Oreiller Python - Guide rapide
Dans le monde numérique d'aujourd'hui, nous rencontrons de nombreuses images numériques. Dans le cas où nous travaillons avec le langage de programmation Python, il fournit de nombreuses bibliothèques de traitement d'image pour ajouter des capacités de traitement d'image aux images numériques.
Certaines des bibliothèques de traitement d'image les plus courantes sont: OpenCV, Python Imaging Library (PIL), Scikit-image, Pillow. Cependant, dans ce tutoriel, nous nous concentrons uniquement surPillow module et essaiera d'explorer diverses capacités de ce module.
Pillow est construit sur PIL (Python Image Library). PIL est l'un des modules importants pour le traitement d'images en Python. Cependant, le module PIL n'est plus pris en charge depuis 2011 et ne prend pas en charge python 3.
Le module Pillow offre plus de fonctionnalités, fonctionne sur tous les principaux systèmes d'exploitation et prend en charge python 3. Il prend en charge une grande variété d'images telles que «jpeg», «png», «bmp», «gif», «ppm», «tiff». Vous pouvez faire presque n'importe quoi sur des images numériques en utilisant le module d'oreiller. Outre les fonctionnalités de traitement d'image de base, y compris les opérations ponctuelles, le filtrage des images à l'aide de noyaux de convolution intégrés et les conversions d'espace colorimétrique.
Archives d'images
La bibliothèque d'imagerie Python est la mieux adaptée aux applications d'archivage d'images et de traitement par lots. Le paquet d'oreillers Python peut être utilisé pour créer des miniatures, convertir d'un format à un autre et imprimer des images, etc.
Affichage d'image
Vous pouvez afficher des images à l'aide de Tk PhotoImage, BitmapImage et de l'interface DIB Windows, qui peuvent être utilisées avec PythonWin et d'autres boîtes à outils Windows et de nombreuses autres boîtes à outils d'interface utilisateur graphique (GUI).
À des fins de débogage, il existe une méthode show () pour enregistrer l'image sur le disque qui appelle l'utilitaire d'affichage externe.
Traitement d'image
La bibliothèque Pillow contient toutes les fonctionnalités de traitement d'image de base. Vous pouvez faire le redimensionnement, la rotation et la transformation d'image.
Le module Oreiller vous permet d'extraire certaines données statistiques de l'image à l'aide de la méthode de l'histogramme, qui peut ensuite être utilisée pour l'analyse statistique et l'amélioration automatique du contraste.
Ce chapitre explique comment installer le pack oreiller sur votre ordinateur.
L'installation du paquet d'oreillers est très facile, surtout si vous l'installez à l'aide de pip.
Installer l'oreiller à l'aide de pip
Pour installer l'oreiller à l'aide de pip, exécutez simplement la commande ci-dessous dans votre invite de commande -
python -m pip install pip
python -m pip install pillowAu cas où, si pip et oreiller sont déjà installés sur votre ordinateur, les commandes ci-dessus mentionneront simplement le 'requirement already satisfied'comme indiqué ci-dessous -

Pour afficher l'image, la bibliothèque d'oreillers utilise une classe d'image à l'intérieur. Le module d'image à l'intérieur du paquet d'oreiller contient certaines fonctions intégrées importantes telles que charger des images ou créer de nouvelles images, etc.
Ouverture, rotation et affichage d'une image
Pour charger l'image, nous importons simplement le module image de l'oreiller et appelons le Image.open(), en passant le nom du fichier image.
Au lieu d'appeler le module Pillow, nous appellerons le module PIL pour le rendre rétrocompatible avec un module plus ancien appelé Python Imaging Library (PIL). C'est pourquoi notre code commence par“from PIL import Image” au lieu de “from Pillow import Image”.
Ensuite, nous allons charger l'image en appelant le Image.open() function, qui renvoie une valeur du type de données objet Image. Toute modification que nous apportons à l'objet image peut être enregistrée dans un fichier image avec lesave()méthode. L'objet image que nous avons reçu en utilisantImage.open(), plus tard peut être utilisé pour redimensionner, recadrer, dessiner ou tout autre appel de méthode de manipulation d'image sur cet objet Image.
Exemple
L'exemple suivant montre la rotation d'une image à l'aide de l'oreiller python -
from PIL import Image
#Open image using Image module
im = Image.open("images/cuba.jpg")
#Show actual Image
im.show()
#Show rotated Image
im = im.rotate(45)
im.show()Production
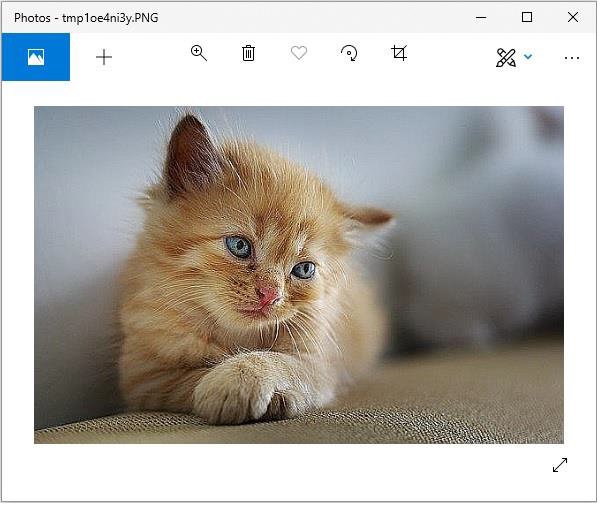
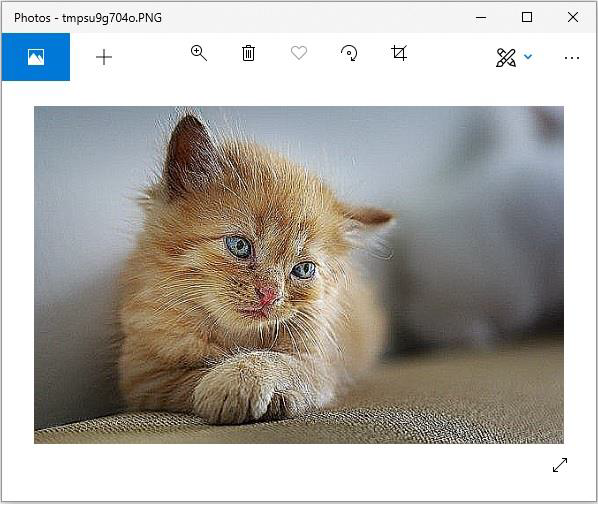
Si vous enregistrez le programme ci-dessus sous le nom Example.py et que vous l'exécutez, il affiche les images originales et pivotées à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
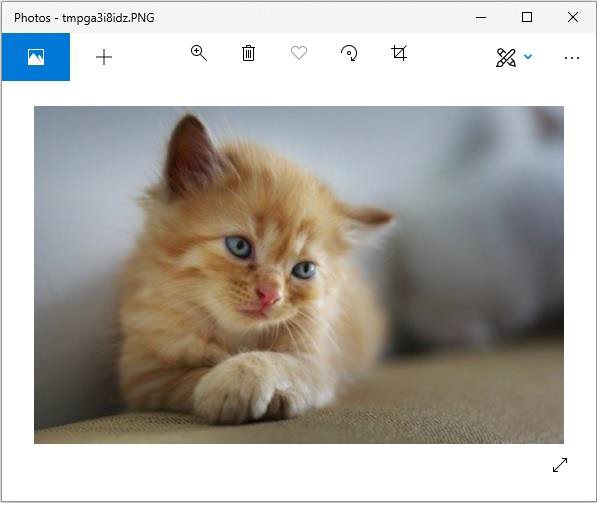
Actual image

Rotated image (45 degrees)

Attributs du module d'image
L'instance de la classe Image possède certains attributs. Essayons d'en comprendre quelques-uns par exemple -
Image.filename
Cette fonction permet d'obtenir le nom du fichier ou le chemin de l'image.
>>>image = Image.open('beach1.jpg')
>>> image.filename
'beach1.jpg'Format d'image
Cette fonction renvoie le format de fichier du fichier image comme 'JPEG', 'BMP', 'PNG', etc.
>>> image = Image.open('beach1.jpg')
>>>
>>> image.format
'JPEG'Image.mode
Il est utilisé pour obtenir le format de pixel utilisé par l'image. Les valeurs typiques sont «1», «L», «RVB» ou «CMJN».
>>> image.mode
'RGB'Taille de l'image
Il renvoie le tuple composé de la hauteur et du poids de l'image.
>>> image.size
(1280, 721)Largeur de l'image
Il renvoie uniquement la largeur de l'image.
>>> image.width
1280Hauteur de l'image
Il renvoie uniquement la hauteur de l'image.
>>> image.height
721Image.info
Il renvoie un dictionnaire contenant les données associées à l'image.
>>> image.info
{'jfif': 257, 'jfif_version': (1, 1), 'dpi': (300, 300), 'jfif_unit': 1, 'jfif_density': (300, 300), 'exif': b"Exif\x00\x00MM\x00*\x00\x00\x00
....
....
\xeb\x00\x00'\x10\x00\x00\xd7\xb3\x00\x00\x03\xe8"}Image.palette
Il renvoie la table de la palette de couleurs, le cas échéant.
>>> image.paletteOutput above - Aucun
Ce chapitre décrit des sujets tels que la lecture et l'enregistrement d'une image dans Pillow.
Lire une image
Lire et écrire des images à l'aide de la bibliothèque d'oreillers est très simple, avec l'aide de PIL.Image module function.
Syntaxe
Image.open(fp, mode=’r’)Où
fp- Un nom de fichier (chaîne), un objet pathlib.Path ou un objet fichier. L'objet fichier doit implémenter les méthodes read (), seek () et tell () et être ouvert en mode binaire.
mode - C'est un argument optionnel, s'il est donné, doit être «r».
Return value - Un objet Image.
Error - Si le fichier est introuvable ou si l'image ne peut pas être ouverte et identifiée.
Exemple
Voici un exemple très simple, où nous allons ouvrir une image de n'importe quel format (nous utilisons.jpg), affichez-le dans une fenêtre puis enregistrez-le (emplacement par défaut) avec un autre format de fichier (.png).
from PIL import Image
image = Image.open('beach1.jpg')
image.show()
image.save('beach1.bmp')
image1 = Image.open('beach1.bmp')
image1.show()Dans l'exemple ci-dessus, nous importons le module Image de la bibliothèque PIL, puis appelons le Image.open()pour lire une image à partir du disque, qui renvoie un type de données d'objet image. Il déterminera automatiquement le type de fichier en regardant le contenu du fichier. Pour la lecture, leopen() fonction accepte un filename(string), une path object ou un image(file) objet.
Ainsi, en utilisant la fonction open (), nous lisons réellement l'image. Image.open () lira l'image et obtiendra toutes les informations pertinentes de l'image.
Production
Si vous enregistrez le programme ci-dessus sous le nom Example.py et que vous l'exécutez, il affiche les images d'origine (.jpg) et réenregistrées (.bmp) à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Actual image

Resaved image (.bmp)

Enregistrer une image
La fonction save () écrit une image dans un fichier. Comme pour la lecture (fonction open ()), la fonction save () accepte un nom de fichier, un objet chemin ou un objet fichier qui a été ouvert en écriture.
Syntaxe
Image.save(fp, format=None, **params)Où,
fp - Un nom de fichier (chaîne), un objet pathlib.Path ou un objet fichier.
format- Remplacement de format facultatif. S'il est omis, le format à utiliser est déterminé à partir de l'extension du nom de fichier. Si un objet fichier a été utilisé à la place d'un nom de fichier, ce paramètre doit toujours être utilisé.
options - Paramètres supplémentaires pour l'écrivain d'image.
Return value - Aucun
KeyError - Si le format de sortie n'a pas pu être déterminé à partir du nom de fichier, utilisez l'option format pour résoudre ce problème.
IOError - Si le fichier n'a pas pu être écrit, le fichier peut avoir été créé et contenir des données partielles.
En bref, la syntaxe ci-dessus enregistrera l'image sous le nom de fichier donné. Si aucun format n'est spécifié, il est basé sur l'extension de nom de fichier actuelle. Pour fournir des instructions supplémentaires à l'auteur, nous utilisons des options de mots clés.
image.save('beach1.bmp')Dans l'exemple ci-dessus, il enregistre le fichier en fonction de l'extension de fichier pour déterminer le type d'image, par exemple - ce qui précède va créer un fichier bmp dans notre répertoire de travail actuel.
Vous pouvez également spécifier explicitement le type de fichier comme deuxième paramètre -
image.save('beach1.gif', 'GIF')Parfois, il est nécessaire d'avoir toutes les images de même hauteur et largeur. Une façon d'y parvenir consiste à créer une vignette de toutes les images à l'aide de la fonction vignette () de la bibliothèque d'oreillers.
Cette méthode modifie l'image pour contenir une version miniature d'elle-même et la taille de l'image ne sera pas plus grande que la taille donnée.
La méthode calcule une taille de vignette appropriée pour préserver l'aspect de l'image, appelle le draft () method pour configurer le lecteur de fichiers (le cas échéant) et enfin, redimensionne l'image.
Syntaxe
Image.thumbnail(size, resample=3)Où,
Size - Taille requise
Resample- Filtre de rééchantillonnage en option. Il peut s'agir de l'un de ces PIL.Image.NEAREST, PIL.Image.BILINEAR, PIL.Image.BICUBIC ou PIL.Image.LANCZOS. En cas d'omission, la valeur par défaut est PIL.Image.BICUBIC.
Returns - Aucun
Exemple
L'exemple suivant montre la création d'une vignette à l'aide de l'oreiller python -
from PIL import Image
def tnails():
try:
image = Image.open('images/cat.jpg')
image.thumbnail((90,90))
image.save('images/thumbnail.jpg')
image1 = Image.open('images/thumbnail.jpg')
image1.show()
except IOError:
pass
tnails()Production
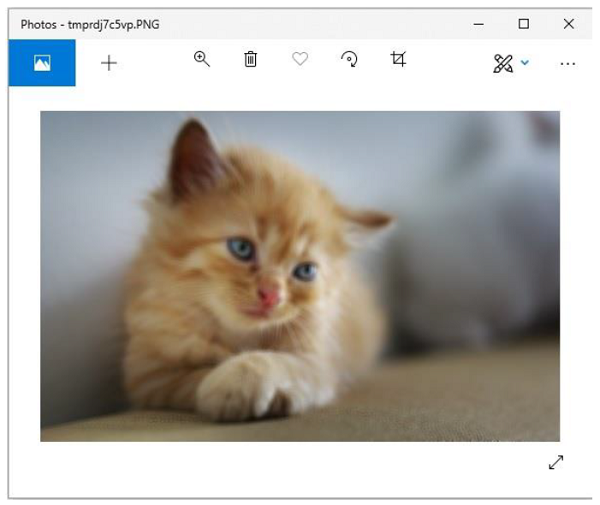
Si vous enregistrez le programme ci-dessus sous le nom Example.py et que vous l'exécutez, il affiche la vignette créée à l'aide de l'utilitaire d'affichage PNG par défaut, comme suit -
Original image

Output image

L'emballage d'oreillers vous permet de coller une image sur une autre. La fonction merge () accepte un mode et un tuple d'images comme paramètres, et les combine en une seule image.
Syntaxe
Image.merge(mode, bands)Où,
mode - Le mode à utiliser pour l'image de sortie.
bands - Une séquence contenant une image à bande unique pour chaque bande de l'image de sortie. Tous les bracelets doivent avoir la même taille.
Return value - Un objet Image.
En utilisant la fonction merge (), vous pouvez fusionner les bandes RVB d'une image comme -
from PIL import Image
image = Image.open("beach1.jpg")
r, g, b = image.split()
image.show()
image = Image.merge("RGB", (b, g, r))
image.show()En exécutant le morceau de code ci-dessus, vous pouvez voir l'image d'origine et l'image avec fusionner les bandes RVB comme indiqué ci-dessous -
Image d'entrée

Image de sortie

Fusion de deux images
De la même manière, pour fusionner deux images différentes, vous devez -
Créez un objet image pour les images requises à l'aide de la fonction open ().
Lors de la fusion de deux images, vous devez vous assurer que les deux images sont de la même taille. Par conséquent, obtenez chaque taille des deux images et si nécessaire, redimensionnez-les en conséquence.
Créez une image vide à l'aide de la fonction Image.new ().
Collez les images à l'aide de la fonction paste ().
Enregistrez et affichez l'image résultante à l'aide des fonctions save () et show ().
Exemple
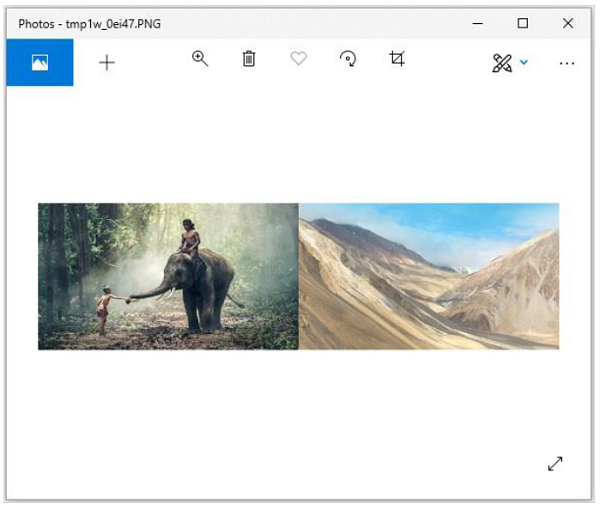
L'exemple suivant montre la fusion de deux images à l'aide de l'oreiller python -
from PIL import Image
#Read the two images
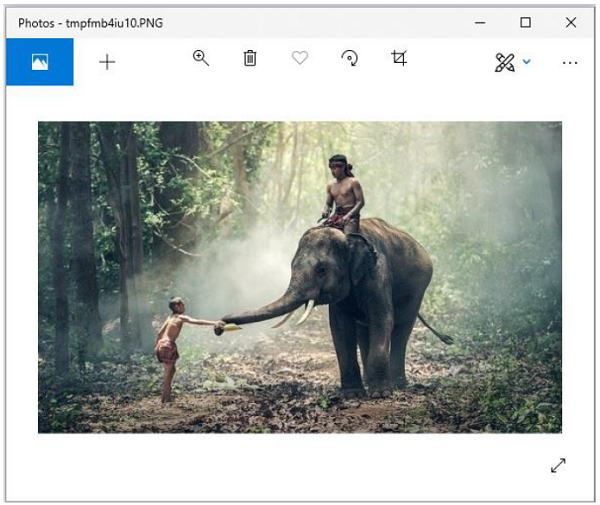
image1 = Image.open('images/elephant.jpg')
image1.show()
image2 = Image.open('images/ladakh.jpg')
image2.show()
#resize, first image
image1 = image1.resize((426, 240))
image1_size = image1.size
image2_size = image2.size
new_image = Image.new('RGB',(2*image1_size[0], image1_size[1]), (250,250,250))
new_image.paste(image1,(0,0))
new_image.paste(image2,(image1_size[0],0))
new_image.save("images/merged_image.jpg","JPEG")
new_image.show()Production
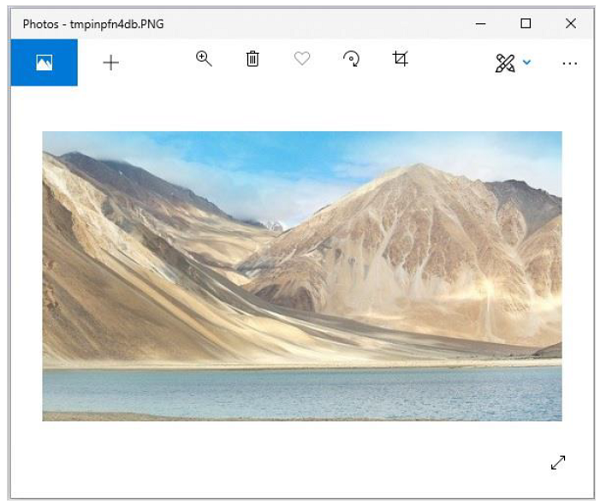
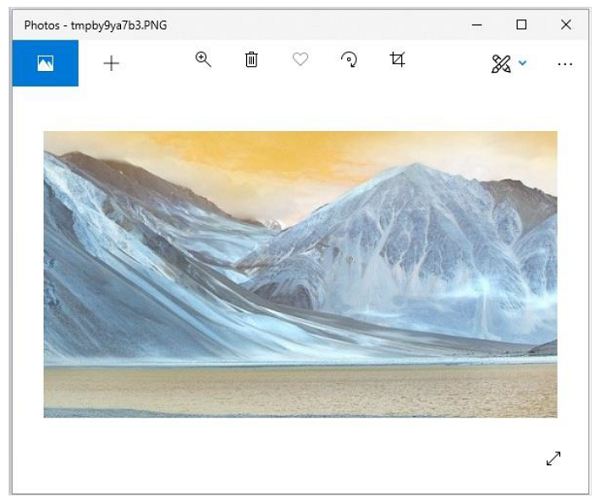
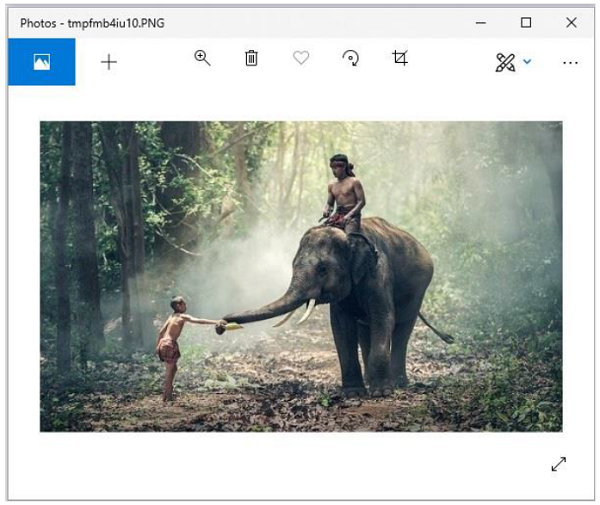
Si vous enregistrez le programme ci-dessus sous le nom Example.py et que vous l'exécutez, il affiche les deux images d'entrée et l'image fusionnée à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Image d'entrée1

Image d'entrée2

Image fusionnée

Le flou d'une image peut être fait en réduisant le niveau de bruit dans l'image en appliquant un filtre à une image. Le flou d'image est l'un des aspects importants du traitement d'image.
le ImageFilter classdans la bibliothèque Pillow fournit plusieurs filtres d'image standard. Les filtres d'image peuvent être appliqués à une image en appelant lefilter() method de l'objet Image avec le type de filtre requis tel que défini dans la classe ImageFilter.
Il existe différentes techniques utilisées pour brouiller les images et nous allons discuter des techniques mentionnées ci-dessous.
Flou simple
Flou de boîte
flou gaussien
Ces trois techniques utiliseront la méthode 'Image.filter ()' pour appliquer le filtre aux images.
Flou simple
Il applique un effet de flou sur l'image comme spécifié via un noyau spécifique ou une matrice de convolution.
Syntaxe
filter(ImageFilter.BLUR)Exemple
#Import required Image library
from PIL import Image, ImageFilter
#Open existing image
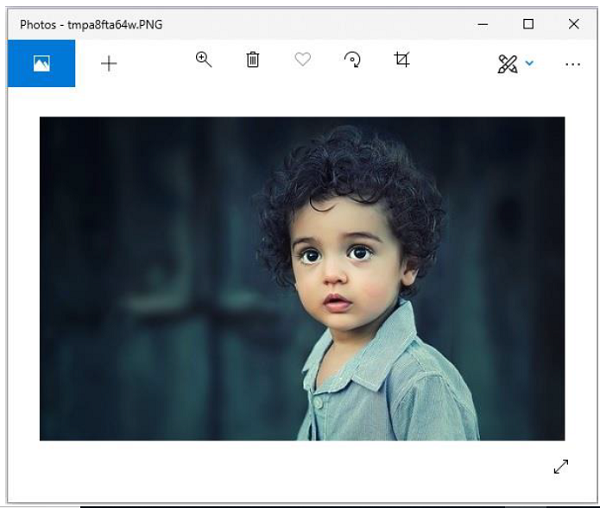
OriImage = Image.open('images/boy.jpg')
OriImage.show()
blurImage = OriImage.filter(ImageFilter.BLUR)
blurImage.show()
#Save blurImage
blurImage.save('images/simBlurImage.jpg')Lors de l'exécution, l'exemple ci-dessus génère les deux fenêtres standard de l'utilitaire d'affichage PNG (dans ce cas, les fenêtres Photos app).
Original image

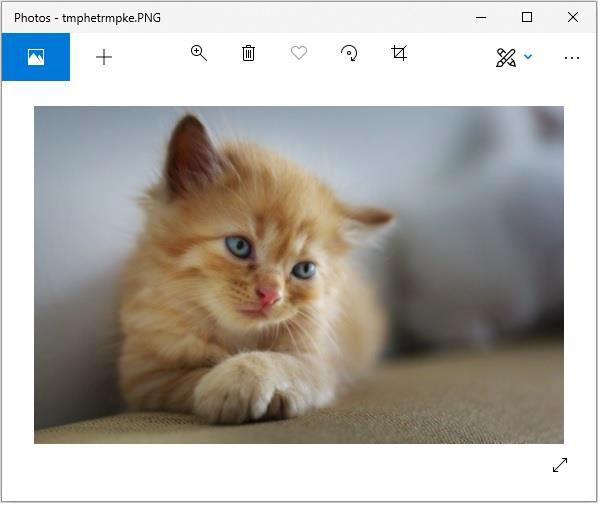
Blurred image

Flou de boîte
Dans ce filtre, nous utilisons «rayon» comme paramètre. Le rayon est directement proportionnel à la valeur de flou.
Syntaxe
ImageFilter.BoxBlur(radius)Où,
Radius - Taille de la boîte dans un sens.
Radius 0 - signifie pas de flou et renvoie la même image.
RRadius 1 & minnus; prend 1 pixel dans chaque direction, soit 9 pixels au total.
Exemple
#Import required Image library
from PIL import Image,
#Open existing image
OriImage = Image.open('images/boy.jpg')
OriImage.show()
#Applying BoxBlur filter
boxImage = OriImage.filter(ImageFilter.BoxBlur(5))
boxImage.show()
#Save Boxblur image
boxImage.save('images/boxblur.jpg')Production
Lors de l'exécution, l'exemple ci-dessus génère les deux fenêtres d'utilitaire d'affichage PNG standard (dans ce cas, l'application Windows Photos).
Original image

Blurred image

Flou gaussien
Ce filtre utilise également le rayon de paramètre et fait le même travail que le flou de boîte avec quelques modifications algorithmiques. En bref, changer la valeur du rayon générera une intensité différente des images «Gaussianblur».
Syntaxe
ImageFilter.GaussianBlur(radius=2)Où,
Radius - Rayon de flou
Exemple
#Import required Image library
from PIL import Image, ImageFilter
#Open existing image
OriImage = Image.open('images/boy.jpg')
OriImage.show()
#Applying GaussianBlur filter
gaussImage = OriImage.filter(ImageFilter.GaussianBlur(5))
gaussImage.show()
#Save Gaussian Blur Image
gaussImage.save('images/gaussian_blur.jpg')Production
Lors de l'exécution, l'exemple ci-dessus génère les deux fenêtres standard de l'utilitaire d'affichage PNG (dans ce cas, les fenêtres Photos app).
Original image

Blurred image

Le recadrage est l'une des opérations importantes du traitement d'image pour supprimer les parties indésirables d'une image ainsi que pour ajouter les fonctionnalités requises à une image. C'est un processus largement utilisé dans les applications Web, pour télécharger une image.
La fonction crop () de la classe d'image dans Pillow nécessite que la partie soit recadrée sous forme de rectangle. La partie rectangle à recadrer à partir d'une image est spécifiée comme un tuple à quatre éléments et renvoie la partie rectangle de l'image qui a été recadrée en tant qu'objet image.
Exemple
L'exemple suivant montre comment faire pivoter une image à l'aide de l'oreiller python -
#Import required Image library
from PIL import Image
#Create an Image Object from an Image
im = Image.open('images/elephant.jpg')
#Display actual image
im.show()
#left, upper, right, lowe
#Crop
cropped = im.crop((1,2,300,300))
#Display the cropped portion
cropped.show()
#Save the cropped image
cropped.save('images/croppedBeach1.jpg')Production
Si vous enregistrez le programme ci-dessus sous le nom Example.py et que vous l'exécutez, il affiche les images originales et recadrées à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Image originale

Image recadrée

Lorsque vous travaillez sur des images à l'aide de la bibliothèque de traitement d'images python, il existe des cas où vous devez retourner une image existante pour en tirer davantage d'informations, pour améliorer sa visibilité ou en raison de vos besoins.
Le module d'image de la bibliothèque d'oreillers nous permet de retourner une image très facilement. Nous allons utiliser la fonction de transposition (méthode) du module Image pour retourner les images. Certaines des méthodes les plus couramment utilisées supportées par 'transpose ()' sont -
Image.FLIP_LEFT_RIGHT - Pour retourner l'image horizontalement
Image.FLIP_TOP_BOTTOM - Pour retourner l'image verticalement
Image.ROTATE_90 - Pour faire pivoter l'image en spécifiant le degré
Exemple 1: Image retournée horizontalement
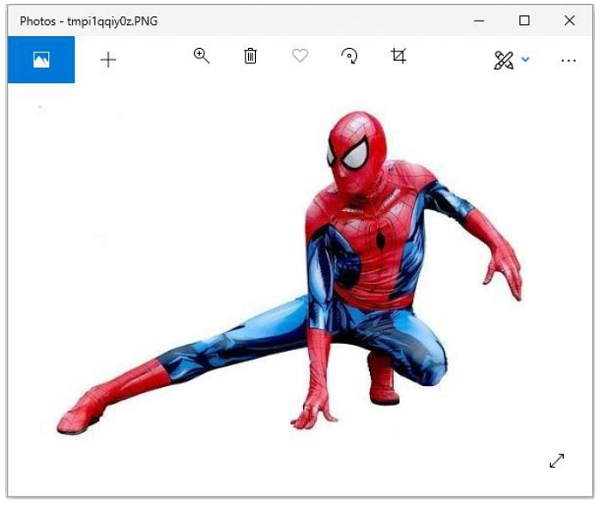
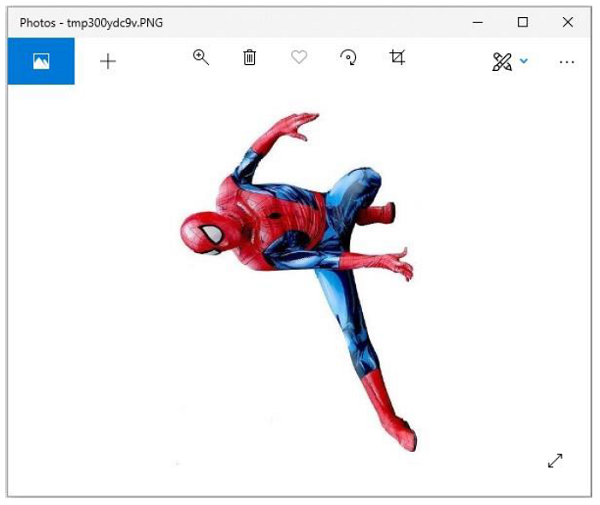
L'exemple Python suivant lit une image, la retourne horizontalement et affiche l'image d'origine et inversée à l'aide de l'utilitaire d'affichage PNG standard -
# import required image module
from PIL import Image
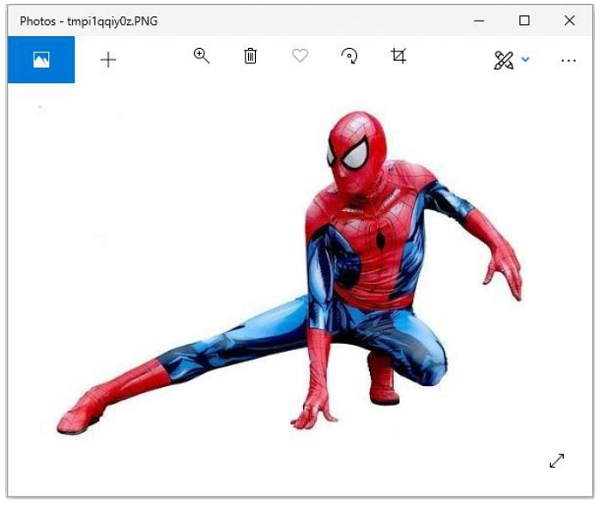
# Open an already existing image
imageObject = Image.open("images/spiderman.jpg")
# Do a flip of left and right
hori_flippedImage = imageObject.transpose(Image.FLIP_LEFT_RIGHT)
# Show the original image
imageObject.show()
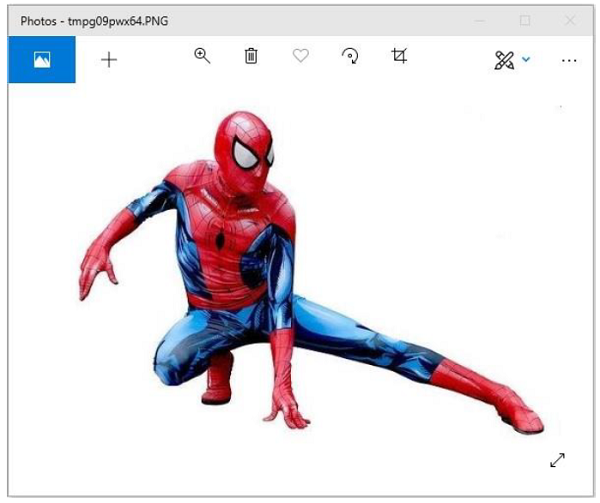
# Show the horizontal flipped image
hori_flippedImage.show()Production
Original image

Flipped image

Exemple 2: Image inversée verticalement
L'exemple Python suivant lit une image, la retourne verticalement et affiche l'image originale et inversée à l'aide de l'utilitaire d'affichage PNG standard -
# import required image module
from PIL import Image
# Open an already existing image
imageObject = Image.open("images/spiderman.jpg")
# Do a flip of left and right
hori_flippedImage = imageObject.transpose(Image.FLIP_LEFT_RIGHT)
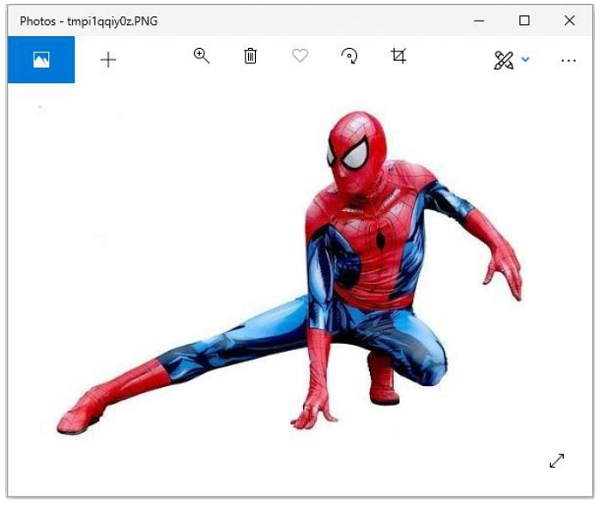
# Show the original image
imageObject.show()
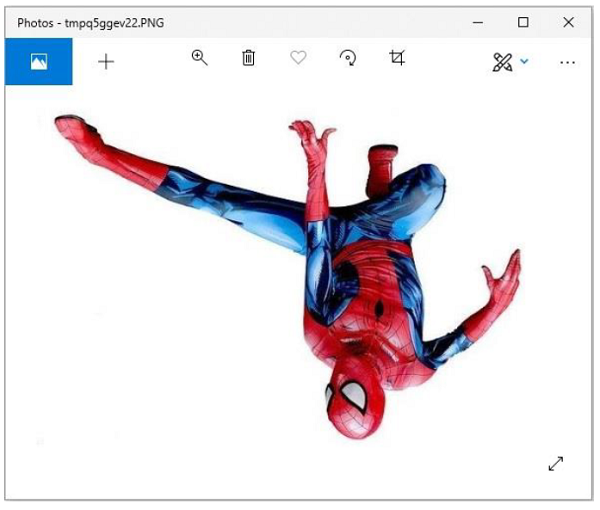
# Show vertically flipped image
Vert_flippedImage = imageObject.transpose(Image.FLIP_TOP_BOTTOM)
Vert_flippedImage.show()Production
Original Image

Flipped Image

Exemple 3: faire pivoter l'image à un degré spécifique
L'exemple Python suivant lit une image, pivote à un degré spécifié et affiche l'image originale et pivotée à l'aide de l'utilitaire d'affichage PNG standard -
# import required image module
from PIL import Image
# Open an already existing image
imageObject = Image.open("images/spiderman.jpg")
# Do a flip of left and right
hori_flippedImage = imageObject.transpose(Image.FLIP_LEFT_RIGHT)
# Show the original image
imageObject.show()
#show 90 degree flipped image
degree_flippedImage = imageObject.transpose(Image.ROTATE_90)
degree_flippedImage.show()Production
Original Image

Rotated Image

La plupart de l'image numérique est un plan de pixels bidimensionnel et il a une largeur et une hauteur. Le module Image de la bibliothèque d'oreillers a une taille d'attribut. Ce tuple comprend la largeur et la hauteur de l'image en tant que ses éléments. Pour redimensionner une image, vous appelez la méthode resize () de la classe d'image de l'oreiller en donnant la largeur et la hauteur.
Redimensionner et enregistrer l'image redimensionnée
Le programme de redimensionnement et d'enregistrement de l'image redimensionnée est donné ci-dessous -
#Import required Image library
from PIL import Image
#Create an Image Object from an Image
im = Image.open("images/cat.jpg")
#Display actual image
im.show()
#Make the new image half the width and half the height of the original image
resized_im = im.resize((round(im.size[0]*0.5), round(im.size[1]*0.5)))
#Display the resized imaged
resized_im.show()
#Save the cropped image
resized_im.save('resizedBeach1.jpg')Production
Si vous enregistrez le programme ci-dessus sous le nom Example.py et que vous l'exécutez, il affiche les images originales et redimensionnées à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original Image

Resized Image

Vous avez remarqué que certaines des photos en ligne sont filigranées. Le filigrane est certainement l'un des meilleurs moyens de protéger vos images contre les abus. En outre, il est recommandé d'ajouter un filigrane à vos photos créatives avant de les partager sur les réseaux sociaux pour éviter qu'elles ne soient utilisées à mauvais escient.
Le filigrane est généralement un texte ou un logo superposé sur la photo qui identifie qui a pris la photo ou qui détient les droits sur la photo.
Le paquet d'oreillers nous permet d'ajouter des filigranes à vos images. Pour ajouter un filigrane à notre image, nous avons besoin“Image”, “ImageDraw” et “ImageFont” modules du paquet d'oreillers.
Le module 'ImageDraw' ajoute des fonctionnalités pour dessiner des graphiques 2D sur des images nouvelles ou existantes. Le module 'ImageFont' est utilisé pour charger les fichiers de polices bitmap, TrueType et OpenType.
Exemple
Le programme python suivant montre comment ajouter un filigrane à une image à l'aide de l'oreiller python -
#Import required Image library
from PIL import Image, ImageDraw, ImageFont
#Create an Image Object from an Image
im = Image.open('images/boy.jpg')
width, height = im.size
draw = ImageDraw.Draw(im)
text = "sample watermark"
font = ImageFont.truetype('arial.ttf', 36)
textwidth, textheight = draw.textsize(text, font)
# calculate the x,y coordinates of the text
margin = 10
x = width - textwidth - margin
y = height - textheight - margin
# draw watermark in the bottom right corner
draw.text((x, y), text, font=font)
im.show()
#Save watermarked image
im.save('images/watermark.jpg')Production
Supposons que voici l'image d'entrée boy.jpg situé dans l'image du dossier.

Après avoir exécuté le programme ci-dessus, si vous observez le dossier de sortie, vous pouvez voir le fichier watermark.jpg résultant avec un filigrane, comme indiqué ci-dessous -

le ImageFilter modulecontient des définitions pour un ensemble prédéfini de filtres, que nous avons utilisé avec la méthode Image.filter (). Ces filtres sont utilisés pour modifier l'apparence et la sensation de l'image.
Exemple
L'exemple ci-dessous est Filtrer une image -
from PIL import Image, ImageFilter
im = Image.open('jungleSaf2.jpg')
im1 = im.filter(ImageFilter.BLUR)
im1.show()
im2 = im.filter(ImageFilter.MinFilter(3))
im2.show()
im3 = im.filter(ImageFilter.MinFilter) # same as MinFilter(3)
im3.show()Dans le programme ci-dessus, nous avons utilisé le MinFilter()méthode, qui est utilisée pour créer un filtre minimum. Il sélectionne la valeur de pixel la plus basse dans une fenêtre avec la taille donnée.
ImageFilter.MinFilter(size=3)Où,
size - La taille du noyau, en pixels.
Production
Si vous enregistrez et exécutez le programme ci-dessus, il affiche l'image d'origine, l'image floue et l'image floue avec MinFilter à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original Image

Blurred Image

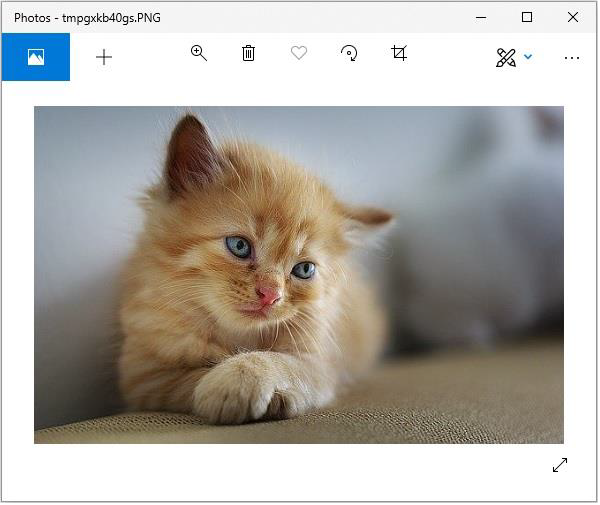
Image blurred with mini filter

Filtres
La version actuelle de la bibliothèque d'oreillers fournit un ensemble de filtres d'amélioration d'image prédéfinis mentionnés ci-dessous.
BLUR
CONTOUR
DETAIL
EDGE_ENHANCE
EDGE_ENHANCE_MORE
EMBOSS
FIND_EDGES
SHARPEN
SMOOTH
SMOOTH_MORE
Exemple
L'exemple Python suivant applique le filtre de flou sur une image, l'enregistre et l'affiche à l'aide de l'utilitaire d'affichage PNG standard -
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(BLUR)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Production

De la même manière, à la image.filter() méthode, vous pouvez passer l'un des paramètres suivants pour obtenir les sorties respectives -
CONTOUR
DETAIL
EDGE_ENHANCE
EDGE_ENHANCE_MORE
EMBOSS
FIND_EDGES
SMOOTH
SMOOTH_MORE
SHARPEN
Méthode Python img.filter (CONTOUR)
L'exemple python suivant applique le filtre CONTOUR à l'image donnée.
Exemple
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(CONTOUR)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Production
Si vous enregistrez et exécutez le programme ci-dessus, il affiche l'image d'origine et l'image filtrée à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original image

Filtered image

Méthode Python img.filter (DETAIL)
L'exemple python suivant applique le filtre DETAIL à l'image donnée.
Exemple
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(DETAIL)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Production
Si vous enregistrez et exécutez le programme ci-dessus, il affiche l'image d'origine et l'image filtrée à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original image

Filtered image

Méthode Python img.filter (EDGE_ENHANCE)
L'exemple python suivant applique le filtre EDGE_ENHANCE à l'image donnée -
Exemple
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(EDGE_ENHANCE)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Production
Si vous enregistrez et exécutez le programme ci-dessus, il affiche l'image d'origine et l'image filtrée à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original image

Filtered image

Méthode Python img.filter (EDGE_ENHANCE_MORE)
L'exemple python suivant applique le filtre EDGE_ENHANCE_MORE à l'image donnée.
Exemple
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(EDGE_ENHANCE_MORE)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Production
Si vous enregistrez et exécutez le programme ci-dessus, il affiche l'image d'origine et l'image filtrée à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original image

Filtered image

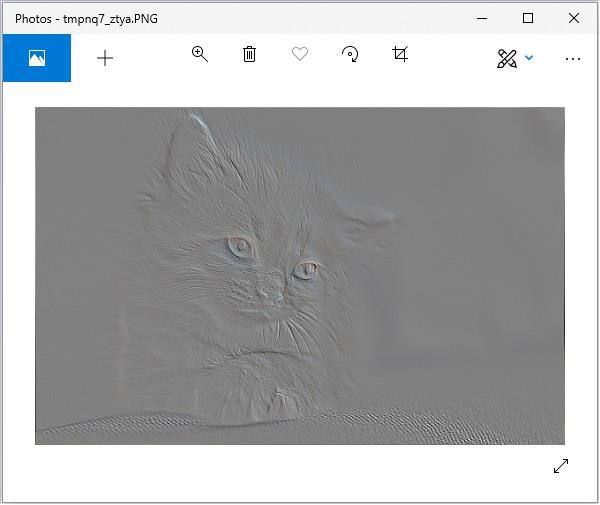
Méthode Python img.filter (EMBOSS)
L'exemple python suivant applique le filtre EMBOSS à l'image donnée.
Exemple
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(EMBOSS)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Production
Si vous enregistrez et exécutez le programme ci-dessus, il affiche l'image d'origine et l'image filtrée à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original image

Filtered image

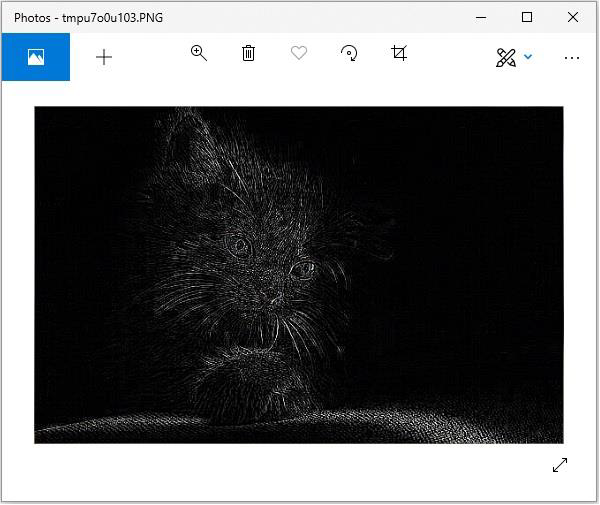
Méthode Python img.filter (FIND_EDGES)
L'exemple python suivant applique le filtre FIND_EDGES à l'image donnée.
Exemple
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(FIND_EDGES)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Production
Si vous enregistrez et exécutez le programme ci-dessus, il affiche l'image d'origine et l'image filtrée à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original image

Filtered image

Méthode Python img.filter (SMOOTH)
L'exemple python suivant applique le filtre SMOOTH à l'image donnée.
Exemple
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(SMOOTH)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Production
Si vous enregistrez et exécutez le programme ci-dessus, il affiche l'image d'origine et l'image filtrée à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original image

Filtered image

Méthode Python img.filter (SHARPEN)
L'exemple python suivant applique le filtre SHARPEN à l'image donnée.
Exemple
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(SHARPEN)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Production
Si vous enregistrez et exécutez le programme ci-dessus, il affiche l'image d'origine et l'image filtrée à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original image

Filtered image

L'exemple python suivant applique le filtre SHARPEN à l'image donnée.
Exemple
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(SHARPEN)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Production
Si vous enregistrez et exécutez le programme ci-dessus, il affiche l'image d'origine et l'image filtrée à l'aide de l'utilitaire d'affichage PNG standard, comme suit -
Original image

Filtered image

le ImageColor Le module contient des couleurs dans différents formats disposés dans des tableaux et il contient également des convertisseurs de spécificateurs de couleur de style CSS3 en tuples RVB.
Noms de couleur
Le module ImageColor prend en charge les formats de chaînes suivants -
Spécificateurs de couleur hexadécimaux, donnés comme #rgb ou #rrggbb. Par exemple, # 00ff00 représente du vert pur.
# 00ff00 couleur hexadécimale, la valeur rouge est 0 (0% rouge), la valeur verte est 255 (100% vert) et la valeur bleue de son RVB est 0 (0% bleu).
Cylindrique - représentations de coordonnées (également appelées HSL) de couleur # 00ff00 teinte: 0,33, saturation: 1,00 et la valeur de luminosité de 00ff00 est 0,50.
Le module Image Color fournit environ 140 noms de couleurs standard, basés sur les couleurs prises en charge par le système X Window et la plupart des navigateurs Web. Les noms de couleur sont insensibles à la casse.
ImageColor.getrgb (), méthode
Convertit une chaîne de couleurs en tuple RVB. Si la chaîne ne peut pas être analysée, une exception ValueError est déclenchée par cette fonction.
Syntaxe
PIL.ImageColor.getrgb(color)Où,
Arguments: couleur - Une chaîne de couleur
Valeur de retour: (rouge, vert, bleu [, alpha])
Exemple 1
from PIL import ImageColor
# using getrgb
img = ImageColor.getrgb("blue")
print(img)
img1 = ImageColor.getrgb("purple")
print(img1)Production
(0, 0, 255)
(128, 0, 128)Exemple 2
#Import required image modules
from PIL import Image,ImageColor
# Create new image & get color RGB tuple.
img = Image.new("RGB", (256, 256), ImageColor.getrgb("#add8e6"))
#Show image
img.show()Production

ImageColor. getcolor (), méthode
Cette méthode est la même que getrgb (), cependant, convertit la valeur RVB en une valeur d'échelle de gris, si le mode n'est pas. Si la chaîne ne peut pas être analysée, cette fonction déclenche une exception ValueError.
Syntaxe
PIL.ImageColor.getcolor(color, mode)Où,
Arguments - Une chaîne de couleur
Valeur de retour - (niveau de gris [, alpha]) ou (rouge, vert, bleu [, alpha])
Exemple
#Import required image modules
from PIL import Image,ImageColor
# using getrgb
img = ImageColor.getrgb("skyblue")
print(img)
img1 = ImageColor.getrgb("purple")
print(img1)Production
(135, 206, 235)
(128, 0, 128)le ‘ImageDraw’Le module fournit un support graphique 2D simple pour Image Object. Généralement, nous utilisons ce module pour créer de nouvelles images, annoter ou retoucher des images existantes et générer des graphiques à la volée pour une utilisation Web.
Les commandes graphiques prennent en charge le dessin de formes et l'annotation de texte.
Une image peut être bien pensée pour être un tableau bidimensionnel de pixels (éléments d'image). Un pixel est le plus petit point de couleur pris en charge.
L'origine du système de coordonnées bidimensionnel utilisé par ImageDraw est dans le upper left corner de l'image.
Les couleurs des oreillers que nous utilisons sont RVB. La représentation et le support RVB des couleurs sont fournis par le moduleImageColor.
bitmap, OpenType ou TrueType sont les polices acceptables pour les annotations de texte.
La plupart des commandes de dessin peuvent nécessiter un paramètre de zone de délimitation qui spécifie la zone de l'image à laquelle la commande doit être appliquée.
Une séquence de coordonnées peut être représentée par [(x0, y0), (x1, y1),… (xn, yn)].
Pour certaines commandes de dessin, nous avons besoin de valeurs d'angle.
Exemple
L'exemple suivant de python trace une ligne sur l'image donnée -
#Import required libraries
import sys
from PIL import Image, ImageDraw
#Create Image object
im = Image.open("images/logo.jpg")
#Draw line
draw = ImageDraw.Draw(im)
draw.line((0, 0) + im.size, fill=128)
draw.line((0, im.size[1], im.size[0], 0), fill=128)
#Show image
im.show()Production
Si vous enregistrez le programme ci-dessus sous le nom Example.py et que vous l'exécutez, il trace une ligne sur l'image et l'affiche à l'aide de l'utilitaire d'affichage PNG standard, comme suit -

Toile
Un ImageDraw est une surface dessinable Pillow (c'est-à-dire une toile) d'une image.
ImageDraw.Draw (img) renvoie une représentation de canevas dessinable du paramètre Image img. L'arrière-plan de la toile est l'image "img".
Exemple
L'exemple de python suivant dessine du texte sur l'image donnée -
#Import required modules from Pillow package
from PIL import Image, ImageDraw, ImageFont
# get an image
base = Image.open('images/boy.jpg').convert('RGBA')
# make a blank image for the text, initialized to transparent text color
txt = Image.new('RGBA', base.size, (255,255,255,0))
# get a font
fnt = ImageFont.truetype('E:/PythonPillow/Fonts/Pacifico.ttf', 40)
# get a drawing context
d = ImageDraw.Draw(txt)
# draw text, half opacity
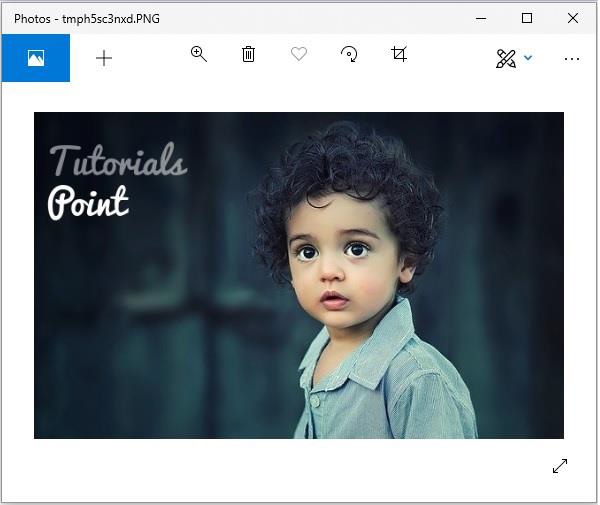
d.text((14,14), "Tutorials", font=fnt, fill=(255,255,255,128))
# draw text, full opacity
d.text((14,60), "Point", font=fnt, fill=(255,255,255,255))
out = Image.alpha_composite(base, txt)
#Show image
out.show()Production

Dessiner des formes à l'aide du module 'ImageDraw'
Le module ImageDraw nous permet de créer différentes formes en créant d'abord un objet de dessin avec l'image avec laquelle vous souhaitez travailler, puis en l'appliquant. Certaines des formes courantes que nous pouvons dessiner à l'aide du module 'ImageDraw' sont les suivantes -
Ligne
Voici la syntaxe pour tracer une ligne à l'aide de l'oreiller python -
draw.line(xy, fill=None, width=0)le line()dessine une ligne du coin supérieur gauche vers le coin inférieur droit du cadre de délimitation xy et du canevas. La ligne est remplie à l'aide d'un remplissage de couleur. Les valeurs par défaut de None et 0 sont respectivement pour les paramètres fill et width qui sont facultatifs.
Exemple
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.line((200, 100, 300, 200), fill=(0, 0, 0), width=10)
img.show()Production

Éclipse
Voici la syntaxe pour dessiner une ellipse à l'aide de l'oreiller python -
draw.ellipse(xy, fill=None, outline=None)le ellipse()La méthode dessine l'ellipse entourée par la boîte englobante xy lors du dessin. La forme est remplie en utilisant un remplissage de couleur et le périmètre en contour de couleur. Les valeurs par défaut de Aucun concernent les paramètres fill et width qui sont facultatifs.
Exemple
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.ellipse((200, 125, 300, 200), fill=(255, 0, 0), outline=(0, 0, 0))
img.show()Production

Rectangle
Voici la syntaxe pour dessiner un rectangle à l'aide de l'oreiller en python -
draw.rectangle(xy, fill=None, outline=None)le rectangle()La méthode dessine le rectangle donné par la boîte englobante xy lors du dessin. La forme est remplie en utilisant un remplissage de couleur et le périmètre en contour de couleur. Les valeurs par défaut de Aucun concernent les paramètres fill et width qui sont facultatifs.
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.rectangle(
(200, 125, 300, 200),
fill=(255, 0, 0),
outline=(0, 0, 0))
img.show()Production

Polygone
Voici la syntaxe pour dessiner un rectangle à l'aide de l'oreiller en python -
draw.polygon(seq, fill=None, outline=None)le polygon()La méthode dessine un polygone reliant par des lignes droites les emplacements de séquence de coordonnées seq lors du dessin. Les première et dernière coordonnées de la suite sont également reliées par une ligne droite. La forme est remplie en utilisant un remplissage de couleur et le périmètre en contour de couleur. Les paramètres fill et contour sont facultatifs avec les valeurs par défaut Aucun.
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.polygon(
((200, 200), (300, 100), (250, 50)),
fill=(255, 0, 0),
outline=(0, 0, 0))
img.show()Production

La bibliothèque d'imagerie Python (PIL) contient un support de base pour les séquences d'images (formats d'animation). FLI / FLC, GIF et quelques formats expérimentaux sont les formats de séquence pris en charge. Les fichiers TIFF peuvent également contenir plus d'une image.
En ouvrant un fichier de séquence, PIL charge automatiquement la première image de la séquence. Pour vous déplacer entre différentes images, vous pouvez utiliser les méthodes de recherche et de lecture.
from PIL import Image
img = Image.open('bird.jpg')
#Skip to the second frame
img.seek(1)
try:
while 1:
img.seek(img.tell() + 1)
#do_something to img
except EOFError:
#End of sequence
passProduction
raise EOFError
EOFErrorComme nous pouvons le voir ci-dessus, vous obtiendrez une exception EOFError à la fin de la séquence.
La plupart des pilotes de la dernière version de la bibliothèque vous permettent uniquement de rechercher l'image suivante (comme dans l'exemple ci-dessus), pour rembobiner le fichier, vous devrez peut-être le rouvrir.
Une classe d'itérateur de séquence
class ImageSequence:
def __init__(self, img):
self.img = img
def __getitem__(self, ix):
try:
if ix:
self.img.seek(ix)
return self.img
except EOFError:
raise IndexError # end of sequence
for frame in ImageSequence(img):
# ...do something to frame...Vous pouvez écrire du texte sur des images en passant l'emplacement du texte, le texte lui-même et la couleur du texte. Nous pouvons passer plusieurs autres paramètres à cette méthode.
Exemple
from PIL import Image, ImageDraw
img = Image.open(beach1.jpg')
d1 = ImageDraw.Draw(img)
d1.text((28, 36), "Hello, TutorialsPoint!", fill=(255, 0, 0))
img.show()
img.save("images/image_text.jpg")Contribution

Production
Si vous enregistrez le programme ci-dessus sous le nom Example.py et que vous l'exécutez, il ajoutera le texte donné dessus et l'affichera à l'aide de l'utilitaire d'affichage PNG standard, comme suit -

Sélection de la police
Il existe de nombreuses façons de sélectionner la police utilisée pour écrire sur l'image. Nous pouvons soit charger les polices directement à partir du système en passant le chemin complet de la fonction, soit utiliser ImageFont pour charger une police TrueType.
Exemple
from PIL import Image, ImageDraw, ImageFont
img = Image.open('images/logo.jpg')
d1 = ImageDraw.Draw(img)
myFont = ImageFont.truetype('E:/PythonPillow/Fonts/FreeMono.ttf', 40)
d1.text((0, 0), "Sample text", font=myFont, fill =(255, 0, 0))
img.show()
img.save("images/image_text.jpg")Production

Dans ce chapitre, nous utilisons numpy pour stocker et manipuler des données d'image à l'aide de la bibliothèque d'imagerie python - «oreiller».
Avant de continuer avec ce chapitre, ouvrez l'invite de commande en mode administrateur et exécutez la commande suivante pour installer numpy -
pip install numpyNote - Cela ne fonctionne que si PIP est installé et mis à jour.
Création d'une image à partir de Numpy Array
Créer une image RVB à l'aide de PIL et l'enregistrer sous forme de fichier jpg. Dans l'exemple suivant, nous allons -
Créez un tableau de 150 par 250 pixels.
Remplissez la moitié gauche du tableau d'orange.
Remplissez la moitié droite du tableau avec du bleu.
from PIL import Image
import numpy as np
arr = np.zeros([150, 250, 3], dtype=np.uint8)
arr[:,:100] = [255, 128, 0]
arr[:,100:] = [0, 0, 255]
img = Image.fromarray(arr)
img.show()
img.save("RGB_image.jpg")Production

Création d'images en niveaux de gris
La création d'images en niveaux de gris est légèrement différente de la création d'une image RVB. Nous pouvons utiliser le tableau à 2 dimensions pour créer une image en niveaux de gris.
from PIL import Image
import numpy as np
arr = np.zeros([150,300], dtype=np.uint8)
#Set grey value to black or white depending on x position
for x in range(300):
for y in range(150):
if (x % 16) // 8 == (y % 16)//8:
arr[y, x] = 0
else:
arr[y, x] = 255
img = Image.fromarray(arr)
img.show()
img.save('greyscale.jpg')Production

Créer un tableau numpy à partir d'une image
Vous pouvez convertir l'image PIL en tableau numpy et vice versa. Un petit programme pour démontrer la même chose est indiqué ci-dessous.
Exemple
#Import required libraries
from PIL import Image
from numpy import array
#Open Image & create image object
img = Image.open('beach1.jpg')
#Show actual image
img.show()
#Convert an image to numpy array
img2arr = array(img)
#Print the array
print(img2arr)
#Convert numpy array back to image
arr2im = Image.fromarray(img2arr)
#Display image
arr2im.show()
#Save the image generated from an array
arr2im.save("array2Image.jpg")Production
Si vous enregistrez le programme ci-dessus sous Example.py et exécutez -
Il affiche l'image d'origine.
Affiche la baie récupérée.
Reconvertit la matrice en image et l'affiche.
Depuis que nous avons utilisé la méthode show (), les images sont affichées à l'aide de l'utilitaire d'affichage PNG par défaut, comme suit.
[[[ 0 101 120]
[ 3 108 127]
[ 1 107 123]
...
...
[[ 38 59 60]
[ 37 58 59]
[ 36 57 58]
...
[ 74 65 60]
[ 59 48 42]
[ 66 53 47]]
[[ 40 61 62]
[ 38 59 60]
[ 37 58 59]
...
[ 75 66 61]
[ 72 61 55]
[ 61 48 42]]
[[ 40 61 62]
[ 34 55 56]
[ 38 59 60]
...
[ 82 73 68]
[ 72 61 55]
[ 63 52 46]]]Original Image

Image constructed from the array