WebSockets - Guide rapide
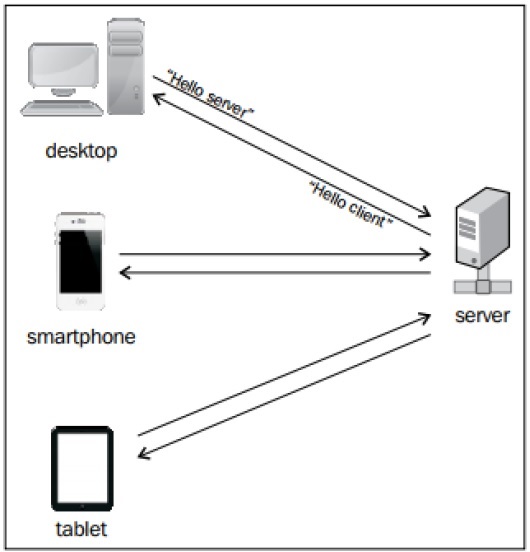
En termes littéraux, la poignée de main peut être définie comme la prise et la poignée de main droite par deux personnes, comme pour symboliser salutation, félicitations, accord ou adieu. En informatique, l'établissement de liaison est un processus qui garantit que le serveur est synchronisé avec ses clients. La négociation est le concept de base du protocole Web Socket.
Le schéma suivant montre la négociation du serveur avec divers clients -

Web Sockets - Définition
Les sockets Web sont définis comme une communication bidirectionnelle entre les serveurs et les clients, ce qui signifie que les deux parties communiquent et échangent des données en même temps.
Les points clés des Web Sockets sont true concurrency et optimization of performance, résultant en des applications Web plus réactives et plus riches.
Description du protocole Web Socket
Ce protocole définit une communication en duplex intégral à partir de la base. Les sockets Web font un pas en avant en apportant de riches fonctionnalités de bureau aux navigateurs Web. Il représente une évolution longtemps attendue dans la technologie web client / serveur.
Les principales caractéristiques des sockets Web sont les suivantes -
Le protocole Web socket est normalisé, ce qui signifie que la communication en temps réel entre les serveurs Web et les clients est possible à l'aide de ce protocole.
Les sockets Web se transforment en standard multiplateforme pour la communication en temps réel entre un client et le serveur.
Cette norme permet un nouveau type d'applications. Les entreprises pour l'application Web en temps réel peuvent accélérer avec l'aide de cette technologie.
Le plus grand avantage de Web Socket est qu'il fournit une communication bidirectionnelle (duplex intégral) sur une seule connexion TCP.
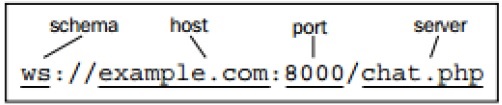
URL
HTTP a son propre ensemble de schémas tels que http et https. Le protocole Web socket a également un schéma similaire défini dans son modèle d'URL.
L'image suivante montre l'URL du Web Socket sous forme de jetons.

Prise en charge du navigateur
La dernière spécification du protocole Web Socket est définie comme RFC 6455 - une proposition de norme.
RFC 6455 est pris en charge par divers navigateurs comme Internet Explorer, Mozilla Firefox, Google Chrome, Safari et Opera.
Avant de plonger dans le besoin de Web sockets, il est nécessaire de jeter un œil aux techniques existantes, qui sont utilisées pour duplex communicationentre le serveur et le client. Ils sont les suivants -
- Polling
- Sondage long
- Streaming
- Postback et AJAX
- HTML5
Vote
L'interrogation peut être définie comme une méthode qui effectue des requêtes périodiques quelles que soient les données qui existent dans la transmission. Les demandes périodiques sont envoyées de manière synchrone. Le client fait une demande périodique dans un intervalle de temps spécifié au serveur. La réponse du serveur contient des données disponibles ou un message d'avertissement.
Sondage long
Le sondage long, comme son nom l'indique, comprend une technique similaire comme le sondage. Le client et le serveur maintiennent la connexion active jusqu'à ce que certaines données soient récupérées ou que le délai expire. Si la connexion est perdue pour certaines raisons, le client peut recommencer et effectuer une requête séquentielle.
Une longue interrogation n'est rien d'autre qu'une amélioration des performances par rapport au processus d'interrogation, mais des demandes constantes peuvent ralentir le processus.
Diffusion
Il est considéré comme la meilleure option pour la transmission de données en temps réel. Le serveur maintient la connexion ouverte et active avec le client jusqu'à ce que et à moins que les données requises soient récupérées. Dans ce cas, la connexion est dite ouverte indéfiniment. Le streaming comprend des en-têtes HTTP qui augmentent la taille du fichier, augmentant ainsi le délai. Cela peut être considéré comme un inconvénient majeur.
AJAX
AJAX est basé sur Javascript XmlHttpRequestObjet. Il s'agit d'une forme abrégée de Javascript asynchrone et XML.XmlHttpRequestL'objet permet l'exécution du Javascript sans recharger la page Web complète. AJAX envoie et ne reçoit qu'une partie de la page Web.
L'extrait de code de l'appel AJAX avec XmlHttpRequest L'objet est le suivant -
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}Les principaux inconvénients de AJAX en comparaison avec Web Sockets sont -
- Ils envoient des en-têtes HTTP, ce qui augmente la taille totale.
- La communication est semi-duplex.
- Le serveur Web consomme plus de ressources.
HTML5
HTML5 est un cadre robuste pour le développement et la conception d'applications Web. Les principaux piliers comprennentMark-up, CSS3 et Javascript API ensemble.
Le diagramme suivant montre les composants HTML5 -

L'extrait de code ci-dessous décrit la déclaration de HTML5 et son doctype.
<!DOCTYPE html>Pourquoi avons-nous besoin de Web Sockets?
Internet a été conçu pour être une collection de pages HTML (Hypertext Mark-up Language) reliant les unes aux autres pour former un réseau conceptuel d'informations. Au fil du temps, les ressources statiques ont augmenté en nombre et les éléments plus riches, tels que les images, ont commencé à faire partie du tissu Web.
Technologies de serveur avancées qui permettaient des pages de serveur dynamiques - des pages dont le contenu était généré sur la base d'une requête.
Bientôt, l'exigence d'avoir des pages Web plus dynamiques a conduit à la disponibilité du langage DHTML (Dynamic Hypertext Mark-up Language). Tout cela grâce à JavaScript. Au cours des années suivantes, nous avons vucross frame communication pour tenter d'éviter les rechargements de page suivis de HTTP Polling dans des cadres.
Cependant, aucune de ces solutions n'offrait une solution cross-browser véritablement standardisée pour la communication bidirectionnelle en temps réel entre un serveur et un client.
Cela a donné lieu à la nécessité du protocole Web Sockets. Cela a donné lieu à une communication en duplex intégral apportant des fonctionnalités de bureau riches à tous les navigateurs Web.
Web Socket représente une mise à jour majeure dans l'histoire des communications Web. Avant son existence, toutes les communications entre les clients Web et les serveurs reposaient uniquement sur HTTP.
Web Socket facilite le flux dynamique des connexions qui sont persistantes en duplex intégral. Le duplex intégral fait référence à la communication des deux extrémités avec une vitesse rapide considérable.
Il est qualifié de changeur de jeu en raison de son efficacité à surmonter tous les inconvénients des protocoles existants.
Web Socket pour les développeurs et les architectes
Importance de Web Socket pour les développeurs et les architectes -
Web Socket est un protocole basé sur TCP indépendant, mais il est conçu pour prendre en charge tout autre protocole qui ne s'exécuterait traditionnellement que sur une connexion TCP pure.
Web Socket est une couche de transport sur laquelle tout autre protocole peut s'exécuter. L'API Web Socket prend en charge la possibilité de définir des sous-protocoles: des bibliothèques de protocoles capables d'interpréter des protocoles spécifiques.
Des exemples de tels protocoles incluent XMPP, STOMP et AMQP. Les développeurs n'ont plus à penser en termes de paradigme requête-réponse HTTP.
La seule exigence du côté du navigateur est d'exécuter une bibliothèque JavaScript capable d'interpréter l'établissement de liaison Web Socket, d'établir et de maintenir une connexion Web Socket.
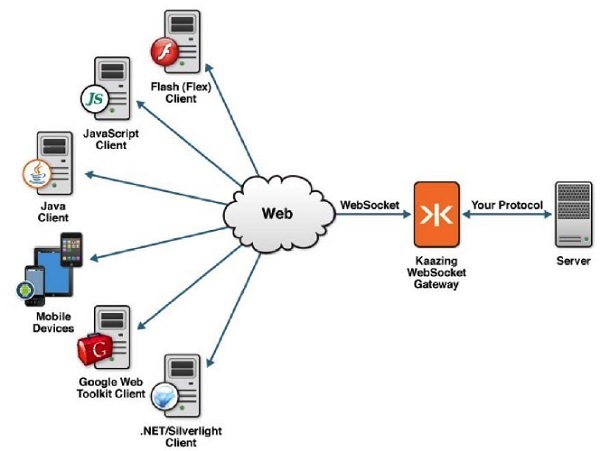
Du côté du serveur, la norme de l'industrie consiste à utiliser des bibliothèques de protocoles existantes qui s'exécutent sur TCP et exploitent une passerelle Web Socket.
Le schéma suivant décrit les fonctionnalités des Web Sockets -

Les connexions Web Socket sont initiées via HTTP; Les serveurs HTTP interprètent généralement les handshakes Web Socket comme une demande de mise à niveau.
Les Web Sockets peuvent à la fois être un complément complémentaire à un environnement HTTP existant et peuvent fournir l'infrastructure requise pour ajouter des fonctionnalités Web. Il repose sur des protocoles plus avancés en duplex intégral qui permettent aux données de circuler dans les deux sens entre le client et le serveur.
Fonctions des Web Sockets
Les Web Sockets fournissent une connexion entre le serveur Web et un client afin que les deux parties puissent commencer à envoyer les données.
Les étapes pour établir la connexion de Web Socket sont les suivantes -
Le client établit une connexion via un processus appelé établissement de liaison Web Socket.
Le processus commence par l'envoi par le client d'une requête HTTP régulière au serveur.
Un en-tête de mise à niveau est demandé. Dans cette demande, il informe le serveur que la demande concerne la connexion Web Socket.
Les URL de Web Socket utilisent le wsschème. Ils sont également utilisés pour les connexions Web Socket sécurisées, qui sont l'équivalent des HTTP.
Un exemple simple d'en-têtes de demande initiale est le suivant:
GET ws://websocket.example.com/ HTTP/1.1
Origin: http://example.com
Connection: Upgrade
Host: websocket.example.com
Upgrade: websocketLes Web Sockets occupent un rôle clé non seulement sur le Web, mais également dans l'industrie mobile. L'importance des Web Sockets est donnée ci-dessous.
Les Web Sockets, comme son nom l'indique, sont liés au Web. Le Web consiste en un tas de techniques pour certains navigateurs; c'est une large plate-forme de communication pour un grand nombre d'appareils, y compris les ordinateurs de bureau, les ordinateurs portables, les tablettes et les téléphones intelligents.
L'application HTML5 qui utilise Web Sockets fonctionnera sur n'importe quel navigateur Web compatible HTML5.
Web socket est pris en charge dans les systèmes d'exploitation traditionnels. Tous les acteurs clés de l'industrie mobile fournissent des API Web Socket dans leurs propres applications natives.
On dit que les sockets Web sont une communication en duplex intégral. L'approche des Web Sockets fonctionne bien pour certaines catégories d'applications Web telles que la salle de discussion, où les mises à jour du client et du serveur sont partagées simultanément.

Les Web Sockets, qui font partie de la spécification HTML5, permettent une communication en duplex intégral entre les pages Web et un hôte distant. Le protocole est conçu pour atteindre les avantages suivants, qui peuvent être considérés comme les points clés -
Reduce unnecessary network traffic and latency en utilisant le duplex intégral via une seule connexion (au lieu de deux).
Streaming through proxies and firewalls, avec le soutien de la communication en amont et en aval simultanément.
Il est nécessaire d'initialiser la connexion au serveur à partir du client pour la communication entre eux. Pour initialiser la connexion, la création d'un objet Javascript avec l'URL avec le serveur distant ou local est requise.
var socket = new WebSocket(“ ws://echo.websocket.org ”);L'URL mentionnée ci-dessus est une adresse publique qui peut être utilisée pour des tests et des expériences. Le serveur websocket.org est toujours opérationnel et lorsqu'il reçoit le message et le renvoie au client.
Il s'agit de l'étape la plus importante pour garantir le bon fonctionnement de l'application.
Web Sockets - Événements
Il existe quatre API Web Socket principales events -
- Open
- Message
- Close
- Error
Chacun des événements est géré en implémentant des fonctions telles que onopen, onmessage, onclose et onerrorfonctions respectivement. Il peut également être implémenté à l'aide de la méthode addEventListener.
Le bref aperçu des événements et des fonctions est décrit comme suit -
Ouvert
Une fois la connexion établie entre le client et le serveur, l'événement open est déclenché à partir de l'instance Web Socket. Il est appelé comme prise de contact initiale entre le client et le serveur. L'événement, qui est déclenché une fois la connexion établie, est appeléonopen.
Message
L'événement de message se produit généralement lorsque le serveur envoie des données. Les messages envoyés par le serveur au client peuvent inclure des messages en texte brut, des données binaires ou des images. Chaque fois que les données sont envoyées, leonmessage la fonction est déclenchée.
Fermer
L'événement Close marque la fin de la communication entre le serveur et le client. La fermeture de la connexion est possible à l'aide deoncloseun événement. Après avoir marqué la fin de la communication avec l'aide deoncloseévénement, aucun message ne peut être transféré entre le serveur et le client. La clôture de l'événement peut également se produire en raison d'une mauvaise connectivité.
Erreur
Marques d'erreur pour une erreur, qui se produit pendant la communication. Il est marqué à l'aide deonerror un événement. Onerrorest toujours suivi de la fin de la connexion. La description détaillée de chaque événement est discutée dans d'autres chapitres.
Web Sockets - Actions
Les événements sont généralement déclenchés lorsque quelque chose se produit. D'autre part, des actions sont entreprises lorsqu'un utilisateur souhaite que quelque chose se passe. Les actions sont effectuées par des appels explicites utilisant des fonctions par les utilisateurs.
Le protocole Web Socket prend en charge deux actions principales, à savoir -
- envoyer( )
- Fermer( )
envoyer ( )
Cette action est généralement préférée pour certaines communications avec le serveur, qui incluent l'envoi de messages, qui incluent des fichiers texte, des données binaires ou des images.
Un message de discussion, qui est envoyé à l'aide de l'action send (), se présente comme suit -
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}Note - L'envoi des messages n'est possible que si la connexion est ouverte.
Fermer ( )
Cette méthode signifie au revoir la poignée de main. Il met complètement fin à la connexion et aucune donnée ne peut être transférée tant que la connexion n'est pas rétablie.
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}Il est également possible de fermer délibérément la connexion à l'aide de l'extrait de code suivant -
socket.close(1000,”Deliberate Connection”);Une fois qu'une connexion a été établie entre le client et le serveur, l'événement open est déclenché à partir de l'instance Web Socket. Il est appelé comme prise de contact initiale entre le client et le serveur.
L'événement, qui est déclenché une fois la connexion établie, est appelé onopen. La création de connexions Web Socket est vraiment simple. Tout ce que vous avez à faire est d'appeler leWebSocket constructor et transmettez l'URL de votre serveur.
Le code suivant est utilisé pour créer une connexion Web Socket -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');Une fois la connexion établie, l'événement open sera déclenché sur votre instance Web Socket.
onopen fait référence à la négociation initiale entre le client et le serveur qui a conduit à la première transaction et l'application Web est prête à transmettre les données.
L'extrait de code suivant décrit l'ouverture de la connexion du protocole Web Socket -
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}Il est recommandé de fournir un retour d'information approprié aux utilisateurs qui attendent que la connexion Web Socket soit établie. Cependant, il est toujours noté que les connexions Web Socket sont relativement rapides.
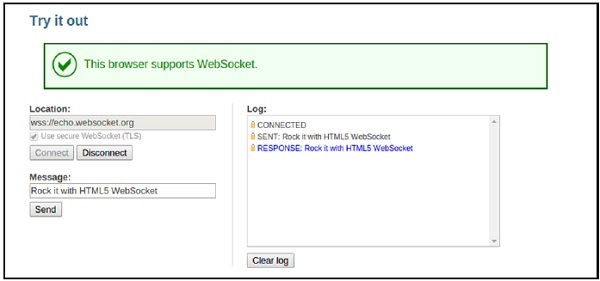
La démonstration de la connexion Web Socket établie est documentée dans l'URL donnée - https://www.websocket.org/echo.html
Un instantané de l'établissement de la connexion et de la réponse à l'utilisateur est présenté ci-dessous -

L'établissement d'un état ouvert permet une communication en duplex intégral et le transfert des messages jusqu'à ce que la connexion soit terminée.
Exemple
Création du fichier client-HTML5.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>La sortie sera la suivante -

Le fichier HTML5 et JavaScript ci-dessus montre l'implémentation de deux événements de Web Socket, à savoir -
onLoad ce qui aide à la création d'objet JavaScript et à l'initialisation de la connexion.
onOpen établit la connexion avec le serveur et envoie également l'état.
Une fois la connexion établie entre le client et le serveur, un openL'événement est déclenché à partir de l'instance Web Socket. Des erreurs sont générées pour les erreurs qui se produisent pendant la communication. Il est marqué à l'aide deonerror un événement. Onerror est toujours suivi de la fin de la connexion.
le onerrorL'événement est déclenché lorsqu'un problème se produit entre les communications. L'événementonerror est suivie d'une terminaison de connexion, qui est un close un événement.
Une bonne pratique consiste à toujours informer l'utilisateur de l'erreur inattendue et à essayer de le reconnecter.
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}En ce qui concerne la gestion des erreurs, vous devez tenir compte des paramètres internes et externes.
Les paramètres internes incluent des erreurs qui peuvent être générées en raison des bogues de votre code ou du comportement inattendu de l'utilisateur.
Les erreurs externes n'ont rien à voir avec l'application; ils sont plutôt liés à des paramètres qui ne peuvent être contrôlés. Le plus important est la connectivité réseau.
Toute application Web bidirectionnelle interactive nécessite, eh bien, une connexion Internet active.
Vérification de la disponibilité du réseau
Imaginez que vos utilisateurs apprécient votre application Web, lorsque soudainement la connexion réseau cesse de répondre au milieu de leur tâche. Dans les applications de bureau et mobiles natives modernes, il est courant de vérifier la disponibilité du réseau.
La manière la plus courante de procéder consiste simplement à envoyer une requête HTTP à un site Web censé être opérationnel (par exemple, http://www.google.com). Si la demande aboutit, le bureau ou l'appareil mobile sait qu'il existe une connectivité active. De même, HTML aXMLHttpRequest pour déterminer la disponibilité du réseau.
HTML5, cependant, l'a rendu encore plus facile et a introduit un moyen de vérifier si le navigateur peut accepter les réponses Web. Ceci est réalisé via l'objet navigateur -
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}Le mode hors ligne signifie que l'appareil n'est pas connecté ou que l'utilisateur a sélectionné le mode hors ligne dans la barre d'outils du navigateur.
Voici comment informer l'utilisateur que le réseau n'est pas disponible et essayer de se reconnecter lorsqu'un événement de fermeture WebSocket se produit -
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}Démo pour recevoir les messages d'erreur
Le programme suivant explique comment afficher les messages d'erreur à l'aide de Web Sockets -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>La sortie est la suivante -

le MessageL'événement se produit généralement lorsque le serveur envoie des données. Les messages envoyés par le serveur au client peuvent inclure des messages en texte brut, des données binaires ou des images. Chaque fois que des données sont envoyées, leonmessage la fonction est déclenchée.
Cet événement agit comme l'oreille d'un client pour le serveur. Chaque fois que le serveur envoie des données, leonmessage l'événement est déclenché.
L'extrait de code suivant décrit l'ouverture de la connexion du protocole Web Socket.
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}Il est également nécessaire de prendre en compte les types de données pouvant être transférés à l'aide de Web Sockets. Le protocole Web socket prend en charge le texte et les données binaires. En termes de Javascript,text se réfère à une chaîne, tandis que les données binaires sont représentées comme ArrayBuffer.
Les sockets Web ne prennent en charge qu'un seul format binaire à la fois. La déclaration des données binaires se fait explicitement comme suit -
socket.binaryType = ”arrayBuffer”;
socket.binaryType = ”blob”;Cordes
Les chaînes sont considérées comme utiles, traitant des formats lisibles par l'homme tels que XML et JSON. N'importe quandonmessage est déclenché, le client doit vérifier le type de données et agir en conséquence.
L'extrait de code permettant de déterminer le type de données sous forme de chaîne est mentionné ci-dessous -
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}JSON (notation d'objet JavaScript)
C'est un format léger pour transférer des données lisibles par l'homme entre les ordinateurs. La structure de JSON se compose de paires clé-valeur.
Exemple
{
name: “James Devilson”,
message: “Hello World!”
}Le code suivant montre comment gérer un objet JSON et extraire ses propriétés -
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}XML
L'analyse en XML n'est pas difficile, bien que les techniques diffèrent d'un navigateur à l'autre. La meilleure méthode consiste à analyser à l'aide d'une bibliothèque tierce telle que jQuery.
En XML et en JSON, le serveur répond sous forme de chaîne, qui est analysée du côté client.
ArrayBuffer
Il se compose de données binaires structurées. Les bits inclus sont donnés dans un ordre de sorte que la position puisse être facilement suivie. Les ArrayBuffers sont pratiques pour stocker les fichiers image.
Recevoir des données à l'aide d'ArrayBuffers est assez simple. L'opérateurinstanceOf est utilisé à la place de l'opérateur égal.
Le code suivant montre comment gérer et recevoir un objet ArrayBuffer -
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}Application de démonstration
Le code de programme suivant montre comment envoyer et recevoir des messages à l'aide de Web Sockets.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>La sortie est indiquée ci-dessous.

CloseL'événement marque la fin d'une communication entre le serveur et le client. La fermeture d'une connexion est possible à l'aide deoncloseun événement. Après avoir marqué la fin de la communication avec l'aide deoncloseévénement, aucun message ne peut être transféré entre le serveur et le client. La fermeture de l'événement peut également se produire en raison d'une mauvaise connectivité.
le close() méthode signifie goodbye handshake. Il met fin à la connexion et aucune donnée ne peut être échangée à moins que la connexion ne s'ouvre à nouveau.
Similaire à l'exemple précédent, nous appelons le close() méthode lorsque l'utilisateur clique sur le deuxième bouton.
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}Il est également possible de passer le code et les paramètres de raison que nous avons mentionnés précédemment comme indiqué ci-dessous.
socket.close(1000, "Deliberate disconnection");Le code suivant donne un aperçu complet de la façon de fermer ou de déconnecter une connexion Web Socket -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>La sortie est la suivante -

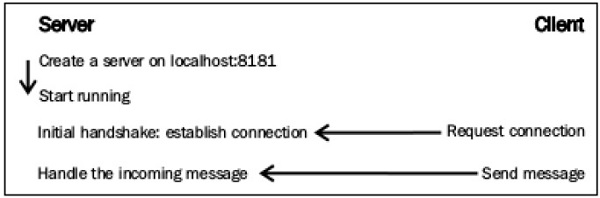
Un serveur Web Socket est un programme simple, qui a la capacité de gérer les événements et les actions Web Socket. Il expose généralement des méthodes similaires à l'API client Web Socket et la plupart des langages de programmation fournissent une implémentation. Le diagramme suivant illustre le processus de communication entre un serveur Web Socket et un client Web Socket, en mettant l'accent sur les événements et actions déclenchés.
Le diagramme suivant montre un serveur Web Socket et un déclenchement d'événement client -

Connexion au serveur Web
Le serveur Web Socket fonctionne de la même manière que les clients Web Socket. Il répond aux événements et effectue des actions si nécessaire. Quel que soit le langage de programmation utilisé, chaque serveur Web Socket effectue des actions spécifiques.
Il est initialisé à une adresse Web Socket. Il gèreOnOpen, OnClose, et OnMessage événements, et envoie également des messages aux clients.
Création d'une instance de serveur Web Socket
Chaque serveur Web Socket a besoin d'un hôte et d'un port valides. Voici un exemple de création d'une instance Web Socket sur le serveur:
var server = new WebSocketServer("ws://localhost:8181");Toute URL valide peut être utilisée avec la spécification d'un port, qui n'a pas été utilisé auparavant. Il est très utile de garder une trace des clients connectés, car il fournit des détails avec des données différentes ou envoie des messages différents à chacun.
Fleck représente les connexions entrantes (clients) avec le IwebSocketConnectioninterface. Chaque fois que quelqu'un se connecte ou se déconnecte de notre service, une liste vide peut être créée ou mise à jour.
var clients = new List<IWebSocketConnection>();Après cela, nous pouvons appeler le Startet attendez que les clients se connectent. Après le démarrage, le serveur est capable d'accepter les connexions entrantes. Dans Fleck, la méthode Start a besoin d'un paramètre, qui indique le socket qui a déclenché les événements -
server.Start(socket) =>
{
});Événement OnOpen
le OnOpenL'événement détermine qu'un nouveau client a demandé l'accès et effectue une négociation initiale. Le client doit être ajouté à la liste et probablement les informations associées, telles que l'adresse IP, doivent être stockées. Fleck nous fournit ces informations, ainsi qu'un identifiant unique pour la connexion.
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});Événement OnClose
le OnCloseL'événement est déclenché chaque fois qu'un client est déconnecté. Le client est supprimé de la liste et informe le reste des clients de la déconnexion.
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};Événement OnMessage
le OnMessageL'événement est déclenché lorsqu'un client envoie des données au serveur. Dans ce gestionnaire d'événements, le message entrant peut être transmis aux clients, ou probablement en sélectionner seulement certains.
Le processus est simple. Notez que ce gestionnaire prend une chaîne nomméemessage comme paramètre -
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};Send (), méthode
le Send()La méthode transmet simplement le message souhaité au client spécifié. En utilisant Send (), du texte ou des données binaires peuvent être stockés sur les clients.
Le fonctionnement de OnMessage l'événement est le suivant -
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};API - Définition
API, une abréviation de Application Program Interface, est un ensemble de routines, de protocoles et d'outils pour créer des applications logicielles.
Certaines caractéristiques importantes sont -
L'API spécifie comment les composants logiciels doivent interagir et les API doivent être utilisées lors de la programmation des composants d'interface utilisateur graphique (GUI).
Une bonne API facilite le développement d'un programme en fournissant tous les éléments de base.
REST, qui s'exécute généralement sur HTTP, est souvent utilisé dans les applications mobiles, les sites Web sociaux, les outils de mashup et les processus métier automatisés.
Le style REST souligne que les interactions entre les clients et les services sont améliorées par un nombre limité d'opérations (verbes).
La flexibilité est fournie par l'affectation des ressources; leurs propres identificateurs de ressources universels (URI) uniques.
REST évite toute ambiguïté car chaque verbe a une signification spécifique (GET, POST, PUT et DELETE)
Avantages de Web Socket
Web Socket résout quelques problèmes avec REST ou HTTP en général -
Bidirectionnel
HTTP est un protocole unidirectionnel dans lequel le client lance toujours une requête. Le serveur traite et renvoie une réponse, puis le client la consomme. Web Socket est un protocole bidirectionnel dans lequel il n'y a pas de modèles de messages prédéfinis tels que les requêtes / réponses. Le client ou le serveur peut envoyer un message à l'autre partie.
Un duplex plein
HTTP permet au message de demande d'aller du client au serveur, puis le serveur envoie un message de réponse au client. À un moment donné, soit le client parle au serveur, soit le serveur parle au client. Web Socket permet au client et au serveur de communiquer indépendamment l'un de l'autre.
Connexion TCP unique
En règle générale, une nouvelle connexion TCP est initiée pour une requête HTTP et se termine après la réception de la réponse. Une nouvelle connexion TCP doit être établie pour une autre requête / réponse HTTP. Pour Web Socket, la connexion HTTP est mise à niveau à l'aide du mécanisme de mise à niveau HTTP standard et le client et le serveur communiquent via cette même connexion TCP pendant le cycle de vie de la connexion Web Socket.
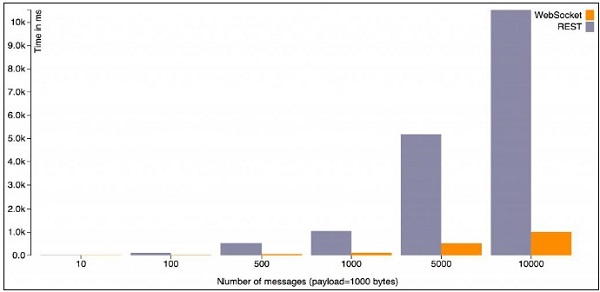
Le graphique ci-dessous montre le temps (en millisecondes) nécessaire pour traiter N messages pour une taille de charge utile constante.

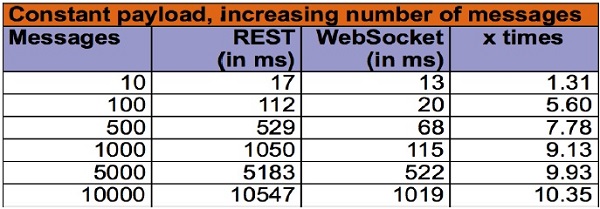
Voici les données brutes qui alimentent ce graphique -

Le graphique et le tableau ci-dessus montrent que la surcharge REST augmente avec le nombre de messages. Cela est vrai parce que de nombreuses connexions TCP doivent être initiées et terminées et que de nombreux en-têtes HTTP doivent être envoyés et reçus.
La dernière colonne montre en particulier le facteur de multiplication pour le temps nécessaire pour répondre à une requête REST.
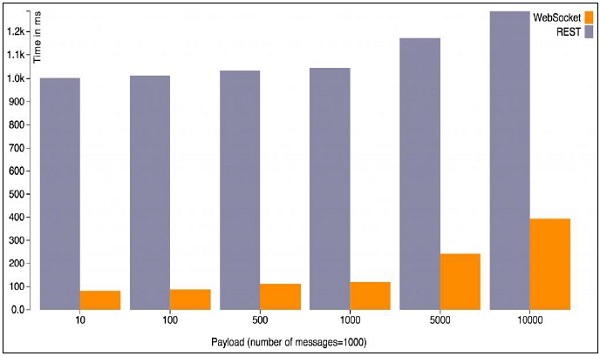
Le deuxième graphique montre le temps nécessaire pour traiter un nombre fixe de messages en faisant varier la taille de la charge utile.

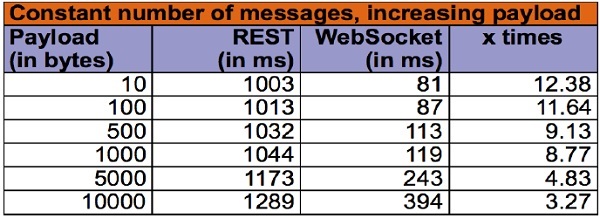
Voici les données brutes qui alimentent ce graphique -

Ce graphique montre que le coût incrémentiel du traitement de la demande / réponse pour un point de terminaison REST est minime et que la plupart du temps est consacré à l'initiation / la terminaison de la connexion et au respect de la sémantique HTTP.
Conclusion
Web Socket est un protocole de bas niveau. Tout, y compris un modèle de conception de demande / réponse simple, comment créer / mettre à jour / supprimer les ressources nécessaires, les codes d'état, etc., à construire par-dessus. Tous ces éléments sont bien définis pour HTTP.
Web Socket est un protocole avec état tandis que HTTP est un protocole sans état. Les connexions Web Socket peuvent évoluer verticalement sur un seul serveur, tandis que HTTP peut évoluer horizontalement. Il existe des solutions propriétaires pour la mise à l'échelle horizontale de Web Socket, mais elles ne sont pas basées sur des normes. HTTP est livré avec de nombreux autres avantages tels que la mise en cache, le routage et le multiplexage. Tous ces éléments doivent être définis au-dessus de Web Socket.
Le code de programme suivant décrit le fonctionnement d'une application de chat à l'aide de JavaScript et du protocole Web Socket.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
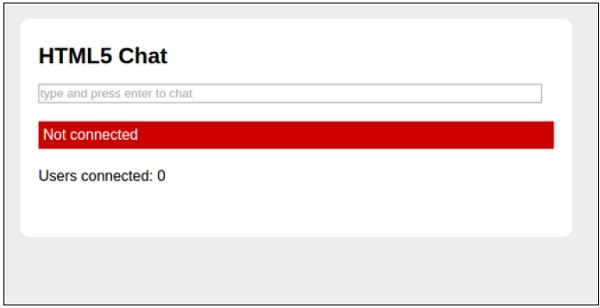
</html>Les principales fonctionnalités et la sortie de l'application de chat sont décrites ci-dessous -
Pour tester, ouvrez les deux fenêtres avec prise en charge de Web Socket, saisissez un message ci-dessus et appuyez sur retour. Cela activerait la fonctionnalité de l'application de chat.
Si la connexion n'est pas établie, la sortie est disponible comme indiqué ci-dessous.

La sortie d'une communication de chat réussie est indiquée ci-dessous.

Le Web a été en grande partie construit autour du paradigme requête / réponse de HTTP. Un client charge une page Web et rien ne se passe jusqu'à ce que l'utilisateur clique sur la page suivante. Vers 2005, AJAX a commencé à rendre le Web plus dynamique. Néanmoins, toutes les communications HTTP sont dirigées par le client, ce qui nécessite une interaction de l'utilisateur ou une interrogation périodique pour charger de nouvelles données à partir du serveur.
Les technologies qui permettent au serveur d'envoyer les données à un client au moment même où il sait que de nouvelles données sont disponibles existent depuis un certain temps. Ils vont par des noms tels que"Push" ou “Comet”.
Avec long polling, le client ouvre une connexion HTTP au serveur, ce qui la maintient ouverte jusqu'à l'envoi de la réponse. Chaque fois que le serveur a réellement de nouvelles données, il envoie la réponse. Les sondages longs et les autres techniques fonctionnent assez bien. Cependant, tous partagent un problème, ils supportent la surcharge de HTTP, ce qui ne les rend pas bien adaptés aux applications à faible latence. Par exemple, un jeu de tir multijoueur dans le navigateur ou tout autre jeu en ligne avec un composant en temps réel.
Apporter des sockets sur le Web
La spécification Web Socket définit une API établissant des connexions "socket" entre un navigateur Web et un serveur. En termes simples, il existe une connexion persistante entre le client et le serveur et les deux parties peuvent commencer à envoyer des données à tout moment.
La connexion Web socket peut être simplement ouverte à l'aide d'un constructeur -
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);wsest le nouveau schéma d'URL pour les connexions WebSocket. Il y a aussiwss, pour une connexion WebSocket sécurisée de la même manière https est utilisé pour les connexions HTTP sécurisées.
Le fait d'attacher immédiatement certains gestionnaires d'événements à la connexion vous permet de savoir quand la connexion est ouverte, reçoit des messages entrants ou s'il y a une erreur.
Le deuxième argument accepte facultatif subprotocols. Il peut s'agir d'une chaîne ou d'un tableau de chaînes. Chaque chaîne doit représenter unsubprotocol le nom et le serveur n'acceptent qu'un seul des subprotocolsdans le tableau. Acceptésubprotocol peut être déterminé en accédant à la propriété de protocole de l'objet WebSocket.
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};Communiquer avec le serveur
Dès que nous avons une connexion au serveur (lorsque l'événement open est déclenché), nous pouvons commencer à envoyer des données au serveur en utilisant la méthode send (your message) sur l'objet de connexion. Auparavant, il ne prenait en charge que les chaînes, mais dans la dernière spécification, il peut désormais également envoyer des messages binaires. Pour envoyer des données binaires, un objet Blob ou ArrayBuffer est utilisé.
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);De même, le serveur peut nous envoyer des messages à tout moment. Chaque fois que cela se produit, le rappel onmessage se déclenche. Le rappel reçoit un objet événement et le message réel est accessible via la datapropriété.
WebSocket peut également recevoir des messages binaires dans la dernière spécification. Les trames binaires peuvent être reçues au format Blob ou ArrayBuffer. Pour spécifier le format du binaire reçu, définissez la propriété binaryType de l'objet WebSocket sur «blob» ou «arraybuffer». Le format par défaut est «blob».
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};Les extensions sont une autre fonctionnalité nouvellement ajoutée de WebSocket. En utilisant des extensions, il sera possible d'envoyer des trames compressées, multiplexées, etc.
// Determining accepted extensions
console.log(connection.extensions);Communication cross-origine
Étant un protocole moderne, la communication cross-origin est directement intégrée à WebSocket. WebSocket permet la communication entre les parties sur n'importe quel domaine. Le serveur décide de rendre son service disponible à tous les clients ou uniquement à ceux qui résident sur un ensemble de domaines bien définis.
Serveurs proxy
Chaque nouvelle technologie s'accompagne d'un nouvel ensemble de problèmes. Dans le cas de WebSocket, c'est la compatibilité avec les serveurs proxy, qui assure la médiation des connexions HTTP dans la plupart des réseaux d'entreprise. Le protocole WebSocket utilise le système de mise à niveau HTTP (qui est normalement utilisé pour HTTP / SSL) pour «mettre à niveau» une connexion HTTP vers une connexion WebSocket. Certains serveurs proxy n'aiment pas cela et abandonneront la connexion. Ainsi, même si un client donné utilise le protocole WebSocket, il peut ne pas être possible d'établir une connexion. Cela rend la section suivante encore plus importante :)
Le côté serveur
L'utilisation de WebSocket crée un tout nouveau modèle d'utilisation pour les applications côté serveur. Alors que les piles de serveurs traditionnelles telles que LAMP sont conçues autour du cycle de requête / réponse HTTP, elles ne gèrent souvent pas bien un grand nombre de connexions WebSocket ouvertes. Garder un grand nombre de connexions ouvertes en même temps nécessite une architecture qui bénéficie d'une concurrence élevée à un faible coût de performance.
Le protocole doit être conçu pour des raisons de sécurité. WebSocket est un tout nouveau protocole et tous les navigateurs Web ne l'implémentent pas correctement. Par exemple, certains d'entre eux autorisent toujours le mélange de HTTP et de WS, bien que la spécification implique le contraire. Dans ce chapitre, nous aborderons quelques attaques de sécurité courantes dont un utilisateur doit être conscient.
Déni de service
Les attaques par déni de service (DoS) tentent de rendre une machine ou une ressource réseau indisponible pour les utilisateurs qui en font la demande. Supposons que quelqu'un fasse un nombre infini de requêtes à un serveur Web avec des intervalles de temps inexistants ou minuscules. Le serveur n'est pas en mesure de gérer chaque connexion et cessera de répondre ou continuera de répondre trop lentement. Cela peut être qualifié d'attaque par déni de service.
Le déni de service est très frustrant pour les utilisateurs finaux, qui ne peuvent même pas charger une page Web.
L'attaque DoS peut même s'appliquer aux communications peer-to-peer, forçant les clients d'un réseau P2P à se connecter simultanément au serveur Web de la victime.
L'homme au milieu
Comprenons cela à l'aide d'un exemple.
Supposons qu'une personne A discute avec son ami Bvia un client IM. Une tierce personne souhaite voir les messages que vous échangez. Ainsi, il établit des liens indépendants avec les deux personnes. Il envoie également des messages à la personneA et son ami B, comme intermédiaire invisible de votre communication. Ceci est connu sous le nom d'attaque de l'homme du milieu.
Le type d'attaque de type `` man-in-the-middle '' est plus facile pour les connexions non chiffrées, car l'intrus peut lire les paquets directement. Lorsque la connexion est cryptée, les informations doivent être décryptées par l'attaquant, ce qui peut être bien trop difficile.
D'un point de vue technique, l'attaquant intercepte un échange de message à clé publique et envoie le message en remplaçant la clé demandée par la sienne. De toute évidence, une stratégie solide pour rendre le travail de l'attaquant difficile consiste à utiliser SSH avec WebSockets.
Surtout lors de l'échange de données critiques, préférez la connexion sécurisée WSS au lieu du WS non chiffré.
XSS
Le cross-site scripting (XSS) est une vulnérabilité qui permet aux attaquants d'injecter des scripts côté client dans des pages Web ou des applications. Un attaquant peut envoyer du code HTML ou Javascript à l'aide de vos hubs d'application et laisser ce code s'exécuter sur les machines des clients.
Mécanismes de défense natifs WebSocket
Par défaut, le protocole WebSocket est conçu pour être sécurisé. Dans le monde réel, l'utilisateur peut rencontrer divers problèmes pouvant survenir en raison d'une mauvaise mise en œuvre du navigateur. Au fil du temps, les fournisseurs de navigateurs résolvent immédiatement les problèmes.
Une couche de sécurité supplémentaire est ajoutée lors de l'utilisation d'une connexion WebSocket sécurisée via SSH (ou TLS).
Dans le monde WebSocket, la principale préoccupation concerne les performances d'une connexion sécurisée. Bien qu'il y ait encore une couche TLS supplémentaire sur le dessus, le protocole lui-même contient des optimisations pour ce type d'utilisation, en outre, WSS fonctionne plus élégamment via des proxys.
Masquage client-serveur
Chaque message transmis entre un serveur WebSocket et un client WebSocket contient une clé spécifique, nommée clé de masquage, qui permet à tout intermédiaire compatible WebSocket de démasquer et d'inspecter le message. Si l'intermédiaire n'est pas compatible WebSocket, le message ne peut pas être affecté. Le navigateur qui implémente le protocole WebSocket gère le masquage.
Boîte à outils de sécurité
Enfin, des outils utiles peuvent être présentés pour étudier le flux d'informations entre vos clients WebSocket et votre serveur, analyser les données échangées et identifier les risques éventuels.
Outils de développement de navigateur
Chrome, Firefox et Opera sont d'excellents navigateurs en termes de support pour les développeurs. Leurs outils intégrés nous aident à déterminer presque tous les aspects des interactions et des ressources côté client. Il joue un grand rôle à des fins de sécurité.
WebSocket, comme son nom l'indique, est quelque chose qui utilise le Web. Le Web est généralement lié aux pages du navigateur, car ce sont les principaux moyens d'afficher les données en ligne. Cependant, les programmes autres que les navigateurs utilisent également la transmission de données en ligne.
La sortie de l'iPhone (initialement) et de l'iPad (plus tard) a introduit un tout nouveau monde d'interconnectivité Web sans nécessairement utiliser un navigateur Web. Au lieu de cela, les nouveaux smartphones et tablettes ont utilisé la puissance des applications natives pour offrir une expérience utilisateur unique.
Pourquoi Mobile Matters?
Actuellement, il existe un milliard de smartphones actifs. Autrement dit, des millions de clients potentiels pour vos applications. Ces personnes utilisent leur téléphone mobile pour accomplir des tâches quotidiennes, surfer sur Internet, communiquer ou faire des achats.
Les smartphones sont devenus synonymes d'applications. De nos jours, il existe une application pour tout usage auquel un utilisateur peut penser. La plupart des applications se connectent à Internet pour récupérer des données, effectuer des transactions, recueillir des informations, etc.
Ce serait formidable d'utiliser les connaissances existantes de WebSocket et de développer un client WebSocket fonctionnant de manière native sur un smartphone ou une tablette.
Application mobile native contre site Web mobile
Eh bien, c'est un conflit courant et comme d'habitude, la réponse dépend des besoins du public cible. Si un utilisateur est familiarisé avec les tendances du design moderne, la conception d'un site Web réactif et convivial pour les mobiles est désormais incontournable. Cependant, l'utilisateur final doit être sûr que le contenu, qui est ce qui compte vraiment, est également accessible via un smartphone, comme il l'est via un navigateur de bureau classique.
En définitive, une application Web WebSocket fonctionnera sur n'importe quel navigateur compatible HTML5, y compris les navigateurs mobiles tels que Safari pour iOS et Chrome pour mobile. Par conséquent, il n'y a pas de soucis concernant les problèmes de compatibilité avec les smartphones.
Conditions préalables
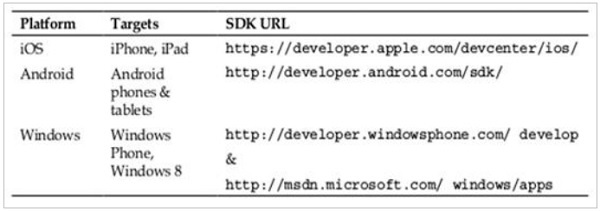
Afin de développer une application pour smartphone, l'installation d'outils de développement et de SDK est nécessaire.

Les WebSockets peuvent servir de hub universel pour la transmission de messages entre les clients mobiles et tablettes connectés. Nous pouvons implémenter une application iOS native, qui communique avec un serveur WebSocket tout comme le client JavaScript HTML5.