PhantomJS - Exemples
Dans ce chapitre, nous fournissons quelques exemples pratiques supplémentaires pour comprendre certaines fonctionnalités importantes de PhantomJS.
Exemple 1 - Trouver la vitesse de la page
Dans cet exemple, nous utiliserons PhantomJS pour trouver le page speed pour toute URL de page donnée.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}Le programme ci-dessus génère les éléments suivants output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecExemple 2 - Envoyer un événement de clic vers une page
Dans l'exemple suivant, nous utiliserons PhantomJS pour envoyer un click event à une page.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});Le programme ci-dessus génère les éléments suivants output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Notre programme créera les deux suivants png images dans le bindossier. Ces deux images montrent la différence avant et après l'exécution du programme ci-dessus.


Exemple 3 - Soumettre un formulaire
L'exemple suivant montre comment soumettre un formulaire à l'aide de PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
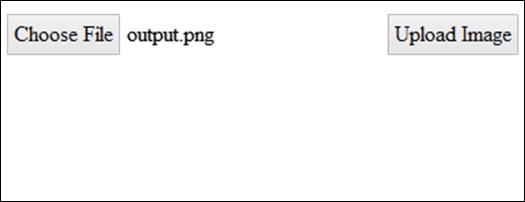
Le code suivant montre comment utiliser le submitform.html fichier.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Une fois le formulaire soumis, il va à submitform.php.
submitform.php
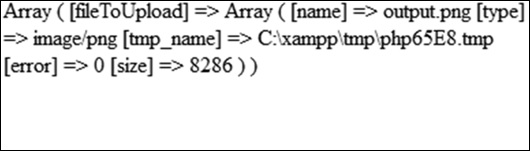
submitform.php imprime simplement les détails des fichiers.
<?php
print_r($_FILES);
?>Le programme ci-dessus génère les éléments suivants output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpImages
Voici les images pour file upload et form submit.