Struts 2 - Les balises Ajax
Struts utilise le framework DOJO pour l'implémentation des balises AJAX. Tout d'abord, pour continuer avec cet exemple, vous devez ajouter struts2-dojo-plugin-2.2.3.jar à votre chemin de classe.
Vous pouvez obtenir ce fichier dans le dossier lib de votre téléchargement struts2 (C: \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)
Pour ces exercices, modifions HelloWorld.jsp comme suit -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
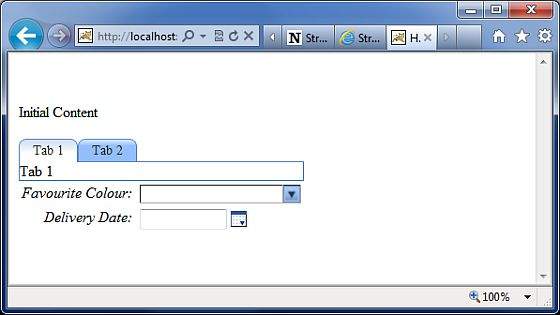
</html>Lorsque nous exécutons l'exemple ci-dessus, nous obtenons la sortie suivante -

Passons maintenant en revue cet exemple étape par étape.
La première chose à noter est l'ajout d'une nouvelle bibliothèque de balises avec le préfixe sx. Ceci (struts-dojo-tags) est la bibliothèque de balises spécialement créée pour l'intégration ajax.
Ensuite, à l'intérieur de la tête HTML, nous appelons le sx: head. Cela initialise le framework dojo et le rend prêt pour toutes les invocations AJAX dans la page. Cette étape est importante - vos appels ajax ne fonctionneront pas sans l'initialisation du sx: head.
Nous avons d'abord la balise de saisie semi-automatique. La balise de saisie semi-automatique ressemble à peu près à une zone de sélection. Il contient les valeurs rouge, vert et bleu. Mais la différence entre une boîte de sélection et celle-ci est qu'elle se complète automatiquement. Autrement dit, si vous commencez à taper gr, il le remplira de "vert". À part cela, cette balise est très similaire à la balise s: select que nous avons abordée précédemment.
Ensuite, nous avons un sélecteur de date et d'heure. Cette balise crée un champ de saisie avec un bouton à côté. Lorsque vous appuyez sur le bouton, un sélecteur de date et d'heure contextuel s'affiche. Lorsque l'utilisateur sélectionne une date, la date est renseignée dans le texte d'entrée dans le format spécifié dans l'attribut de balise. Dans notre exemple, nous avons spécifié jj / MM / aaaa comme format de la date.
Ensuite, nous créons une balise url dans le fichier system.action que nous avons créé dans les exercices précédents. Il n'est pas nécessaire que ce soit le fichier system.action - il peut s'agir de n'importe quel fichier d'action que vous avez créé précédemment. Ensuite, nous avons un div avec le lien hypertexte défini sur l'url et le délai défini sur 2 secondes. Ce qui se passe lorsque vous exécutez ceci, c'est que le "Contenu initial" sera affiché pendant 2 secondes, puis le contenu de la div sera remplacé par le contenu duhello.action exécution.
Enfin, nous avons un panneau d'onglets simple avec deux onglets. Les onglets sont divs eux-mêmes avec les étiquettes Tab 1 et Tab2.
Il convient de noter que l'intégration des balises AJAX dans Struts est toujours un travail en cours et que la maturité de cette intégration augmente lentement à chaque version.