WebRTC - API MediaStream
L'API MediaStream a été conçue pour accéder facilement aux flux multimédias des caméras et microphones locaux. La méthode getUserMedia () est le principal moyen d'accéder aux périphériques d'entrée locaux.
L'API a quelques points clés -
Un flux multimédia en temps réel est représenté par un objet de flux sous forme vidéo ou audio
Il fournit un niveau de sécurité via des autorisations utilisateur demandant à l'utilisateur avant qu'une application Web puisse commencer à récupérer un flux
La sélection des périphériques d'entrée est gérée par l'API MediaStream (par exemple, lorsque deux caméras ou microphones sont connectés au périphérique)
Chaque objet MediaStream comprend plusieurs objets MediaStreamTrack. Ils représentent la vidéo et l'audio de différents périphériques d'entrée.
Chaque objet MediaStreamTrack peut inclure plusieurs canaux (canaux audio droit et gauche). Ce sont les plus petites parties définies par l'API MediaStream.
Il existe deux façons de générer des objets MediaStream. Tout d'abord, nous pouvons rendre la sortie dans un élément vidéo ou audio. Deuxièmement, nous pouvons envoyer la sortie à l'objet RTCPeerConnection, qui l'envoie ensuite à un homologue distant.
Utilisation de l'API MediaStream
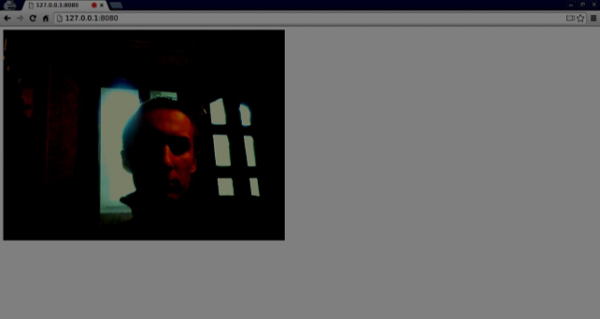
Créons une simple application WebRTC. Il affichera un élément vidéo à l'écran, demandera à l'utilisateur l'autorisation d'utiliser la caméra et affichera un flux vidéo en direct dans le navigateur. Créez un fichier index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>Créez ensuite le fichier client.js et ajoutez ce qui suit;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}Ici, nous créons la fonction hasUserMedia () qui vérifie si WebRTC est pris en charge ou non. Ensuite, nous accédons à la fonction getUserMedia où le deuxième paramètre est un rappel qui accepte le flux provenant de l'appareil de l'utilisateur. Ensuite, nous chargeons notre flux dans l' élément vidéo en utilisant window.URL.createObjectURL qui crée une URL représentant l'objet donné en paramètre.
Maintenant, actualisez votre page, cliquez sur Autoriser et vous devriez voir votre visage à l'écran.

N'oubliez pas d'exécuter tous vos scripts à l'aide du serveur Web. Nous en avons déjà installé un dans le didacticiel de l'environnement WebRTC.
API MediaStream
Propriétés
MediaStream.active (read only) - Renvoie true si MediaStream est actif, ou false dans le cas contraire.
MediaStream.ended (read only, deprecated)- Renvoie true si l' événement terminé a été déclenché sur l'objet, ce qui signifie que le flux a été complètement lu, ou false si la fin du flux n'a pas été atteinte.
MediaStream.id (read only) - Un identifiant unique pour l'objet.
MediaStream.label (read only, deprecated) - Un identifiant unique attribué par l'agent utilisateur.
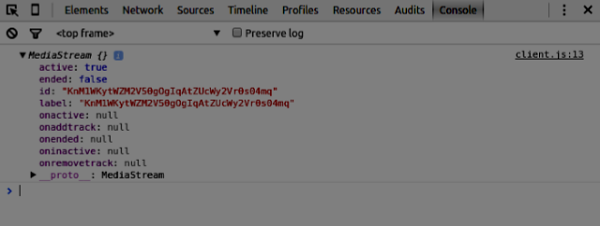
Vous pouvez voir à quoi ressemblent les propriétés ci-dessus dans mon navigateur -

Gestionnaires d'événements
MediaStream.onactive- Un gestionnaire pour un événement actif qui est déclenché lorsqu'un objet MediaStream devient actif.
MediaStream.onaddtrack- Un gestionnaire pour un événement addtrack qui est déclenché lorsqu'un nouvel objet MediaStreamTrack est ajouté.
MediaStream.onended (deprecated)- Un gestionnaire pour un événement terminé qui est déclenché lorsque la diffusion en continu se termine.
MediaStream.oninactive- Un gestionnaire pour un événement inactif qui est déclenché lorsqu'un objet MediaStream devient inactif.
MediaStream.onremovetrack- Un gestionnaire pour un événement removetrack qui est déclenché lorsqu'un objet MediaStreamTrack en est supprimé.
Méthodes
MediaStream.addTrack()- Ajoute l' objet MediaStreamTrack donné en argument au MediaStream. Si la piste a déjà été ajoutée, rien ne se passe.
MediaStream.clone() - Renvoie un clone de l'objet MediaStream avec un nouvel ID.
MediaStream.getAudioTracks()- Renvoie une liste des objets audio MediaStreamTrack de l' objet MediaStream .
MediaStream.getTrackById()- Renvoie la piste par ID. Si l'argument est vide ou si l'ID n'est pas trouvé, il renvoie null. Si plusieurs pistes ont le même identifiant, il renvoie le premier.
MediaStream.getTracks()- Renvoie une liste de tous les objets MediaStreamTrack de l' objet MediaStream .
MediaStream.getVideoTracks()- Renvoie une liste des objets vidéo MediaStreamTrack de l' objet MediaStream .
MediaStream.removeTrack()- Supprime l' objet MediaStreamTrack donné comme argument du MediaStream. Si la piste a déjà été supprimée, rien ne se passe.
Pour tester la modification des API ci-dessus, modifiez le fichier index.html de la manière suivante -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>Nous avons ajouté quelques boutons pour essayer plusieurs API MediaStream. Ensuite, nous devrions ajouter des gestionnaires d'événements pour notre bouton nouvellement créé. Modifiez le fichier client.js de cette façon -
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
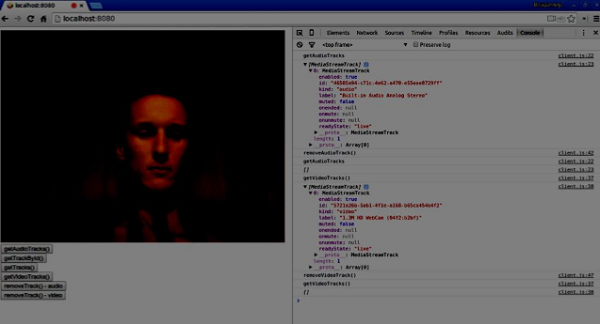
});Actualisez maintenant votre page. Cliquez sur le bouton getAudioTracks () , puis sur le bouton removeTrack () - audio . La piste audio doit maintenant être supprimée. Ensuite, faites de même pour la piste vidéo.

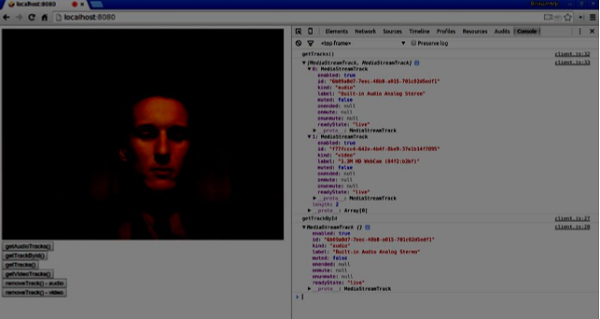
Si vous cliquez sur le bouton getTracks (), vous devriez voir tous les MediaStreamTracks (toutes les entrées vidéo et audio connectées). Cliquez ensuite sur getTrackById () pour obtenir l'audio MediaStreamTrack.

Sommaire
Dans ce chapitre, nous avons créé une application WebRTC simple à l'aide de l'API MediaStream. Vous devriez maintenant avoir une vue d'ensemble claire des différentes API MediaStream qui font fonctionner WebRTC.