SAP UI5 - Création d'un projet UI5
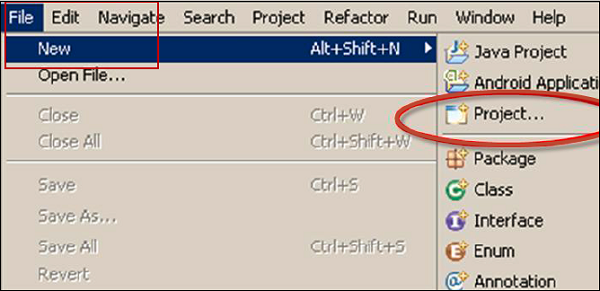
Step 1 - Pour créer un nouveau projet dans UI5 developer Studio, accédez à Fichier → Nouveau → Projet.

Step 2 - Entrez le nom du projet, de l'équipement cible et créez une vue initiale.

Step 3 - Entrez le nom de la vue et le type de vue dans la fenêtre suivante et cliquez sur Suivant.

Step 4- Dans la dernière fenêtre, vous voyez le résumé du projet. Il vous montre les propriétés du projet. Cliquez sur le bouton Terminer pour créer le projet.

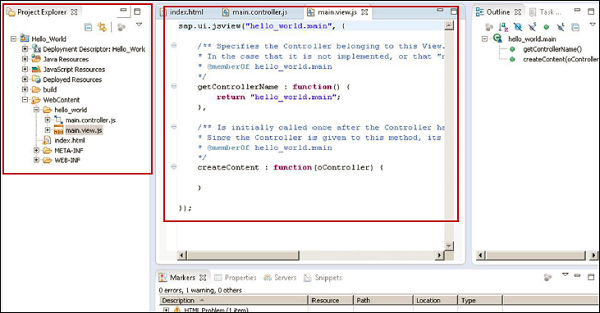
Step 5- Vous serez invité à passer en perspective Java EE. Cliquez sur Oui et cela ouvrira une nouvelle fenêtre de projet UI5 avec une vue initiale - JSView.

Step 6 - Maintenant, pour ajouter un Shell à cette vue, vous pouvez utiliser la bibliothèque sap.ui.ux3.Shell ().

Step 7- Comme Shell ne fait pas partie de sap.ui.commons, vous devez ajouter la bibliothèque sap.ui.ux3. Vous pouvez ajouter des bibliothèques supplémentaires à data-sap-ui-libs.

Pour exécuter une application, vous avez deux options -
- Exécuter sur le serveur
- Exécuter sur webapp
L'exécution sur le serveur est recommandée car elle a un port fixe et ce n'est pas comme une exécution sur une application Web avec un port aléatoire unique.

SAP UI5 ─ Configuration
Comme indiqué dans le tableau suivant, vous pouvez définir divers attributs de configuration dans SAP UI5 -

Fonctions principales
Les fonctions principales de SAP UI5 sont les suivantes:
Sap.ui.getCore() - Ceci est utilisé pour obtenir une instance principale.
Sap.ui.getCore().byid(id) - Ceci est utilisé pour obtenir une instance de contrôle UI5 créée avec id.
Sap.ui.getCore().applyChanges() - Ceci est utilisé pour effectuer et rendre immédiatement les modifications des contrôles UI5.
jQuery.sap.domById(id)- Ceci est utilisé pour obtenir n'importe quel élément HTML avec id. S'il existe un contrôle UI5 avec id, l'élément renvoyé est l'élément HTML le plus élevé du contrôle UI5.
jQuery.sap.byId(id) - Ceci est utilisé pour renvoyer l'objet jQuery de l'élément DOM avec l'ID spécifié.