SAP Fiori - Concepts UI5
SAP UI5est un framework basé sur un script Java utilisé pour concevoir des applications métier multiplateformes. Il prend en charge divers modèles de données et vues pour les applications de bureau et mobiles. SAP UI5 se compile sur Ajax ouvert et peut être combiné avec des bibliothèques de scripts java.
SAP UI5 a été initialement nommé phénix qui a ensuite été changé en SAP UI5 en 2011.
Technologies clés de l'interface utilisateur
L'outil de gestion Web Dynpro ABAP et Floorplan peut être utilisé pour créer de nouvelles applications.
Outils de développement d'applications SAP UI5 et UI5 pour changer, adapter ou développer de nouvelles applications.
SAP Dynpro est utilisé pour inclure des Screen Personas pour l'optimisation de l'interface graphique
Caractéristiques de SAP UI5
Les caractéristiques de SAP UI5 sont les suivantes -
- Modèles bien conçus, faciles à consommer.
- Performances optimisées avec la conformité aux normes SAP
- Prise en charge de l'open source Ajax
- Comprend une bibliothèque JavaScript
- Modèle de composant d'interface utilisateur extensible
- Basé sur des standards ouverts comme Ajax, JavaScript, CSS et HTML 5.
Composants clés - Client et serveur SAP UI5 -
Client
- Bibliothèque JavaScript, fichiers image
- Fichiers JavaScript de base
- Fichiers HTML et JavaScript de la suite de tests
Server
- Outils de développement d'applications
- Générateur de thèmes
- Gestionnaire de ressources en Java
- Contrôle des outils de développement
UI5 Browser Support
SAP UI5 prend en charge tous les principaux navigateurs Web et les dernières versions comme IE, Mozilla Firefox, Google Chrome et Safari.

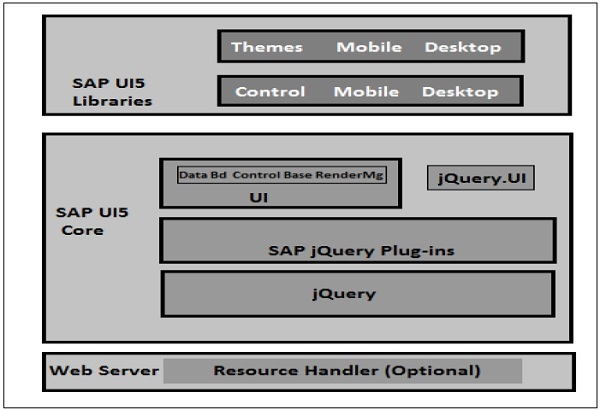
Architecture SAP UI5
L'architecture SAP UI5 se compose du cadre JavaScript principal, y compris jQuery. Il se compose de contrôles et de thèmes de bibliothèques d'extension. Il a des composants de serveur facultatifs.

Bibliothèques de contrôle UI5
Commun SAP UI5 les bibliothèques de contrôle sont données ci-dessous.
Sap.ui.commons - Cela inclut les contrôles tels que les champs de texte, les boutons, les polices, etc.
Sap.ui.table - Cela inclut les contrôles de table tels que les lignes, les colonnes, etc.
Sap.ui.ux3 - Cela inclut les propriétés des modèles UX3.
Sap.m - Cela inclut les commandes pour les appareils mobiles tels que les téléphones portables, les tablettes, etc.
SAP UI5 et extensibilité
SAP UI5 prend en charge l'extensibilité pour les développeurs d'applications et permet d'ajouter des pages basées sur JavaScript, HTML et UI5.
Il permet d'écrire de nouvelles bibliothèques d'interface utilisateur et de nouveaux contrôles.
Ecrire des plug-ins pour le noyau UI5.
Créez des contrôles à partir des contrôles UI5 existants.
Inclut d'autres bibliothèques JavaScript
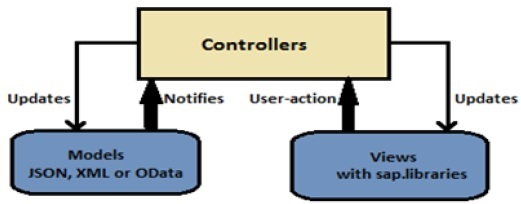
Concept modèle-vue-contrôleur
MVC se compose de trois concepts. Les vues peuvent être définies en utilisant différents langages comme les scripts Java, HTML. Le contrôleur est utilisé pour lier les vues et les modèles sont utilisés avec les vues.
Views - Il peut être défini en utilisant XML avec HTM, mixte ou autonome
XML - (sap.ui.core.mvc.xmlview)
JavaScript - (sap.ui.core.mvc.JSView)
JSON - (sap.ui.core.mvc.JSONView)
HTML - (sap.ui.core.mvc.HTMLView)
Controller- Les contrôleurs sont liés à une vue. Il peut également être utilisé avec plusieurs vues
Model - La liaison de données peut être utilisée sur les vues.

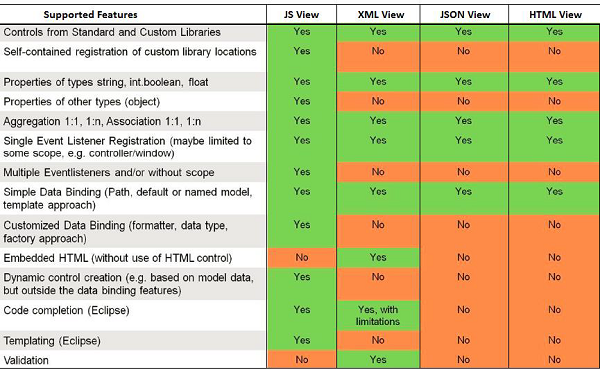
Comparaison de différents types de vues
Une comparaison des différents types de vues est donnée dans le tableau.

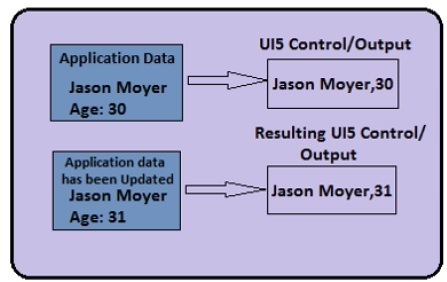
Liaison de données SAP UI5
La liaison de données est utilisée des contrôles UI5 vers une source de données pour contenir les données d'application. Il permet de changer les contrôles automatiquement chaque fois qu'il y a un changement dans les données de l'application.
Lorsque vous utilisez la liaison de données bidirectionnelle, les données d'application sont mises à jour chaque fois que la valeur d'un contrôle lié change.

La liaison de données prend en charge la liaison de contrôles simples tels que le bouton de test, les contrôles de type liste, etc.
Types de modèles de liaison de données
SAP UI5 prend en charge trois types d'implémentation de modèle -
JSON Model- Il prend en charge les données au format JavaScript Object Notation. Il prend en charge la liaison de données bidirectionnelle.
XML Model- Il prend en charge les données XML. Il prend en charge la liaison de données bidirectionnelle.
OData Model- Il crée des requêtes OData et gère les réponses en conséquence. Il prend uniquement en charge les données compatibles OData. Il prend en charge la liaison de données bidirectionnelle expérimentale.