RichFaces - Peau riche
RichFaces est livré avec une nouvelle fonctionnalité pour contrôler l'apparence et la convivialité de votre site Web de manière centralisée, appelée Rich Skin. Skin est une implémentation de haut niveau d'anciens fichiers CSS, ce qui est plus pratique pour le développeur back-end pour contrôler l'aspect et la convivialité du site Web. Il existe des skins intégrés disponibles, qui peuvent être personnalisés selon votre choix.
Peau intégrée
Il existe un certain nombre de skins intégrés disponibles dans le fichier jar du composant RichFaces. Voici quelques peaux riches intégrées disponibles.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
Dans l'exemple suivant, nous allons implémenter un skin «classique». Il est très facile de mettre en œuvre l'un des skins mentionnés ci-dessus. Avant de continuer, veuillez ajouter le skin dans le fichier «web.xml» en utilisant la ligne de code ci-dessous. Nous pouvons ajouter n'importe quel skin de notre choix dans la liste ci-dessus. Nous avons juste besoin de modifier la balise <param-value> avec le nom de skin approprié.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Après avoir ajouté ceci, créez un fichier «SkinExample.xhtml» et ajoutez-y la ligne de code suivante.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Une fois que nous avons exécuté cette page, voici la sortie dans le navigateur, où chaque onglet se propage dynamiquement pour générer une sortie différente. Une fois que vous avez frappé l'onglet suivant, il affichera une sortie différente.

Dans l'exemple ci-dessus, <rich: panel> crée un panneau dans lequel nous créons différents onglets à l'aide de <rich: tab>. Le <rich: tabPanel switchType = "AJAX"> fournit une transition AJAX de l'onglet utilisé.
Création / modification de la peau
Skin n'est rien d'autre qu'une version étendue de la conception CSS, qui sera appliquée à la page Web au moment de l'exécution. Dans la section précédente, nous avons appris quelques fonctionnalités intégrées de base du skin. Dans cette section, nous allons créer notre propre skin ou modifier le skin existant. La peau des RichFaces peut être personnalisée aux trois niveaux suivants.
Skin property file- Tous les skins sont générés via différents fichiers de propriétés mentionnés dans le fichier jar «rechfaces-a4j-4.5.17.Final». Tout ce que nous devons faire est de créer un même fichier de propriétés et de le conserver dans notre dossier source et de modifier sa propriété. Nous devons modifier notre «web.xml» en conséquence pour refléter notre nouvelle propriété de skin sur le site Web.
Component style sheet - Implémentez le nouveau fichier CSS de votre choix et utilisez-le dans l'application.
Overwrite style class - On peut écraser le style en mentionnant directement les propriétés du style dans le fichier xhtml.
Analysons un exemple. Nous allons personnaliser notre ancien skin «classique». Créez un fichier de propriétés dans le package «source» et nommez-le «custom.skin.properties». Voici les entrées de ce fichier de propriétés qui ont été copiées à partir d'autres fichiers de propriétés disponibles dans le fichier jar mentionné ci-dessus.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainEn fonction du niveau de compétence, nous pouvons modifier n'importe quel attribut de ce fichier de propriétés. Nous pouvons ajouter une nouvelle classe de style ou éditer celle existante. Une fois que nous avons terminé la création du nouveau fichier de propriétés, il est temps d'ajouter le même dans le fichier «web.xml». Voici l'entrée du "web.xml", qui devrait pointer vers notre peau.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Assurez-vous que le nouveau fichier de propriétés est présent dans le répertoire source, sinon il lancera une erreur d'exécution disant «NoClassFound Exception».
Allez-y et exécutez le fichier précédent nommé "SkinExample.xhtml". Voici la sortie dans le navigateur, où nous pourrons voir que l'apparence et la convivialité du site Web ont changé en «Ruby» car un nouveau fichier de propriétés a été copié à partir du fichier ruby.properties.

Changer la peau au moment de l'exécution
Dans cet exemple, nous allons changer la peau au moment de l'exécution. Créez une classe d'habillage comme celle-ci.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Modifiez ensuite le fichier «web.xml» comme suit, pour renseigner le nom du skin au moment de l'exécution.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Après cela, nous devons modifier les fichiers de configuration de l'application JSF. Les fichiers peuvent être situés dans le dossier web-INF. Ajoutez-y la propriété bean suivante.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Voici le code du fichier xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
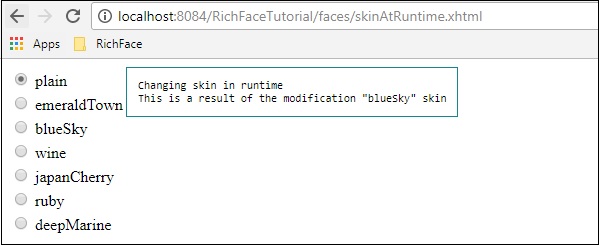
</html>Le morceau de code ci-dessus produira la sortie suivante dans le navigateur.

Dans l'exemple ci-dessus, nous sélectionnons initialement «plain», donc il pointe vers plain. Une fois que vous vous propagez via le bouton radio, la couleur change en conséquence.