur une application. Étant donné qu'une boîte de dialogue est généralement créée en tant que parent d'autres contrôles, son emplacement dépend de sa relation avec sa fenêtre parente ou avec le bureau.
Si vous regardez et la fenêtre Propriétés, vous voyez deux champs, X Pos et Y Pos.

X est la distance entre le bord gauche du moniteur et le bord gauche de la boîte de dialogue.
Y est la distance entre la bordure supérieure du moniteur et la bordure supérieure de la boîte de dialogue.
Par défaut, ces champs sont définis sur zéro. Vous pouvez également changer comme indiqué ci-dessus.
Si vous spécifiez ces deux dimensions sur 0, les bordures gauche et supérieure de la boîte de dialogue seraient définies de sorte que l'objet apparaisse au centre-milieu de l'écran.
Dimensions de la boîte de dialogue
Les dimensions d'une boîte de dialogue font référence à sa largeur et à sa hauteur. Vous pouvez redimensionner la largeur et la hauteur à l'aide de la souris dans la fenêtre du concepteur.

Vous pouvez voir les changements de largeur et de hauteur dans la barre d'état.
Méthodes de boîte de dialogue
La classe de base utilisée pour afficher les boîtes de dialogue à l'écran est la classe CDialog. Pour créer une boîte de dialogue, nous devons dériver une classe de CDialog. La classe CDialog elle-même fournit trois constructeurs qui sont les suivants -
CDialog();
CDialog(UINT nIDTemplate, CWnd* pParentWnd = NULL);
CDialog(LPCTSTR lpszTemplateName, CWnd* pParentWnd = NULL);Créons une autre classe CExampleDlg et dérivons-la de CDialog. Nous allons implémenter son destructeur de constructeur par défaut comme indiqué dans le code suivant.
class CExampleDlg : public CDialog {
public:
enum { IDD = IDD_EXAMPLE_DLG };
CExampleDlg();
~CExampleDlg();
};
CExampleDlg::CExampleDlg():CDialog(CExampleDlg::IDD) {
}
CExampleDlg::~CExampleDlg() {
}Nous devons instancier cette boîte de dialogue sur la méthode CExample :: InitInstance () comme indiqué dans le code suivant.
BOOL CExample::InitInstance() {
CExampleDlg myDlg;
m_pMainWnd = &myDlg;
return TRUE;
}Boîtes de dialogue modales
Il existe deux types de boîtes de dialogue - modeless et modal. Les boîtes de dialogue modales et non modales diffèrent par le processus utilisé pour les créer et les afficher.
Boîte de dialogue sans mode
Pour une boîte de dialogue non modale, vous devez fournir votre propre constructeur public dans votre classe de dialogue.
Pour créer une boîte de dialogue non modale, appelez votre constructeur public, puis appelez la fonction membre Créer de l'objet de dialogue pour charger la ressource de dialogue.
Vous pouvez appeler Create pendant ou après l'appel du constructeur. Si la ressource de dialogue a la propriété WS_VISIBLE, la boîte de dialogue apparaît immédiatement.
Sinon, vous devez appeler sa fonction membre ShowWindow.
Boîte de dialogue modale
Pour créer une boîte de dialogue modale, appelez l'un des deux constructeurs publics déclarés dans CDialog.
Ensuite, appelez l'objet de dialogue DoModal fonction membre pour afficher la boîte de dialogue et gérer l'interaction avec elle jusqu'à ce que l'utilisateur choisisse OK ou Annuler.
Cette gestion par DoModal est ce qui rend la boîte de dialogue modale. Pour les boîtes de dialogue modales, DoModal charge la ressource de dialogue.
Step 1 - Pour afficher la boîte de dialogue comme modale, dans l'événement CExample :: InitInstance () appelez la méthode DoModal () en utilisant votre variable de dialogue -
BOOL CExample::InitInstance() {
CExampleDlg myDlg;
m_pMainWnd = &myDlg;
myDlg.DoModal();
return TRUE;
}Step 2 - Voici l'implémentation complète du fichier Example.cpp.
#include <afxwin.h>
#include "resource.h"
class CExample : public CWinApp {
public:
BOOL InitInstance();
};
class CExampleDlg : public CDialog {
public:
enum { IDD = IDD_EXAMPLE_DLG };
CExampleDlg();
~CExampleDlg();
};
CExampleDlg::CExampleDlg():CDialog(CExampleDlg::IDD) {
}
CExampleDlg::~CExampleDlg() {
}
BOOL CExample::InitInstance() {
CExampleDlg myDlg;
m_pMainWnd = &myDlg;
myDlg.DoModal();
return TRUE;
}
CExample MyApp;Step 3 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la boîte de dialogue suivante.

Applications basées sur des dialogues
Microsoft Visual Studio offre un moyen plus simple de créer une application principalement basée sur une boîte de dialogue. Voici les étapes pour créer un projet de base de dialogue à l'aide de modèles de projet disponibles dans Visual Studio -
Step 1- Ouvrez Visual studio et cliquez sur l'option de menu Fichier → Nouveau → Projet. Vous pouvez voir la boîte de dialogue Nouveau projet.

Step 2 - Dans le volet gauche, sélectionnez Modèles → Visual C ++ → MFC.
Step 3 - Dans le volet central, sélectionnez Application MFC.
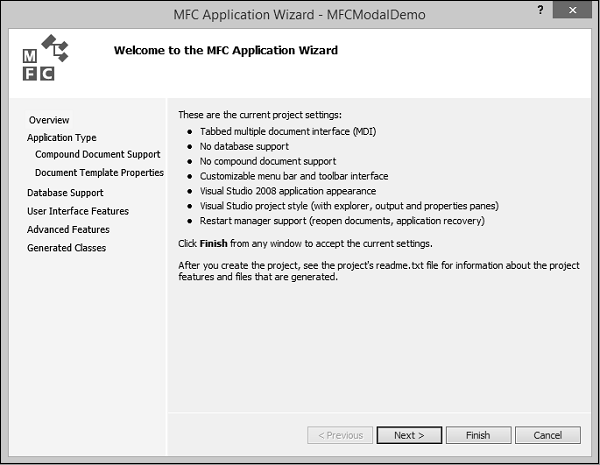
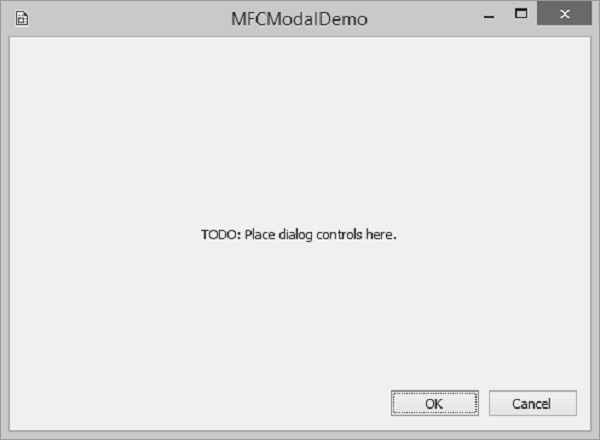
Step 4- Entrez le nom du projet «MFCModalDemo» dans le champ Nom et cliquez sur OK pour continuer. Vous verrez la boîte de dialogue suivante.

Step 5 - Cliquez sur Suivant.

Step 6 - Sélectionnez les options affichées dans la boîte de dialogue ci-dessus et cliquez sur Suivant.

Step 7 - Cochez toutes les options que vous choisissez d'avoir sur votre boîte de dialogue comme Maximiser et Réduire les boîtes et cliquez sur Suivant.

Step 8 - Cliquez sur Suivant.

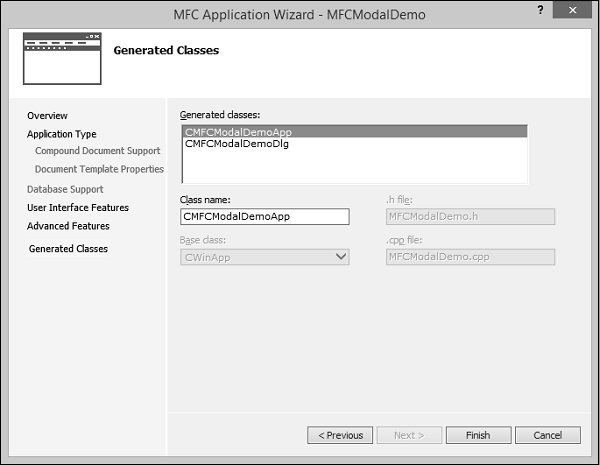
Step 9- Il générera ces deux classes. Vous pouvez modifier le nom des classes et cliquer sur Terminer.
Step 10 - Vous pouvez maintenant voir que l'assistant MFC crée cette boîte de dialogue et les fichiers de projet par défaut.

Step 11 - Lorsque vous exécutez cette application, vous verrez la sortie suivante.

UNE resourceest un fichier texte qui permet au compilateur de gérer des objets tels que des images, des sons, des curseurs de souris, des boîtes de dialogue, etc. Microsoft Visual Studio facilite la création d'un fichier de ressources en fournissant les outils nécessaires dans le même environnement que celui utilisé pour la programmation. Cela signifie que vous n'avez généralement pas besoin d'utiliser une application externe pour créer ou configurer un fichier de ressources. Voici quelques caractéristiques importantes liées aux ressources.
Les ressources sont des éléments d'interface qui fournissent des informations à l'utilisateur.
Les bitmaps, icônes, barres d'outils et curseurs sont toutes des ressources.
Certaines ressources peuvent être manipulées pour effectuer une action telle que la sélection dans un menu ou la saisie de données dans une boîte de dialogue.
Une application peut utiliser diverses ressources qui se comportent indépendamment les unes des autres, ces ressources sont regroupées dans un fichier texte portant l'extension * .rc.
La plupart des ressources sont créées en sélectionnant celle souhaitée dans la boîte de dialogue Ajouter une ressource.

La boîte de dialogue Ajouter une ressource fournit une liste complète de ressources qui peuvent être utilisées selon les exigences, mais si vous avez besoin de quelque chose qui n'est pas disponible, vous pouvez l'ajouter manuellement au fichier * .rc avant d'exécuter le programme.
Identifiants
Un identifierest un symbole qui est un entier constant dont le nom commence généralement par ID. Il se compose de deux parties - une chaîne de texte (nom du symbole) mappée à une valeur entière (valeur du symbole).
Les symboles fournissent une manière descriptive de faire référence aux ressources et aux objets d'interface utilisateur, à la fois dans votre code source et pendant que vous travaillez avec eux dans les éditeurs de ressources.
Lorsque vous créez un nouvel objet ressource ou ressource, le resource editors indiquez un nom par défaut pour la ressource, par exemple IDC_DIALOG1, et attribuez-lui une valeur.
La définition nom-plus-valeur est stockée dans le fichier Resource.h.
Step 1 - Penchons-nous sur notre CMFCDialogDemo exemple du dernier chapitre dans lequel nous avons créé une boîte de dialogue et son identifiant est IDD_EXAMPLE_DLG.

Step 2- Allez dans l'Explorateur de solutions, vous verrez le fichier resource.h sous Fichiers d'en-tête. Continuez en ouvrant ce fichier dans l'éditeur et vous verrez également l'identifiant de la boîte de dialogue et sa valeur entière.

Icônes
Un iconest une petite image utilisée sur une fenêtre qui représente une application. Il est utilisé dans deux scénarios principaux.
Sur le cadre d'une fenêtre, il est affiché sur le côté gauche du nom de la fenêtre dans la barre de titre.
Dans l'Explorateur Windows, sur le bureau, dans Poste de travail ou dans la fenêtre Panneau de configuration.
Si vous regardez notre exemple MFCModalDemo, vous verrez que Visual Studio utilisait une icône par défaut pour la barre de titre, comme illustré dans l'instantané suivant.
Vous pouvez créer votre propre icône en suivant les étapes ci-dessous -
Step 1 - Faites un clic droit sur votre projet et sélectionnez Ajouter → Ressources, vous verrez la boîte de dialogue Ajouter des ressources.

Step 2 - Sélectionnez Icône et cliquez sur le bouton Nouveau et vous verrez l'icône suivante.
Step 3- Dans l'Explorateur de solutions, accédez à Affichage des ressources et développez MFCModalDemo> Icône. Vous verrez deux icônes. IDR_MAINFRAME est celui par défaut et IDI_ICON1 est l'icône nouvellement créée.
Step 4 - Cliquez avec le bouton droit sur l'icône nouvellement créée et sélectionnez Propriétés.
Step 5 - IDI_ICON1 est l'ID de cette icône, maintenant Changeons cet ID en IDR_MYICON.
Step 6- Vous pouvez maintenant modifier cette icône dans le concepteur selon vos besoins. Nous utiliserons la même icône.
Step 7 - Enregistrez cette icône.
Step 8 - Accédez au constructeur CMFCModalDemoDlg dans le fichier CMFCModalDemoDlg.cpp qui ressemblera au code suivant.
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /* = NULL*/)
: CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) {
m_hIcon = AfxGetApp() -> LoadIcon(IDR_MAINFRAME);
}Step 9- Vous pouvez maintenant voir que l'icône par défaut est chargée dans le constructeur. Modifions-le en IDR_ MYICON comme indiqué dans le code suivant.
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /* = NULL*/)
: CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) {
m_hIcon = AfxGetApp() -> LoadIcon(IDR_ MYICON);
}Step 10 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez que la nouvelle icône est affichée dans la boîte de dialogue.

Les menus
Menusvous permettent d'organiser les commandes de manière logique et facile à trouver. Avec l'éditeur de menus, vous pouvez créer et modifier des menus en travaillant directement avec une barre de menus qui ressemble étroitement à celle de votre application terminée. Pour créer un menu, suivez les étapes ci-dessous -
Step 1- Cliquez avec le bouton droit de la souris sur votre projet et sélectionnez Ajouter → Ressources. Vous verrez la boîte de dialogue Ajouter des ressources.

Step 2- Sélectionnez Menu et cliquez sur Nouveau. Vous verrez le rectangle qui contient «Tapez ici» dans la barre de menus.

Step 3 - Écrivez quelques options de menu comme Fichier, Modifier, etc. comme indiqué dans l'instantané suivant.

Step 4- Si vous développez le dossier Menu dans l'affichage des ressources, vous verrez l'identificateur de menu IDR_MENU1. Cliquez avec le bouton droit sur cet identifiant et changez-le en IDM_MAINMENU.

Step 5 - Enregistrez toutes les modifications.
Step 6- Nous devons joindre ce menu à notre boîte de dialogue. Développez votre dossier Dialog dans l'Explorateur de solutions et double-cliquez sur l'identifiant de la boîte de dialogue.

Step 7- Vous verrez le champ de menu dans les propriétés. Sélectionnez l'identifiant du menu dans la liste déroulante comme indiqué ci-dessus.
Step 8 - Exécutez cette application et vous verrez la boîte de dialogue suivante qui contient également des options de menu.

Barres d'outils
UNE toolbar est un contrôle Windows qui permet à l'utilisateur d'effectuer certaines actions sur un formulaire en cliquant sur un bouton au lieu d'utiliser un menu.
Une barre d'outils fournit un groupe pratique de boutons qui simplifie le travail de l'utilisateur en présentant les actions les plus accessibles sous forme de boutons.
Une barre d'outils peut rapprocher ces actions courantes de l'utilisateur.
Les barres d'outils s'affichent généralement sous le menu principal.
Ils peuvent être équipés de boutons mais parfois leurs boutons ou certains de leurs boutons ont une légende.
Les barres d'outils peuvent également être équipées d'autres types de commandes.
Pour créer une barre d'outils, voici les étapes.
Step 1- Cliquez avec le bouton droit de la souris sur votre projet et sélectionnez Ajouter → Ressources. Vous verrez la boîte de dialogue Ajouter des ressources.

Step 2- Sélectionnez Barre d'outils et cliquez sur Nouveau. Vous verrez l'écran suivant.

Step 3 - Concevez votre barre d'outils dans le concepteur comme indiqué dans la capture d'écran suivante et spécifiez également les ID.

Step 4 - Ajoutez ces deux variables dans la classe CMFCModalDemoDlg.
CToolBar m_wndToolBar;
BOOL butD;Step 5 - Voici l'implémentation complète de CMFCModalDemoDlg dans le fichier CMFCModalDemoDlg.h -
class CMFCModalDemoDlg : public CDialogEx {
// Construction
public:
CMFCModalDemoDlg(CWnd* pParent = NULL); // standard constructor
// Dialog Data
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_MFCMODALDEMO_DIALOG };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
// Implementation
protected:
HICON m_hIcon;
CToolBar m_wndToolBar;
BOOL butD;
// Generated message map functions
virtual BOOL OnInitDialog();
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
public:
afx_msg void OnBnClickedOk();
};Step 6 - Mettez à jour CMFCModalDemoDlg :: OnInitDialog () comme indiqué dans le code suivant.
BOOL CMFCModalDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
if (!m_wndToolBar.Create(this)
|| !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1))
//if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD |
// WS_VISIBLE | CBRS_TOP | CBRS_GRIPPER | CBRS_TOOLTIPS |
// CBRS_FLYBY | CBRS_SIZE_DYNAMIC) ||
// !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1)) {
TRACE0("Failed to Create Dialog Toolbar\n");
EndDialog(IDCANCEL);
}
butD = TRUE;
CRect rcClientOld; // Old Client Rect
CRect rcClientNew; // New Client Rect with Tollbar Added
// Retrive the Old Client WindowSize
// Called to reposition and resize control bars in the client area of a window
// The reposQuery FLAG does not really traw the Toolbar. It only does the calculations.
// And puts the new ClientRect values in rcClientNew so we can do the rest of the Math.
GetClientRect(rcClientOld);
RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0, reposQuery, rcClientNew);
// All of the Child Windows (Controls) now need to be moved so the Tollbar does not cover them up.
// Offest to move all child controls after adding Tollbar
CPoint ptOffset(rcClientNew.left - rcClientOld.left, rcClientNew.top - rcClientOld.top);
CRect rcChild;
CWnd* pwndChild = GetWindow(GW_CHILD); //Handle to the Dialog Controls
while (pwndChild) // Cycle through all child controls {
pwndChild -> GetWindowRect(rcChild); // Get the child control RECT
ScreenToClient(rcChild);
// Changes the Child Rect by the values of the claculated offset
rcChild.OffsetRect(ptOffset);
pwndChild -> MoveWindow(rcChild, FALSE); // Move the Child Control
pwndChild = pwndChild -> GetNextWindow();
}
CRect rcWindow;
// Get the RECT of the Dialog
GetWindowRect(rcWindow);
// Increase width to new Client Width
rcWindow.right += rcClientOld.Width() - rcClientNew.Width();
// Increase height to new Client Height
rcWindow.bottom += rcClientOld.Height() - rcClientNew.Height();
// Redraw Window
MoveWindow(rcWindow, FALSE);
// Now we REALLY Redraw the Toolbar
RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0);
// TODO: Add extra initialization here
return TRUE; // return TRUE unless you set the focus to a control
}Step 7- Exécutez cette application. Vous verrez la boîte de dialogue suivante qui contient également la barre d'outils.

Accélérateurs
Un access keyest une lettre qui permet à l'utilisateur d'effectuer une action de menu plus rapidement en utilisant le clavier au lieu de la souris. Ceci est généralement plus rapide car l'utilisateur n'aurait pas besoin de positionner la souris n'importe où, ce qui réduit le temps nécessaire pour effectuer l'action.
Step 1 - Pour créer une clé d'accès, saisissez une esperluette "&" à gauche de l'élément de menu.

Step 2- Répétez cette étape pour toutes les options de menu. Exécutez cette application et appuyez sur Alt. Vous verrez que la première lettre de toutes les options de menu est soulignée.

Touche de raccourci
Une touche de raccourci est une touche ou une combinaison de touches utilisées par les utilisateurs avancés pour effectuer une action qui serait autrement effectuée sur un élément de menu. La plupart des raccourcis sont une combinaison de la touche Ctrl enfoncée simultanément avec une touche alphabétique. Par exemple, Ctrl + N, Ctrl + O ou Ctrl + D.
Pour créer un raccourci, sur le côté droit de la chaîne qui constitue une légende de menu, cliquez avec le bouton droit sur l'élément de menu et sélectionnez Propriétés.
Dans le champ Légende, saisissez \ t suivi de la combinaison souhaitée comme indiqué ci-dessous pour l'option de menu Nouveau. Répétez l'étape pour toutes les options de menu.

Table d'accélérateur
Une table d'accélérateur est une liste d'éléments où chaque élément de la table combine un identifiant, une touche de raccourci et un nombre constant qui spécifie le type de touche d'accès rapide. Tout comme les autres ressources, une table d'accélérateur peut être créée manuellement dans un fichier .rc. Voici les étapes pour créer une table d'accélérateurs.
Step 1 - Pour créer une table d'accélérateurs, cliquez avec le bouton droit sur le fichier * .rc dans l'explorateur de solutions.

Step 2 - Sélectionnez Accélérateur et cliquez sur Nouveau.

Step 3 - Cliquez sur la flèche de la zone de liste déroulante ID et sélectionnez le menu Eléments.

Step 4 - Sélectionnez Ctrl dans la liste déroulante Modifier.
Step 5 - Cliquez sur la case Clé et saisissez les Clés respectives pour les deux options de menu.
Nous ajouterons également un nouveau gestionnaire d'événement d'élément de menu à testing. Cliquez avec le bouton droit sur l'option de menu Nouveau.

Step 6- Vous pouvez spécifier une classe, un type de message et un nom de gestionnaire. Pour l'instant, laissez-le tel quel et cliquez sur le bouton Ajouter et modifier.

Step 7 - Sélectionnez Ajouter un gestionnaire d'événements.
Step 8 - Vous verrez maintenant l'événement ajouté à la fin du fichier CMFCModalDemoDlg.cpp.
void CMFCModalDemoDlg::OnFileNew() {
// TODO: Add your command handler code here
MessageBox(L"File > New menu option");
}Step 9 - Now Ajoutons une boîte de message qui affichera le message d'option de menu simple.
Pour démarrer la table d'accélérateur en cours de travail, ajoutez la variable HACCEL et ProcessMessageFilter comme indiqué dans le CMFCModalDemoApp suivant.
class CMFCModalDemoApp : public CWinApp {
public:
CMFCModalDemoApp();
// Overrides
public:
virtual BOOL InitInstance();
HACCEL m_hAccelTable;
// Implementation
DECLARE_MESSAGE_MAP()
virtual BOOL ProcessMessageFilter(int code, LPMSG lpMsg);
};Step 10 - Load Accelerator et l'appel suivant dans CMFCModalDemoApp :: InitInstance ().
m_hAccelTable = LoadAccelerators(AfxGetInstanceHandle(),
MAKEINTRESOURCE(IDR_ACCELERATOR1));Step 11 - Voici l'implémentation de ProcessMessageFilter.
BOOL CMFCModalDemoApp::ProcessMessageFilter(int code, LPMSG lpMsg) {
if (code >= 0 && m_pMainWnd && m_hAccelTable) {
if (::TranslateAccelerator(m_pMainWnd -> m_hWnd, m_hAccelTable, lpMsg))
return TRUE;
}
return CWinApp::ProcessMessageFilter(code, lpMsg);
}Step 12 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 13 - Appuyez sur le bouton Alt suivi de la touche F puis de la touche N ou Ctrl + N. Vous verrez le message suivant.

UNE property sheet, également appelée boîte de dialogue à onglets, est une boîte de dialogue contenant des pages de propriétés. Chaque page de propriétés est basée sur une ressource de modèle de boîte de dialogue et contient des contrôles. Il est inclus sur une page avec un onglet en haut. L'onglet nomme la page et indique son objectif. Les utilisateurs cliquent sur un onglet dans la feuille de propriétés pour sélectionner un ensemble de contrôles.
Pour créer des pages de propriétés, examinons un exemple simple en créant un projet MFC basé sur une boîte de dialogue.

Une fois le projet créé, nous devons ajouter des pages de propriétés.
Visual Studio facilite la création de ressources pour les pages de propriétés en affichant la boîte de dialogue Ajouter une ressource, en développant le nœud Dialog et en sélectionnant l'un des éléments IDD_PROPPAGE_X.
Step 1 - Cliquez avec le bouton droit sur votre projet dans l'explorateur de solutions et sélectionnez Ajouter → Ressources.

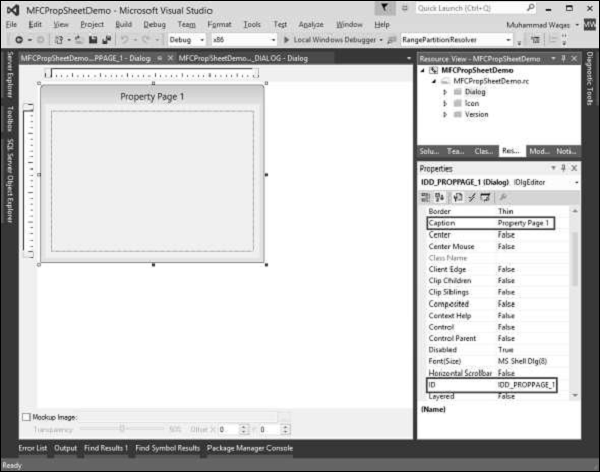
Step 2 - Sélectionnez IDD_PROPPAGE_LARGE et cliquez sur NOUVEAU.

Step 3 - Changeons l'ID et la légende de cette page de propriétés en IDD_PROPPAGE_1 et Property Page 1 respectivement comme indiqué ci-dessus.
Step 4 - Cliquez avec le bouton droit sur la page de propriétés dans la fenêtre du concepteur.

Step 5 - Sélectionnez l'option Ajouter une classe.

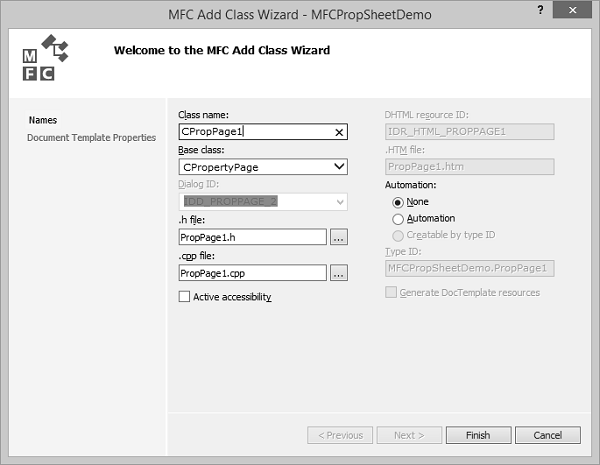
Step 6 - Entrez le nom de la classe et sélectionnez CPropertyPage dans la liste déroulante de la classe de base.
Step 7 - Cliquez sur Terminer pour continuer.
Step 8 - Ajoutez une autre page de propriétés avec l'ID IDD_PROPPAGE_2 et la page de propriétés de légende 2 en suivant les étapes mentionnées ci-dessus.
Step 9- Vous pouvez maintenant voir deux pages de propriétés créées. Pour implémenter sa fonctionnalité, nous avons besoin d'une feuille de propriétés.
La feuille de propriétés regroupe les pages de propriétés et les conserve comme entité.
Pour créer une feuille de propriétés, suivez les étapes ci-dessous -
Step 1 - Cliquez avec le bouton droit sur votre projet et sélectionnez Ajouter> Options du menu Classe.

Step 2 - Sélectionnez Visual C ++ → MFC dans le volet gauche et Classe MFC dans le volet modèle et cliquez sur Ajouter.

Step 3 - Entrez le nom de la classe et sélectionnez CPropertySheet dans la liste déroulante de la classe de base.
Step 4 - Cliquez sur Terminer pour continuer.
Step 5 - Pour lancer cette feuille de propriétés, nous avons besoin des modifications suivantes dans notre classe de projet principale.
Step 6 - Ajoutez les références suivantes dans le fichier CMFCPropSheetDemo.cpp.
#include "MySheet.h"
#include "PropPage1.h"
#include "PropPage2.h"Step 7 - Modifiez la méthode CMFCPropSheetDemoApp :: InitInstance () comme indiqué dans le code suivant.
CMySheet mySheet(L"Property Sheet Demo");
CPropPage1 page1;
CPropPage2 page2;
mySheet.AddPage(&page1);
mySheet.AddPage(&page2);
m_pMainWnd = &mySheet;
INT_PTR nResponse = mySheet.DoModal();Step 8 - Voici l'implémentation complète du fichier CMFCPropSheetDemo.cpp.
// MFCPropSheetDemo.cpp : Defines the class behaviors for the application.
//
#include "stdafx.h"
#include "MFCPropSheetDemo.h"
#include "MFCPropSheetDemoDlg.h"
#include "MySheet.h"
#include "PropPage1.h"
#include "PropPage2.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
// CMFCPropSheetDemoApp
BEGIN_MESSAGE_MAP(CMFCPropSheetDemoApp, CWinApp)
ON_COMMAND(ID_HELP, &CWinApp::OnHelp)
END_MESSAGE_MAP()
// CMFCPropSheetDemoApp construction
CMFCPropSheetDemoApp::CMFCPropSheetDemoApp() {
// support Restart Manager
m_dwRestartManagerSupportFlags = AFX_RESTART_MANAGER_SUPPORT_RESTART;
// TODO: add construction code here,
// Place all significant initialization in InitInstance
}
// The one and only CMFCPropSheetDemoApp object
CMFCPropSheetDemoApp theApp;
// CMFCPropSheetDemoApp initialization
BOOL CMFCPropSheetDemoApp::InitInstance() {
// InitCommonControlsEx() is required on Windows XP if an application
// manifest specifies use of ComCtl32.dll version 6 or later to enable
// visual styles. Otherwise, any window creation will fail.
INITCOMMONCONTROLSEX InitCtrls;
InitCtrls.dwSize = sizeof(InitCtrls);
// Set this to include all the common control classes you want to use
// in your application.
InitCtrls.dwICC = ICC_WIN95_CLASSES;
InitCommonControlsEx(&InitCtrls);
CWinApp::InitInstance();
AfxEnableControlContainer();
// Create the shell manager, in case the dialog contains
// any shell tree view or shell list view controls.
CShellManager *pShellManager = new CShellManager;
// Activate "Windows Native" visual manager for enabling themes in MFC controls
CMFCVisualManager::SetDefaultManager(RUNTIME_CLASS(CMFCVisualManagerWindows));
// Standard initialization
// If you are not using these features and wish to reduce the size
// of your final executable, you should remove from the following
// the specific initialization routines you do not need
// Change the registry key under which our settings are stored
// TODO: You should modify this string to be something appropriate
// such as the name of your company or organization
SetRegistryKey(_T("Local AppWizard-Generated Applications"));
CMySheet mySheet(L"Property Sheet Demo");
CPropPage1 page1;
CPropPage2 page2;
mySheet.AddPage(&page1);
mySheet.AddPage(&page2);
m_pMainWnd = &mySheet;
INT_PTR nResponse = mySheet.DoModal();
if (nResponse == IDOK) {
// TODO: Place code here to handle when the dialog is
// dismissed with OK
}else if (nResponse == IDCANCEL) {
// TODO: Place code here to handle when the dialog is
// dismissed with Cancel
}else if (nResponse == -1) {
TRACE(traceAppMsg, 0, "Warning: dialog creation failed,
so application is terminating unexpectedly.\n");
TRACE(traceAppMsg, 0, "Warning: if you are using MFC controls on the dialog,
you cannot #define _AFX_NO_MFC_CONTROLS_IN_DIALOGS.\n");
}
// Delete the shell manager created above.
if (pShellManager != NULL) {
delete pShellManager;
}
// Since the dialog has been closed, return FALSE so that we exit the
// application, rather than start the application's message pump.
return FALSE;
}Step 9- Lorsque le code ci-dessus est compilé et exécuté, vous verrez la boîte de dialogue suivante. Cette boîte de dialogue contient deux pages de propriétés.

Layout of controlsest très important et critique pour la convivialité de l'application. Il est utilisé pour organiser un groupe d'éléments GUI dans votre application. Il y a certaines choses importantes à considérer lors de la sélection de la mise en page -
- Positions des éléments enfants.
- Tailles des éléments enfants.
Ajout de contrôles
Créons un nouveau projet MFC basé sur la boîte de dialogue MFCLayoutDemo.
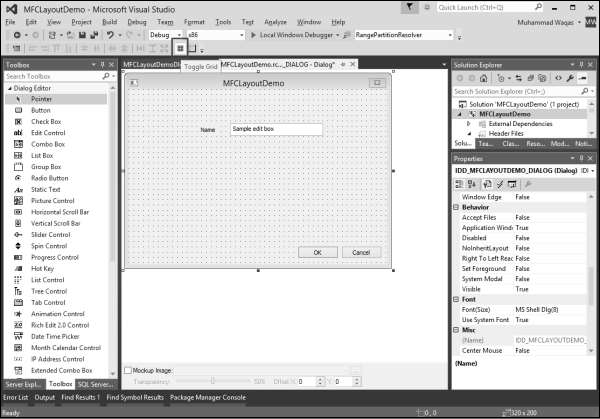
Step 1 - Une fois le projet créé, vous verrez l'écran suivant.

Step 2 - Supprimez le TODO de la boîte de dialogue.
Step 3 - Faites glisser quelques contrôles de la boîte à outils que vous pouvez voir sur le côté gauche.
(Nous allons faire glisser un texte statique et un contrôle d'édition comme indiqué dans l'instantané suivant).

Step 4 - Remplacez la légende du texte statique par le nom.

Grille de contrôle
La grille de contrôle est les points de grille de guidage, qui peuvent aider à positionner les contrôles que vous ajoutez au moment de la conception.
Pour activer la grille de contrôle, vous devez cliquer sur le bouton Basculer la grille dans la barre d'outils comme indiqué dans l'instantané suivant.

Redimensionnement des commandes
Une fois que vous avez ajouté un contrôle à une boîte de dialogue, il prend sa taille par défaut ou la taille avec laquelle vous l'avez dessiné. Pour vous aider avec la taille des contrôles sur le formulaire ou la boîte de dialogue, Visual Studio fournit une grille visuelle composée de points noirs.
Pour redimensionner un contrôle, c'est-à-dire pour lui donner une largeur ou une hauteur particulière, positionnez la souris sur l'une des poignées et faites-la glisser dans la direction souhaitée.

Vous pouvez maintenant redimensionner les contrôles à l'aide de cette grille pointillée.
Commandes Positions
Les contrôles que vous positionnez dans une boîte de dialogue ou un formulaire prennent leur place. La plupart du temps, ces positions ne sont pas pratiques. Vous pouvez les déplacer vers n'importe quelle position de votre choix.
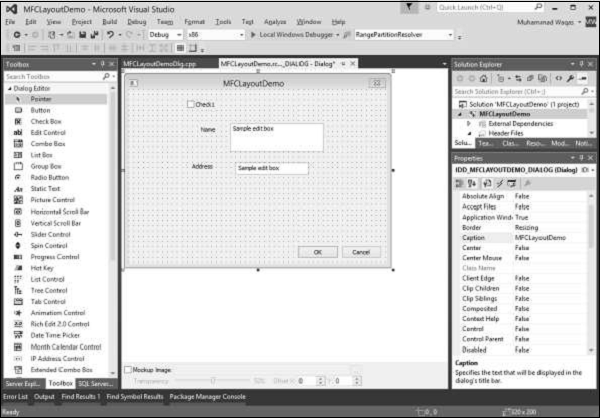
Ajoutons quelques contrôles supplémentaires -

Step 1 - Pour déplacer un contrôle, cliquez et faites-le glisser dans la direction souhaitée jusqu'à ce qu'il atteigne la position voulue.
Step 2- Pour déplacer un groupe de contrôles, sélectionnez-les d'abord. Faites ensuite glisser la sélection vers l'emplacement souhaité. Sélectionnons les textes statiques et les contrôles d'édition.

Step 3 - Déplacez ces commandes sélectionnées vers le côté gauche.


Pour vous aider à positionner les contrôles, Visual Studio fournit la barre d'outils Dialog avec les boutons suivants.

Step 1 - Alignons la case à cocher et les contrôles de texte statique vers la gauche en sélectionnant tous ces contrôles.

Step 2 - Sélectionnez Format → Aligner → Gauches.

Step 3 - Vous pouvez maintenant voir que tous ces contrôles sont alignés à gauche.
Ordre des onglets
Les contrôles que vous ajoutez à un formulaire ou à une boîte de dialogue sont positionnés dans une séquence qui suit l'ordre dans lequel ils ont été ajoutés. Lorsque vous ajoutez des contrôles quelle que soit la section ou la zone dans laquelle vous placez le nouveau contrôle, il est positionné séquentiellement à la fin des contrôles existants. Si vous ne le corrigez pas, l'utilisateur aurait du mal à naviguer dans les contrôles. La séquence de navigation des contrôles est également appelée ordre de tabulation.
Pour changer d'onglet, vous pouvez soit utiliser l'option de menu Format → Ordre de tabulation, soit utiliser le raccourci Ctrl + D. Appuyez sur Ctrl + D.

Vous pouvez maintenant voir l'ordre dans lequel tous ces contrôles sont ajoutés à cette boîte de dialogue. Pour modifier l'ordre ou la séquence des contrôles, cliquez sur tous les contrôles dans l'ordre dans lequel vous souhaitez naviguer.
Dans cet exemple, nous allons d'abord cliquer sur la case à cocher suivie des contrôles de modification du nom et de l'adresse. Cliquez ensuite sur OK et Annuler comme indiqué dans l'instantané suivant.

Laissez-nous exécuter cette application et vous verrez la sortie suivante.

Dans les applications MFC, après avoir ajouté visuellement un contrôle à votre application, si vous souhaitez y faire référence dans votre code, vous pouvez déclarer une variable basée sur ou associée à ce contrôle. La bibliothèque MFC vous permet de déclarer deux types de variables pour certains des contrôles utilisés dans une application une valeur ou une variable de contrôle.
Une variable est utilisée pour les informations stockées dans le contrôle, également appelées Control Variable/Instance.
L'autre variable est connue sous le nom de Control Value Variable. Un utilisateur peut effectuer une sorte d'actions sur ce contrôle avec cette variable.
Variable de contrôle / instance
Une variable de contrôle est une variable basée sur la classe qui gère le contrôle. Par exemple, un contrôle bouton est basé sur la classe CButton.
Pour voir ces concepts dans la programmation réelle, créons un projet MFCControlManagement basé sur le dialogue MFC.

Une fois le projet créé, vous verrez la boîte de dialogue suivante dans la fenêtre du concepteur.

Step 1- Supprimez la ligne TODO et faites glisser une case à cocher et un contrôle d'édition comme indiqué dans l'instantané suivant. Modifiez la légende de la case à cocher sur Activer le contrôle.

Step 2 - Cliquez avec le bouton droit sur la case à cocher.

Step 3 - Sélectionnez Ajouter une variable.
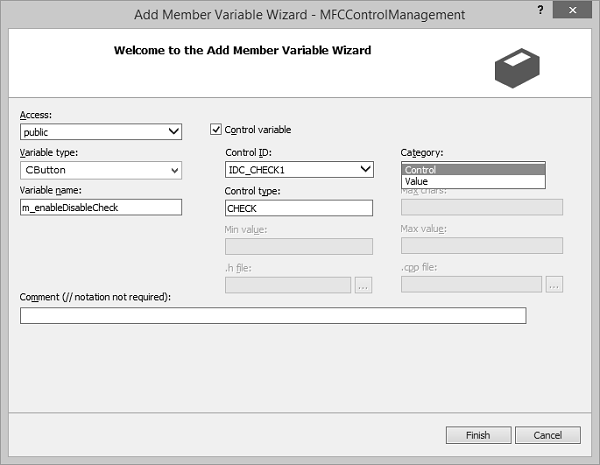
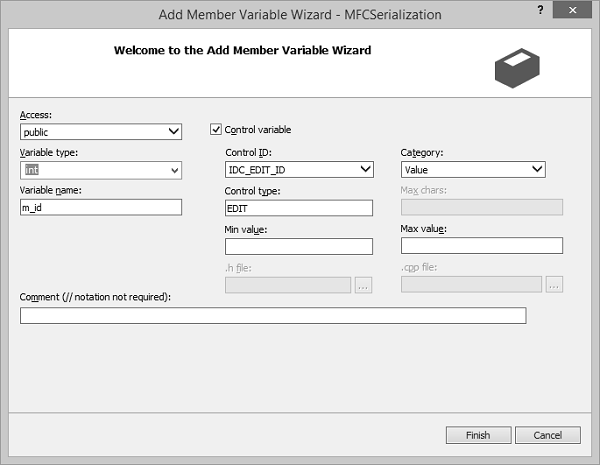
Step 4 - Vous pouvez maintenant voir l'assistant d'ajout de variable de membre.

Vous pouvez sélectionner différentes options dans cette boîte de dialogue. Pour la case à cocher, le type de variable est CButton. Il est sélectionné par défaut dans cette boîte de dialogue.
De même, l'ID de contrôle est également sélectionné par défaut, nous devons maintenant sélectionner Contrôle dans la zone de liste déroulante Catégorie, taper m_enableDisableCheck dans la zone d'édition Nom de la variable et cliquer sur Terminer.
Step 5 - De même, ajoutez la variable de contrôle du contrôle d'édition avec les paramètres comme indiqué dans l'instantané suivant.

Observez le fichier d'en-tête de la classe de dialogue. Vous pouvez voir que les nouvelles variables ont été ajoutées maintenant.
CButton m_enableDisableCheck;
CEdit m_myEditControl;Variable de valeur de contrôle
Un autre type de variable que vous pouvez déclarer pour un contrôle est la variable value. Tous les contrôles ne fournissent pas une variable de valeur.
La variable de valeur doit être capable de gérer le type de valeur stockée dans le contrôle auquel elle est destinée à faire référence.
Par exemple, étant donné qu'un contrôle basé sur du texte est utilisé pour gérer du texte, vous pouvez déclarer un type de données basé sur du texte pour celui-ci. Ce serait généralement une variable CString.
Examinons ce type de variable pour la case à cocher et le contrôle d'édition.
Step 1 - Cliquez avec le bouton droit sur la case à cocher et sélectionnez Ajouter une variable.

Step 2- Le type de variable est BOOL. Sélectionnez Valeur dans la liste déroulante Catégorie.
Step 3 - Cliquez sur Terminer pour continuer.
Step 4 - De même, ajoutez une valeur Variable pour le contrôle d'édition avec les paramètres comme indiqué dans l'instantané suivant.

Step 5 - Tapez CString dans le type de variable et m_editControlVal dans le champ de nom de variable.
Step 6 - Vous pouvez maintenant voir ces variables ajoutées dans le fichier d'en-tête.
bool m_enableDisableVal;
CString m_editControlVal;Contrôles des gestionnaires d'événements
Après avoir ajouté un contrôle à votre application, que vous l'ayez ajouté visuellement ou que vous l'ayez créé dynamiquement, vous déciderez également comment gérer les actions possibles que l'utilisateur peut effectuer sur le contrôle.
Pour les boîtes de dialogue de projet déjà associées à une classe, vous pouvez tirer parti de certains raccourcis lorsque vous créez des gestionnaires d'événements.
Vous pouvez créer rapidement un gestionnaire pour l'événement de notification de contrôle par défaut ou pour tout message Windows applicable.
Examinons le même exemple dans lequel nous avons ajouté un gestionnaire d'événements pour la case à cocher.
Step 1 - Cliquez avec le bouton droit sur le contrôle pour lequel vous souhaitez gérer l'événement de notification.

Step 2 - Dans le menu contextuel, cliquez sur Ajouter un gestionnaire d'événements pour afficher l'Assistant Gestionnaire d'événements.

Step 3 - Sélectionnez l'événement dans la zone Type de message à ajouter à la classe sélectionnée dans la zone de liste Classe.
Step 4 - Acceptez le nom par défaut dans la zone Nom du gestionnaire de fonctions ou indiquez le nom de votre choix.
Step 5 - Cliquez sur Ajouter et modifier pour ajouter le gestionnaire d'événements.
Step 6 - Vous pouvez maintenant voir l'événement suivant ajouté à la fin du fichier CMFCControlManagementDlg.cpp.
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
}Gestion des contrôles
Jusqu'à présent, nous avons vu comment ajouter des contrôles à une application. Nous allons maintenant voir comment gérer ces contrôles selon les besoins de l'utilisateur. Nous pouvons utiliser la variable / instance de contrôle dans un gestionnaire d'événements particulier.
Step 1- Regardons l'exemple suivant. Ici, nous allons activer / désactiver le contrôle d'édition lorsque la case est cochée / décochée.
Step 2- Nous avons maintenant ajouté le gestionnaire d'événements de clic de case à cocher. Voici la mise en œuvre -
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
}Step 3- Lorsque la boîte de dialogue est créée, nous devons ajouter le code suivant à CMFCControlManagementDlg :: OnInitDialog (). Cela gérera ces contrôles.
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);Step 4 - Voici l'implémentation complète du fichier CMFCControlManagementDlg.cpp.
// MFCControlManagementDlg.cpp : implementation file
//
#include "stdafx.h"
#include "MFCControlManagement.h"
#include "MFCControlManagementDlg.h"
#include "afxdialogex.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
// CAboutDlg dialog used for App About
class CAboutDlg : public CDialogEx {
public:
CAboutDlg();
// Dialog Data
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_ABOUTBOX };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
// Implementation
protected:
DECLARE_MESSAGE_MAP()
};
CAboutDlg::CAboutDlg() : CDialogEx(IDD_ABOUTBOX) {
}
void CAboutDlg::DoDataExchange(CDataExchange* pDX) {
CDialogEx::DoDataExchange(pDX);
}
BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx)
END_MESSAGE_MAP()
// CMFCControlManagementDlg dialog
CMFCControlManagementDlg::CMFCControlManagementDlg(CWnd* pParent /* = NULL*/)
:CDialogEx(IDD_MFCCONTROLMANAGEMENT_DIALOG, pParent) ,
m_enableDisableVal(FALSE) , m_editControlVal(_T("")) {
m_hIcon = AfxGetApp()&rarr LoadIcon(IDR_MAINFRAME);
}
void CMFCControlManagementDlg::DoDataExchange(CDataExchange* pDX) {
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_CHECK1, m_enableDisableCheck);
DDX_Control(pDX, IDC_EDIT1, m_myEditControl);
DDX_Check(pDX, IDC_CHECK1, m_enableDisableVal);
DDX_Text(pDX, IDC_EDIT1, m_editControlVal);
}
BEGIN_MESSAGE_MAP(CMFCControlManagementDlg, CDialogEx)
ON_WM_SYSCOMMAND()
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
ON_BN_CLICKED(IDC_CHECK1, &CMFCControlManagementDlg::OnBnClickedCheck1)
END_MESSAGE_MAP()
// CMFCControlManagementDlg message handlers
BOOL CMFCControlManagementDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Add "About..." menu item to system menu.
// IDM_ABOUTBOX must be in the system command range.
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000);
CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL) {
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty()) {
pSysMenu → AppendMenu(MF_SEPARATOR);
pSysMenu → AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
}
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}
void CMFCControlManagementDlg::OnSysCommand(UINT nID, LPARAM lParam) {
if ((nID & 0xFFF0) == IDM_ABOUTBOX) {
CAboutDlg dlgAbout;
dlgAbout.DoModal();
}else {
CDialogEx::OnSysCommand(nID, lParam);
}
}
// If you add a minimize button to your dialog, you will need the code below
// to draw the icon. For MFC applications using the document/view model,
// this is automatically done for you by the framework.
void CMFCControlManagementDlg::OnPaint() {
if (IsIconic()) {
CPaintDC dc(this); // device context for painting
SendMessage(WM_ICONERASEBKGND,
reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// Center icon in client rectangle
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
// Draw the icon
dc.DrawIcon(x, y, m_hIcon);
}else {
CDialogEx::OnPaint();
}
}
// The system calls this function to obtain the cursor to display while the user drags
// the minimized window.
HCURSOR CMFCControlManagementDlg::OnQueryDragIcon() {
return static_cast<HCURSOR>(m_hIcon);
}
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
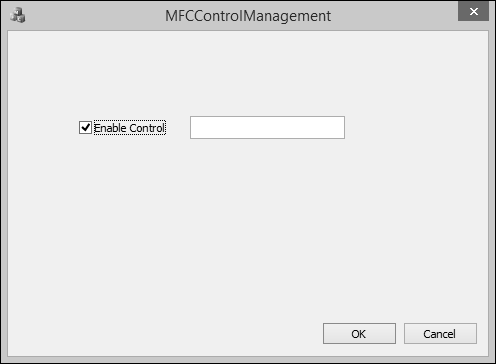
}Step 5- Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante. La case à cocher est décochée par défaut. Cela désactive également le contrôle d'édition.

Step 6- Cochez la case Activer le contrôle. Cela activera automatiquement le contrôle d'édition.

Windows controlssont des objets avec lesquels les utilisateurs peuvent interagir pour saisir ou manipuler des données. Ils apparaissent généralement dans les boîtes de dialogue ou sur les barres d'outils. Il existe différents types de contrôles -
UNE text based control qui est utilisé pour afficher du texte à l'utilisateur ou demander du texte à l'utilisateur.
UNE list based control affiche une liste d'éléments.
UNE progress based control est utilisé pour montrer la progression d'une action.
UNE static control peut être utilisé pour afficher des couleurs, une image ou quelque chose qui ne rentre pas régulièrement dans les catégories ci-dessus.
| Sr.No. | Commandes et description |
|---|---|
| 1 | Contrôle statique Un contrôle statique est un objet qui affiche des informations à l'utilisateur sans son intervention directe. Il peut être utilisé pour afficher des couleurs, une forme géométrique ou une image telle qu'une icône, un bitmap ou une animation. |
| 2 | Contrôle d'animation Un contrôle d'animation est une fenêtre qui affiche un clip audio au format AVI. Un clip AVI est une série d'images bitmap, comme un film. Les commandes d'animation ne peuvent lire que des clips AVI simples et ne prennent pas en charge le son. Il est représenté par leCAnimateCtrl classe. |
| 3 | Bouton UNE buttonest un objet sur lequel l'utilisateur clique pour lancer une action. Le contrôle Button est représenté parCButton class. |
| 4 | Bouton Bitmap UNE bitmap buttonaffiche une image ou une image et du texte sur son visage. Ceci est généralement destiné à rendre le bouton un peu explicite. Un bouton bitmap est créé à l'aide duCBitmapButton class, qui est dérivé de CButton. |
| 5 | Bouton de commande UNE command buttonest une version améliorée du bouton standard. Il affiche une icône de flèche verte sur la gauche, suivie d'une légende de taille normale. Sous la légende principale, il peut afficher une autre légende plus petite qui sert d'indice pour fournir plus d'informations. |
| 6 | Texte statique UNE static controlaffiche une chaîne de texte, une zone, un rectangle, une icône, un curseur, une image bitmap ou un métafichier amélioré. Il est représenté parCStatic class. Il peut être utilisé pour étiqueter, encadrer ou séparer d'autres contrôles. Une commande statique ne prend normalement aucune entrée et ne fournit aucune sortie. |
| sept | Zone de liste UNE list boxaffiche une liste d'éléments, tels que les noms de fichiers, que l'utilisateur peut afficher et sélectionner. Une zone de liste est représentée parCListBox class. Dans une zone de liste à sélection unique, l'utilisateur ne peut sélectionner qu'un seul élément. Dans une zone de liste à sélection multiple, une plage d'éléments peut être sélectionnée. Lorsque l'utilisateur sélectionne un élément, il est mis en surbrillance et la zone de liste envoie un message de notification à la fenêtre parente. |
| 8 | Boîtes combo UNE combo boxse compose d'une zone de liste combinée à un contrôle statique ou à un contrôle d'édition. il est représenté parCComboBox class. La partie zone de liste du contrôle peut être affichée à tout moment ou ne peut être déroulée que lorsque l'utilisateur sélectionne la flèche déroulante en regard du contrôle. |
| 9 | Boutons radio UNE radio buttonest un contrôle qui apparaît sous la forme d'un point entouré d'une boîte ronde. En réalité, un bouton radio est accompagné d'un ou plusieurs autres boutons radio qui apparaissent et se comportent comme un groupe. |
| dix | Cases à cocher Une case à cocher est un contrôle Windows qui permet à l'utilisateur de définir ou de modifier la valeur d'un élément sur true ou false. |
| 11 | Listes d'images Un Image Listest une collection d'images de même taille, dont chacune peut être désignée par son index de base zéro. Les listes d'images sont utilisées pour gérer efficacement de grands ensembles d'icônes ou de bitmaps. Les listes d'images sont représentées parCImageList class. |
| 12 | Modifier la boîte Un Edit Boxest une fenêtre enfant rectangulaire dans laquelle l'utilisateur peut saisir du texte. Il est représenté parCEdit class. |
| 13 | Modification riche UNE Rich EditLe contrôle est une fenêtre dans laquelle l'utilisateur peut saisir et modifier du texte. Le texte peut recevoir une mise en forme de caractère et de paragraphe et peut inclure des objets OLE incorporés. Il est représenté parCRichEditCtrl class. |
| 14 | Boîte de groupe UNE group boxest un contrôle statique utilisé pour définir un groupe de contrôles visible ou programmatique. Le contrôle est un rectangle qui regroupe d'autres contrôles. |
| 15 | Bouton de rotation UNE Spin ButtonLe contrôle (également appelé contrôle haut-bas) est une paire de boutons fléchés sur lesquels l'utilisateur peut cliquer pour incrémenter ou décrémenter une valeur, telle qu'une position de défilement ou un nombre affiché dans un contrôle compagnon. il est représenté parCSpinButtonCtrl class. |
| 16 | Gestion du contrôle de mise à jour Il gère les contrôles de mise à jour. |
| 17 | Contrôle de progression UNE progress bar controlest une fenêtre qu'une application peut utiliser pour indiquer la progression d'une longue opération. Il se compose d'un rectangle qui se remplit progressivement, de gauche à droite, avec la couleur de surbrillance du système au fur et à mesure qu'une opération progresse. Il est représenté parCProgressCtrl class. |
| 18 | Barres de progression UNE progress bars est une fenêtre qu'une application peut utiliser pour indiquer la progression d'une opération. |
| 19 | Minuteur UNE timerest un objet non spatial qui utilise des intervalles de temps récurrents provenant d'un ordinateur ou de votre application. Pour fonctionner, à chaque intervalle de temps, le contrôle envoie un message au système d'exploitation. Contrairement à la plupart des autres contrôles, le minuteur MFC n'a ni un bouton pour le représenter ni une classe. Pour créer une minuterie, vous appelez simplement la méthode CWnd :: SetTimer (). Cet appel de fonction crée un minuteur pour votre application. Comme les autres contrôles, une minuterie utilise un identifiant. |
| 20 | Sélecteur de date et d'heure Le contrôle du sélecteur de date et d'heure (CDateTimeCtrl) met en œuvre une méthode intuitive et reconnaissable pour saisir ou sélectionner une date spécifique. L'interface principale du contrôle est similaire en fonctionnalité à une zone de liste déroulante. Cependant, si l'utilisateur développe le contrôle, un contrôle de calendrier mensuel apparaît (par défaut), permettant à l'utilisateur de spécifier une date particulière. Lorsqu'une date est choisie, le contrôle du calendrier mensuel disparaît automatiquement. |
| 21 | Image Si vous devez afficher une image pour votre application, Visual C ++ fournit un contrôle spécial à cet effet. |
| 22 | Éditeur d'images le Image editordispose d'un ensemble complet d'outils pour créer et éditer des images, ainsi que des fonctionnalités pour vous aider à créer des bitmaps de barre d'outils. Outre les images bitmap, les icônes et les curseurs, vous pouvez modifier des images au format GIF ou JPEG à l'aide des commandes du menu Image et des outils de la barre d'outils de l'éditeur d'images. |
| 23 | Commandes de curseur UNE Slider Control(également appelée barre de suivi) est une fenêtre contenant un curseur et des graduations facultatives. Lorsque l'utilisateur déplace le curseur à l'aide de la souris ou des touches de direction, le contrôle envoie des messages de notification pour indiquer le changement. Il existe deux types de curseurs: horizontal et vertical. Il est représenté parCSliderCtrl class. |
| 24 | Barres de défilement UNE scrollbarest un élément de contrôle graphique qui permet de faire défiler du texte continu, des images ou tout autre élément dans deux directions le long d'un contrôle en cliquant sur une flèche. Ce contrôle peut prendre l'une des deux directions - horizontale ou verticale. Il est représenté parCScrollBar classe. |
| 25 | Contrôle d'arbre UNE Tree View Controlest une fenêtre qui affiche une liste hiérarchique d'éléments, tels que les en-têtes d'un document, les entrées d'un index ou les fichiers et répertoires sur un disque. Chaque élément se compose d'une étiquette et d'une image bitmap facultative, et chaque élément peut être associé à une liste de sous-éléments. En cliquant sur un élément, l'utilisateur peut développer et réduire la liste associée de sous-éléments. Il est représenté parCTreeCtrl classe. |
| 26 | Contrôle de liste Encapsule la fonctionnalité d'un contrôle d'affichage de liste, qui affiche une collection d'éléments comprenant chacun une icône (à partir d'une liste d'images) et une étiquette. Il est représenté parCListCtrlclasse. Un contrôle de liste consiste à utiliser l'une des quatre vues pour afficher une liste d'éléments. |
Une application est composée de divers objets. La plupart du temps, plus d'une application est en cours d'exécution sur l'ordinateur et le système d'exploitation est constamment invité à effectuer certaines tâches. Étant donné qu'il peut y avoir tellement de demandes présentées de manière imprévisible, le système d'exploitation laisse aux objets le soin de spécifier ce qu'ils veulent, quand ils le veulent et quel comportement ou résultat ils attendent.
Aperçu
Le système d'exploitation Microsoft Windows ne peut pas prédire les types de demandes dont un objet devrait être traité et le type d'affectation dont un autre objet aurait besoin.
Pour gérer toutes ces affectations et demandes, les objets envoient des messages.
Chaque objet a la responsabilité de décider quel message envoyer et quand.
Pour envoyer un message, un contrôle doit créer un événement.
Pour faire une distinction entre les deux, le nom d'un message commence généralement par WM_ qui signifie Window Message.
Le nom d'un événement commence généralement par On qui indique une action.
L'événement est l'action d'envoi du message.
Carte des messages
Étant donné que Windows est un système d'exploitation orienté messages, une grande partie de la programmation pour l'environnement Windows implique la gestion des messages. Chaque fois qu'un événement tel qu'une frappe ou un clic de souris se produit, un message est envoyé à l'application, qui doit alors gérer l'événement.
Pour que le compilateur gère les messages, ils doivent être inclus dans la définition de classe.
le DECLARE_MESSAGE_MAP La macro doit être fournie à la fin de la définition de classe comme indiqué dans le code suivant.
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
DECLARE_MESSAGE_MAP()
};Les messages réels doivent être répertoriés juste au-dessus de la ligne DECLARE_MESSAGE_MAP.
Pour implémenter les messages, vous devez créer une table des messages que votre programme utilise.
Ce tableau utilise deux macros de délimitation;
Cela commence par un BEGIN_MESSAGE_MAP et se termine par un END_MESSAGE_MAP macros.
La macro BEGIN_MESSAGE_MAP prend deux arguments, le nom de votre classe et la classe MFC à partir de laquelle vous avez dérivé votre classe comme indiqué dans le code suivant.
#include <afxwin.h>
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
DECLARE_MESSAGE_MAP()
};
CMainFrame::CMainFrame() {
// Create the window's frame
Create(NULL, L"MFC Messages Demo", WS_OVERLAPPEDWINDOW,
CRect(120, 100, 700, 480), NULL);
}
class CMessagesApp : public CWinApp {
public:
BOOL InitInstance();
};
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
END_MESSAGE_MAP()
BOOL CMessagesApp::InitInstance(){
m_pMainWnd = new CMainFrame;
m_pMainWnd->ShowWindow(SW_SHOW);
m_pMainWnd->UpdateWindow();
return TRUE;
}
CMessagesApp theApp;Examinons un exemple simple en créant un nouveau projet Win32.

Step 1 - Pour créer un projet MFC, cliquez avec le bouton droit sur le projet et sélectionnez Propriétés.
Step 2 - Dans la section de gauche, cliquez sur Propriétés de configuration → Général.
Step 3 - Sélectionnez l'option «Utiliser MFC dans la DLL partagée» dans la section Paramètres par défaut du projet et cliquez sur OK.
Step 4 - Nous devons ajouter un nouveau fichier source.
Step 5 - Cliquez avec le bouton droit sur votre projet et sélectionnez Ajouter → Nouvel élément.
Step 6 - Dans la section Modèles, cliquez sur Fichier C ++ (.cpp).

Step 7 - Cliquez sur Ajouter pour continuer.
Step 8 - Maintenant, ajoutez le code suivant dans le fichier * .cpp.
#include <afxwin.h>
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
DECLARE_MESSAGE_MAP()
};
CMainFrame::CMainFrame() {
// Create the window's frame
Create(NULL, L"MFC Messages Demo", WS_OVERLAPPEDWINDOW,
CRect(120, 100, 700, 480), NULL);
}
class CMessagesApp : public CWinApp {
public:
BOOL InitInstance();
};
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
END_MESSAGE_MAP()
BOOL CMessagesApp::InitInstance() {
m_pMainWnd = new CMainFrame;
m_pMainWnd->ShowWindow(SW_SHOW);
m_pMainWnd->UpdateWindow();
return TRUE;
}
CMessagesApp theApp;Messages Windows
Il existe différents types de messages Windows comme la création d'une fenêtre, l'affichage d'une fenêtre, etc. Voici quelques-uns des messages Windows couramment utilisés.
| Message | Entrée de carte | La description |
|---|---|---|
| WM_ACTIVATE | ON_WM_ACTIVATE () | Le framework appelle cette fonction membre lorsqu'un objet CWnd est activé ou désactivé. |
| WM_ACTIVATEA PP | ON_WM_ACTIVATEAPP () | Le framework appelle cette fonction membre pour toutes les fenêtres de niveau supérieur de la tâche en cours d'activation et pour toutes les fenêtres de niveau supérieur de la tâche en cours de désactivation. |
| WM_APPCOMM ET | ON_WM_APPCOMMAND () | Le framework appelle cette fonction membre lorsque l'utilisateur génère un événement de commande d'application. |
| WM_CANCELMODE | WM_CANCELMODE () | Le framework appelle cette fonction membre pour informer CWnd d'annuler tout mode interne. |
| WM_CHILDACTIVATE | ON_WM_CHILDACTIVATE () | Si l'objet CWnd est une fenêtre enfant MDI (Multiple Document Interface), OnChildActivate est appelé par l'infrastructure lorsque l'utilisateur clique sur la barre de titre de la fenêtre ou lorsque la fenêtre est activée, déplacée ou dimensionnée. |
| WM_CLIPBOAR DUPDATE | ON_WM_CLIPBOARDUPDATE () | Le framework appelle cette fonction membre lorsque le contenu du presse-papiers a changé. |
| WM_CLOSE | ON_WM_CLOSE () | Le framework appelle cette fonction membre comme un signal que le CWnd ou une application doit se terminer. |
| WM_CONTEXTMENU | ON_WM_CONTEXTMENU () | Appelé par le framework lorsque l'utilisateur a cliqué sur le bouton droit de la souris (clic droit) dans la fenêtre. |
| WM_COPYDATA | ON_WM_COPYDATA () | Cette fonction membre est appelée par le framework pour copier des données d'une application à une autre. |
| WM_CREATE | ON_WM_CREATE () | Le framework appelle cette fonction membre lorsqu'une application demande que la fenêtre Windows soit créée en appelant la fonction membre Create ou CreateEx. |
| WM_CTLCOLOR | ON_WM_CTLCOLOR () | Le framework appelle cette fonction membre lorsqu'un contrôle enfant est sur le point d'être dessiné. |
| WM_DELETEITEM | ON_WM_DELETEITEM () | L'infrastructure appelle cette fonction membre pour informer le propriétaire d'une zone de liste ou d'une zone de liste déroulante dessinée par le propriétaire que la zone de liste ou la zone de liste déroulante est détruite ou que des éléments ont été supprimés. |
| WM_DESTROY | ON_WM_DESTROY () | Le framework appelle cette fonction membre pour informer l'objet CWnd qu'il est en cours de destruction. |
| WM_DRAWITEM | ON_WM_DRAWITEM () | L'infrastructure appelle cette fonction membre pour le propriétaire d'un contrôle de bouton de dessin par le propriétaire, d'un contrôle de zone de liste déroulante, d'un contrôle de zone de liste ou d'un menu lorsqu'un aspect visuel du contrôle ou du menu a changé. |
| WM_DROPFILES | ON_WM_DROPFILES () | Le framework appelle cette fonction membre lorsque l'utilisateur relâche le bouton gauche de la souris sur une fenêtre qui s'est inscrite comme destinataire des fichiers déposés. |
| WM_ENABLE | ON_WM_ENABLE () | Le framework appelle cette fonction membre lorsqu'une application modifie l'état activé de l'objet CWnd. Syntaxe. |
| WM_HELPINFO | ON_WM_HELPINFO () | Gère l'aide F1 dans l'application (en utilisant le contexte actuel). |
| WM_HOTKEY | ON_WM_HOTKEY () | Le framework appelle cette fonction membre lorsque l'utilisateur appuie sur une touche d'accès rapide à l'échelle du système. |
| WM_HSCROLL | ON_WM_HSCROLL () | Le framework appelle cette fonction membre lorsque l'utilisateur clique sur la barre de défilement horizontale d'une fenêtre. |
| WM_KEYDOWN | ON_WM_KEYDOWN () | Le framework appelle cette fonction membre lorsqu'une touche non système est enfoncée. |
| WM_KEYUP | ON_WM_KEYUP () | Le framework appelle cette fonction membre lorsqu'une clé non système est libérée. |
| WM_KILLFOCUS | ON_WM_KILLFOCUS () | Le framework appelle cette fonction membre immédiatement avant de perdre le focus d'entrée. |
| WM_LBUTTONDBLCLK | ON_WM_LBUTTONDBLCLK () | Le framework appelle cette fonction membre lorsque l'utilisateur double-clique sur le bouton gauche de la souris. |
| WM_LBUTTONDOWN | ON_WM_LBUTTONDOWN () | Le framework appelle cette fonction membre lorsque l'utilisateur appuie sur le bouton gauche de la souris. |
| WM_LBUTTONUP | ON_WM_LBUTTONUP () | Le framework appelle cette fonction membre lorsque l'utilisateur relâche le bouton gauche de la souris. |
| WM_MBUTTONDBLCLK | ON_WM_MBUTTONDBLCLK () | Le framework appelle cette fonction membre lorsque l'utilisateur double-clique sur le bouton central de la souris. |
| WM_MBUTTONDOWN | ON_WM_MBUTTONDOWN () | Le framework appelle cette fonction membre lorsque l'utilisateur appuie sur le bouton central de la souris. |
| WM_MBUTTONUP | ON_WM_MBUTTONUP () | Le framework appelle cette fonction membre lorsque l'utilisateur relâche le bouton central de la souris. |
| WM_MENUSELECT | ON_WM_MENUSELECT () | Si l'objet CWnd est associé à un menu, OnMenuSelect est appelé par l'infrastructure lorsque l'utilisateur sélectionne un élément de menu. |
| WM_MOUSEACTIVATE | ON_WM_MOUSEACTIVATE () | Le framework appelle cette fonction membre lorsque le curseur se trouve dans une fenêtre inactive et que l'utilisateur appuie sur un bouton de la souris. |
| WM_MOUSEHOVER | ON_WM_MOUSEHOVER () | Le framework appelle cette fonction membre lorsque le curseur survole la zone cliente de la fenêtre pendant la période spécifiée lors d'un appel précédent à TrackMouseEvent. |
| WM_MOUSEHWHEEL | ON_WM_MOUSEHWHEEL () | Le framework appelle ce membre lorsque la fenêtre actuelle est composée par le Desktop Window Manager (DWM) et que cette fenêtre est agrandie. |
| WM_MOUSELEAVE | ON_WM_MOUSELEAVE () | Le framework appelle cette fonction membre lorsque le curseur quitte la zone cliente de la fenêtre spécifiée lors d'un appel précédent à TrackMouseEvent. |
| WM_MOUSEMOVE | ON_WM_MOUSEMOVE () | Le framework appelle cette fonction membre lorsque le curseur de la souris se déplace. |
| WM_MOVE | ON_WM_MOVE () | Le framework appelle cette fonction membre une fois que l'objet CWnd a été déplacé. |
| WM_PAINT | ON_WM_PAINT () | Le framework appelle cette fonction membre lorsque Windows ou une application demande de repeindre une partie de la fenêtre d'une application. |
| WM_SETFOCUS () | ON_WM_SETFOCUS () | Le framework appelle cette fonction membre après avoir obtenu le focus d'entrée. |
| WM_SIZE () | ON_WM_SIZE () | Le framework appelle cette fonction membre une fois que la taille de la fenêtre a changé. |
| WM_TIMER | ON_WM_TIMER () | L'infrastructure appelle cette fonction membre après chaque intervalle spécifié dans la fonction membre SetTimer utilisée pour installer une minuterie. |
| WM_VSCROLL | ON_WM_VSCROLL () | Le framework appelle cette fonction membre lorsque l'utilisateur clique sur la barre de défilement verticale de la fenêtre. |
| WM_WINDOWPOSCHANGED | ON_WM_WINDOWPOSCHANGED () | L'infrastructure appelle cette fonction membre lorsque la taille, la position ou l'ordre Z a changé à la suite d'un appel à la fonction membre SetWindowPos ou à une autre fonction de gestion de fenêtre. |
Examinons un exemple simple de création de fenêtre.
WM_CREATE - Lorsqu'un objet, appelé fenêtre, est créé, le cadre qui crée les objets envoie un message identifié comme ON_WM_CREATE.
Step 1- Pour créer ON_WM_CREATE, ajoutez afx_msg int OnCreate (LPCREATESTRUCT lpCreateStruct); avant DECLARE_MESSAGE_MAP () comme indiqué ci-dessous.
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);
DECLARE_MESSAGE_MAP()
};Step 2 - Ajoutez le ON_WM_CREATE () après le BEGIN_MESSAGE_MAP (CMainFrame, CFrameWnd) et avant END_MESSAGE_MAP ()
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
ON_WM_CREATE()
END_MESSAGE_MAP()Step 3 - Voici l'implémentation d'OnCreate ()
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) {
// Call the base class to create the window
if (CFrameWnd::OnCreate(lpCreateStruct) == 0) {
// If the window was successfully created, let the user know
MessageBox(L"The window has been created!!!");
// Since the window was successfully created, return 0
return 0;
}
// Otherwise, return -1
return -1;
}Step 4 - Maintenant, votre fichier * .cpp ressemblera à celui indiqué dans le code suivant.
#include <afxwin.h>
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);
DECLARE_MESSAGE_MAP()
};
CMainFrame::CMainFrame() {
// Create the window's frame
Create(NULL, L"MFC Messages Demo", WS_OVERLAPPEDWINDOW,
CRect(120, 100, 700, 480), NULL);
}
class CMessagesApp : public CWinApp {
public:
BOOL InitInstance();
};
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
ON_WM_CREATE()
END_MESSAGE_MAP()
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) {
// Call the base class to create the window
if (CFrameWnd::OnCreate(lpCreateStruct) == 0) {
// If the window was successfully created, let the user know
MessageBox(L"The window has been created!!!");
// Since the window was successfully created, return 0
return 0;
}
// Otherwise, return -1
return -1;
}
BOOL CMessagesApp::InitInstance() {
m_pMainWnd = new CMainFrame;
m_pMainWnd -> ShowWindow(SW_SHOW);
m_pMainWnd -> UpdateWindow();
return TRUE;
}
CMessagesApp theApp;Step 5 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 6 - Lorsque vous cliquez sur OK, la fenêtre principale s'affiche.

Messages de commande
L'une des principales fonctionnalités d'une application graphique est de présenter les commandes et les ressources Windows qui permettent à l'utilisateur d'interagir avec la machine. Des exemples de contrôles que nous allons apprendre sont les boutons, les zones de liste, les zones de liste déroulante, etc.
Un type de ressource que nous avons présenté dans la leçon précédente est le menu. Ces contrôles et ressources peuvent initier leurs propres messages lorsque l'utilisateur clique dessus. Un message qui émane d'un contrôle Windows ou d'une ressource est appelé un message de commande.
Examinons un exemple simple de messages de commande.
Pour permettre à votre application de créer un nouveau document, la classe CWinApp fournit la méthode OnFileNew ().
afx_msg void OnFileNew();
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
ON_COMMAND(ID_FILE_NEW, CMainFrame::OnFileNew)
END_MESSAGE_MAP()Voici la définition de la méthode -
void CMainFrame::OnFileNew() {
// Create New file
}Messages du clavier
UNE keyboardest un objet matériel attaché à l'ordinateur. Par défaut, il est utilisé pour saisir des symboles, lettres et autres caractères reconnaissables sur un contrôle. Chaque touche du clavier affiche un symbole, une lettre ou une combinaison de ceux-ci, pour donner une indication de ce à quoi la touche pourrait être utilisée. L'utilisateur appuie généralement sur une touche, qui envoie un signal à un programme.
Chaque clé a un code que le système d'exploitation peut reconnaître. Ce code est connu sous le nom devirtual key code.
| Sr.No. | Constante / valeur et description |
|---|---|
| 1 | VK_LBUTTON Bouton gauche de la souris |
| 2 | VK_RBUTTON Bouton droit de la souris |
| 3 | VK_CANCEL Traitement Control-Break |
| 4 | VK_MBUTTON Bouton central de la souris (souris à trois boutons) |
| 5 | VK_BACK Touche RETOUR ARRIÈRE |
| 6 | VK_RETURN La touche Entrée |
| sept | VK_TAB La touche TAB |
| 8 | VK_CLEAR Touche CLEAR |
| 9 | VK_SHIFT Touche Majuscule |
| dix | VK_CONTROL Touche CTRL |
| 11 | VK_MENU Touche Alt |
| 12 | VK_PAUSE Touche PAUSE |
| 13 | VK_CAPITAL Touche CAPS LOCK |
| 14 | VK_ESCAPE Touche ESC |
| 15 | VK_SPACE BARRE D'ESPACE |
| 16 | VK_PRIOR Touche PAGE UP |
| 17 | VK_NEXT Touche PAGE DOWN |
| 18 | VK_END Touche FIN |
| 19 | VK_HOME Clé de la maison |
| 20 | VK_LEFT Touche FLÈCHE GAUCHE |
| 21 | VK_UP Touche FLÈCHE VERS LE HAUT |
| 22 | VK_RIGHT Touche FLÈCHE DROITE |
| 23 | VK_DOWN Touche FLÈCHE BAS |
| 24 | VK_SELECT Touche SELECT |
| 25 | VK_PRINT Touche PRINT |
| 26 | VK_EXECUTE Touche EXECUTE |
| 27 | VK_SNAPSHOT Touche PRINT SCREEN |
| 28 | VK_INSERT Touche INS |
| 29 | VK_DELETE Touche DEL |
| 30 | VK_NUMPAD0 Touche 0 du pavé numérique |
| 31 | VK_NUMPAD1 Touche du pavé numérique 1 |
| 32 | VK_NUMPAD2 Touche 2 du pavé numérique |
| 33 | VK_NUMPAD3 Touche 3 du pavé numérique |
| 34 | VK_NUMPAD4 Pavé numérique 4 touches |
| 35 | VK_NUMPAD5 Touche 5 du pavé numérique |
| 36 | VK_NUMPAD6 Touche 6 du pavé numérique |
| 37 | VK_NUMPAD7 Touche 7 du pavé numérique |
| 38 | VK_NUMPAD8 Touche 8 du pavé numérique |
| 39 | VK_NUMPAD9 Touche 9 du pavé numérique |
| 40 | VK_MULTIPLY Touche de multiplication |
| 41 | VK_ADD Ajouter une clé |
| 42 | VK_SEPARATOR Clé de séparation |
| 43 | VK_SUBTRACT Soustraire la clé |
| 44 | VK_DECIMAL Clé décimale |
| 45 | VK_DIVIDE Clé de division |
| 46 | VK_F1 Touche F1 |
| 47 | VK_F2 Touche F2 |
| 48 | VK_F3 Touche F3 |
| 49 | VK_F4 Touche F4 |
| 50 | VK_F5 Touche F5 |
| 52 | VK_F6 Touche F6 |
| 53 | VK_F7 Touche F7 |
| 54 | VK_F8 Touche F8 |
| 55 | VK_F9 Touche F9 |
| 56 | VK_F10 Touche F10 |
| 57 | VK_F11 Touche F11 |
| 58 | VK_F12 Touche F12 |
| 59 | VK_NUMLOCK Touche NUM LOCK |
| 60 | VK_SCROLL Touche SCROLL LOCK |
| 61 | VK_LSHIFT Touche SHIFT gauche |
| 62 | VK_RSHIFT Touche SHIFT droite |
| 63 | VK_LCONTROL Touche CONTROL gauche |
| 64 | VK_RCONTROL Touche CONTROL droite |
En appuyant sur une touche, un message WM_KEYDOWN ou WM_SYSKEYDOWN est placé dans le message du fil de discussion. Cela peut être défini comme suit -
afx_msg void OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags);Prenons un exemple simple.
Step 1 - Voici le message.
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
ON_WM_CREATE()
ON_WM_KEYDOWN()
END_MESSAGE_MAP()Step 2 - Voici l'implémentation d'OnKeyDown ().
void CMainFrame::OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags) {
switch (nChar) {
case VK_RETURN:
MessageBox(L"You pressed Enter");
break;
case VK_F1:
MessageBox(L"Help is not available at the moment");
break;
case VK_DELETE:
MessageBox(L"Can't Delete This");
break;
default:
MessageBox(L"Whatever");
}
}Step 3 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 4 - Lorsque vous appuyez sur Entrée, le message suivant s'affiche.

Messages de la souris
La souris est un autre objet attaché à l'ordinateur permettant à l'utilisateur d'interagir avec la machine.
Si le bouton gauche de la souris a été enfoncé, un message ON_WM_LBUTTONDOWN est envoyé. La syntaxe de ce message est -
afx_msg void OnLButtonDown (UINT nFlags, point CPoint)
Si le bouton droit de la souris a été enfoncé, un message ON_WM_RBUTTONDOWN est envoyé. Sa syntaxe est -
afx_msg void OnRButtonDown (UINT nFlags, point CPoint)
De même, si la souris gauche est relâchée, le message ON_WM_LBUTTONUP est envoyé. Sa syntaxe est -
afx_msg void OnLButtonUp (UINT nFlags, point CPoint)
Si la souris droite est relâchée, le message ON_WM_TBUTTONUP est envoyé. Sa syntaxe est -
afx_msg void OnRButtonUp (UINT nFlags, point CPoint)
Prenons un exemple simple.
Step 1 - Ajoutez les deux fonctions suivantes dans la définition de classe CMainFrame comme indiqué dans le code suivant.
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
afx_msg void OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags);
afx_msg void OnLButtonDown(UINT nFlags, CPoint point);
afx_msg void OnRButtonUp(UINT nFlags, CPoint point);
DECLARE_MESSAGE_MAP()
};Step 2 - Ajoutez les deux cartes de messages suivantes.
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
ON_WM_KEYDOWN()
ON_WM_LBUTTONDOWN()
ON_WM_RBUTTONUP()
END_MESSAGE_MAP()Step 3 - Voici la définition des fonctions.
void CMainFrame::OnLButtonDown(UINT nFlags, CPoint point) {
CString MsgCoord;
MsgCoord.Format(L"Left Button at P(%d, %d)", point.x, point.y);
MessageBox(MsgCoord);
}
void CMainFrame::OnRButtonUp(UINT nFlags, CPoint point) {
MessageBox(L"Right Mouse Button Up");
}Step 4 - Lorsque vous exécutez cette application, vous verrez la sortie suivante.

Step 5 - Lorsque vous cliquez sur OK, vous verrez le message suivant.

Step 6- Faites un clic droit sur cette fenêtre. Maintenant, lorsque vous relâchez le bouton droit de la souris, le message suivant s'affiche.

Un ActiveX control container est un programme parent qui fournit l'environnement pour un contrôle ActiveX (anciennement OLE) à exécuter.
Le contrôle ActiveX est un contrôle utilisant les technologies Microsoft ActiveX.
ActiveX n'est pas un langage de programmation, mais plutôt un ensemble de règles sur la manière dont les applications doivent partager des informations.
Les programmeurs peuvent développer des contrôles ActiveX dans divers langages, notamment C, C ++, Visual Basic et Java.
Vous pouvez créer une application capable de contenir des contrôles ActiveX avec ou sans MFC, mais c'est beaucoup plus facile à faire avec MFC.
Examinons un exemple simple d'ajout de contrôles ActiveX dans votre application basée sur une boîte de dialogue MFC.
Step 1 - Cliquez avec le bouton droit de la souris sur la boîte de dialogue dans la fenêtre du concepteur et sélectionnez Insérer un contrôle ActiveX.

Step 2 - Sélectionnez le contrôle Microsoft Picture Clip et cliquez sur OK.

Step 3 - Redimensionnez le contrôle Image et dans la fenêtre Propriétés, cliquez sur le champ Image.
Step 4- Parcourez le dossier contenant les images. Sélectionnez n'importe quelle image.
Step 5 - Lorsque vous exécutez cette application, vous verrez la sortie suivante.

Jetons un œil à un autre exemple simple.
Step 1 - Cliquez avec le bouton droit sur la boîte de dialogue dans la fenêtre du concepteur.

Step 2 - Sélectionnez Insérer un contrôle ActiveX.

Step 3 - Sélectionnez Microsoft ProgressBar Control 6.0, cliquez sur OK.
Step 4 - Sélectionnez la barre de progression et définissez son orientation dans la fenêtre Propriétés sur 1 – ccOrientationVertical.
Step 5 - Ajouter une variable de contrôle pour la barre de progression.

Step 6 - Ajoutez le code suivant dans OnInitDialog ()
m_progBarCtrl.SetScrollRange(0,100,TRUE);
m_progBarCtrl.put_Value(53);Step 7 - Lorsque vous exécutez à nouveau cette application, vous verrez également la barre de progression dans la direction verticale.

Dans ce chapitre, nous aborderons les différents composants du système de fichiers.
Disques
UNE driveest un périphérique physique connecté à un ordinateur afin de stocker des informations. Un disque logique, un volume logique ou un disque virtuel (VD ou vdisk en abrégé) est un périphérique virtuel qui fournit une zone de capacité de stockage utilisable sur un ou plusieurs lecteurs de disque physique dans un système informatique. Un lecteur peut être un disque dur, un CD ROM, un DVD ROM, un lecteur flash (USB), une carte mémoire, etc.
L'une des principales opérations que vous souhaiterez effectuer est d'obtenir une liste de lecteurs sur l'ordinateur.
Examinons un exemple simple en créant une nouvelle application basée sur une boîte de dialogue MFC.
Step 1 - Faites glisser un bouton de la boîte à outils, changez sa légende en Obtenir des informations sur les lecteurs.
Step 2 - Supprimez la légende du contrôle statique (ligne TODO) et changez son ID en IDC_STATIC_TEXT.

Step 3 - Cliquez avec le bouton droit sur le bouton et sélectionnez Ajouter un gestionnaire d'événements.

Step 4 - Sélectionnez le type de message BN_CLICKED et cliquez sur le bouton Ajouter et modifier.
Step 5 - Ajoutez la variable de valeur m_strDrives pour le contrôle de texte statique.

Pour prendre en charge les lecteurs sur un ordinateur, la bibliothèque Win32 fournit la fonction GetLogicalDrives () de Microsoft Window, qui récupérera une liste de tous les lecteurs sur l'ordinateur actuel.
Step 6 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 7 - Lorsque vous cliquez sur le bouton, vous pouvez voir tous les lecteurs de votre ordinateur.

Répertoires
En informatique, un directoryest une structure de catalogage de système de fichiers qui contient des références à d'autres fichiers informatiques et éventuellement à d'autres répertoires. Le répertoire est un emplacement physique. Il peut gérer des opérations non disponibles sur un lecteur.
Examinons un exemple simple en créant une nouvelle application basée sur une boîte de dialogue MFC
Step 1- Faites glisser trois boutons de la boîte à outils. Changez leurs légendes pour créer un répertoire, supprimer un répertoire et déplacer un répertoire.
Step 2 - Modifiez les identifiants de ces boutons en IDC_BUTTON_CREATE, IDC_BUTTON_DELETE et IDC_BUTTON_MOVE.
Step 3 - Retirez la ligne TODO.

Step 4 - Ajouter un gestionnaire d'événements pour chaque bouton.
Step 5 - Pour créer un répertoire, vous pouvez appeler la méthode CreateDirectory () de la bibliothèque Win32.
Step 6 - Voici l'implémentation du gestionnaire d'événements du bouton Créer dans laquelle nous allons créer un répertoire, puis deux autres sous-répertoires.
void CMFCDirectoriesDemoDlg::OnBnClickedButtonCreate() {
// TODO: Add your control notification handler code here
SECURITY_ATTRIBUTES saPermissions;
saPermissions.nLength = sizeof(SECURITY_ATTRIBUTES);
saPermissions.lpSecurityDescriptor = NULL;
saPermissions.bInheritHandle = TRUE;
if (CreateDirectory(L"D:\\MFCDirectoryDEMO", &saPermissions) == TRUE)
AfxMessageBox(L"The directory was created.");
CreateDirectory(L"D:\\MFCDirectoryDEMO\\Dir1", NULL);
CreateDirectory(L"D:\\MFCDirectoryDEMO\\Dir2", NULL);
}Step 7 - Pour vous débarrasser d'un répertoire, vous pouvez appeler le RemoveDirectory()fonction de la bibliothèque Win32. Voici l'implémentation du gestionnaire d'événements de bouton de suppression.
void CMFCDirectoriesDemoDlg::OnBnClickedButtonDelete() {
// TODO: Add your control notification handler code here
if (RemoveDirectory(L"D:\\MFCDirectoryDEMO\\Dir1") == TRUE)
AfxMessageBox(L"The directory has been deleted");
}Step 8- Si vous souhaitez déplacer un répertoire, vous pouvez également appeler la même fonction MoveFile (). Voici l'implémentation du gestionnaire d'événement de bouton de déplacement dans lequel nous allons créer un nouveau répertoire, puis déplacer le Dir2 vers ce répertoire.
void CMFCDirectoriesDemoDlg::OnBnClickedButtonMove() {
// TODO: Add your control notification handler code here
CreateDirectory(L"D:\\MFCDirectory", NULL);
if (MoveFile(L"D:\\MFCDirectoryDEMO\\Dir1", L"D:\\MFCDirectory\\Dir1") == TRUE)
AfxMessageBox(L"The directory has been moved");
}Step 9 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 10 - Lorsque vous cliquez sur le bouton Créer un répertoire, il crée ces répertoires.

Step 11 - Lorsque vous cliquez sur le bouton Supprimer le répertoire, cela supprimera le Dir1.

Traitement des fichiers
La plupart file processing dans une application MFC est effectuée en conjonction avec une classe nommée CArchive. La classe CArchive sert de relais entre l'application et le support utilisé pour stocker les données ou les rendre disponibles. Il vous permet d'enregistrer un réseau complexe d'objets sous une forme binaire permanente (généralement un stockage sur disque) qui persiste après la suppression de ces objets.
Voici la liste des méthodes de la classe CArchive -
| Sr.No. | Nom et description |
|---|---|
| 1 | Abort Ferme une archive sans lever d'exception. |
| 2 | Close Vide les données non écrites et se déconnecte du CFile. |
| 3 | Flush Vide les données non écrites du tampon d'archive. |
| 4 | GetFile Obtient le pointeur d'objet CFile pour cette archive. |
| 5 | GetObjectSchema Appelé du Serialize pour déterminer la version de l'objet en cours de désérialisation. |
| 6 | IsBufferEmpty Détermine si le tampon a été vidé pendant un processus de réception Windows Sockets. |
| sept | IsLoading Détermine si l'archive est en cours de chargement. |
| 8 | IsStoring Détermine si l'archive est en cours de stockage. |
| 9 | MapObject Place des objets dans la carte qui ne sont pas sérialisés dans le fichier, mais qui sont disponibles pour les sous-objets à référencer. |
| dix | Read Lit les octets bruts. |
| 11 | ReadClass Lit une référence de classe précédemment stockée avec WriteClass. |
| 12 | ReadObject Appelle la fonction Serialize d'un objet pour le chargement. |
| 13 | ReadString Lit une seule ligne de texte. |
| 14 | SerializeClass Lit ou écrit la référence de classe dans l'objet CArchive en fonction de la direction de CArchive. |
| 15 | SetLoadParams Définit la taille à laquelle le tableau de charge augmente. Doit être appelé avant le chargement d'un objet ou avantMapObject ou ReadObject est appelé. |
| 16 | SetObjectSchema Définit le schéma d'objet stocké dans l'objet d'archive. |
| 17 | SetStoreParams Définit la taille de la table de hachage et la taille de bloc de la carte utilisée pour identifier les objets uniques pendant le processus de sérialisation. |
| 18 | Write Écrit des octets bruts. |
| 19 | WriteClass Écrit une référence au CRuntimeClass à la CArchive. |
| 20 | WriteObject Appelle la fonction de sérialisation d'un objet pour le stockage. |
| 21 | WriteString Écrit une seule ligne de texte. |
Voici la liste des opérateurs utilisés pour stocker et récupérer des données
| Sr.No. | Nom et description |
|---|---|
| 1 | operator << Stocke les objets et les types primitifs dans l'archive. |
| 2 | operator >> Charge les objets et les types primitifs à partir de l'archive. |
Examinons un exemple simple en créant une nouvelle application basée sur une boîte de dialogue MFC.
Step 1 - Faites glisser un contrôle d'édition et deux boutons comme indiqué dans l'instantané suivant.

Step 2 - Ajouter une variable de contrôle m_editCtrl et variable de valeur m_strEdit pour le contrôle d'édition.
Step 3 - Ajouter un gestionnaire d'événements de clic pour les boutons Ouvrir et Enregistrer.
Step 4 - Voici l'implémentation des gestionnaires d'événements.
void CMFCFileProcessingDlg::OnBnClickedButtonOpen() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CFile file;
file.Open(L"ArchiveText.rpr", CFile::modeRead);
if(file) {
CArchive ar(&file, CArchive::load);
ar >> m_strEdit;
ar.Close();
file.Close();
}
UpdateData(FALSE);
}
void CMFCFileProcessingDlg::OnBnClickedButtonSave() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_strEdit.GetLength() == 0) {
AfxMessageBox(L"You must enter the name of the text.");
return;
}
CFile file;
file.Open(L"ArchiveText.rpr", CFile::modeCreate | CFile::modeWrite);
CArchive ar(&file, CArchive::store);
ar << m_strEdit;
ar.Close();
file.Close();
}Step 5 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 6- Écrivez quelque chose et cliquez sur Enregistrer. Il enregistrera les données au format binaire.

Step 7- Supprimez le test du contrôle d'édition. Lorsque vous cliquez sur Ouvrir, observez que le même texte est à nouveau chargé.
La bibliothèque MFC fournit sa propre version de traitement de fichiers. Cela se fait via une classe nommée CStdioFile. La classe CStdioFile est dérivée de CFile. Il peut gérer la lecture et l'écriture de fichiers texte Unicode ainsi que de fichiers texte ordinaires multi-octets.
Voici la liste des constructeurs, qui peuvent initialiser un objet CStdioFile -
CStdioFile();
CStdioFile(CAtlTransactionManager* pTM);
CStdioFile(FILE* pOpenStream);
CStdioFile(LPCTSTR lpszFileName, UINT nOpenFlags);
CStdioFile(LPCTSTR lpszFileName, UINT nOpenFlags, CAtlTransactionManager* pTM);Voici la liste des méthodes dans CStdioFile -
| Sr.No. | Nom et description |
|---|---|
| 1 | Open Surchargé. Open est conçu pour être utilisé avec le constructeur CStdioFile par défaut (remplace CFile :: Open). |
| 2 | ReadString Lit une seule ligne de texte. |
| 3 | Seek Positionne le pointeur de fichier actuel. |
| 4 | WriteString Écrit une seule ligne de texte. |
Examinons à nouveau un exemple simple en créant une nouvelle application basée sur une boîte de dialogue MFC.
Step 1 - Faites glisser un contrôle d'édition et deux boutons comme indiqué dans l'instantané suivant.

Step 2 - Ajouter une variable de valeur m_strEditCtrl pour le contrôle d'édition.

Step 3 - Ajouter un gestionnaire d'événements de clic pour les boutons Ouvrir et Enregistrer.
Step 4 - Voici l'implémentation des gestionnaires d'événements.
void CMFCStandardIODlg::OnBnClickedButtonOpen() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CStdioFile file;
file.Open(L"D:\\MFCDirectoryDEMO\\test.txt", CFile::modeRead | CFile::typeText);
file.ReadString(m_strEditCtrl);
file.Close();
UpdateData(FALSE);
}
void CMFCStandardIODlg::OnBnClickedButtonSave() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CStdioFile file;
if (m_strEditCtrl.GetLength() == 0) {
AfxMessageBox(L"You must specify the text.");
return;
}
file.Open(L"D:\\MFCDirectoryDEMO\\test.txt", CFile::modeCreate |
CFile::modeWrite | CFile::typeText);
file.WriteString(m_strEditCtrl);
file.Close();
}Step 5 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 6- Écrivez quelque chose et cliquez sur Enregistrer. Il enregistrera les données dans un fichier * .txt.

Step 7 - Si vous regardez l'emplacement du fichier, vous verrez qu'il contient le fichier test.txt.

Step 8- Fermez maintenant l'application. Exécutez la même application. Lorsque vous cliquez sur Ouvrir, le même texte se charge à nouveau.
Step 9 - Il commence par ouvrir le fichier, lire le fichier, puis mettre à jour le contrôle d'édition.
le Document/View architectureest la base utilisée pour créer des applications basées sur la bibliothèque Microsoft Foundation Classes. Il vous permet de distinguer les différentes parties qui composent un programme informatique, y compris ce que l'utilisateur voit comme faisant partie de votre application et le document sur lequel l'utilisateur travaillerait. Cela se fait grâce à une combinaison de classes distinctes qui fonctionnent comme un ensemble.
Les parties qui composent l'architecture Document / Vue sont un cadre, un ou plusieurs documents et la vue. Ensemble, ces entités constituent une application utilisable.
Vue
UNE viewest la plateforme sur laquelle l'utilisateur travaille pour faire son travail. Pour permettre à l'utilisateur de faire quoi que ce soit sur une application, vous devez fournir une vue, qui est un objet basé sur la classe CView. Vous pouvez soit utiliser directement l'une des classes dérivées de CView, soit dériver votre propre classe personnalisée à partir de CView ou de l'une de ses classes enfants.
Document
UNE documentest similaire à un seau. Pour une application informatique, un document contient les données de l'utilisateur. Pour créer la partie document de cette architecture, vous devez dériver un objet de la classe CDocument.
Cadre
Comme son nom l'indique, un frameest une combinaison des blocs de construction, de la structure et des bordures d'un élément. Un cadre donne une présence «physique» à une fenêtre. Il définit également l'emplacement d'un objet par rapport au bureau Windows.
Interface de document unique (SDI)
L'expression Single Document Interfaceou SDI fait référence à un document qui ne peut présenter qu'une seule vue à l'utilisateur. Cela signifie que l'application ne peut pas afficher plus d'un document à la fois. Si vous souhaitez afficher un autre type de document de l'application actuelle, vous devez créer une autre instance de l'application. Le bloc-notes et WordPad sont des exemples d'applications SDI.
Examinons un exemple simple d'interface de document unique ou SDI en créant une nouvelle application basée sur une boîte de dialogue MFC.
Step 1 - Créons une nouvelle application MFC MFCSDIDemo avec les paramètres mentionnés ci-dessous.

Step 2 - Sélectionnez Document unique dans le type d'application et la norme MFC dans Style de projet.
Step 3 - Cliquez sur Terminer pour continuer.
Step 4 - Une fois le projet créé, exécutez l'application et vous verrez la sortie suivante.

Interface de documents multiples (MDI)
Une application est appelée Multiple Document Interface, ou MDI, si l'utilisateur peut ouvrir plusieurs documents dans l'application sans la fermer. Pour fournir cette fonctionnalité, l'application fournit un cadre parent qui fait office de cadre principal du programme informatique. À l'intérieur de ce cadre, l'application permet de créer des vues avec des cadres individuels, rendant chaque vue distincte de l'autre.
Examinons un exemple simple d'interface de plusieurs documents ou MDI en créant une nouvelle application basée sur une boîte de dialogue MFC.
Step 1 - Créons une nouvelle application MFC MFCMDIDemo avec les paramètres mentionnés ci-dessous.

Step 2 - Sélectionnez plusieurs documents dans le type d'application et la norme MFC dans le style de projet.
Step 3 - Cliquez sur Terminer pour continuer.
Step 4 - Une fois le projet créé, exécutez l'application et vous verrez la sortie suivante.

Step 5 - Lorsque vous cliquez sur l'option de menu Fichier → Nouveau, cela créera une autre fenêtre enfant comme indiqué dans l'instantané suivant.

Step 6- Dans les applications MDI (Multiple Document Interface), il existe un cadre principal par application. Dans ce cas, un CMDIFrameWnd et un CMDIChildWnd ont dérivé un cadre enfant pour chaque document.
Stringssont des objets qui représentent des séquences de caractères. La chaîne de caractères de style C provient du langage C et continue d'être prise en charge dans C ++.
Cette chaîne est en fait un tableau unidimensionnel de caractères qui se termine par un caractère nul '\ 0'.
Une chaîne terminée par un caractère nul contient les caractères qui composent la chaîne suivis d'un nul.
Voici l'exemple simple de tableau de caractères.
char word[12] = { 'H', 'e', 'l', 'l', 'o', ' ', 'W', 'o', 'r', 'l', 'd', '\0' };Voici une autre façon de le représenter.
char word[] = "Hello, World";La bibliothèque Microsoft Foundation Class (MFC) fournit une classe pour manipuler la chaîne appelée CString. Voici quelques fonctionnalités importantes de CString.
CString n'a pas de classe de base.
Un objet CString se compose d'une séquence de caractères de longueur variable.
CString fournit des fonctions et des opérateurs utilisant une syntaxe similaire à celle de Basic.
Les opérateurs de concaténation et de comparaison, ainsi que la gestion simplifiée de la mémoire, rendent les objets CString plus faciles à utiliser que les tableaux de caractères ordinaires.
Voici le constructeur de CString.
| Sr.No. | Méthode et description |
|---|---|
| 1 | CString Construit des objets CString de différentes manières |
Voici une liste des méthodes Array -
| Sr.No. | Méthode et description |
|---|---|
| 1 | GetLength Renvoie le nombre de caractères dans un objet CString. |
| 2 | IsEmpty Teste si un objet CString ne contient aucun caractère. |
| 3 | Empty Force une chaîne à avoir une longueur de 0. |
| 4 | GetAt Renvoie le caractère à une position spécifiée. |
| 5 | SetAt Définit un caractère à une position spécifiée. |
Voici une liste de méthodes de comparaison -
| Sr.No. | Méthode et description |
|---|---|
| 1 | Compare Compare deux chaînes (sensible à la casse). |
| 2 | CompareNoCase Compare deux chaînes (insensible à la casse). |
Voici une liste des méthodes d'extraction -
| Sr.No. | Méthode et description |
|---|---|
| 1 | Mid Extrait la partie centrale d'une chaîne (comme la fonction Basic MID $). |
| 2 | Left Extrait la partie gauche d'une chaîne (comme la fonction Basic LEFT $). |
| 3 | Right Extrait la partie droite d'une chaîne (comme la fonction Basic RIGHT $). |
| 4 | SpanIncluding Extrait les caractères de la chaîne, qui sont dans le jeu de caractères donné. |
| 5 | SpanExcluding Extrait les caractères de la chaîne qui ne sont pas dans le jeu de caractères donné. |
Voici une liste des méthodes de conversion.
| Sr.No. | Méthode et description |
|---|---|
| 1 | MakeUpper Convertit tous les caractères de cette chaîne en caractères majuscules. |
| 2 | MakeLower Convertit tous les caractères de cette chaîne en caractères minuscules. |
| 3 | MakeReverse Inverse les caractères de cette chaîne. |
| 4 | Format Formatez la chaîne comme le fait sprintf. |
| 5 | TrimLeft Coupez les premiers caractères d'espace blanc de la chaîne. |
| 6 | TrimRight Coupez les caractères d'espacement de fin de la chaîne. |
Voici une liste des méthodes de recherche.
| Sr.No. | Méthode et description |
|---|---|
| 1 | Find Recherche un caractère ou une sous-chaîne dans une chaîne plus grande. |
| 2 | ReverseFind Recherche un caractère dans une chaîne plus grande; commence par la fin. |
| 3 | FindOneOf Recherche le premier caractère correspondant d'un ensemble. |
Voici une liste des méthodes d'accès au tampon.
| Sr.No. | Méthode et description |
|---|---|
| 1 | GetBuffer Renvoie un pointeur sur les caractères de la CString. |
| 2 | GetBufferSetLength Renvoie un pointeur sur les caractères de la CString, tronqué à la longueur spécifiée. |
| 3 | ReleaseBuffer Libère le contrôle du tampon retourné par GetBuffer |
| 4 | FreeExtra Supprime toute surcharge de cet objet chaîne en libérant toute mémoire supplémentaire précédemment allouée à la chaîne. |
| 5 | LockBuffer Désactive le comptage des références et protège la chaîne dans le tampon. |
| 6 | UnlockBuffer Active le comptage des références et libère la chaîne dans le tampon. |
Voici une liste de méthodes spécifiques à Windows.
| Sr.No. | Méthode et description |
|---|---|
| 1 | AllocSysString Alloue un BSTR à partir des données CString. |
| 2 | SetSysString Définit un objet BSTR existant avec les données d'un objet CString. |
| 3 | LoadString Charge un objet CString existant à partir d'une ressource Windows CE. |
Voici les différentes opérations sur les objets CString -
Créer une chaîne
Vous pouvez créer une chaîne en utilisant un littéral de chaîne ou en créant une instance de la classe CString.
BOOL CMFCStringDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
CString string1 = _T("This is a string1");
CString string2("This is a string2");
m_strText.Append(string1 + L"\n");
m_strText.Append(string2);
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Chaîne vide
Vous pouvez créer une chaîne vide en utilisant un littéral de chaîne vide ou en utilisant la méthode CString :: Empty (). Vous pouvez également vérifier si une chaîne est vide ou non à l'aide de la propriété booléenne isEmpty.
BOOL CMFCStringDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
CString string1 = _T("");
CString string2;
string2.Empty();
if(string1.IsEmpty())
m_strText.Append(L"String1 is empty\n");
else
m_strText.Append(string1 + L"\n");
if(string2.IsEmpty())
m_strText.Append(L"String2 is empty");
else
m_strText.Append(string2);
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Concaténation de chaînes
Pour concaténer deux ou plusieurs chaînes, vous pouvez utiliser l'opérateur + pour concaténer deux chaînes ou une méthode CString :: Append ().
BOOL CMFCStringDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
//To concatenate two CString objects
CString s1 = _T("This "); // Cascading concatenation
s1 += _T("is a ");
CString s2 = _T("test");
CString message = s1;
message.Append(_T("big ") + s2);
// Message contains "This is a big test".
m_strText = L"message: " + message;
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Longueur de chaine
Pour trouver la longueur de la chaîne, vous pouvez utiliser la méthode CString :: GetLength (), qui renvoie le nombre de caractères dans un objet CString.
BOOL CMFCStringDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
CString string1 = _T("This is string 1");
int length = string1.GetLength();
CString strLen;
strLen.Format(L"\nString1 contains %d characters", length);
m_strText = string1 + strLen;
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Comparaison des chaînes
Pour comparer deux variables de chaînes, vous pouvez utiliser l'opérateur ==
BOOL CMFCStringDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
CString string1 = _T("Hello");
CString string2 = _T("World");
CString string3 = _T("MFC Tutorial");
CString string4 = _T("MFC Tutorial");
if (string1 == string2)
m_strText = "string1 and string1 are same\n";
else
m_strText = "string1 and string1 are not same\n";
if (string3 == string4)
m_strText += "string3 and string4 are same";
else
m_strText += "string3 and string4 are not same";
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

CArrayest une collection qui est mieux utilisée pour les données auxquelles il faut accéder de manière aléatoire ou non séquentielle. La classe CArray prend en charge les tableaux qui sont comme les tableaux C, mais peuvent se réduire et croître dynamiquement si nécessaire.
Les index de tableau commencent toujours à la position 0.
Vous pouvez décider de fixer la limite supérieure ou d'activer le tableau pour se développer lorsque vous ajoutez des éléments au-delà de la limite actuelle.
La mémoire est allouée de manière contiguë à la limite supérieure, même si certains éléments sont nuls.
| Sr.No. | Nom et description |
|---|---|
| 1 | Add Ajoute un élément à la fin du tableau; agrandit le tableau si nécessaire. |
| 2 | Append Ajoute un autre tableau au tableau; agrandit le tableau si nécessaire |
| 3 | Copy Copie un autre tableau dans le tableau; agrandit le tableau si nécessaire. |
| 4 | ElementAt Renvoie une référence temporaire au pointeur d'élément dans le tableau. |
| 5 | FreeExtra Libère toute la mémoire inutilisée au-dessus de la limite supérieure actuelle. |
| 6 | GetAt Libère toute la mémoire inutilisée au-dessus de la limite supérieure actuelle. |
| sept | GetCount Obtient le nombre d'éléments de ce tableau. |
| 8 | GetData Permet d'accéder aux éléments du tableau. Peut êtreNULL. |
| 9 | GetSize Obtient le nombre d'éléments de ce tableau. |
| dix | GetUpperBound Renvoie le plus grand index valide. |
| 11 | InsertAt Insère un élément (ou tous les éléments d'un autre tableau) à un index spécifié. |
| 12 | IsEmpty Détermine si le tableau est vide. |
| 13 | RemoveAll Supprime tous les éléments de ce tableau. |
| 14 | RemoveAt Supprime un élément à un index spécifique. |
| 15 | SetAt Définit la valeur d'un index donné; tableau non autorisé à se développer. |
| 16 | SetAtGrow Définit la valeur d'un index donné; agrandit le tableau si nécessaire. |
| 17 | SetSize Définit le nombre d'éléments à contenir dans ce tableau. |
Voici les différentes opérations sur les objets CArray -
Créer un objet CArray
Pour créer une collection de valeurs ou d'objets CArray, vous devez d'abord décider du type de valeurs de la collection. Vous pouvez utiliser l'un des types de données primitifs existants tels que int, CString, double, etc. comme indiqué ci-dessous;
CArray<CString, CString>strArray;Ajouter des articles
Pour ajouter un élément, vous pouvez utiliser la fonction CArray :: Add (). Il ajoute un élément à la fin du tableau. Dans OnInitDialog (), l'objet CArray est créé et trois noms sont ajoutés comme indiqué dans le code suivant.
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");Récupérer des éléments
Pour récupérer n'importe quel élément, vous pouvez utiliser la fonction CArray :: GetAt (). Cette fonction prend un paramètre entier comme index du tableau.
Step 1 - Prenons un exemple simple, qui récupérera tous les noms.
//Retrive names from CArray
for (int i = 0; i < strArray.GetSize(); i++) {
m_strText.Append(strArray.GetAt(i) + L"\n");
}Step 2 - Voici l'implémentation complète de CMFCCArrayDlg :: OnInitDialog ()
BOOL CMFCCArrayDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");
//Retrive names from CArray
for (int i = 0; i < strArray.GetSize(); i++) {
m_strText.Append(strArray.GetAt(i) + L"\n");
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Step 3 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Ajouter des éléments au milieu
Pour ajouter un élément au milieu du tableau, vous pouvez utiliser la fonction CArray ::. InsertAt (). Il faut deux paramètres - Premièrement, l'indice et Deuxièmement, la valeur.
Insérons un nouvel élément à l'index 1 comme indiqué dans le code suivant.
BOOL CMFCCArrayDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");
strArray.InsertAt(1, L"Allan");
//Retrive names from CArray
for (int i = 0; i < strArray.GetSize(); i++) {
m_strText.Append(strArray.GetAt(i) + L"\n");
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante. Vous pouvez maintenant voir le nom Allan dded comme deuxième index.

Mettre à jour la valeur de l'élément
Pour mettre à jour l'élément au milieu du tableau, vous pouvez utiliser la fonction CArray ::. SetAt (). Il faut deux paramètres - Premièrement, l'indice et Deuxièmement, la valeur.
Mettons à jour le troisième élément du tableau comme indiqué dans le code suivant.
BOOL CMFCCArrayDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");
strArray.InsertAt(1, L"Allan");
strArray.SetAt(2, L"Salman");
//Retrive names from CArray
for (int i = 0; i < strArray.GetSize(); i++) {
m_strText.Append(strArray.GetAt(i) + L"\n");
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante. Vous pouvez maintenant voir que la valeur du troisième élément est mise à jour.

Copier le tableau
Pour copier le tableau entier dans un autre objet CArray, vous pouvez utiliser la fonction CArray :: Copy ().
Step1 - Créons un autre tableau et copions tous les éléments du premier tableau comme indiqué dans le code suivant.
BOOL CMFCCArrayDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Add "About..." menu item to system menu.
// IDM_ABOUTBOX must be in the system command range.
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000);
CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL) {
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty()) {
pSysMenu→AppendMenu(MF_SEPARATOR);
pSysMenu→AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
}
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");
strArray.InsertAt(1, L"Allan");
strArray.SetAt(2, L"Salman");
CArray<CString, CString>strArray2;
strArray2.Copy(strArray);
//Retrive names from CArray
for (int i = 0; i < strArray2.GetSize(); i++) {
m_strText.Append(strArray2.GetAt(i) + L"\n");
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Vous pouvez maintenant voir que nous avons récupéré l'élément du 2 ème tableau et que la sortie est la même car nous avons utilisé la fonction de copie.

Supprimer des éléments
Pour supprimer un élément particulier, vous pouvez utiliser la fonction CArray :: RemoveAt (). Pour supprimer tous les éléments de la liste, la fonction CArray :: RemoveAll () peut être utilisée.
Supprimons le deuxième élément d'un tableau.
BOOL CMFCCArrayDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");
strArray.InsertAt(1, L"Allan");
strArray.SetAt(2, L"Salman");
CArray<CString, CString>strArray2;
strArray2.Copy(strArray);
strArray2.RemoveAt(1);
//Retrive names from CArray
for (int i = 0; i < strArray2.GetSize(); i++) {
m_strText.Append(strArray2.GetAt(i) + L"\n");
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante. Vous pouvez maintenant voir que le nom Allan ne fait plus partie du tableau.

UNE linked listest une structure de données linéaire où chaque élément est un objet distinct. Chaque élément (nous l'appellerons un nœud) d'une liste comprend deux éléments - les données et une référence au nœud suivant. Le dernier nœud a une référence à null.
Une liste chaînée est une structure de données constituée d'un groupe de nœuds qui représentent ensemble une séquence. C'est un moyen de stocker des données avec des structures afin que le programmeur puisse créer automatiquement un nouvel emplacement pour stocker les données chaque fois que nécessaire. Certaines de ses principales caractéristiques sont -
La liste liée est une séquence de liens contenant des éléments.
Chaque lien contient une connexion à un autre lien.
Chaque élément de la liste est appelé un nœud.
Si la liste contient au moins un nœud, un nouveau nœud est positionné comme dernier élément de la liste.
Si la liste n'a qu'un seul nœud, ce nœud représente le premier et le dernier élément.
Il existe deux types de liste de liens -
Liste liée individuellement
Les listes à liaison unique sont un type de structure de données. Dans une liste liée individuellement, chaque nœud de la liste stocke le contenu du nœud et un pointeur ou une référence vers le nœud suivant de la liste.

Liste doublement liée
Une liste doublement liée est une structure de données liée qui se compose d'un ensemble d'enregistrements liés séquentiellement appelés nœuds. Chaque nœud contient deux champs qui font référence au nœud précédent et au nœud suivant dans la séquence de nœuds.

Classe CList
MFC fournit une classe CListqui est une implémentation de liste liée de modèle et fonctionne parfaitement. Les listes CList se comportent comme des listes à double lien. Une variable de type POSITION est une clé pour la liste. Vous pouvez utiliser une variable POSITION comme itérateur pour parcourir une liste de manière séquentielle et comme signet pour contenir une place.
| Sr.No. | Nom et description |
|---|---|
| 1 | AddHead Ajoute un élément (ou tous les éléments d'une autre liste) à la tête de la liste (crée une nouvelle tête). |
| 2 | AddTail Ajoute un élément (ou tous les éléments d'une autre liste) à la fin de la liste (crée une nouvelle queue). |
| 3 | Find Obtient la position d'un élément spécifié par la valeur du pointeur. |
| 4 | FindIndex Obtient la position d'un élément spécifié par un index de base zéro. |
| 5 | GetAt Obtient l'élément à une position donnée. |
| 6 | GetCount Renvoie le nombre d'éléments de cette liste. |
| sept | GetHead Renvoie l'élément head de la liste (ne peut pas être vide). |
| 8 | GetHeadPosition Renvoie la position de l'élément head de la liste. |
| 9 | GetNext Obtient l'élément suivant pour l'itération. |
| dix | GetPrev Obtient l'élément précédent pour l'itération. |
| 11 | GetSize Renvoie le nombre d'éléments de cette liste. |
| 12 | GetTail Renvoie l'élément de queue de la liste (ne peut pas être vide). |
| 13 | GetTailPosition Renvoie la position de l'élément de queue de la liste. |
| 14 | InsertAfter Insère un nouvel élément après une position donnée. |
| 15 | InsertBefore Insère un nouvel élément avant une position donnée. |
| 16 | IsEmpty Teste la condition de liste vide (aucun élément). |
| 17 | RemoveAll Supprime tous les éléments de cette liste. |
| 18 | RemoveAt Supprime un élément de cette liste, spécifié par position. |
| 19 | RemoveHead Supprime l'élément de la tête de la liste. |
| 20 | RemoveTail Supprime l'élément de la fin de la liste. |
| 21 | SetAt Définit l'élément à une position donnée. |
Voici les différentes opérations sur les objets CList -
Créer un objet CList
Pour créer une collection de valeurs ou d'objets CList, vous devez d'abord décider du type de valeurs de la collection. Vous pouvez utiliser l'un des types de données primitifs existants tels que int, CString, double, etc., comme indiqué ci-dessous dans le code suivant.
CList<double, double>m_list;Ajouter des articles
Pour ajouter un élément, vous pouvez utiliser la fonction CList :: AddTail (). Il ajoute un élément à la fin de la liste. Pour ajouter un élément au début de la liste, vous pouvez utiliser la fonction CList :: AddHead (). Dans le CList OnInitDialog (), l'objet est créé et quatre valeurs sont ajoutées comme indiqué dans le code suivant.
CList<double, double>m_list;
//Add items to the list
m_list.AddTail(100.75);
m_list.AddTail(85.26);
m_list.AddTail(95.78);
m_list.AddTail(90.1);Récupérer des éléments
Une variable de type POSITION est une clé pour la liste. Vous pouvez utiliser une variable POSITION comme itérateur pour parcourir une liste de manière séquentielle.
Step 1 - Pour récupérer l'élément de la liste, nous pouvons utiliser le code suivant qui récupérera toutes les valeurs.
//iterate the list
POSITION pos = m_list.GetHeadPosition();
while (pos) {
double nData = m_list.GetNext(pos);
CString strVal;
strVal.Format(L"%.2f\n", nData);
m_strText.Append(strVal);
}Step 2 - Voici la fonction CMFCCListDemoDlg :: OnInitDialog () complète.
BOOL CMFCCListDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CList<double, double>m_list;
//Add items to the list
m_list.AddTail(100.75);
m_list.AddTail(85.26);
m_list.AddTail(95.78);
m_list.AddTail(90.1);
//iterate the list
POSITION pos = m_list.GetHeadPosition();
while (pos) {
double nData = m_list.GetNext(pos);
CString strVal;
strVal.Format(L"%.f\n", nData);
m_strText.Append(strVal);
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Step 3 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Ajouter des éléments au milieu
Pour ajouter un élément au milieu de la liste, vous pouvez utiliser les fonctions CList ::. InsertAfter () et CList ::. InsertBefore (). Il faut deux paramètres - Premièrement, la position (où il peut être ajouté) et Deuxièmement, la valeur.
Step 1 - Insérons un nouvel élément comme indiqué dans le code suivant.
BOOL CMFCCListDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CList<double, double>m_list;
//Add items to the list
m_list.AddTail(100.75);
m_list.AddTail(85.26);
m_list.AddTail(95.78);
m_list.AddTail(90.1);
POSITION position = m_list.Find(85.26);
m_list.InsertBefore(position, 200.0);
m_list.InsertAfter(position, 300.0);
//iterate the list
POSITION pos = m_list.GetHeadPosition();
while (pos) {
double nData = m_list.GetNext(pos);
CString strVal;
strVal.Format(L"%.2f\n", nData);
m_strText.Append(strVal);
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Step 2 - Vous pouvez maintenant voir que nous avons d'abord récupéré la position de la valeur 85.26, puis inséré un élément avant et un élément après cette valeur.
Step 3 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Mettre à jour la valeur de l'élément
Pour mettre à jour l'élément au milieu du tableau, vous pouvez utiliser la fonction CArray ::. SetAt (). Il faut deux paramètres - Premièrement, la position et Deuxièmement, la valeur.
Mettons à jour les 300,00 à 400 dans la liste comme indiqué dans le code suivant.
BOOL CMFCCListDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CList<double, double>m_list;
//Add items to the list
m_list.AddTail(100.75);
m_list.AddTail(85.26);
m_list.AddTail(95.78);
m_list.AddTail(90.1);
POSITION position = m_list.Find(85.26);
m_list.InsertBefore(position, 200.0);
m_list.InsertAfter(position, 300.0);
position = m_list.Find(300.00);
m_list.SetAt(position, 400.00);
//iterate the list
POSITION pos = m_list.GetHeadPosition();
while (pos) {
double nData = m_list.GetNext(pos);
CString strVal;
strVal.Format(L"%.2f\n", nData);
m_strText.Append(strVal);
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante. Vous pouvez maintenant voir que la valeur de 300,00 est mise à jour à 400,00.

Supprimer des éléments
Pour supprimer un élément particulier, vous pouvez utiliser la fonction CList :: RemoveAt (). Pour supprimer tous les éléments de la liste, la fonction CList :: RemoveAll () peut être utilisée.
Supprimons l'élément, qui a 95,78 comme valeur.
BOOL CMFCCListDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CList<double, double>m_list;
//Add items to the list
m_list.AddTail(100.75);
m_list.AddTail(85.26);
m_list.AddTail(95.78);
m_list.AddTail(90.1);
POSITION position = m_list.Find(85.26);
m_list.InsertBefore(position, 200.0);
m_list.InsertAfter(position, 300.0);
position = m_list.Find(300.00);
m_list.SetAt(position, 400.00);
position = m_list.Find(95.78);
m_list.RemoveAt(position);
//iterate the list
POSITION pos = m_list.GetHeadPosition();
while (pos) {
double nData = m_list.GetNext(pos);
CString strVal;
strVal.Format(L"%.2f\n", nData);
m_strText.Append(strVal);
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante. Vous pouvez maintenant voir que la valeur de 95,78 ne fait plus partie de la liste.

UNE databaseest une collection d'informations qui est organisée de manière à être facilement accessible, gérée et mise à jour. Les classes de base de données MFC basées sur ODBC sont conçues pour fournir l'accès à toute base de données pour laquelle un pilote ODBC est disponible. Étant donné que les classes utilisent ODBC, votre application peut accéder aux données dans de nombreux formats de données et différentes configurations locales / distantes.
Vous n'avez pas à écrire de code de cas particulier pour gérer différents systèmes de gestion de base de données (SGBD). Tant que vos utilisateurs disposent d'un pilote ODBC approprié pour les données auxquelles ils souhaitent accéder, ils peuvent utiliser votre programme pour manipuler les données des tables qui y sont stockées. Une source de données est une instance spécifique de données hébergée par un système de gestion de base de données (SGBD). Les exemples incluent Microsoft SQL Server, Microsoft Access, etc.
CDatabase
MFC fournit une classe CDatabasequi représente une connexion à une source de données, à travers laquelle vous pouvez opérer sur la source de données. Vous pouvez avoir un ou plusieurs objets CDatabase actifs à la fois dans votre application.
| Sr.No. | Nom et description |
|---|---|
| 1 | BeginTrans Démarre une "transaction" - une série d'appels réversibles aux fonctions membres AddNew, Edit, Delete et Update de la classe CRecordset- sur la source de données connectée. La source de données doit prendre en charge les transactions pourBeginTrans pour avoir un effet. |
| 2 | BindParameters Vous permet de lier des paramètres avant d'appeler ExecuteSQL. |
| 3 | Cancel Annule une opération asynchrone ou un processus à partir d'un deuxième thread. |
| 4 | CanTransact Renvoie une valeur différente de zéro si la source de données prend en charge les transactions. |
| 5 | CanUpdate Renvoie une valeur différente de zéro si le CDatabase l'objet peut être mis à jour (pas en lecture seule). |
| 6 | Close Ferme la connexion à la source de données. |
| sept | CommitTrans Termine une transaction commencée par BeginTrans. Les commandes de la transaction qui modifient la source de données sont exécutées. |
| 8 | ExecuteSQL Exécute une instruction SQL. Aucun enregistrement de données n'est renvoyé. |
| 9 | GetBookmarkPersistence Identifie les opérations par lesquelles les signets persistent sur les objets du jeu d'enregistrements. |
| dix | GetConnect Renvoie la chaîne de connexion ODBC utilisée pour connecter l'objet CDatabase à une source de données. |
| 11 | GetCursorCommitBehavior Identifie l'effet de la validation d'une transaction sur un objet de jeu d'enregistrements ouvert. |
| 12 | GetCursorRollbackBehavior Identifie l'effet de l'annulation d'une transaction sur un objet de jeu d'enregistrements ouvert. |
| 13 | GetDatabaseName Renvoie le nom de la base de données actuellement utilisée. |
| 14 | IsOpen Renvoie une valeur différente de zéro si le CDatabase l'objet est actuellement connecté à une source de données. |
| 15 | OnSetOptions Appelé par le framework pour définir les options de connexion standard. L'implémentation par défaut définit la valeur du délai d'expiration de la requête. Vous pouvez définir ces options à l'avance en appelantSetQueryTimeout. |
| 16 | Open Établit une connexion à une source de données (via un pilote ODBC). |
| 17 | OpenEx Établit une connexion à une source de données (via un pilote ODBC). |
| 18 | Rollback Annule les modifications apportées au cours de la transaction en cours. La source de données revient à son état précédent, tel que défini lors de l'appel BeginTrans, sans modification. |
| 19 | SetLoginTimeout Définit le nombre de secondes après lequel une tentative de connexion à une source de données expirera. |
| 20 | SetQueryTimeout Définit le nombre de secondes après lequel les opérations de requête de base de données expireront. Affecte tous les appels suivants du jeu d'enregistrements Open, AddNew, Edit et Delete. |
Examinons un exemple simple en créant une nouvelle application basée sur une boîte de dialogue MFC.
Step 1 - Remplacez la légende de la ligne TODO par Retrieve Data from Database et faites glisser un bouton et un contrôle de liste comme indiqué dans l'instantané suivant.

Step 2 - Ajouter un gestionnaire d'événements de clic pour le bouton et la variable de contrôle m_ListControl pour le contrôle de liste.
Step 3 - Nous avons une base de données simple qui contient une table Employés avec quelques enregistrements comme indiqué dans l'instantané suivant.

Step 4 - Nous devons inclure le fichier d'en-têtes suivant afin de pouvoir utiliser la classe CDatabase.
#include "odbcinst.h"
#include "afxdb.h"Insérer une requête
L'instruction SQL INSERT INTO est utilisée pour ajouter de nouvelles lignes de données à une table de la base de données.
Step 1 - Pour ajouter de nouveaux enregistrements, nous utiliserons la fonction ExecuteSQL () de la classe CDatabase comme indiqué dans le code suivant.
CDatabase database;
CString SqlString;
CString strID, strName, strAge;
CString sDriver = L"MICROSOFT ACCESS DRIVER (*.mdb)";
CString sDsn;
CString sFile = L"D:\\Test.mdb";
// You must change above path if it's different
int iRec = 0;
// Build ODBC connection string
sDsn.Format(L"ODBC;DRIVER={%s};DSN='';DBQ=%s", sDriver, sFile);
TRY {
// Open the database
database.Open(NULL,false,false,sDsn);
SqlString = "INSERT INTO Employees (ID,Name,age) VALUES (5,'Sanjay',69)";
database.ExecuteSQL(SqlString);
// Close the database
database.Close();
}CATCH(CDBException, e) {
// If a database exception occured, show error msg
AfxMessageBox(L"Database error: " + e→m_strError);
}
END_CATCH;Step 2 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez qu'un nouvel enregistrement est ajouté dans votre base de données.

Récupérer l'enregistrement
Pour récupérer la table ci-dessus dans l'application MFC, nous implémentons les opérations liées à la base de données dans le gestionnaire d'événements de bouton, comme indiqué dans les étapes suivantes.
Step 1- Pour utiliser CDatabase, construisez un objet CDatabase et appelez sa fonction Open (). Cela ouvrira la connexion.
Step 2 - Construisez des objets CRecordset pour fonctionner sur la source de données connectée, passez le constructeur du jeu d'enregistrements un pointeur vers votre objet CDatabase.
Step 3 - Après avoir utilisé la connexion, appelez la fonction Fermer et détruisez l'objet CDatabase.
void CMFCDatabaseDemoDlg::OnBnClickedButtonRead() {
// TODO: Add your control notification handler code here
CDatabase database;
CString SqlString;
CString strID, strName, strAge;
CString sDriver = "MICROSOFT ACCESS DRIVER (*.mdb)";
CString sFile = L"D:\\Test.mdb";
// You must change above path if it's different
int iRec = 0;
// Build ODBC connection string
sDsn.Format("ODBC;DRIVER={%s};DSN='';DBQ=%s",sDriver,sFile);
TRY {
// Open the database
database.Open(NULL,false,false,sDsn);
// Allocate the recordset
CRecordset recset( &database );
// Build the SQL statement
SqlString = "SELECT ID, Name, Age " "FROM Employees";
// Execute the query
recset.Open(CRecordset::forwardOnly,SqlString,CRecordset::readOnly);
// Reset List control if there is any data
ResetListControl();
// populate Grids
ListView_SetExtendedListViewStyle(m_ListControl,LVS_EX_GRIDLINES);
// Column width and heading
m_ListControl.InsertColumn(0,"Emp ID",LVCFMT_LEFT,-1,0);
m_ListControl.InsertColumn(1,"Name",LVCFMT_LEFT,-1,1);
m_ListControl.InsertColumn(2, "Age", LVCFMT_LEFT, -1, 1);
m_ListControl.SetColumnWidth(0, 120);
m_ListControl.SetColumnWidth(1, 200);
m_ListControl.SetColumnWidth(2, 200);
// Loop through each record
while( !recset.IsEOF() ) {
// Copy each column into a variable
recset.GetFieldValue("ID",strID);
recset.GetFieldValue("Name",strName);
recset.GetFieldValue("Age", strAge);
// Insert values into the list control
iRec = m_ListControl.InsertItem(0,strID,0);
m_ListControl.SetItemText(0,1,strName);
m_ListControl.SetItemText(0, 2, strAge);
// goto next record
recset.MoveNext();
}
// Close the database
database.Close();
}CATCH(CDBException, e) {
// If a database exception occured, show error msg
AfxMessageBox("Database error: "+e→m_strError);
}
END_CATCH;
}
// Reset List control
void CMFCDatabaseDemoDlg::ResetListControl() {
m_ListControl.DeleteAllItems();
int iNbrOfColumns;
CHeaderCtrl* pHeader = (CHeaderCtrl*)m_ListControl.GetDlgItem(0);
if (pHeader) {
iNbrOfColumns = pHeader→GetItemCount();
}
for (int i = iNbrOfColumns; i >= 0; i--) {
m_ListControl.DeleteColumn(i);
}
}Step 4 - Voici le fichier d'en-tête.
// MFCDatabaseDemoDlg.h : header file
//
#pragma once
#include "afxcmn.h"
// CMFCDatabaseDemoDlg dialog
class CMFCDatabaseDemoDlg : public CDialogEx {
// Construction
public:
CMFCDatabaseDemoDlg(CWnd* pParent = NULL); // standard constructor
// Dialog Data
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_MFCDATABASEDEMO_DIALOG };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
void ResetListControl();
// Implementation
protected:
HICON m_hIcon;
// Generated message map functions
virtual BOOL OnInitDialog();
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
public:
CListCtrl m_ListControl;
afx_msg void OnBnClickedButtonRead();
};Step 5 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 6- Appuyez sur le bouton Lire pour exécuter les opérations de base de données. Il récupérera la table Employés.

Mettre à jour l'enregistrement
La requête SQL UPDATE est utilisée pour modifier les enregistrements existants dans une table. Vous pouvez utiliser la clause WHERE avec la requête UPDATE pour mettre à jour les lignes sélectionnées, sinon toutes les lignes seraient affectées.
Step 1 - Prenons un exemple simple en mettant à jour l'âge où l'ID est égal à 5.
SqlString = L"UPDATE Employees SET Age = 59 WHERE ID = 5;";
database.ExecuteSQL(SqlString);Step 2 - Voici le code complet de l'événement de clic de bouton.
void CMFCDatabaseDemoDlg::OnBnClickedButtonRead() {
// TODO: Add your control notification handler code here
CDatabase database;
CString SqlString;
CString strID, strName, strAge;
CString sDriver = L"MICROSOFT ACCESS DRIVER (*.mdb)";
CString sDsn;
CString sFile =
L"C:\\Users\\Muhammad.Waqas\\Downloads\\Compressed\\ReadDB_demo\\Test.mdb";
// You must change above path if it's different
int iRec = 0;
// Build ODBC connection string
sDsn.Format(L"ODBC;DRIVER={%s};DSN='';DBQ=%s", sDriver, sFile);
TRY {
// Open the database
database.Open(NULL,false,false,sDsn);
// Allocate the recordset
CRecordset recset(&database);
SqlString = L"UPDATE Employees SET Age = 59 WHERE ID = 5;";
database.ExecuteSQL(SqlString);
SqlString = "SELECT ID, Name, Age FROM Employees";
// Build the SQL statement
SqlString = "SELECT ID, Name, Age FROM Employees";
// Execute the query
recset.Open(CRecordset::forwardOnly,SqlString,CRecordset::readOnly);
// Reset List control if there is any data
ResetListControl();
// populate Grids
ListView_SetExtendedListViewStyle(m_listCtrl,LVS_EX_GRIDLINES);
// Column width and heading
m_listCtrl.InsertColumn(0,L"Emp ID",LVCFMT_LEFT,-1,0);
m_listCtrl.InsertColumn(1,L"Name",LVCFMT_LEFT,-1,1);
m_listCtrl.InsertColumn(2, L"Age", LVCFMT_LEFT, -1, 1);
m_listCtrl.SetColumnWidth(0, 120);
m_listCtrl.SetColumnWidth(1, 200);
m_listCtrl.SetColumnWidth(2, 200);
// Loop through each record
while (!recset.IsEOF()) {
// Copy each column into a variable
recset.GetFieldValue(L"ID",strID);
recset.GetFieldValue(L"Name",strName);
recset.GetFieldValue(L"Age", strAge);
// Insert values into the list control
iRec = m_listCtrl.InsertItem(0,strID,0);
m_listCtrl.SetItemText(0,1,strName);
m_listCtrl.SetItemText(0, 2, strAge);
// goto next record
recset.MoveNext();
}
// Close the database
database.Close();
}CATCH(CDBException, e) {
// If a database exception occured, show error msg
AfxMessageBox(L"Database error: " + e→m_strError);
}
END_CATCH;
}Step 3 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 4- Appuyez sur le bouton Lire pour exécuter les opérations de base de données. Il récupérera la table Employés suivante.

Step 5 - Vous pouvez maintenant voir que l'âge est mis à jour de 69 à 59 ans.
Supprimer l'enregistrement
La requête SQL DELETE est utilisée pour supprimer les enregistrements existants d'une table. Vous pouvez utiliser la clause WHERE avec la requête DELETE pour supprimer les lignes sélectionnées, sinon tous les enregistrements seraient supprimés.
Step 1 - Prenons un exemple simple en supprimant l'enregistrement où ID est égal à 3.
SqlString = L"DELETE FROM Employees WHERE ID = 3;";
database.ExecuteSQL(SqlString);Step 2 - Voici le code complet de l'événement de clic de bouton.
void CMFCDatabaseDemoDlg::OnBnClickedButtonRead() {
// TODO: Add your control notification handler code here
CDatabase database;
CString SqlString;
CString strID, strName, strAge;
CString sDriver = L"MICROSOFT ACCESS DRIVER (*.mdb)";
CString sDsn;
CString sFile =
L"C:\\Users\\Muhammad.Waqas\\Downloads\\Compressed\\ReadDB_demo\\Test.mdb";
// You must change above path if it's different
int iRec = 0;
// Build ODBC connection string
sDsn.Format(L"ODBC;DRIVER={%s};DSN='';DBQ=%s", sDriver, sFile);
TRY {
// Open the database
database.Open(NULL,false,false,sDsn);
// Allocate the recordset
CRecordset recset(&database);
SqlString = L"DELETE FROM Employees WHERE ID = 3;";
database.ExecuteSQL(SqlString);
SqlString = "SELECT ID, Name, Age FROM Employees";
// Build the SQL statement
SqlString = "SELECT ID, Name, Age FROM Employees";
// Execute the query
recset.Open(CRecordset::forwardOnly,SqlString,CRecordset::readOnly);
// Reset List control if there is any data
ResetListControl();
// populate Grids
ListView_SetExtendedListViewStyle(m_listCtrl,LVS_EX_GRIDLINES);
// Column width and heading
m_listCtrl.InsertColumn(0,L"Emp ID",LVCFMT_LEFT,-1,0);
m_listCtrl.InsertColumn(1,L"Name",LVCFMT_LEFT,-1,1);
m_listCtrl.InsertColumn(2, L"Age", LVCFMT_LEFT, -1, 1);
m_listCtrl.SetColumnWidth(0, 120);
m_listCtrl.SetColumnWidth(1, 200);
m_listCtrl.SetColumnWidth(2, 200);
// Loop through each record
while (!recset.IsEOF()) {
// Copy each column into a variable
recset.GetFieldValue(L"ID",strID);
recset.GetFieldValue(L"Name",strName);
recset.GetFieldValue(L"Age", strAge);
// Insert values into the list control
iRec = m_listCtrl.InsertItem(0,strID,0);
m_listCtrl.SetItemText(0,1,strName);
m_listCtrl.SetItemText(0, 2, strAge);
// goto next record
recset.MoveNext();
}
// Close the database
database.Close();
}CATCH(CDBException, e) {
// If a database exception occured, show error msg
AfxMessageBox(L"Database error: " + e→m_strError);
}
END_CATCH;
}Step 3 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 4- Appuyez sur le bouton Lire pour exécuter les opérations de base de données. Il récupérera la table Employés.

Serializationest le processus d'écriture ou de lecture d'un objet vers ou à partir d'un support de stockage persistant tel qu'un fichier disque. La sérialisation est idéale pour les situations où l'on souhaite conserver l'état des données structurées (telles que les classes ou structures C ++) pendant ou après l'exécution d'un programme.
Lors du traitement de fichiers, les valeurs sont généralement de types primitifs (char, short, int, float ou double). De la même manière, nous pouvons enregistrer individuellement de nombreuses valeurs, une à la fois. Cette technique n'inclut pas un objet créé à partir (en tant que variable d'une) classe.
La bibliothèque MFC a un niveau élevé de prise en charge de la sérialisation. Il commence par la classe CObject qui est l'ancêtre de la plupart des classes MFC, qui est équipée d'une fonction membre Serialize ().
Examinons un exemple simple en créant un nouveau projet MFC.
Step 1 - Supprimez la ligne TODO et concevez votre boîte de dialogue comme indiqué dans l'instantané suivant.

Step 2- Ajouter des variables de valeur pour tous les contrôles d'édition. Pour Emp ID et Age mentionnés, le type de valeur est un entier, comme indiqué dans l'instantané suivant.

Step 3 - Ajoutez le gestionnaire d'événements pour les deux boutons.
Step 4- Ajoutons maintenant une simple classe Employee, que nous devons sérialiser. Voici la déclaration de la classe Employee dans le fichier d'en-tête.
class CEmployee : public CObject {
public:
int empID;
CString empName;
int age;
CEmployee(void);
~CEmployee(void);
private:
public:
void Serialize(CArchive& ar);
DECLARE_SERIAL(CEmployee);
};Step 5 - Voici la définition de la classe Employee dans le fichier source (* .cpp).
IMPLEMENT_SERIAL(CEmployee, CObject, 0)
CEmployee::CEmployee(void) {
}
CEmployee::~CEmployee(void) {
}
void CEmployee::Serialize(CArchive& ar) {
CObject::Serialize(ar);
if (ar.IsStoring())
ar << empID << empName << age;
else
ar >> empID >> empName >> age;
}Step 6 - Voici l'implémentation du gestionnaire d'événements du bouton Enregistrer.
void CMFCSerializationDlg::OnBnClickedButtonSave() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CEmployee employee;
CFile file;
file.Open(L"EmployeeInfo.hse", CFile::modeCreate | CFile::modeWrite);
CArchive ar(&file, CArchive::store);
employee.empID = m_id;
employee.empName = m_strName;
employee.age = m_age;
employee.Serialize(ar);
ar.Close();
}Step 7 - Voici l'implémentation du gestionnaire d'événements du bouton Ouvrir.
void CMFCSerializationDlg::OnBnClickedButtonOpen() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CFile file;
file.Open(L"EmployeeInfo.hse", CFile::modeRead);
CArchive ar(&file, CArchive::load);
CEmployee employee;
employee.Serialize(ar);
m_id = employee.empID;
m_strName = employee.empName;
m_age = employee.age;
ar.Close();
file.Close();
UpdateData(FALSE);
}Step 8 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 9 - Entrez les informations dans tous les champs et cliquez sur Enregistrer et fermez ce programme.

Step 10- Cela sauvegardera les données. Exécutez à nouveau l'application et cliquez sur Ouvrir. Il chargera les informations de l'employé.

La bibliothèque Microsoft Foundation Class (MFC) prend en charge les applications multithread. Un thread est un chemin d'exécution dans un processus. Lorsque vous démarrez le Bloc-notes, le système d'exploitation crée un processus et commence à exécuter le thread principal de ce processus. Lorsque ce thread se termine, le processus se termine également.
Vous pouvez créer des threads supplémentaires dans votre application si vous le souhaitez. Tous les threads dans les applications MFC sont représentés par des objets CWinThread. Dans la plupart des situations, vous n'avez même pas besoin de créer explicitement ces objets; à la place, appelez la fonction d'assistance du framework AfxBeginThread, qui crée l'objet CWinThread pour vous.
Examinons un exemple simple en créant une nouvelle application basée sur une boîte de dialogue MFC.
Step 1 - Remplacez la légende et l'ID du contrôle statique par Click on Start Thread button et IDC_STATIC_TEXT respectivement.
Step 2 - Faites glisser deux boutons et ajoutez des gestionnaires d'événements de clic pour ces boutons.

Step 3 - Ajouter une variable de contrôle pour le contrôle de texte statique.
Step 4 - Ajoutez maintenant les trois variables globales suivantes au début du fichier CMFCMultithreadingDlg.cpp.
int currValue;
int maxValue;
BOOL stopNow;Step 5 - Ajoutez le message WM_TIMER dans la classe CMFCMultithreadingDlg.
Voici l'implémentation d'OnTimer ()
void CMFCMultithreadingDlg::OnTimer(UINT_PTR nIDEvent) {
// TODO: Add your message handler code here and/or call default
CString sStatusMsg;
sStatusMsg.Format(L"Running: %d", currValue);
m_ctrlStatus.SetWindowText(sStatusMsg);
CDialogEx::OnTimer(nIDEvent);
}Step 6 - Ajoutez maintenant un exemple de fonction à utiliser dans AfxBeginThread dans la classe CMFCMultithreadingDlg.
UINT MyThreadProc(LPVOID Param) {
while (!stopNow && (currValue < maxValue)) {
currValue++;
Sleep(50); // would do some work here
}
return TRUE;
}Step 7 - Voici l'implémentation du gestionnaire d'événements pour le bouton Démarrer le thread, qui démarrera le thread.
void CMFCMultithreadingDlg::OnBnClickedButtonStart() {
// TODO: Add your control notification handler code here
currValue = 0;
maxValue = 5000;
stopNow = 0;
m_ctrlStatus.SetWindowText(L"Starting...");
SetTimer(1234, 333, 0); // 3 times per second
AfxBeginThread(MyThreadProc, 0); // <<== START THE THREAD
}Step 8 - Voici l'implémentation du gestionnaire d'événements pour le bouton Stop Thread, qui arrêtera le thread.
void CMFCMultithreadingDlg::OnBnClickedButtonStop() {
// TODO: Add your control notification handler code here
stopNow = TRUE;
KillTimer(1234);
m_ctrlStatus.SetWindowText(L"Stopped");
}Step 9 - Voici le fichier source complet.
// MFCMultithreadingDlg.cpp : implementation file
//
#include "stdafx.h"
#include "MFCMultithreading.h"
#include "MFCMultithreadingDlg.h"
#include "afxdialogex.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
// CMFCMultithreadingDlg dialog
int currValue;
int maxValue;
BOOL stopNow;
CMFCMultithreadingDlg::CMFCMultithreadingDlg(CWnd* pParent /* = NULL*/)
: CDialogEx(IDD_MFCMULTITHREADING_DIALOG, pParent) {
m_hIcon = AfxGetApp() -> LoadIcon(IDR_MAINFRAME);
}
void CMFCMultithreadingDlg::DoDataExchange(CDataExchange* pDX) {
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_STATIC_TEXT, m_ctrlStatus);
}
BEGIN_MESSAGE_MAP(CMFCMultithreadingDlg, CDialogEx)
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
ON_BN_CLICKED(IDC_BUTTON_START,
&CMFCMultithreadingDlg::OnBnClickedButtonStart)
ON_WM_TIMER()
ON_BN_CLICKED(IDC_BUTTON_STOP,
&CMFCMultithreadingDlg::OnBnClickedButtonStop)
END_MESSAGE_MAP()
// CMFCMultithreadingDlg message handlers
BOOL CMFCMultithreadingDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
return TRUE; // return TRUE unless you set the focus to a control
}
// If you add a minimize button to your dialog, you will need the code below
// to draw the icon. For MFC applications using the document/view model,
// this is automatically done for you by the framework.
void CMFCMultithreadingDlg::OnPaint() {
if (IsIconic()) {
CPaintDC dc(this); // device context for painting
SendMessage(WM_ICONERASEBKGND,
reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// Center icon in client rectangle
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
// Draw the icon
dc.DrawIcon(x, y, m_hIcon);
}else {
CDialogEx::OnPaint();
}
}
// The system calls this function to obtain the cursor to display while the user drags
// the minimized window.
HCURSOR CMFCMultithreadingDlg::OnQueryDragIcon() {
return static_cast<HCURSOR>(m_hIcon);
}
UINT /*CThreadDlg::*/MyThreadProc(LPVOID Param) //Sample function for using in
AfxBeginThread {
while (!stopNow && (currValue < maxValue)) {
currValue++;
Sleep(50); // would do some work here
}
return TRUE;
}
void CMFCMultithreadingDlg::OnBnClickedButtonStart() {
// TODO: Add your control notification handler code here
currValue = 0;
maxValue = 5000;
stopNow = 0;
m_ctrlStatus.SetWindowText(L"Starting...");
SetTimer(1234, 333, 0); // 3 times per second
AfxBeginThread(MyThreadProc, 0); // <<== START THE THREAD
}
void CMFCMultithreadingDlg::OnTimer(UINT_PTR nIDEvent) {
// TODO: Add your message handler code here and/or call default
CString sStatusMsg;
sStatusMsg.Format(L"Running: %d", currValue);
m_ctrlStatus.SetWindowText(sStatusMsg);
CDialogEx::OnTimer(nIDEvent);
}
void CMFCMultithreadingDlg::OnBnClickedButtonStop() {
// TODO: Add your control notification handler code here
stopNow = TRUE;
KillTimer(1234);
m_ctrlStatus.SetWindowText(L"Stopped");
}Step 10 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 11 - Cliquez maintenant sur le bouton Démarrer le fil.

Step 12- Cliquez sur le bouton Arrêter le fil. Cela arrêtera le fil.

Microsoft fournit de nombreuses API pour la programmation d'applications client et serveur. De nombreuses nouvelles applications sont en cours d'écriture pour Internet, et à mesure que les technologies, les capacités du navigateur et les options de sécurité changent, de nouveaux types d'applications seront créés. Votre application personnalisée peut récupérer des informations et fournir des données sur Internet.
MFC fournit une classe CSocket pour écrire des programmes de communication réseau avec Windows Sockets.
Voici une liste des méthodes de la classe CSocket.
| Sr.No. | Nom et description |
|---|---|
| 1 | Attach Attache un handle SOCKET à un objet CSocket. |
| 2 | CancelBlockingCall Annule un appel de blocage en cours. |
| 3 | Create Crée une socket. |
| 4 | FromHandle Renvoie un pointeur vers un objet CSocket, à partir d'un handle SOCKET. |
| 5 | IsBlocking Détermine si un appel de blocage est en cours. |
Examinons un exemple simple en créant une application MFS SDI.

Step 1 - Entrez MFCServer dans le champ de nom et cliquez sur OK.

Step 2 - Dans l'onglet Fonctionnalités avancées, cochez l'option sockets Windows.
Step 3 - Une fois le projet créé, ajoutez une nouvelle classe MFC CServerSocket.

Step 4 - Sélectionnez le CSocket comme classe de base et cliquez sur Terminer.
Step 5 - Ajoutez plus de classe MFC CReceivingSocket.

Step 6 - CRecevingSocket recevra les messages entrants du client.
Dans CMFCServerApp, le fichier d'en-tête comprend les fichiers suivants -
#include "ServerSocket.h"
#include "MFCServerView.h"Step 7 - Ajoutez les deux variables de classe suivantes dans la classe CMFCServerApp.
CServerSocket m_serverSocket;
CMFCServerView m_pServerView;Step 8 - Dans la méthode CMFCServerApp :: InitInstance (), créez le socket et spécifiez le port, puis appelez la méthode Listen comme indiqué ci-dessous.
m_serverSocket.Create(6666);
m_serverSocket.Listen();Step 9 - Incluez le fichier d'en-tête suivant dans le fichier d'en-tête CMFCServerView.
#include "MFCServerDoc.h"Step 10 - Remplacez la fonction OnAccept de la classe Socket.

Step 11- Sélectionnez CServerSocket dans la vue de classe et l'icône en surbrillance dans la fenêtre Propriétés. Maintenant, ajoutez OnAccept. Voici l'implémentation de la fonction OnAccept.
void CServerSocket::OnAccept(int nErrorCode) {
// TODO: Add your specialized code here and/or call the base class
AfxMessageBox(L"Connection accepted");
CSocket::OnAccept(nErrorCode);
}Step 12 - Ajout de la fonction OnReceive ().
void CServerSocket::OnReceive(int nErrorCode) {
// TODO: Add your specialized code here and/or call the base class
AfxMessageBox(L"Data Received");
CSocket::OnReceive(nErrorCode);
}Step 13 - Ajout de la fonction OnReceive () dans la classe CReceivingSocket.
Cliquez avec le bouton droit sur la classe CMFCServerView dans l'explorateur de solutions et sélectionnez Ajouter → AddFunction.

Step 14 - Entrez les informations mentionnées ci-dessus et cliquez sur Terminer.
Step 15 - Ajoutez la variable CStringArray suivante dans le fichier d'en-tête CMFCServerView.
CStringArray m_msgArray;Step 16 - Voici l'implémentation de la fonction AddMsg ().
void CMFCServerView::AddMsg(CString message) {
m_msgArray.Add(message);
Invalidate();
}Step 17 - Mettez à jour le constructeur comme indiqué dans le code suivant.
CMFCServerView::CMFCServerView() {
((CMFCServerApp*)AfxGetApp()) -> m_pServerView = this;
}Step 18 - Voici l'implémentation de la fonction OnDraw (), qui affiche les messages.
void CMFCServerView::OnDraw(CDC* pDC) {
int y = 100;
for (int i = 0; m_msgArray.GetSize(); i++) {
pDC->TextOut(100, y, m_msgArray.GetAt(i));
y += 50;
}
CMFCServerDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 19- Le côté serveur est maintenant terminé. Il recevra un message du client.
Créer une application côté client
Step 1 - Créons une nouvelle application basée sur la boîte de dialogue MFC pour l'application côté client.


Step 2 - Dans l'onglet Fonctionnalités avancées, cochez l'option sockets Windows comme indiqué ci-dessus.
Step 3 - Une fois le projet créé, concevez votre boîte de dialogue comme indiqué dans l'instantané suivant.

Step 4 - Ajouter des gestionnaires d'événements pour les boutons de connexion et d'envoi.
Step 5- Ajoutez des variables de valeur pour les trois contrôles d'édition. Pour le contrôle d'édition de port, sélectionnez le type de variable UINT.

Step 6 - Ajouter une classe MFC pour la connexion et l'envoi de messages.

Step 7- Incluez le fichier d'en-tête de la classe CClientSocket dans le fichier d'en-tête de la classe CMFCClientDemoApp et ajoutez la variable de classe. De même, ajoutez également la variable de classe dans le fichier d'en-tête CMFCClientDemoDlg.
CClientSocket m_clientSocket;Step 8 - Voici l'implémentation du gestionnaire d'événements du bouton Connect.
void CMFCClientDemoDlg::OnBnClickedButtonConnect() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
m_clientSocket.Create();
if (m_clientSocket.Connect(m_ipAddress, m_port)) {
AfxMessageBox(L"Connection Successfull");
}else {
AfxMessageBox(L"Connection Failed");
}
DWORD error = GetLastError();
}Step 9 - Voici l'implémentation du gestionnaire d'événements du bouton Envoyer.
void CMFCClientDemoDlg::OnBnClickedButtonSend() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_clientSocket.Send(m_message.GetBuffer(m_message.GetLength()), m_message.GetLength())) {
}else {
AfxMessageBox(L"Failed to send message");
}
}Step 10- Exécutez d'abord l'application Serveur, puis l'application cliente. Entrez l'adresse IP et le port de l'hôte local et cliquez sur Se connecter.

Step 11 - Vous verrez maintenant le message du côté du serveur comme indiqué dans l'instantané suivant.

Windows propose divers outils de dessin à utiliser dans des contextes de périphérique. Il fournit des stylos pour dessiner des lignes, des pinceaux pour remplir les intérieurs et des polices pour dessiner du texte. MFC fournit des classes d'objets graphiques équivalentes aux outils de dessin de Windows.
Dessin
Un contexte de périphérique est une structure de données Windows contenant des informations sur les attributs de dessin d'un périphérique tel qu'un écran ou une imprimante. Tous les appels de dessin sont effectués via un objet de contexte de périphérique, qui encapsule les API Windows pour dessiner des lignes, des formes et du texte.
Les contextes de périphérique permettent le dessin indépendant du périphérique dans Windows. Les contextes de périphérique peuvent être utilisés pour dessiner sur l'écran, sur l'imprimante ou sur un métafichier.
CDCest la classe la plus fondamentale à dessiner dans MFC. L'objet CDC fournit des fonctions membres pour effectuer les étapes de dessin de base, ainsi que des membres pour travailler avec un contexte d'affichage associé à la zone cliente d'une fenêtre.
| Sr. No. | Nom et description |
|---|---|
| 1 | AbortDoc Met fin à la tâche d'impression en cours, effaçant tout ce que l'application a écrit sur le périphérique depuis le dernier appel du StartDoc fonction membre. |
| 2 | AbortPath Ferme et supprime tous les chemins dans le contexte de l'appareil. |
| 3 | AddMetaFileComment Copie le commentaire d'un tampon dans un métafichier de format amélioré spécifié. |
| 4 | AlphaBlend Affiche les images bitmap qui ont des pixels transparents ou semi-transparents. |
| 5 | AngleArc Dessine un segment de ligne et un arc et déplace la position actuelle vers le point d'arrivée de l'arc. |
| 6 | Arc Dessine un arc elliptique. |
| sept | ArcTo Dessine un arc elliptique. Cette fonction est similaire à Arc, sauf que la position actuelle est mise à jour. |
| 8 | Attach Attache un contexte de périphérique Windows à cet objet CDC. |
| 9 | BeginPath Ouvre un crochet de chemin dans le contexte de l'appareil. |
| dix | BitBlt Copie une image bitmap à partir d'un contexte de périphérique spécifié. |
| 11 | Chord Dessine une corde (une figure fermée délimitée par l'intersection d'une ellipse et d'un segment de ligne). |
| 12 | CloseFigure Ferme une figure ouverte dans un chemin. |
| 13 | CreateCompatibleDC Crée un contexte de périphérique de mémoire compatible avec un autre contexte de périphérique. Vous pouvez l'utiliser pour préparer des images en mémoire. |
| 14 | CreateDC Crée un contexte de périphérique pour un périphérique spécifique. |
| 15 | CreateIC Crée un contexte d'information pour un appareil spécifique. Cela fournit un moyen rapide d'obtenir des informations sur l'appareil sans créer de contexte d'appareil. |
| 16 | DeleteDC Supprime le contexte de périphérique Windows associé à cet objet CDC. |
| 17 | DeleteTempMap Appelé par le CWinAppgestionnaire d'inactivité pour supprimer tout objet CDC temporaire créé par FromHandle. Détache également le contexte de l'appareil. |
| 18 | Detach Détache le contexte de périphérique Windows de cet objet CDC. |
| 19 | DPtoHIMETRIC Convertit les unités de l'appareil en HIMETRIC unités. |
| 20 | DPtoLP Convertit les unités de périphérique en unités logiques. |
| 21 | Draw3dRect Dessine un rectangle en trois dimensions. |
| 22 | DrawDragRect Efface et redessine un rectangle lors de son déplacement. |
| 23 | DrawEdge Dessine les bords d'un rectangle. |
| 24 | DrawEscape Accède aux fonctionnalités de dessin d'un affichage vidéo qui ne sont pas directement disponibles via l'interface de périphérique graphique (GDI). |
| 25 | DrawFocusRect Dessine un rectangle dans le style utilisé pour indiquer le focus. |
| 26 | DrawFrameControl Dessinez un contrôle frame. |
| 27 | DrawIcon Dessine une icône. |
| 28 | DrawState Affiche une image et applique un effet visuel pour indiquer un état. |
| 29 | DrawText Dessine du texte formaté dans le rectangle spécifié. |
| 30 | DrawTextEx Dessine du texte formaté dans le rectangle spécifié à l'aide de formats supplémentaires. |
| 31 | Ellipse Dessine une ellipse. |
| 32 | EndDoc Termine un travail d'impression démarré par la fonction membre StartDoc. |
| 33 | EndPage Informe le pilote de périphérique qu'une page se termine. |
| 34 | EndPath Ferme un crochet de chemin et sélectionne le chemin défini par le crochet dans le contexte du périphérique. |
| 35 | EnumObjects Énumère les stylos et les pinceaux disponibles dans un contexte d'appareil. |
| 36 | Escape Permet aux applications d'accéder à des fonctionnalités qui ne sont pas directement disponibles à partir d'un périphérique particulier via GDI. Permet également d'accéder aux fonctions d'échappement de Windows. Les appels d'échappement effectués par une application sont traduits et envoyés au pilote de périphérique. |
| 37 | ExcludeClipRect Crée une nouvelle zone de découpage composée de la zone de découpage existante moins le rectangle spécifié. |
| 38 | ExcludeUpdateRgn Empêche le dessin dans des zones non valides d'une fenêtre en excluant une région mise à jour dans la fenêtre d'une zone de détourage. |
| 39 | ExtFloodFill Remplit une zone avec le pinceau actuel. Fournit plus de flexibilité que leFloodFill fonction membre. |
| 40 | ExtTextOut Écrit une chaîne de caractères dans une zone rectangulaire en utilisant la police actuellement sélectionnée. |
| 41 | FillPath Ferme toutes les figures ouvertes dans le tracé actuel et remplit l'intérieur du tracé à l'aide du mode courant de pinceau et de remplissage de polygones. |
| 42 | FillRect Remplit un rectangle donné à l'aide d'un pinceau spécifique. |
| 43 | FillRgn Remplit une région spécifique avec le pinceau spécifié. |
| 44 | FillSolidRect Remplit un rectangle avec une couleur unie. |
| 45 | FlattenPath Transforme toutes les courbes du chemin sélectionné dans le contexte actuel de l'appareil et transforme chaque courbe en une séquence de lignes. |
| 46 | FloodFill Remplit une zone avec le pinceau actuel. |
| 47 | FrameRect Dessine une bordure autour d'un rectangle. |
| 48 | FrameRgn Dessine une bordure autour d'une région spécifique à l'aide d'un pinceau. |
| 49 | FromHandle Renvoie un pointeur vers un objet CDC lorsqu'on lui attribue un handle vers un contexte de périphérique. Si un objet CDC n'est pas attaché au handle, un objet CDC temporaire est créé et attaché. |
| 50 | GetArcDirection Renvoie la direction actuelle de l'arc pour le contexte de périphérique. |
| 51 | GetAspectRatioFilter Récupère le paramètre du filtre de rapport hauteur / largeur actuel. |
| 52 | GetBkColor Récupère la couleur d'arrière-plan actuelle. |
| 53 | GetBkMode Récupère le mode d'arrière-plan. |
| 54 | GetBoundsRect Renvoie le rectangle de délimitation accumulé actuel pour le contexte de périphérique spécifié. |
| 55 | GetBrushOrg Récupère l'origine du pinceau actuel. |
| 56 | GetCharABCWidths Récupère les largeurs, en unités logiques, des caractères consécutifs dans une plage donnée à partir de la police actuelle. |
| 57 | GetCharABCWidthsI Récupère les largeurs, en unités logiques, des index de glyphes consécutifs dans une plage spécifiée à partir de la police TrueType actuelle. |
| 58 | GetCharacterPlacement Récupère différents types d'informations sur une chaîne de caractères. |
| 59 | GetCharWidth Récupère les largeurs fractionnaires de caractères consécutifs dans une plage donnée à partir de la police actuelle. |
| 60 | GetCharWidthI Récupère les largeurs, en coordonnées logiques, des index de glyphes consécutifs dans une plage spécifiée à partir de la police actuelle. |
| 61 | GetClipBox Récupère les dimensions du rectangle de délimitation le plus serré autour de la limite de délimitation actuelle. |
| 62 | GetColorAdjustment Récupère les valeurs de réglage des couleurs pour le contexte de périphérique. |
| 63 | GetCurrentBitmap Renvoie un pointeur vers le actuellement sélectionné CBitmap objet. |
| 64 | GetCurrentBrush Renvoie un pointeur vers le actuellement sélectionné CBrush objet. |
| 65 | GetCurrentFont Renvoie un pointeur vers le actuellement sélectionné CFont objet. |
| 66 | GetCurrentPalette Renvoie un pointeur vers le actuellement sélectionné CPalette objet. |
| 48 | GetCurrentPen Renvoie un pointeur vers le actuellement sélectionné CPen objet. |
| 67 | GetCurrentPosition Récupère la position actuelle du stylet (en coordonnées logiques). |
| 68 | GetDCBrushColor Récupère la couleur de pinceau actuelle. |
| 69 | GetDCPenColor Récupère la couleur actuelle du stylo. |
| 70 | GetDeviceCaps Récupère un type spécifié d'informations spécifiques au périphérique sur les capacités d'un périphérique d'affichage donné. |
| 71 | GetFontData Récupère les informations de métrique de police à partir d'un fichier de police évolutif. Les informations à récupérer sont identifiées en spécifiant un décalage dans le fichier de police et la longueur des informations à renvoyer. |
| 72 | GetFontLanguageInfo Renvoie des informations sur la police actuellement sélectionnée pour le contexte d'affichage spécifié. |
| 73 | GetGlyphOutline Récupère la courbe de contour ou le bitmap d'un caractère de contour dans la police actuelle. |
| 74 | GetGraphicsMode Récupère le mode graphique actuel pour le contexte de périphérique spécifié. |
| 75 | GetHalftoneBrush Récupère un pinceau en demi-teinte. |
| 76 | GetKerningPairs Récupère les paires de crénage de caractères pour la police actuellement sélectionnée dans le contexte de périphérique spécifié. |
| 77 | GetLayout Récupère la disposition d'un contexte de périphérique (DC). La mise en page peut être de gauche à droite (par défaut) ou de droite à gauche (en miroir). |
| 78 | GetMapMode Récupère le mode de mappage actuel. |
| 79 | GetMiterLimit Renvoie la limite d'onglet pour le contexte de périphérique. |
| 80 | GetNearestColor Récupère la couleur logique la plus proche d'une couleur logique spécifiée que le périphérique donné peut représenter. |
| 81 | GetOutlineTextMetrics Récupère les informations de métrique de police pour les polices TrueType. |
| 82 | GetOutputCharWidth Récupère les largeurs de caractères individuels dans un groupe consécutif de caractères de la police actuelle à l'aide du contexte du périphérique de sortie. |
| 83 | GetOutputTabbedTextExtent Calcule la largeur et la hauteur d'une chaîne de caractères sur le contexte du périphérique de sortie. |
| 84 | GetOutputTextExtent Calcule la largeur et la hauteur d'une ligne de texte sur le contexte du périphérique de sortie à l'aide de la police actuelle pour déterminer les dimensions. |
| 85 | GetOutputTextMetrics Récupère les métriques de la police actuelle à partir du contexte du périphérique de sortie. |
| 86 | GetPath Récupère les coordonnées définissant les extrémités des lignes et les points de contrôle des courbes trouvés dans le chemin sélectionné dans le contexte de l'appareil. |
| 87 | GetPixel Récupère la valeur de couleur RVB du pixel au point spécifié. |
| 88 | GetPolyFillMode Récupère le mode de remplissage de polygone actuel. |
| 89 | GetROP2 Récupère le mode de dessin courant. |
| 90 | GetSafeHdc Retour m_hDC, le contexte du périphérique de sortie. |
| 91 | GetStretchBltMode Récupère le mode d'étirement bitmap actuel. |
| 92 | GetTabbedTextExtent Calcule la largeur et la hauteur d'une chaîne de caractères sur le contexte de périphérique d'attribut. |
| 93 | GetTextAlign Récupère les indicateurs d'alignement de texte. |
| 94 | GetTextCharacterExtra Récupère le paramètre actuel pour la quantité d'espacement entre les caractères. |
| 95 | GetTextColor Récupère la couleur actuelle du texte. |
| 96 | GetTextExtent Calcule la largeur et la hauteur d'une ligne de texte sur le contexte de périphérique d'attribut à l'aide de la police actuelle pour déterminer les dimensions. |
| 97 | GetTextExtentExPointI Récupère le nombre de caractères d'une chaîne spécifiée qui tiendra dans un espace spécifié et remplit un tableau avec l'étendue du texte pour chacun de ces caractères. |
| 98 | GetTextExtentPointI Récupère la largeur et la hauteur du tableau d'indices de glyphes spécifié. |
| 99 | GetTextFace Copie le nom de la police actuelle dans un tampon sous la forme d'une chaîne terminée par un caractère nul. |
| 100 | GetTextMetrics Récupère les métriques de la police actuelle à partir du contexte de périphérique d'attribut. |
| 101 | GetViewportExt Récupère les étendues x et y de la fenêtre. |
| 102 | GetViewportOrg Récupère les coordonnées x et y de l'origine de la fenêtre. |
| 103 | GetWindow Renvoie la fenêtre associée au contexte du périphérique d'affichage. |
| 104 | GetWindowExt Récupère les étendues x et y de la fenêtre associée. |
| 105 | GetWindowOrg Récupère les coordonnées x et y de l'origine de la fenêtre associée. |
| 106 | GetWorldTransform Récupère la transformation actuelle de l'espace monde en espace page. |
| 107 | GradientFill Remplit les structures rectangulaires et triangulaires avec une couleur de dégradé. |
| 108 | GrayString Dessine du texte grisé (grisé) à l'emplacement donné. |
| 109 | HIMETRICtoDP Convertit les unités HIMETRIC en unités de périphérique. |
| 110 | HIMETRICtoLP Convertit les unités HIMÉTRIQUES en unités logiques. |
| 111 | IntersectClipRect Crée une nouvelle région de découpage en formant l'intersection de la région actuelle et d'un rectangle. |
| 112 | InvertRect Inverse le contenu d'un rectangle. |
| 113 | InvertRgn Inverse les couleurs d'une région. |
| 114 | IsPrinting Détermine si le contexte du périphérique est utilisé pour l'impression. |
| 115 | LineTo Trace une ligne à partir de la position actuelle jusqu'à, mais sans inclure, un point. |
| 116 | LPtoDP Convertit les unités logiques en unités de périphérique. |
| 117 | LPtoHIMETRIC Convertit les unités logiques en unités HIMETRIQUES. |
| 118 | MaskBlt Combine les données de couleur des bitmaps source et de destination à l'aide du masque et de l'opération raster donnés. |
| 119 | ModifyWorldTransform Modifie la transformation du monde pour un contexte d'appareil à l'aide du mode spécifié. |
| 120 | MoveTo Déplace la position actuelle. |
| 121 | OffsetClipRgn Déplace la zone de découpage du périphérique donné. |
| 122 | OffsetViewportOrg Modifie l'origine de la fenêtre par rapport aux coordonnées de l'origine de la fenêtre courante. |
| 123 | OffsetWindowOrg Modifie l'origine de la fenêtre par rapport aux coordonnées de l'origine actuelle de la fenêtre. |
| 124 | PaintRgn Remplit une région avec le pinceau sélectionné. |
| 125 | PatBlt Crée un motif de bits. |
| 126 | Pie Dessine un coin en forme de tarte. |
| 127 | PlayMetaFile Lit le contenu du métafichier spécifié sur le périphérique donné. La version améliorée de PlayMetaFile affiche l'image stockée dans le métafichier au format amélioré donné. Le métafichier peut être lu un nombre illimité de fois. |
| 128 | PlgBlt Effectue un transfert par blocs de bits des bits de données de couleur du rectangle spécifié dans le contexte de périphérique source vers le parallélogramme spécifié dans le contexte de périphérique donné. |
| 129 | PolyBezier Dessine une ou plusieurs splines Bzier. La position actuelle n'est ni utilisée ni mise à jour. |
| 130 | PolyBezierTo Dessine une ou plusieurs splines Bzier et déplace la position actuelle vers le point de fin de la dernière spline Bzier. |
| 131 | PolyDraw Dessine un ensemble de segments de ligne et de splines Bzier. Cette fonction met à jour la position actuelle. |
| 132 | Polygon Dessine un polygone constitué d'au moins deux points (sommets) reliés par des lignes. |
| 133 | Polyline Dessine un ensemble de segments de ligne reliant les points spécifiés. |
| 134 | PolylineTo Dessine une ou plusieurs lignes droites et déplace la position actuelle vers le point final de la dernière ligne. |
| 135 | PolyPolygon Crée deux ou plusieurs polygones qui sont remplis à l'aide du mode de remplissage de polygone actuel. Les polygones peuvent être disjoints ou se chevaucher. |
| 136 | PolyPolyline Dessine plusieurs séries de segments de ligne connectés. La position actuelle n'est ni utilisée ni mise à jour par cette fonction. |
| 137 | PtVisible Spécifie si le point donné se trouve dans la zone de découpage. |
| 138 | RealizePalette Mappe les entrées de palette de la palette logique actuelle à la palette système. |
| 139 | Rectangle Dessine un rectangle à l'aide du stylet actuel et le remplit à l'aide du pinceau actuel. |
| 140 | RectVisible Détermine si une partie du rectangle donné se trouve dans la zone de découpage. |
| 141 | ReleaseAttribDC Communiqués m_hAttribDC, le contexte de périphérique d'attribut. |
| 142 | ReleaseOutputDC Communiqués m_hDC, le contexte du périphérique de sortie. |
| 143 | RéinitialiserDC Met à jour le contexte de périphérique m_hAttribDC. |
| 144 | RestoreDC Restaure le contexte de l'appareil à un état précédent enregistré avec SaveDC. |
| 145 | RoundRect Dessine un rectangle avec des coins arrondis à l'aide du stylo actuel et rempli à l'aide du pinceau actuel. |
| 146 | SaveDC Enregistre l'état actuel du contexte de l'appareil. |
| 147 | ScaleViewportExt Modifie l'étendue de la fenêtre par rapport aux valeurs actuelles. |
| 148 | ScaleWindowExt Modifie l'étendue de la fenêtre par rapport aux valeurs actuelles. |
| 149 | ScrollDC Fait défiler un rectangle de bits horizontalement et verticalement. |
| 150 | SelectClipPath Sélectionne le chemin actuel en tant que région de détourage pour le contexte de périphérique, combinant la nouvelle région avec toute région de détourage existante en utilisant le mode spécifié. |
| 151 | SelectClipRgn Combine la région donnée avec la région de découpage actuelle en utilisant le mode spécifié. |
| 152 | SelectObject Sélectionne un objet de dessin GDI tel qu'un stylo. |
| 153 | SelectPalette Sélectionne la palette logique. |
| 154 | SelectStockObject Sélectionne l'un des stylos, pinceaux ou polices prédéfinis fournis par Windows. |
| 155 | SetAbortProc Définit une fonction de rappel fournie par le programmeur que Windows appelle si un travail d'impression doit être abandonné. |
| 156 | SetArcDirection Définit la direction du dessin à utiliser pour les fonctions d'arc et de rectangle. |
| 157 | SetAttribDC Définit m_hAttribDC, le contexte de périphérique d'attribut. |
| 158 | SetBkColor Définit la couleur d'arrière-plan actuelle. |
| 159 | SetBkMode Définit le mode d'arrière-plan. |
| 160 | SetBoundsRect Contrôle l'accumulation d'informations de rectangle de délimitation pour le contexte de périphérique spécifié. |
| 161 | SetBrushOrg Spécifie l'origine du pinceau suivant sélectionné dans un contexte de périphérique. |
| 162 | SetColorAdjustment Définit les valeurs de réglage de couleur pour le contexte de périphérique à l'aide des valeurs spécifiées. |
| 163 | SetDCBrushColor Définit la couleur actuelle du pinceau. |
| 164 | SetDCPenColor Définit la couleur actuelle du stylo. |
| 165 | SetGraphicsMode Définit le mode graphique actuel pour le contexte de périphérique spécifié. |
| 166 | SetLayout Modifie la disposition d'un contexte de périphérique (DC). |
| 167 | SetMapMode Définit le mode de mappage actuel. |
| 168 | SetMapperFlags Modifie l'algorithme utilisé par le mappeur de polices lorsqu'il mappe des polices logiques sur des polices physiques. |
| 169 | SetMiterLimit Définit la limite de longueur des jointures en onglet pour le contexte de périphérique. |
| 170 | SetOutputDC Définit m_hDC, le contexte du périphérique de sortie. |
| 171 | SetPixel Définit le pixel au point spécifié à l'approximation la plus proche de la couleur spécifiée. |
| 172 | SetPixelV Définit le pixel aux coordonnées spécifiées à l'approximation la plus proche de la couleur spécifiée. SetPixelV est plus rapide que SetPixel car il n'a pas besoin de renvoyer la valeur de couleur du point réellement peint. |
| 173 | SetPolyFillMode Définit le mode de remplissage du polygone. |
| 175 | SetROP2 Définit le mode de dessin courant. |
| 176 | SetStretchBltMode Définit le mode d'étirement bitmap. |
| 177 | SetTextAlign Définit les indicateurs d'alignement du texte. |
| 178 | SetTextCharacterExtra Définit la quantité d'espacement entre les caractères. |
| 179 | SetTextColor Définit la couleur du texte. |
| 180 | SetTextJustification Ajoute de l'espace aux caractères de rupture dans une chaîne. |
| 181 | SetViewportExt Définit les étendues x et y de la fenêtre. |
| 182 | SetViewportOrg Définit l'origine de la fenêtre. |
| 183 | SetWindowExt Définit les étendues x et y de la fenêtre associée. |
| 184 | SetWindowOrg Définit l'origine de la fenêtre du contexte de l'appareil. |
| 185 | SetWorldTransform Définit la transformation de l'espace-monde actuel en espace-page. |
| 186 | StartDoc Informe le pilote de périphérique qu'un nouveau travail d'impression démarre. |
| 187 | StartPage Informe le pilote de périphérique qu'une nouvelle page démarre. |
| 188 | StretchBlt Déplace un bitmap d'un rectangle source et d'un périphérique vers un rectangle de destination, en étirant ou en compressant le bitmap si nécessaire pour l'adapter aux dimensions du rectangle de destination. |
| 189 | StrokeAndFillPath Ferme toutes les figures ouvertes dans un tracé, frappe le contour du tracé à l'aide du stylet actuel et remplit son intérieur à l'aide du pinceau actuel. |
| 190 | StrokePath Rend le chemin spécifié à l'aide du stylet actuel. |
| 191 | TabbedTextOut Écrit une chaîne de caractères à un emplacement spécifié, en développant les tabulations aux valeurs spécifiées dans un tableau de positions de tabulation. |
| 192 | TextOut Écrit une chaîne de caractères à un emplacement spécifié en utilisant la police actuellement sélectionnée. |
| 193 | TransparentBlt Transfère un bloc de bits de données de couleur du contexte de périphérique source spécifié dans un contexte de périphérique de destination, rendant une couleur spécifiée transparente dans le transfert. |
| 194 | UpdateColors Met à jour la zone cliente du contexte de l'appareil en faisant correspondre les couleurs actuelles de la zone client à la palette système pixel par pixel. |
| 195 | WidenPath Redéfinit le tracé actuel comme la zone qui serait peinte si le tracé était tracé à l'aide du stylet actuellement sélectionné dans le contexte de l'appareil. |
Lignes
Step 1 - Examinons un exemple simple en créant un nouveau projet de document unique basé sur MFC avec MFCGDIDemo Nom.

Step 2 - Une fois le projet créé, allez dans l'Explorateur de solutions et double-cliquez sur le MFCGDIDemoView.cpp fichier sous le dossier Fichiers source.
Step 3 - Tracez la ligne comme indiqué ci-dessous dans CMFCGDIDemoView::OnDraw() méthode.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->MoveTo(95, 125);
pDC->LineTo(230, 125);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 4- Exécutez cette application. Vous verrez la sortie suivante.

Step 5 - La méthode CDC :: MoveTo () est utilisée pour définir la position de départ d'une ligne.
Lorsque vous utilisez LineTo (), le programme commence à partir du point MoveTo () vers la fin LineTo ().
Après LineTo () lorsque vous n'appelez pas MoveTo () et que vous appelez à nouveau LineTo () avec une autre valeur de point, le programme tracera une ligne du précédent LineTo () au nouveau point LineTo ().
Step 6 - Pour dessiner différentes lignes, vous pouvez utiliser cette propriété comme indiqué dans le code suivant.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->MoveTo(95, 125);
pDC->LineTo(230, 125);
pDC->LineTo(230, 225);
pDC->LineTo(95, 325);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 7- Exécutez cette application. Vous verrez la sortie suivante.

Polylignes
UNE polylineest une série de lignes connectées. Les lignes sont stockées dans un tableau de valeurs POINT ou CPoint. Pour dessiner une polyligne, vous utilisez la méthode CDC :: Polyline (). Pour dessiner une polyligne, au moins deux points sont nécessaires. Si vous définissez plus de deux points, chaque ligne après le premier sera tracée du point précédent au point suivant jusqu'à ce que tous les points aient été inclus.
Step 1 - Prenons un exemple simple.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CPoint Pt[7];
Pt[0] = CPoint(20, 150);
Pt[1] = CPoint(180, 150);
Pt[2] = CPoint(180, 20);
pDC−Polyline(Pt, 3);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 2 - Lorsque vous exécutez cette application, vous verrez la sortie suivante.

Rectangles
UNE rectangleest une figure géométrique composée de quatre côtés qui composent quatre angles droits. Comme la ligne, pour dessiner un rectangle, vous devez définir où il commence et où il se termine. Pour dessiner un rectangle, vous pouvez utiliser la méthode CDC :: Rectangle ().
Step 1 - Prenons un exemple simple.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->Rectangle(15, 15, 250, 160);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 2 - Lorsque vous exécutez cette application, vous verrez la sortie suivante.

Carrés
UNE square est une figure géométrique composée de quatre côtés qui composent quatre angles droits, mais chaque côté doit être de longueur égale.
Prenons un exemple simple.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->Rectangle(15, 15, 250, 250);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Lorsque vous exécutez cette application, vous verrez la sortie suivante.

Tartes
UNE pieest une fraction d'une ellipse délimitée par deux lignes qui s'étendent du centre de l'ellipse à un côté chacune. Pour dessiner une tarte, vous pouvez utiliser la méthode CDC :: Pie () comme indiqué ci-dessous -
BOOL Pie (int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);
Le point (x1, y1) détermine le coin supérieur gauche du rectangle dans lequel s'inscrit l'ellipse qui représente le secteur. Le point (x2, y2) est le coin inférieur droit du rectangle.

Le point (x3, y3) spécifie le coin de départ du secteur dans le sens antihoraire par défaut.
Le point (x4, y4) spécifie le point final de la tarte.
Prenons un exemple simple.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->Pie(40, 20, 226, 144, 155, 32, 202, 115);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 2 - Lorsque vous exécutez cette application, vous verrez la sortie suivante.

Les arcs
Un arc est une partie ou un segment d'une ellipse, ce qui signifie qu'un arc est une ellipse non complète. Pour dessiner un arc, vous pouvez utiliser la méthode CDC :: Arc ().
BOOL Arc (int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);

La classe CDC est équipée de la méthode SetArcDirection ().
Voici la syntaxe -
int SetArcDirection(int nArcDirection)| Sr.No. | Valeur et orientation |
|---|---|
| 1 | AD_CLOCKWISE La figure est dessinée dans le sens des aiguilles d'une montre |
| 2 | AD_COUNTERCLOCKWISE La figure est dessinée dans le sens antihoraire |
Step 1 - Prenons un exemple simple.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->SetArcDirection(AD_COUNTERCLOCKWISE);
pDC->Arc(20, 20, 226, 144, 202, 115, 105, 32);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 2 - Lorsque vous exécutez cette application, vous verrez la sortie suivante.

Accords
Les arcs que nous avons dessinés jusqu'à présent sont considérés comme des figures ouvertes car ils sont composés d'une ligne qui a un début et une fin (contrairement à un cercle ou un rectangle qui n'en ont pas). UNEchord est un arc dont les deux extrémités sont reliées par une ligne droite.

Pour dessiner un accord, vous pouvez utiliser la méthode CDC :: Chord ().
BOOL Accord (int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);
Prenons un exemple simple.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->SetArcDirection(AD_CLOCKWISE);
pDC->Chord(20, 20, 226, 144, 202, 115, 105, 32);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Lorsque vous exécutez l'application ci-dessus, vous verrez la sortie suivante.

La direction de l'arc dans cet exemple est définie dans le sens des aiguilles d'une montre.
Couleurs
le colorest l'un des objets les plus fondamentaux qui améliore l'apparence esthétique d'un objet. La couleur est un objet non spatial qui est ajouté à un objet pour modifier certains de ses aspects visuels. La bibliothèque MFC, associée à l'API Win32, fournit diverses actions que vous pouvez utiliser pour tirer parti des différents aspects des couleurs.
La macro RVB se comporte comme une fonction et vous permet de transmettre trois valeurs numériques séparées par une virgule. Chaque valeur doit être comprise entre 0 et 255, comme indiqué dans le code suivant.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
COLORREF color = RGB(239, 15, 225);
}Prenons un exemple simple.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
COLORREF color = RGB(239, 15, 225);
pDC->SetTextColor(color);
pDC->TextOut(100, 80, L"MFC GDI Tutorial", 16);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Lorsque vous exécutez cette application, vous verrez la sortie suivante.

Polices
CFontencapsule une police d'interface de périphérique graphique Windows (GDI) et fournit des fonctions membres pour manipuler la police. Pour utiliser un objet CFont, créez un objet CFont et attachez-lui une police Windows, puis utilisez les fonctions membres de l'objet pour manipuler la police.
| Sr.No. | Nom et description |
|---|---|
| 1 | CreateFont Initialise un CFont avec les caractéristiques spécifiées. |
| 2 | CreateFontIndirect Initialise un objet CFont avec les caractéristiques données dans un LOGFONT structure. |
| 3 | CreatePointFont Initialise un CFont avec la hauteur spécifiée, mesurée en dixièmes de point, et la police. |
| 4 | CreatePointFontIndirect Pareil que CreateFontIndirect sauf que la hauteur de la police est mesurée en dixièmes de point plutôt qu'en unités logiques. |
| 5 | FromHandle Renvoie un pointeur vers un objet CFont lorsqu'il est donné un Windows HFONT. |
| 6 | GetLogFont Remplit un LOGFONT avec des informations sur la police logique attachée à l'objet CFont. |
Prenons un exemple simple.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CFont font;
font.CreatePointFont(920, L"Garamond");
CFont *pFont = pDC->SelectObject(&font);
COLORREF color = RGB(239, 15, 225);
pDC->SetTextColor(color);
pDC->TextOut(100, 80, L"MFC GDI Tutorial", 16);
pDC->SelectObject(pFont);
font.DeleteObject();
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Lorsque vous exécutez l'application ci-dessus, vous verrez la sortie suivante.

Des stylos
UNE penest un outil utilisé pour dessiner des lignes et des courbes sur un contexte de périphérique. Dans la programmation graphique, un stylo est également utilisé pour dessiner les bordures d'une forme géométrique fermée telle qu'un rectangle ou un polygone. Microsoft Windows considère deux types de stylos -cosmetic et geometric.
Un stylo est qualifié de cosmétique lorsqu'il peut être utilisé pour dessiner uniquement des lignes simples d'une largeur fixe, inférieure ou égale à 1 pixel. Un stylo est géométrique lorsqu'il peut prendre différentes largeurs et différentes extrémités. MFC fournit une classeCPen qui encapsule un stylet d'interface de périphérique graphique Windows (GDI).
| Sr.No. | Nom et description |
|---|---|
| 1 | CreatePen Crée un crayon cosmétique ou géométrique logique avec les attributs de style, de largeur et de pinceau spécifiés et l'attache à l'objet CPen. |
| 2 | CreatePenIndirect Crée un stylo avec le style, la largeur et la couleur donnés dans une structure LOGPEN et l'attache à l'objet CPen. |
| 3 | FromHandle Renvoie un pointeur vers un objet CPen lorsqu'il est donné un Windows HPEN. |
| 4 | GetExtLogPen Obtient une structure sous-jacente EXTLOGPEN. |
| 5 | GetLogPen Obtient une structure sous-jacente LOGPEN . |
| Sr.No. | Name & Description |
|---|---|
| 1 | PS_SOLID Une ligne continue continue. |
| 2 | PS_DASH Une ligne continue avec des interruptions en pointillés. |
| 3 | PS_DOT Une ligne avec une interruption de point à chaque autre pixel. |
| 4 | PS_DASHDOT Une combinaison de points pointillés et pointillés en alternance. |
| 5 | PS_DASHDOTDOT Une combinaison de tirets et d'interruptions en double pointillé. |
| 6 | PS_NULL Aucune ligne visible. |
| sept | PS_INSIDEFRAME Une ligne dessinée juste à l'intérieur de la bordure d'une forme fermée. |
Prenons un exemple simple.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CPen pen;
pen.CreatePen(PS_DASHDOTDOT, 1, RGB(160, 75, 90));
pDC->SelectObject(&pen);
pDC->Rectangle(25, 35, 250, 125);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Lorsque vous exécutez l'application ci-dessus, vous verrez la sortie suivante.

Pinceaux
UNE brushest un outil de dessin utilisé pour remplir la forme fermée ou l'intérieur des lignes. Un pinceau se comporte comme ramasser un seau de peinture et le verser quelque part. MFC fournit une classeCBrush qui encapsule un pinceau d'interface de périphérique graphique Windows (GDI).
| Sr.NO. | Nom et description |
|---|---|
| 1 | CreateBrushIndirect Initialise un pinceau avec le style, la couleur et le motif spécifiés dans une structure LOGBRUSH. |
| 2 | CreateDIBPatternBrush Initialise un pinceau avec un motif spécifié par une image bitmap indépendante du périphérique (DIB). |
| 3 | CreateHatchBrush Initialise un pinceau avec le motif hachuré et la couleur spécifiés. |
| 4 | CreatePatternBrush Initialise un pinceau avec un motif spécifié par un bitmap. |
| 5 | CreateSolidBrush Initialise un pinceau avec la couleur unie spécifiée. |
| 6 | CreateSysColorBrush Crée un pinceau qui est la couleur système par défaut. |
| sept | FromHandle Renvoie un pointeur vers un objet CBrush lorsqu'on lui attribue un handle vers un objet Windows HBRUSH. |
| 8 | GetLogBrush Obtient une structure LOGBRUSH. |
Prenons un exemple simple.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CBrush brush(RGB(100, 150, 200));
CBrush *pBrush = pDC->SelectObject(&brush);
pDC->Rectangle(25, 35, 250, 125);
pDC->SelectObject(pBrush);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Lorsque vous exécutez cette application, vous verrez la sortie suivante.

UNE libraryest un groupe de fonctions, classes ou autres ressources qui peuvent être mises à la disposition des programmes qui ont besoin d'entités déjà implémentées sans avoir besoin de savoir comment ces fonctions, classes ou ressources ont été créées ou comment elles fonctionnent. Une bibliothèque permet à un programmeur d'utiliser facilement des fonctions, des classes et des ressources, etc. créées par une autre personne ou entreprise et de croire que cette source externe est fiable et efficace. Certaines fonctionnalités uniques liées aux bibliothèques sont -
Une bibliothèque est créée et fonctionne comme un programme normal normal, en utilisant des fonctions ou d'autres ressources et en communiquant avec d'autres programmes.
Pour implémenter ses fonctionnalités, une bibliothèque contient des fonctions dont d'autres programmes auraient besoin pour compléter leurs fonctionnalités.
En même temps, une bibliothèque peut utiliser certaines fonctions dont d'autres programmes n'auraient pas besoin.
Le programme qui utilise la bibliothèque est également appelé les clients de la bibliothèque.
Il existe deux types de fonctions que vous allez créer ou inclure dans vos bibliothèques -
Une fonction interne est une fonction utilisée uniquement par la bibliothèque elle-même et les clients de la bibliothèque n'auront pas besoin d'accéder à ces fonctions.
Les fonctions externes sont celles auxquelles les clients de la bibliothèque peuvent accéder.
Il existe deux grandes catégories de bibliothèques que vous traiterez dans vos programmes -
- Bibliothèques statiques
- Bibliothèques dynamiques
Bibliothèque statique
UNE static libraryest un fichier qui contient des fonctions, des classes ou des ressources qu'un programme externe peut utiliser pour compléter ses fonctionnalités. Pour utiliser une bibliothèque, le programmeur doit créer un lien vers celle-ci. Le projet peut être une application console, une application Win32 ou une application MFC. Le fichier de bibliothèque a l'extension lib.
Step 1 - Examinons un exemple simple de bibliothèque statique en créant un nouveau projet Win32.

Step 2 - Dans la boîte de dialogue Assistant Application, choisissez l'option Bibliothèque statique.

Step 3 - Cliquez sur Terminer pour continuer.

Step 4 - Cliquez avec le bouton droit sur le projet dans l'explorateur de solutions et ajoutez un fichier d'en-tête à partir de l'option de menu Ajouter → Nouvel élément….

Step 5 - Entrez Calculator.h dans le champ Nom et cliquez sur Ajouter.
Ajoutez le code suivant dans le fichier d'en-tête -
#pragma once
#ifndef _CALCULATOR_H_
#define _CALCULATOR_H_
double Min(const double *Numbers, const int Count);
double Max(const double *Numbers, const int Count);
double Sum(const double *Numbers, const int Count);
double Average(const double *Numbers, const int Count);
long GreatestCommonDivisor(long Nbr1, long Nbr2);
#endif // _CALCULATOR_H_Step 6 - Ajoutez un fichier source (* .cpp) dans le projet.

Step 7 - Entrez Calculator.cpp dans le champ Nom et cliquez sur Ajouter.
Step 8 - Ajoutez le code suivant dans le fichier * .cpp -
#include "StdAfx.h"
#include "Calculator.h"
double Min(const double *Nbr, const int Total) {
double Minimum = Nbr[0];
for (int i = 0; i < Total; i++)
if (Minimum > Nbr[i])
Minimum = Nbr[i];
return Minimum;
}
double Max(const double *Nbr, const int Total) {
double Maximum = Nbr[0];
for (int i = 0; i < Total; i++)
if (Maximum < Nbr[i])
Maximum = Nbr[i];
return Maximum;
}
double Sum(const double *Nbr, const int Total) {
double S = 0;
for (int i = 0; i < Total; i++)
S += Nbr[i];
return S;
}
double Average(const double *Nbr, const int Total) {
double avg, S = 0;
for (int i = 0; i < Total; i++)
S += Nbr[i];
avg = S / Total;
return avg;
}
long GreatestCommonDivisor(long Nbr1, long Nbr2) {
while (true) {
Nbr1 = Nbr1 % Nbr2;
if (Nbr1 == 0)
return Nbr2;
Nbr2 = Nbr2 % Nbr1;
if (Nbr2 == 0)
return Nbr1;
}
}Step 9 - Construisez cette bibliothèque à partir du menu principal, en cliquant sur Build → Build MFCLib.

Step 10 - Lorsque la bibliothèque est construite avec succès, elle affichera le message ci-dessus.
Step 11 - Pour utiliser ces fonctions de la bibliothèque, ajoutons une autre application de dialogue MFC basée sur Fichier → Nouveau → Projet.

Step 12 - Accédez au dossier MFCLib \ Debug et copiez le fichier d'en-tête et les fichiers * .lib dans le projet MFCLibTest comme illustré dans l'instantané suivant.

Step 13 - Pour ajouter la bibliothèque au projet en cours, dans le menu principal, cliquez sur Projet → Ajouter un élément existant et sélectionnez MFCLib.lib.
Step 14 - Concevez votre boîte de dialogue comme indiqué dans l'instantané suivant.

Step 15 - Ajouter une variable de valeur pour les deux contrôles d'édition de type valeur double.

Step 16 - Ajouter une variable de valeur pour le contrôle de texte statique, qui se trouve à la fin de la boîte de dialogue.

Step 17 - Ajoutez le gestionnaire d'événements pour le bouton Calculer.
Pour ajouter des fonctionnalités à partir de la bibliothèque, nous devons inclure le fichier d'en-tête dans le fichier CMFCLibTestDlg.cpp.
#include "stdafx.h"
#include "MFCLibTest.h"
#include "MFCLibTestDlg.h"
#include "afxdialogex.h"
#include "Calculator.h"Step 18 - Voici l'implémentation du gestionnaire d'événements de bouton.
void CMFCLibTestDlg::OnBnClickedButtonCal() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CString strTemp;
double numbers[2];
numbers[0] = m_Num1;
numbers[1] = m_Num2;
strTemp.Format(L"%.2f", Max(numbers,2));
m_strText.Append(L"Max is:\t" + strTemp);
strTemp.Format(L"%.2f", Min(numbers, 2));
m_strText.Append(L"\nMin is:\t" + strTemp);
strTemp.Format(L"%.2f", Sum(numbers, 2));
m_strText.Append(L"\nSum is:\t" + strTemp);
strTemp.Format(L"%.2f", Average(numbers, 2));
m_strText.Append(L"\nAverage is:\t" + strTemp);
strTemp.Format(L"%d", GreatestCommonDivisor(m_Num1, m_Num2));
m_strText.Append(L"\nGDC is:\t" + strTemp);
UpdateData(FALSE);
}Step 19 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 20- Entrez deux valeurs dans le champ d'édition et cliquez sur Calculer. Vous verrez maintenant le résultat après avoir calculé à partir de la bibliothèque.

Bibliothèque dynamique
Une DLL Win32 est une bibliothèque qui peut être mise à la disposition des programmes qui s'exécutent sur un ordinateur Microsoft Windows. En tant que bibliothèque normale, elle est constituée de fonctions et / ou d'autres ressources regroupées dans un fichier.
L'abréviation DLL signifie Dynamic Link Library. Cela signifie que, contrairement à une bibliothèque statique, une DLL permet au programmeur de décider quand et comment d'autres applications seront liées à ce type de bibliothèque.
Par exemple, une DLL permet aux applications différentes d'utiliser sa bibliothèque comme elles l'entendent et si nécessaire. En fait, les applications créées sur différents environnements de programmation peuvent utiliser des fonctions ou des ressources stockées dans une DLL particulière. Pour cette raison, une application se lie dynamiquement à la bibliothèque.
Step 1 - Regardons un exemple simple en créant un nouveau projet Win32.

Step 2 - Dans la section Type d'application, cliquez sur le bouton radio DLL.

Step 3 - Cliquez sur Terminer pour continuer.
Step 4 - Ajoutez les fonctions suivantes dans le fichier MFCDynamicLib.cpp et exposez ses définitions en utilisant -
extern "C" _declspec(dllexport)Step 5 - Utilisez le modificateur _declspec (dllexport) pour chaque fonction qui sera accessible en dehors de la DLL.
// MFCDynamicLib.cpp : Defines the exported functions for the DLL application.//
#include "stdafx.h"
extern "C" _declspec(dllexport) double Min(const double *Numbers, const int Count);
extern "C" _declspec(dllexport) double Max(const double *Numbers, const int Count);
extern "C" _declspec(dllexport) double Sum(const double *Numbers, const int Count);
extern "C" _declspec(dllexport) double Average(const double *Numbers, const int Count);
extern "C" _declspec(dllexport) long GreatestCommonDivisor(long Nbr1, long Nbr2);
double Min(const double *Nbr, const int Total) {
double Minimum = Nbr[0];
for (int i = 0; i < Total; i++)
if (Minimum > Nbr[i])
Minimum = Nbr[i];
return Minimum;
}
double Max(const double *Nbr, const int Total) {
double Maximum = Nbr[0];
for (int i = 0; i < Total; i++)
if (Maximum < Nbr[i])
Maximum = Nbr[i];
return Maximum;
}
double Sum(const double *Nbr, const int Total) {
double S = 0;
for (int i = 0; i < Total; i++)
S += Nbr[i];
return S;
}
double Average(const double *Nbr, const int Total){
double avg, S = 0;
for (int i = 0; i < Total; i++)
S += Nbr[i];
avg = S / Total;
return avg;
}
long GreatestCommonDivisor(long Nbr1, long Nbr2) {
while (true) {
Nbr1 = Nbr1 % Nbr2;
if (Nbr1 == 0)
return Nbr2;
Nbr2 = Nbr2 % Nbr1;
if (Nbr2 == 0)
return Nbr1;
}
}Step 6 - Pour créer la DLL, dans le menu principal, cliquez sur Build > Build MFCDynamicLib depuis le menu principal.

Step 7 - Une fois la DLL créée avec succès, un message s'affiche dans la fenêtre de sortie.
Step 8 - Ouvrez l'Explorateur Windows puis le dossier Debug du projet en cours.
Step 9 - Notez qu'un fichier avec l'extension dll et un autre fichier avec l'extension lib ont été créés.

Step 10 - Pour tester ce fichier avec l'extension dll, nous devons créer une nouvelle application basée sur une boîte de dialogue MFC à partir de Fichier → Nouveau → Projet.

Step 11 - Accédez au dossier MFCDynamicLib \ Debug et copiez les fichiers * .dll et * .lib dans le projet MFCLibTest comme illustré dans l'instantané suivant.

Step 12 - Pour ajouter la DLL au projet en cours, dans le menu principal, cliquez sur Projet → Ajouter un élément existant, puis sélectionnez le fichier MFCDynamicLib.lib.
Step 13 - Concevez votre boîte de dialogue comme indiqué dans l'instantané suivant.

Step 14 - Ajouter une variable de valeur pour les deux contrôles d'édition de type valeur double.

Step 15 - Ajouter une variable de valeur pour le contrôle de texte statique, qui se trouve à la fin de la boîte de dialogue.

Step 16 - Ajoutez le gestionnaire d'événements pour le bouton Calculer.
Step 17 - Dans le projet qui utilise la DLL, chaque fonction qui sera accédée doit être déclarée à l'aide du modificateur _declspec (dllimport).
Step 18 - Ajoutez la déclaration de fonction suivante dans le fichier MFCLibTestDlg.cpp.
extern "C" _declspec(dllimport) double Min(const double *Numbers, const int Count);
extern "C" _declspec(dllimport) double Max(const double *Numbers, const int Count);
extern "C" _declspec(dllimport) double Sum(const double *Numbers, const int Count);
extern "C" _declspec(dllimport) double Average(const double *Numbers, const int Count);
extern "C" _declspec(dllimport) long GreatestCommonDivisor(long Nbr1, long Nbr2);Step 19 - Voici l'implémentation du gestionnaire d'événements de bouton.
void CMFCLibTestDlg::OnBnClickedButtonCal() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CString strTemp;
double numbers[2];
numbers[0] = m_Num1;
numbers[1] = m_Num2;
strTemp.Format(L"%.2f", Max(numbers,2));
m_strText.Append(L"Max is:\t" + strTemp);
strTemp.Format(L"%.2f", Min(numbers, 2));
m_strText.Append(L"\nMin is:\t" + strTemp);
strTemp.Format(L"%.2f", Sum(numbers, 2));
m_strText.Append(L"\nSum is:\t" + strTemp);
strTemp.Format(L"%.2f", Average(numbers, 2));
m_strText.Append(L"\nAverage is:\t" + strTemp);
strTemp.Format(L"%d", GreatestCommonDivisor(m_Num1, m_Num2));
m_strText.Append(L"\nGDC is:\t" + strTemp);
UpdateData(FALSE);
}Step 20 - Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante.

Step 21- Entrez deux valeurs dans le champ d'édition et cliquez sur Calculer. Vous verrez maintenant le résultat après avoir calculé à partir de la DLL.
