TypeScript - Guide rapide
JavaScript a été introduit comme langage pour le côté client. Le développement de Node.js a également marqué JavaScript comme une technologie émergente côté serveur. Cependant, à mesure que le code JavaScript se développe, il a tendance à devenir plus compliqué, ce qui rend difficile la maintenance et la réutilisation du code. De plus, son incapacité à intégrer les fonctionnalités d'orientation d'objet, de vérification de type forte et de vérification des erreurs lors de la compilation empêche JavaScript de réussir au niveau de l'entreprise en tant que technologie à part entière côté serveur.TypeScript a été présenté pour combler cette lacune.
Qu'est-ce que TypeScript?
Par définition, «TypeScript est JavaScript pour le développement à l'échelle de l'application».
TypeScript est un langage compilé fortement typé, orienté objet. Il a été conçu parAnders Hejlsberg(concepteur de C #) chez Microsoft. TypeScript est à la fois un langage et un ensemble d'outils. TypeScript est un sur-ensemble typé de JavaScript compilé en JavaScript. En d'autres termes, TypeScript est JavaScript avec quelques fonctionnalités supplémentaires.

Caractéristiques de TypeScript
TypeScript is just JavaScript. TypeScript commence par JavaScript et se termine par JavaScript. Typescript adopte les éléments de base de votre programme à partir de JavaScript. Par conséquent, il vous suffit de connaître JavaScript pour utiliser TypeScript. Tout le code TypeScript est converti en son équivalent JavaScript à des fins d'exécution.
TypeScript supports other JS libraries. Le TypeScript compilé peut être utilisé à partir de n'importe quel code JavaScript. Le JavaScript généré par TypeScript peut réutiliser tous les frameworks, outils et bibliothèques JavaScript existants.
JavaScript is TypeScript. Cela signifie que tout.js le fichier peut être renommé en .ts et compilé avec d'autres fichiers TypeScript.
TypeScript is portable. TypeScript est portable sur les navigateurs, les périphériques et les systèmes d'exploitation. Il peut fonctionner sur n'importe quel environnement sur lequel JavaScript s'exécute. Contrairement à ses homologues, TypeScript n'a pas besoin d'une VM dédiée ou d'un environnement d'exécution spécifique pour s'exécuter.
TypeScript et ECMAScript
La spécification ECMAScript est une spécification normalisée d'un langage de script. Il y a six éditions d'ECMA-262 publiées. La version 6 de la norme porte le nom de code "Harmony". TypeScript est aligné sur la spécification ECMAScript6.

TypeScript adopte ses fonctionnalités de langage de base de la spécification ECMAScript5, c'est-à-dire la spécification officielle de JavaScript. Les fonctionnalités du langage TypeScript telles que les modules et l'orientation basée sur les classes sont conformes à la spécification EcmaScript 6. De plus, TypeScript comprend également des fonctionnalités telles que les génériques et les annotations de type qui ne font pas partie de la spécification EcmaScript6.
Pourquoi utiliser TypeScript?
TypeScript est supérieur à ses autres homologues comme les langages de programmation CoffeeScript et Dart en ce sens que TypeScript est un JavaScript étendu. En revanche, des langages comme Dart, CoffeeScript sont de nouveaux langages en eux-mêmes et nécessitent un environnement d'exécution spécifique au langage.
Les avantages de TypeScript incluent:
Compilation- JavaScript est un langage interprété. Par conséquent, il doit être exécuté pour tester sa validité. Cela signifie que vous écrivez tous les codes juste pour ne trouver aucune sortie, au cas où il y aurait une erreur. Par conséquent, vous devez passer des heures à essayer de trouver des bogues dans le code. Le transpilateur TypeScript fournit la fonction de vérification des erreurs. TypeScript compilera le code et générera des erreurs de compilation, s'il trouve une sorte d'erreurs de syntaxe. Cela permet de mettre en évidence les erreurs avant l'exécution du script.
Strong Static Typing- JavaScript n'est pas fortement typé. TypeScript est livré avec un système facultatif de typage statique et d'inférence de type via le TLS (TypeScript Language Service). Le type d'une variable, déclaré sans type, peut être déduit par le TLS en fonction de sa valeur.
Manuscrit supports type definitionspour les bibliothèques JavaScript existantes. Fichier de définition TypeScript (avec.d.tsextension) fournit la définition des bibliothèques JavaScript externes. Par conséquent, le code TypeScript peut contenir ces bibliothèques.
Manuscrit supports Object Oriented Programming des concepts comme les classes, les interfaces, l'héritage, etc.
Composants de TypeScript
En son cœur, TypeScript a les trois composants suivants -
Language - Il comprend la syntaxe, les mots-clés et les annotations de type.
The TypeScript Compiler - Le compilateur TypeScript (tsc) convertit les instructions écrites en TypeScript en son équivalent JavaScript.
The TypeScript Language Service- Le «service de langage» expose une couche supplémentaire autour du pipeline du compilateur principal qui sont des applications de type éditeur. Le service de langage prend en charge l'ensemble commun d'opérations d'éditeur typiques telles que les complétions d'instructions, l'aide à la signature, le formatage et la mise en page du code, la colorisation, etc.

Fichiers de déclaration
Lorsqu'un script TypeScript est compilé, il existe une option pour générer un declaration file (avec l'extension .d.ts) qui fonctionne comme une interface avec les composants dans le JavaScript compilé. Le concept de fichiers de déclaration est analogue au concept de fichiers d'en-tête trouvé en C / C ++. Les fichiers de déclaration (fichiers avec.d.ts extension) fournissent intellisense pour les types, les appels de fonction et la prise en charge des variables pour les bibliothèques JavaScript telles que jQuery, MooTools, etc.
Essayez-le Option en ligne
Nous avons déjà mis en place la programmation TypeScript en ligne, afin que vous puissiez exécuter tous les exemples disponibles en ligne en même temps lorsque vous effectuez votre travail théorique. Cela vous donne confiance dans ce que vous lisez et de vérifier le résultat avec différentes options. N'hésitez pas à modifier n'importe quel exemple et à l'exécuter en ligne.
Essayez l'exemple suivant en utilisant notre option de compilateur en ligne disponible sur CodingGround
var message:string = "Hello World"
console.log(message)Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Pour la plupart des exemples donnés dans ce tutoriel, vous trouverez un Try itoption dans nos sections de code de site Web dans le coin supérieur droit, qui vous mènera au compilateur en ligne. Alors profitez-en et profitez de votre apprentissage.
Dans ce chapitre, nous verrons comment installer TypeScript sur la plate-forme Windows. Nous expliquerons également comment installer l'EDI Brackets.
TypeScript ─ Option d'essai en ligne
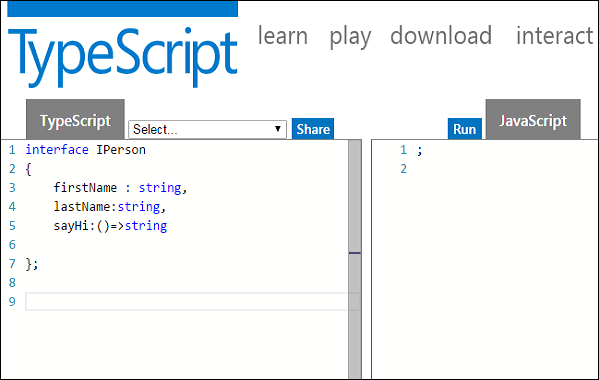
Vous pouvez tester vos scripts en ligne en utilisant The TypeScript sur www.typescriptlang.org/Playground . L'éditeur en ligne affiche le JavaScript correspondant émis par le compilateur.

Vous pouvez essayer l'exemple suivant en utilisant Playground.
var num:number = 12
console.log(num)Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);La sortie du programme ci-dessus est donnée ci-dessous -
12Configuration de l'environnement local
Typescript est une technologie Open Source. Il peut fonctionner sur n'importe quel navigateur, n'importe quel hôte et n'importe quel système d'exploitation. Vous aurez besoin des outils suivants pour écrire et tester un programme Typescript -
Un éditeur de texte
L'éditeur de texte vous aide à écrire votre code source. Quelques exemples d'éditeurs incluent le Bloc-notes Windows, Notepad ++, Emacs, vim ou vi, etc. Les éditeurs utilisés peuvent varier selon les systèmes d'exploitation.
Les fichiers source sont généralement nommés avec l'extension .ts
Le compilateur TypeScript
Le compilateur TypeScript est lui-même un .tsfichier compilé en fichier JavaScript (.js). Le TSC (TypeScript Compiler) est un compilateur source-source (transcompilateur / transpilateur).

Le TSC génère une version JavaScript du .tsfichier qui lui a été transmis. En d'autres termes, le TSC produit un code source JavaScript équivalent à partir du fichier Typescript qui lui est donné en entrée. Ce processus est appelé transpilation.
Cependant, le compilateur rejette tout fichier JavaScript brut qui lui est passé. Le compilateur ne traite que.ts ou .d.ts des dossiers.
Installation de Node.js
Node.js est un environnement d'exécution multiplateforme open source pour JavaScript côté serveur. Node.js est requis pour exécuter JavaScript sans prise en charge du navigateur. Il utilise le moteur JavaScript de Google V8 pour exécuter du code. Vous pouvez télécharger le code source de Node.js ou un programme d'installation prédéfini pour votre plate-forme. Node est disponible ici -https://nodejs.org/en/download
Installation sous Windows
Suivez les étapes ci-dessous pour installer Node.js dans l'environnement Windows.
Step 1 - Téléchargez et exécutez le programme d'installation .msi pour Node.

Step 2 - Pour vérifier si l'installation a réussi, entrez la commande node –v dans la fenêtre du terminal.

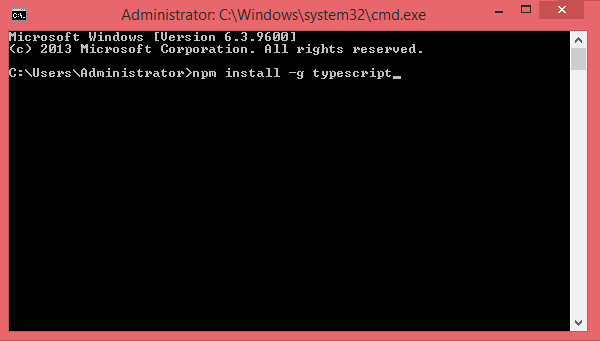
Step 3 - Tapez la commande suivante dans la fenêtre du terminal pour installer TypeScript.
npm install -g typescript
Installation sous Mac OS X
Pour installer node.js sur Mac OS X, vous pouvez télécharger un package binaire pré-compilé qui permet une installation simple et agréable. Dirigez-vous vershttp://nodejs.org/ et cliquez sur le bouton Installer pour télécharger le dernier package.

Installez le package à partir du .dmg en suivant l'assistant d'installation qui installera à la fois le nœud et npm. npm est Node Package Manager qui facilite l'installation de packages supplémentaires pour node.js.

Installation sous Linux
Vous devez installer un certain nombre de dépendances avant de pouvoir installer Node.js et NPM.
Ruby et GCC. Vous aurez besoin de Ruby 1.8.6 ou plus récent et de GCC 4.2 ou plus récent.
Homebrew. Homebrew est un gestionnaire de paquets conçu à l'origine pour Mac, mais il a été porté sous Linux en tant que Linuxbrew. Vous pouvez en savoir plus sur Homebrew surhttp://brew.sh/ et Linuxbrew sur http://brew.sh/linuxbrew
Une fois ces dépendances installées, vous pouvez installer Node.js en utilisant la commande suivante sur le terminal -
brew install node.Prise en charge IDE
Typescript peut être construit sur une pléthore d'environnements de développement comme Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, etc. Les IDE Visual Studio Code et Brackets sont discutés ici. L'environnement de développement utilisé ici est Visual Studio Code (plateforme Windows).
Code Visual Studio
Il s'agit d'un IDE open source de Visual Studio. Il est disponible pour les plates-formes Mac OS X, Linux et Windows. VScode est disponible sur -https://code.visualstudio.com/
Installation sous Windows
Step 1- Téléchargez Visual Studio Code pour Windows.

Step 2- Double-cliquez sur VSCodeSetup.exe


Step 3 - Une capture d'écran de l'IDE est donnée ci-dessous.

Step 4- Vous pouvez accéder directement au chemin du fichier en faisant un clic droit sur le fichier → ouvrir dans l'invite de commande. De même, l'option Révéler dans l'Explorateur affiche le fichier dans l'Explorateur de fichiers.

Installation sous Mac OS X
Le guide d'installation spécifique à Mac OS X de Visual Studio Code est disponible à l'adresse
https://code.visualstudio.com/Docs/editor/setup
Installation sous Linux
Le guide d'installation spécifique à Linux pour Visual Studio Code est disponible à l'adresse
https://code.visualstudio.com/Docs/editor/setup
Supports
Brackets est un éditeur open-source gratuit pour le développement Web, créé par Adobe Systems. Il est disponible pour Linux, Windows et Mac OS X. Les supports sont disponibles surhttp://brackets.io/

Extensions TypeScript pour parenthèses
Brackets prend en charge les extensions pour ajouter des fonctionnalités supplémentaires via le gestionnaire d'extensions. Les étapes suivantes expliquent l'installation des extensions TypeScript en utilisant les mêmes.
Après l'installation, cliquez sur l'icône du gestionnaire d'extensions
à droite de l'éditeur. Entrez dactylographié dans la zone de recherche.
Installez les plug-ins Brackets TSLint et Brackets TypeScript.

Vous pouvez exécuter l'invite / shell DOS dans Brackets lui-même en ajoutant une autre extension Brackets Shell.

Lors de l'installation, vous trouverez une icône de shell sur le côté droit de l'éditeur


Note- Typescript est également disponible en tant que plugin pour les environnements Visual Studio 2012 et 2013 (https://www.typescriptlang.org/#Download).VS 2015 et versions ultérieures inclut le plugin Typescript par défaut.
Maintenant, vous êtes prêt !!!
La syntaxe définit un ensemble de règles pour l'écriture de programmes. Chaque spécification de langage définit sa propre syntaxe. Un programme TypeScript est composé de -
- Modules
- Functions
- Variables
- Déclarations et expressions
- Comments
Votre premier code TypeScript
Commençons par l'exemple traditionnel «Hello World» -
var message:string = "Hello World"
console.log(message)Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);La ligne 1 déclare une variable par le nom message. Les variables sont un mécanisme pour stocker des valeurs dans un programme.
La ligne 2 imprime la valeur de la variable à l'invite. Ici, console fait référence à la fenêtre du terminal. La fonction log () est utilisée pour afficher du texte à l'écran.
Compiler et exécuter un programme TypeScript
Voyons comment compiler et exécuter un programme TypeScript à l'aide de Visual Studio Code. Suivez les étapes ci-dessous -
Step 1- Enregistrez le fichier avec l'extension .ts. Nous enregistrerons le fichier sous Test.ts. L'éditeur de code marque les erreurs dans le code, le cas échéant, pendant que vous l'enregistrez.
Step 2- Cliquez avec le bouton droit sur le fichier TypeScript sous l'option Fichiers de travail dans le volet Explorer de VS Code. Sélectionnez l'option Ouvrir dans l'invite de commandes.

Step 3 - Pour compiler le fichier, utilisez la commande suivante dans la fenêtre du terminal.
tsc Test.tsStep 4- Le fichier est compilé en Test.js. Pour exécuter le programme écrit, tapez ce qui suit dans le terminal.
node Test.jsDrapeaux du compilateur
Les indicateurs du compilateur vous permettent de modifier le comportement du compilateur lors de la compilation. Chaque indicateur du compilateur expose un paramètre qui vous permet de modifier le comportement du compilateur.
Le tableau suivant répertorie certains indicateurs courants associés au compilateur TSC. Une utilisation typique de la ligne de commande utilise certains ou tous les commutateurs.
| S.No. | Indicateur et description du compilateur |
|---|---|
| 1. | --help Affiche le manuel d'aide |
| 2. | --module Charger des modules externes |
| 3. | --target Définir la version ECMA cible |
| 4. | --declaration Génère un fichier .d.ts supplémentaire |
| 5. | --removeComments Supprime tous les commentaires du fichier de sortie |
| 6. | --out Compilez plusieurs fichiers dans un seul fichier de sortie |
| sept. | --sourcemap Générer un fichier de sourcemap (.map) |
| 8. | --module noImplicitAny Empêche le compilateur de déduire le type any |
| 9. | --watch Surveillez les modifications de fichiers et recompilez-les à la volée |
Note - Plusieurs fichiers peuvent être compilés à la fois.
tsc file1.ts, file2.ts, file3.tsIdentificateurs dans TypeScript
Les identificateurs sont des noms donnés à des éléments d'un programme comme des variables, des fonctions, etc. Les règles pour les identificateurs sont -
Les identificateurs peuvent inclure à la fois des caractères et des chiffres. Cependant, l'identifiant ne peut pas commencer par un chiffre.
Les identificateurs ne peuvent pas inclure de symboles spéciaux à l'exception du trait de soulignement (_) ou d'un signe dollar ($).
Les identificateurs ne peuvent pas être des mots-clés.
Ils doivent être uniques.
Les identificateurs sont sensibles à la casse.
Les identificateurs ne peuvent pas contenir d'espaces.
Les tableaux suivants répertorient quelques exemples d'identificateurs valides et non valides -
| Identifiants valides | Identifiants non valides |
|---|---|
| Prénom | Var |
| Prénom | Prénom |
| num1 | Prénom |
| $ résultat | 1 numéro |
TypeScript ─ Mots clés
Les mots clés ont une signification particulière dans le contexte d'une langue. Le tableau suivant répertorie certains mots-clés dans TypeScript.
| Pause | comme | tout | commutateur |
| Cas | si | jeter | autre |
| var | nombre | chaîne | avoir |
| module | type | exemple de | Type de |
| Publique | privé | énumération | exportation |
| enfin | pour | tandis que | néant |
| nul | super | ce | Nouveau |
| dans | revenir | vrai | faux |
| tout | étend | statique | laisser |
| paquet | met en oeuvre | interface | fonction |
| Nouveau | essayer | rendement | const |
| continuer | faire | capture |
Espaces blancs et sauts de ligne
TypeScript ignore les espaces, les tabulations et les retours à la ligne qui apparaissent dans les programmes. Vous pouvez utiliser des espaces, des tabulations et des retours à la ligne librement dans votre programme et vous êtes libre de formater et d'indenter vos programmes d'une manière nette et cohérente qui rend le code facile à lire et à comprendre.
TypeScript est sensible à la casse
TypeScript est sensible à la casse. Cela signifie que TypeScript fait la différence entre les caractères majuscules et minuscules.
Les points-virgules sont facultatifs
Chaque ligne d'instruction est appelée un statement. Les points-virgules sont facultatifs dans TypeScript.
Example
console.log("hello world")
console.log("We are learning TypeScript")Une seule ligne peut contenir plusieurs instructions. Cependant, ces instructions doivent être séparées par un point-virgule.
Commentaires dans TypeScript
Les commentaires sont un moyen d'améliorer la lisibilité d'un programme. Les commentaires peuvent être utilisés pour inclure des informations supplémentaires sur un programme comme l'auteur du code, des conseils sur une fonction / construction, etc. Les commentaires sont ignorés par le compilateur.
TypeScript prend en charge les types de commentaires suivants -
Single-line comments ( // ) - Tout texte entre un // et la fin d'une ligne est traité comme un commentaire
Multi-line comments (/* */) - Ces commentaires peuvent s'étendre sur plusieurs lignes.
Example
//this is single line comment
/* This is a
Multi-line comment
*/TypeScript et orientation objet
TypeScript est un JavaScript orienté objet. L'orientation objet est un paradigme de développement logiciel qui suit la modélisation du monde réel. L'Orientation Objet considère un programme comme une collection d'objets qui communiquent entre eux via un mécanisme appelé méthodes. TypeScript prend également en charge ces composants orientés objet.
Object- Un objet est une représentation en temps réel de toute entité. Selon Grady Brooch, chaque objet doit avoir trois caractéristiques -
State - décrit par les attributs d'un objet
Behavior - décrit comment l'objet va agir
Identity - une valeur unique qui distingue un objet d'un ensemble d'objets similaires similaires.
Class- Une classe en termes de POO est un modèle pour créer des objets. Une classe encapsule les données de l'objet.
Method - Les méthodes facilitent la communication entre les objets.
Example: TypeScript and Object Orientation
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();L'exemple ci-dessus définit une classe Greeting . La classe a une méthode greet () . La méthode imprime la chaîne «Hello World» sur le terminal. lenewLe mot clé crée un objet de la classe (obj). L'objet invoque la méthode greet () .
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()La sortie du programme ci-dessus est donnée ci-dessous -
Hello World!!!Le système de types représente les différents types de valeurs pris en charge par la langue. Le système de types vérifie la validité des valeurs fournies, avant qu'elles ne soient stockées ou manipulées par le programme. Cela garantit que le code se comporte comme prévu. Le système de types permet en outre des indications de code plus riches et une documentation automatisée.
TypeScript fournit des types de données dans le cadre de son système de types facultatif. La classification des types de données est indiquée ci-dessous -

Le type Any
le anyle type de données est le super type de tous les types dans TypeScript. Il désigne un type dynamique. En utilisant leany type équivaut à désactiver la vérification de type pour une variable.
Types intégrés
Le tableau suivant illustre tous les types intégrés dans TypeScript -
| Type de données | Mot-clé | La description |
|---|---|---|
| Nombre | nombre | Valeurs à virgule flottante 64 bits à double précision. Il peut être utilisé pour représenter à la fois des entiers et des fractions. |
| Chaîne | chaîne | Représente une séquence de caractères Unicode |
| Booléen | booléen | Représente des valeurs logiques, true et false |
| Néant | néant | Utilisé sur les types de retour de fonction pour représenter les fonctions non retournées |
| Nul | nul | Représente une absence intentionnelle d'une valeur d'objet. |
| Indéfini | indéfini | Dénote la valeur donnée à toutes les variables non initialisées |
Note - Il n'y a pas de type entier dans TypeScript et JavaScript.
Null et indéfini ─ Sont-ils identiques?
le null et le undefinedles types de données sont souvent source de confusion. Les valeurs null et undefined ne peuvent pas être utilisées pour référencer le type de données d'une variable. Ils ne peuvent être affectés que comme valeurs à une variable.
Cependant, nul et indéfini ne sont pas les mêmes . Une variable initialisée avec undefined signifie que la variable n'a aucune valeur ou aucun objet qui lui est assigné tandis que null signifie que la variable a été définie sur un objet dont la valeur n'est pas définie.
Types définis par l'utilisateur
Les types définis par l'utilisateur incluent les énumérations (énumérations), les classes, les interfaces, les tableaux et les tuple. Ceux-ci sont discutés en détail dans les chapitres suivants.
Une variable, par définition, est «un espace nommé dans la mémoire» qui stocke des valeurs. En d'autres termes, il agit comme un conteneur pour les valeurs d'un programme. Les variables TypeScript doivent suivre les règles de dénomination JavaScript -
Les noms de variable peuvent contenir des alphabets et des chiffres numériques.
Ils ne peuvent pas contenir d'espaces et de caractères spéciaux, à l'exception du trait de soulignement (_) et du signe dollar ($).
Les noms de variable ne peuvent pas commencer par un chiffre.
Une variable doit être déclarée avant d'être utilisée. Utilisez levar mot-clé pour déclarer des variables.
Déclaration de variable dans TypeScript
La syntaxe de type pour déclarer une variable dans TypeScript consiste à inclure un deux-points (:) après le nom de la variable, suivi de son type. Tout comme en JavaScript, nous utilisons levar mot-clé pour déclarer une variable.
Lorsque vous déclarez une variable, vous avez quatre options -
Déclarez son type et sa valeur dans une seule instruction.

Déclarez son type mais aucune valeur. Dans ce cas, la variable sera définie sur indéfinie.

Déclarez sa valeur mais pas de type. Le type de variable sera défini sur le type de données de la valeur affectée.

Ne déclarez ni la valeur ni le type. Dans ce cas, le type de données de la variable sera any et sera initialisé à undefined.

Le tableau suivant illustre la syntaxe valide pour la déclaration de variable comme indiqué ci-dessus -
| S.No. | Syntaxe et description de la déclaration de variable |
|---|---|
| 1. | var name:string = ”mary” La variable stocke une valeur de type chaîne |
| 2. | var name:string; La variable est une variable chaîne. La valeur de la variable est définie sur indéfinie par défaut |
| 3. | var name = ”mary” Le type de la variable est déduit du type de données de la valeur. Ici, la variable est du type string |
| 4. | var name; Le type de données de la variable est any. Sa valeur est définie sur indéfinie par défaut. |
Exemple: variables dans TypeScript
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);La sortie du programme ci-dessus est donnée ci-dessous -
name:John
first score:50
second score:42.50
sum of the scores:92.50Le compilateur TypeScript générera des erreurs, si nous essayons d'attribuer une valeur à une variable qui n'est pas du même type. Par conséquent, TypeScript suit le typage fort. La syntaxe de typage Strong garantit que les types spécifiés de chaque côté de l'opérateur d'affectation (=) sont identiques. C'est pourquoi le code suivant entraînera une erreur de compilation -
var num:number = "hello" // will result in a compilation errorAssertion de type dans TypeScript
TypeScript permet de changer une variable d'un type à un autre. TypeScript fait référence à ce processus sous le nom d'assertion de type . La syntaxe consiste à placer le type cible entre les symboles <> et à le placer devant la variable ou l'expression. L'exemple suivant explique ce concept -
Exemple
var str = '1'
var str2:number = <number> <any> str //str is now of type number
console.log(typeof(str2))Si vous placez le pointeur de la souris sur l'instruction d'assertion de type dans Visual Studio Code, il affiche la modification du type de données de la variable. Fondamentalement, cela permet à l'assertion du type S à T de réussir si S est un sous-type de T ou T est un sous-type de S.
La raison pour laquelle on ne l'appelle pas "casting de type" est que le cast implique généralement une sorte de support d'exécution alors que les "assertions de type" sont purement une construction à la compilation et un moyen pour vous de fournir des conseils au compilateur sur la façon dont vous voulez que votre code être analysé.
Lors de la compilation, il générera le code JavaScript suivant.
"use strict";
var str = '1';
var str2 = str; //str is now of type number
console.log(typeof (str2));Il produira la sortie suivante -
stringSaisie déduite dans TypeScript
Étant donné que, Typescript est fortement typé, cette fonctionnalité est facultative. TypeScript encourage également le typage dynamique des variables. Cela signifie que TypeScript encourage la déclaration d'une variable sans type. Dans de tels cas, le compilateur déterminera le type de la variable sur la base de la valeur qui lui est assignée. TypeScript trouvera la première utilisation de la variable dans le code, déterminera le type auquel elle a été initialement définie, puis assumera le même type pour cette variable dans le reste de votre bloc de code.
La même chose est expliquée dans l'extrait de code suivant -
Exemple: saisie déduite
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);Dans l'extrait de code ci-dessus -
Le code déclare une variable et définit sa valeur sur 2. Notez que la déclaration de variable ne spécifie pas le type de données. Par conséquent, le programme utilise le typage inféré pour déterminer le type de données de la variable, c'est-à-dire qu'il attribue le type de la première valeur à laquelle la variable est définie. Dans ce cas,num est défini sur le numéro de type.
Lorsque le code tente de définir la valeur de la variable sur string. Le compilateur renvoie une erreur car le type de la variable est déjà défini sur nombre.
Il produira la sortie suivante -
error TS2011: Cannot convert 'string' to 'number'.Portée de la variable TypeScript
La portée d'une variable spécifie où la variable est définie. La disponibilité d'une variable dans un programme est déterminée par sa portée. Les variables TypeScript peuvent avoir les portées suivantes -
Global Scope- Les variables globales sont déclarées en dehors des constructions de programmation. Ces variables sont accessibles de n'importe où dans votre code.
Class Scope - Ces variables sont également appelées fields. Les champs ou les variables de classe sont déclarés dans la classe mais en dehors des méthodes. Ces variables sont accessibles à l'aide de l'objet de la classe. Les champs peuvent également être statiques. Les champs statiques sont accessibles en utilisant le nom de la classe.
Local Scope - Les variables locales, comme son nom l'indique, sont déclarées dans les constructions comme les méthodes, les boucles, etc. Les variables locales ne sont accessibles que dans la construction où elles sont déclarées.
L'exemple suivant illustre les portées de variables dans TypeScript.
Exemple: portée variable
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val)Lors du transpiling, le code JavaScript suivant est généré -
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);Il produira la sortie suivante -
Global num: 12
10
Global num: 13Si vous essayez d'accéder à la variable locale en dehors de la méthode, cela entraîne une erreur de compilation.
error TS2095: Could not find symbol 'local_num'.Qu'est-ce qu'un opérateur?
Un opérateur définit une fonction qui sera exécutée sur les données. Les données sur lesquelles les opérateurs travaillent sont appelées opérandes. Considérez l'expression suivante -
7 + 5 = 12
Ici, les valeurs 7, 5 et 12 sont operands, tandis que + et = sont operators.
Les principaux opérateurs de TypeScript peuvent être classés comme -
- Opérateurs arithmétiques
- Opérateurs logiques
- Opérateurs relationnels
- Opérateurs au niveau du bit
- Opérateurs d'affectation
- Opérateur ternaire / conditionnel
- Opérateur de chaîne
- Opérateur de type
Opérateurs arithmétiques
Supposons que les valeurs des variables a et b soient 10 et 5 respectivement.
Afficher des exemples
| Opérateur | La description | Exemple |
|---|---|---|
| + (Ajout) | renvoie la somme des opérandes | a + b vaut 15 |
| - (Soustraction) | renvoie la différence des valeurs | a - b vaut 5 |
| * (Multiplication) | renvoie le produit des valeurs | a * b vaut 50 |
| / (Division) | effectue une opération de division et renvoie le quotient | a / b vaut 2 |
| % (Module) | effectue l'opération de division et renvoie le reste | a% b vaut 0 |
| ++ (Incrément) | Incrémente la valeur de la variable de un | a ++ vaut 11 |
| - (Décrément) | Décrémente la valeur de la variable de un | a-- vaut 9 |
Opérateurs relationnels
Les opérateurs relationnels testent ou définissent le type de relation entre deux entités. Les opérateurs relationnels renvoient une valeur booléenne, c'est-à-dire vrai / faux.
Supposons que la valeur de A est 10 et B est 20.
Afficher des exemples
| Opérateur | La description | Exemple |
|---|---|---|
| > | Plus grand que | (A> B) est faux |
| < | Inférieur à | (A <B) est vrai |
| > = | Plus grand ou égal à | (A> = B) est faux |
| <= | Inférieur ou égal à | (A <= B) est vrai |
| == | Égalité | (A == B) est faux |
| ! = | Inégal | (A! = B) est vrai |
Opérateurs logiques
Les opérateurs logiques sont utilisés pour combiner deux ou plusieurs conditions. Les opérateurs logiques renvoient également une valeur booléenne. Supposons que la valeur de la variable A est 10 et B est 20.
Afficher des exemples
| Opérateur | La description | Exemple |
|---|---|---|
| && (Et) | L'opérateur renvoie true uniquement si toutes les expressions spécifiées retournent true | (A> 10 && B> 10) est faux |
| || (OU) | L'opérateur renvoie true si au moins une des expressions spécifiées renvoie true | (A> 10 || B> 10) est vrai |
| ! (NE PAS) | L'opérateur renvoie l'inverse du résultat de l'expression. Par exemple:! (> 5) renvoie faux | ! (A> 10) est vrai |
Opérateurs au niveau du bit
Supposons que la variable A = 2 et B = 3
Afficher des exemples
| Opérateur | La description | Exemple |
|---|---|---|
| & (ET au niveau du bit) | Il effectue une opération booléenne AND sur chaque bit de ses arguments entiers. | (A & B) est égal à 2 |
| | (BitWise OU) | Il effectue une opération booléenne OU sur chaque bit de ses arguments entiers. | (A | B) vaut 3 |
| ^ (XOR au niveau du bit) | Il effectue une opération OU exclusive booléenne sur chaque bit de ses arguments entiers. OU exclusif signifie que l'opérande un est vrai ou l'opérande deux est vrai, mais pas les deux. | (A ^ B) vaut 1 |
| ~ (Pas au niveau du bit) | C'est un opérateur unaire et fonctionne en inversant tous les bits de l'opérande. | (~ B) est -4 |
| << (Maj gauche) | Il déplace tous les bits de son premier opérande vers la gauche du nombre de places spécifié dans le deuxième opérande. Les nouveaux bits sont remplis de zéros. Décaler une valeur vers la gauche d'une position équivaut à la multiplier par 2, déplacer deux positions équivaut à multiplier par 4, et ainsi de suite. | (A << 1) vaut 4 |
| >> (décalage vers la droite) | Opérateur de décalage binaire vers la droite. La valeur de l'opérande gauche est déplacée vers la droite du nombre de bits spécifié par l'opérande droit. | (A >> 1) vaut 1 |
| >>> (décalage à droite avec zéro) | Cet opérateur est exactement comme l'opérateur >>, sauf que les bits décalés à gauche sont toujours nuls. | (A >>> 1) est 1 |
Opérateurs d'affectation
Afficher des exemples
| Opérateur | La description | Exemple |
|---|---|---|
| = (Affectation simple) | Attribue des valeurs de l'opérande de droite à l'opérande de gauche | C = A + B attribuera la valeur de A + B à C |
| + = (Ajouter et attribuer) | Il ajoute l'opérande droit à l'opérande gauche et affecte le résultat à l'opérande gauche. | C + = A équivaut à C = C + A |
| - = (soustraire et attribuer) | Il soustrait l'opérande droit de l'opérande gauche et affecte le résultat à l'opérande gauche. | C - = A équivaut à C = C - A |
| * = (Multiplier et attribuer) | Il multiplie l'opérande droit par l'opérande gauche et affecte le résultat à l'opérande gauche. | C * = A équivaut à C = C * A |
| / = (Division et attribution) | Il divise l'opérande de gauche par l'opérande de droite et affecte le résultat à l'opérande de gauche. |
Note - La même logique s'applique aux opérateurs au niveau du bit, donc ils deviendront << =, >> =, >> =, & =, | = et ^ =.
Opérateurs divers
L'opérateur de négation (-)
Modifie le signe d'une valeur. Prenons un exemple.
var x:number = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var x = 4;
var y = -x;
console.log("value of x: ", x); //outputs 4
console.log("value of y: ", y); //outputs -4Il produira la sortie suivante -
value of x: 4
value of y: -4Opérateurs de chaîne: opérateur de concaténation (+)
L'opérateur + lorsqu'il est appliqué aux chaînes ajoute la deuxième chaîne à la première. L'exemple suivant nous aide à comprendre ce concept.
var msg:string = "hello"+"world"
console.log(msg)Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var msg = "hello" + "world";
console.log(msg);Il produira la sortie suivante -
helloworldL'opération de concaténation n'ajoute pas d'espace entre les chaînes. Plusieurs chaînes peuvent être concaténées dans une seule instruction.
Opérateur conditionnel (?)
Cet opérateur est utilisé pour représenter une expression conditionnelle. L'opérateur conditionnel est également parfois appelé opérateur ternaire. La syntaxe est la suivante -
Test ? expr1 : expr2Test - fait référence à l'expression conditionnelle
expr1 - valeur retournée si la condition est vraie
expr2 - valeur retournée si la condition est fausse
Jetons un coup d'œil au code suivant -
var num:number = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)La ligne 2 vérifie si la valeur de la variable numest supérieur à zéro. Sinum est défini sur une valeur supérieure à zéro, il renvoie la chaîne «positive» sinon la chaîne «non positive» est renvoyée.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var num = -2;
var result = num > 0 ? "positive" : "non-positive";
console.log(result);L'extrait de code ci-dessus produira la sortie suivante -
non-positiveOpérateurs de type
type d'opérateur
C'est un opérateur unaire. Cet opérateur renvoie le type de données de l'opérande. Jetez un œil à l'exemple suivant -
var num = 12
console.log(typeof num); //output: numberLors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var num = 12;
console.log(typeof num); //output: numberIl produira la sortie suivante -
numberexemple de
Cet opérateur peut être utilisé pour tester si un objet est d'un type spécifié ou non. L'utilisation deinstanceof l'opérateur est abordé dans le chapitre classes.
Les structures de prise de décision exigent que le programmeur spécifie une ou plusieurs conditions à évaluer ou à tester par le programme, ainsi qu'une ou plusieurs instructions à exécuter si la condition est jugée vraie, et éventuellement, d'autres instructions à exécuter si le condition est considérée comme fausse.
Vous trouverez ci-dessous la forme générale d'une structure de prise de décision typique trouvée dans la plupart des langages de programmation -

Une construction décisionnelle évalue une condition avant que les instructions ne soient exécutées. Les constructions de prise de décision dans TypeScript sont classées comme suit -
| S.No. | Déclaration et description |
|---|---|
| 1. | si déclaration Une instruction 'if' consiste en une expression booléenne suivie d'une ou plusieurs instructions. |
| 2. | instruction if ... else Une instruction 'if' peut être suivie d'une instruction 'else' facultative, qui s'exécute lorsque l'expression booléenne est fausse. |
| 3. | else… if et instructions if imbriquées Vous pouvez utiliser une instruction «if» ou «else if» dans une ou plusieurs instructions «if» ou «else if». |
| 4. | instruction switch Une instruction «switch» permet de tester une variable par rapport à une liste de valeurs. |
Vous pouvez rencontrer des situations dans lesquelles un bloc de code doit être exécuté plusieurs fois. En général, les instructions sont exécutées de manière séquentielle: la première instruction d'une fonction est exécutée en premier, suivie de la seconde, et ainsi de suite.
Les langages de programmation fournissent diverses structures de contrôle qui permettent des chemins d'exécution plus compliqués.
Une instruction de boucle nous permet d'exécuter une instruction ou un groupe d'instructions plusieurs fois. Vous trouverez ci-dessous la forme générale d'une instruction de boucle dans la plupart des langages de programmation.

TypeScript fournit différents types de boucles pour gérer les exigences de bouclage. La figure suivante illustre la classification des boucles -

Boucle définie
Une boucle dont le nombre d'itérations est défini / fixe est appelée definite loop. La boucle for est une implémentation d'une boucle définie.
| S.No. | Boucles et description |
|---|---|
| 1. | pour boucle La boucle for est une implémentation d'une boucle définie. |
Boucle indéfinie
Une boucle indéfinie est utilisée lorsque le nombre d'itérations dans une boucle est indéterminé ou inconnu.
Des boucles indéfinies peuvent être implémentées en utilisant -
| S. Non | Boucles et description |
|---|---|
| 1. | boucle while La boucle while exécute les instructions à chaque fois que la condition spécifiée est évaluée à true. |
| 2. | faire pendant La boucle do… while est similaire à la boucle while sauf que la boucle do… while n'évalue pas la condition pour la première fois que la boucle s'exécute. |
Exemple: while versus do.. while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)L'exemple déclare initialement une boucle while. La boucle n'est entrée que si l'expression transmise à while prend la valeur true. Dans cet exemple, la valeur de n n'est pas supérieure à zéro, par conséquent l'expression renvoie false et la boucle est ignorée.
D'un autre côté, la boucle do… while exécute l'instruction une fois. En effet, l'itération initiale ne prend pas en compte l'expression booléenne. Cependant, pour l'itération suivante, le while vérifie la condition et retire le contrôle de la boucle.
Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);Le code ci-dessus produira la sortie suivante -
Entered do…whileLa déclaration de rupture
le breakL'instruction est utilisée pour retirer le contrôle d'une construction. En utilisantbreakdans une boucle fait sortir le programme de la boucle. Sa syntaxe est la suivante -
Syntaxe
breakReprésentation schématique

Exemple
Maintenant, jetez un œil à l'exemple de code suivant -
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loopLors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loopIl produira la sortie suivante -
The first multiple of 5 between 1 and 10 is : 5La déclaration continue
le continueL'instruction ignore les instructions suivantes dans l'itération actuelle et ramène le contrôle au début de la boucle. Contrairement à l'instruction break, le continue ne quitte pas la boucle. Il met fin à l'itération en cours et démarre l'itération suivante.
Syntaxe
continueOrganigramme

Exemple
Un exemple de l'instruction continue est donné ci-dessous -
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10L'exemple ci-dessus affiche le nombre de valeurs paires entre 0 et 20. La boucle quitte l'itération actuelle si le nombre est pair. Ceci est réalisé en utilisant lecontinue déclaration.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10Production
The count of odd values between 0 and 20 is: 10La boucle infinie
Une boucle infinie est une boucle qui s'exécute sans fin. lefor boucle et le while loop peut être utilisé pour créer une boucle sans fin.
Syntaxe: Boucle infinie utilisant la boucle for
for(;;) {
//statements
}Exemple: boucle infinie utilisant la boucle for
for(;;) {
console.log(“This is an endless loop”)
}Syntaxe: boucle infinie utilisant la boucle while
while(true) {
//statements
}Exemple: boucle infinie utilisant la boucle while
while(true) {
console.log(“This is an endless loop”)
}Les fonctions sont les éléments constitutifs d'un code lisible, maintenable et réutilisable. Une fonction est un ensemble d'instructions pour effectuer une tâche spécifique. Les fonctions organisent le programme en blocs logiques de code. Une fois définies, les fonctions peuvent être appelées pour accéder au code. Cela rend le code réutilisable. De plus, les fonctions facilitent la lecture et la maintenance du code du programme.
Une déclaration de fonction informe le compilateur du nom, du type de retour et des paramètres d'une fonction. Une définition de fonction fournit le corps réel de la fonction.
| Sr.Non | Fonctions et description |
|---|---|
| 1. | Définition d'une fonction Une définition de fonction spécifie quoi et comment une tâche spécifique serait effectuée. |
| 2. | Appeler une fonction Une fonction doit être appelée pour l'exécuter. |
| 3. | Fonctions de retour Les fonctions peuvent également renvoyer une valeur avec le contrôle, à l'appelant. |
| 4. | Fonction paramétrée Les paramètres sont un mécanisme permettant de transmettre des valeurs aux fonctions. |
Paramètres facultatifs
Des paramètres facultatifs peuvent être utilisés lorsque des arguments ne doivent pas être obligatoirement passés pour l'exécution d'une fonction. Un paramètre peut être marqué comme facultatif en ajoutant un point d'interrogation à son nom. Le paramètre facultatif doit être défini comme dernier argument d'une fonction. La syntaxe pour déclarer une fonction avec un paramètre facultatif est la suivante -
function function_name (param1[:type], param2[:type], param3[:type])Exemple: paramètres facultatifs
function disp_details(id:number,name:string,mail_id?:string) {
console.log("ID:", id);
console.log("Name",name);
if(mail_id!=undefined)
console.log("Email Id",mail_id);
}
disp_details(123,"John");
disp_details(111,"mary","[email protected]");L'exemple ci-dessus déclare une fonction paramétrée. Ici, le troisième paramètre, ie, mail_id est un paramètre optionnel.
Si une valeur n'est pas transmise à un paramètre facultatif lors de l'appel de fonction, la valeur du paramètre est définie sur indéfinie.
La fonction imprime la valeur de mail_id uniquement si l'argument reçoit une valeur.
Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
function disp_details(id, name, mail_id) {
console.log("ID:", id);
console.log("Name", name);
if (mail_id != undefined)
console.log("Email Id", mail_id);
}
disp_details(123, "John");
disp_details(111, "mary", "[email protected]");Le code ci-dessus produira la sortie suivante -
ID:123
Name John
ID: 111
Name mary
Email Id [email protected]Paramètres de repos
Les paramètres de repos sont similaires aux arguments variables en Java. Les paramètres de repos ne limitent pas le nombre de valeurs que vous pouvez transmettre à une fonction. Cependant, les valeurs transmises doivent toutes être du même type. En d'autres termes, les paramètres de repos agissent comme des espaces réservés pour plusieurs arguments du même type.
Pour déclarer un paramètre de repos, le nom du paramètre est précédé de trois points. Tout paramètre nonrest doit venir avant le paramètre rest.
Exemple: paramètres de repos
function addNumbers(...nums:number[]) {
var i;
var sum:number = 0;
for(i = 0;i<nums.length;i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers",sum)
}
addNumbers(1,2,3)
addNumbers(10,10,10,10,10)La déclaration de la fonction addNumbers () accepte un paramètre de repos nums . Le type de données du paramètre rest doit être défini sur un tableau. De plus, une fonction peut avoir au plus un paramètre de repos.
La fonction est appelée deux fois, en passant respectivement trois et six valeurs.
La boucle for parcourt la liste d'arguments, passe à la fonction et calcule leur somme.
Lors de la compilation, il générera le code JavaScript suivant -
function addNumbers() {
var nums = [];
for (var _i = 0; _i < arguments.length; _i++) {
nums[_i - 0] = arguments[_i];
}
var i;
var sum = 0;
for (i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers", sum);
}
addNumbers(1, 2, 3);
addNumbers(10, 10, 10, 10, 10);La sortie du code ci-dessus est la suivante -
sum of numbers 6
sum of numbers 50Paramètres par défaut
Les paramètres de fonction peuvent également recevoir des valeurs par défaut. Cependant, ces paramètres peuvent également être des valeurs transmises explicitement.
Syntaxe
function function_name(param1[:type],param2[:type] = default_value) {
}Note - Un paramètre ne peut pas être déclaré facultatif et par défaut en même temps.
Exemple: paramètres par défaut
function calculate_discount(price:number,rate:number = 0.50) {
var discount = price * rate;
console.log("Discount Amount: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
function calculate_discount(price, rate) {
if (rate === void 0) { rate = 0.50; }
var discount = price * rate;
console.log("Discount Amount: ", discount);
}
calculate_discount(1000);
calculate_discount(1000, 0.30);Sa sortie est la suivante -
Discount amount : 500
Discount amount : 300L'exemple déclare la fonction, Calculate_discount . La fonction a deux paramètres: le prix et le taux.
La valeur du paramètre rate est fixée à 0,50 par défaut.
Le programme appelle la fonction en lui transmettant uniquement la valeur du paramètre price. Ici, la valeur du taux est de 0,50 (par défaut)
La même fonction est appelée, mais avec deux arguments. La valeur par défaut de rate est écrasée et est définie sur la valeur explicitement transmise.
Fonction anonyme
Les fonctions qui ne sont pas liées à un identifiant (nom de fonction) sont appelées comme anonymous functions. Ces fonctions sont déclarées dynamiquement lors de l'exécution. Les fonctions anonymes peuvent accepter des entrées et des sorties de retour, tout comme le font les fonctions standard. Une fonction anonyme n'est généralement pas accessible après sa création initiale.
Les variables peuvent se voir attribuer une fonction anonyme. Une telle expression est appelée une expression de fonction.
Syntaxe
var res = function( [arguments] ) { ... }Exemple ─ Une fonction anonyme simple
var msg = function() {
return "hello world";
}
console.log(msg())Lors de la compilation, il générera le même code en JavaScript.
Il produira la sortie suivante -
hello worldExemple ─ Fonction anonyme avec paramètres
var res = function(a:number,b:number) {
return a*b;
};
console.log(res(12,2))La fonction anonyme renvoie le produit des valeurs qui lui sont transmises.
Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
var res = function (a, b) {
return a * b;
};
console.log(res(12, 2));La sortie du code ci-dessus est la suivante -
24Expression de fonction et déclaration de fonction ─ Sont-ils synonymes?
L'expression de fonction et la déclaration de fonction ne sont pas synonymes. Contrairement à une expression de fonction, une déclaration de fonction est liée par le nom de la fonction.
La différence fondamentale entre les deux est que les déclarations de fonctions sont analysées avant leur exécution. D'un autre côté, les expressions de fonction ne sont analysées que lorsque le moteur de script les rencontre pendant l'exécution.
Lorsque l'analyseur JavaScript voit une fonction dans le flux de code principal, il suppose la déclaration de fonction. Lorsqu'une fonction fait partie d'une instruction, il s'agit d'une expression de fonction.
Le constructeur de fonctions
TypeScript prend également en charge la définition d'une fonction avec le constructeur JavaScript intégré appelé Function ().
Syntaxe
var res = new Function( [arguments] ) { ... }.Exemple
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);La nouvelle fonction () est un appel au constructeur qui à son tour crée et renvoie une référence de fonction.
Lors de la compilation, il générera le même code en JavaScript.
La sortie de l'exemple de code ci-dessus est la suivante -
12Fonctions de récursivité et TypeScript
La récursivité est une technique pour itérer sur une opération en faisant appeler une fonction à elle-même à plusieurs reprises jusqu'à ce qu'elle arrive à un résultat. La récursivité est mieux appliquée lorsque vous devez appeler la même fonction à plusieurs reprises avec différents paramètres à partir d'une boucle.
Exemple - Récursivité
function factorial(number) {
if (number <= 0) { // termination case
return 1;
} else {
return (number * factorial(number - 1)); // function invokes itself
}
};
console.log(factorial(6)); // outputs 720Lors de la compilation, il générera le même code en JavaScript.
Voici sa sortie -
720Exemple: fonction récursive anonyme
(function () {
var x = "Hello!!";
console.log(x)
})() // the function invokes itself using a pair of parentheses ()Lors de la compilation, il générera le même code en JavaScript.
Sa sortie est la suivante -
Hello!!Fonctions Lambda
Lambda fait référence aux fonctions anonymes dans la programmation. Les fonctions Lambda sont un mécanisme concis pour représenter des fonctions anonymes. Ces fonctions sont également appeléesArrow functions.
Fonction Lambda - Anatomie
Il y a 3 parties dans une fonction Lambda -
Parameters - Une fonction peut éventuellement avoir des paramètres
The fat arrow notation/lambda notation (=>) - Il est également appelé comme l'opérateur va à
Statements - représente le jeu d'instructions de la fonction
Tip - Par convention, l'utilisation du paramètre à une seule lettre est encouragée pour une déclaration de fonction compacte et précise.
Expression Lambda
Il s'agit d'une expression de fonction anonyme qui pointe vers une seule ligne de code. Sa syntaxe est la suivante -
( [param1, parma2,…param n] )=>statement;Exemple: expression Lambda
var foo = (x:number)=>10 + x
console.log(foo(100)) //outputs 110Le programme déclare une fonction d'expression lambda. La fonction renvoie la somme de 10 et l'argument passé.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var foo = function (x) { return 10 + x; };
console.log(foo(100)); //outputs 110Voici la sortie du code ci-dessus -
110Déclaration Lambda
L'instruction Lambda est une déclaration de fonction anonyme qui pointe vers un bloc de code. Cette syntaxe est utilisée lorsque le corps de la fonction s'étend sur plusieurs lignes. Sa syntaxe est la suivante -
( [param1, parma2,…param n] )=> {
//code block
}Exemple: instruction Lambda
var foo = (x:number)=> {
x = 10 + x
console.log(x)
}
foo(100)La référence de la fonction est retournée et stockée dans la variable foo.
Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
var foo = function (x) {
x = 10 + x;
console.log(x);
};
foo(100);La sortie du programme ci-dessus est la suivante -
110Variations syntaxiques
Type de paramètre Inférence
Il n'est pas obligatoire de spécifier le type de données d'un paramètre. Dans un tel cas, le type de données du paramètre est any. Jetons un coup d'œil à l'extrait de code suivant -
var func = (x)=> {
if(typeof x=="number") {
console.log(x+" is numeric")
} else if(typeof x=="string") {
console.log(x+" is a string")
}
}
func(12)
func("Tom")Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
var func = function (x) {
if (typeof x == "number") {
console.log(x + " is numeric");
} else if (typeof x == "string") {
console.log(x + " is a string");
}
};
func(12);
func("Tom");Sa sortie est la suivante -
12 is numeric
Tom is a stringParenthèses facultatives pour un seul paramètre
var display = x=> {
console.log("The function got "+x)
}
display(12)Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
var display = function (x) {
console.log("The function got " + x);
};
display(12);Sa sortie est la suivante -
The function got 12Accolades facultatives pour une seule instruction, parenthèses vides pour aucun paramètre
L'exemple suivant montre ces deux variations syntaxiques.
var disp =()=> {
console.log("Function invoked");
}
disp();Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
var disp = function () {
console.log("Function invoked");
};
disp();Sa sortie est la suivante -
Function invokedSurcharges de fonction
Les fonctions ont la capacité de fonctionner différemment en fonction de l'entrée qui leur est fournie. En d'autres termes, un programme peut avoir plusieurs méthodes avec le même nom avec une implémentation différente. Ce mécanisme est appelé surcharge de fonction. TypeScript prend en charge la surcharge de fonctions.
Pour surcharger une fonction dans TypeScript, vous devez suivre les étapes ci-dessous -
Step 1- Déclarez plusieurs fonctions avec le même nom mais une signature de fonction différente. La signature de fonction comprend les éléments suivants.
The data type of the parameter
function disp(string):void;
function disp(number):void;The number of parameters
function disp(n1:number):void;
function disp(x:number,y:number):void;The sequence of parameters
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;Note - La signature de la fonction n'inclut pas le type de retour de la fonction.
Step 2- La déclaration doit être suivie de la définition de la fonction. Les types de paramètres doivent être définis suranysi les types de paramètres diffèrent pendant la surcharge. De plus, pourcase b expliqué ci-dessus, vous pouvez envisager de marquer un ou plusieurs paramètres comme facultatifs lors de la définition de la fonction.
Step 3 - Enfin, vous devez appeler la fonction pour la rendre fonctionnelle.
Exemple
Jetons maintenant un coup d'œil à l'exemple de code suivant -
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void {
console.log(x);
console.log(y);
}
disp("abc")
disp(1,"xyz");Les deux premières lignes décrivent la déclaration de surcharge de fonction. La fonction a deux surcharges -
Fonction qui accepte un seul paramètre de chaîne.
Fonction qui accepte respectivement deux valeurs de type number et string.
La troisième ligne définit la fonction. Le type de données des paramètres est défini surany. De plus, le deuxième paramètre est ici facultatif.
La fonction surchargée est appelée par les deux dernières instructions.
Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
function disp(x, y) {
console.log(x);
console.log(y);
}
disp("abc");
disp(1, "xyz");Le code ci-dessus produira la sortie suivante -
abc
1
xyzTypeScript comme JavaScript prend en charge les valeurs numériques en tant qu'objets Number. Un objet numérique convertit un littéral numérique en une instance de la classe numérique. La classe Number agit comme un wrapper et permet la manipulation des littéraux numériques comme ils étaient des objets.
Syntaxe
var var_name = new Number(value)Dans le cas où un argument non numérique est passé comme argument au constructeur du nombre, il renvoie NaN (pas-un-nombre)
Le tableau suivant répertorie un ensemble de propriétés de l'objet Number -
| S.No. | Propriété et description |
|---|---|
| 1. | MAX_VALUE La plus grande valeur possible d'un nombre en JavaScript peut avoir 1,7976931348623157E + 308. |
| 2. | MIN_VALUE La plus petite valeur possible qu'un nombre en JavaScript peut avoir 5E-324. |
| 3. | NaN Égal à une valeur qui n'est pas un nombre. |
| 4. | NEGATIVE_INFINITY Une valeur inférieure à MIN_VALUE. |
| 5. | POSITIVE_INFINITY Une valeur supérieure à MAX_VALUE. |
| 6. | prototype Une propriété statique de l'objet Number. Utilisez la propriété prototype pour attribuer de nouvelles propriétés et méthodes à l'objet Number dans le document actuel. |
| sept. | constructor Renvoie la fonction qui a créé l'instance de cet objet. Par défaut, il s'agit de l'objet Number. |
Exemple
console.log("TypeScript Number Properties: ");
console.log("Maximum value that a number variable can hold: " + Number.MAX_VALUE);
console.log("The least value that a number variable can hold: " + Number.MIN_VALUE);
console.log("Value of Negative Infinity: " + Number.NEGATIVE_INFINITY);
console.log("Value of Negative Infinity:" + Number.POSITIVE_INFINITY);Lors de la compilation, il générera le même code en JavaScript.
Sa sortie est la suivante -
TypeScript Number Properties:
Maximum value that a number variable can hold: 1.7976931348623157e+308
The least value that a number variable can hold: 5e-324
Value of Negative Infinity: -Infinity
Value of Negative Infinity:InfinityExemple: NaN
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("Month is "+ month)
} else {
console.log("Value Accepted..")
}Lors de la compilation, il générera le même code en JavaScript.
Sa sortie est la suivante -
Month is NaNExemple: prototye
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"Smith")
employee.prototype.email = "[email protected]"
console.log("Employee 's Id: "+emp.id)
console.log("Employee's name: "+emp.name)
console.log("Employee's Email ID: "+emp.email)Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "Smith");
employee.prototype.email = "[email protected]";
console.log("Employee 's Id: " + emp.id);
console.log("Employee's name: " + emp.name);
console.log("Employee's Email ID: " + emp.email);Sa sortie est la suivante -
Employee’s Id: 123
Emaployee’s name: Smith
Employee’s Email ID: [email protected]Méthodes numériques
L'objet Number contient uniquement les méthodes par défaut qui font partie de la définition de chaque objet. Certaines des méthodes couramment utilisées sont énumérées ci-dessous -
| S.No. | Méthodes et description |
|---|---|
| 1. | toExponential () Force un nombre à s'afficher en notation exponentielle, même si le nombre se trouve dans la plage dans laquelle JavaScript utilise normalement la notation standard. |
| 2. | toFixed () Formate un nombre avec un nombre spécifique de chiffres à droite de la décimale. |
| 3. | toLocaleString () Renvoie une version de valeur de chaîne du nombre actuel dans un format qui peut varier en fonction des paramètres locaux d'un navigateur. |
| 4. | toPrecision () Définit le nombre total de chiffres (y compris les chiffres à gauche et à droite de la décimale) pour afficher un nombre. Une précision négative lèvera une erreur. |
| 5. | toString () Renvoie la représentation sous forme de chaîne de la valeur du nombre. La fonction reçoit la base, un entier compris entre 2 et 36 spécifiant la base à utiliser pour représenter les valeurs numériques. |
| 6. | valeur de() Renvoie la valeur primitive du nombre. |
L'objet String vous permet de travailler avec une série de caractères. Il encapsule le type de données primitif chaîne avec un certain nombre de méthodes d'assistance.
Syntaxe
var var_name = new String(string);Une liste des méthodes disponibles dans l'objet String avec leur description est donnée ci-dessous -
| S.No. | Propriété et description |
|---|---|
| 1. | Constructeur Renvoie une référence à la fonction String qui a créé l'objet. |
| 2. | Longueur Renvoie la longueur de la chaîne. |
| 3. | Prototype La propriété prototype vous permet d'ajouter des propriétés et des méthodes à un objet. |
Méthodes de chaîne
Une liste des méthodes disponibles dans l'objet String avec leur description est donnée ci-dessous -
| S.No. | Méthode et description |
|---|---|
| 1. | charAt () Renvoie le caractère à l'index spécifié. |
| 2. | charCodeAt () Renvoie un nombre indiquant la valeur Unicode du caractère à l'index donné. |
| 3. | concat () Combine le texte de deux chaînes et renvoie une nouvelle chaîne. |
| 4. | Indice de() Renvoie l'index dans l'objet String appelant de la première occurrence de la valeur spécifiée, ou -1 s'il est introuvable. |
| 5. | lastIndexOf () Renvoie l'index dans l'objet String appelant de la dernière occurrence de la valeur spécifiée, ou -1 s'il est introuvable. |
| 6. | localeCompare () Renvoie un nombre indiquant si une chaîne de référence vient avant ou après ou est la même que la chaîne donnée dans l'ordre de tri. |
| sept. | match() Utilisé pour faire correspondre une expression régulière à une chaîne. |
| 8. | remplacer() Utilisé pour rechercher une correspondance entre une expression régulière et une chaîne, et pour remplacer la sous-chaîne correspondante par une nouvelle sous-chaîne. |
| 9. | chercher() Exécute la recherche d'une correspondance entre une expression régulière et une chaîne spécifiée. |
| dix. | tranche() Extrait une section d'une chaîne et renvoie une nouvelle chaîne. |
| 11. | Divisé() Divise un objet String en un tableau de chaînes en séparant la chaîne en sous-chaînes. |
| 12. | substr () Renvoie les caractères d'une chaîne commençant à l'emplacement spécifié jusqu'au nombre de caractères spécifié. |
| 13. | sous-chaîne () Renvoie les caractères d'une chaîne entre deux index dans la chaîne. |
| 14. | toLocaleLowerCase () Les caractères d'une chaîne sont convertis en minuscules tout en respectant les paramètres régionaux actuels. |
| 15. | toLocaleUpperCase () Les caractères d'une chaîne sont convertis en majuscules tout en respectant les paramètres régionaux actuels. |
| 16. | toLowerCase () Renvoie la valeur de la chaîne appelante convertie en minuscules. |
| 17. | toString () Renvoie une chaîne représentant l'objet spécifié. |
| 18. | toUpperCase () Renvoie la valeur de la chaîne appelante convertie en majuscules. |
| 19. | valeur de() Renvoie la valeur primitive de l'objet spécifié. |
L'utilisation de variables pour stocker des valeurs pose les limitations suivantes -
Les variables sont de nature scalaire. En d'autres termes, une déclaration de variable ne peut en contenir qu'une seule à la fois. Cela signifie que pour stocker n valeurs dans un programme, n déclarations de variables seront nécessaires. Par conséquent, l'utilisation de variables n'est pas possible lorsque l'on a besoin de stocker une plus grande collection de valeurs.
Les variables d'un programme se voient allouer de la mémoire dans un ordre aléatoire, ce qui rend difficile la récupération / lecture des valeurs dans l'ordre de leur déclaration.
TypeScript introduit le concept de tableaux pour aborder la même chose. Un tableau est une collection homogène de valeurs. Pour simplifier, un tableau est une collection de valeurs du même type de données. C'est un type défini par l'utilisateur.
Caractéristiques d'une baie
Voici une liste des fonctionnalités d'un tableau -
Une déclaration de tableau alloue des blocs de mémoire séquentiels.
Les tableaux sont statiques. Cela signifie qu'un tableau une fois initialisé ne peut pas être redimensionné.
Chaque bloc de mémoire représente un élément de tableau.
Les éléments du tableau sont identifiés par un entier unique appelé indice / index de l'élément.
Comme les variables, les tableaux doivent également être déclarés avant d'être utilisés. Utilisez le mot clé var pour déclarer un tableau.
L'initialisation du tableau fait référence au remplissage des éléments du tableau.
Les valeurs des éléments de tableau peuvent être mises à jour ou modifiées mais ne peuvent pas être supprimées.
Déclaration et initialisation de tableaux
Pour déclarer une initialisation d'un tableau dans Typescript, utilisez la syntaxe suivante -
Syntaxe
var array_name[:datatype]; //declaration
array_name = [val1,val2,valn..] //initializationUne déclaration de tableau sans le type de données est considérée comme étant du type any. Le type d'un tel tableau est déduit du type de données du premier élément du tableau lors de l'initialisation.
Par exemple, une déclaration comme - var numlist:number[] = [2,4,6,8] créera un tableau comme indiqué ci-dessous -

Le pointeur de tableau fait référence au premier élément par défaut.
Arrays may be declared and initialized in a single statement. La syntaxe pour le même est -
var array_name[:data type] = [val1,val2…valn]Note - La paire de [] est appelée la dimension du tableau.
Accès aux éléments de la baie
Le nom du tableau suivi de l'indice est utilisé pour désigner un élément du tableau. Sa syntaxe est la suivante -
array_name[subscript] = valueExemple: tableau simple
var alphas:string[];
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
var alphas;
alphas = ["1", "2", "3", "4"];
console.log(alphas[0]);
console.log(alphas[1]);La sortie du code ci-dessus est la suivante -
1
2Exemple: déclaration et initialisation d'une seule instruction
var nums:number[] = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
var nums = [1, 2, 3, 3];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Sa sortie est la suivante -
1
2
3
3Objet Array
Un tableau peut également être créé à l'aide de l'objet Array. Le constructeur Array peut être passé.
Une valeur numérique qui représente la taille du tableau ou
Une liste de valeurs séparées par des virgules.
L'exemple suivant montre comment créer un tableau à l'aide de cette méthode.
Exemple
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}Sa sortie est la suivante -
0
2
4
6Exemple: Array Constructor accepte des valeurs séparées par des virgules
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}Lors de la compilation, il générera le code JavaScript suivant -
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}Sa sortie est la suivante -
Mary
Tom
Jack
JillMéthodes de tableau
Une liste des méthodes de l'objet Array avec leur description est donnée ci-dessous.
| S.No. | Méthode et description |
|---|---|
| 1. | concat () Renvoie un nouveau tableau composé de ce tableau joint à d'autres tableaux et / ou valeurs. |
| 2. | chaque() Renvoie true si chaque élément de ce tableau satisfait la fonction de test fournie. |
| 3. | filtre() Crée un nouveau tableau avec tous les éléments de ce tableau pour lesquels la fonction de filtrage fournie renvoie true. |
| 4. | pour chaque() Appelle une fonction pour chaque élément du tableau. |
| 5. | Indice de() Renvoie le premier (le moins) index d'un élément dans le tableau égal à la valeur spécifiée, ou -1 si aucun n'est trouvé. |
| 6. | joindre() Joint tous les éléments d'un tableau dans une chaîne. |
| sept. | lastIndexOf () Renvoie le dernier (le plus grand) index d'un élément du tableau égal à la valeur spécifiée, ou -1 si aucun n'est trouvé. |
| 8. | carte() Crée un nouveau tableau avec les résultats de l'appel d'une fonction fournie sur chaque élément de ce tableau. |
| 9. | pop() Supprime le dernier élément d'un tableau et renvoie cet élément. |
| dix. | pousser() Ajoute un ou plusieurs éléments à la fin d'un tableau et renvoie la nouvelle longueur du tableau. |
| 11. | réduire() Appliquez une fonction simultanément à deux valeurs du tableau (de gauche à droite) pour le réduire à une seule valeur. |
| 12. | réduireDroite () Appliquez une fonction simultanément à deux valeurs du tableau (de droite à gauche) pour le réduire à une seule valeur. |
| 13. | inverser() Inverse l'ordre des éléments d'un tableau - le premier devient le dernier et le dernier devient le premier. |
| 14. | décalage() Supprime le premier élément d'un tableau et renvoie cet élément. |
| 15. | tranche() Extrait une section d'un tableau et renvoie un nouveau tableau. |
| 16. | certains() Renvoie true si au moins un élément de ce tableau satisfait la fonction de test fournie. |
| 17. | Trier() Trie les éléments d'un tableau. |
| 18. | épissure() Ajoute et / ou supprime des éléments d'un tableau. |
| 19. | toString () Renvoie une chaîne représentant le tableau et ses éléments. |
| 20. | décaler () Ajoute un ou plusieurs éléments au début d'un tableau et renvoie la nouvelle longueur du tableau. |
Destructuration des baies
Se réfère à la rupture de la structure d'une entité. TypeScript prend en charge la déstructuration lorsqu'il est utilisé dans le contexte d'un tableau.
Exemple
var arr:number[] = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var arr = [12, 13];
var x = arr[0], y = arr[1];
console.log(x);
console.log(y);Sa sortie est la suivante -
12
13Array Traversal utilisant for… in loop
On peut utiliser le for…in boucle pour traverser un tableau.
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}La boucle effectue un parcours de tableau basé sur un index.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}La sortie du code ci-dessus est donnée ci-dessous -
1001
1002
1003
1004Tableaux dans TypeScript
TypeScript prend en charge les concepts suivants dans les tableaux -
| S.No. | Concept et description |
|---|---|
| 1. | Tableaux multidimensionnels TypeScript prend en charge les tableaux multidimensionnels. La forme la plus simple du tableau multidimensionnel est le tableau bidimensionnel. |
| 2. | Passer des tableaux aux fonctions Vous pouvez passer à la fonction un pointeur vers un tableau en spécifiant le nom du tableau sans index. |
| 3. | Retourne le tableau à partir des fonctions Permet à une fonction de renvoyer un tableau |
Parfois, il peut être nécessaire de stocker une collection de valeurs de types variés. Les tableaux ne serviront pas à cette fin. TypeScript nous donne un type de données appelé tuple qui aide à atteindre un tel objectif.
Il représente un ensemble hétérogène de valeurs. En d'autres termes, les tuples permettent de stocker plusieurs champs de types différents. Les tuples peuvent également être passés en tant que paramètres aux fonctions.
Syntaxe
var tuple_name = [value1,value2,value3,…value n]Par exemple
var mytuple = [10,"Hello"];Vous pouvez également déclarer un tuple vide dans Typescript et choisir de l'initialiser plus tard.
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234Accéder aux valeurs dans les tuples
Les valeurs de tuple sont individuellement appelées éléments. Les tuples sont basés sur des index. Cela signifie que les éléments d'un tuple sont accessibles à l'aide de leur index numérique correspondant. L'index de l'élément de tuple commence à zéro et s'étend jusqu'à n-1 (où n est la taille du tuple).
Syntaxe
tuple_name[index]Exemple: Tuple simple
var mytuple = [10,"Hello"]; //create a tuple
console.log(mytuple[0])
console.log(mytuple[1])Dans l'exemple ci-dessus, un tuple, mytuple, est déclaré. Le tuple contient respectivement des valeurs de types numérique et chaîne.
Lors de la compilation, il générera le même code en JavaScript.
Sa sortie est la suivante -
10
HelloExemple: Tuple vide
var tup = []
tup[0] = 12
tup[1] = 23
console.log(tup[0])
console.log(tup[1])Lors de la compilation, il générera le même code en JavaScript.
Sa sortie est la suivante -
12
23Opérations de tuple
Les tuples dans TypeScript prennent en charge diverses opérations telles que pousser un nouvel élément, supprimer un élément du tuple, etc.
Exemple
var mytuple = [10,"Hello","World","typeScript"];
console.log("Items before push "+mytuple.length) // returns the tuple size
mytuple.push(12) // append value to the tuple
console.log("Items after push "+mytuple.length)
console.log("Items before pop "+mytuple.length)
console.log(mytuple.pop()+" popped from the tuple") // removes and returns the last item
console.log("Items after pop "+mytuple.length)Le push () ajoute un élément au tuple
Le pop () supprime et retourne la dernière valeur du tuple
Lors de la compilation, il générera le même code en JavaScript.
La sortie du code ci-dessus est la suivante -
Items before push 4
Items after push 5
Items before pop 5
12 popped from the tuple
Items after pop 4Mise à jour des tuples
Les tuples sont mutables, ce qui signifie que vous pouvez mettre à jour ou modifier les valeurs des éléments de tuple.
Exemple
var mytuple = [10,"Hello","World","typeScript"]; //create a tuple
console.log("Tuple value at index 0 "+mytuple[0])
//update a tuple element
mytuple[0] = 121
console.log("Tuple value at index 0 changed to "+mytuple[0])Lors de la compilation, il générera le même code en JavaScript.
La sortie du code ci-dessus est la suivante -
Tuple value at index 0 10
Tuple value at index 0 changed to 121Destructuration d'un tuple
La destruction fait référence à la rupture de la structure d'une entité. TypeScript prend en charge la déstructuration lorsqu'il est utilisé dans le contexte d'un tuple.
Exemple
var a =[10,"hello"]
var [b,c] = a
console.log( b )
console.log( c )Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var a = [10, "hello"];
var b = a[0], c = a[1];
console.log(b);
console.log(c);Sa sortie est la suivante -
10
helloTypeScript 1.4 donne aux programmes la possibilité de combiner un ou deux types. Les types d'union sont un moyen puissant d'exprimer une valeur qui peut être l'un des différents types. Deux types de données ou plus sont combinés à l'aide du symbole de tuyau (|) pour désigner un type d'union. En d'autres termes, un type union est écrit comme une séquence de types séparés par des barres verticales.
Syntaxe: Union littérale
Type1|Type2|Type3Exemple: variable de type Union
var val:string|number
val = 12
console.log("numeric value of val "+val)
val = "This is a string"
console.log("string value of val "+val)Dans l'exemple ci-dessus, le type de la variable est union. Cela signifie que la variable peut contenir un nombre ou une chaîne comme valeur.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var val;
val = 12;
console.log("numeric value of val " + val);
val = "This is a string";
console.log("string value of val " + val);Sa sortie est la suivante -
numeric value of val 12
string value of val this is a stringExemple: Type d'union et paramètre de fonction
function disp(name:string|string[]) {
if(typeof name == "string") {
console.log(name)
} else {
var i;
for(i = 0;i<name.length;i++) {
console.log(name[i])
}
}
}
disp("mark")
console.log("Printing names array....")
disp(["Mark","Tom","Mary","John"])La fonction disp () peut accepter un argument de type string ou d'un tableau de chaînes.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
function disp(name) {
if (typeof name == "string") {
console.log(name);
} else {
var i;
for (i = 0; i < name.length; i++) {
console.log(name[i]);
}
}
}
disp("mark");
console.log("Printing names array....");
disp(["Mark", "Tom", "Mary", "John"]);La sortie est la suivante -
Mark
Printing names array….
Mark
Tom
Mary
JohnType d'union et tableaux
Les types d'union peuvent également être appliqués aux tableaux, propriétés et interfaces. Ce qui suit illustre l'utilisation du type union avec un tableau.
Exemple: type d'union et tableau
var arr:number[]|string[];
var i:number;
arr = [1,2,4]
console.log("**numeric array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
arr = ["Mumbai","Pune","Delhi"]
console.log("**string array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}Le programme déclare un tableau. Le tableau peut représenter une collection numérique ou une collection de chaînes.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var arr;
var i;
arr = [1, 2, 4];
console.log("**numeric array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr = ["Mumbai", "Pune", "Delhi"];
console.log("**string array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}Sa sortie est la suivante -
**numeric array**
1
2
4
**string array**
Mumbai
Pune
DelhiUne interface est un contrat syntaxique auquel une entité doit se conformer. En d'autres termes, une interface définit la syntaxe à laquelle toute entité doit adhérer.
Les interfaces définissent les propriétés, les méthodes et les événements, qui sont les membres de l'interface. Les interfaces contiennent uniquement la déclaration des membres. Il est de la responsabilité de la classe dérivée de définir les membres. Cela aide souvent à fournir une structure standard que les classes dérivantes suivraient.
Considérons un objet -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};Si nous considérons la signature de l'objet, cela pourrait être -
{
FirstName:string,
LastName:string,
sayHi()=>string
}Pour réutiliser la signature sur des objets, nous pouvons la définir comme une interface.
Déclaration d'interfaces
Le mot clé interface est utilisé pour déclarer une interface. Voici la syntaxe pour déclarer une interface -
Syntaxe
interface interface_name {
}Exemple: interface et objets
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);L'exemple définit une interface. L'objet client est du type IPerson. Par conséquent, il sera désormais obligatoire pour l'objet de définir toutes les propriétés spécifiées par l'interface.
Un autre objet avec la signature suivante est toujours considéré comme IPerson car cet objet est traité par sa taille ou sa signature.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);La sortie de l'exemple de code ci-dessus est la suivante -
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
Hello!!!Les interfaces ne doivent pas être converties en JavaScript. Cela fait juste partie de TypeScript. Si vous voyez la capture d'écran de l'outil TS Playground, aucun script java n'est émis lorsque vous déclarez une interface contrairement à une classe. Les interfaces n'ont donc aucun impact JavaScript à l'exécution.

Type d'union et interface
L'exemple suivant montre l'utilisation du type et de l'interface Union -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());Sa sortie est la suivante -
Hello
Hello
World
**Hello World**Interfaces et tableaux
L'interface peut définir à la fois le type de clé qu'un tableau utilise et le type d'entrée qu'il contient. L'index peut être de type chaîne ou numéro de type.
Exemple
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // ErrorInterfaces et héritage
Une interface peut être étendue par d'autres interfaces. En d'autres termes, une interface peut hériter d'une autre interface. Typescript permet à une interface d'hériter de plusieurs interfaces.
Utilisez le mot clé extend pour implémenter l'héritage entre les interfaces.
Syntaxe: héritage d'interface unique
Child_interface_name extends super_interface_nameSyntaxe: héritage d'interfaces multiples
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_nameExemple: héritage d'interface simple
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);Sa sortie est la suivante -
Age: 27
Instrument: DrumsExemple: héritage d'interfaces multiples
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)L'objet Iobj est du type interface leaf. La feuille d'interface en vertu de l'héritage a maintenant deux attributs, respectivement v1 et v2. Par conséquent, l'objet Iobj doit maintenant contenir ces attributs.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);La sortie du code ci-dessus est la suivante -
value 1: 12 value 2: 23TypeScript est un JavaScript orienté objet. TypeScript prend en charge les fonctionnalités de programmation orientée objet telles que les classes, les interfaces, etc. Une classe en termes de POO est un modèle pour la création d'objets. Une classe encapsule les données de l'objet. Typescript fournit un support intégré pour ce concept appelé classe. JavaScript ES5 ou version antérieure ne prenait pas en charge les classes. Typescript obtient cette fonctionnalité depuis ES6.
Créer des classes
Utilisez le mot-clé class pour déclarer une classe dans TypeScript. La syntaxe pour le même est donnée ci-dessous -
Syntaxe
class class_name {
//class scope
}Le mot-clé class est suivi du nom de la classe. Les règles pour les identificateurs doivent être prises en compte lors de la dénomination d'une classe.
Une définition de classe peut inclure les éléments suivants -
Fields- Un champ est une variable déclarée dans une classe. Les champs représentent les données relatives aux objets
Constructors - Responsable de l'allocation de mémoire pour les objets de la classe
Functions- Les fonctions représentent les actions qu'un objet peut entreprendre. Ils sont également parfois appelés méthodes
Ces composants réunis sont appelés les membres de données de la classe.
Considérez une classe Person en texte dactylographié.
class Person {
}Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());Exemple: déclarer une classe
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Engine is : "+this.engine)
}
}L'exemple déclare une classe Car. La classe a un champ nommé moteur. levarLe mot clé n'est pas utilisé lors de la déclaration d'un champ. L'exemple ci-dessus déclare un constructeur pour la classe.
Un constructeur est une fonction spéciale de la classe qui est responsable de l'initialisation des variables de la classe. TypeScript définit un constructeur à l'aide du mot-clé constructor. Un constructeur est une fonction et peut donc être paramétré.
le thismot-clé fait référence à l'instance actuelle de la classe. Ici, le nom du paramètre et le nom du champ de la classe sont identiques. Par conséquent, pour éviter toute ambiguïté, le champ de la classe est précédé du préfixethis mot-clé.
disp () est une simple définition de fonction. Notez que le mot-clé function n'est pas utilisé ici.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Engine is : " + this.engine);
};
return Car;
}());Créer des objets Instance
Pour créer une instance de la classe, utilisez le newmot-clé suivi du nom de la classe. La syntaxe pour le même est donnée ci-dessous -
Syntaxe
var object_name = new class_name([ arguments ])le new Le mot clé est responsable de l'instanciation.
Le côté droit de l'expression appelle le constructeur. Le constructeur doit recevoir des valeurs s'il est paramétré.
Exemple: instancier une classe
var obj = new Car("Engine 1")Accès aux attributs et fonctions
Les attributs et fonctions d'une classe sont accessibles via l'objet. Utilisez le ' . 'notation par points (appelée point) pour accéder aux données membres d'une classe.
//accessing an attribute
obj.field_name
//accessing a function
obj.function_name()Exemple: les assembler
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Function displays Engine is : "+this.engine)
}
}
//create an object
var obj = new Car("XXSY1")
//access the field
console.log("Reading attribute value Engine as : "+obj.engine)
//access the function
obj.disp()Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Function displays Engine is : " + this.engine);
};
return Car;
}());
//create an object
var obj = new Car("XXSY1");
//access the field
console.log("Reading attribute value Engine as : " + obj.engine);
//access the function
obj.disp();La sortie du code ci-dessus est la suivante -
Reading attribute value Engine as : XXSY1
Function displays Engine is : XXSY1Héritage de classe
TypeScript prend en charge le concept d'héritage. L'héritage est la capacité d'un programme à créer de nouvelles classes à partir d'une classe existante. La classe qui est étendue pour créer des classes plus récentes est appelée la classe parent / super classe. Les classes nouvellement créées sont appelées les classes enfants / sous.
Une classe hérite d'une autre classe à l'aide du mot-clé 'extend'. Les classes enfants héritent de toutes les propriétés et méthodes à l'exception des membres privés et des constructeurs de la classe parent.
Syntaxe
class child_class_name extends parent_class_nameCependant, TypeScript ne prend pas en charge l'héritage multiple.
Exemple: héritage de classe
class Shape {
Area:number
constructor(a:number) {
this.Area = a
}
}
class Circle extends Shape {
disp():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Shape = (function () {
function Shape(a) {
this.Area = a;
}
return Shape;
}());
var Circle = (function (_super) {
__extends(Circle, _super);
function Circle() {
_super.apply(this, arguments);
}
Circle.prototype.disp = function () {
console.log("Area of the circle: " + this.Area);
};
return Circle;
}(Shape));
var obj = new Circle(223);
obj.disp();La sortie du code ci-dessus est la suivante -
Area of the Circle: 223L'exemple ci-dessus déclare une classe Shape. La classe est étendue par la classe Circle. Puisqu'il existe une relation d'héritage entre les classes, la classe enfant, c'est-à-dire la classe Car, obtient un accès implicite à son attribut de classe parent, c'est-à-dire area.
L'héritage peut être classé comme -
Single - Chaque classe peut au plus s'étendre à partir d'une classe parent
Multiple- Une classe peut hériter de plusieurs classes. TypeScript ne prend pas en charge l'héritage multiple.
Multi-level - L'exemple suivant montre le fonctionnement de l'héritage à plusieurs niveaux.
Exemple
class Root {
str:string;
}
class Child extends Root {}
class Leaf extends Child {} //indirectly inherits from Root by virtue of inheritance
var obj = new Leaf();
obj.str ="hello"
console.log(obj.str)La classe Leaf dérive les attributs des classes Root et Child en vertu de l'héritage à plusieurs niveaux.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Root = (function () {
function Root() {
}
return Root;
}());
var Child = (function (_super) {
__extends(Child, _super);
function Child() {
_super.apply(this, arguments);
}
return Child;
}(Root));
var Leaf = (function (_super) {
__extends(Leaf, _super);
function Leaf() {
_super.apply(this, arguments);
}
return Leaf;
}(Child));
var obj = new Leaf();
obj.str = "hello";
console.log(obj.str);Sa sortie est la suivante -
Production
helloTypeScript: héritage de classe et remplacement de méthode
Le remplacement de méthode est un mécanisme par lequel la classe enfant redéfinit la méthode de la superclasse. L'exemple suivant illustre la même chose -
class PrinterClass {
doPrint():void {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint():void {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()Le mot clé super est utilisé pour faire référence au parent immédiat d'une classe. Le mot-clé peut être utilisé pour faire référence à la version de super classe d'une variable, propriété ou méthode. La ligne 13 appelle la version super classe de la fonction doWork ().
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var PrinterClass = (function () {
function PrinterClass() {
}
PrinterClass.prototype.doPrint = function () {
console.log("doPrint() from Parent called…");
};
return PrinterClass;
}());
var StringPrinter = (function (_super) {
__extends(StringPrinter, _super);
function StringPrinter() {
_super.apply(this, arguments);
}
StringPrinter.prototype.doPrint = function () {
_super.prototype.doPrint.call(this);
console.log("doPrint() is printing a string…");
};
return StringPrinter;
}(PrinterClass));
var obj = new StringPrinter();
obj.doPrint();La sortie du code ci-dessus est la suivante -
doPrint() from Parent called…
doPrint() is printing a string…Le mot-clé statique
Le mot-clé static peut être appliqué aux données membres d'une classe. Une variable statique conserve ses valeurs jusqu'à la fin de l'exécution du programme. Les membres statiques sont référencés par le nom de la classe.
Exemple
class StaticMem {
static num:number;
static disp():void {
console.log("The value of num is"+ StaticMem.num)
}
}
StaticMem.num = 12 // initialize the static variable
StaticMem.disp() // invoke the static methodLors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var StaticMem = (function () {
function StaticMem() {
}
StaticMem.disp = function () {
console.log("The value of num is" + StaticMem.num);
};
return StaticMem;
}());
StaticMem.num = 12; // initialize the static variable
StaticMem.disp(); // invoke the static methodLa sortie du code ci-dessus est la suivante -
The value of num is 12L'opérateur instanceof
le instanceof L'opérateur renvoie true si l'objet appartient au type spécifié.
Exemple
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());
var obj = new Person();
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);La sortie du code ci-dessus est la suivante -
obj is an instance of Person TrueMasquage des données
Une classe peut contrôler la visibilité de ses données membres pour les membres d'autres classes. Cette capacité est appelée masquage ou encapsulation de données.
L'orientation objet utilise le concept de modificateurs d'accès ou de spécificateurs d'accès pour implémenter le concept d'encapsulation. Les spécificateurs / modificateurs d'accès définissent la visibilité des membres de données d'une classe en dehors de sa classe de définition.
Les modificateurs d'accès pris en charge par TypeScript sont -
| S.No. | Spécificateur d'accès et description |
|---|---|
| 1. | public Un membre de données publiques a une accessibilité universelle. Les membres de données d'une classe sont publics par défaut. |
| 2. | private Les membres de données privées sont accessibles uniquement dans la classe qui définit ces membres. Si un membre de classe externe tente d'accéder à un membre privé, le compilateur renvoie une erreur. |
| 3. | protected Un membre de données protégé est accessible par les membres de la même classe que celle du premier et également par les membres des classes enfants. |
Exemple
Prenons maintenant un exemple pour voir comment fonctionne le masquage des données -
class Encapsulate {
str:string = "hello"
private str2:string = "world"
}
var obj = new Encapsulate()
console.log(obj.str) //accessible
console.log(obj.str2) //compilation Error as str2 is privateLa classe a deux attributs de chaîne, str1 et str2, qui sont respectivement des membres publics et privés. La classe est instanciée. L'exemple renvoie une erreur de compilation, car l'attribut privé str2 est accessible en dehors de la classe qui le déclare.
Classes et interfaces
Les classes peuvent également implémenter des interfaces.
interface ILoan {
interest:number
}
class AgriLoan implements ILoan {
interest:number
rebate:number
constructor(interest:number,rebate:number) {
this.interest = interest
this.rebate = rebate
}
}
var obj = new AgriLoan(10,1)
console.log("Interest is : "+obj.interest+" Rebate is : "+obj.rebate )La classe AgriLoan implémente l'interface Loan. Par conséquent, il est désormais obligatoire pour la classe d'inclure la propriétéinterest en tant que membre.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var AgriLoan = (function () {
function AgriLoan(interest, rebate) {
this.interest = interest;
this.rebate = rebate;
}
return AgriLoan;
}());
var obj = new AgriLoan(10, 1);
console.log("Interest is : " + obj.interest + " Rebate is : " + obj.rebate);La sortie du code ci-dessus est la suivante -
Interest is : 10 Rebate is : 1Un objectest une instance qui contient un ensemble de paires clé / valeur. Les valeurs peuvent être des valeurs scalaires ou des fonctions ou même un tableau d'autres objets. La syntaxe est donnée ci-dessous -
Syntaxe
var object_name = {
key1: “value1”, //scalar value
key2: “value”,
key3: function() {
//functions
},
key4:[“content1”, “content2”] //collection
};Comme indiqué ci-dessus, un objet peut contenir des valeurs scalaires, des fonctions et des structures telles que des tableaux et des tuples.
Exemple: Notation littérale d'objet
var person = {
firstname:"Tom",
lastname:"Hanks"
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)Lors de la compilation, il générera le même code en JavaScript.
La sortie du code ci-dessus est la suivante -
Tom
HanksModèle de type TypeScript
Disons que vous avez créé un objet littéral en JavaScript comme -
var person = {
firstname:"Tom",
lastname:"Hanks"
};Si vous souhaitez ajouter de la valeur à un objet, JavaScript vous permet d'effectuer les modifications nécessaires. Supposons que nous devions ajouter une fonction à l'objet personne plus tard, c'est ainsi que vous pouvez le faire.
person.sayHello = function(){ return "hello";}Si vous utilisez le même code dans Typescript, le compilateur renvoie une erreur. En effet, dans Typescript, les objets concrets doivent avoir un modèle de type. Les objets dans Typescript doivent être une instance d'un type particulier.
Vous pouvez résoudre ce problème en utilisant un modèle de méthode dans la déclaration.
Exemple: modèle de type Typecript
var person = {
firstName:"Tom",
lastName:"Hanks",
sayHello:function() { } //Type template
}
person.sayHello = function() {
console.log("hello "+person.firstName)
}
person.sayHello()Lors de la compilation, il générera le même code en JavaScript.
La sortie du code ci-dessus est la suivante -
hello TomLes objets peuvent également être passés en tant que paramètres de fonction.
Exemple: objets comme paramètres de fonction
var person = {
firstname:"Tom",
lastname:"Hanks"
};
var invokeperson = function(obj: { firstname:string, lastname :string }) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson(person)L'exemple déclare un objet littéral. L'expression de fonction est appelée en passant l'objet personne.
Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var person = {
firstname: "Tom",
lastname: "Hanks"
};
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson(person);Sa sortie est la suivante -
first name :Tom
last name :HanksVous pouvez créer et transmettre un objet anonyme à la volée.
Exemple: objet anonyme
var invokeperson = function(obj:{ firstname:string, lastname :string}) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson({firstname:"Sachin",lastname:"Tendulkar"});Lors de la compilation, il générera le code JavaScript suivant.
//Generated by typescript 1.8.10
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });Sa sortie est la suivante -
first name :Sachin
last name :TendulkarTypage de canard
Dans le typage canard, deux objets sont considérés comme étant du même type si les deux partagent le même ensemble de propriétés. Le typage Duck vérifie la présence de certaines propriétés dans les objets, plutôt que leur type réel, pour vérifier leur adéquation. Le concept est généralement expliqué par la phrase suivante -
«Quand je vois un oiseau qui marche comme un canard, nage comme un canard et charlatan comme un canard, j'appelle cet oiseau un canard.
Le compilateur TypeScript implémente le système de typage canard qui permet la création d'objets à la volée tout en gardant la sécurité du type. L'exemple suivant montre comment nous pouvons transmettre à une fonction des objets qui n'implémentent pas explicitement une interface mais contiennent tous les membres requis.
Exemple
interface IPoint {
x:number
y:number
}
function addPoints(p1:IPoint,p2:IPoint):IPoint {
var x = p1.x + p2.x
var y = p1.y + p2.y
return {x:x,y:y}
}
//Valid
var newPoint = addPoints({x:3,y:4},{x:5,y:1})
//Error
var newPoint2 = addPoints({x:1},{x:4,y:3})Un espace de noms est un moyen de regrouper logiquement du code associé. Ceci est intégré à TypeScript contrairement à JavaScript où les déclarations de variables vont dans une portée globale et si plusieurs fichiers JavaScript sont utilisés dans le même projet, il y aura possibilité d'écraser ou de mal interpréter les mêmes variables, ce qui conduira au «problème de pollution globale des espaces de noms» dans JavaScript.
Définition d'un espace de noms
Une définition d'espace de noms commence par le mot-clé namespace suivi du nom de l'espace de noms comme suit -
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}Les classes ou interfaces auxquelles il faut accéder en dehors de l'espace de noms doivent être marquées d'un mot-clé export.
Pour accéder à la classe ou à l'interface dans un autre espace de noms, la syntaxe sera namespaceName.className
SomeNameSpaceName.SomeClassName;Si le premier espace de noms se trouve dans un fichier TypeScript distinct, il doit être référencé à l'aide de la syntaxe de référence à triple barre oblique.
/// <reference path = "SomeFileName.ts" />Le programme suivant montre l'utilisation des espaces de noms -
FileName :IShape.ts
----------
namespace Drawing {
export interface IShape {
draw();
}
}
FileName :Circle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Circle implements IShape {
public draw() {
console.log("Circle is drawn");
}
FileName :Triangle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Triangle implements IShape {
public draw() {
console.log("Triangle is drawn");
}
}
FileName : TestShape.ts
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape:Drawing.IShape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());
}
}
}Le code ci-dessus peut être compilé et exécuté à l'aide de la commande suivante -
tsc --out app.js TestShape.ts
node app.jsLors de la compilation, il générera le code JavaScript suivant (app.js).
//Generated by typescript 1.8.10
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
}());
Drawing.Circle = Circle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn");
};
return Triangle;
}());
Drawing.Triangle = Triangle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());Lorsque le code ci-dessus est compilé et exécuté, il produit le résultat suivant -
Circle is drawn
Triangle is drawnEspaces de noms imbriqués
Vous pouvez définir un espace de noms dans un autre espace de noms comme suit -
namespace namespace_name1 {
export namespace namespace_name2 {
export class class_name { }
}
}Vous pouvez accéder aux membres de l'espace de noms imbriqué en utilisant l'opérateur point (.) Comme suit -
FileName : Invoice.ts
namespace tutorialPoint {
export namespace invoiceApp {
export class Invoice {
public calculateDiscount(price: number) {
return price * .40;
}
}
}
}
FileName: InvoiceTest.ts
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Le code ci-dessus peut être compilé et exécuté à l'aide de la commande suivante -
tsc --out app.js InvoiceTest.ts
node app.jsLors de la compilation, il générera le code JavaScript suivant (app.js).
//Generated by typescript 1.8.10
var tutorialPoint;
(function (tutorialPoint) {
var invoiceApp;
(function (invoiceApp) {
var Invoice = (function () {
function Invoice() {
}
Invoice.prototype.calculateDiscount = function (price) {
return price * .40;
};
return Invoice;
}());
invoiceApp.Invoice = Invoice;
})(invoiceApp = tutorialPoint.invoiceApp || (tutorialPoint.invoiceApp = {}));
})(tutorialPoint || (tutorialPoint = {}));
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Lorsque le code ci-dessus est compilé et exécuté, il produit le résultat suivant -
200Un module est conçu avec l'idée d'organiser le code écrit en TypeScript. Les modules sont globalement divisés en -
- Modules internes
- Modules externes
Module interne
Les modules internes sont venus dans la version antérieure de Typescript. Cela a été utilisé pour regrouper logiquement des classes, des interfaces, des fonctions dans une unité et peut être exporté dans un autre module. Ce regroupement logique est nommé namespace dans la dernière version de TypeScript. Les modules internes sont donc obsolètes à la place, nous pouvons utiliser un espace de noms. Les modules internes sont toujours pris en charge, mais il est recommandé d'utiliser l'espace de noms sur les modules internes.
Syntaxe du module interne (ancienne)
module TutorialPoint {
export function add(x, y) {
console.log(x+y);
}
}Syntaxe de l'espace de noms (nouveau)
namespace TutorialPoint {
export function add(x, y) { console.log(x + y);}
}Le JavaScript généré dans les deux cas est identique
var TutorialPoint;
(function (TutorialPoint) {
function add(x, y) {
console.log(x + y);
}
TutorialPoint.add = add;
})(TutorialPoint || (TutorialPoint = {}));Module externe
Des modules externes dans TypeScript existent pour spécifier et charger les dépendances entre plusieurs jsdes dossiers. S'il n'y en a qu'unjsfichier utilisé, les modules externes ne sont pas pertinents. Traditionnellement, la gestion des dépendances entre les fichiers JavaScript était effectuée à l'aide de balises de script de navigateur (<script> </script>). Mais ce n'est pas extensible, car c'est très linéaire lors du chargement des modules. Cela signifie qu'au lieu de charger les fichiers les uns après les autres, il n'y a pas d'option asynchrone pour charger les modules. Lorsque vous programmez js pour le serveur, par exemple NodeJs, vous n'avez même pas de balises de script.
Il existe deux scénarios pour charger les personnes à charge js fichiers à partir d'un seul fichier JavaScript principal.
- Côté client - RequireJs
- Côté serveur - NodeJs
Sélection d'un chargeur de module
Pour prendre en charge le chargement de fichiers JavaScript externes, nous avons besoin d'un chargeur de module. Ce sera un autrejsbibliothèque. Pour le navigateur, la bibliothèque la plus couramment utilisée est RequieJS. Il s'agit d'une implémentation de la spécification AMD (Asynchronous Module Definition). Au lieu de charger les fichiers les uns après les autres, AMD peut les charger tous séparément, même lorsqu'ils sont dépendants les uns des autres.
Définition d'un module externe
Lors de la définition d'un module externe dans TypeScript ciblant CommonJS ou AMD, chaque fichier est considéré comme un module. Il est donc facultatif d'utiliser un module interne avec un module externe.
Si vous migrez TypeScript d'AMD vers des systèmes de modules CommonJs, aucun travail supplémentaire n'est nécessaire. La seule chose que vous devez changer est juste l'indicateur du compilateur. Contrairement à JavaScript, la migration de CommonJs vers AMD ou vice versa entraîne une surcharge.
La syntaxe pour déclarer un module externe utilise les mots-clés «export» et «import».
Syntaxe
//FileName : SomeInterface.ts
export interface SomeInterface {
//code declarations
}Pour utiliser le module déclaré dans un autre fichier, un mot-clé import est utilisé comme indiqué ci-dessous. Le nom du fichier est uniquement spécifié sans extension utilisée.
import someInterfaceRef = require(“./SomeInterface”);Exemple
Comprenons cela à l'aide d'un exemple.
// IShape.ts
export interface IShape {
draw();
}
// Circle.ts
import shape = require("./IShape");
export class Circle implements shape.IShape {
public draw() {
console.log("Cirlce is drawn (external module)");
}
}
// Triangle.ts
import shape = require("./IShape");
export class Triangle implements shape.IShape {
public draw() {
console.log("Triangle is drawn (external module)");
}
}
// TestShape.ts
import shape = require("./IShape");
import circle = require("./Circle");
import triangle = require("./Triangle");
function drawAllShapes(shapeToDraw: shape.IShape) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());La commande pour compiler le fichier TypeScript principal pour les systèmes AMD est -
tsc --module amd TestShape.tsLors de la compilation, il générera le code JavaScript suivant pour AMD.
Fichier: IShape.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
});Fichier: Circle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn (external module)");
};
return Circle;
})();
exports.Circle = Circle;
});Fichier: Triangle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;
});Fichier: TestShape.js
//Generated by typescript 1.8.10
define(["require", "exports", "./Circle", "./Triangle"],
function (require, exports, circle, triangle) {
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());
});La commande pour compiler le fichier TypeScript principal pour Commonjs les systèmes est
tsc --module commonjs TestShape.tsLors de la compilation, il générera le code JavaScript suivant pour Commonjs.
Fichier: Circle.js
//Generated by typescript 1.8.10
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
})();
exports.Circle = Circle;Fichier: Triangle.js
//Generated by typescript 1.8.10
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;Fichier: TestShape.js
//Generated by typescript 1.8.10
var circle = require("./Circle");
var triangle = require("./Triangle");
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());Production
Cirlce is drawn (external module)
Triangle is drawn (external module)Les déclarations ambiantes sont un moyen d'indiquer au compilateur TypeScript que le code source réel existe ailleurs. Lorsque vous consommez un groupe de tiersjsdes bibliothèques comme jquery / angularjs / nodejs vous ne pouvez pas le réécrire dans TypeScript. Assurer la sécurité des types et l'intellisense lors de l'utilisation de ces bibliothèques sera un défi pour un programmeur TypeScript. Les déclarations ambiantes aident à intégrer de manière transparente d'autresjs bibliothèques dans TypeScript.
Définition des ambiances
Les déclarations ambiantes sont par convention conservées dans un fichier de déclaration de type avec l'extension suivante (d.ts)
Sample.d.tsLe fichier ci-dessus ne sera pas transcompilé en JavaScript. Il sera utilisé pour la sécurité de type et l'intellisense.
La syntaxe pour déclarer les variables ou modules ambiants sera la suivante -
Syntaxe
declare module Module_Name {
}Les fichiers ambiants doivent être référencés dans le fichier TypeScript client comme indiqué -
/// <reference path = " Sample.d.ts" />Exemple
Comprenons cela à l'aide d'un exemple. Supposons que vous ayez reçu une bibliothèque javascript tierce contenant un code similaire à celui-ci.
FileName: CalcThirdPartyJsLib.js
var TutorialPoint;
(function (TutorialPoint) {
var Calc = (function () {
function Calc() {
}
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
sum = sum + i;
return sum;
return Calc;
TutorialPoint.Calc = Calc;
})(TutorialPoint || (TutorialPoint = {}));
var test = new TutorialPoint.Calc();
}
}
}
}
}En tant que programmeur dactylographié, vous n'aurez pas le temps de réécrire cette bibliothèque en tapuscrit. Mais vous devez toujours utiliser la méthode doSum () avec la sécurité de type. Ce que vous pouvez faire est un fichier de déclaration ambiante. Créons un fichier de déclaration ambiante Calc.d.ts
FileName: Calc.d.ts
declare module TutorialPoint {
export class Calc {
doSum(limit:number) : number;
}
}Les fichiers ambiants ne contiendront pas les implémentations, ce sont juste des déclarations de type. Les déclarations doivent maintenant être incluses dans le fichier dactylographié comme suit.
FileName : CalcTest.ts
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
obj.doSum("Hello"); // compiler error
console.log(obj.doSum(10));La ligne de code suivante affichera une erreur du compilateur. En effet, dans le fichier de déclaration, nous avons spécifié le paramètre d'entrée sera nombre.
obj.doSum("Hello");Commentez la ligne ci-dessus et compilez le programme en utilisant la syntaxe suivante -
tsc CalcTest.tsLors de la compilation, il générera le code JavaScript suivant (CalcTest.js).
//Generated by typescript 1.8.10
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
// obj.doSum("Hello");
console.log(obj.doSum(10));Afin d'exécuter le code, ajoutons une page html avec des balises de script comme indiqué ci-dessous. Ajoutez le fichier CalcTest.js compilé et le fichier de bibliothèque tiers CalcThirdPartyJsLib.js.
<html>
<body style = "font-size:30px;">
<h1>Ambient Test</h1>
<h2>Calc Test</h2>
</body>
<script src = "CalcThirdPartyJsLib.js"></script>
<script src = "CalcTest.js"></script>
</html>Il affichera la page suivante -

Sur la console, vous pouvez voir la sortie suivante -
55De même, vous pouvez intégrer jquery.d.ts ou angular.d.ts dans un projet, en fonction de vos besoins.