Symfony - Validation
La validation est l'aspect le plus important lors de la conception d'une application. Il valide les données entrantes. Ce chapitre explique en détail la validation de formulaire.
Contraintes de validation
Le validateur est conçu pour valider les objets par rapport aux contraintes. Si vous validez un objet, mappez simplement une ou plusieurs contraintes à sa classe, puis transmettez-la au service de validation. Par défaut, lors de la validation d'un objet, toutes les contraintes de la classe correspondante seront vérifiées pour voir si elles réussissent ou non. Symfony prend en charge les contraintes de validation notables suivantes.
NotBlank
Valide qu'une propriété n'est pas vide. Sa syntaxe est la suivante -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}Cette contrainte NotBlank garantit que la propriété studentName ne doit pas être vide.
NotNull
Valide qu'une valeur n'est pas strictement égale à null. Sa syntaxe est la suivante -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}Valide qu'une valeur est une adresse e-mail valide. Sa syntaxe est la suivante -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}IsNull
Valide qu'une valeur est exactement égale à null. Sa syntaxe est la suivante -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}Longueur
Valide qu'une longueur de chaîne donnée est comprise entre une valeur minimale et maximale. Sa syntaxe est la suivante -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}Intervalle
Valide qu'un nombre donné est compris entre un nombre minimum et maximum. Sa syntaxe est la suivante -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}Date
Valide qu'une valeur est une date valide. Il suit un format AAAA-MM-JJ valide. Sa syntaxe est la suivante -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}Choix
Cette contrainte est utilisée pour s'assurer que la valeur donnée fait partie d'un ensemble donné de choix valides. Il peut également être utilisé pour valider que chaque élément d'un tableau d'éléments est l'un de ces choix valides. Sa syntaxe est la suivante -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}Mot de passe de l'utilisateur
Cela confirme qu'une valeur d'entrée est égale au mot de passe de l'utilisateur authentifié actuel. Ceci est utile dans un formulaire où les utilisateurs peuvent changer leur mot de passe, mais doivent entrer leur ancien mot de passe pour des raisons de sécurité. Sa syntaxe est la suivante -
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}Cette contrainte valide que l'ancien mot de passe correspond au mot de passe actuel de l'utilisateur.
Exemple de validation
Écrivons un exemple d'application simple pour comprendre le concept de validation.
Step 1 - Créez une application de validation.
Créez une application Symfony, validationsample, à l'aide de la commande suivante.
symfony new validationsampleStep 2 - Créer une entité nommée, FormValidation dans le fichier “FormValidation.php” sous le “src/AppBundle/Entity/”annuaire. Ajoutez les modifications suivantes dans le fichier.
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name;
/**
* @Assert\NotBlank()
*/
protected $id;
protected $age;
/**
* @Assert\NotBlank()
*/
protected $address;
public $password;
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
public function getName() {
return $this->name;
}
public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id;
}
public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age;
}
public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address;
}
public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email;
}
public function setEmail($email) {
$this->email = $email;
}
}Step 3 - Créer un validateActionméthode dans StudentController. Déplacer vers le répertoire“src/AppBundle/Controller”, créer “studentController.php” et ajoutez-y le code suivant.
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) {
$validate = new FormValidation();
$form = $this->createFormBuilder($validate)
->add('name', TextType::class)
->add('id', TextType::class)
->add('age', TextType::class)
->add('address', TextType::class)
->add('email', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$validate = $form->getData();
return new Response('Form is validated.');
}
return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}Ici, nous avons créé le formulaire en utilisant les classes Form, puis nous avons géré le formulaire. Si le formulaire est soumis et est valide, un message de formulaire validé s'affiche. Sinon, le formulaire par défaut est affiché.
Step 4- Créez une vue pour l'action créée ci-dessus dans StudentController. Déplacer vers le répertoire“app/Resources/views/student/”. Créer“validate.html.twig” fichier et ajoutez-y le code suivant.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Ici, nous avons utilisé des balises de formulaire pour créer le formulaire.
Step 5 - Enfin, lancez l'application, http://localhost:8000/student/validate.
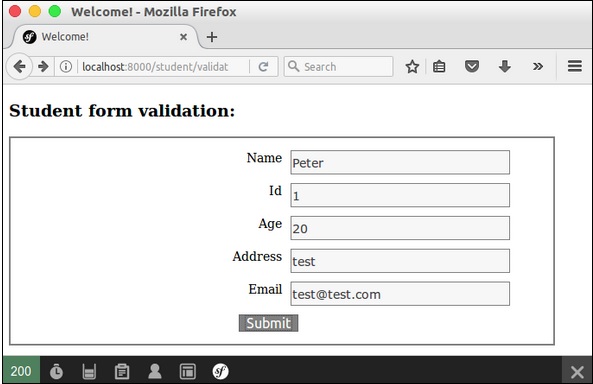
Résultat: page initiale

Résultat: page finale