Tk - Widgets de canevas
Le canevas est utilisé pour fournir des zones de dessin. La syntaxe du widget canvas est indiquée ci-dessous -
canvas canvasName optionsOptions
Les options disponibles pour le widget de canevas sont répertoriées ci-dessous dans le tableau suivant -
| Sr.No. | Syntaxe et description |
|---|---|
| 1 | -background color Utilisé pour définir la couleur d'arrière-plan du widget. |
| 2 | -closeenough distance Définit la proximité du curseur de la souris avec un élément affichable. La valeur par défaut est de 1,0 pixel. Cette valeur peut être une fraction et doit être positive. |
| 3 | -scrollregion boundingBox La zone de délimitation de la surface totale de cette toile. |
| 4 | -height number Utilisé pour définir la hauteur du widget. |
| 5 | -width number Définit la largeur du widget. |
| 6 | -xscrollincrement size Le montant à faire défiler horizontalement lors du défilement est demandé. |
| sept | -yscrollincrement size Le montant à faire défiler verticalement lors du défilement est demandé. |
Un exemple simple de widget de canevas est montré ci-dessous -
#!/usr/bin/wish
canvas .myCanvas -background red -width 100 -height 100
pack .myCanvasLorsque nous exécutons le programme ci-dessus, nous obtiendrons la sortie suivante -

Widgets pour dessiner dans le canevas
La liste des widgets disponibles pour dessiner dans le canevas est répertoriée ci-dessous -
| Sr.No. | Widget et description |
|---|---|
| 1 | Ligne Trace une ligne. |
| 2 | Arc Dessine un arc. |
| 3 | Rectangle Dessine un rectangle. |
| 4 | ovale Dessine un ovale. |
| 5 | Polygone Dessine un polygone. |
| 6 | Texte Dessine un texte. |
| sept | Bitmap Dessine une image bitmap. |
| 8 | Image Dessine une image. |
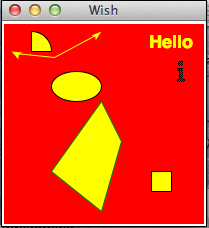
Un exemple utilisant différents widgets de canevas est montré ci-dessous -
#!/usr/bin/wish
canvas .myCanvas -background red -width 200 -height 200
pack .myCanvas
.myCanvas create arc 10 10 50 50 -fill yellow
.myCanvas create line 10 30 50 50 100 10 -arrow both -fill yellow -smooth true
-splinesteps 2
.myCanvas create oval 50 50 100 80 -fill yellow
.myCanvas create polygon 50 150 100 80 120 120 100 190 -fill yellow -outline green
.myCanvas create rectangle 150 150 170 170 -fill yellow
.myCanvas create text 170 20 -fill yellow -text "Hello" -font {Helvetica -18 bold}
.myCanvas create bitmap 180 50 -bitmap infoLorsque nous exécutons le programme ci-dessus, nous obtiendrons la sortie suivante -