Ngx-Bootstrap - Guide rapide
Le ngx-bootstrap est une bibliothèque très populaire pour utiliser des composants d'amorçage dans les projets Angular Based. Il contient presque tous les composants de base de Bootstrap. Les composants ngx-bootstrap sont de par leur conception modulaires, extensibles et adaptables. Voici les principaux points de mise en évidence de cette bibliothèque de bootstrap.
La flexibilité
Tous les composants sont de conception modulaire. Modèles personnalisés, les styles peuvent être appliqués facilement.
Tous les composants sont extensibles et adaptables et fonctionnent sur ordinateur de bureau et mobile avec la même facilité et les mêmes performances.
Soutien
Tous les composants utilisent les derniers guides de style et directives pour la maintenabilité et la lisibilité du code.
Tous les composants sont entièrement testés à l'unité et prennent en charge les dernières versions angulaires.
Documentation complète
Tous les composants sont richement documentés et bien écrits.
Tous les composants ont plusieurs démos de travail pour exposer plusieurs types de fonctionnalités.
Open source
ngx-bootstrap est un projet open source. Il est soutenu par une licence MIT.
Dans ce chapitre, vous apprendrez en détail comment configurer l'environnement de travail de ngx-bootstrap sur votre ordinateur local. Comme ngx-bootstrap est principalement destiné aux projets angulaires, assurez-vous d'avoirNode.js et npm et angular installé sur votre système.
Créer un projet angulaire
Créez d'abord un projet angulaire pour tester les composants ngx-bootstrap à l'aide des commandes suivantes.
ng new ngxbootstrapCela créera un projet angulaire nommé ngxbootstrap.
Ajouter ngx-bootstrap en tant que dépendance
Vous pouvez utiliser la commande suivante pour installer ngx-bootstrap dans le projet nouvellement créé -
npm install ngx-bootstrapVous pouvez observer la sortie suivante une fois que ngx-bootstrap est installé avec succès -
+ [email protected]
added 1 package from 1 contributor and audited 1454 packages in 16.743sMaintenant, pour tester si le bootstrap fonctionne correctement avec Node.js, créez le composant de test à l'aide de la commande suivante -
ng g component test
CREATE src/app/test/test.component.html (19 bytes)
CREATE src/app/test/test.component.spec.ts (614 bytes)
CREATE src/app/test/test.component.ts (267 bytes)
CREATE src/app/test/test.component.css (0 bytes)
UPDATE src/app/app.module.ts (388 bytes)Effacez le contenu de app.component.html et mettez-le à jour en suivant le contenu.
app.component.html
<app-test></app-test>Mettez à jour le contenu de app.module.ts pour inclure le module d'accordéon ngx-bootstrap. Nous ajouterons un autre module dans les chapitres suivants. Mettez à jour le contenu suivant.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion'
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour le contenu de index.html pour inclure bootstrap.css. Mettez à jour le contenu suivant.
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>Dans le chapitre suivant, nous mettrons à jour le composant de test pour utiliser les composants ngx-bootstrap.
Accordion est un contrôle pour afficher des panneaux pliables et il est utilisé pour afficher des informations dans un espace limité.
AccordéonComposant
Affiche des panneaux de contenu pliables pour présenter des informations dans un espace limité.
sélecteur
accordion
Contributions
closeOthers - booléen, si vrai, l'expansion d'un élément fermera tous les autres
isAnimated - booléen, activer / désactiver l'animation, par défaut: false
AccordéonPanelComposant
AccordéonTête
Au lieu d'utiliser l'attribut d'en-tête sur le groupe d'accordéon, vous pouvez utiliser un attribut d'en-tête d'accordéon sur n'importe quel élément à l'intérieur d'un groupe qui sera utilisé comme modèle d'en-tête du groupe.
sélecteur
groupe d'accordéon, panneau d'accordéon
Contributions
heading - chaîne, texte cliquable dans l'en-tête de groupe d'accordéon
isDisabled - booléen, active / désactive le groupe d'accordéon
isOpen- booléen, est un groupe d'accordéon ouvert ou fermé. Cette propriété prend en charge la liaison bidirectionnelle
panelClass - string, offre la possibilité d'utiliser les classes de panneaux contextuels de Bootstrap (panel-primary, panel-success, panel-info, etc ...).
Les sorties
isOpenChange - Emet lorsque l'état ouvert change
AccordéonConfig
Service de configuration, fournit des valeurs par défaut pour AccordionComponent.
Propriétés
closeOthers- boolean, Indique si les autres panneaux doivent être fermés lorsqu'un panneau est ouvert. Par défaut: faux
isAnimated - booléen, activer / désactiver l'animation
Exemple
Comme nous allons utiliser l'accordéon, nous avons mis à jour app.module.ts pour utiliser AccordionModulecomme dans le chapitre Configuration de l'environnement ngx-bootstrap .
Mettez à jour test.component.html pour utiliser l'accordéon.
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200 et vérifiez la sortie suivante.

Alertes fournit des messages contextuels pour les actions utilisateur typiques telles que les informations, les erreurs avec des messages d'alerte disponibles et flexibles.
AlertComponent
Affiche des panneaux de contenu pliables pour présenter des informations dans un espace limité.
sélecteur
alert,bs-alert
Contributions
dismissible - booléen, si défini, affiche un bouton "Fermer" en ligne, par défaut: faux
dismissOnTimeout- chaîne | nombre, nombre en millisecondes, après quoi l'alerte sera fermée
isOpen - booléen, l'alerte est-elle visible, par défaut: true
type- chaîne, type d'alerte. Fournit l'une des quatre classes contextuelles prises en charge par bootstrap: succès, info, avertissement et danger, par défaut: avertissement
Les sorties
onClose - Cet événement se déclenche immédiatement après l'appel de la méthode d'instance close, $ event est une instance du composant Alert.
onClosed - Cet événement se déclenche lorsque l'alerte est fermée, $ event est une instance du composant Alert
AlertConfig
Propriétés
dismissible - booléen, les alertes sont-elles rejetées par défaut, par défaut: false
dismissOnTimeout - nombre, temps par défaut avant que l'alerte ne se termine, par défaut: non défini
type - chaîne, type d'alerte par défaut, par défaut: avertissement
Exemple
Comme nous allons utiliser les alertes, nous devons mettre à jour app.module.ts utilisé dans le chapitre ngx-bootstrap Accordion pour utiliserAlertModule et AlertConfig.
Mettez à jour app.module.ts pour utiliser AlertModule et AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser les alertes.
test.component.html
<alert type="success"
[dismissible]="dismissible"
[isOpen]="open"
(onClosed)="log($event)"
[dismissOnTimeout]="timeout">
<h4 class="alert-heading">Well done!</h4>
<p>Success Message</p>
</alert>
<alert type="info">
<strong>Heads up!</strong> Info
</alert>
<alert type="warning">
<strong>Warning!</strong> Warning
</alert>
<alert type="danger">
<strong>Oh snap!</strong> Error
</alert>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200 et vérifiez la sortie suivante.

Les boutons ngx-bootstrap ont deux directives spécifiques qui font qu'un groupe de boutons se comporte comme une case à cocher ou des boutons radio ou hybrides où un bouton radio peut être décoché.
BoutonCheckboxDirective
Ajoutez une fonctionnalité de case à cocher à n'importe quel élément.
sélecteur
[btnCheckbox]
Contributions
btnCheckboxFalse - booléen, valeur Falsy, sera défini sur ngModel, par défaut: false
btnCheckboxTrue - booléen, valeur Truthy, sera défini sur ngModel, par défaut: true
ButtonRadioDirective
Créez des boutons radio ou des groupes de boutons. Une valeur d'un bouton sélectionné est liée à une variable spécifiée via ngModel.
sélecteur
[btnRadio]
Contributions
btnRadio - chaîne, valeur du bouton radio, sera définie sur ngModel
disabled - booléen, si vrai - le bouton radio est désactivé
uncheckable - booléen, si vrai - le bouton radio peut être décoché
value - chaîne, valeur actuelle du composant ou du groupe radio
ButtonRadioGroupDirective
Un groupe de boutons radio. Une valeur d'un bouton sélectionné est liée à une variable spécifiée via ngModel.
sélecteur
[btnRadioGroup]
Exemple
Comme nous allons utiliser les boutons, nous devons mettre à jour app.module.ts utilisé dans le chapitre sur les alertes ngx-bootstrap à utiliserButtonsModule. Nous ajoutons également la prise en charge des contrôles d'entrée à l'aide de FormModule.
Mettez à jour app.module.ts pour utiliser AlertModule et AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser les boutons.
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200 et vérifiez la sortie suivante.

ngx-bootstrap Carousel est utilisé pour créer un diaporama d'images ou de texte
CarrouselComposant
Élément de base pour créer un carrousel.
sélecteur
carousel
Contributions
activeSlide - numéro, Index de la diapositive actuellement affichée (démarré pour 0)
indicatorsByChunk - booléen, par défaut: false
interval- nombre, retard du cycle de l'article en millisecondes. Si faux, le carrousel ne fonctionnera pas automatiquement.
isAnimated- booléen, activer / désactiver l'animation. L'animation ne fonctionne pas pour le carrousel multiliste, par défaut: false
itemsPerSlide - nombre, par défaut: 1
noPause - booléen
noWrap - booléen
pauseOnFocus - booléen
showIndicators - booléen
singleSlideOffset - booléen
startFromIndex - nombre, par défaut: 0
Les sorties
activeSlideChange- Sera émis lorsque la diapositive active a été modifiée. Partie de la propriété [(activeSlide)] à liaison bidirectionnelle
slideRangeChange - Sera émis lorsque les diapositives actives ont été modifiées en mode multiliste
SlideComponent
sélecteur
slide
Contributions
active - booléen, la diapositive actuelle est-elle active
Exemple
Comme nous allons utiliser le carrousel, nous devons mettre à jour app.module.ts utilisé dans le chapitre Boutons ngx-bootstrap pour utiliserCarouselModule.
Mettez à jour app.module.ts pour utiliser le CarouselModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser le carrousel.
test.component.html
<div style="width: 500px; height: 500px;">
<carousel [noWrap]="noWrapSlides" [showIndicators]="showIndicator">
<slide *ngFor="let slide of slides; let index=index">
<img [src]="slide.image" alt="image slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h4>Slide {{index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<br/>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="noWrapSlides">Disable Slide Looping</label>
<label><input type="checkbox" [(ngModel)]="showIndicator">Enable Indicator</label>
</div>
</div>
</div>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { CarouselConfig } from 'ngx-bootstrap/carousel';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
providers: [
{ provide: CarouselConfig, useValue: { interval: 1500, noPause: false, showIndicators: true } }
],
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
slides = [
{image: 'assets/images/nature/1.jpg', text: 'First'},
{image: 'assets/images/nature/2.jpg',text: 'Second'},
{image: 'assets/images/nature/3.jpg',text: 'Third'}
];
noWrapSlides = false;
showIndicator = true;
constructor() { }
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200 et vérifiez la sortie suivante.

La directive ngx-bootstrap Collapse permet d'afficher / masquer le contenu d'un conteneur.
RéduireDirective
sélecteur
[collapse]
Contributions
collapse - booléen, un drapeau indiquant la visibilité du contenu (affiché ou masqué)
display - chaîne
isAnimated- booléen, activer / désactiver l'animation. par défaut: faux
Les sorties
collapsed - Cet événement se déclenche dès que le contenu s'effondre
collapses - Cet événement se déclenche lorsque la réduction est lancée
expanded - Cet événement se déclenche dès que le contenu devient visible
expands - Cet événement se déclenche au démarrage de l'extension
Méthodes
toggle() - permet de basculer manuellement la visibilité du contenu
hide - permet de masquer manuellement le contenu
show - permet d'afficher manuellement le contenu réduit
Exemple
Comme nous allons utiliser collapse, nous devons mettre à jour app.module.ts utilisé dans le chapitre ngx-bootstrap Carousel pour utiliserCollapseModule.
Mettez à jour app.module.ts pour utiliser le CollapseModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser le fichier Collapse.
test.component.html
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="isCollapsed">Collapse</label>
</div>
</div>
<div [collapse]="isCollapsed" [isAnimated]="true">
<div class="well well-lg card card-block card-header">Welcome to Tutorialspoint.</div>
</div>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
isCollapsed: boolean = false;
constructor() { }
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200 et vérifiez la sortie suivante.

Cochez la case Réduire et le contenu sera réduit.

Le composant ngx-bootstrap DatePicker est hautement configurable et personnalisable selon nos besoins. Il fournit diverses options pour sélectionner la date ou la plage de dates.
BsDatepickerDirective
sélecteur
[bsDatepicker]
Contributions
bsConfig - Partial <BsDatepickerConfig>, objet Config pour datepicker
bsValue - Date, valeur initiale du datepicker
container- string, Un sélecteur spécifiant l'élément auquel le sélecteur de date doit être ajouté. par défaut: corps
dateCustomClasses - DatepickerDateCustomClasses [], classes personnalisées de date
datesDisabled - Date [], désactiver des dates spécifiques
datesEnabled - Date [], activer des dates spécifiques
dateTooltipTexts - DatepickerDateTooltipText [], texte de l'info-bulle de date
daysDisabled - nombre [], désactiver certains jours de la semaine
isDisabled - booléen, indique si le contenu de datepicker est activé ou non
isOpen - booléen, retourne si le sélecteur de date est actuellement affiché ou non
maxDate - booléen, date maximum disponible pour la sélection
minDate - booléen, date minimum disponible pour la sélection
minMode - BsDatepickerViewMode, mode d'affichage minimum: jour, mois ou année
outsideClick - booléen, ferme le sélecteur de date lors d'un clic extérieur, par défaut: true
outsideEsc - booléen, ferme le sélecteur de date lors du clic d'échappement, par défaut: true
placement- "top" | "bas" | "gauche" | "right", placement d'un datepicker. Accepte: "haut", "bas", "gauche", "droite", par défaut: bas
triggers- string, spécifie les événements qui doivent se déclencher. Prend en charge une liste de noms d'événements séparés par des espaces., Par défaut: cliquez sur
Les sorties
bsValueChange - Emet lorsque la valeur du sélecteur de date a été modifiée
onHidden - Émet un événement lorsque le sélecteur de date est masqué
onShown - Émet un événement lorsque le sélecteur de date est affiché
Méthodes
show()- Ouvre le sélecteur de date d'un élément. Ceci est considéré comme un déclenchement «manuel» du sélecteur de date.
hide()- Ferme le sélecteur de date d'un élément. Ceci est considéré comme un déclenchement «manuel» du sélecteur de date.
toggle()- Active / désactive le sélecteur de date d'un élément. Ceci est considéré comme un déclenchement «manuel» du sélecteur de date.
setConfig() - Définir la configuration pour le sélecteur de date
BsDaterangepickerDirective
sélecteur
[bsDaterangepicker]
Contributions
bsConfig - Partial <BsDaterangepickerConfig>, objet de configuration pour daterangepicker
bsValue - Date, valeur initiale du daterangepicker
container- string, Un sélecteur spécifiant l'élément auquel le daterangepicker doit être ajouté. par défaut: corps
dateCustomClasses - DatepickerDateCustomClasses [], classes personnalisées de date
datesDisabled - Date [], désactiver des dates spécifiques
datesEnabled - Date [], activer des dates spécifiques
dateTooltipTexts - DatepickerDateTooltipText [], texte de l'info-bulle de date
daysDisabled - nombre [], désactiver certains jours de la semaine
isDisabled - booléen, indique si le contenu de daterangepicker est activé ou non
isOpen - booléen, Retourne si le sélecteur de plage est actuellement affiché ou non
maxDate - booléen, date maximum disponible pour la sélection
minDate - booléen, date minimum disponible pour la sélection
minMode - BsDatepickerViewMode, mode d'affichage minimum: jour, mois ou année
outsideClick - booléen, Close daterangepicker on external click, default: true
outsideEsc - booléen, ferme le sélecteur de plage lors du clic d'échappement, par défaut: true
placement- "top" | "bas" | "gauche" | "right", placement d'un daterangepicker. Accepte: "haut", "bas", "gauche", "droite", par défaut: bas
triggers- string, spécifie les événements qui doivent se déclencher. Prend en charge une liste de noms d'événements séparés par des espaces., Par défaut: cliquez sur
Les sorties
bsValueChange - Emet lorsque la valeur du sélecteur de gamme a été modifiée
onHidden - Émet un événement lorsque le daterangepicker est masqué
onShown - Émet un événement lorsque le daterangepicker est affiché
Méthodes
show()- Ouvre le sélecteur de date d'un élément. Ceci est considéré comme un déclenchement «manuel» du sélecteur de date.
hide()- Ferme le sélecteur de date d'un élément. Ceci est considéré comme un déclenchement «manuel» du sélecteur de date.
toggle()- Active / désactive le sélecteur de date d'un élément. Ceci est considéré comme un déclenchement «manuel» du sélecteur de date.
setConfig() - Définir la configuration pour le sélecteur de date
Exemple
Comme nous allons utiliser DatePicker et DateRangePicker, nous devons mettre à jour app.module.ts utilisé dans le chapitre ngx-bootstrap Collapse pour utiliserBsDatepickerModule et BsDatepickerConfig.
Mettez à jour app.module.ts pour utiliser BsDatepickerModule et BsDatepickerConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour index.html pour utiliser le fichier bs-datepicker.css.
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>Mettez à jour test.component.html pour utiliser les sélecteurs de date.
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200 et vérifiez la sortie suivante.

Le composant dropdown ngx-bootstrap peut être basculé et fournit une superposition contextuelle pour afficher la liste des liens, etc. Avec les directives déroulantes, nous pouvons rendre les listes déroulantes interactives.
BsDropdownDirective
sélecteur
[bsDropdown],[dropdown]
Contributions
autoClose - booléen, indique que la liste déroulante sera fermée lors du clic sur l'élément ou le document, et après avoir appuyé sur ESC
container - string, Un sélecteur spécifiant l'élément auquel le popover doit être ajouté.
dropup - booléen, cet attribut indique que la liste déroulante doit être ouverte vers le haut.
insideClick - booléen, cet attribut indique que la liste déroulante ne doit pas se fermer lors d'un clic interne lorsque autoClose est défini sur true.
isAnimated - booléen, indique que la liste déroulante sera animée
isDisabled - booléen, désactive la bascule déroulante et masque le menu déroulant s'il est ouvert
isOpen - booléen, retourne si le popover est actuellement affiché ou non
placement- string, Placement d'un popover. Accepte: "haut", "bas", "gauche", "droite"
triggers- string, spécifie les événements qui doivent se déclencher. Prend en charge une liste de noms d'événements séparés par des espaces.
Les sorties
isOpenChange - Emet un événement lorsque isOpen change
onHidden - Émet un événement lorsque le popover est masqué
onShown - Émet un événement lorsque le popover est affiché
Méthodes
show()- Ouvre le popover d'un élément. Ceci est considéré comme un déclenchement «manuel» du popover.
hide()- Ferme le popover d'un élément. Ceci est considéré comme un déclenchement «manuel» du popover.
toggle()- Active ou désactive le popover d'un élément. Ceci est considéré comme un déclenchement «manuel» du popover.
setConfig() - Définir la configuration pour popover
Exemple
Comme nous allons utiliser les listes déroulantes, nous devons mettre à jour app.module.ts utilisé dans le chapitre ngx-bootstrap DatePicker à utiliserBsDropdownModule et BsDropdownConfig.
Mettez à jour app.module.ts pour utiliser BsDropdownModule et BsDropdownConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser les listes déroulantes.
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200 et vérifiez la sortie suivante.

Le composant modal ngx-bootstrap est une invite de dialogue flexible et hautement configurable et fournit plusieurs valeurs par défaut et peut être utilisé avec un code minimum.
ModalDirective
sélecteur
[bsModal]
Contributions
config - ModalOptions, permet de définir la configuration modale via la propriété de l'élément
Les sorties
onHidden - Cet événement est déclenché lorsque le modal a fini d'être caché à l'utilisateur (attendra la fin des transitions CSS).
onHide - Cet événement est déclenché immédiatement lorsque la méthode d'instance hide a été appelée.
onShow - Cet événement se déclenche immédiatement lorsque la méthode show instance est appelée.
onShown - Cet événement est déclenché lorsque le modal a été rendu visible à l'utilisateur (attendra la fin des transitions CSS).
Méthodes
show() - Permet d'ouvrir manuellement le modal.
hide() - Permet de fermer manuellement le modal.
toggle() - Permet de basculer manuellement la visibilité modale.
showElement() - Afficher la boîte de dialogue.
focusOtherModal() - Trucs d'événements.
Exemple
Comme nous allons utiliser un modal, nous devons mettre à jour app.module.ts utilisé dans le chapitre ngx-bootstrap Dropdowns pour utiliserModalModule et BsModalService.
Mettez à jour app.module.ts pour utiliser ModalModule et BsModalService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { ModalModule, BsModalService } from 'ngx-bootstrap/modal';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig,BsModalService],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser le modal.
test.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">Open modal</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a sample modal dialog box.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" (click)="modalRef.hide()">Close</button>
</div>
</ng-template>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit, TemplateRef } from '@angular/core';
import { BsModalRef, BsModalService } from 'ngx-bootstrap/modal';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200. Cliquez sur le bouton Ouvrir modal et vérifiez la sortie suivante.

Le composant de pagination ngx-bootstrap fournit des liens de pagination ou un composant de pagination vers votre site ou composant.
PaginationComposant
sélecteur
pagination
Contributions
align - booléen, si true aligne chaque lien sur les côtés du pager
boundaryLinks - booléen, si faux, le premier et le dernier boutons seront masqués
customFirstTemplate - TemplateRef <PaginationLinkContext>, modèle personnalisé pour le premier lien
customLastTemplate - TemplateRef <PaginationLinkContext>, modèle personnalisé pour le dernier lien
customNextTemplate - TemplateRef <PaginationLinkContext>, modèle personnalisé pour le lien suivant
customPageTemplate - TemplateRef <PaginationLinkContext>, modèle personnalisé pour le lien de page
customPreviousTemplate - TemplateRef <PaginationLinkContext>, modèle personnalisé pour le lien précédent
directionLinks - booléen, si faux les boutons précédent et suivant seront cachés
disabled - booléen, si le vrai composant de pagination sera désactivé
firstText - booléen, texte du premier bouton
itemsPerPage- nombre, nombre maximum d'éléments par page. Si la valeur est inférieure à 1, tous les éléments seront affichés sur une seule page
lastText - chaîne, dernier texte du bouton
maxSize - nombre, nombre limite pour les liens de page dans le pager
nextText - chaîne, texte du bouton suivant
pageBtnClass - chaîne, ajoutez une classe à <li>
previousText - chaîne, texte du bouton précédent
rotate - booléen, si vrai la page actuelle sera au milieu de la liste des pages
totalItems - nombre, nombre total d'éléments dans toutes les pages
Les sorties
numPages - déclenché lorsque le nombre total de pages change, $ event: number est égal au nombre total de pages.
pageChanged - déclenché lorsque la page a été modifiée, $ event: {page, itemsPerPage} est égal à l'objet avec l'index de la page actuelle et le nombre d'éléments par page.
Exemple
Comme nous allons utiliser une pagination, nous devons mettre à jour app.module.ts utilisé dans le chapitre Modals ngx-bootstrap pour utiliserPaginationModule et PaginationConfig.
Mettez à jour app.module.ts pour utiliser PaginationModule et PaginationConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser le modal.
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200. Cliquez sur le bouton Ouvrir modal et vérifiez la sortie suivante.

Le composant popover ngx-bootstrap fournit un petit composant de superposition pour fournir de petites informations sur un composant.
PopoverDirective
sélecteur
popover
Contributions
adaptivePosition - booléen, définit désactiver la position adaptative.
container - string, Un sélecteur spécifiant l'élément auquel le popover doit être ajouté.
containerClass - string, classe Css pour le conteneur popover
delay - nombre, délai avant d'afficher l'info-bulle
isOpen - booléen, retourne si le popover est actuellement affiché ou non
outsideClick - booléen, Fermer le popover lors d'un clic extérieur, par défaut: false
placement- "top" | "bas" | "gauche" | "droit" | "auto" | "en haut à gauche" | "en haut à droite" | "en haut à droite" | "en bas à droite" | "en bas à droite" | "en bas à gauche" | "en bas à gauche" | "left top", Placement d'un popover. Accepte: "haut", "bas", "gauche", "droite".
popover- chaîne | TemplateRef <any>, Contenu à afficher sous forme de popover.
popoverContext - any, Contexte à utiliser si le popover est un modèle.
popoverTitle - chaîne, titre d'un popover.
triggers- string, spécifie les événements qui doivent se déclencher. Prend en charge une liste de noms d'événements séparés par des espaces.
Les sorties
onHidden - Émet un événement lorsque le popover est masqué.
onShown - Émet un événement lorsque le popover est affiché.
Méthodes
setAriaDescribedBy() - Définissez l'attribut aria-describedBy pour la directive d'élément et définissez l'id pour le popover.
show()- Ouvre le popover d'un élément. Ceci est considéré comme un déclenchement "manuel" du popover.
hide()- Ferme le popover d'un élément. Ceci est considéré comme un déclenchement "manuel" du popover.
toggle()- Active ou désactive le popover d'un élément. Ceci est considéré comme un déclenchement "manuel" du popover.
Exemple
Comme nous allons utiliser un popover, nous devons mettre à jour app.module.ts utilisé dans le chapitre Pagination ngx-bootstrap pour utiliserPopoverModule et PopoverConfig.
Mettez à jour app.module.ts pour utiliser PopoverModule et PopoverConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser le modal.
test.component.html
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint." [outsideClick]="true">
Default Popover
</button>
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint."
popoverTitle="Tutorialspoint"
[outsideClick]="true"
placement="right">
Right Aligned popover
</button>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200. Cliquez sur le bouton Ouvrir modal et vérifiez la sortie suivante.

Le composant de barre de progression ngx-bootstrap fournit un composant de progression pour afficher la progression d'un flux de travail avec des barres flexibles.
Barre de progressionComposant
sélecteur
progressbar
Contributions
animate - booléen, si la vraie valeur changeante de la barre de progression sera animée.
max - nombre, valeur totale maximale de l'élément de progression.
striped - booléen, si vrai, les classes par bandes sont appliquées.
type - ProgressbarType, fournit l'une des quatre classes contextuelles prises en charge: succès, info, avertissement, danger.
value- nombre | any [], valeur actuelle de la barre de progression. Il peut s'agir d'un nombre ou d'un tableau d'objets tels que {"value": 15, "type": "info", "label": "15%"}.
Exemple
Comme nous allons utiliser une barre de progression, nous devons mettre à jour app.module.ts utilisé dans le chapitre ngx-bootstrap Popover pour utiliserProgressbarModule et ProgressbarConfig.
Mettez à jour app.module.ts pour utiliser ProgressbarModule et ProgressbarConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser le modal.
test.component.html
<div class="row">
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value"></progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="warning"
[striped]="true">{{value}}%</progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="danger"
[striped]="true" [animate]="true"
><i>{{value}} / {{max}}</i></progressbar>
</div>
</div>
</div>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 100;
value: number = 25;
constructor() {}
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200.
Le composant de notation ngx-bootstrap fournit un composant de notation configurable, une barre en étoile par défaut.
ÉvaluationComposant
sélecteur
rating
Contributions
customTemplate - TemplateRef <any>, modèle personnalisé pour les icônes.
max- nombre, non. d'icônes, par défaut: 5.
readonly - booléen, si true ne réagira à aucun événement utilisateur.
titles - chaîne [], tableau de titres d'icônes, par défaut: ([1, 2, 3, 4, 5])
Les sorties
onHover - déclenché lorsque l'icône est sélectionnée, $ event: le nombre est égal au classement sélectionné.
onLeave - déclenché lorsque l'icône est sélectionnée, $ event: nombre est égal à la valeur de notation précédente.
Exemple
Comme nous allons utiliser une note, nous devons mettre à jour app.module.ts utilisé dans le chapitre ProgressBar ngx-bootstrap pour utiliserRatingModule, RatingConfig.
Mettez à jour app.module.ts pour utiliser RatingModule et RatingConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser l'évaluation.
test.component.html
<rating [(ngModel)]="value"
[max]="max"
[readonly]="false"
[titles]="['one','two','three','four']"></rating>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 10;
value: number = 5;
constructor() {}
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200. Cliquez sur le bouton Ouvrir modal et vérifiez la sortie suivante.

Le composant triable ngx-bootstrap fournit un composant triable configurable, avec prise en charge du glisser-déposer.
SortableComponent
sélecteur
bs-sortable
Contributions
fieldName - chaîne, nom du champ si le tableau d'entrée est constitué d'objets.
itemActiveClass - chaîne, nom de classe de l'élément actif.
itemActiveStyle- {[clé: chaîne]: chaîne; }, objet de style pour l'élément actif.
itemClass - chaîne, nom de classe de l'élément
itemStyle - chaîne, nom de classe de l'élément
itemTemplate- TemplateRef <any>, utilisé pour spécifier un modèle d'élément personnalisé. Variables de modèle: élément et index;
placeholderClass - chaîne, nom de classe pour l'espace réservé
placeholderItem - chaîne, élément d'espace réservé qui sera affiché si la collection est vide
placeholderStyle - chaîne, objet de style pour l'espace réservé
wrapperClass - chaîne, nom de classe pour le wrapper d'éléments
wrapperStyle- {[clé: chaîne]: chaîne; }, objet de style pour le wrapper d'éléments
Les sorties
onChange- déclenché lors d'un changement de tableau (réorganisation, insertion, suppression), identique à ngModelChange. Renvoie une nouvelle collection d'éléments en tant que charge utile.
Exemple
Comme nous allons utiliser un triable, nous devons mettre à jour app.module.ts utilisé dans le chapitre ngx-bootstrap Rating pour utiliserSortableModule et DraggableItemService.
Mettez à jour app.module.ts pour utiliser SortableModule et DraggableItemService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour styles.css pour utiliser des styles pour les composants triables.
Styles.css
.sortableItem {
padding: 6px 12px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4em;
text-align: center;
cursor: grab;
border: 1px solid transparent;
border-radius: 4px;
border-color: #adadad;
}
.sortableItemActive {
background-color: #e6e6e6;
box-shadow: inset 0 3px 5px rgba(0,0,0,.125);
}
.sortableWrapper {
min-height: 150px;
}Mettez à jour test.component.html pour utiliser le composant triable.
test.component.html
<bs-sortable
[(ngModel)]="items"
fieldName="name"
itemClass="sortableItem"
itemActiveClass="sortableItemActive"
wrapperClass="sortableWrapper">
</bs-sortable>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
items = [
{
id: 1,
name: 'Apple'
},
{
id: 2,
name: 'Orange'
},
{
id: 3,
name: 'Mango'
}
];
constructor() {}
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200.
Le composant onglets ngx-bootstrap fournit un composant Tab facile à utiliser et hautement configurable.
TabsetComponent
sélecteur
tabset
Contributions
justified - booléen, si de vrais tabulations remplissent le conteneur et ont une largeur cohérente.
type - string, classe de contexte de navigation: 'tabs' ou 'pills'.
vertical - si les vrais onglets seront placés verticalement.
OngletDirective
sélecteur
onglet, [tab]
Contributions
active - booléen, bascule d'état actif de tabulation.
customClass- la chaîne, si elle est définie, sera ajoutée à l'attribut de classe de l'onglet. Plusieurs classes sont prises en charge.
disabled - booléen, si true tab ne peut pas être activé.
heading - chaîne, texte d'en-tête d'onglet.
id- chaîne, identifiant de tabulation. Le même identifiant avec le suffixe '-link' sera ajouté au correspondant
- element.
removable - booléen, si true tab peut être amovible, un bouton supplémentaire apparaîtra.
Les sorties
deselect - déclenché lorsque tab est devenu inactif, $ event: Tab équivaut à l'instance désélectionnée du composant Tab.
removed - déclenché avant la suppression de l'onglet, $ event: Tab équivaut à l'instance de l'onglet supprimé.
selectTab - déclenché lorsque tab est devenu actif, $ event: Tab est égal à l'instance sélectionnée du composant Tab.
Exemple
Comme nous allons utiliser un onglet, nous devons mettre à jour app.module.ts utilisé dans le chapitre triable ngx-bootstrap à utiliserTabsModule et TabsetConfig.
Mettez à jour app.module.ts pour utiliser TabsModule et TabsetConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser le composant tabs.
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200. Cliquez sur le bouton Ouvrir modal et vérifiez la sortie suivante.

Le composant timepicker ngx-bootstrap fournit un composant Time Picker facile à utiliser et hautement configurable.
TimepickerComposant
sélecteur
timepicker
Contributions
arrowkeys - booléen, si vrai, les valeurs des heures et des minutes peuvent être modifiées à l'aide des touches fléchées haut / bas du clavier.
disabled - booléen, si les vrais champs d'heures et de minutes seront désactivés.
hoursPlaceholder - chaîne, espace réservé pour le champ heures dans timepicker.
hourStep - nombre, étape de changement d'heures.
max - Date, durée maximale que l'utilisateur peut sélectionner.
meridians - chaîne [], étiquettes de méridien basées sur les paramètres régionaux.
min - Date, heure minimum que l'utilisateur peut sélectionner.
minutesPlaceholder - chaîne, espace réservé pour le champ minutes dans le sélecteur de temps.
minuteStep - nombre, étape de changement d'heures.
mousewheel - booléen, si vrai, le défilement entre les entrées d'heures et de minutes changera l'heure.
readonlyInput - booléen, si les vrais champs d'heures et de minutes seront en lecture seule.
secondsPlaceholder - chaîne, espace réservé pour le champ des secondes dans le sélecteur de temps.
secondsStep - nombre, seconde étape de changement.
showMeridian - booléen, si le vrai bouton méridien sera affiché.
showMinutes - booléen, affiche les minutes dans le sélecteur de temps.
showSeconds - booléen, affiche les secondes dans le timepicker.
showSpinners - booléen, si vrai, les flèches de rotation au-dessus et en dessous des entrées seront affichées.
Les sorties
isValid - émet vrai si la valeur est une date valide.
Exemple
Comme nous allons utiliser un TimePicker, nous devons mettre à jour app.module.ts utilisé dans le chapitre Onglets ngx-bootstrap pour l'utiliserTimepickerModule.
Mettez à jour app.module.ts pour utiliser le TimepickerModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser le composant timepicker.
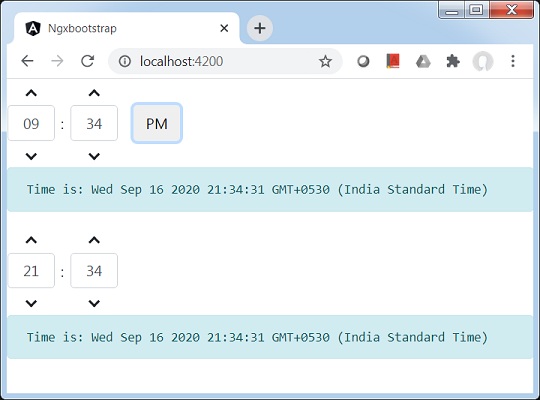
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200. Cliquez sur le bouton Ouvrir modal et vérifiez la sortie suivante.

Le composant tooltip ngx-bootstrap fournit un composant Tooltip facile à utiliser et hautement configurable.
Info-bulleDirective
sélecteur
[info-bulle], [tooltipHtml]
Contributions
adaptivePosition - booléen, définit désactiver la position adaptative.
container - string, Un sélecteur spécifiant l'élément auquel l'info-bulle doit être ajoutée.
containerClass - string, classe Css pour le conteneur d'info-bulles.
delay - nombre, délai avant d'afficher l'info-bulle.
isDisabled - booléen, permet de désactiver l'info-bulle.
isOpen - boolean, Retourne si l'info-bulle est actuellement affichée ou non.
placement- string, Placement d'une info-bulle. Accepte: "haut", "bas", "gauche", "droite".
tooltip- chaîne | TemplateRef <any>, contenu à afficher comme info-bulle.
tooltipAnimation - booléen, par défaut: true.
tooltipAppendToBody - booléen.
tooltipClass - chaîne.
tooltipContext - tout.
tooltipEnable - booléen.
tooltipFadeDuration - nombre, par défaut: 150.
tooltipHtml- chaîne | TemplateRef <any>.
tooltipIsOpen - booléen.
tooltipPlacement - chaîne
tooltipPopupDelay - nombre
tooltipTrigger- chaîne | chaîne[]
triggers- string, spécifie les événements qui doivent se déclencher. Prend en charge une liste de noms d'événements séparés par des espaces.
Les sorties
onHidden - Émet un événement lorsque l'info-bulle est masquée.
onShown - Émet un événement lorsque l'info-bulle est affichée.
tooltipChange - Lancé lorsque le contenu de l'info-bulle change.
tooltipStateChanged - Déclenché lorsque l'état de l'infobulle change.
Exemple
Comme nous allons utiliser Tooltip, nous devons mettre à jour app.module.ts utilisé dans le chapitre ngx-bootstrap TimePicker pour utiliserTooltipModule.
Mettez à jour app.module.ts pour utiliser TooltipModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser le composant timepicker.
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200. Cliquez sur le bouton Ouvrir modal et vérifiez la sortie suivante.

ngx-bootstrap La directive Typeahead fournit un composant Typeahead facile à utiliser, hautement configurable et facile à utiliser.
TypeaheadDirective
sélecteur
[typeahead]
Contributions
adaptivePosition - booléen, les ensembles utilisent la position adaptative.
container - string, Un sélecteur spécifiant l'élément auquel l'en-tête doit être ajouté.
dropup - booléen, cet attribut indique que la liste déroulante doit être ouverte vers le haut, par défaut: false.
isAnimated - booléen, activer / désactiver l'animation, par défaut: false.
optionsListTemplate- TemplateRef <TypeaheadOptionListContext>, utilisé pour spécifier un modèle de liste d'options personnalisées. Variables de modèle: correspondances, itemTemplate, requête.
typeahead - Typeahead, source d'options, peut être un tableau de chaînes, des objets ou un observable pour le processus de correspondance externe.
typeaheadAsync- booléen, ne doit être utilisé que si l'attribut typeahead est Observable of array. Si vrai - le chargement des options sera asynchrone, sinon - sync. true a du sens si le tableau d'options est grand.
typeaheadGroupField - chaîne, lorsque la source d'options est un tableau d'objets, le nom du champ qui contient la valeur du groupe, les correspondances sont regroupées par ce champ lorsqu'elles sont définies.
typeaheadHideResultsOnBlur - booléen, utilisé pour masquer le résultat sur le flou.
typeaheadIsFirstItemActive- booléen, active le premier élément d'une liste. Par défaut: vrai.
typeaheadItemTemplate- TemplateRef <TypeaheadOptionItemContext>, utilisé pour spécifier un modèle d'élément personnalisé. Les variables de modèle exposées sont appelées item et index.
typeaheadLatinize- booléen, correspond aux symboles latins. Si vrai, le mot súper correspondrait à super et vice versa. Par défaut: vrai.
typeaheadMinLength- nombre, nombre minimal de caractères à saisir avant le début de la frappe. Lorsqu'il est défini sur 0, le typeahead s'affiche sur focus avec la liste complète des options (limité comme d'habitude par typeaheadOptionsLimit)
typeaheadMultipleSearch- booléen, peut être utilisé pour effectuer une recherche de plusieurs éléments et avoir des suggestions non pas pour la valeur totale de l'entrée mais pour la valeur qui vient après un délimiteur fourni via l'attribut typeaheadMultipleSearchDelimiters. Cette option ne peut être utilisée avec l'option typeaheadSingleWords que si les types typeaheadWordDelimiters et typeaheadPhraseDelimiters sont différents de typeaheadMultipleSearchDelimiters pour éviter tout conflit pour déterminer quand délimiter plusieurs recherches et quand un seul mot.
typeaheadMultipleSearchDelimiters- string, ne doit être utilisé que si l'attribut typeaheadMultipleSearch est vrai. Définit le délimiteur de recherche multiple pour savoir quand démarrer une nouvelle recherche. La valeur par défaut est une virgule. Si de l'espace doit être utilisé, définissez explicitement typeaheadWordDelimiters sur autre chose que l'espace car l'espace est utilisé par défaut OU définissez l'attribut typeaheadSingleWords sur false si vous n'avez pas besoin de l'utiliser avec une recherche multiple.
typeaheadOptionField- chaîne, lorsque la source d'options est un tableau d'objets, le nom du champ qui contient la valeur d'options, nous utilisons l'élément du tableau comme option au cas où ce champ serait manquant. Prend en charge les propriétés et méthodes imbriquées.
typeaheadOptionsInScrollableView - nombre, valeur par défaut: 5, spécifie le nombre d'options à afficher en mode défilement
typeaheadOptionsLimit- nombre, longueur maximale de la liste des éléments d'options. La valeur par défaut est 20.
typeaheadOrderBy- TypeaheadOrder, utilisé pour spécifier un ordre personnalisé de correspondances. Lorsque la source d'options est un tableau d'objets, un champ de tri doit être configuré. Dans le cas des options, la source est un tableau de chaînes, un champ de tri est absent. La direction de commande peut être changée en ascendant ou descendant.
typeaheadPhraseDelimiters- string, ne doit être utilisé que si l'attribut typeaheadSingleWords est vrai. Définit le délimiteur de mot pour correspondre à la phrase exacte. Par défaut, les guillemets simples et doubles.
typeaheadScrollable - booléen, valeur par défaut: false, spécifie si la tête de frappe peut faire défiler
typeaheadSelectFirstItem - booléen, Valeur par défaut: true, déclenché lorsqu'une liste d'options a été ouverte et l'utilisateur a cliqué sur Tab Si une valeur égale à true, elle sera choisie en premier ou élément actif dans la liste Si la valeur est égale à false, il sera choisi comme élément actif la liste ou rien
typeaheadSingleWords - booléen, valeur par défaut: true, peut être utilisé pour rechercher des mots en insérant un seul espace blanc entre chaque caractère, par exemple «C alifornia» correspondra à «California».
typeaheadWaitMs - nombre, temps d'attente minimal après le dernier caractère tapé avant le début de la frappe
typeaheadWordDelimiters- string, ne doit être utilisé que si l'attribut typeaheadSingleWords est vrai. Définit le délimiteur de mots pour casser les mots. La valeur par défaut est espace.
Les sorties
typeaheadLoading - déclenché lorsque l'état 'occupé' de ce composant a été modifié, déclenché uniquement en mode asynchrone, renvoie booléen.
typeaheadNoResults - tiré sur chaque événement clé et retourne true en cas de correspondance ne sont pas détectées.
typeaheadOnBlur- déclenché lorsqu'un événement de flou se produit. renvoie l'élément actif.
typeaheadOnSelect - déclenché lorsque l'option a été sélectionnée, retourne l'objet avec les données de cette option.
Exemple
Comme nous allons utiliser un Typeahead, nous devons mettre à jour app.module.ts utilisé dans le chapitre ngx-bootstrap Timepicker pour utiliserTypeaheadModule.
Mettez à jour app.module.ts pour utiliser le TypeaheadModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Mettez à jour test.component.html pour utiliser le composant timepicker.
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>Mettez à jour test.component.ts pour les variables et méthodes correspondantes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}Construire et servir
Exécutez la commande suivante pour démarrer le serveur angulaire.
ng serveUne fois que le serveur est opérationnel. Ouvrez http: // localhost: 4200. Cliquez sur le bouton Ouvrir modal et vérifiez la sortie suivante.
