Pycharm - Prise en charge de JavaScript
Dans ce chapitre, nous nous concentrerons sur les principales fonctionnalités de l'utilisation de JavaScript dans l'éditeur PyCharm. Lorsqu'un utilisateur implémente une bibliothèque JavaScript via une URL, PyCharm a l'intention de télécharger une copie locale afin qu'elle puisse être utilisée pour l'achèvement et l'analyse du code.
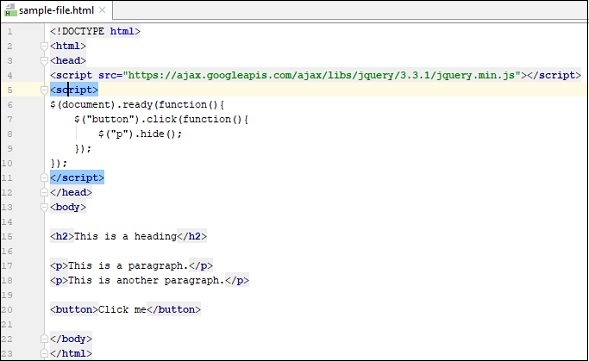
Considérez l'exemple de code de notre fichier HTML comme indiqué ci-dessous, que nous avons créé dans le chapitre précédent -

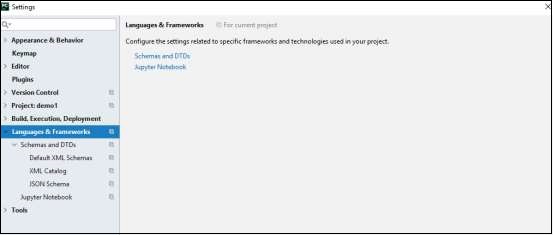
Pour chaque fichier HTML ou fichier JavaScript, vous pouvez vérifier les bibliothèques externes chargées via Settingsconfiguration de PyCharm Editor. Observez la capture d'écran ci-dessous pour une meilleure compréhension -

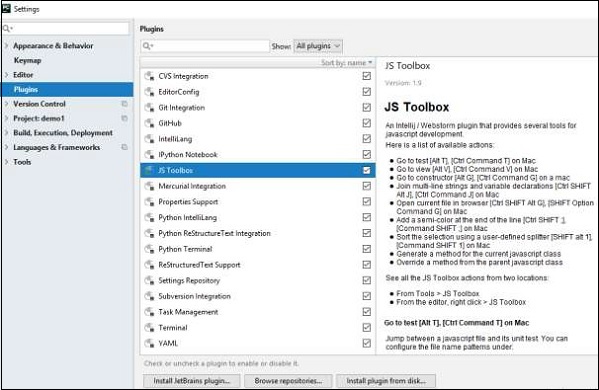
Notez que vous ne pouvez voir aucune bibliothèque à moins de la télécharger et de l'implémenter. PyCharm inclut également le support JavaScript de diverses bibliothèques via une boîte à outils appeléeJS Toolbox. La capture d'écran suivante le montre.

Il comprend également divers attributs nécessaires à la configuration du fichier JavaScript. La liste des attributs et des configurations est présentée ci-dessous -

Notez qu'il comprend divers paramètres tels que Unit test suffix, File suffix, View suffix, Search URL et le spécifique Root directory.