Polymère - Guide rapide
Polymer.js est une bibliothèque JavaScript créée par Google qui permet de réutiliser les éléments HTML pour créer des applications avec des composants.
Polymer est une bibliothèque JavaScript open-source développée par les développeurs de Google et a été initialement publiée le 27 mai 2015. La version stable est la 1.7.0 et elle a été publiée le 29 septembre 2016.
Pourquoi utiliser Polymer.js?
Il permet de créer facilement nos propres éléments personnalisés en utilisant le HTML, le CSS et le JavaScript pour ajouter des interactions à l'élément.
Il est créé par Google qui fournit des applications compatibles avec tous les navigateurs ainsi que les composants Web.
Il fournit une liaison de données unidirectionnelle et bidirectionnelle.
Il fournit une interface de ligne de commande Polymer pour gérer les projets, des composants simples aux applications Web complexes.
Caractéristiques de Polymer.js
Il s'agit d'une bibliothèque JavaScript construite sur les API de normes Web qui permettent de créer des éléments HTML personnalisés.
Il fournit les polyfills (spécifications des composants Web) pour créer nos propres éléments personnalisés et réutilisables.
Il utilise les normes des composants Web pour la création de widgets réutilisables dans les documents Web et les applications Web.
Il utilise la conception matérielle de Google pour le développement d'une application mobile hybride.
Il distribue les éléments personnalisés sur le réseau et les utilisateurs peuvent utiliser ces éléments à l'aide des importations HTML.
Il est facile de configurer Polymer dans votre système. Voici les deux façons d'installer Polymer.
- Le Polymer CLI (Interface de ligne de commande)
- Le Bower
Installation de Polymer à l'aide de Polymer CLI
Step 1 - Installez Polymer à l'aide de la commande npm suivante.
npm install -g polymer-cli@nextStep 2 - Vérifiez l'installation et la version réussies à l'aide de la commande suivante.
polymer --versionS'il s'est installé avec succès, alors il affichera la version comme -
Step 3 - Créez un répertoire avec le nom de votre choix et basculez vers ce répertoire.
mkdir polymer-js
cd polymer-jsStep 4- Pour initialiser votre projet, exécutez la commande suivante dans votre répertoire polymer-js .
polymer initAprès avoir exécuté la commande ci-dessus, il affichera quelque chose comme ceci -
C:\polymer-js>polymer init
? Which starter template would you like to use?
1) polymer-1-element - A simple Polymer 1.0 element template
2) polymer-2-element - A simple Polymer 2.0 element template
3) polymer-1-application - A simple Polymer 1.0 application template
4) polymer-2-application - A simple Polymer 2.0 application
5) polymer-1-starter-kit - A Polymer 1.x starter application template, with
navigation and "PRPL pattern" loading
6) polymer-2-starter-kit - A Polymer 2.x starter application template, with
navigation and "PRPL pattern" loading
7) shop - The "Shop" Progressive Web App demo
Answer: 4Step 5 - Sélectionnez l'application polymère-2 parmi les options ci-dessus.
Maintenant, démarrez votre projet à l'aide de la commande suivante.
polymer serveInstallation de polymère à l'aide de Bower
Step 1 - Pour repartir de zéro en utilisant la méthode Bower, installez le Bower en utilisant la commande suivante.
npm install -g bowerStep 2 - Installez le Polymer à l'aide de la commande suivante.
npm install -g polymer-cli@nextStep 3 - Vérifiez l'installation réussie et la version de Polymer à l'aide de la commande suivante.
polymer --versionS'il s'est installé avec succès, alors il affichera la version comme -
0.18.0-pre.13.Step 4 - Pour installer la dernière version de Polymer 2.0 RC de bower, utilisez la commande suivante.
bower install Polymer/polymer#^2.0.0-rc.3Step 5 - Créer un index.html fichier et ajoutez le code suivant dans la balise <head>.
<script src = "/bower_components/webcomponentsjs/webcomponentsloader.js"></script>
// it loads the polyfills
<link rel = "import" href = "/bower_components/polymer/polymer.html">
// it import PolymerStep 6 - Démarrez votre projet à l'aide de la commande suivante.
polymer serveConstruire pour le déploiement
Pour construire votre projet de déploiement, polymer build La commande est un moyen plus simple, qui réduira, compilera ou regroupera votre code en fonction des indicateurs de ligne de commande.
Pour créer une version universelle qui fonctionne sur tous les navigateurs, utilisez la commande suivante.
polymer build --js-compileLa commande ci-dessus construira le projet pour build / default et vous pouvez démarrer ce répertoire à l'aide de la commande suivante.
polymer serve build/defaultPolymer 2.0 utilise ES6 et des éléments personnalisés HTML. Pour les meilleures pratiques, il est toujours bon d'utiliser ES6 avec des navigateurs avec une prise en charge complète d'ES6 et de compiler ES5 sur d'anciens navigateurs qui ne prennent pas en charge ES6. Le tableau suivant présente la meilleure stratégie pour votre projet.
| Stratégie | Le plus simple pour la prise en charge de plusieurs navigateurs | Le plus optimal pour les performances de WC v1 |
|---|---|---|
| Serveur | Tout serveur fonctionne, y compris les serveurs statiques | Service différentiel requis |
| Code déployé | ES5 transpilé | ES6 |
| Chargeur Polyfill | webcomponents-es5-loader.js | webcomponents-loader.js |
Les éléments polymères sont un ensemble d'éléments visuels et non visuels conçus pour fonctionner avec les applications de mise en page, d'interaction utilisateur, de sélection et d'échafaudage. Celles-ci incluent tout, d'un simple bouton à une boîte de dialogue avec des effets visuels soignés. Le tableau suivant présente différents types d'éléments polymères.
| Sr.No. | Types et description |
|---|---|
| 1 | éléments d'application Les éléments de l'application sont utiles lors de la création d'applications entières. |
| 2 | éléments en fer Ce sont les éléments de base de la création d'une application. |
| 3 | éléments en papier Les éléments papier sont un ensemble de composants d'interface utilisateur conçus pour mettre en œuvre les directives de conception matérielle de Google. |
| 4 | composants Web google Le composant Web Google est un stock de composants Web pour les API et services Google. |
| 5 | éléments d'or Les éléments Gold sont conçus pour des cas d'utilisation spécifiques au commerce électronique. |
| 6 | éléments néon Il est utilisé pour implémenter des transitions animées pour les éléments Polymer à l'aide d'animations Web. |
| sept | éléments en platine Les éléments platine fournissent des fonctionnalités pour transformer votre page Web en une véritable application Web. |
| 8 | éléments de molécules L'élément molécule permet de développer facilement une application et est utilisé pour connecter un groupe de plugins à l'application Polymer. |
Polymer est un framework qui permet de créer des éléments personnalisés à l'aide d'éléments HTML standard. Les éléments Web personnalisés offrent les fonctionnalités suivantes:
Il fournit un nom d'élément personnalisé avec la classe associée.
Lorsque vous modifiez l'état de l'instance d'élément personnalisé, il demandera les rappels de cycle de vie.
Si vous modifiez les attributs sur une instance, un rappel sera demandé.
Vous pouvez définir l'élément personnalisé à l'aide de la classe ES6 et la classe peut être associée à l'élément personnalisé comme indiqué dans le code suivant.
//ElementDemo class is extending the HTMLElement
class ElementDemo extends HTMLElement {
// code here
};
//link the new class with an element name
window.customElements.define('element-demo', ElementDemo);L'élément personnalisé peut être utilisé comme élément standard comme indiqué ci-dessous -
<element-demo></element-demo>Note - Le nom de l'élément personnalisé doit commencer par une lettre minuscule et contenir un tiret entre les noms.
Cycle de vie des éléments personnalisés
Le cycle de vie des éléments personnalisés fournit un ensemble de réactions d'élément personnalisées qui sont responsables de la modification du cycle de vie des éléments et sont définies dans le tableau suivant.
| Sr.No. | Réactions et description |
|---|---|
| 1 | constructor Lorsque vous créez un élément ou définissez l'élément créé précédemment, cette réaction d'élément sera appelée. |
| 2 | connectedCallback Lorsque vous ajoutez un élément à un document, cette réaction d'élément sera appelée. |
| 3 | disconnectedCallback Lorsque vous supprimez un élément d'un document, cette réaction d'élément est appelée. |
| 4 | attributeChangedCallback Chaque fois que vous modifiez, ajoutez, supprimez ou remplacez un élément d'un document, cette réaction d'élément sera appelée. |
Mises à niveau des éléments
Nous pouvons utiliser des éléments personnalisés avant de les définir par spécification et toutes les instances existantes d'un élément seront mises à niveau vers la classe personnalisée en ajoutant une définition à cet élément.
L'état de l'élément personnalisé contient les valeurs suivantes -
uncustomized - Le nom d'élément personnalisé valide est soit un élément intégré, soit un élément inconnu, qui ne peut pas devenir un élément personnalisé.
undefined - L'élément peut avoir un nom d'élément personnalisé valide, mais il ne peut pas être défini.
custom - L'élément peut avoir un nom d'élément personnalisé valide, qui peut être défini et mis à niveau.
failed - Tentative de mise à niveau de l'élément ayant échoué d'une classe non valide.
Définition d'un élément
Un élément personnalisé peut être défini en créant une classe qui étend Polymer.Element et qui transmet la classe à la méthode customElements.define. La classe contient une méthode getter qui renvoie un nom de balise HTML de l'élément personnalisé. Par exemple -
//ElementDemo class is extending the Polymer.Element
class ElementDemo extends Polymer.Element {
static get is() { return 'element-demo'; }
static get properties() {
. . .
. . .
}
constructor(){
super();
. . .
. . .
}
. . .
. . .
}
//Associate the new class with an element name
window.customElements.define(ElementDemo.is, ElementDemo);
// create an instance with createElement
var el1 = document.createElement('element-demo');Importations et API
Les éléments Polymer peuvent être définis en spécifiant les trois importations HTML suivantes -
polymer-element.html - Il spécifie la classe de base Polymer.Element.
legacy-element.html- Il étend Polymer.Element à l'aide de la classe de base Polymer.LegacyElement et ajoute l'API héritée compatible 1.x. Il crée également des éléments hybrides en définissant l'ancienne méthode d'usine Polymer ().
polymer.html - Il comprend les classes de base Polymer ainsi que des éléments auxiliaires, qui ont été inclus dans le 1.x polymer.html.
Définir un élément dans le document HTML principal
Vous pouvez définir un élément dans le document HTML principal à l'aide de la fonction HTMLImports.whenReady ().
Exemple
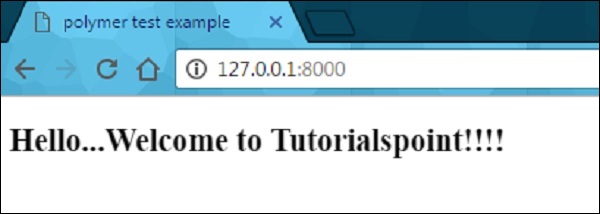
L'exemple suivant montre comment définir un élément dans le document HTML principal. Créez un fichier index.html et ajoutez le code suivant.
<!doctype html>
<html lang = "en">
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "define-element.html">
</head>
<body>
<define-element></define-element>
</body>
</html>Créez maintenant un élément personnalisé appelé define-element.html et incluez le code suivant.
<dom-module id = "define-element">
<template>
<h2>Welcome to Tutorialspoint!!!</h2>
</template>
<script>
HTMLImports.whenReady(function(){
Polymer ({
is: "define-element"
})
})
</script>
</dom-module>Production
Pour exécuter l'application, accédez au répertoire de projet créé et exécutez la commande suivante.
polymer serveOuvrez maintenant le navigateur et accédez à http://127.0.0.1:8081/. Voici la sortie.

Définir un élément hérité
L'élément hérité peut être utilisé pour enregistrer un élément à l'aide de la fonction Polymer, qui prend le prototype pour un nouvel élément. Le prototype doit conteniris qui définit le nom de la balise HTML pour un élément personnalisé.
Exemple
//registering an element
ElementDemo = Polymer ({
is: 'element-demo',
//it is a legecy callback, called when the element has been created
created: function() {
this.textContent = 'Hello World!!!';
}
});
//'createElement' is used to create an instance
var myelement1 = document.createElement('element-demo');
//use the constructor create an instance
var myelement2 = new ElementDemo();Rappels de cycle de vie
Les rappels de cycle de vie sont utilisés pour accomplir les tâches des fonctionnalités intégrées de Polymer.Elementclasse. Polymer utilise un rappel prêt, qui sera appelé lorsque Polymer aura terminé la création et l'initialisation des éléments DOM.
Voici une liste des rappels hérités dans Polymer.js.
created - Il est appelé lorsque vous créez un élément avant de définir les valeurs de propriété et d'initialiser le DOM local.
ready - Il est appelé lorsque vous créez un élément après avoir défini les valeurs de propriété et initialisé le DOM local.
attached - Il est appelé après avoir attaché l'élément au document et peut être appelé plusieurs fois pendant la durée de vie d'un élément.
detached - Il est appelé après avoir détaché l'élément du document et peut être appelé plusieurs fois pendant la durée de vie d'un élément.
attributeChanged - Il est appelé lorsqu'il y a des changements dans les attributs d'un élément et il contient les changements d'attribut, qui ne sont pas compatibles avec les propriétés déclarées.
Déclaration des propriétés
Les propriétés peuvent être déclarées sur un élément pour ajouter une valeur par défaut et d'autres fonctionnalités spécifiques dans le système de données et elles peuvent être utilisées pour spécifier les fonctionnalités suivantes -
Il spécifie le type de propriété et la valeur par défaut.
Il appelle la méthode observer, lorsqu'il y a des changements dans la valeur de la propriété.
Il spécifie l'état en lecture seule pour arrêter les modifications inattendues de la valeur de la propriété.
Il prend en charge la liaison de données bidirectionnelle, qui déclenche un événement lorsque vous modifiez les valeurs de propriété.
C'est une propriété calculée, qui calcule une valeur dynamiquement en fonction des autres propriétés.
Il met à jour et reflète la valeur d'attribut correspondante lorsque vous modifiez les valeurs de propriété.
Le tableau suivant montre les clés pour chaque propriété, qui sont prises en charge par l'objet de propriétés.
| Sr.No. | Clé et description | Type |
|---|---|---|
| 1 | type Il se désérialise à partir d'un attribut dont le type de propriété est déterminé à l'aide du constructeur du type. |
constructeur (booléen, date, nombre, chaîne, tableau ou objet) |
| 2 | value Il spécifie la valeur par défaut de la propriété et s'il s'agit d'une fonction, il utilise la valeur de retour comme valeur par défaut de la propriété. |
booléen, nombre, chaîne ou fonction. |
| 3 | reflectToAttribute Si cette clé est définie sur true, elle définit l'attribut correspondant sur le nœud hôte. L'attribut peut être créé en tant qu'attribut booléen HTML standard, si vous définissez la valeur de la propriété sur Boolean. |
booléen |
| 4 | readOnly Vous ne pouvez pas définir la propriété directement par affectation ou liaison de données, si cette clé est définie sur true. |
booléen |
| 5 | notify Vous pouvez utiliser la propriété pour la liaison de données bidirectionnelle, si cette clé est définie sur true et lorsque vous modifiez la propriété, l'événement de changement de nom de propriété sera déclenché. |
booléen |
| 6 | computed Vous pouvez calculer la valeur d'un argument chaque fois qu'il change, en appelant la méthode et la valeur sera simplifiée en tant que nom de méthode et liste d'arguments. |
chaîne |
| sept | observer Appelez le nom de la méthode, qui est simplifié par une valeur, lorsque la valeur de la propriété change. |
chaîne |
Désérialisation d'attribut
Désérialisez le nom de propriété qui correspond à un attribut sur l'instance en fonction du type spécifié et du même nom de propriété sur l'instance d'élément, si la propriété est configurée dans l'objet de propriétés.
Vous pouvez définir le type spécifié directement comme valeur de la propriété, s'il n'y a pas d'autres options de propriétés définies dans l'objet de propriétés; sinon, il fournira la valeur à la clé de type dans l'objet de configuration des propriétés.
Configuration des propriétés booléennes
La propriété booléenne peut être configurée à partir du balisage, en la définissant sur false et si elle est définie sur true, vous ne pouvez pas configurer à partir du balisage car l'attribut avec ou sans valeur est égal à true. Par conséquent, il est connu comme un comportement standard pour les attributs de la plate-forme Web.
Les propriétés de l'objet et du tableau peuvent être configurées en les passant au format JSON sous la forme -
<element-demo player = '{ "name": "Sachin", "country": "India" }'></element-demo>Configuration des valeurs de propriété par défaut
La propriété par défaut peut être configurée à l'aide du champ de valeur dans l'objet de propriétés et il peut s'agir d'une valeur primitive ou d'une fonction qui renvoie une valeur.
Exemple
L'exemple suivant montre comment configurer les valeurs de propriété par défaut dans l'objet de propriétés.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id="polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
//cusom element extending the Polymer.Element class
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String,
//displaying this value on screen
value: 'Welcome to Tutorialspoint;!!!'
},
data: {
type: Object,
notify: true,
value: function() { return {}; }
}
}
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
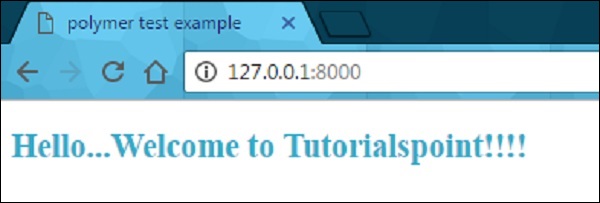
</dom-module>Production
Exécutez l'application comme indiqué dans l'exemple précédent et accédez à http://127.0.0.1:8000/. Voici la sortie.

Propriétés en lecture seule
Vous pouvez éviter des modifications inattendues sur les données produites en définissant l'indicateur readOnly sur true, dans l'objet de propriétés. Element utilise le setter de la convention _setProperty (value), afin de changer la valeur de la propriété.
Exemple
L'exemple suivant décrit l'utilisation de propriétés en lecture seule dans l'objet de propriétés. Créez un fichier index.html et ajoutez-y le code suivant
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>Maintenant, créez un autre fichier appelé my-element.html et incluez le code suivant.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop = "{{demoProp}}"></prop-element>
<p>Present value: <span>{{demoProp}}</span></p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>Ensuite, créez un autre fichier appelé prop-element.html et ajoutez le code suivant.
//it specifies the start of an element's local DOM
<dom-module id="prop-element">
<template>
<button on-click="onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>Production
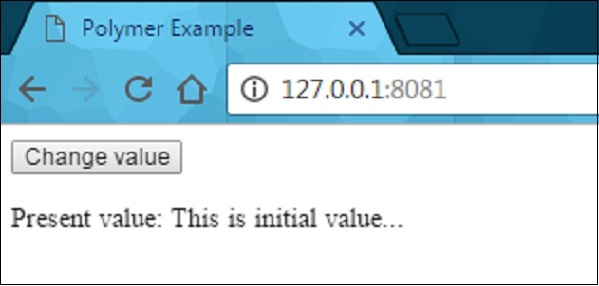
Exécutez l'application comme indiqué dans l'exemple précédent et accédez à http://127.0.0.1:8081/. Voici la sortie.

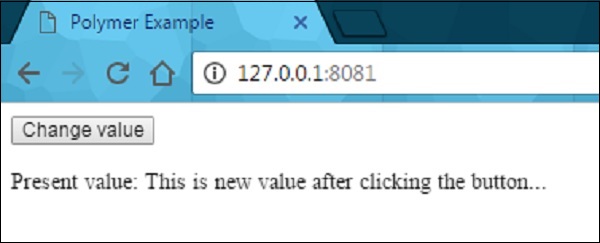
Après avoir cliqué sur le bouton, la valeur sera modifiée comme indiqué dans la capture d'écran suivante.

Refléter les propriétés sur les attributs
L'attribut HTML peut être synchronisé avec la valeur de la propriété en définissant le reflectToAttribute à true sur une propriété dans l'objet de configuration des propriétés.
Sérialisation d'attribut
La valeur de la propriété peut être sérialisée à l'attribut, tout en reflétant ou en liant une propriété à un attribut, et par défaut, les valeurs peuvent être sérialisées en fonction du type actuel de la valeur.
String - Il n'y a pas besoin de sérialisation.
Date or Number - Utilisez le toString pour sérialiser les valeurs.
Boolean - Définissez l'attribut non valué affiché sur vrai ou faux.
Array or Object - Utilisez le JSON.stringify pour sérialiser la valeur.
Shadow DOM est une nouvelle propriété de DOM utilisée pour la construction de composants.
Example
Dans le code suivant, le composant d'en-tête comprend le titre de la page et le bouton de menu.
<header-demo>
<header>
<h1>
<button>Shadow DOM permet de localiser les enfants dans une sous-arborescence étendue, connue sous le nom de shadow tree.
<header-demo>
#shadow-root
<header>
<h1>
<button>La racine shadow-root est appelée comme le haut de l'arbre des shadow et l'élément qui est attaché à l'arbre est appelé shadow host (header-demo). Cet hôte fantôme comprend une propriété appelée shadowRoot, qui spécifie la racine de l'ombre. La racine fantôme identifie l'élément hôte à l'aide d'une propriété hôte.
Shadow DOM et composition
L'arbre de l'ombre peut être rendu à la place des enfants de l'élément, s'il y a un élément dans le DOM de l'ombre. Les enfants de l'élément peuvent être rendus en ajoutant l'élément <slot> à l'arbre d'ombre.
Par exemple, utilisez l'arbre d'ombre suivant pour <header-demo>.
<header>
<h1><slot></slot></h1>
<button>Menu</button>
</header>Ajoutez les enfants à l'élément <my-header> comme -
<header-demo>Shadow DOM</header-demo>L'en-tête remplace l'élément </slot> par les enfants spécifiés ci-dessus comme -
<header-demo>
<header>
<h1>Shadow DOM</h1>
<button>Menu</button>
</header>
</header-demo>Contenu de secours
Le contenu de secours peut être affiché lorsqu'aucun nœud n'est alloué à l'emplacement. Par exemple -
<my-element>
#shadow-root
<slot id = "myimgicon">
<img src = "img-demo.png">
</slot>
<slot></slot>
<my-element>Vous pouvez fournir votre propre icône pour un élément comme -
<my-element>
<img slot = "myimgicon" src = "warning.png">
<my-element>Distribution à plusieurs niveaux
Vous pouvez allouer l'élément slot à un slot, qui est connu sous le nom de distribution multi-niveaux.
Par exemple, prenez deux niveaux d'un arbre d'ombre comme indiqué ci-dessous -
<parent-element>
#shadow-root
<child-element>
<!-- display the light DOM children of parent-element inside child-element -->
<slot id = "parent-slot">
<child-element>
#shadow-root
<div>
<!-- Render the light DOM children inside div by using child-element -->
<slot id = "child-slot">Considérez le code suivant -
<parent-element>
<p>This is light DOM</p>
<parent-element>La structure d'un arbre aplati ressemble à ce qui suit.
<parent-element>
<child-element>
<div>
<slot id = "child-slot">
<slot id = "parent-slot">
<p>This is light DOM</p>Shadow DOM utilise les API Slot suivantes pour vérifier la distribution -
HTMLElement.assignedSlot - Il alloue l'emplacement pour un élément et renvoie null, s'il n'y a pas d'allocation d'un élément à un emplacement.
HTMLSlotElement.assignedNodes - Il fournit la liste des nœuds avec l'emplacement et renvoie les nœuds distribués, lorsque vous définissez l'option d'aplatissement sur true.
HTMLSlotElement.slotchange - Cet événement se déclenche lorsqu'il y a des changements dans les nœuds distribués du slot.
Reciblage d'événements
Il spécifie la cible de l'événement dans laquelle l'élément peut être représenté dans la même portée que l'élément d'écoute. Il fournit un événement à partir d'un élément personnalisé, qui semble provenir de la balise d'élément personnalisé, par opposition à un élément à l'intérieur.
Example
L'exemple suivant montre l'utilisation du reciblage d'événements dans Polymer.js. Créez un fichier appelé index.html et mettez-y le code suivant.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "retarget-event.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
<retarget-event on-tap = "clicky"></retarget-event>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.clicky = function(e) {
console.log("The retargeted result:", Polymer.dom(myval));
console.log("Normal result:", e);
};
</script>
</body>
</html>Maintenant, créez un autre fichier appelé retarget-event.html et incluez le code suivant.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "retarget-event">
<template>
<span>Click on this text to see result in console...</span>
</template>
<script>
Polymer ({
is: 'retarget-event',
});
</script>
</dom-module>Output
Pour exécuter l'application, accédez au répertoire de projet créé et exécutez la commande suivante.
polymer serveOuvrez maintenant le navigateur et accédez à http://127.0.0.1:8081/. Voici la sortie.

Cliquez sur le texte ci-dessus et ouvrez la console pour voir un événement reciblé, comme illustré dans la capture d'écran suivante.

Style de l'ombre DOM
Vous pouvez styliser le DOM de l'ombre en utilisant les propriétés de style, qui héritent de l'hôte de l'arbre des ombres.
Example
<style>
.mydemo { background-color: grey; }
</style>
<my-element>
#shadow-root
<style>
//this div will have blue background color
div { background-color: orange; }
</style>
<div class = "mydemo">Demo</div>Modèles DOM
Le sous-arbre DOM peut être créé pour un élément à l'aide du modèle DOM. Vous pouvez créer la racine d'ombre de l'élément et copier le modèle dans un arbre d'ombre en ajoutant un modèle DOM à un élément.
Le modèle DOM peut être spécifié de deux manières -
Créez un élément <dom-module>, qui doit correspondre au nom d'un élément avec un attribut id.
Définissez un élément <template> dans le <dom-module>.
Example
<dom-module id = "my-template">
<template>I am in my template!!!</template>
<script>
class MyTemplate extends Polymer.Element {
static get is() { return 'my-template' }
}
customElements.define(MyTemplate.is, MyTemplate);
</script>
</dom-module>Styliser le DOM Shadow d'un élément
Shadow DOM permet de styliser les éléments personnalisés en utilisant des propriétés de style telles que les polices, les couleurs de texte et les classes, sans l'appliquer en dehors de la portée de votre élément.
Stylisons l'élément hôte en utilisant le :hostselector (un élément attaché au shadow DOM est appelé en tant qu'hôte). Créez un fichier appelé polymer-app.html et ajoutez-y le code suivant.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
<dom-module id = "polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String, value: 'Welcome to Tutorialspoint!!!'
}
};
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>Exécutez l'application comme indiqué dans le chapitre précédent et accédez àhttp://127.0.0.1:8000/. Voici la sortie.

Contenu fendu de style
Il est possible de créer slots dans le modèle d'un élément, qui sont occupés au moment de l'exécution.
Example
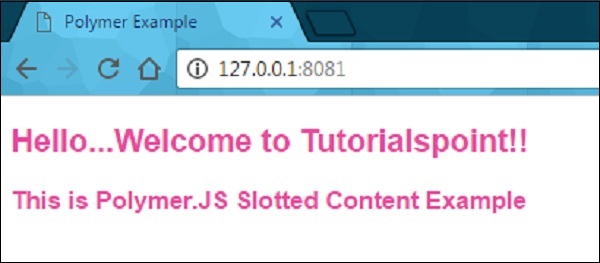
L'exemple suivant illustre l'utilisation de contenu fendu dans le modèle de l'élément. Créez un fichier index.html et ajoutez-y le code suivant.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "slotted-content.html">
</head>
<body>
<slotted-content>
<div slot = "text">This is Polymer.JS Slotted Content Example</div>
</slotted-content>
</body>
</html>Créez maintenant un autre fichier appelé slotted-content.html et incluez le code suivant.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "slotted-content">
<template>
<style>
::slotted(*) {
font-family: sans-serif;
color:#E94A9D;
}
</style>
<h2>Hello...[[prop1]]</h2>
<h3>
<div><slot name='text'></slot></div>
</h3>
</template>
<script>
Polymer ({
is: 'slotted-content', properties: {
prop1: {
type: String,
value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>Exécutez l'application comme indiqué dans l'exemple précédent et accédez à http://127.0.0.1:8081/. Voici la sortie.

Utilisation des modules de style
Vous pouvez partager les styles entre les éléments avec des modules de style. Spécifiez les styles dans le module de style et partagez-les entre les éléments.
Example
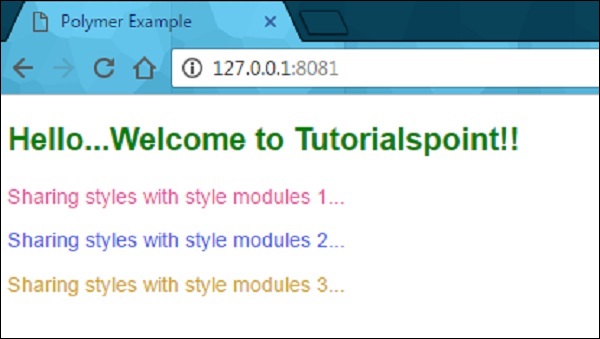
L'exemple suivant montre comment utiliser le module de style entre les éléments. Créez un fichier index.html et ajoutez-y le code suivant.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "style-module.html">
</head>
<body>
<style-module></style-module>
</body>
</html>Créez un autre fichier appelé style-module.html avec le code suivant.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "style-module">
<template>
<!-- here, including the imported styles from colors-module page -->
<style include="colors-module"></style>
<style>
:host {
font-family: sans-serif;
color: green;
}
</style>
<h2>Hello...[[prop1]]</h2>
<p class = "color1">Sharing styles with style modules 1...</p>
<p class = "color2">Sharing styles with style modules 2...</p>
<p class = "color3">Sharing styles with style modules 3...</p>
</template>
<script>
Polymer ({
is: 'style-module', properties: {
prop1: {
type: String, value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>Maintenant, créez un autre fichier appelé colors-module.html , qui fournit les modules de style aux éléments comme indiqué dans le code suivant.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = 'colors-module'>
<template>
<style>
p.color1 {
color: #EA5AA5;
}
p.color2 {
color: #4B61EA;
}
p.color3 {
color: #D3AA0A;
}
</style>
</template>
</dom-module>Exécutez l'application et accédez à http://127.0.0.1:8081/. Voici la sortie.

Utiliser les propriétés personnalisées
Les propriétés CSS personnalisées peuvent être utilisées pour styliser l'apparence de l'élément dans votre application à l'aide de l'élément Polymer. Les propriétés personnalisées fournissent des variables CSS en cascade, qui peuvent être utilisées en dehors de l'environnement d'éléments personnalisés qui évitent de disperser les données de style dans une feuille de style.
Les propriétés personnalisées peuvent être définies de la même manière que les propriétés CSS standard, qui héritent de l'arborescence DOM composée. Dans l'exemple précédent, vous pouvez voir les propriétés CSS personnalisées définies pour les éléments.
Sous l'héritage CSS, s'il n'y a pas de style défini pour un élément, il héritera du style de son parent comme indiqué dans le code suivant.
<link rel = "import" href = "components/polymer/myelement-style.html">
<myelement-style>
<style is = "myelement-style">
p {
color: var(--paper-red-900);
}
paper-checkbox {
--paper-checkbox-checked-color: var(--paper-red-900);
}
</style>
</myelement-style>
<body>
<p><paper-checkbox>Check Here</paper-checkbox></p>
</body>Les événements sont utilisés par les éléments qui peuvent communiquer avec les changements d'état de l'arborescence DOM aux éléments parents et utilisent les API DOM standard pour créer, distribuer et écouter les événements. leannotated event listeners sont utilisés par Polymer, qui définit les écouteurs d'événements comme de petits morceaux du modèle DOM et peuvent être ajoutés aux enfants DOM à l'aide d'annotations onevent dans le modèle.
Exemple
L'exemple suivant ajoute des écouteurs d'événements annotés dans le modèle. Créez un fichier appelé index.html et mettez-y le code suivant.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href="bower_components/polymer/polymer.html">
<link rel = "import" href = "annotated-eventlistners.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
//tap event is part of gesture events that fires consistently across both mobile
//and desktop devices
<annotated-eventlistners on-tap = "myClick"></annotated-eventlistners>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.myClick = function(e) {
console.log('Hello World!!!');
};
</script>
</body>
</html>Production
Pour exécuter l'application, accédez au répertoire de projet créé et exécutez la commande suivante.
polymer serveOuvrez maintenant le navigateur et accédez à http://127.0.0.1:8000/. Voici la sortie.

Cliquez sur le texte pour voir le résultat dans la console comme indiqué dans la capture d'écran suivante.

Événements personnalisés
Les événements personnalisés peuvent être déclenchés à l'aide du constructeur CustomEvent standard et de la méthode dispatchEvent à partir de l'élément hôte.
Prenons l'exemple suivant qui déclenche l'événement personnalisé à partir de l'élément hôte. Ouvrez le fichier index.html et ajoutez-y le code suivant.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "custom-event.html">
</head>
<body>
<custom-event></custom-event>
<script>
document.querySelector('custom-event').addEventListener('customValue', function (e) {
console.log(e.detail.customval); // true
})
</script>
</body>
</html>Maintenant, créez un autre fichier appelé custom-event.html et incluez le code suivant.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "custom-event">
<template>
<h2>Custom Event Example</h2>
<button on-click = "myClick">Click Here</button>
</template>
<script>
Polymer ({
is: "custom-event", myClick(e) {
this.dispatchEvent(new CustomEvent('customValue', {detail: {customval: true}}));
}
});
</script>
</dom-module>Production
Exécutez l'application comme indiqué dans l'exemple précédent et accédez à http://127.0.0.1:8000/. Voici la sortie.

Cliquez maintenant sur le bouton, ouvrez la console et voyez la vraie valeur de l'événement personnalisé, comme illustré dans la capture d'écran suivante.

Maintenant en mouvement avec le "reciblage d'événements", qui spécifie la cible de l'événement où l'élément peut être représenté dans la même portée que l'élément d'écoute. Par exemple, la cible peut être considérée comme un élément dans le document principal, tout en utilisant un écouteur dans le document principal, pas dans un arbre d'ombre. Vous pouvez vous référer au chapitre sur le style Polymer shadow dom pour plus d'explications et d'exemples.
Événements gestuels
Les événements gestuels peuvent être utilisés pour les interactions des utilisateurs, qui définissent une meilleure interaction sur les appareils tactiles et mobiles. Par exemple, l'événement tap fait partie des événements gestuels qui se déclenchent de manière cohérente sur les appareils mobiles et de bureau.
Vous pouvez vous référer à l'exemple d'événement de geste expliqué au début de ce chapitre, qui utilise on-tap événement qui ajoute des écouteurs d'événements annotés dans le modèle.
Le tableau suivant répertorie différents types de types d'événements de mouvement.
| Sr.No. | Type d'événement et description | Propriétés |
|---|---|---|
| 1 | down Il spécifie que le doigt / bouton s'est déplacé vers le bas. |
|
| 2 | up Il spécifie que le doigt / bouton s'est déplacé vers le haut. |
|
| 3 | tap Il spécifie l'occurrence des actions vers le haut et vers le bas. |
|
| 4 | track Il spécifie l'occurrence des actions vers le haut et vers le bas. |
|
Exemple
L'exemple suivant spécifie l'utilisation de types d'événements de mouvement dans le modèle. Créez un fichier appelé index.html et placez-y le code suivant.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "gesture-event.html">
</head>
<body>
<gesture-event></gesture-event>
</body>
</html>Maintenant, créez un autre fichier appelé gesture-event.html et incluez le code suivant.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "gesture-event">
<template>
<style>
#box {
width: 200px;
height: 200px;
background: #D7D0B7;
}
</style>
<h2>Gesture Event Types Example</h2>
<div id = "box" on-track = "myClick">{{track_message}}</div>
</template>
<script>
Polymer ({
is: 'gesture-event', myClick: function(e) {
switch(e.detail.state) {
case 'start':
this.track_message = 'Tracking event started...';
break;
case 'track':
this.track_message = 'Tracking event is in progress... ' +
e.detail.x + ', ' + e.detail.y;
break;
case 'end':
this.track_message = 'Tracking event ended...';
break;
}
}
});
</script>
</dom-module>Production
Exécutez l'application comme indiqué dans l'exemple précédent et accédez à http://127.0.0.1:8081/. Maintenant, commencez à faire glisser la souris dans l'élément, il affichera l'état comme indiqué dans la capture d'écran suivante.

Après avoir fait glisser la souris dans l'élément, il affichera la progression du suivi des événements comme indiqué dans la capture d'écran suivante.

Lorsque vous arrêtez de faire glisser la souris, cela met fin à l'événement de suivi sur l'élément comme indiqué dans la capture d'écran suivante.

Polymer permet d'observer les changements sur les propriétés d'un élément en effectuant différentes actions telles que -
Observers - Il appelle les rappels chaque fois que les données changent.
Computed Properties - Il calcule les propriétés virtuelles en fonction d'autres propriétés et les recalcule chaque fois que les données d'entrée changent.
Data Bindings - Il met à jour les propriétés, les attributs ou le contenu textuel d'un nœud DOM à l'aide d'annotations chaque fois que les données changent.
Chemins de données
Pathest une chaîne dans le système de données, qui fournit une propriété ou une sous-propriété relative à une étendue. La portée peut être un élément hôte. Les chemins peuvent être liés à différents éléments à l'aide de la liaison de données. La modification des données peut être déplacée d'un élément à un autre, si les éléments sont connectés avec la liaison de données.
Exemple
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>Les deux chemins ci-dessus (my-profile et address-card) peuvent être connectés avec la liaison de données, si <address-card> est dans le DOM local de l'élément <my-profile>.
Voici les types spéciaux de segments de chemin dans Polymer.js -
Le caractère générique (*) peut être utilisé comme dernier segment d'un chemin.
Les mutations du tableau peuvent être affichées dans un tableau donné en plaçant des épissures de chaîne comme dernier segment d'un chemin.
Les chemins des éléments de tableau indiquent un élément dans un tableau et le segment de chemin numérique spécifie un index de tableau.
Dans un chemin de données, chaque segment de chemin est un nom de propriété et ils incluent les deux types de chemins suivants:
Les segments de chemin séparés par des points. Par exemple: "apple.grapes.orange".
Dans un tableau de chaînes, chaque élément du tableau est soit un segment de chemin, soit un chemin en pointillé. Par exemple: ["pomme", "raisin", "orange"], ["pomme raisin", "orange"].
Flux de données
Exemple
L'exemple suivant spécifie une liaison bidirectionnelle du flux de données. Créez un fichier index.html et ajoutez-y le code suivant.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>Créez maintenant un autre fichier appelé my-element.html et incluez le code suivant.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>Ensuite, créez un autre fichier appelé prop-element.html et ajoutez le code suivant.
//it specifies the start of an element's local DOM
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>Production
Exécutez l'application comme indiqué dans les chapitres précédents et accédez à http://127.0.0.1:8081/. Voici la sortie.

Après avoir cliqué sur le bouton, la valeur sera modifiée comme indiqué dans la capture d'écran suivante.

Lier deux chemins
Vous pouvez lier les deux chemins au même objet à l'aide de la méthode linkPaths et devez utiliser la liaison de données pour générer des modifications entre les éléments.
Exemple
linkPaths('myTeam', 'players.5');La liaison de chemin peut être supprimée en utilisant la méthode unlinkPaths comme indiqué ci-dessous -
unlinkPaths('myTeam');Observateurs
Les modifications observables qui se produisent dans les données de l'élément invoquent des méthodes appelées observateurs. Voici les types d'observateurs.
Des observateurs simples sont utilisés pour observer une seule propriété.
Les observateurs complexes sont utilisés pour observer plusieurs propriétés ou chemins.
Liaison de données
La liaison de données peut être utilisée pour connecter la propriété ou un attribut d'un élément de l'élément hôte dans son DOM local. La liaison de données peut être créée en ajoutant des annotations au modèle DOM comme indiqué dans le code suivant.
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>L'anatomie de la liaison de données dans le modèle DOM local ressemble à ceci:
property-name=annotation-or-compound-bindingou
attribute-name$=annotation-or-compound-bindingLe côté gauche de la liaison spécifie la propriété ou l'attribut cible, tandis que le côté droit de la liaison spécifie soit une annotation de liaison, soit une liaison composée. Le texte dans l'annotation de liaison est entouré par des délimiteurs doubles crochets ({{}}) ou doubles crochets ([[]]) et la liaison composée comprend une ou plusieurs annotations de liaison littérale de chaîne.
Voici les éléments d'aide, qui sont utilisés avec des cas d'utilisation de liaison de données -
Template Repeater - Une instance du contenu du modèle peut être créée pour chaque élément d'un tableau.
Array Selector - Il fournit l'état de sélection pour un tableau de données structurées.
Conditional Template - Vous pouvez identifier le contenu, si la condition est vraie.
Auto-binding Template - Il spécifie la liaison des données en dehors de l'élément polymère.
L'arborescence DOM déclenche un événement dom-change, si les éléments d'assistance mettent à jour l'arborescence DOM. Parfois, vous pouvez interagir avec DOM en modifiant les données du modèle, pas en interagissant avec les nœuds créés. Par conséquent, vous pouvez utiliser l'événement dom-change pour accéder directement aux nœuds.