एंगुलरजेएस - त्वरित गाइड
AngularJS क्या है?
AngularJS एक ओपन सोर्स वेब एप्लीकेशन फ्रेमवर्क है। यह मूल रूप से 2009 में मिस्को हेवरी और एडम एब्रोन्स द्वारा विकसित किया गया था। यह अब Google द्वारा बनाए रखा गया है। इसका नवीनतम संस्करण 1.4.3 है।
अंगुलरजेएस की परिभाषा के अनुसार इसके आधिकारिक दस्तावेज इस प्रकार हैं -
AngularJS गतिशील वेब ऐप के लिए एक संरचनात्मक ढांचा है। यह आपको अपनी टेम्पलेट भाषा के रूप में HTML का उपयोग करने देता है और आपको अपने एप्लिकेशन के घटकों को स्पष्ट और संक्षिप्त रूप से व्यक्त करने के लिए HTML के सिंटैक्स का विस्तार करने देता है। कोणीय का डेटा बाइंडिंग और निर्भरता इंजेक्शन आपके द्वारा वर्तमान में लिखे गए अधिकांश कोड को समाप्त कर देता है। और यह सब ब्राउज़र के भीतर होता है, जिससे यह किसी भी सर्वर तकनीक के साथ एक आदर्श भागीदार बन जाता है।
विशेषताएं
AngularJS RICH इंटरनेट एप्लिकेशन (RIA) बनाने के लिए एक शक्तिशाली जावास्क्रिप्ट आधारित विकास ढांचा है।
AngularJS डेवलपर्स को क्लीन MVC (मॉडल व्यू कंट्रोलर) तरीके से क्लाइंट साइड एप्लिकेशन (जावास्क्रिप्ट का उपयोग करके) लिखने का विकल्प प्रदान करता है।
AngularJS में लिखा गया एप्लिकेशन क्रॉस-ब्राउज़र कंप्लेंट है। AngularJS स्वचालित रूप से प्रत्येक ब्राउज़र के लिए उपयुक्त जावास्क्रिप्ट कोड को संभालता है।
AngularJS खुला स्रोत है, पूरी तरह से मुक्त है, और दुनिया भर के हजारों डेवलपर्स द्वारा उपयोग किया जाता है। यह अपाचे लाइसेंस संस्करण 2.0 के तहत लाइसेंस प्राप्त है।
कुल मिलाकर, AngularJS बड़े पैमाने पर और उच्च प्रदर्शन वेब अनुप्रयोग बनाने के लिए एक ढाँचा है, जबकि उन्हें आसानी से बनाए रखा जा सकता है।
सब से महत्वपूर्ण विशेषता
AngularJS की सबसे महत्वपूर्ण मुख्य विशेषताएं निम्नलिखित हैं -
Data-binding - यह मॉडल और दृश्य घटकों के बीच डेटा का स्वचालित सिंक्रनाइज़ेशन है।
Scope- ये ऑब्जेक्ट हैं जो मॉडल को संदर्भित करते हैं। वे नियंत्रक और दृश्य के बीच गोंद के रूप में कार्य करते हैं।
Controller - ये जावास्क्रिप्ट फ़ंक्शंस हैं जो एक विशेष दायरे के लिए बाध्य हैं।
Services- AngularJS कई अंतर्निहित सेवाओं जैसे $ https: XMLHttpRequests बनाने के लिए आते हैं। ये सिंगलटन ऑब्जेक्ट्स हैं, जिन्हें ऐप में केवल एक बार इंस्टेंट किया जाता है।
Filters - ये एक एरे से आइटमों के सबसेट का चयन करते हैं और एक नया एरे लौटाते हैं।
Directives- निर्देश डोम तत्वों (जैसे तत्व, गुण, सीएसएस, और अधिक) पर मार्कर हैं। इनका उपयोग नए, कस्टम विजेट के रूप में काम करने वाले कस्टम HTML टैग बनाने के लिए किया जा सकता है। AngularJS में निर्मित निर्देश हैं (ngBind, ngModel ...)
Templates- ये नियंत्रक और मॉडल की जानकारी के साथ प्रदान किए गए दृश्य हैं। ये "partials" का उपयोग करते हुए एक पृष्ठ में एक एकल फ़ाइल (जैसे index.html) या एकाधिक दृश्य हो सकते हैं।
Routing - यह स्विचिंग विचारों की अवधारणा है।
Model View Whatever- MVC अलग-अलग जिम्मेदारियों के साथ एक एप्लिकेशन को विभिन्न भागों (जिसे मॉडल, व्यू और कंट्रोलर कहा जाता है) में विभाजित करने के लिए एक डिज़ाइन पैटर्न है। AngularJS पारंपरिक अर्थों में MVC को लागू नहीं करता है, बल्कि MVVM (मॉडल-व्यू-व्यूमॉडल) के करीब है। कोणीय जेएस टीम इसे विनोदी रूप में मॉडल व्यू जो भी कहती है।
Deep Linking- डीप लिंकिंग आपको URL में एप्लिकेशन की स्थिति को एनकोड करने की अनुमति देता है ताकि इसे बुकमार्क किया जा सके। तब एप्लिकेशन को URL से उसी स्थिति में पुनर्स्थापित किया जा सकता है।
Dependency Injection - AngularJS में एक अंतर्निहित निर्भरता इंजेक्शन सबसिस्टम है जो डेवलपर को एप्लिकेशन को विकसित करने, समझने और परीक्षण करने में आसान बनाता है।
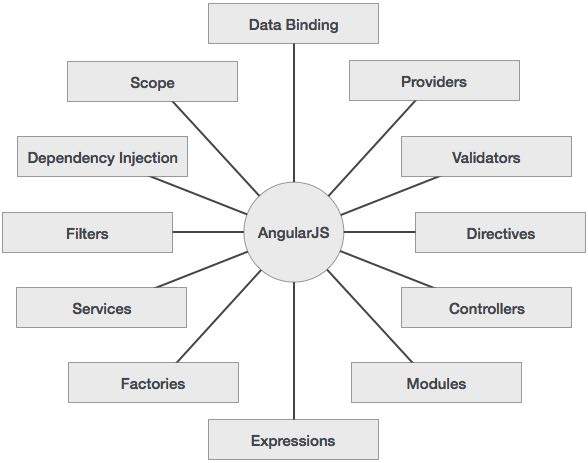
अवधारणाओं
आरेख के बाद AngularJS के कुछ महत्वपूर्ण भागों को दर्शाया गया है जिसके बारे में हम आगे के अध्यायों में विस्तार से चर्चा करेंगे।

AngularJS के लाभ
AngularJS एक बहुत ही स्वच्छ और बनाए रखने योग्य तरीके से सिंगल पेज एप्लिकेशन बनाने की क्षमता प्रदान करता है।
AngularJS इस प्रकार उपयोगकर्ता को समृद्ध और उत्तरदायी अनुभव प्रदान करते हुए HTML को डेटा बाइंडिंग क्षमता प्रदान करता है
AngularJS कोड इकाई परीक्षण योग्य है।
AngularJS निर्भरता इंजेक्शन का उपयोग करता है और चिंताओं के अलगाव का उपयोग करता है।
AngularJS पुन: प्रयोज्य घटक प्रदान करता है।
AngularJS के साथ, डेवलपर कम कोड लिखते हैं और अधिक कार्यक्षमता प्राप्त करते हैं।
AngularJS में, दृश्य शुद्ध HTML पृष्ठ हैं, और जावास्क्रिप्ट में लिखे गए नियंत्रक व्यवसाय प्रसंस्करण करते हैं।
सब कुछ के शीर्ष पर, AngularJS एप्लिकेशन एंड्रॉइड और आईओएस आधारित फोन / टैबलेट सहित सभी प्रमुख ब्राउज़रों और स्मार्ट फोन पर चल सकते हैं।
AngularJS के नुकसान
हालाँकि AngularJS में बहुत सारे प्लस पॉइंट आते हैं लेकिन उसी समय हमें निम्नलिखित बिंदुओं पर विचार करना चाहिए -
Not Secure- केवल जावास्क्रिप्ट होने के कारण, AngularJS में लिखा गया एप्लिकेशन सुरक्षित नहीं है। सर्वर साइड प्रमाणीकरण और प्राधिकरण को एक आवेदन को सुरक्षित रखना होगा।
Not degradable - यदि आपका एप्लिकेशन उपयोगकर्ता JavaScript अक्षम करता है तो उपयोगकर्ता को केवल मूल पृष्ठ दिखाई देगा और इससे अधिक कुछ नहीं होगा।
AngularJS घटक
AngularJS ढांचे को तीन प्रमुख भागों में विभाजित किया जा सकता है -
ng-app - यह निर्देश परिभाषित करता है और एक AngularJS एप्लिकेशन को HTML से जोड़ता है।
ng-model - यह निर्देश HTML इनपुट नियंत्रणों के लिए AngularJS एप्लिकेशन डेटा के मूल्यों को बांधता है।
ng-bind - यह निर्देश HTML टैग्स के लिए AngularJS Application डेटा को बांधता है।
इस अध्याय में हम वेब अनुप्रयोग विकास में उपयोग किए जाने वाले एंगुलरजेएस पुस्तकालय की स्थापना के बारे में चर्चा करेंगे। हम निर्देशिका संरचना और इसकी सामग्री का भी संक्षिप्त अध्ययन करेंगे।
जब आप लिंक खोलेंगे https://angularjs.org/, आप देखेंगे कि AngularJS लाइब्रेरी को डाउनलोड करने के लिए दो विकल्प हैं -

View on GitHub - GitHub पर जाने के लिए इस बटन पर क्लिक करें और सभी नवीनतम स्क्रिप्ट प्राप्त करें।
Download AngularJS 1 - या इस बटन पर क्लिक करें, नीचे एक स्क्रीन दिखाई देगी -

यह स्क्रीन एंगुलर JS का उपयोग करने के विभिन्न विकल्प देता है -
Downloading and hosting files locally
दो अलग-अलग विकल्प हैं legacy तथा latest। नाम स्वयं आत्म वर्णनात्मक हैं।legacy संस्करण 1.2.x से कम है और latest 1.5.x संस्करण है।
हम छोटा, असम्पीडित या ज़िपित संस्करण के साथ भी जा सकते हैं।
CDN access- आपके पास सीडीएन तक भी पहुंच है। सीडीएन आपको दुनिया भर में क्षेत्रीय डेटा केंद्रों तक पहुंच प्रदान करेगा जो इस मामले में, Google होस्ट। इसका मतलब है कि CDN का उपयोग करके अपने सर्वर से फ़ाइलों को होस्ट करने की जिम्मेदारी बाहरी लोगों की एक श्रृंखला पर ले जाती है। इससे एक फायदा यह भी होता है कि यदि आपके वेबपेज पर आने वाला आगंतुक पहले ही CDN से AngularJS की कॉपी डाउनलोड कर चुका है, तो उसे दोबारा डाउनलोड नहीं करना पड़ेगा।
Try the new angularJS 2 - Angular JS Beta 2 वर्जन डाउनलोड करने के लिए इस बटन पर क्लिक करें। यह संस्करण बहुत तेज है, मोबाइल समर्थित है और विरासत की तुलना में लचीला है और AngularJS की नवीनतम है। 1
हम इस ट्यूटोरियल में लाइब्रेरी के CDN संस्करणों का उपयोग कर रहे हैं।
उदाहरण
अब हमें AngularJS लाइब्रेरी का उपयोग करके एक सरल उदाहरण लिखते हैं। आइए हम नीचे के रूप में एक HTML फ़ाइल myfirstexample.html बनाते हैं -
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>निम्नलिखित अनुभाग विस्तार से उपरोक्त कोड का वर्णन करते हैं -
AngularJS शामिल करें
हमने HTML पृष्ठ में AngularJS JavaScript फ़ाइल शामिल की है ताकि हम AngularJS का उपयोग कर सकें -
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>यदि आप कोणीय जेएस के नवीनतम संस्करण में अपडेट करना चाहते हैं, तो निम्न स्क्रिप्ट स्रोत का उपयोग करें या फिर अपनी आधिकारिक वेबसाइट पर एंगुलरजेएस के नवीनतम संस्करण की जांच करें।
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>निःशुल्क AngularJS एप्लिकेशन को इंगित करें
आगे हम बताते हैं कि HTML के किस हिस्से में AngularJS ऐप है। यह AngularJS ऐप के रूट HTML एलीमेंट में ng-app विशेषता को जोड़कर किया गया है । आप या तो इसे html एलिमेंट या बॉडी एलिमेंट में जोड़ सकते हैं जैसा कि नीचे दिखाया गया है -
<body ng-app = "myapp">
</body>राय
देखिए यह हिस्सा -
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>एनजी-नियंत्रक एंगुलरजेएस को बताता है कि इस दृश्य के साथ किस नियंत्रक का उपयोग करना है। helloTo.title इस स्थान पर HTML को "मॉडल" मान helloTo.title नामक "मॉडल" लिखने के लिए AngularJS को बताता है।
नियंत्रक
नियंत्रक हिस्सा है -
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>यह कोड नाम के एक नियंत्रक समारोह पंजीकृत करता HelloController कोणीय मॉड्यूल नामित में MyApp । हम उनके संबंधित अध्यायों में मॉड्यूल और नियंत्रकों के बारे में अधिक अध्ययन करेंगे । नियंत्रक फ़ंक्शन कोणीयुलर नोड्यूल (...) के माध्यम से कोणीय में पंजीकृत किया गया है। नियंत्रक (...) फ़ंक्शन कॉल।
नियंत्रक कार्य के लिए पारित $ गुंजाइश पैरामीटर मॉडल है । कंट्रोलर फंक्शन में एक हेल्लो टोटो जावास्क्रिप्ट ऑब्जेक्ट जोड़ा जाता है, और उस ऑब्जेक्ट में यह एक टाइटल फील्ड जोड़ता है ।
क्रियान्वयन
उपरोक्त कोड को myfirstexample.html के रूप में सहेजें और इसे किसी भी ब्राउज़र में खोलें। आपको नीचे जैसा आउटपुट दिखाई देगा -
Welcome AngularJS to the world of Tutorialspoint!जब पृष्ठ ब्राउज़र में लोड किया जाता है, तो निम्न चीजें होती हैं -
HTML दस्तावेज़ को ब्राउज़र में लोड किया गया है, और ब्राउज़र द्वारा मूल्यांकन किया गया है। AngularJS JavaScript फ़ाइल लोड की गई है, कोणीय वैश्विक ऑब्जेक्ट बनाया गया है। अगला, जावास्क्रिप्ट जो नियंत्रक कार्यों को पंजीकृत करता है निष्पादित किया जाता है।
AngularJS ऐप्स और विचारों को देखने के लिए अगला AngularJS HTML के माध्यम से स्कैन करता है। एक बार दृश्य स्थित होने के बाद, यह उस दृश्य को संबंधित नियंत्रक फ़ंक्शन से जोड़ता है।
अगला, AngularJS नियंत्रक कार्यों को निष्पादित करता है। यह तब नियंत्रक द्वारा आबादी वाले मॉडल के डेटा के साथ विचारों को प्रस्तुत करता है। पेज अब तैयार है।
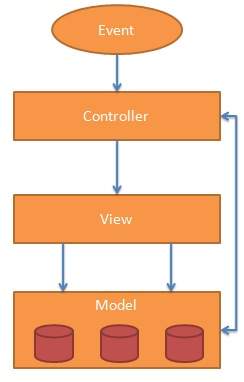
MOdel View Controller या MVC के रूप में यह लोकप्रिय कहा जाता है, वेब अनुप्रयोगों के विकास के लिए एक सॉफ्टवेयर डिजाइन पैटर्न है। एक मॉडल दृश्य नियंत्रक पैटर्न निम्नलिखित तीन भागों से बना है -
Model - यह डेटा को बनाए रखने के लिए जिम्मेदार पैटर्न का सबसे निचला स्तर है।
View - यह उपयोगकर्ता के लिए डेटा के सभी या एक हिस्से को प्रदर्शित करने के लिए जिम्मेदार है।
Controller - यह एक सॉफ्टवेयर कोड है जो मॉडल और व्यू के बीच की बातचीत को नियंत्रित करता है।
MVC लोकप्रिय है क्योंकि यह उपयोगकर्ता इंटरफ़ेस परत से एप्लिकेशन लॉजिक को अलग करता है और चिंताओं को अलग करने का समर्थन करता है। नियंत्रक आवेदन के लिए सभी अनुरोधों को प्राप्त करता है और फिर दृश्य के लिए आवश्यक किसी भी डेटा को तैयार करने के लिए मॉडल के साथ काम करता है। तब दृश्य अंतिम प्रस्तुत करने योग्य प्रतिक्रिया उत्पन्न करने के लिए नियंत्रक द्वारा तैयार किए गए डेटा का उपयोग करता है। एमवीसी अमूर्तता का चित्रण निम्न प्रकार से किया जा सकता है।

आदर्श
मॉडल एप्लिकेशन डेटा के प्रबंधन के लिए जिम्मेदार है। यह देखने के लिए अनुरोध और नियंत्रक से निर्देशों के लिए खुद को अद्यतन करने के लिए प्रतिक्रिया करता है।
दृश्य
किसी विशेष प्रारूप में डेटा की प्रस्तुति, डेटा को प्रस्तुत करने के लिए नियंत्रक के निर्णय से शुरू होती है। वे स्क्रिप्ट आधारित टेम्पलेट सिस्टम हैं जैसे कि JSP, ASP, PHP और AJAX तकनीक के साथ एकीकृत करना बहुत आसान है।
नियंत्रक
नियंत्रक उपयोगकर्ता इनपुट पर प्रतिक्रिया करता है और डेटा मॉडल ऑब्जेक्ट पर इंटरैक्शन करता है। नियंत्रक इनपुट प्राप्त करता है, इसे मान्य करता है, और फिर व्यावसायिक संचालन करता है जो डेटा मॉडल की स्थिति को संशोधित करता है।
AngularJS एक MVC आधारित ढांचा है। आने वाले अध्यायों में, हम देखेंगे कि कैसे AngularJS MVC कार्यप्रणाली का उपयोग करता है।
इससे पहले कि हम AngularJS का उपयोग करके वास्तविक HelloWorld एप्लिकेशन बनाना शुरू करें, आइए देखें कि AngularJS एप्लिकेशन के वास्तविक भाग क्या हैं। एक AngularJS एप्लिकेशन में तीन महत्वपूर्ण भाग शामिल हैं -
ng-app - यह निर्देश परिभाषित करता है और एक AngularJS एप्लिकेशन को HTML से जोड़ता है।
ng-model - यह निर्देश HTML इनपुट नियंत्रणों के लिए AngularJS एप्लिकेशन डेटा के मूल्यों को बांधता है।
ng-bind - यह निर्देश HTML टैग्स के लिए AngularJS Application डेटा को बांधता है।
AngularJS Application बनाने के लिए चरण
चरण 1: फ्रेमवर्क लोड करें
एक शुद्ध जावास्क्रिप्ट फ्रेमवर्क होने के नाते, इसे <Script> टैग का उपयोग करके जोड़ा जा सकता है।
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>चरण 2: एनजी-ऐप निर्देश का उपयोग करके AngularJS एप्लिकेशन को परिभाषित करें
<div ng-app = "">
...
</div>चरण 3: एनजी-मॉडल निर्देश का उपयोग करके एक मॉडल नाम को परिभाषित करें
<p>Enter your Name: <input type = "text" ng-model = "name"></p>चरण 4: एनजी-बिंद निर्देश का उपयोग करके परिभाषित उपरोक्त मॉडल के मूल्य को बांधें।
<p>Hello <span ng-bind = "name"></span>!</p>AngularJS Application चलाने के लिए कदम
एक HTML पृष्ठ में उपर्युक्त तीन चरणों का उपयोग करें।
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>उत्पादन
एक वेब ब्राउज़र में textAngularJS.htm खोलें। अपना नाम दर्ज करें और परिणाम देखें।
कैसे AngularJS HTML के साथ एकीकृत करता है
एनजी एप्लिकेशन निर्देश AngularJS आवेदन की शुरुआत इंगित करता है।
एनजी-मॉडल निर्देश फिर "नाम" नाम से एक मॉडल चर बनाता है, जिसका उपयोग html पृष्ठ के साथ और एनजी-ऐप निर्देश के div के भीतर किया जा सकता है।
ng-bind तब html स्पैन टैग में प्रदर्शित होने वाले नाम मॉडल का उपयोग करता है जब भी उपयोगकर्ता टेक्स्ट बॉक्स में कुछ इनपुट करता है।
बंद करना </ div> टैग AngularJS एप्लिकेशन के अंत को इंगित करता है।
HTML को विस्तारित करने के लिए AngularJS निर्देशों का उपयोग किया जाता है। ये विशेष गुण हैं जो एनजी-प्रीफिक्स से शुरू होते हैं। हम निम्नलिखित निर्देशों पर चर्चा करने जा रहे हैं -
ng-app - यह निर्देश एक AngularJS एप्लीकेशन शुरू करता है।
ng-init - यह निर्देश एप्लिकेशन डेटा को इनिशियलाइज़ करता है।
ng-model - यह निर्देश HTML इनपुट नियंत्रणों के लिए AngularJS एप्लिकेशन डेटा के मूल्यों को बांधता है।
ng-repeat - यह निर्देश एक संग्रह में प्रत्येक आइटम के लिए HTML तत्वों को दोहराता है।
एनजी एप्लिकेशन निर्देश
ng-app निर्देश एक AngularJS अनुप्रयोग शुरू करता है। यह जड़ तत्व को परिभाषित करता है। जब AngularJS Application लोड होता है, तो यह स्वचालित रूप से एप्लिकेशन को आरंभ या बूटस्ट्रैप करता है। इसका उपयोग AngularJS Application में विभिन्न AngularJS मॉड्यूल को लोड करने के लिए भी किया जाता है। निम्नलिखित उदाहरण में, हमने डिफॉल्ट तत्व के एनजी ऐप विशेषता का उपयोग करके एक डिफ़ॉल्ट एंगुलरजेएस एप्लिकेशन को परिभाषित किया है।
<div ng-app = "">
...
</div>एनजी-इनिट निर्देश
एनजी-इनिट निर्देश एक एंगुलरजेएस एप्लिकेशन डेटा को आरंभ करता है। इसका उपयोग एप्लिकेशन में उपयोग किए जाने वाले चर के मानों को रखने के लिए किया जाता है। निम्नलिखित उदाहरण में, हम देशों की एक सरणी शुरू करेंगे। हम देशों की सरणी को परिभाषित करने के लिए JSON सिंटैक्स का उपयोग कर रहे हैं।
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
...
</div>एनजी-मॉडल निर्देश
यह निर्देश HTML इनपुट नियंत्रणों के लिए AngularJS एप्लिकेशन डेटा के मूल्यों को बांधता है। निम्नलिखित उदाहरण में, हमने "नाम" नामक एक मॉडल को परिभाषित किया है।
<div ng-app = "">
...
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
</div>एनजी-दोहराएँ निर्देश
एनजी-रिपीट निर्देश एक संग्रह में प्रत्येक आइटम के लिए HTML तत्वों को दोहराता है। निम्नलिखित उदाहरण में, हमने देशों की सरणी पर पुनरावृति की है।
<div ng-app = "">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>उदाहरण
निम्नलिखित उदाहरण उपरोक्त सभी निर्देशों का प्रदर्शन करेंगे।
testAngularJS.htm
<html>
<head>
<title>AngularJS Directives</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>उत्पादन
एक वेब ब्राउज़र में textAngularJS.htm खोलें। अपना नाम दर्ज करें और परिणाम देखें।
भाव HTML के लिए अनुप्रयोग डेटा को बाँधने के लिए उपयोग किया जाता है। अभिव्यक्तियाँ {{अभिव्यक्ति}} जैसे दोहरे ब्रेसिज़ के अंदर लिखी जाती हैं। एक्सप्रेशंस उसी तरह से व्यवहार करते हैं जैसे एनजी-बाइंड निर्देश। AngularJS एप्लिकेशन एक्सप्रेशन शुद्ध जावास्क्रिप्ट एक्सप्रेशन हैं और वे डेटा का आउटपुट करते हैं जहाँ उनका उपयोग किया जाता है।
संख्याओं का उपयोग करना
<p>Expense on Books : {{cost * quantity}} Rs</p>तार का उपयोग करना
<p>Hello {{student.firstname + " " + student.lastname}}!</p>वस्तु का उपयोग करना
<p>Roll No: {{student.rollno}}</p>सरणी का उपयोग करना
<p>Marks(Math): {{marks[3]}}</p>उदाहरण
निम्नलिखित उदाहरण उपरोक्त सभी अभिव्यक्तियों को प्रदर्शित करेगा।
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>उत्पादन
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
AngularJS एप्लिकेशन मुख्य रूप से एप्लिकेशन में डेटा के प्रवाह को नियंत्रित करने के लिए नियंत्रकों पर निर्भर करता है। एक नियंत्रक एनजी-नियंत्रक निर्देश का उपयोग करके परिभाषित किया गया है। एक नियंत्रक एक जावास्क्रिप्ट ऑब्जेक्ट है जिसमें गुण / गुण और कार्य हैं। प्रत्येक नियंत्रक एक पैरामीटर के रूप में $ गुंजाइश को स्वीकार करता है जो एप्लिकेशन / मॉड्यूल को संदर्भित करता है जो नियंत्रक को नियंत्रित करना है।
<div ng-app = "" ng-controller = "studentController">
...
</div>यहां हमने एक नियंत्रक घोषित किया है studentControllerएनजी-नियंत्रक निर्देश का उपयोग करना। अगले चरण के रूप में हम छात्रकंट्रोलर को इस प्रकार परिभाषित करेंगे -
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>studentController को तर्क के रूप में $ गुंजाइश के साथ जावास्क्रिप्ट ऑब्जेक्ट के रूप में परिभाषित किया गया है।
$ स्कोप से अभिप्राय उस एप्लिकेशन से है जो स्टूडेंटकंट्रोलर ऑब्जेक्ट का उपयोग करना है।
$ गुंजाइश। स्टूडेंट स्टूडेंटकंट्रोलर ऑब्जेक्ट की संपत्ति है।
firstName और lastName $ गुंजाइश की दो संपत्तियां हैं। स्थिर वस्तु। हमने उनके लिए डिफ़ॉल्ट मान पास कर दिए हैं।
fullName $ गुंजाइश.student ऑब्जेक्ट का कार्य है जिसका कार्य संयुक्त नाम को वापस करना है।
फुलनाम फ़ंक्शन में हम छात्र ऑब्जेक्ट प्राप्त कर रहे हैं और फिर संयुक्त नाम लौटाते हैं।
नोट के रूप में, हम अलग जेएस फाइल में कंट्रोलर ऑब्जेक्ट को भी परिभाषित कर सकते हैं और उस फाइल को html पेज में रेफर कर सकते हैं।
अब हम एनकॉन-मॉडल का उपयोग करके या निम्नानुसार अभिव्यक्ति का उपयोग करके छात्रकंट्रोलर की छात्र संपत्ति का उपयोग कर सकते हैं।
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}हमने student.firstName और student.lastname को दो इनपुट बॉक्स में बांधा है।
हमने HTML में student.fullName () को बाउंड किया है।
अब जब भी आप पहले नाम और अंतिम नाम इनपुट बॉक्स में कुछ भी लिखते हैं, तो आप पूरा नाम स्वचालित रूप से अपडेट होते हुए देख सकते हैं।
उदाहरण
निम्नलिखित उदाहरण नियंत्रक का उपयोग प्रदर्शित करेगा।
testAngularJS.htm
<html>
<head>
<title>Angular JS Controller</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
<br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>उत्पादन
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
फिल्टर का उपयोग डेटा को बदलने के लिए किया जाता है और इसे पाइप चरित्र का उपयोग करके अभिव्यक्ति या निर्देशों में क्लब किया जा सकता है। निम्नलिखित आमतौर पर इस्तेमाल किए जाने वाले फिल्टर की सूची है।
| अनु क्रमांक। | नाम और विवरण |
|---|---|
| 1 | uppercase एक टेक्स्ट को अपर केस टेक्स्ट में कनवर्ट करता है। |
| 2 | lowercase एक पाठ को निम्न केस पाठ में परिवर्तित करता है। |
| 3 | currency एक मुद्रा प्रारूप में पाठ प्रारूप। |
| 4 | filter उपलब्ध मानदंडों के आधार पर सरणी को इसके उप-भाग तक फ़िल्टर करें। |
| 5 | orderby उपलब्ध मानदंडों के आधार पर सरणी का आदेश देता है। |
अपरकेस फ़िल्टर
पाइप चरित्र का उपयोग करके एक अभिव्यक्ति के लिए अपरकेस फ़िल्टर जोड़ें। यहां हमने सभी बड़े अक्षरों में छात्र का नाम प्रिंट करने के लिए अपरकेस फ़िल्टर जोड़ा है।
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}लोअरकेस फ़िल्टर
पाइप चरित्र का उपयोग करके एक अभिव्यक्ति में लोअरकेस फ़िल्टर जोड़ें। यहां हमने सभी लोअरकेस अक्षरों में छात्र का नाम प्रिंट करने के लिए लोअरकेस फ़िल्टर जोड़ा है।
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}मुद्रा फ़िल्टर
पाइप कैरेक्टर का उपयोग कर एक एक्सप्रेशन रिटर्न नंबर के लिए मुद्रा फ़िल्टर जोड़ें। यहां हमने मुद्रा प्रारूप का उपयोग करके शुल्क प्रिंट करने के लिए मुद्रा फ़िल्टर जोड़ा है।
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}फ़िल्टर फ़िल्टर
केवल आवश्यक विषयों को प्रदर्शित करने के लिए, हमने फ़िल्टर के रूप में विषयनाम का उपयोग किया है।
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>फ़िल्टर करें
अंकों के आधार पर विषयों को क्रम में रखने के लिए, हमने आदेशों का उपयोग किया है।
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>उदाहरण
उदाहरण के बाद उपर्युक्त सभी फ़िल्टर दिखाए जाएंगे।
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>उत्पादन
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
तालिका डेटा सामान्य रूप से स्वभाव से दोहराने योग्य है। एनजी-रिपीट निर्देश आसानी से तालिका बनाने के लिए इस्तेमाल किया जा सकता है। उदाहरण के बाद एनजी-दोहराने के निर्देश का उपयोग तालिका बनाने के लिए किया जाता है।
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>सीएसएस स्टाइलिंग का उपयोग करके तालिका को स्टाइल किया जा सकता है।
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>उदाहरण
निम्नलिखित उदाहरण सभी उपर्युक्त निर्देशों का प्रदर्शन करेंगे।
testAngularJS.htm
<html>
<head>
<title>Angular JS Table</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input type = "text" ng-model = "student.lastName">
</td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>.
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>उत्पादन
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
HTML डोम एलिमेंट्स की विशेषताओं के लिए एप्लिकेशन डेटा को बांधने के लिए निम्नलिखित निर्देशों का उपयोग किया जा सकता है।
| अनु क्रमांक। | नाम और विवरण |
|---|---|
| 1 | ng-disabled किसी दिए गए नियंत्रण को अक्षम करता है। |
| 2 | ng-show एक दिया गया नियंत्रण दिखाता है। |
| 3 | ng-hide किसी दिए गए नियंत्रण को छुपाता है। |
| 4 | ng-click एक AngularJS क्लिक इवेंट का प्रतिनिधित्व करता है। |
एनजी-अक्षम निर्देश
HTML बटन में एनजी-अक्षम विशेषता जोड़ें और इसे एक मॉडल पास करें। मॉडल को एक चेकबॉक्स से बांधें और विविधता देखें।
<input type = "checkbox" ng-model = "enableDisableButton">Disable Button
<button ng-disabled = "enableDisableButton">Click Me!</button>एनजी-शो निर्देशन
HTML बटन में एनजी-शो विशेषता जोड़ें और इसे एक मॉडल पास करें। मॉडल को एक चेकबॉक्स से बांधें और विविधता देखें।
<input type = "checkbox" ng-model = "showHide1">Show Button
<button ng-show = "showHide1">Click Me!</button>एनजी-छिपाने का निर्देश
HTML बटन में एनजी-छिपाने की विशेषता जोड़ें और इसे एक मॉडल पास करें। मॉडल को एक चेकबॉक्स से बांधें और विविधता देखें।
<input type = "checkbox" ng-model = "showHide2">Hide Button
<button ng-hide = "showHide2">Click Me!</button>एनजी-क्लिक निर्देश
HTML बटन में एनजी-क्लिक विशेषता जोड़ें और एक मॉडल अपडेट करें। Html को मॉडल बांधें और विविधता देखें।
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">Click Me!</button>उदाहरण
निम्नलिखित उदाहरण उपरोक्त सभी निर्देशों का प्रदर्शन करेंगे।
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">Disable Button</td>
<td><button ng-disabled = "enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">Show Button</td>
<td><button ng-show = "showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">Hide Button</td>
<td><button ng-hide = "showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>उत्पादन
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
AngularJS मॉड्यूलर दृष्टिकोण का समर्थन करता है। मॉड्यूल लॉजिक्स, कंट्रोलर्स, एप्लिकेशन आदि को अलग करने के लिए कोड का उपयोग करते हैं और कोड को साफ रखते हैं। हम मॉड्यूल को अलग js फाइलों में परिभाषित करते हैं और उन्हें मॉड्यूल के अनुसार नाम देते हैं। जेएस फाइल। इस उदाहरण में हम दो मॉड्यूल बनाने जा रहे हैं।
Application Module - कंट्रोलर के साथ एक एप्लिकेशन को इनिशियलाइज़ करने के लिए इस्तेमाल किया जाता है।
Controller Module - नियंत्रक को परिभाषित करने के लिए उपयोग किया जाता है।
आवेदन मॉड्यूल
mainApp.js
var mainApp = angular.module("mainApp", []);यहां हमने एक एप्लिकेशन घोषित किया है mainAppमॉड्यूल angular.module फ़ंक्शन का उपयोग कर रहा है। हमने इसके लिए एक खाली सरणी पास की है। इस सरणी में आम तौर पर निर्भर मॉड्यूल होते हैं।
नियंत्रक मॉड्यूल
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});यहां हमने एक नियंत्रक घोषित किया है studentController मॉड्यूल mainApp.controller फ़ंक्शन का उपयोग कर रहा है।
मॉड्यूल का उपयोग करें
<div ng-app = "mainApp" ng-controller = "studentController">
...
<script src = "mainApp.js"></script>
<script src = "studentController.js"></script>
</div>यहाँ हमने एनजी-एप्लिकेशन निर्देश और नियंत्रक का उपयोग करके एनजी-नियंत्रक निर्देश का उपयोग करके एप्लिकेशन मॉड्यूल का उपयोग किया है। हमने मुख्य HTML पृष्ठ में mainApp.js और studentController.js आयात किए हैं।
उदाहरण
निम्नलिखित उदाहरण उपरोक्त सभी मॉड्यूल का प्रदर्शन करेंगे।
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});उत्पादन
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
AngularJS फार्म भरने और सत्यापन को समृद्ध करता है। हम AngularJS बटन पर क्लिक करने के लिए एनजी-क्लिक का उपयोग कर सकते हैं और उचित तरीके से सत्यापन करने के लिए $ गंदे और $ अमान्य झंडे का उपयोग कर सकते हैं। किसी भी ब्राउज़र विशिष्ट सत्यापन को अक्षम करने के लिए एक फॉर्म घोषणा के साथ नोविलेडेट का उपयोग करें। प्रपत्र नियंत्रण कोणीय घटनाओं का भारी उपयोग करता है। आइए पहले घटनाओं पर एक त्वरित नज़र डालें।
आयोजन
AngularJS ऐसे कई ईवेंट प्रदान करता है जो HTML नियंत्रणों से जुड़े हो सकते हैं। उदाहरण के लिए एनजी-क्लिक आम तौर पर बटन से जुड़ा होता है। कोणीय जेएस में समर्थित घटनाओं के बाद।
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseup
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
एनजी क्लिक
किसी बटन के ऑन-क्लिक निर्देश का उपयोग करके किसी फ़ॉर्म का डेटा रीसेट करें।
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
}
</script>डेटा को मान्य करें
निम्नलिखित का उपयोग त्रुटि को ट्रैक करने के लिए किया जा सकता है।
$dirty - कहा गया है कि मूल्य बदल दिया गया है।
$invalid - कहा गया है कि दर्ज किया गया मान अमान्य है।
$error - सटीक त्रुटि बताता है।
उदाहरण
निम्नलिखित उदाहरण उपरोक्त सभी निर्देशों का प्रदर्शन करेंगे।
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show = "studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">Last Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required>
<span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show = "studentForm.email.$error.required">Email is required.</span>
<span ng-show = "studentForm.email.$error.email">Invalid email address.</span>
</span>
</td>
</tr>
<tr>
<td>
<button ng-click = "reset()">Reset</button>
</td>
<td>
<button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button>
</td>
</tr>
</table>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
});
</script>
</body>
</html>उत्पादन
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
HTML HTML पेज के भीतर HTML पेज एम्बेड करने का समर्थन नहीं करता है। इस कार्यक्षमता को प्राप्त करने के लिए निम्नलिखित तरीकों का उपयोग किया जाता है -
Using Ajax - संबंधित HTML पृष्ठ प्राप्त करने के लिए एक सर्वर कॉल करें और इसे html नियंत्रण के आंतरिक HTML में सेट करें।
Using Server Side Includes - JSP, PHP और अन्य वेब साइड सर्वर तकनीकों में डायनामिक पेज के भीतर html पेज शामिल हो सकते हैं।
AngularJS का उपयोग करते हुए, हम एनजी-शामिल निर्देश का उपयोग करके HTML पृष्ठों को HTML पेज में एम्बेड कर सकते हैं।
<div ng-app = "" ng-controller = "studentController">
<div ng-include = "'main.htm'"></div>
<div ng-include = "'subjects.htm'"></div>
</div>उदाहरण
tryAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>main.htm
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>subjects.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>उत्पादन
इस उदाहरण को चलाने के लिए, आपको webAver में textAngularJS.htm, main.htm और subjects.htm को तैनात करना होगा। एक वेब ब्राउज़र में अपने सर्वर के यूआरएल का उपयोग करके textAngularJS.htm खोलें। परिणाम देखें।
AngularJS $ https: नियंत्रण प्रदान करता है जो सर्वर से डेटा पढ़ने के लिए एक सेवा के रूप में काम करता है। सर्वर वांछित रिकॉर्ड प्राप्त करने के लिए एक डेटाबेस कॉल करता है। AngularJS को JSON प्रारूप में डेटा की आवश्यकता है। डेटा तैयार होने के बाद, निम्न तरीके से सर्वर से डेटा प्राप्त करने के लिए $ https: का उपयोग किया जा सकता है -
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) {
$scope.students = response;
});
}यहां, फ़ाइल data.txt में छात्र रिकॉर्ड होते हैं। $ https: सेवा एक अजाक्स कॉल करता है और अपनी संपत्ति के छात्रों के लिए प्रतिक्रिया सेट करता है। छात्रों के मॉडल का उपयोग HTML में तालिकाओं को बनाने के लिए किया जा सकता है।
उदाहरण
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]testAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "" ng-controller = "studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat = "student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
function studentController($scope,$http) {
var url = "data.txt";
$http.get(url).then( function(response) {
$scope.students = response.data;
});
}
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js">
</script>
</body>
</html>उत्पादन
इस उदाहरण को निष्पादित करने के लिए, आपको एक वेब सर्वर पर testAngularJS.htm और data.txt फ़ाइल को तैनात करने की आवश्यकता है । वेब ब्राउज़र में अपने सर्वर के URL का उपयोग करके फ़ाइल testAngularJS.htm खोलें और परिणाम देखें।
AngularJS एक पृष्ठ पर कई विचारों के माध्यम से एकल पृष्ठ अनुप्रयोग का समर्थन करता है। ऐसा करने के लिए AngularJS ने एनजी-व्यू और एनजी-टेम्पलेट निर्देश और $ मार्गप्रोवाइडर सेवाएं प्रदान की हैं।
एनजी-व्यू
एनजी-व्यू टैग बस एक स्थान धारक बनाता है जहां एक संगत दृश्य (HTML या एनजी-टेम्पलेट दृश्य) कॉन्फ़िगरेशन के आधार पर रखा जा सकता है।
प्रयोग
मुख्य मॉड्यूल के भीतर एनजी-व्यू के साथ एक डिव को परिभाषित करें।
<div ng-app = "mainApp">
...
<div ng-view></div>
</div>एनजी-टेम्पलेट
एनजी-टेम्पलेट निर्देश का उपयोग स्क्रिप्ट टैग का उपयोग करके एक HTML दृश्य बनाने के लिए किया जाता है। इसमें "आईडी" विशेषता शामिल है जिसका उपयोग $ मार्गप्रोवाइडर द्वारा एक नियंत्रक के साथ दृश्य को मैप करने के लिए किया जाता है।
प्रयोग
मुख्य मॉड्यूल के भीतर एनजी-टेम्पलेट के प्रकार के साथ एक स्क्रिप्ट ब्लॉक को परिभाषित करें।
<div ng-app = "mainApp">
...
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
</div>$ routeProvider
$ मार्गप्रोपाइडर एक महत्वपूर्ण सेवा है जो यूआरएल के विन्यास को निर्धारित करती है, उन्हें संबंधित एचटीएमएल पेज या एनजी-टेम्पलेट के साथ मैप करती है, और उसी के साथ एक नियंत्रक संलग्न करती है।
प्रयोग
मुख्य मॉड्यूल के साथ एक स्क्रिप्ट ब्लॉक को परिभाषित करें और रूटिंग कॉन्फ़िगरेशन सेट करें।
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm', controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController'
})
.otherwise ({
redirectTo: '/addStudent'
});
}]);उपरोक्त उदाहरण में विचार किए जाने वाले महत्वपूर्ण बिंदु निम्नलिखित हैं।
$ pathProvider को '$ pathProvider' की तरह इस्तेमाल करने वाले mainApp मॉड्यूल के कॉन्फिगरेशन के तहत एक फंक्शन के रूप में परिभाषित किया गया है।
$ मार्गप्रोपाइडर.जब एक url "/ addStudent" को परिभाषित करता है जिसे तब "addStudent.htm" में मैप किया जाता है। addStudent.htm मुख्य html पेज के समान पथ में मौजूद होना चाहिए। यदि htm पेज परिभाषित नहीं है, तो आईडी = "addStudent.htm" के साथ उपयोग किए जाने वाले एनजी-टेम्पलेट को परिभाषित नहीं किया जाएगा। हमने एनजी-टेम्पलेट का उपयोग किया है।
"अन्यथा" डिफ़ॉल्ट दृश्य सेट करने के लिए उपयोग किया जाता है।
"कंट्रोलर" का उपयोग व्यू के लिए संबंधित कंट्रोलर को सेट करने के लिए किया जाता है।
उदाहरण
निम्नलिखित उदाहरण उपरोक्त सभी निर्देशों का प्रदर्शन करेंगे।
testAngularJS.htm
<html>
<head>
<title>Angular JS Views</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp">
<p><a href = "#addStudent">Add Student</a></p>
<p><a href = "#viewStudents">View Students</a></p>
<div ng-view></div>
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
<script type = "text/ng-template" id = "viewStudents.htm">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm',
controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm',
controller: 'ViewStudentsController'
})
.otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>परिणाम
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
स्कोप एक विशेष जावास्क्रिप्ट ऑब्जेक्ट है जो विचारों के साथ नियंत्रक में शामिल होने की भूमिका निभाता है। स्कोप में मॉडल डेटा होता है। नियंत्रकों में, मॉडल डेटा को $ स्कोप ऑब्जेक्ट के माध्यम से एक्सेस किया जाता है।
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
</script>उपरोक्त उदाहरण में विचार किए जाने वाले महत्वपूर्ण बिंदु निम्नलिखित हैं।
$ रचनाकार अपनी रचनाकार परिभाषा के दौरान नियंत्रक के पहले तर्क के रूप में पारित किया गया है।
$ गुंजाइश.मैसेज और $ गुंजाइश.टाइप ऐसे मॉडल हैं जिनका उपयोग एचटीएमएल पेज में किया जाना है।
हमने उन मॉडलों के मान निर्धारित किए हैं जो एप्लिकेशन मॉड्यूल में परिलक्षित होंगे जिनके नियंत्रक का आकार नियंत्रक है।
हम कार्यों को $ दायरे में परिभाषित कर सकते हैं।
स्कोप इनहेरिटेंस
स्कोप नियंत्रक विशिष्ट हैं। अगर हम नेस्टेड कंट्रोलर्स को परिभाषित करते हैं तो चाइल्ड कंट्रोलर को अपने पेरेंट कंट्रोलर के दायरे से विरासत में मिलेगा।
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
</script>उपरोक्त उदाहरण में विचार किए जाने वाले महत्वपूर्ण बिंदु निम्नलिखित हैं।
हमने आकारकंट्रोलर में मॉडल के मान निर्धारित किए हैं।
हमने चाइल्ड कंट्रोलर सर्कलकंट्रोलर में संदेश को ओवरराइड किया है। जब नियंत्रक सर्कलकंट्रोलर के मॉड्यूल के भीतर "संदेश" का उपयोग किया जाता है, तो ओवरराइड संदेश का उपयोग किया जाएगा।
उदाहरण
निम्नलिखित उदाहरण उपरोक्त सभी निर्देशों का प्रदर्शन करेंगे।
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller = "circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller = "squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) {
$scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>परिणाम
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
AngularJS सेवाओं की वास्तुकला का उपयोग करते हुए "पृथक्करण की चिंता" की अवधारणाओं का समर्थन करता है। सेवाएं जावास्क्रिप्ट फ़ंक्शन हैं और केवल एक विशिष्ट कार्य करने के लिए जिम्मेदार हैं। यह उन्हें एक व्यक्तिगत इकाई बनाता है जो बनाए रखने योग्य और परीक्षण योग्य है। नियंत्रकों, फिल्टर आवश्यकता के आधार पर उन्हें कॉल कर सकते हैं। सेवाओं को सामान्य रूप से AngularJS की निर्भरता इंजेक्शन तंत्र का उपयोग करके इंजेक्ट किया जाता है।
AngularJS उदाहरण के लिए कई इनबिल्ट सेवाएं प्रदान करता है, $ https :, $ मार्ग, $ खिड़की, $ स्थान आदि। प्रत्येक सेवा उदाहरण के लिए एक विशिष्ट कार्य के लिए जिम्मेदार है, $ https: सर्वर डेटा प्राप्त करने के लिए ajax कॉल करने के लिए उपयोग किया जाता है। $ मार्ग का उपयोग राउटिंग जानकारी को परिभाषित करने के लिए किया जाता है। इनबिल्ट सेवाओं को हमेशा $ प्रतीक के साथ उपसर्ग किया जाता है।
सेवा बनाने के दो तरीके हैं।
- factory
- service
फैक्टरी विधि का उपयोग करना
फैक्ट्री विधि का उपयोग करते हुए, हम पहले एक फैक्ट्री को परिभाषित करते हैं और फिर उसे विधि असाइन करते हैं।
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});सेवा पद्धति का उपयोग करना
सेवा पद्धति का उपयोग करते हुए, हम एक सेवा को परिभाषित करते हैं और फिर उसे विधि निर्दिष्ट करते हैं। हमने इसके लिए पहले से उपलब्ध सेवा को भी इंजेक्ट किया है।
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});उदाहरण
निम्नलिखित उदाहरण उपरोक्त सभी निर्देशों का प्रदर्शन करेंगे।
testAngularJS.htm
<html>
<head>
<title>Angular JS Services</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) {
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>परिणाम
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
डिपेंडेंसी इंजेक्शन एक सॉफ्टवेयर डिजाइन पैटर्न है जिसमें घटकों को घटक के भीतर हार्ड कोडिंग के बजाय उनकी निर्भरता दी जाती है। यह निर्भरता का पता लगाने से एक घटक को राहत देता है और निर्भरता को विन्यास योग्य बनाता है। यह घटकों को पुन: प्रयोज्य, रखरखाव योग्य और परीक्षण योग्य बनाने में मदद करता है।
AngularJS एक सर्वोच्च निर्भरता इंजेक्शन तंत्र प्रदान करता है। यह निम्नलिखित मुख्य घटक प्रदान करता है जिन्हें एक दूसरे पर निर्भरता के रूप में इंजेक्ट किया जा सकता है।
- value
- factory
- service
- provider
- constant
मूल्य
मान सरल जावास्क्रिप्ट ऑब्जेक्ट है और इसका उपयोग कॉन्फ़िगरेशन चरण के दौरान नियंत्रक को मान पास करने के लिए किया जाता है।
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});फ़ैक्टरी
फैक्ट्री एक फ़ंक्शन है जिसका उपयोग मूल्य वापस करने के लिए किया जाता है। जब भी किसी सेवा या नियंत्रक की आवश्यकता होती है, तो यह मांग पर मूल्य बनाता है। यह आम तौर पर मूल्य की गणना और वापस करने के लिए एक फैक्ट्री फ़ंक्शन का उपयोग करता है।
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...सर्विस
सेवा एक सिंगलटन जावास्क्रिप्ट ऑब्जेक्ट है जिसमें कुछ कार्यों को करने के लिए फ़ंक्शन का एक सेट होता है। सेवा () कार्यों का उपयोग करके सेवाओं को परिभाषित किया जाता है और फिर नियंत्रकों में इंजेक्ट किया जाता है।
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});प्रदाता
प्रदाता को AngularJS द्वारा आंतरिक रूप से विन्यास चरण के दौरान सेवाएं, कारखाना आदि बनाने के लिए उपयोग किया जाता है (चरण जिसके दौरान AngularJS स्वयं बूटस्ट्रैप होता है)। नीचे उल्लेख स्क्रिप्ट का उपयोग MathService बनाने के लिए किया जा सकता है जो हमने पहले बनाया है। प्रदाता एक विशेष फैक्ट्री विधि है जिसमें एक विधि प्राप्त होती है () जिसका उपयोग मूल्य / सेवा / कारखाने को वापस करने के लिए किया जाता है।
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});स्थिर
कॉन्स्टेंट का उपयोग विन्यास चरण में मूल्यों को पारित करने के लिए किया जाता है, इस तथ्य पर विचार करते हुए कि कॉन्फ़िगरेशन चरण के दौरान मान का उपयोग नहीं किया जा सकता है।
mainApp.constant("configParam", "constant value");उदाहरण
निम्नलिखित उदाहरण उपरोक्त सभी निर्देशों का प्रदर्शन करेंगे।
testAngularJS.htm
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>परिणाम
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
HTML की कार्यक्षमता को बढ़ाने के लिए AngularJS में कस्टम निर्देशों का उपयोग किया जाता है। कस्टम निर्देशों को "निर्देश" फ़ंक्शन का उपयोग करके परिभाषित किया गया है। एक कस्टम निर्देश केवल उस तत्व को प्रतिस्थापित करता है जिसके लिए यह सक्रिय है। बूटस्ट्रैप के दौरान AngularJS एप्लिकेशन मेल खाने वाले तत्वों को ढूंढता है और कस्टम निर्देश के अपने संकलन () विधि का उपयोग करके एक बार गतिविधि करता है फिर निर्देश के दायरे के आधार पर कस्टम निर्देश के लिंक () विधि का उपयोग करके तत्व को संसाधित करता है। निम्नलिखित प्रकार के तत्वों के लिए कस्टम निर्देश बनाने के लिए AngularJS सहायता प्रदान करता है।
Element directives - निर्देशन तब सक्रिय होता है जब एक मेल तत्व का सामना होता है।
Attribute - एक मिलान विशेषता का सामना करने पर निर्देश सक्रिय होता है।
CSS - एक सीएसएस शैली का सामना होने पर निर्देश सक्रिय हो जाता है।
Comment - जब एक मिलान टिप्पणी सामने आती है तो निर्देश सक्रिय हो जाता है।
कस्टम निर्देश को समझना
कस्टम HTML टैग्स को परिभाषित करें।
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>कस्टम HTML टैग्स से ऊपर जाने के लिए कस्टम निर्देश को परिभाषित करें।
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});निर्देशांक के लिए गुंजाइश अद्यतन करने के लिए नियंत्रक को परिभाषित करें। यहां हम नाम विशेषता के मान को स्कोप के बच्चे के रूप में उपयोग कर रहे हैं।
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});उदाहरण
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
</script>
</body>
</html>परिणाम
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
AngularJS तीन प्रकार के फिल्टर मुद्रा, दिनांक और संख्याओं के लिए इनबिल्ट अंतर्राष्ट्रीयकरण का समर्थन करता है। हमें केवल देश के स्थान के अनुसार संबंधित js को शामिल करने की आवश्यकता है। डिफ़ॉल्ट रूप से यह ब्राउज़र के स्थान को संभालता है। उदाहरण के लिए, डेनिश लोकेल का उपयोग करने के लिए, स्क्रिप्ट का उपयोग करें।
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>उदाहरण डेनिश लोकेल का उपयोग करना
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>परिणाम
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
ब्राउज़र के लोकेल का उपयोग करके उदाहरण
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>परिणाम
एक वेब ब्राउज़र में textAngularJS.htm खोलें। परिणाम देखें।
AngularJS तीन प्रकार के फिल्टर के लिए इनबिल्ट अंतर्राष्ट्रीयकरण का समर्थन करता है: मुद्रा, तिथि और संख्या। हमें केवल देश के स्थान के अनुसार संबंधित जावा स्क्रिप्ट को शामिल करने की आवश्यकता है। डिफ़ॉल्ट रूप से, यह ब्राउज़र के स्थान को मानता है। उदाहरण के लिए, डेनिश लोकेल के लिए, निम्न स्क्रिप्ट का उपयोग करें -
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>उदाहरण डेनिश लोकेल का उपयोग करना
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>उत्पादन
एक वेब ब्राउज़र में फ़ाइल testAngularJS.htm खोलें और परिणाम देखें।
उदाहरण ब्राउज़र लोकेले का उपयोग करना
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>उत्पादन
एक वेब ब्राउज़र में फ़ाइल testAngularJS.htm खोलें और परिणाम देखें।