NativeScript - Liaison de données
La liaison de données est l'un des concepts avancés pris en charge par NativeScript. NativeScript suit le concept de liaison de données angulaire aussi étroitement que possible. La liaison de données permet au composant d'interface utilisateur d'afficher / de mettre à jour la valeur actuelle du modèle de données d'application sans aucun effort de programmation.
NativeScript prend en charge deux types de liaison de données. Ils sont les suivants -
One-Way data binding - Mettez à jour l'interface utilisateur chaque fois que le modèle est modifié.
Two-Way data binding- Synchronisez l'interface utilisateur et le modèle. Chaque fois que le modèle est mis à jour, l'interface utilisateur est mise à jour automatiquement et également chaque fois que l'interface utilisateur reçoit des données de l'utilisateur (l'interface utilisateur est mise à jour), le modèle sera mis à jour.
Apprenons les deux concepts de cette section.
Liaison de données unidirectionnelle
NativeScript fournit une option simple pour activer la liaison de données unidirectionnelle dans un composant d'interface utilisateur. Pour activer la liaison de données unidirectionnelle, ajoutez simplement un crochet dans la propriété de l'interface utilisateur cible, puis attribuez-lui la propriété du modèle nécessaire.
Par exemple, pour mettre à jour le contenu texte d'un composant Label, changez simplement le code d'interface utilisateur comme ci-dessous -
<Label [text]='this.model.prop' />Ici,
this.model.prop fait référence à la propriété du modèle, this.model.
Modifions notre BlankNgApp pour comprendre la liaison de données unidirectionnelle.
Étape 1
Ajoutez un nouveau modèle, User (src / model / user.ts) comme suit -
export class User {
name: string
}Étape 2
Interface utilisateur ouverte de notre composant, src/app/home/home.component.html et mettez à jour le code comme ci-dessous -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Ici,
Le texte de l'étiquette est défini sur le nom de propriété du modèle utilisateur.
L'événement Button tap est associé à la méthode onButtonTap.
Étape 3
Code ouvert du composant home, src/app/home/home.component.ts et mettez à jour le code comme ci-dessous -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}Ici,
le modèle utilisateur est importé
L'objet utilisateur est créé dans le constructeur du composant
L'événement onButtonTap est implémenté. L'implémentation de onButtonTap met à jour l'objet User et définit le nom de la propriété comme User2
Étape 4
Compilez et exécutez l'application et cliquez sur le bouton pour changer le modèle et cela changera automatiquement le Label texte.
L'état initial et final de l'application est le suivant -
Etat initial
L'état initial de la liaison de données unidirectionnelle est indiqué ci-dessous -

État final
L'état final de la liaison de données unidirectionnelle est indiqué ci-dessous -

Liaison de données bidirectionnelle
NativeScript fournit également une liaison de données bidirectionnelle pour des fonctionnalités avancées. Il lie les données du modèle à l'interface utilisateur et lie également les données mises à jour dans l'interface utilisateur au modèle.
Pour effectuer une liaison de données bidirectionnelle, utilisez la propriété ngModel, puis entourez-la de [] et () comme ci-dessous -
<TextField [(ngModel)] = 'this.user.name'></TextField>Modifions l'application BlankNgApp pour mieux comprendre la liaison de données bidirectionnelle.
Étape 1
Importez NativeScriptFormsModule dans HomeModule (src/app/home/home.module.ts) comme spécifié ci-dessous -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }Ici,
NativeScriptFormsModule active la liaison de données bidirectionnelle. Sinon, la liaison de données bidirectionnelle ne fonctionnera pas comme prévu.
Étape 2
Modifiez l'interface utilisateur du composant d'accueil comme indiqué ci-dessous -
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Ici,
La propriété de texte du composant Label est définie avec une liaison de données unidirectionnelle. Si l'utilisateur du modèle est mis à jour, sa propriété text sera automatiquement mise à jour.
Le composant TextField définit le ngModel comme this.user.name. Si l'utilisateur du modèle est mis à jour, sa propriété text sera automatiquement mise à jour. En même temps, si l'utilisateur modifie la valeur de TextField, le modèle est également mis à jour. Si le modèle est mis à jour, il déclenchera également les modifications de propriété de texte de Label. Ainsi, si l'utilisateur modifie les données, elles s'afficheront dans la propriété text de Label.
Étape 3
Exécutez l'application et essayez de modifier la valeur de la zone de texte.
L'état initial et final de l'application sera similaire à celui spécifié ci-dessous -
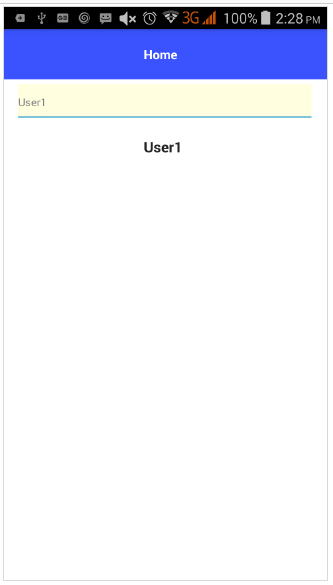
Etat initial
Liaison de données bidirectionnelle - L'état initial est indiqué ci-dessous -

État final
Liaison de données bidirectionnelle - L'état final est indiqué ci-dessous -
