Plotly - Guide rapide
Plotly est une société de calcul technique basée à Montréal impliquée dans le développement d'outils d'analyse et de visualisation de données tels que Dash et Chart Studio. Il a également développé des bibliothèques d'interface de programmation d'application (API) graphiques open source pour Python, R, MATLAB, Javascript et d'autres langages de programmation informatique.
Certains important features de Plotly sont les suivants -
Il produit des graphiques interactifs.
Les graphiques sont stockés dans la notation d'objets JavaScript (JSON) data format afin qu'ils puissent être lus à l'aide de scripts d'autres langages de programmation tels que R, Julia, MATLAB etc.
Les graphiques peuvent être exportés dans divers formats d'images raster et vectorielles
Ce chapitre se concentre sur la manière de configurer l'environnement en Python à l'aide de Plotly.
Installation du package Python
Il est toujours recommandé d'utiliser la fonctionnalité d'environnement virtuel de Python pour l'installation d'un nouveau package. La commande suivante crée un environnement virtuel dans le dossier spécifié.
python -m myenvPour activer l'environnement virtuel ainsi créé, exécutez activate script dans bin sous-dossier comme indiqué ci-dessous.
source bin/activateNous pouvons maintenant installer le package Python de plotly comme indiqué ci-dessous à l'aide de l'utilitaire pip.
pip install plotlyVous pouvez également vouloir installer Jupyter notebook application qui est une interface Web pour Ipython interprète.
pip install jupyter notebookTout d'abord, vous devez créer un compte sur le site Web disponible à l'adresse https://plot.ly. Vous pouvez vous inscrire en utilisant le lien mentionné ci-dessoushttps://plot.ly/api_signup puis connectez-vous avec succès.

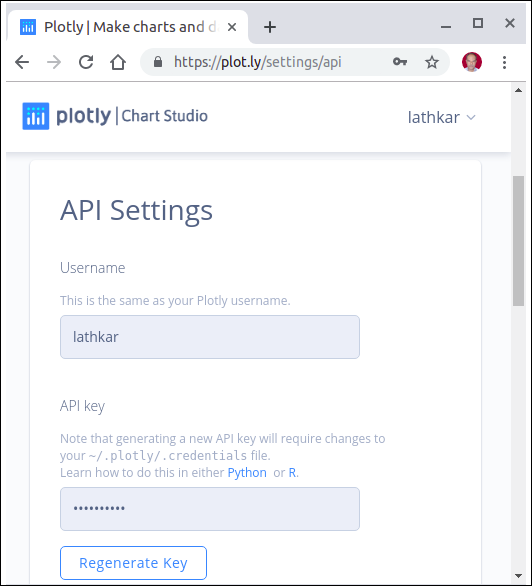
Ensuite, obtenez la clé API à partir de la page des paramètres de votre tableau de bord.

Utilisez votre nom d'utilisateur et votre clé API pour configurer les informations d'identification sur Python interpreter session.
import plotly
plotly.tools.set_credentials_file(username='test',
api_key='********************')Un fichier spécial nommé credentials est créé en .plotly subfoldersous votre répertoire personnel. Cela ressemble à ce qui suit -
{
"username": "test",
"api_key": "********************",
"proxy_username": "",
"proxy_password": "",
"stream_ids": []
}Afin de générer des graphiques, nous devons importer le module suivant du package plotly -
import plotly.plotly as py
import plotly.graph_objs as goplotly.plotly modulecontient les fonctions qui nous aideront à communiquer avec les serveurs Plotly. Fonctions dansplotly.graph_objs module génère des objets graphiques
Le chapitre suivant traite des paramètres du traçage en ligne et hors ligne. Étudions d'abord les paramètres du traçage en ligne.
Paramètres de traçage en ligne
Data et graph de la parcelle en ligne sont sauvegardées dans votre plot.ly account. Les graphiques en ligne sont générés par deux méthodes qui créent toutes deux unurl pour l'intrigue et enregistrez-le dans votre compte Plotly.
py.plot() - renvoie l'URL unique et ouvre éventuellement l'URL.
py.iplot() - lorsque vous travaillez dans un Jupyter Notebook pour afficher le tracé dans le cahier.
Nous allons maintenant afficher un tracé simple de l'angle dans radians vs. its sine value. Tout d'abord, obtenez un objet ndarray d'angles compris entre 0 et 2π en utilisantarange()fonction de la bibliothèque numpy. Cet objet ndarray sert de valeurs surx axisdu graphique. Valeurs sinusoïdales correspondantes des angles en x qui doivent être affichées sury axis sont obtenus par les déclarations suivantes -
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)Ensuite, créez une trace de dispersion en utilisant Scatter() fonction dans graph_objs module.
trace0 = go.Scatter(
x = xpoints,
y = ypoints
)
data = [trace0]Utilisez l'objet de liste ci-dessus comme argument pour plot() fonction.
py.plot(data, filename = 'Sine wave', auto_open=True)Enregistrer le script suivant sous plotly1.py
import plotly
plotly.tools.set_credentials_file(username='lathkar', api_key='********************')
import plotly.plotly as py
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
py.plot(data, filename = 'Sine wave', auto_open=True)Exécutez le script mentionné ci-dessus à partir de la ligne de commande. Le tracé résultant sera affiché dans le navigateur à l'URL spécifiée comme indiqué ci-dessous.
$ python plotly1.py
High five! You successfully sent some data to your account on plotly.
View your plot in your browser at https://plot.ly/~lathkar/0
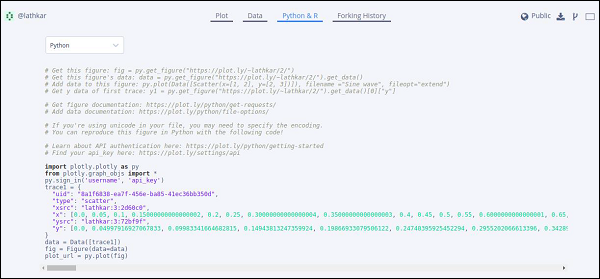
Juste au-dessus du graphique affiché, vous trouverez les onglets Historique de tracé, de données, de Python et de Rand Forking.
Actuellement, Plot tabest sélectionné. L'onglet Données affiche une grille contenant x etypoints de données. À partir de l'onglet Python & R, vous pouvez afficher le code correspondant au tracé actuel en Python, R, JSON, Matlab, etc. L'instantané suivant montre le code Python pour le tracé tel que généré ci-dessus -

Paramètre pour le traçage hors ligne
Plotly vous permet de générer des graphiques hors ligne et de les enregistrer sur une machine locale. leplotly.offline.plot() crée un HTML autonome qui est enregistré localement et ouvert dans votre navigateur Web.
Utilisation plotly.offline.iplot() lorsque vous travaillez hors ligne dans un Jupyter Notebook pour afficher le tracé dans le cahier.
Note - La version de Plotly 1.9.4+ est nécessaire pour le traçage hors ligne.
Changement plot() functioninstruction dans le script et exécutez. Un fichier HTML nommétemp-plot.html sera créé localement et ouvert dans le navigateur Web.
plotly.offline.plot(
{ "data": data,"layout": go.Layout(title = "hello world")}, auto_open = True)
Dans ce chapitre, nous allons étudier comment effectuer un traçage en ligne avec le bloc-notes Jupyter.
Pour afficher le tracé dans le cahier, vous devez lancer le mode cahier de tracé comme suit -
from plotly.offline import init_notebook_mode
init_notebook_mode(connected = True)Conservez le reste du script tel quel et exécutez la cellule du bloc-notes en appuyant sur Shift+Enter. Le graphique sera affiché hors ligne à l'intérieur du notebook lui-même.
import plotly
plotly.tools.set_credentials_file(username = 'lathkar', api_key = '************')
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
plotly.offline.iplot({ "data": data,"layout": go.Layout(title="Sine wave")})La sortie du notebook Jupyter sera comme indiqué ci-dessous -

La sortie du tracé montre un tool bar à top right. Il contient des boutons à télécharger commepng, zoom in and out, box and lasso, select and hover.

Le paquet Plotly Python a trois modules principaux qui sont donnés ci-dessous -
- plotly.plotly
- plotly.graph_objs
- plotly.tools
le plotly.plotly modulecontient des fonctions qui nécessitent une réponse des serveurs de Plotly. Les fonctions de ce module sont une interface entre votre machine locale et Plotly.
le plotly.graph_objs moduleest le module le plus important qui contient toutes les définitions de classe pour les objets qui composent les tracés que vous voyez. Les objets graphiques suivants sont définis -
- Figure,
- Data,
- ayout,
- Différentes traces graphiques comme Scatter, Box, Histogram etc.

Tous les objets graphiques sont des objets de type dictionnaire et liste utilisés pour générer et / ou modifier toutes les caractéristiques d'un tracé Plotly.
le plotly.tools modulecontient de nombreuses fonctions utiles facilitant et améliorant l'expérience Plotly. Fonctions poursubplot generation, intégration de tracés Plotly dans IPython notebooks, l'enregistrement et la récupération de vos informations d'identification sont définis dans ce module.
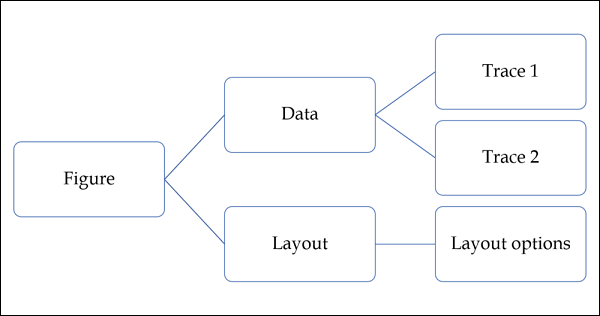
Un tracé est représenté par un objet Figure qui représente la classe Figure définie dans plotly.graph_objs module. Son constructeur a besoin des paramètres suivants -
import plotly.graph_objs as go
fig = go.Figure(data, layout, frames)le dataparamètre est un objet de liste en Python. C'est une liste de toutes les traces que vous souhaitez tracer. Une trace est juste le nom que nous donnons à une collection de données à tracer. UNEtrace l'objet est nommé en fonction de la manière dont vous souhaitez que les données s'affichent sur la surface de traçage.
Fournit tracé le nombre d'objets trace tels que scatter, bar, pie, heatmap etc. et chacun est renvoyé par des fonctions respectives dans graph_objsles fonctions. Par exemple:go.scatter() renvoie une trace de dispersion.
import numpy as np
import math #needed for definition of pi
xpoints=np.arange(0, math.pi*2, 0.05)
ypoints=np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]le layoutLe paramètre définit l'apparence du tracé et les entités du tracé qui ne sont pas liées aux données. Nous pourrons donc changer des choses comme le titre, les titres des axes, les annotations, les légendes, l'espacement, la police et même dessiner des formes au-dessus de votre tracé.
layout = go.Layout(title = "Sine wave", xaxis = {'title':'angle'}, yaxis = {'title':'sine'})Un complot peut avoir plot title ainsi que l'axe title. Il peut également avoir des annotations pour indiquer d'autres descriptions.
Enfin, il y a un Figure object créé par go.Figure() function. Il s'agit d'un objet de type dictionnaire qui contient à la fois l'objet de données et l'objet de mise en page. L'objet figure est finalement tracé.
py.iplot(fig)Les sorties de graphiques hors ligne peuvent être exportées vers divers formats d'images raster et vectorielles. Pour cela, nous devons installer deux dépendances -orca et psutil.
Orque
Orca signifie Open-source Report Creator App. Il s'agit d'une application Electron qui génère des images et des rapports de graphiques, d'applications de tableau de bord et de tableaux de bord à partir de la ligne de commande. Orca est l'épine dorsale du serveur d'images de Plotly.
psutil
psutil (python system and process utilities)est une bibliothèque multiplateforme permettant de récupérer des informations sur les processus en cours d'exécution et l'utilisation du système en Python. Il implémente de nombreuses fonctionnalités offertes parUNIX outils de ligne de commande tels que: ps, top, netstat, ifconfig, who, etc. psutil prend en charge tous les principaux systèmes d'exploitation tels que Linux, Windows et MacOs
Installation d'Orca et psutil
Si vous utilisez la distribution Anaconda de Python, l'installation d'orca et psutil se fait très facilement par conda package manager comme suit -
conda install -c plotly plotly-orca psutilDepuis, orca n'est pas disponible dans le référentiel PyPi. Vous pouvez à la place utilisernpm utility pour l'installer.
npm install -g [email protected] orcaUtilisez pip pour installer psutil
pip install psutilSi vous ne parvenez pas à utiliser npm ou conda, les binaires prédéfinis d'Orca peuvent également être téléchargés à partir du site Web suivant disponible sur https://github.com/plotly/orca/releases.
Pour exporter un objet Figure au format png, jpg ou WebP, commencez par importer plotly.io module
import plotly.io as pioMaintenant, nous pouvons appeler write_image() fonction comme suit -
pio.write_image(fig, ‘sinewave.png’)
pio.write_image(fig, ‘sinewave.jpeg’)
pio.write_image(fig,’sinewave.webp)L'outil orca prend également en charge l'exportation de données aux formats svg, pdf et eps.
Pio.write_image(fig, ‘sinewave.svg’)
pio.write_image(fig, ‘sinewave.pdf’)Dans Jupyter notebook, l'objet image obtenu par pio.to_image() La fonction peut être affichée en ligne comme suit -

Par défaut, le diagramme tracé avec plusieurs traces affiche automatiquement les légendes. S'il ne possède qu'une seule trace, il ne s'affiche pas automatiquement. Pour afficher, définissezshowlegend paramètre de l'objet Layout sur True.
layout = go.Layoyt(showlegend = True)Les étiquettes par défaut des légendes sont des noms d'objets de trace. Pour définir l'étiquette de légende, définissez explicitement la propriété name de trace.
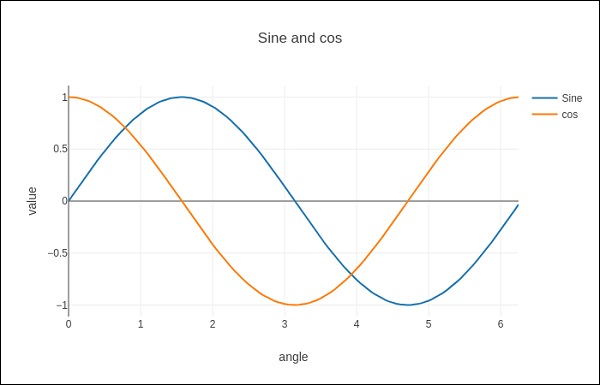
Dans l'exemple suivant, deux traces de dispersion avec la propriété name sont tracées.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
trace0 = go.Scatter(
x = xpoints,
y = y1,
name='Sine'
)
trace1 = go.Scatter(
x = xpoints,
y = y2,
name = 'cos'
)
data = [trace0, trace1]
layout = go.Layout(title = "Sine and cos", xaxis = {'title':'angle'}, yaxis = {'title':'value'})
fig = go.Figure(data = data, layout = layout)
iplot(fig)Le tracé apparaît comme ci-dessous -

Vous pouvez configurer l'apparence de chaque axe en spécifiant la largeur et la couleur de la ligne. Il est également possible de définir la largeur et la couleur de la grille. Apprenons la même chose en détail dans ce chapitre.
Tracer avec Axis et Tick
Dans les propriétés de l'objet Layout, définition showticklabelsà true activera les ticks. La propriété tickfont est un objet dict spécifiant le nom de la police, la taille, la couleur, etc. La propriété tickmode peut avoir deux valeurs possibles - linear et array. S'il est linéaire, la position du tick de départ est déterminée partick0 et passer entre les graduations en dtick Propriétés.
Si tickmode est défini sur array, vous devez fournir une liste de valeurs et d'étiquettes comme tickval et ticktext Propriétés.
L'objet Layout a également Exponentformat attribut défini sur ‘e’entraînera l'affichage des valeurs de graduation en notation scientifique. Vous devez également définirshowexponent propriété à ‘all’.
Nous formaterons maintenant l'objet Layout dans l'exemple ci-dessus pour configurer x et y axis en spécifiant les propriétés de police de ligne, de grille et de titre et le mode de graduation, les valeurs et la police.
layout = go.Layout(
title = "Sine and cos",
xaxis = dict(
title = 'angle',
showgrid = True,
zeroline = True,
showline = True,
showticklabels = True,
gridwidth = 1
),
yaxis = dict(
showgrid = True,
zeroline = True,
showline = True,
gridcolor = '#bdbdbd',
gridwidth = 2,
zerolinecolor = '#969696',
zerolinewidth = 2,
linecolor = '#636363',
linewidth = 2,
title = 'VALUE',
titlefont = dict(
family = 'Arial, sans-serif',
size = 18,
color = 'lightgrey'
),
showticklabels = True,
tickangle = 45,
tickfont = dict(
family = 'Old Standard TT, serif',
size = 14,
color = 'black'
),
tickmode = 'linear',
tick0 = 0.0,
dtick = 0.25
)
)
Tracer avec plusieurs axes
Parfois, il est utile d'avoir un double x or y axesdans une figure; par exemple, lors du traçage de courbes avec différentes unités ensemble. Matplotlib prend en charge cela avec letwinx et twinyles fonctions. Dans l'exemple suivant, le tracé adual y axes, une projection exp(x) et autres spectacles log(x)
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log',
yaxis = 'y2'
)
data = [trace1, trace2]
layout = go.Layout(
title = 'Double Y Axis Example',
yaxis = dict(
title = 'exp',zeroline=True,
showline = True
),
yaxis2 = dict(
title = 'log',
zeroline = True,
showline = True,
overlaying = 'y',
side = 'right'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)Ici, l'axe y supplémentaire est configuré comme yaxis2 et apparaît sur le côté droit, ayant ‘log’comme titre. Le graphique résultant est le suivant -

Ici, nous allons comprendre le concept de sous-graphiques et de graphiques en médaillon dans Plotly.
Créer des sous-graphiques
Parfois, il est utile de comparer différentes vues des données côte à côte. Cela prend en charge le concept de sous-parcelles. CA offremake_subplots() fonction dans plotly.tools module. La fonction renvoie un objet Figure.
L'instruction suivante crée deux sous-graphiques sur une même ligne.
fig = tools.make_subplots(rows = 1, cols = 2)Nous pouvons maintenant ajouter deux traces différentes (les traces exp et log dans l'exemple ci-dessus) à la figure.
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)La disposition de la figure est en outre configurée en spécifiant title, width, height, etc. en utilisant update() méthode.
fig['layout'].update(height = 600, width = 800s, title = 'subplots')Voici le script complet -
from plotly import tools
import plotly.plotly as py
import plotly.graph_objs as go
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import numpy as np
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log'
)
fig = tools.make_subplots(rows = 1, cols = 2)
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)
fig['layout'].update(height = 600, width = 800, title = 'subplot')
iplot(fig)Voici le format de votre grille de tracé: [(1,1) x1, y1] [(1,2) x2, y2]

Graphiques en médaillon
Pour afficher un sous-tracé en tant qu'encart, nous devons configurer son objet trace. Premièrement lexaxis et les propriétés yaxis de la trace incrustée ‘x2’ et ‘y2’respectivement. La déclaration suivante met‘log’ trace dans l'encart.
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)Deuxièmement, configurez l'objet Layout où l'emplacement des axes x et y de l'encart est défini par domain propriété qui spécifie sa position par rapport à l'axe principal.
xaxis2=dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
domain = [0.5, 0.9],
anchor = 'x2'
)Le script complet pour afficher la trace du journal dans l'encart et la trace exp sur l'axe principal est donné ci-dessous -
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)
data = [trace1, trace2]
layout = go.Layout(
yaxis = dict(showline = True),
xaxis2 = dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
showline = True,
domain = [0.5, 0.9],
anchor = 'x2'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)La sortie est mentionnée ci-dessous -

Dans ce chapitre, nous allons apprendre à créer des graphiques à barres et à secteurs à l'aide de Plotly. Commençons par comprendre le graphique à barres.
Diagramme à bandes
Un graphique à barres présente des données catégorielles avec des barres rectangulaires avec des hauteurs ou des longueurs proportionnelles aux valeurs qu'elles représentent. Les barres peuvent être affichées verticalement ou horizontalement. Il aide à montrer des comparaisons entre des catégories discrètes. Un axe du graphique montre les catégories spécifiques comparées et l'autre axe représente une valeur mesurée.
L'exemple suivant trace un simple bar chartsur le nombre d'étudiants inscrits à différents cours. lego.Bar() La fonction renvoie une barre de trace avec une coordonnée x définie comme liste de sujets et une coordonnée y comme nombre d'étudiants.
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
data = [go.Bar(
x = langs,
y = students
)]
fig = go.Figure(data=data)
iplot(fig)La sortie sera comme indiqué ci-dessous -

Pour afficher un graphique à barres groupé, le barmode la propriété de l'objet Layout doit être définie sur group. Dans le code suivant, plusieurs traces représentant les étudiants de chaque année sont tracées par rapport aux sujets et affichées sous forme de graphique à barres groupées.
branches = ['CSE', 'Mech', 'Electronics']
fy = [23,17,35]
sy = [20, 23, 30]
ty = [30,20,15]
trace1 = go.Bar(
x = branches,
y = fy,
name = 'FY'
)
trace2 = go.Bar(
x = branches,
y = sy,
name = 'SY'
)
trace3 = go.Bar(
x = branches,
y = ty,
name = 'TY'
)
data = [trace1, trace2, trace3]
layout = go.Layout(barmode = 'group')
fig = go.Figure(data = data, layout = layout)
iplot(fig)La sortie de la même chose est la suivante -

le barmodeLa propriété détermine la manière dont les barres au même emplacement sont affichées sur le graphique. Les valeurs définies sont "stack" (barres empilées les unes sur les autres), "relative", (les barres sont empilées les unes sur les autres, avec des valeurs négatives sous l'axe, des valeurs positives au dessus), "group"(barres tracées les unes à côté des autres).
En changeant la propriété du barmode en 'stack'le graphique tracé apparaît comme ci-dessous -

Diagramme circulaire
Un graphique à secteurs affiche une seule série de données. Pie Charts afficher la taille des éléments (appelé wedge) dans une série de données, proportionnelle à la somme des éléments. Les points de données sont affichés sous forme de pourcentage de la tarte entière.
le pie() fonction dans graph_objs module - go.Pie(), renvoie une trace Pie. Deux arguments obligatoires sontlabels et values. Tracez un graphique à secteurs simple des cours de langue par rapport au nombre d'étudiants comme dans l'exemple donné ci-dessous.
import plotly
plotly.tools.set_credentials_file(
username = 'lathkar', api_key = 'U7vgRe1hqmRp4ZNf4PTN'
)
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
trace = go.Pie(labels = langs, values = students)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)La sortie suivante est affichée dans le notebook Jupyter -

Donut chartest un diagramme à secteurs avec un trou rond au centre qui le fait ressembler à un anneau. Dans l'exemple suivant, deux graphiques en anneau sont affichés dans une disposition de grille 1X2. Tandis que 'labelLa disposition est la même pour les traces à secteurs, la destination de la ligne et de la colonne de chaque sous-graphique est décidée par la propriété du domaine.
À cette fin, nous utilisons les données des sièges par parti et de la part des voix aux élections législatives de 2019. Entrez le code suivant dans la cellule du notebook Jupyter -
parties = ['BJP', 'CONGRESS', 'DMK', 'TMC', 'YSRC', 'SS', 'JDU','BJD', 'BSP','OTH']
seats = [303,52,23,22,22,18,16,12,10, 65]
percent = [37.36, 19.49, 2.26, 4.07, 2.53, 2.10, 1.46, 1.66, 3.63, 25.44]
import plotly.graph_objs as go
data1 = {
"values": seats,
"labels": parties,
"domain": {"column": 0},
"name": "seats",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data2 = {
"values": percent,
"labels": parties,
"domain": {"column": 1},
"name": "vote share",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data = [data1,data2]
layout = go.Layout(
{
"title":"Parliamentary Election 2019",
"grid": {"rows": 1, "columns": 2},
"annotations": [
{
"font": {
"size": 20
},
"showarrow": False,
"text": "seats",
"x": 0.20,
"y": 0.5
},
{
"font": {
"size": 20
},
"showarrow": False,
"text": "votes",
"x": 0.8,
"y": 0.5
}
]
}
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)La sortie de la même chose est donnée ci-dessous -

Ce chapitre met l'accent sur les détails concernant le nuage de points, le nuage de points et les graphiques à bulles. Commençons par étudier le nuage de points.
Nuage de points
Les nuages de points sont utilisés pour plot datapointe sur un axe horizontal et un axe vertical pour montrer comment une variable affecte une autre. Chaque ligne de la table de données est représentée par un marqueur dont la position dépend de ses valeurs dans les colonnes définies sur leX et Y axes.
le scatter() méthode du module graph_objs (go.Scatter)produit une trace de dispersion. Ici lemodela propriété décide de l'apparence des points de données. La valeur par défaut du mode est des lignes qui affichent une ligne continue reliant les points de données. Si défini surmarkers, seuls les points de données représentés par de petits cercles pleins sont affichés. Lorsque le mode est assigné «lignes + marqueurs», les cercles et les lignes sont affichés.
Dans l'exemple suivant, trace les traces de dispersion de trois ensembles de points générés aléatoirement dans le système de coordonnées cartésien. Chaque trace affichée avec une propriété de mode différente est expliquée ci-dessous.
import numpy as np
N = 100
x_vals = np.linspace(0, 1, N)
y1 = np.random.randn(N) + 5
y2 = np.random.randn(N)
y3 = np.random.randn(N) - 5
trace0 = go.Scatter(
x = x_vals,
y = y1,
mode = 'markers',
name = 'markers'
)
trace1 = go.Scatter(
x = x_vals,
y = y2,
mode = 'lines+markers',
name = 'line+markers'
)
trace2 = go.Scatter(
x = x_vals,
y = y3,
mode = 'lines',
name = 'line'
)
data = [trace0, trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)La sortie de Jupyter notebook cell est comme indiqué ci-dessous -

Diagramme Scattergl
WebGL (Web Graphics Library) est une API JavaScript pour le rendu interactif 2D et 3D graphicsdans n'importe quel navigateur Web compatible sans l'utilisation de plug-ins. WebGL est entièrement intégré à d'autres normes Web, ce qui permet une utilisation accélérée du traitement d'image par l'unité de traitement graphique (GPU).
Plotly, vous pouvez implémenter WebGL avec Scattergl()à la place de Scatter () pour une vitesse accrue, une interactivité améliorée et la possibilité de tracer encore plus de données. lego.scattergl() fonction qui donne de meilleures performances lorsqu'un grand nombre de points de données sont impliqués.
import numpy as np
N = 100000
x = np.random.randn(N)
y = np.random.randn(N)
trace0 = go.Scattergl(
x = x, y = y, mode = 'markers'
)
data = [trace0]
layout = go.Layout(title = "scattergl plot ")
fig = go.Figure(data = data, layout = layout)
iplot(fig)La sortie est mentionnée ci-dessous -

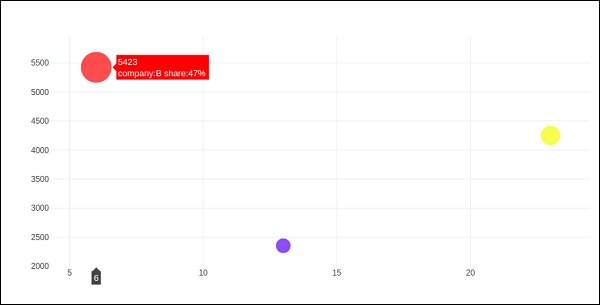
Graphiques à bulles
Un graphique à bulles affiche trois dimensions de données. Chaque entité avec ses trois dimensions de données associées est tracée comme undisk (bulle) qui exprime deux des dimensions à travers le disque xy locationet le troisième par sa taille. Les tailles des bulles sont déterminées par les valeurs de la troisième série de données.
Bubble chartest une variante du nuage de points, dans lequel les points de données sont remplacés par des bulles. Si vos données ont trois dimensions comme indiqué ci-dessous, la création d'un graphique à bulles sera un bon choix.
| Entreprise | Des produits | Vente | Partager |
|---|---|---|---|
| UNE | 13 | 2354 | 23 |
| B | 6 | 5423 | 47 |
| C | 23 | 2451 | 30 |
Le graphique à bulles est produit avec go.Scatter()trace. Deux des séries de données ci-dessus sont données sous forme de propriétés x et y. La troisième dimension est indiquée par un marqueur dont la taille représente la troisième série de données. Dans le cas mentionné ci-dessus, nous utilisonsproducts et sale comme x et y propriétés et market share comme marker size.
Entrez le code suivant dans le bloc-notes Jupyter.
company = ['A','B','C']
products = [13,6,23]
sale = [2354,5423,4251]
share = [23,47,30]
fig = go.Figure(data = [go.Scatter(
x = products, y = sale,
text = [
'company:'+c+' share:'+str(s)+'%'
for c in company for s in share if company.index(c)==share.index(s)
],
mode = 'markers',
marker_size = share, marker_color = ['blue','red','yellow'])
])
iplot(fig)La sortie serait comme indiqué ci-dessous -

Ici, nous allons en apprendre davantage sur les diagrammes de points et la fonction de table dans Plotly. Tout d'abord, commençons par les diagrammes de points.
Tracés de points
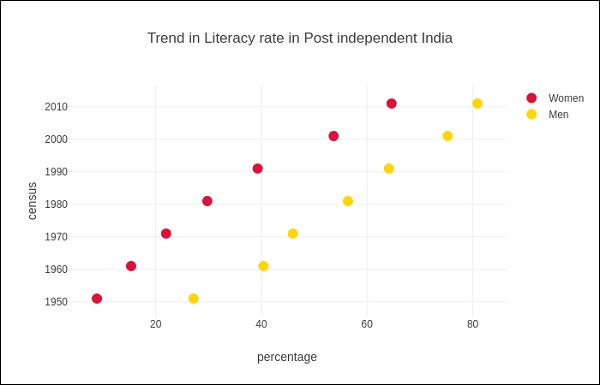
Un diagramme de points affiche les points sur une échelle très simple. Il ne convient que pour une petite quantité de données car un grand nombre de points le rendra très encombré. Les tracés de points sont également appelésCleveland dot plots. Ils montrent les changements entre deux (ou plus) moments dans le temps ou entre deux (ou plus) conditions.
Les graphiques à points sont similaires aux graphiques à barres horizontales. Cependant, ils peuvent être moins encombrés et permettre une comparaison plus facile entre les conditions. La figure trace une trace de dispersion avec l'attribut mode défini sur marqueurs.
L'exemple suivant montre une comparaison du taux d'alphabétisation des hommes et des femmes tel qu'il a été enregistré dans chaque recensement après l'indépendance de l'Inde. Deux traces dans le graphique représentent le pourcentage d'alphabétisation des hommes et des femmes dans chaque recensement après 1951 jusqu'en 2011.
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
census = [1951,1961,1971,1981,1991,2001, 2011]
x1 = [8.86, 15.35, 21.97, 29.76, 39.29, 53.67, 64.63]
x2 = [27.15, 40.40, 45.96, 56.38,64.13, 75.26, 80.88]
traceA = go.Scatter(
x = x1,
y = census,
marker = dict(color = "crimson", size = 12),
mode = "markers",
name = "Women"
)
traceB = go.Scatter(
x = x2,
y = census,
marker = dict(color = "gold", size = 12),
mode = "markers",
name = "Men")
data = [traceA, traceB]
layout = go.Layout(
title = "Trend in Literacy rate in Post independent India",
xaxis_title = "percentage",
yaxis_title = "census"
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)La sortie serait comme indiqué ci-dessous -

Table dans Plotly
L'objet Table de Plotly est renvoyé par go.Table()fonction. La trace de table est un objet graphique utile pour l'affichage de données détaillées dans une grille de lignes et de colonnes. Le tableau utilise un ordre de colonne principal, c'est-à-dire que la grille est représentée comme un vecteur de vecteurs de colonne.
Deux paramètres importants de go.Table() fonction sont header qui est la première ligne du tableau et cellsqui forment le reste des rangées. Les deux paramètres sont des objets de dictionnaire. L'attribut values of headers est une liste d'en-têtes de colonnes et une liste de listes, chacune correspondant à une ligne.
La personnalisation supplémentaire du style est effectuée par linecolor, fill_color, font et autres attributs.
Le code suivant affiche le tableau des points de l'étape du tournoi à la ronde de la Coupe du monde de cricket 2019 récemment conclue.
trace = go.Table(
header = dict(
values = ['Teams','Mat','Won','Lost','Tied','NR','Pts','NRR'],
line_color = 'gray',
fill_color = 'lightskyblue',
align = 'left'
),
cells = dict(
values =
[
[
'India',
'Australia',
'England',
'New Zealand',
'Pakistan',
'Sri Lanka',
'South Africa',
'Bangladesh',
'West Indies',
'Afghanistan'
],
[9,9,9,9,9,9,9,9,9,9],
[7,7,6,5,5,3,3,3,2,0],
[1,2,3,3,3,4,5,5,6,9],
[0,0,0,0,0,0,0,0,0,0],
[1,0,0,1,1,2,1,1,1,0],
[15,14,12,11,11,8,7,7,5,0],
[0.809,0.868,1.152,0.175,-0.43,-0.919,-0.03,-0.41,-0.225,-1.322]
],
line_color='gray',
fill_color='lightcyan',
align='left'
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)La sortie est comme mentionné ci-dessous -
Les données de table peuvent également être remplies à partir de la trame de données Pandas. Créons un fichier séparé par des virgules (points-table.csv) comme ci-dessous -
| Les équipes | Tapis | A gagné | Perdu | Lié | NR | Pts | NRR |
|---|---|---|---|---|---|---|---|
| Inde | 9 | sept | 1 | 0 | 1 | 15 | 0.809 |
| Australie | 9 | sept | 2 | 0 | 0 | 14 | 0,868 |
| Angleterre | 9 | 6 | 3 | 0 | 0 | 14 | 1,152 |
| Nouvelle-Zélande | 9 | 5 | 3 | 0 | 1 | 11 | 0,175 |
| Pakistan | 9 | 5 | 3 | 0 | 1 | 11 | -0,43 |
| Sri Lanka | 9 | 3 | 4 | 0 | 2 | 8 | -0,919 |
| Afrique du Sud | 9 | 3 | 5 | 0 | 1 | sept | -0,03 |
| Bangladesh | 9 | 3 | 5 | 0 | 1 | sept | -0,41 |
Teams,Matches,Won,Lost,Tie,NR,Points,NRR
India,9,7,1,0,1,15,0.809
Australia,9,7,2,0,0,14,0.868
England,9,6,3,0,0,12,1.152
New Zealand,9,5,3,0,1,11,0.175
Pakistan,9,5,3,0,1,11,-0.43
Sri Lanka,9,3,4,0,2,8,-0.919
South Africa,9,3,5,0,1,7,-0.03
Bangladesh,9,3,5,0,1,7,-0.41
West Indies,9,2,6,0,1,5,-0.225
Afghanistan,9,0,9,0,0,0,-1.322Nous construisons maintenant un objet dataframe à partir de ce fichier csv et l'utilisons pour construire la trace de table comme ci-dessous -
import pandas as pd
df = pd.read_csv('point-table.csv')
trace = go.Table(
header = dict(values = list(df.columns)),
cells = dict(
values = [
df.Teams,
df.Matches,
df.Won,
df.Lost,
df.Tie,
df.NR,
df.Points,
df.NRR
]
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Introduit par Karl Pearson, un histogramme est une représentation précise de la distribution des données numériques qui est une estimation de la distribution de probabilité d'une variable continue (CORAL). Il semble similaire au graphique à barres, mais un graphique à barres relie deux variables, tandis qu'un histogramme n'en concerne qu'une.
Un histogramme nécessite bin (ou bucket) qui divise la plage entière de valeurs en une série d'intervalles, puis compte le nombre de valeurs comprises dans chaque intervalle. Les classes sont généralement spécifiées comme des intervalles consécutifs et sans chevauchement d'une variable. Les bacs doivent être adjacents et sont souvent de taille égale. Un rectangle est érigé sur le bac avec une hauteur proportionnelle à la fréquence - le nombre de cas dans chaque bac.
L'objet trace d'histogramme est renvoyé par go.Histogram()fonction. Sa personnalisation se fait par divers arguments ou attributs. Un argument essentiel est x ou y mis à une liste,numpy array ou Pandas dataframe object qui doit être distribué dans des bacs.
Par défaut, Plotly distribue les points de données dans des bacs dimensionnés automatiquement. Cependant, vous pouvez définir une taille de bac personnalisée. Pour cela, vous devez définir autobins sur false, spécifieznbins (nombre de bacs), ses valeurs de début et de fin et sa taille.
Le code suivant génère un histogramme simple montrant la distribution des notes des élèves dans les inbins d'une classe (dimensionné automatiquement) -
import numpy as np
x1 = np.array([22,87,5,43,56,73,55,54,11,20,51,5,79,31,27])
data = [go.Histogram(x = x1)]
fig = go.Figure(data)
iplot(fig)La sortie est comme indiqué ci-dessous -

le go.Histogram() la fonction accepte histnorm, qui spécifie le type de normalisation utilisé pour cette trace d'histogramme. La valeur par défaut est "", l'étendue de chaque barre correspond au nombre d'occurrences (c'est-à-dire au nombre de points de données se trouvant à l'intérieur des bacs). Si attribué"percent" / "probability", la portée de chaque barre correspond au pourcentage / fraction d'occurrences par rapport au nombre total de points d'échantillonnage. S'il est égal à "density", l'étendue de chaque barre correspond au nombre d'occurrences dans un bac divisé par la taille de l'intervalle de bac.
Il y a aussi histfunc paramètre dont la valeur par défaut est count. En conséquence, la hauteur du rectangle sur un bac correspond au nombre de points de données. Il peut être réglé sur sum, avg, min ou max.
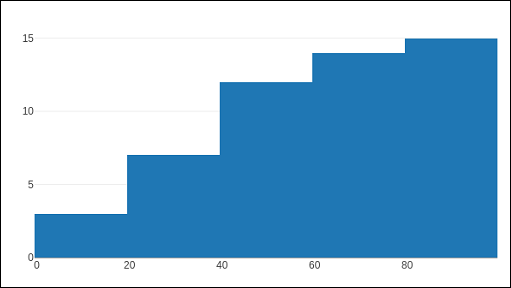
le histogram()La fonction peut être définie pour afficher la distribution cumulative des valeurs dans les groupes successifs. Pour cela, vous devez définircumulative propertyà activé. Le résultat peut être vu comme ci-dessous -
data=[go.Histogram(x = x1, cumulative_enabled = True)]
fig = go.Figure(data)
iplot(fig)La sortie est comme mentionné ci-dessous -

Ce chapitre se concentre sur la compréhension détaillée de divers tracés, y compris le box plot, le violon plot, le contour plot et le quiver plot. Dans un premier temps, nous allons commencer par le Box Plot qui suit.
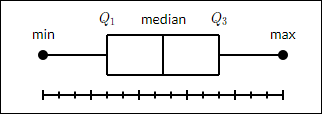
Boîte à moustaches
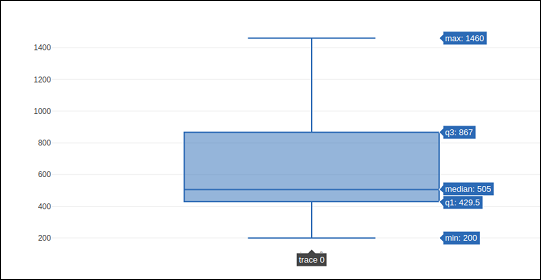
Une boîte à moustaches affiche un résumé d'un ensemble de données contenant le minimum, first quartile, median, third quartile, et maximum. Dans une boîte à moustaches, nous dessinons une boîte du premier quartile au troisième quartile. Une ligne verticale traverse la case à la médiane. Les lignes s'étendant verticalement à partir des cases indiquant la variabilité à l'extérieur des quartiles supérieur et inférieur sont appelées moustaches. Par conséquent, la boîte à moustaches est également connue sous le nom de boîte etwhisker plot. Les moustaches vont de chaque quartile au minimum ou au maximum.

Pour dessiner un graphique en boîte, nous devons utiliser go.Box()fonction. La série de données peut être affectée au paramètre x ou y. En conséquence, la boîte à moustaches sera dessinée horizontalement ou verticalement. Dans l'exemple suivant, les chiffres de vente d'une certaine entreprise dans ses différentes branches sont convertis en boîte à moustaches horizontale. Il montre la médiane de la valeur minimale et maximale.
trace1 = go.Box(y = [1140,1460,489,594,502,508,370,200])
data = [trace1]
fig = go.Figure(data)
iplot(fig)La sortie de la même chose sera la suivante -

le go.Box()La fonction peut recevoir divers autres paramètres pour contrôler l'apparence et le comportement de la boîte à moustaches. L'un de ces paramètres est le paramètre boxmean.
le boxmeanLe paramètre est défini sur true par défaut. En conséquence, la moyenne de la distribution sous-jacente des boîtes est dessinée sous la forme d'une ligne en pointillés à l'intérieur des boîtes. S'il est défini sur sd, l'écart type de la distribution est également dessiné.
le boxpoints le paramètre est par défaut égal à "outliers". Seuls les points d'échantillonnage situés à l'extérieur des moustaches sont affichés. Si" suspects ", les points aberrants sont affichés et les points inférieurs à 4" Q1-3 "Q3 ou supérieurs à 4" Q3-3 "Q1 sont mis en surbrillance. Si" False ", seules les cases sont affichées sans points d'échantillonnage.
Dans l'exemple suivant, le box trace est dessiné avec l'écart type et les points aberrants.
trc = go.Box(
y = [
0.75, 5.25, 5.5, 6, 6.2, 6.6, 6.80, 7.0, 7.2, 7.5, 7.5, 7.75, 8.15,
8.15, 8.65, 8.93, 9.2, 9.5, 10, 10.25, 11.5, 12, 16, 20.90, 22.3, 23.25
],
boxpoints = 'suspectedoutliers', boxmean = 'sd'
)
data = [trc]
fig = go.Figure(data)
iplot(fig)La sortie de la même chose est indiquée ci-dessous -

Parcelle de violon
Les graphiques violon sont similaires aux boîtes à moustaches, sauf qu'ils montrent également la densité de probabilité des données à des valeurs différentes. Les graphiques de violon comprendront un marqueur pour la médiane des données et une boîte indiquant l'intervalle interquartile, comme dans les boîtes à moustaches standard. Une estimation de la densité du noyau est superposée à cette boîte à moustaches. Comme les boîtes à moustaches, les graphiques en violon sont utilisés pour représenter la comparaison d'une distribution variable (ou distribution d'échantillons) entre différentes «catégories».
Une intrigue de violon est plus informative qu'une simple boîte à moustaches. En fait, alors qu'une boîte à moustaches ne montre que des statistiques récapitulatives telles que les plages moyenne / médiane et interquartile, le graphique violon montre lefull distribution of the data.
L'objet de trace Violin est renvoyé par go.Violin() fonction dans graph_objectsmodule. Afin d'afficher la boîte à moustaches sous-jacente, leboxplot_visiblel'attribut est défini sur True. De même, en définissantmeanline_visible propriété à true, une ligne correspondant à la moyenne de l'échantillon est affichée à l'intérieur des violons.
L'exemple suivant montre comment le tracé de violon est affiché à l'aide de la fonctionnalité de plotly.
import numpy as np
np.random.seed(10)
c1 = np.random.normal(100, 10, 200)
c2 = np.random.normal(80, 30, 200)
trace1 = go.Violin(y = c1, meanline_visible = True)
trace2 = go.Violin(y = c2, box_visible = True)
data = [trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)La sortie est la suivante -

Tracé de contour
Un tracé de contour 2D montre les lignes de contour d'un tableau numérique 2D z, c'est-à-dire des lignes interpolées de isovaluesde z. Une ligne de contour d'une fonction de deux variables est une courbe le long de laquelle la fonction a une valeur constante, de sorte que la courbe joint des points de valeur égale.
Un tracé de contour est approprié si vous voulez voir comment une valeur Z change en fonction de deux entrées, X et Y tel que Z = f(X,Y). Une ligne de contour ou isoligne d'une fonction de deux variables est une courbe le long de laquelle la fonction a une valeur constante.
Les variables indépendantes x et y sont généralement limitées à une grille régulière appelée meshgrid. Le numpy.meshgrid crée une grille rectangulaire à partir d'un tableau de valeurs x et d'un tableau de valeurs y.
Commençons par créer des valeurs de données pour x, y et z en utilisant linspace()fonction de la bibliothèque Numpy. Nous créons unmeshgrid à partir des valeurs x et y et obtenir un tableau z constitué de la racine carrée de x2+y2
Nous avons go.Contour() fonction dans graph_objects module qui prend x,y et zles attributs. L'extrait de code suivant affiche le tracé de contour de x,y et z valeurs calculées comme ci-dessus.
import numpy as np
xlist = np.linspace(-3.0, 3.0, 100)
ylist = np.linspace(-3.0, 3.0, 100)
X, Y = np.meshgrid(xlist, ylist)
Z = np.sqrt(X**2 + Y**2)
trace = go.Contour(x = xlist, y = ylist, z = Z)
data = [trace]
fig = go.Figure(data)
iplot(fig)La sortie est la suivante -

Le tracé de contour peut être personnalisé par un ou plusieurs des paramètres suivants -
Transpose (boolean) - Transpose les données z.
Si xtype (ou ytype) est égal à "tableau", les coordonnées x / y sont données par "x" / "y". Si "mis à l'échelle", les coordonnées x sont données par "x0" et "dx".
le connectgaps Le paramètre détermine si les espaces dans les données z sont remplis ou non.
Valeur par défaut de ncontoursle paramètre est 15. Le nombre réel de contours sera choisi automatiquement pour être inférieur ou égal à la valeur de «ncontours». N'a d'effet que si `autocontour` vaut" True ".
Le type de contour est par défaut: "levels"afin que les données soient représentées sous forme de tracé de contour avec plusieurs niveaux affichés. Si constrain, les données sont représentées sous forme de contraintes avec la région non valide grisée comme spécifié par le operation et value paramètres.
showlines - Détermine si les courbes de niveau sont dessinées ou non.
zauto est True par défaut et détermine si le domaine de couleur est calculé ou non par rapport aux données d'entrée (ici dans `z`) ou aux limites définies dans`zmin`et`zmax`La valeur par défaut est`False`lorsque` zmin` et `zmax` sont définis par l'utilisateur.
Parcelle carquois
Quiver plot est également connu sous le nom de velocity plot. Il affiche les vecteurs de vitesse sous forme de flèches avec des composants (u,v) aux points (x, y). Afin de dessiner l'intrigue Quiver, nous utiliseronscreate_quiver() fonction définie dans figure_factory module dans Plotly.
L'API Python de Plotly contient un module de fabrique de figures qui comprend de nombreuses fonctions d'encapsulation qui créent des types de graphiques uniques qui ne sont pas encore inclus dans plotly.js, La bibliothèque graphique open-source de Plotly.
La fonction create_quiver () accepte les paramètres suivants -
x - x coordonnées des emplacements des flèches
y - coordonnées y des emplacements des flèches
u - x composantes des vecteurs flèches
v - y composantes des vecteurs flèches
scale - taille des échelles des flèches
arrow_scale - longueur de la pointe de flèche.
angle - angle de la pointe de la flèche.
Le code suivant rend un tracé de carquois simple dans le notebook Jupyter -
import plotly.figure_factory as ff
import numpy as np
x,y = np.meshgrid(np.arange(-2, 2, .2), np.arange(-2, 2, .25))
z = x*np.exp(-x**2 - y**2)
v, u = np.gradient(z, .2, .2)
# Create quiver figure
fig = ff.create_quiver(x, y, u, v,
scale = .25, arrow_scale = .4,
name = 'quiver', line = dict(width = 1))
iplot(fig)La sortie du code est la suivante -

Dans ce chapitre, nous allons comprendre en détail les distplots, le graphique de densité et le graphique à barres d'erreur. Commençons par découvrir les distplots.
Distplots
L'usine de figures distplot affiche une combinaison de représentations statistiques de données numériques, telles que l'histogramme, l'estimation de la densité du noyau ou la courbe normale et le tracé de tapis.
Le distplot peut être composé de tout ou d'une combinaison des 3 composants suivants -
- histogram
- courbe: (a) estimation de la densité du noyau ou (b) courbe normale, et
- parcelle de tapis
le figure_factory module a create_distplot() fonction qui nécessite un paramètre obligatoire appelé hist_data.
Le code suivant crée un distplot de base composé d'un histogramme, d'un graphique kde et d'un graphique de tapis.
x = np.random.randn(1000)
hist_data = [x]
group_labels = ['distplot']
fig = ff.create_distplot(hist_data, group_labels)
iplot(fig)La sortie du code mentionné ci-dessus est la suivante -

Diagramme de densité
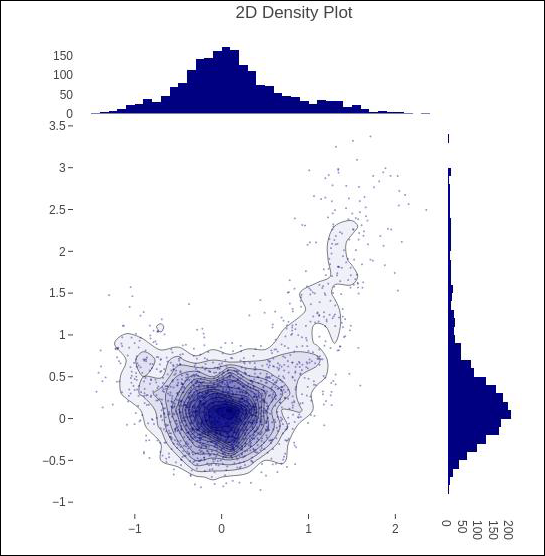
Un graphique de densité est une version continue et lissée d'un histogramme estimé à partir des données. La forme d'estimation la plus courante est connue sous le nom dekernel density estimation (KDE). Dans cette méthode, une courbe continue (le noyau) est dessinée à chaque point de données individuel et toutes ces courbes sont ensuite additionnées pour faire une seule estimation de densité lisse.
le create_2d_density() fonction dans le module plotly.figure_factory._2d_density renvoie un objet figure pour un tracé de densité 2D.
Le code suivant est utilisé pour produire un tracé de densité 2D sur des données d'histogramme.
t = np.linspace(-1, 1.2, 2000)
x = (t**3) + (0.3 * np.random.randn(2000))
y = (t**6) + (0.3 * np.random.randn(2000))
fig = ff.create_2d_density( x, y)
iplot(fig)Ci-dessous mentionné est la sortie du code donné ci-dessus.

Tracé de la barre d'erreur
Les barres d'erreur sont des représentations graphiques de l'erreur ou de l'incertitude dans les données, et elles aident à une interprétation correcte. À des fins scientifiques, la notification des erreurs est cruciale pour comprendre les données fournies.
Les barres d'erreur sont utiles pour les résolveurs de problèmes, car les barres d'erreur indiquent la confiance ou la précision d'un ensemble de mesures ou de valeurs calculées.
La plupart des barres d'erreur représentent la plage et l'écart type d'un ensemble de données. Ils peuvent aider à visualiser comment les données sont réparties autour de la valeur moyenne. Des barres d'erreur peuvent être générées sur divers graphiques tels que le graphique à barres, le graphique linéaire, le nuage de points, etc.
le go.Scatter() la fonction a error_x et error_y propriétés qui contrôlent la manière dont les barres d'erreur sont générées.
visible (boolean) - Détermine si cet ensemble de barres d'erreur est visible ou non.
La propriété de type a des valeurs possibles "percent"|"constant"|"sqrt"|"data». Il définit la règle utilisée pour générer les barres d'erreur. Si "pourcentage", les longueurs des barres correspondent à un pourcentage des données sous-jacentes. Définissez ce pourcentage dans «valeur». Si "sqrt", les longueurs des barres correspondent au carré des données sous-jacentes. Si "data", les longueurs des barres sont définies avec le jeu de données "array".
symmetricla propriété peut être vraie ou fausse. En conséquence, les barres d'erreur auront la même longueur dans les deux sens ou non (haut / bas pour les barres verticales, gauche / droite pour les barres horizontales.
array- définit les données correspondant à la longueur de chaque barre d'erreur. Les valeurs sont tracées par rapport aux données sous-jacentes.
arrayminus - Définit les données correspondant à la longueur de chaque barre d'erreur dans la direction inférieure (gauche) pour les barres verticales (horizontales) Les valeurs sont tracées par rapport aux données sous-jacentes.
Le code suivant affiche des barres d'erreur symétriques sur un nuage de points -
trace = go.Scatter(
x = [0, 1, 2], y = [6, 10, 2],
error_y = dict(
type = 'data', # value of error bar given in data coordinates
array = [1, 2, 3], visible = True)
)
data = [trace]
layout = go.Layout(title = 'Symmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)Ci-dessous est la sortie du code indiqué ci-dessus.

Le tracé d'erreur asymétrique est rendu par le script suivant -
trace = go.Scatter(
x = [1, 2, 3, 4],
y =[ 2, 1, 3, 4],
error_y = dict(
type = 'data',
symmetric = False,
array = [0.1, 0.2, 0.1, 0.1],
arrayminus = [0.2, 0.4, 1, 0.2]
)
)
data = [trace]
layout = go.Layout(title = 'Asymmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)La sortie de la même chose est celle donnée ci-dessous -

Une carte thermique (ou carte thermique) est une représentation graphique de données où les valeurs individuelles contenues dans une matrice sont représentées sous forme de couleurs. L'objectif principal des cartes thermiques est de mieux visualiser le volume des emplacements / événements dans un ensemble de données et d'aider à diriger les spectateurs vers les zones de visualisation de données qui comptent le plus.
En raison de leur dépendance à la couleur pour communiquer les valeurs, les cartes thermiques sont peut-être les plus couramment utilisées pour afficher une vue plus générale des valeurs numériques. Les cartes thermiques sont extrêmement polyvalentes et efficaces pour attirer l'attention sur les tendances, et c'est pour ces raisons qu'elles sont devenues de plus en plus populaires au sein de la communauté analytique.
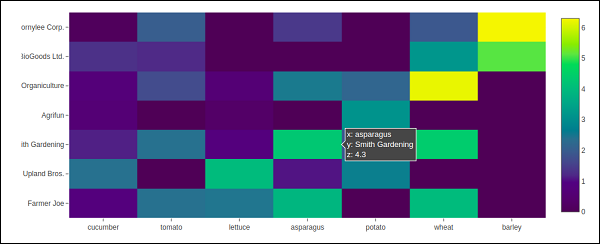
Les cartes thermiques sont naturellement explicites. Plus la teinte est foncée, plus la quantité est grande (plus la valeur est élevée, plus la dispersion est serrée, etc.). Le module graph_objects de Plotly contientHeatmap()fonction. Il faut x,y et zles attributs. Leur valeur peut être une liste, un tableau numpy ou une trame de données Pandas.
Dans l'exemple suivant, nous avons une liste ou un tableau 2D qui définit les données (récolte par différents agriculteurs en tonnes / an) en code couleur. Nous avons alors également besoin de deux listes de noms d'agriculteurs et de légumes cultivés par eux.
vegetables = [
"cucumber",
"tomato",
"lettuce",
"asparagus",
"potato",
"wheat",
"barley"
]
farmers = [
"Farmer Joe",
"Upland Bros.",
"Smith Gardening",
"Agrifun",
"Organiculture",
"BioGoods Ltd.",
"Cornylee Corp."
]
harvest = np.array(
[
[0.8, 2.4, 2.5, 3.9, 0.0, 4.0, 0.0],
[2.4, 0.0, 4.0, 1.0, 2.7, 0.0, 0.0],
[1.1, 2.4, 0.8, 4.3, 1.9, 4.4, 0.0],
[0.6, 0.0, 0.3, 0.0, 3.1, 0.0, 0.0],
[0.7, 1.7, 0.6, 2.6, 2.2, 6.2, 0.0],
[1.3, 1.2, 0.0, 0.0, 0.0, 3.2, 5.1],
[0.1, 2.0, 0.0, 1.4, 0.0, 1.9, 6.3]
]
)
trace = go.Heatmap(
x = vegetables,
y = farmers,
z = harvest,
type = 'heatmap',
colorscale = 'Viridis'
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)La sortie du code mentionné ci-dessus est donnée comme suit -

Dans ce chapitre, nous apprendrons comment créer une carte polaire et une carte radar avec l'aide de Plotly.
Tout d'abord, étudions la carte polaire.
Carte polaire
Le graphique polaire est une variante courante des graphiques circulaires. Il est utile lorsque les relations entre les points de données peuvent être visualisées plus facilement en termes de rayons et d'angles.
Dans les graphiques polaires, une série est représentée par une courbe fermée qui connecte des points dans le système de coordonnées polaires. Chaque point de données est déterminé par la distance du pôle (la coordonnée radiale) et l'angle par rapport à la direction fixe (la coordonnée angulaire).
Un graphique polaire représente les données le long des axes radial et angulaire. Les coordonnées radiales et angulaires sont données avec ler et theta Arguments pour go.Scatterpolar()fonction. Les données thêta peuvent être catégoriques, mais les données numériques sont également possibles et sont les plus couramment utilisées.
Le code suivant produit un graphique polaire de base. En plus des arguments r et thêta, nous définissons mode surlines (il peut être bien défini pour les marqueurs, auquel cas seuls les points de données seront affichés).
import numpy as np
r1 = [0,6,12,18,24,30,36,42,48,54,60]
t1 = [1,0.995,0.978,0.951,0.914,0.866,0.809,0.743,0.669,0.588,0.5]
trace = go.Scatterpolar(
r = [0.5,1,2,2.5,3,4],
theta = [35,70,120,155,205,240],
mode = 'lines',
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)La sortie est donnée ci-dessous -

Dans l'exemple suivant, les données d'un comma-separated values (CSV) fileest utilisé pour générer un graphique polaire. Quelques premières rangées depolar.csv sont comme suit -
y,x1,x2,x3,x4,x5,
0,1,1,1,1,1,
6,0.995,0.997,0.996,0.998,0.997,
12,0.978,0.989,0.984,0.993,0.986,
18,0.951,0.976,0.963,0.985,0.969,
24,0.914,0.957,0.935,0.974,0.946,
30,0.866,0.933,0.9,0.96,0.916,
36,0.809,0.905,0.857,0.943,0.88,
42,0.743,0.872,0.807,0.923,0.838,
48,0.669,0.835,0.752,0.901,0.792,
54,0.588,0.794,0.691,0.876,0.74,
60,0.5,0.75,0.625,0.85,0.685,Entrez le script suivant dans la cellule d'entrée du notebook pour générer un graphique polaire comme ci-dessous -
import pandas as pd
df = pd.read_csv("polar.csv")
t1 = go.Scatterpolar(
r = df['x1'], theta = df['y'], mode = 'lines', name = 't1'
)
t2 = go.Scatterpolar(
r = df['x2'], theta = df['y'], mode = 'lines', name = 't2'
)
t3 = go.Scatterpolar(
r = df['x3'], theta = df['y'], mode = 'lines', name = 't3'
)
data = [t1,t2,t3]
fig = go.Figure(data = data)
iplot(fig)Ci-dessous est la sortie du code mentionné ci-dessus -

Carte radar
Une carte radar (également appelée spider plot ou star plot) affiche des données multivariées sous la forme d'un graphe bidimensionnel de variables quantitatives représentées sur des axes provenant du centre. La position relative et l'angle des axes ne sont généralement pas informatifs.
Pour un graphique radar, utilisez un graphique polaire avec des variables angulaires catégorielles dans go.Scatterpolar() fonction dans le cas général.
Le code suivant rend un graphique radar de base avec Scatterpolar() function -
radar = go.Scatterpolar(
r = [1, 5, 2, 2, 3],
theta = [
'processing cost',
'mechanical properties',
'chemical stability',
'thermal stability',
'device integration'
],
fill = 'toself'
)
data = [radar]
fig = go.Figure(data = data)
iplot(fig)La sortie mentionnée ci-dessous est le résultat du code donné ci-dessus -

Ce chapitre se concentre sur trois autres types de graphiques, y compris OHLC, Waterfall et Funnel Chart, qui peuvent être créés à l'aide de Plotly.
Graphique OHLC
Un open-high-low-close graphique (également OHLC) est un type de bar chartgénéralement utilisé pour illustrer les mouvements du prix d'un instrument financier tel que les actions. Les graphiques OHLC sont utiles car ils montrent les quatre principaux points de données sur une période. Le type de graphique est utile car il peut montrer une dynamique croissante ou décroissante. Les points de données haut et bas sont utiles pour évaluer la volatilité.
Chaque ligne verticale du graphique montre la fourchette de prix (les prix les plus élevés et les prix les plus bas) sur une unité de temps, telle que le jour ou l'heure. Les graduations projettent de chaque côté de la ligne indiquant le prix d'ouverture (par exemple, pour un graphique à barres quotidien, ce serait le prix de départ pour ce jour) sur la gauche, et le cours de clôture pour cette période sur la droite.
Des exemples de données pour la démonstration du diagramme OHLC sont présentés ci-dessous. Il a des objets de liste correspondant aux valeurs élevées, basses, ouvertes et fermées comme sur les chaînes de date correspondantes. La représentation de date de la chaîne est convertie en objet date à l'aide destrtp() fonction du module datetime.
open_data = [33.0, 33.3, 33.5, 33.0, 34.1]
high_data = [33.1, 33.3, 33.6, 33.2, 34.8]
low_data = [32.7, 32.7, 32.8, 32.6, 32.8]
close_data = [33.0, 32.9, 33.3, 33.1, 33.1]
date_data = ['10-10-2013', '11-10-2013', '12-10-2013','01-10-2014','02-10-2014']
import datetime
dates = [
datetime.datetime.strptime(date_str, '%m-%d-%Y').date()
for date_str in date_data
]Nous devons utiliser l'objet de dates ci-dessus comme paramètre x et d'autres pour les paramètres d'ouverture, de haut, de bas et de fermeture requis pour go.Ohlc() fonction qui renvoie la trace OHLC.
trace = go.Ohlc(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)La sortie du code est donnée ci-dessous -

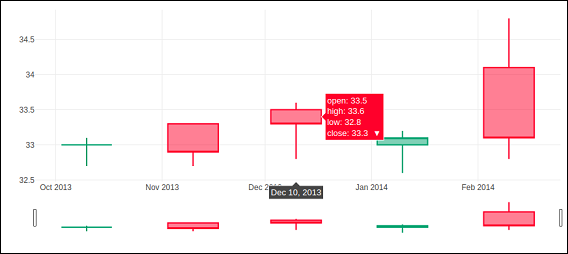
Graphique en chandelier
le candlestick chartest similaire au graphique OHLC. C'est comme une combinaison deline-chart et un bar-chart. Les cases représentent l'écart entre les valeurs d'ouverture et de fermeture et les lignes représentent l'écart entre les valeurs basses et élevées. Les points d'échantillonnage où la valeur de fermeture est supérieure (inférieure) à la valeur ouverte sont appelés croissants (décroissants).
La trace de Candlestrick est renvoyée par go.Candlestick() function. Nous utilisons les mêmes données (que pour le graphique OHLC) pour rendre le graphique en chandeliers comme indiqué ci-dessous -
trace = go.Candlestick(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)La sortie du code donné ci-dessus est mentionnée ci-dessous -

Graphique en cascade
Un graphique en cascade (également appelé flying bricks chart or Mario chart) aide à comprendre l'effet cumulatif des valeurs positives ou négatives introduites séquentiellement, qui peuvent être basées sur le temps ou sur une catégorie.
Les valeurs initiales et finales sont affichées sous forme de colonnes avec les ajustements négatifs et positifs individuels représentés sous forme de pas flottants. Certains graphiques en cascade relient les lignes entre les colonnes pour donner au graphique l'apparence d'un pont.
go.Waterfall()La fonction renvoie une trace Waterfall. Cet objet peut être personnalisé par divers arguments ou attributs nommés. Ici, les attributs x et y définissent les données pour les coordonnées x et y du graphique. Les deux peuvent être une liste Python, un tableau numpy ou une série Pandas ou des chaînes ou des objets date / heure.
Un autre attribut est measurequi est un tableau contenant des types de valeurs. Par défaut, les valeurs sont considérées commerelative. Réglez-le sur «total» pour calculer les sommes. S'il est égal àabsoluteil réinitialise le total calculé ou pour déclarer une valeur initiale si nécessaire. L'attribut 'base' définit l'endroit où la base de la barre est dessinée (en unités d'axe de position).
Le code suivant rend un graphique en cascade -
s1=[
"Sales",
"Consulting",
"Net revenue",
"Purchases",
"Other expenses",
"Profit before tax"
]
s2 = [60, 80, 0, -40, -20, 0]
trace = go.Waterfall(
x = s1,
y = s2,
base = 200,
measure = [
"relative",
"relative",
"total",
"relative",
"relative",
"total"
]
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)La sortie mentionnée ci-dessous est le résultat du code donné ci-dessus.

Graphique en entonnoir
Les graphiques en entonnoir représentent des données à différentes étapes d'un processus métier. Il s'agit d'un mécanisme important dans la Business Intelligence pour identifier les domaines problématiques potentiels d'un processus. Le graphique en entonnoir permet de visualiser comment les données se réduisent progressivement au fur et à mesure qu'elles passent d'une phase à une autre. Les données de chacune de ces phases sont représentées sous forme de parties différentes de 100% (le tout).
Comme le graphique à secteurs, le graphique en entonnoir n'utilise pas non plus d'axes. Il peut également être traité comme similaire à unstacked percent bar chart. Tout entonnoir se compose de la partie supérieure appelée tête (ou base) et de la partie inférieure appelée cou. L'utilisation la plus courante du graphique en entonnoir consiste à visualiser les données de conversion des ventes.
Plotly's go.Funnel()La fonction produit une trace d'entonnoir. Les attributs essentiels à fournir à cette fonction sont x ety. Chacun d'eux se voit attribuer une liste d'éléments Python ou un tableau.
from plotly import graph_objects as go
fig = go.Figure(
go.Funnel(
y = [
"Website visit",
"Downloads",
"Potential customers",
"Requested price",
"invoice sent"
],
x = [39, 27.4, 20.6, 11, 2]
)
)
fig.show()La sortie est comme donnée ci-dessous -

Ce chapitre donne des informations sur le nuage de points tridimensionnel (3D) et le tracé de surface 3D et comment les créer à l'aide de Plotly.
Nuage de points 3D
Un nuage de points tridimensionnel (3D) est comme un nuage de points, mais avec trois variables - x, y, and z or f(x, y)sont des nombres réels. Le graphique peut être représenté sous forme de points dans un système de coordonnées cartésien tridimensionnel. Il est généralement dessiné sur une page ou un écran en deux dimensions à l'aide de méthodes de perspective (isométrique ou perspective), de sorte que l'une des dimensions semble sortir de la page.
Les nuages de points 3D sont utilisés pour tracer des points de données sur trois axes afin de montrer la relation entre trois variables. Chaque ligne de la table de données est représentée par un marqueur dont la position dépend de ses valeurs dans les colonnes définies sur leX, Y, and Z axes.
Une quatrième variable peut être définie pour correspondre à la color ou size du markers, ainsi, ajoutant encore une autre dimension à l'intrigue. La relation entre différentes variables s'appellecorrelation.
UNE Scatter3D traceest un objet graphique renvoyé par la fonction go.Scatter3D (). Les arguments obligatoires de cette fonction sont x,y and z chacun d'eux est un list or array object.
Par exemple -
import plotly.graph_objs as go
import numpy as np
z = np.linspace(0, 10, 50)
x = np.cos(z)
y = np.sin(z)
trace = go.Scatter3d(
x = x, y = y, z = z,mode = 'markers', marker = dict(
size = 12,
color = z, # set color to an array/list of desired values
colorscale = 'Viridis'
)
)
layout = go.Layout(title = '3D Scatter plot')
fig = go.Figure(data = [trace], layout = layout)
iplot(fig)La sortie du code est donnée ci-dessous -

Tracé de surface 3D
Les tracés de surface sont des diagrammes de données tridimensionnelles. Dans un tracé de surface, chaque point est défini par 3 points: sonlatitude, longitude, et altitude(X, Y et Z). Plutôt que d'afficher les points de données individuels, les tracés de surface montrent une relation fonctionnelle entre undependent variable (Y)et deux variables indépendantes (X et Z). Ce tracé est un tracé associé au tracé de contour.
Voici un script Python pour rendre un tracé de surface simple où y array est transposée de x et z est calculé comme cos (x2 + y2)
import numpy as np
x = np.outer(np.linspace(-2, 2, 30), np.ones(30))
y = x.copy().T # transpose
z = np.cos(x ** 2 + y ** 2)
trace = go.Surface(x = x, y = y, z =z )
data = [trace]
layout = go.Layout(title = '3D Surface plot')
fig = go.Figure(data = data)
iplot(fig)Ci-dessous mentionné est la sortie du code qui est expliqué ci-dessus -

Plotly fournit un haut degré d'interactivité grâce à l'utilisation de différentes commandes sur la zone de traçage - telles que des boutons, des listes déroulantes et des curseurs, etc. Ces commandes sont incorporées avec updatemenuattribut de la disposition du tracé. Vous pouvezadd button et son comportement en spécifiant la méthode à appeler.
Il existe quatre méthodes possibles qui peuvent être associées à un bouton comme suit -
restyle - modifier les données ou les attributs de données
relayout - modifier les attributs de mise en page
update - modifier les données et les attributs de mise en page
animate - démarrer ou mettre en pause une animation
le restyle la méthode doit être utilisée lorsque modifying the data and data attributesdu graphique. Dans l'exemple suivant, deux boutons sont ajoutés parUpdatemenu() méthode à la mise en page avec restyle méthode.
go.layout.Updatemenu(
type = "buttons",
direction = "left",
buttons = list([
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle" )]
))Valeur de type la propriété est buttonspar défaut. Pour rendre une liste déroulante de boutons, changez le type endropdown. Une trace Box ajoutée à l'objet Figure avant de mettre à jour sa disposition comme ci-dessus. Le code complet qui rendboxplot et violin plot en fonction du bouton cliqué, se présente comme suit -
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)La sortie du code est donnée ci-dessous -

Cliquer sur Violin bouton pour afficher le Violin plot.

Comme mentionné ci-dessus, la valeur de type entrer Updatemenu() la méthode est attribuée dropdownpour afficher la liste déroulante des boutons. Le tracé apparaît comme ci-dessous -

le updatedoit être utilisée lors de la modification des données et des sections de mise en page du graphique. L'exemple suivant montre comment mettre à jour et quelles traces sont affichées tout en mettant à jour simultanément les attributs de mise en page, tels que le titre du graphique. Deux traces Scatter correspondant àsine and cos wave sont ajoutés à Figure object. La trace avec visibleattribute comme True sera affiché sur le tracé et les autres traces seront masquées.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)Initialement, Sine curvesera affiché. Si vous cliquez sur le deuxième bouton,cos trace apparaît.
Notez que chart title met également à jour en conséquence.

Pour utiliser animate méthode, nous devons ajouter un ou plusieurs Frames to the Figureobjet. En plus des données et de la mise en page, des cadres peuvent être ajoutés comme clé dans un objet figure. La clé de cadres pointe vers une liste de figures, dont chacune sera parcourue lors du déclenchement de l'animation.
Vous pouvez ajouter, lire et mettre en pause des boutons pour introduire l'animation dans le graphique en ajoutant un updatemenus array à la mise en page.
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]Dans l'exemple suivant, un scatter curvela trace est d'abord tracée. Puis ajouterframes qui est une liste de 50 Frame objects, chacun représentant un red markersur la courbe. Notez que leargs l'attribut du bouton est défini sur Aucun, ce qui fait que tous les cadres sont animés.
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
iplot(fig)La sortie du code est indiquée ci-dessous -

Le marqueur rouge commencera à se déplacer le long de la courbe en cliquant play bouton.
Plotly a un pratique Slider qui peut être utilisé pour changer la vue de data/style d'un tracé en faisant glisser un bouton sur le contrôle qui est placé en bas du tracé rendu.
Slider control se compose de différentes propriétés qui sont les suivantes -
steps property est nécessaire pour définir les positions de glissement du bouton sur la commande.
method property a des valeurs possibles comme restyle | relayout | animate | update | skip, la valeur par défaut est restyle.
args property définit les valeurs d'arguments à transmettre à la méthode Plotly définie dans method on slide.
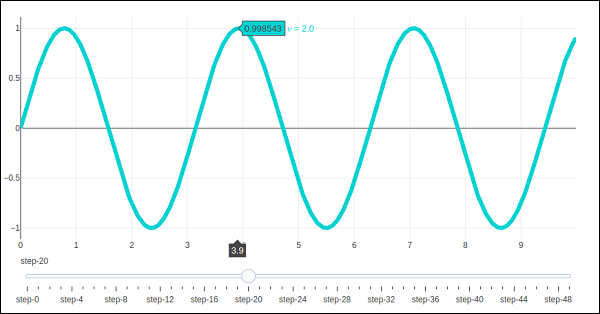
We now deploy a simple slider control on a scatter plot which will vary the frequency of sine wave as the knob slides along the control. The slider is configured to have 50 steps. First add 50 traces of sine wave curve with incrementing frequency, all but 10th trace set to visible.
Then, we configure each step with restyle method. For each step, all other step objects have visibility set to false. Finally, update Figure object’s layout by initializing sliders property.
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = "𜈠= " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)To begin with, 10th sine wave trace will be visible. Try sliding the knob across the horizontal control at the bottom. You will see the frequency changing as shown below.

Plotly 3.0.0 introduces a new Jupyter widget class: plotly.graph_objs.FigureWidget. It has the same call signature as our existing Figure, and it is made specifically for Jupyter Notebook and JupyterLab environments.
The go.FigureWiget() function returns an empty FigureWidget object with default x and y axes.
f = go.FigureWidget()
iplot(f)Given below is the output of the code −

Most important feature of FigureWidget is the resulting Plotly figure and it is dynamically updatable as we go on adding data and other layout attributes to it.
For example, add following graph traces one by one and see the original empty figure dynamically updated. That means we don’t have to call iplot() function again and again as the plot is refreshed automatically. Final appearance of the FigureWidget is as shown below −
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
This widget is capable of event listeners for hovering, clicking, and selecting points and zooming into regions.
In following example, the FigureWidget is programmed to respond to click event on plot area. The widget itself contains a simple scatter plot with markers. The mouse click location is marked with different color and size.
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fRun above code in Jupyter notebook. A scatter plot is displayed. Click on a location in the area which will be markd with red colour.

Plotly’s FigureWidget object can also make use of Ipython’s own widgets. Here, we use interact control as defined in ipwidgets module. We first construct a FigureWidget and add an empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
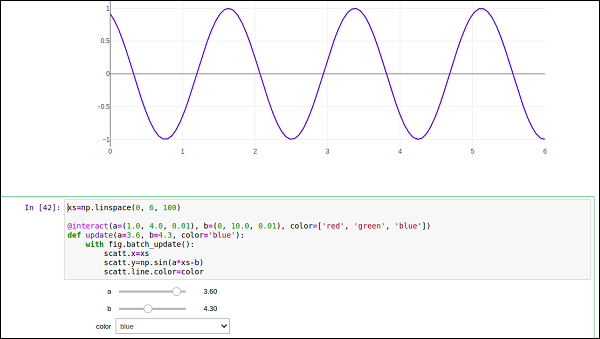
figWe now define an update function that inputs the frequency and phase and sets the x and y properties of the scatter trace defined above. The @interact decorator from ipywidgets module is used to create a simple set of widgets to control the parameters of a plot. The update function is decorated with @interact decorator from the ipywidgets package. The decorator parameters are used to specify the ranges of parameters that we want to sweep over.
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = colorEmpty FigureWidget is now populated in blue colour with sine curve a and b as 3.6 and 4.3 respectively. Below the current notebook cell, you will get a group of sliders for selecting values of a and b. There is also a dropdown to select the trace color. These parameters are defined in @interact decorator.

Pandas is a very popular library in Python for data analysis. It also has its own plot function support. However, Pandas plots don't provide interactivity in visualization. Thankfully, plotly's interactive and dynamic plots can be built using Pandas dataframe objects.
We start by building a Dataframe from simple list objects.
data = [['Ravi',21,67],['Kiran',24,61],['Anita',18,46],['Smita',20,78],['Sunil',17,90]]
df = pd.DataFrame(data,columns = ['name','age','marks'],dtype = float)The dataframe columns are used as data values for x and y properties of graph object traces. Here, we will generate a bar trace using name and marks columns.
trace = go.Bar(x = df.name, y = df.marks)
fig = go.Figure(data = [trace])
iplot(fig)A simple bar plot will be displayed in Jupyter notebook as below −

Plotly is built on top of d3.js and is specifically a charting library which can be used directly with Pandas dataframes using another library named Cufflinks.
If not already available, install cufflinks package by using your favourite package manager like pip as given below −
pip install cufflinks
or
conda install -c conda-forge cufflinks-pyFirst, import cufflinks along with other libraries such as Pandas and numpy which can configure it for offline use.
import cufflinks as cf
cf.go_offline()Now, you can directly use Pandas dataframe to display various kinds of plots without having to use trace and figure objects from graph_objs module as we have been doing previously.
df.iplot(kind = 'bar', x = 'name', y = 'marks')Bar plot, very similar to earlier one will be displayed as given below −

Pandas dataframes from databases
Instead of using Python lists for constructing dataframe, it can be populated by data in different types of databases. For example, data from a CSV file, SQLite database table or mysql database table can be fetched into a Pandas dataframe, which eventually is subjected to plotly graphs using Figure object or Cufflinks interface.
To fetch data from CSV file, we can use read_csv() function from Pandas library.
import pandas as pd
df = pd.read_csv('sample-data.csv')If data is available in SQLite database table, it can be retrieved using SQLAlchemy library as follows −
import pandas as pd
from sqlalchemy import create_engine
disk_engine = create_engine('sqlite:///mydb.db')
df = pd.read_sql_query('SELECT name,age,marks', disk_engine)On the other hand, data from MySQL database is retrieved in a Pandas dataframe as follows −
import pymysql
import pandas as pd
conn = pymysql.connect(host = "localhost", user = "root", passwd = "xxxx", db = "mydb")
cursor = conn.cursor()
cursor.execute('select name,age,marks')
rows = cursor.fetchall()
df = pd.DataFrame( [[ij for ij in i] for i in rows] )
df.rename(columns = {0: 'Name', 1: 'age', 2: 'marks'}, inplace = True)This chapter deals with data visualization library titled Matplotlib and online plot maker named Chart Studio.
Matplotlib
Matplotlib is a popular Python data visualization library capable of producing production-ready but static plots. you can convert your static matplotlib figures into interactive plots with the help of mpl_to_plotly() function in plotly.tools module.
Following script produces a Sine wave Line plot using Matplotlib’s PyPlot API.
from matplotlib import pyplot as plt
import numpy as np
import math
#needed for definition of pi
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
plt.plot(x,y)
plt.xlabel("angle")
plt.ylabel("sine")
plt.title('sine wave')
plt.show()Now we shall convert it into a plotly figure as follows −
fig = plt.gcf()
plotly_fig = tls.mpl_to_plotly(fig)
py.iplot(plotly_fig)The output of the code is as given below −

Chart Studio
Chart Studio is an online plot maker tool made available by Plotly. It provides a graphical user interface for importing and analyzing data into a grid and using stats tools. Graphs can be embedded or downloaded. It is mainly used to enable creating graphs faster and more efficiently.
After logging in to plotly’s account, start the chart studio app by visiting the link https://plot.ly/create. The web page offers a blank work sheet below the plot area. Chart Studio lets you to add plot traces by pushing + trace button.

Various plot structure elements such as annotations, style etc. as well as facility to save, export and share the plots is available in the menu.
Let us add data in the worksheet and add choose bar plot trace from the trace types.

Click in the type text box and select bar plot.

Then, provide data columns for x and y axes and enter plot title.
