wxPython - Guide rapide
wxPython est un wrapper Python pour wxWidgets(qui est écrit en C ++), une boîte à outils d'interface graphique multiplateforme populaire. Développé par Robin Dunn avec Harri Pasanen, wxPython est implémenté en tant que module d'extension Python.
Tout comme wxWidgets, wxPython est également un logiciel gratuit. Il peut être téléchargé sur le site officielhttp://wxpython.org. Les binaires et le code source de nombreuses plates-formes de système d'exploitation sont disponibles en téléchargement sur ce site.
Les principaux modules de l'API wxPython incluent un module principal. Cela consiste enwxObjectclass, qui est la base de toutes les classes de l'API. Le module de contrôle contient tous les widgets utilisés dans le développement d'applications GUI. Par exemple, wx.Button, wx.StaticText (analogue à une étiquette), wx.TextCtrl (contrôle de texte modifiable), etc.
L'API wxPython a un module GDI (Graphics Device Interface). C'est un ensemble de classes utilisées pour dessiner sur des widgets. Des classes comme la police, la couleur, le pinceau, etc. en font partie. Toutes les classes de fenêtre conteneur sont définies dans le module Windows.
Le site officiel de wxPython héberge également Project Phoenix - une nouvelle implémentation de wxPython pour Python 3. *. Il se concentre sur l'amélioration de la vitesse, de la maintenabilité et de l'extensibilité. Le projet a débuté en 2012 et est toujours en phase bêta.
les fenêtres
Les binaires prédéfinis pour le système d'exploitation Windows (32 bits et 64 bits) sont disponibles sur http://www.wxpython.org/download.phppage. Les dernières versions des installateurs disponibles sont - wxPython3.0-win32-3.0.2.0-py27.exe pour Python 2.7 32 bits wxPython3.0-win64-3.0.2.0-py27.exe pour Python 2.7 64 bits
La démo wxPython, les exemples et la documentation wxWidgets sont également disponibles en téléchargement sur la même page.
wxPython3.0-win32-docs-demos.exe
Linux
Les binaires wxPython pour de nombreuses distributions Linux peuvent être trouvés dans leurs référentiels respectifs. Les gestionnaires de paquets correspondants devront être utilisés pour télécharger et installer. Par exemple, sur Debian Linux, la commande suivante devrait pouvoir installer wxPython.
sudo apt-get install python-wxgtk3.0MacOS
Des binaires prédéfinis pour MacOS sous forme d'images disque sont disponibles sur la page de téléchargement du site officiel.
Une application GUI simple affichant un message Hello World est créée en suivant les étapes suivantes:
Importez le module wx.
Définissez un objet de la classe Application.
Créez une fenêtre de niveau supérieur en tant qu'objet de la classe wx.Frame. Les paramètres de légende et de taille sont donnés dans le constructeur.
Bien que d'autres contrôles puissent être ajoutés dans l'objet Frame, leur disposition ne peut pas être gérée. Par conséquent, placez un objet Panel dans le cadre.
Ajoutez un objet StaticText pour afficher «Hello World» à une position souhaitée dans la fenêtre.
Activez la fenêtre frame par la méthode show ().
Entrez dans la boucle d'événements principale de l'objet Application.
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()Le code ci-dessus produit la sortie suivante -

wxFrame objectest la fenêtre de niveau supérieur la plus couramment utilisée. Il est dérivé dewxWindow class. Un cadre est une fenêtre dont la taille et la position peuvent être modifiées par l'utilisateur. Il a une barre de titre et des boutons de contrôle. Si nécessaire, d'autres composants tels que la barre de menus, la barre d'outils et la barre d'état peuvent être activés. Une fenêtre wxFrame peut contenir n'importe quel cadre qui n'est pas une boîte de dialogue ou un autre cadre.
Créer une bonne interface graphique par codage manuel peut être fastidieux. Un outil de conception graphique graphique est toujours pratique. De nombreux IDE de développement GUI ciblés sur wxPython sont disponibles. Voici quelques-uns d'entre eux -
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilderest un constructeur d'interface graphique WYSIWYG multiplateforme open source qui peut traduire la conception de l'interface graphique wxWidget au format C ++, Python, PHP ou XML. Une brève introduction à l'utilisation de wxFormBuilder est donnée ici.
Tout d'abord, la dernière version de wxFormBuilder doit être téléchargée et installée à partir de http://sourceforge.net/projects/wxformbuilder/. A l'ouverture de l'application, un nouveau projet avec une zone grise vierge au centre apparaît.
Donnez un nom approprié au projet et choisissez Python comme langage de génération de code. Cela se fait dans la fenêtre des propriétés de l'objet comme indiqué dans l'image suivante -

Ensuite, dans l'onglet «Formulaires» de la palette des composants, choisissez Cadre.

Ajoutez un wxBoxSizer vertical à partir de l'onglet «Layouts».

Ajoutez les contrôles nécessaires dans la boîte avec les légendes appropriées. Ici, un StaticText (étiquette), deux objets TextCtrl (zones de texte) et un objet wxButton sont ajoutés. Le cadre ressemble à l'image suivante -

Activez Expand et Stretch sur ces trois contrôles. Dans les propriétés de l'objet pour l'objet wxButton, affectez une fonction findquare () à l'événement OnButtonClick.

Enregistrez le projet et appuyez sur F8 pour générer du code Python pour l'interface graphique développée. Laissez le fichier généré être nommé Demo.py
Dans le script Python exécutable, importez demo.py et définissez la fonction FindSquare (). Déclarez l'objet Application et démarrez une boucle d'événement principal. Voici le code exécutable -
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()Le code ci-dessus produit la sortie suivante -

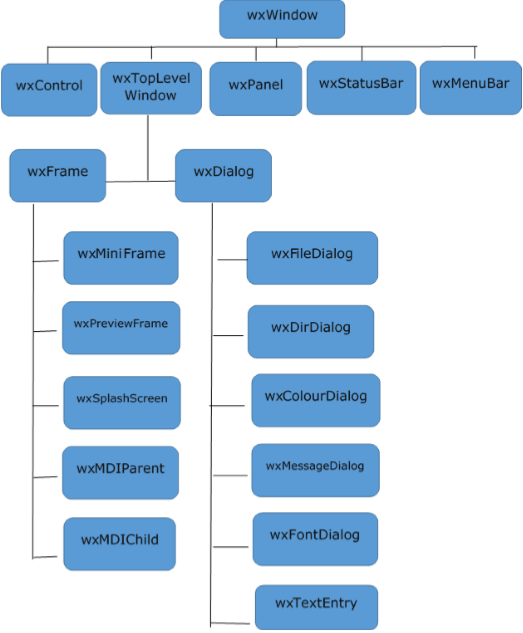
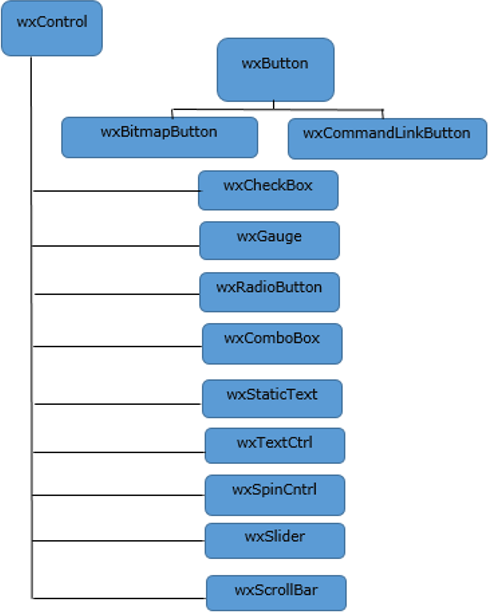
L'original wxWidgets (écrit en C ++) est une énorme bibliothèque de classes. Les classes GUI de cette bibliothèque sont portées vers Python avec le module wxPython, qui essaie de refléter la bibliothèque wxWidgets d'origine aussi proche que possible. Ainsi, la classe wx.Frame dans wxPython agit de la même manière que la classe wxFrame dans sa version C ++.
wxObject est la base de la plupart des classes. Un objet de wxApp (wx.App dans wxPython) représente l'application elle-même. Après avoir généré l'interface graphique, l'application entre dans une boucle d'événements par la méthode MainLoop (). Les diagrammes suivants décrivent la hiérarchie des classes des classes GUI les plus couramment utilisées incluses dans wxPython.




| SN | Classes et description |
|---|---|
| 1 | wx.Frame wx.Frame Class a un constructeur par défaut sans arguments. |
| 2 | wx.Panel La classe wx.Panel est généralement placée dans un objet wxFrame. Cette classe est également héritée de la classe wxWindow. |
| 3 | wx.StaticText L'objet de classe wx.StaticText présente un contrôle contenant ce texte en lecture seule. Il peut être qualifié de contrôle passif car il ne produit aucun événement. |
| 4 | TexteCtrl Dans wxPython, un objet de la classe wx.TextCtrl sert cet objectif. C'est un contrôle dans lequel le texte peut être affiché et édité. |
| 5 | RadioButton et RadioBox Chaque bouton, un objet de la classe wx.RadioButton porte une étiquette de texte à côté d'un bouton rond. L'API wxPython comprend également la classe wx.RadioBox. Son objet offre une bordure et une étiquette au groupe. |
| 6 | wx.CheckBox Une case à cocher affiche une petite case rectangulaire étiquetée. Lorsque vous cliquez dessus, une coche apparaît à l'intérieur du rectangle pour indiquer qu'un choix est fait. |
| sept | ComboBox et classe de choix Un objet wx.ComboBox présente une liste d'éléments à sélectionner. Il peut être configuré pour être une liste déroulante ou avec un affichage permanent. L'API wxPython contient une classe wx.Choice, dont l'objet est également une liste déroulante, qui est en permanence en lecture seule. |
| 8 | Jauge Wx. L'objet de classe Wx.Gauge affiche une barre verticale ou horizontale, qui montre graphiquement la quantité incrémentée. |
| 9 | wx.Slider L'API wxPython contient la classe wx.Slider. Il offre la même fonctionnalité que celle de Scrollbar. Slider offre un moyen pratique de gérer le glissement de la poignée par le classeur d'événements wx.EVT_SLIDER spécifique au curseur. |
| dix | wx.MenuBar Une barre horizontale juste en dessous de la barre de titre d'une fenêtre de niveau supérieur est réservée pour afficher une série de menus. C'est un objet de la classe wx.MenuBar dans l'API wxPython. |
| 11 | wx.Toolbar Si le paramètre de style de l'objet wx.Toolbar est défini sur wx.TB_DOCKABLE, il devient ancrable. Une barre d'outils flottante peut également être construite à l'aide de la classe AUIToolBar de wxPython. |
| 12 | Wx.Dialog Bien qu'un objet de classe Dialog ressemble à un cadre, il est normalement utilisé comme une fenêtre contextuelle au-dessus d'un cadre parent. L'objectif d'une boîte de dialogue est de collecter certaines données de l'utilisateur et de les envoyer à la trame parent. |
| 13 | wx.Notebook Le widget wx.Notebook présente un contrôle à onglets. Un objet Notebook dans un cadre possède un ou plusieurs onglets (appelés Pages), chacun d'eux ayant un panneau affichant la disposition des contrôles. |
| 14 | wx.SplitterWindow L'objet de cette classe est un gestionnaire de mise en page, qui contient deux sous-fenêtres dont la taille peut être modifiée dynamiquement en faisant glisser les limites entre elles. Le contrôle Splitter donne une poignée qui peut être déplacée pour redimensionner les contrôles. |
| 15 | HTMLWindow La bibliothèque wxHTML contient des classes pour analyser et afficher le contenu HTML. Bien que ce ne soit pas destiné à être un navigateur complet, l'objet wx.HtmlWindow est un visualiseur HTML générique. |
| 16 | ListBox et ListCtrl Un widget wx.ListBox présente une liste déroulante verticalement de chaînes. Par défaut, un seul élément de la liste est sélectionnable. Le widget ListCtrl est un outil d'affichage et de sélection de liste hautement amélioré. La liste de plus d'une colonne peut être affichée dans la vue Rapport, la vue Liste ou la vue Icône. |
Contrairement à une application en mode console, qui est exécutée de manière séquentielle, une application basée sur l'interface graphique est pilotée par les événements. Les fonctions ou méthodes sont exécutées en réponse aux actions de l'utilisateur comme cliquer sur un bouton, sélectionner un élément de la collection ou cliquer avec la souris, etc., appelés événements.
Les données relatives à un événement qui a lieu pendant l'exécution de l'application sont stockées en tant qu'objet d'une sous-classe dérivée de wx.Event. Un contrôle d'affichage (tel que Button) est la source d'un événement d'un type particulier et produit un objet de la classe Event qui lui est associé. Par exemple, un clic sur un bouton émet un wx.CommandEvent. Ces données d'événement sont distribuées à la méthode de gestionnaire d'événements dans le programme. wxPython a de nombreux classeurs d'événements prédéfinis. UnEvent binder encapsule la relation entre un widget spécifique (contrôle), son type d'événement associé et la méthode du gestionnaire d'événements.
Par exemple, pour appeler OnClick() method du programme sur l'événement de clic d'un bouton, la déclaration suivante est requise -
self.b1.Bind(EVT_BUTTON, OnClick)Bind() methodest hérité par tous les objets d'affichage de la classe wx.EvtHandler. EVT_.BUTTON ici est le classeur, qui associe l'événement de clic de bouton à la méthode OnClick ().
Exemple
Dans l'exemple suivant, le MoveEvent, provoqué en faisant glisser la fenêtre de niveau supérieur - un objet wx.Frame dans ce cas - est connecté à OnMove() methoden utilisant le classeur wx.EVT_MOVE. Le code affiche une fenêtre. S'il est déplacé à l'aide de la souris, ses coordonnées instantanées sont affichées sur la console.
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_MOVE, self.OnMove)
self.SetSize((250, 180))
self.SetTitle('Move event')
self.Centre()
self.Show(True)
def OnMove(self, e):
x, y = e.GetPosition()
print "current window position x = ",x," y= ",y
ex = wx.App()
Example(None)
ex.MainLoop()Le code ci-dessus produit la sortie suivante -

position actuelle de la fenêtre x = 562 y = 309
position actuelle de la fenêtre x = 562 y = 309
position actuelle de la fenêtre x = 326 y = 304
position actuelle de la fenêtre x = 384 y = 240
position actuelle de la fenêtre x = 173 y = 408
position actuelle de la fenêtre x = 226 y = 30
position actuelle de la fenêtre x = 481 y = 80
Certaines des sous-classes héritées de wx.Event sont répertoriées dans le tableau suivant -
| SN | Événements et description |
|---|---|
| 1 | wxKeyEvent Se produit lorsqu'une touche est enfoncée ou relâchée |
| 2 | wxPaintEvent Est généré chaque fois que le contenu de la fenêtre doit être redessiné |
| 3 | wxMouseEvent Contient des données sur tout événement dû à l'activité de la souris, comme le bouton de la souris enfoncé ou glissé |
| 4 | wxScrollEvent Associé à des contrôles déroulants tels que wxScrollbar et wxSlider |
| 5 | wxCommandEvent Contient des données d'événement provenant de nombreux widgets tels que des boutons, des boîtes de dialogue, le presse-papiers, etc. |
| 6 | wxMenuEvent Différents événements liés au menu, à l'exclusion du clic sur le bouton de commande de menu |
| sept | wxColourPickerEvent Événements générés par wxColourPickerCtrl |
| 8 | wxDirFilePickerEvent Événements générés par FileDialog et DirDialog |
Les événements dans wxPython sont de deux types. Événements de base et événements de commande. Un événement de base reste local dans la fenêtre dont il provient. La plupart des wxWidgets génèrent des événements de commande. UNEcommand event peut être propagé à la fenêtre ou aux fenêtres, qui sont au-dessus de la fenêtre source dans la hiérarchie des classes.
Exemple
Voici un exemple simple de propagation d'événements. Le code complet est -
import wx
class MyPanel(wx.Panel):
def __init__(self, parent):
super(MyPanel, self).__init__(parent)
b = wx.Button(self, label = 'Btn', pos = (100,100))
b.Bind(wx.EVT_BUTTON, self.btnclk)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
def OnButtonClicked(self, e):
print 'Panel received click event. propagated to Frame class'
e.Skip()
def btnclk(self,e):
print "Button received click event. propagated to Panel class"
e.Skip()
class Example(wx.Frame):
def __init__(self,parent):
super(Example, self).__init__(parent)
self.InitUI()
def InitUI(self):
mpnl = MyPanel(self)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
self.SetTitle('Event propagation demo')
self.Centre()
self.Show(True)
def OnButtonClicked(self, e):
print 'click event received by frame class'
e.Skip()
ex = wx.App()
Example(None)
ex.MainLoop()Dans le code ci-dessus, il existe deux classes. MyPanel, une sous-classe wx.Panel et Exemple, une sous-classe wx.Frame qui est la fenêtre de niveau supérieur du programme. Un bouton est placé dans le panneau.
Cet objet Button est lié à un gestionnaire d'événements btnclk () qui le propage à la classe parente (MyPanel dans ce cas). Un clic sur le bouton génère unCommandEvent qui peut être propagé à son parent par la méthode Skip ().
L'objet de classe MyPanel lie également l'événement reçu à un autre gestionnaire OnButtonClicked (). Cette fonction transmet à son tour à son parent, la classe Example. Le code ci-dessus produit la sortie suivante -

Button received click event. Propagated to Panel class.
Panel received click event. Propagated to Frame class.
Click event received by frame class.Un widget GUI peut être placé à l'intérieur de la fenêtre du conteneur en spécifiant ses coordonnées absolues mesurées en pixels. Les coordonnées sont relatives aux dimensions de la fenêtre définies par l'argument size de son constructeur. La position du widget à l'intérieur de la fenêtre est définie parpos argument de son constructeur.
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()Ce Absolute Positioning ne convient cependant pas pour les raisons suivantes -
La position du widget ne change pas même si la fenêtre est redimensionnée.
L'apparence peut ne pas être uniforme sur différents périphériques d'affichage avec des résolutions différentes.
La modification de la mise en page est difficile car elle peut nécessiter une refonte de l'ensemble du formulaire.
L'API wxPython fournit des classes de mise en page pour une gestion plus élégante du positionnement des widgets à l'intérieur du conteneur. Les avantages des gestionnaires de mise en page par rapport au positionnement absolu sont:
- Les widgets à l'intérieur de la fenêtre sont automatiquement redimensionnés.
- Assure une apparence uniforme sur les périphériques d'affichage avec différentes résolutions.
- L'ajout ou la suppression dynamique de widgets est possible sans avoir à repenser.
Le gestionnaire de mise en page s'appelle Sizer dans wxPython. Wx.Sizer est la classe de base pour toutes les sous-classes de dimensionneurs. Laissez-nous discuter de certains des calibreurs importants tels que wx.BoxSizer, wx.StaticBoxSizer, wx.GridSizer, wx.FlexGridSizer et wx.GridBagSizer.
| SN | Calibreurs et description |
|---|---|
| 1 | BoxSizer Ce calibreur permet aux commandes d'être disposées en ligne ou en colonne. La disposition de BoxSizer est déterminée par son argument d'orientation (wxVERTICAL ou wxHORIZONTAL). |
| 2 | GridSizer Comme son nom l'indique, un objet GridSizer présente une grille à deux dimensions. Les contrôles sont ajoutés dans la fente de la grille dans l'ordre de gauche à droite et de haut en bas. |
| 3 | FlexiGridSizer Ce calibreur a également une grille bidimensionnelle. Cependant, il offre un peu plus de flexibilité dans la disposition des commandes dans les cellules. |
| 4 | GridBagSizer GridBagSizer est un calibreur polyvalent. Il offre plus d'améliorations que FlexiGridSizer. Le widget enfant peut être ajouté à une cellule spécifique de la grille. |
| 5 | StaticBoxSizer Un StaticBoxSizer place un calibreur de boîte dans une boîte statique. Il fournit une bordure autour de la boîte avec une étiquette en haut. |
Le widget bouton est le plus largement utilisé dans toute interface graphique. Il capture l'événement de clic généré par l'utilisateur. Son utilisation la plus évidente est de déclencher une fonction de gestionnaire qui lui est liée.
La bibliothèque de classes wxPython fournit différents types de boutons. Il y a un bouton simple et traditionnel,wx.Buttonobjet de classe, qui contient du texte comme légende. Un bouton à deux états est également disponible, nommé commewx.ToggleButton. Son état enfoncé ou enfoncé peut être identifié par la fonction de gestionnaire d'événements.
Un autre type de bouton, wx.BitmapButton affiche un bitmap (image) sous forme d'icône sur son visage.
Le constructeur de la classe wx.Button et de la classe wx.ToggleButton prend les arguments suivants -
Wx.Button(parent, id, label, pos, size, style)Voici quelques méthodes importantes de la classe wx.Button -
| SN | Méthodes et description |
|---|---|
| 1 | SetLabel() Définit la légende du bouton par programmation |
| 2 | GetLabel() Renvoie la légende du bouton |
| 3 | SetDefault() Le bouton est défini par défaut pour la fenêtre de niveau supérieur. Émule l'événement de clic en appuyant sur la touche Entrée |
Deux méthodes importantes de la classe wx.ToggleButton sont -
| SN | Méthodes et description |
|---|---|
| 1 | GetValue() Renvoie l'état du bouton bascule (marche / arrêt) |
| 2 | SetValue() Définit l'état du bouton par programmation |
Pour créer un bouton bitmap, tout d'abord, un objet bitmap doit être construit à partir d'un fichier image.
La variante suivante du constructeur de classe wx.Bitmap est la plus couramment utilisée -
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)Certaines des constantes de type bitmap prédéfinies sont -
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
Cet objet bitmap est utilisé comme l'un des paramètres du constructeur de classe wx.BitmapButton.
Wx.BitmapButton(parent, id, bitmap, pos, size, style)Sur certaines plates-formes OS, le bouton bitmap peut afficher à la fois le bitmap et l'étiquette. Les méthodes SetLabel () affectent la légende. Sur d'autres plateformes, il sert de label interne.
Le bouton normal ainsi que le bouton bitmap émettent un wx.CommandEvent. Le classeur EVT_BUTTON lui associe une fonction de gestionnaire.
Le bouton bascule, en revanche, utilise le classeur wx.TOGGLEBUTTON pour la gestion des événements.
Dans l'exemple suivant, les boutons des trois types sont placés dans un gabarit vertical d'un panneau.
L'objet bouton simple est créé à l'aide de l'instruction -
self.btn = wx.Button(panel, -1, "click Me")Le bouton bascule est construit par l'instruction suivante -
self.tbtn = wx.ToggleButton(panel , -1, "click to on")Ces boutons sont ajoutés au calibreur vertical en utilisant les instructions suivantes -
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)Note - En raison de l'indicateur wx.EXPAND, le bouton bascule occupe toute la largeur du cadre.
En utilisant les classeurs EVT_BUTTON et EVT_TOGGLEBUTTON, ils sont associés aux gestionnaires respectifs.
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)Trois boutons bitmap sont ajoutés dans un gabarit horizontal. Ces boutons affichent une image sous forme d'icône en guise de légende.
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))L'événement Click de ces trois boutons est dirigé vers la méthode OnClicked ().
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)Les étiquettes internes de ces boutons sont respectivement réglées sur NEW, OPEN et SAVE.
La fonction de gestionnaire d'événements OnClicked () récupère le libellé du bouton source, qui a provoqué l'événement de clic. Cette étiquette est imprimée sur la console.
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btnLe gestionnaire d'événement OnToggle () est déclenché lorsque le bouton bascule est cliqué. Son état est lu par la méthode GetValue () et en conséquence, la légende du bouton est définie.
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")La liste complète des codes est la suivante -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, 'Button demo')
app.MainLoop()Le code ci-dessus produit la sortie suivante -

Libellé du bouton enfoncé = cliquez sur Moi
Désactiver l'état du bouton
Activer l'état du bouton
Libellé du bouton enfoncé = NOUVEAU
Libellé du bouton enfoncé = OPEN
Libellé du bouton enfoncé = SAVE
wxAuiest une bibliothèque d'interface utilisateur avancée intégrée à l'API wxWidgets. Wx.aui.AuiManager la classe centrale du framework AUI.
AuiManagergère les volets associés à un cadre particulier en utilisant les informations de chaque volet dans l'objet wx.aui.AuiPanelInfo. Découvrons les différentes propriétés de l'ancrage des contrôles d'objets PanelInfo et du comportement flottant.
L'installation de fenêtres ancrables dans le cadre de niveau supérieur implique les étapes suivantes:
Tout d'abord, créez un objet AuiManager.
self.mgr = wx.aui.AuiManager(self)Ensuite, un panneau avec les commandes requises est conçu.
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)Les paramètres suivants d'AuiPanelInfo sont définis.
Direction - Haut, bas, gauche, droite ou centre
Position- Plusieurs volets peuvent être placés dans une zone ancrable. Chacun reçoit un numéro de position.
Row- Plus d'un volet apparaît sur une ligne. Tout comme plus d'une barre d'outils apparaissant dans la même ligne.
Layer - Les volets peuvent être placés en couches.
À l'aide de ce PanelInfo, le panneau conçu est ajouté à l'objet gestionnaire.
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl,info1)Le reste de la fenêtre de niveau supérieur peut avoir d'autres contrôles comme d'habitude.
Le code complet est le suivant -
import wx
import wx.aui
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (300,300))
self.mgr = wx.aui.AuiManager(self)
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl, info1)
panel = wx.Panel(self)
text2 = wx.TextCtrl(panel, size = (300,200), style = wx.NO_BORDER | wx.TE_MULTILINE)
box = wx.BoxSizer(wx.HORIZONTAL)
box.Add(text2, 1, flag = wx.EXPAND)
panel.SetSizerAndFit(box)
self.mgr.Update()
self.Bind(wx.EVT_CLOSE, self.OnClose)
self.Centre()
self.Show(True)
def OnClose(self, event):
self.mgr.UnInit()
self.Destroy()
app = wx.App()
Mywin(None,"Dock Demo")
app.MainLoop()Le code ci-dessus produit la sortie suivante -

Une application GUI typique peut avoir plusieurs fenêtres. Les widgets à onglets et empilés permettent d'activer une de ces fenêtres à la fois. Cependant, cette approche peut souvent ne pas être utile car la vue des autres fenêtres est masquée.
Une façon d'afficher plusieurs fenêtres simultanément consiste à les créer en tant que fenêtres indépendantes. C'est ce qu'on appelle SDI (Single Document Interface). Cela nécessite plus de ressources mémoire car chaque fenêtre peut avoir son propre système de menus, sa propre barre d'outils, etc.
Le framework MDI dans wxPython fournit une classe wx.MDIParentFrame. Son objet agit comme un conteneur pour plusieurs fenêtres enfants, chacune étant un objet de la classe wx.MDIChildFrame.
Les fenêtres enfants résident dans la zone MDIClientWindow du cadre parent. Dès qu'un cadre enfant est ajouté, la barre de menus du cadre parent affiche un menu Fenêtre contenant des boutons pour organiser les enfants en cascade ou en mosaïque.
Exemple
L'exemple suivant illustre les utilisations de MDIParentFrame comme fenêtre de niveau supérieur. Un bouton Menu appelé NewWindow ajoute une fenêtre enfant dans la zone client. Plusieurs fenêtres peuvent être ajoutées, puis organisées dans un ordre en cascade ou en mosaïque.
Le code complet est le suivant -
import wx
class MDIFrame(wx.MDIParentFrame):
def __init__(self):
wx.MDIParentFrame.__init__(self, None, -1, "MDI Parent", size = (600,400))
menu = wx.Menu()
menu.Append(5000, "&New Window")
menu.Append(5001, "&Exit")
menubar = wx.MenuBar()
menubar.Append(menu, "&File")
self.SetMenuBar(menubar)
self.Bind(wx.EVT_MENU, self.OnNewWindow, id = 5000)
self.Bind(wx.EVT_MENU, self.OnExit, id = 5001)
def OnExit(self, evt):
self.Close(True)
def OnNewWindow(self, evt):
win = wx.MDIChildFrame(self, -1, "Child Window")
win.Show(True)
app = wx.App()
frame = MDIFrame()
frame.Show()
app.MainLoop()Le code ci-dessus produit la sortie suivante -

GDI+ (Interface de dessin graphique), CoreGraphics et Cairo librariesforment le cadre de l'API de dessin dans wxPython. wx.GraphicsContext est l'objet dessinable principal, à l'aide duquel divers objets de contexte de périphérique sont créés.
wx.DC est une classe abstraite. Ses classes dérivées sont utilisées pour rendre des graphiques et du texte sur différents appareils. Les classes de contexte de périphérique sont -
wx.ScreenDC - Utilisez-le pour peindre sur l'écran, par opposition à une fenêtre individuelle.
wx.ClientDC - Utilisez ceci pour peindre sur la zone cliente de la fenêtre (la partie sans bordures et autres décorations), mais ne l'utilisez pas depuis un wxPaintEvent.
wx.PaintDC- Utilisez ceci pour peindre sur la zone cliente de la fenêtre, mais uniquement à partir d'un wxPaintEvent.
wx.WindowDC- Utilisez-le pour peindre sur toute la surface de la fenêtre, y compris les décorations. Cela peut ne pas être disponible sur les plates-formes non Windows.
L'API de dessin de wxPython offre différentes fonctions pour dessiner la forme, le texte et l'image. Les objets nécessaires à des fins de dessin, comme la couleur, le stylo, le pinceau et la police, peuvent également être construits à l'aide de classes GDI.
Classe de couleur wx.
L'objet couleur représente une combinaison de valeurs d'intensité RVB (ROUGE, Vert et Bleu), chacune sur une échelle de 0 à 255. Il existe quelques objets de couleur prédéfinis comme -
- wxBLACK
- wxBLUE
- wxCYAN
- wxGREEN
- wxYELLOW
- wxLIGHT_GREY
- wxRED
- wxWHITE
La couleur avec une combinaison personnalisée de valeurs RVB est formée comme wx.Colour object.
wx.Colour(r,g,b)Classe wx.Pen
L'objet Pen détermine la couleur, la largeur et le style de la forme des graphiques tels que la ligne, le rectangle, le cercle, etc.
Predefined Pen objects sont -
| wxBLACK_DASHED_PEN |
| wxBLACK_PEN |
| wxBLUE_PEN |
| wxCYAN_PEN |
| wxGREEN_PEN |
| wxYELLOW_PEN |
| wxGREY_PEN |
| wxLIGHT_GREY_PEN |
| wxMEDIUM_GREY_PEN |
| wxRED_PEN |
| wxTRANSPARENT_PEN |
| wxWHITE_PEN |
Predefined Pen styles sont -
| wx.SOLID |
| wx.DOT |
| wx.LONG_DASH |
| wx.SHORT_DASH |
| wx.DOT_DASH |
| wx.TRANSPARENT |
Classe wx.Brush
Le pinceau est un autre objet graphique élémentaire nécessaire pour remplir les arrière-plans de formes telles que rectangle, ellipse, cercle, etc.
Un objet Brush personnalisé nécessite les paramètres de style wx.Colour et Brush. Voici une liste de styles de pinceaux prédéfinis -
| wx.SOLID |
| wx.STIPPLE |
| wx.BDIAGONAL_HATCH |
| wx.CROSSDIAG_HATCH |
| wx.FDIAGONAL_HATCH |
| wx.CROSS_HATCH |
| wx.HORIZONTAL_HATCH |
| wx.VERTICAL_HATCH |
| wx.TRANSPARENT |
wxPython a un certain nombre de fonctions qui facilitent le dessin de différentes formes, textes et images.
| SN | Fonctions et description |
|---|---|
| 1 | DrawRectangle() Dessine un rectangle de dimensions données |
| 2 | DrawCircle() Dessine un cercle au point donné comme centre et rayon |
| 3 | DrawEllipse() Dessine une ellipse avec les rayons x et y donnés |
| 4 | DrawLine() Trace une ligne entre deux objets wx.Point |
| 5 | DrawBitmap() Dessine une image à la position donnée |
| 6 | DrawText() Affiche le texte donné à la position spécifiée |
Exemple
Les fonctions ci-dessus sont implémentées dans l'exemple suivant, en utilisant les objets Pen, Brush, Color et Font.
Le code complet est le suivant -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (500,300))
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Centre()
self.Show(True)
def OnPaint(self, e):
dc = wx.PaintDC(self)
brush = wx.Brush("white")
dc.SetBackground(brush)
dc.Clear()
dc.DrawBitmap(wx.Bitmap("python.jpg"),10,10,True)
color = wx.Colour(255,0,0)
b = wx.Brush(color)
dc.SetBrush(b)
dc.DrawCircle(300,125,50)
dc.SetBrush(wx.Brush(wx.Colour(255,255,255)))
dc.DrawCircle(300,125,30)
font = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.NORMAL)
dc.SetFont(font)
dc.DrawText("Hello wxPython",200,10)
pen = wx.Pen(wx.Colour(0,0,255))
dc.SetPen(pen)
dc.DrawLine(200,50,350,50)
dc.SetBrush(wx.Brush(wx.Colour(0,255,0), wx.CROSS_HATCH))
dc.DrawRectangle(380, 15, 90, 60)
ex = wx.App()
Mywin(None,'Drawing demo')
ex.MainLoop()Le code ci-dessus produit la sortie suivante -

Provision de drag and dropest très intuitif pour l'utilisateur. Il se trouve dans de nombreuses applications de bureau où l'utilisateur peut copier ou déplacer des objets d'une fenêtre à une autre simplement en les faisant glisser avec la souris et en les déposant sur une autre fenêtre.
L'opération glisser-déposer implique les étapes suivantes -
- Déclarer une cible de dépôt
- Créer un objet de données
- Créer wx.DropSource
- Exécuter l'opération de glissement
- Annuler ou accepter le dépôt
Dans wxPython, il existe deux cibles de dépôt prédéfinies -
- wx.TextDropTarget
- wx.FileDropTarget
De nombreux widgets wxPython prennent en charge l'activité glisser-déposer. Le contrôle source doit avoir le glissement activé, tandis que le contrôle cible doit être en mesure d'accepter (ou de rejeter) le glissement.
Les données source que l'utilisateur fait glisser sont placées sur l'objet cible. OnDropText () de l'objet cible consomme les données. Si vous le souhaitez, les données de l'objet source peuvent être supprimées.
Exemple
Dans l'exemple suivant, deux objets ListCrl sont placés horizontalement dans un Box Sizer. La liste sur la gauche est remplie avec des données de langues []. Il est désigné comme la source de la traînée. L'un sur la droite est la cible.
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript', 'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)Le deuxième contrôle de liste est vide et est un argument pour l'objet de la classe TextDropTarget.
class MyTextDropTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)La méthode OnDropText () ajoute des données source dans le contrôle de liste cible.
L'opération de glissement est initialisée par le classeur d'événements.
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)La fonction OnDragInit () place les données de glissement sur la cible et les supprime de la source.
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())Le code complet est le suivant -
import wx
class MyTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (-1,300))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.HORIZONTAL)
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript',
'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)
dt = MyTarget(self.lst2)
self.lst2.SetDropTarget(dt)
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)
box.Add(self.lst1,0,wx.EXPAND)
box.Add(self.lst2, 1, wx.EXPAND)
panel.SetSizer(box)
panel.Fit()
self.Centre()
self.Show(True)
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())
ex = wx.App()
Mywin(None,'Drag&Drop Demo')
ex.MainLoop()Le code ci-dessus produit la sortie suivante -
