BabelJS - Babel 6 का उपयोग कर प्रोजेक्ट सेटअप
इस अध्याय में, हम देखेंगे कि हमारे प्रोजेक्ट के अंदर बैबलज का उपयोग कैसे करें। हम नोडज का उपयोग करके एक प्रोजेक्ट बनाएंगे और हमारी परियोजना का परीक्षण करने के लिए http स्थानीय सर्वर का उपयोग करेंगे।
प्रोजेक्ट सेटअप बनाएँ
इस खंड में, हम सीखेंगे कि प्रोजेक्ट सेटअप कैसे बनाया जाए।
एक नई निर्देशिका बनाएँ और प्रोजेक्ट बनाने के लिए निम्नलिखित कमांड चलाएँ -
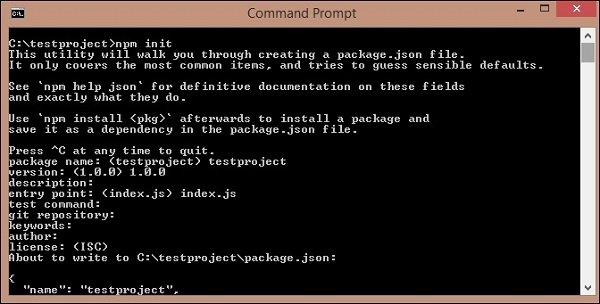
npm initउत्पादन
निष्पादन के बाद, उपरोक्त कमांड निम्नलिखित आउटपुट उत्पन्न करता है -

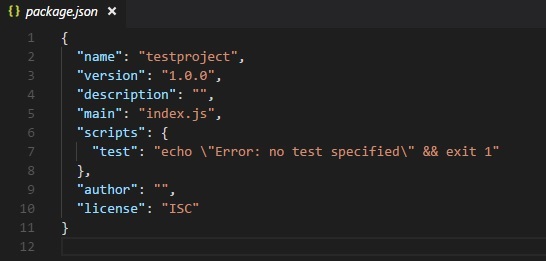
निम्नलिखित पैकेज है। जो बनाया गया है -

हम babeljs के साथ काम करना शुरू करने के लिए आवश्यक संकुल स्थापित करेंगे। हम babel-cli, babel-core, babel-preset-es2015 स्थापित करने के लिए निम्न कमांड निष्पादित करेंगे ।
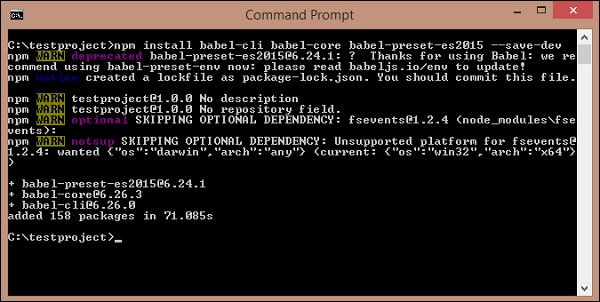
npm install babel-cli babel-core babel-preset-es2015 --save-devउत्पादन
निष्पादन के बाद, उपरोक्त कमांड निम्नलिखित आउटपुट उत्पन्न करता है -

Package.json इस प्रकार अद्यतन किया जाता है -

हमें js फ़ाइल का परीक्षण करने के लिए http सर्वर की आवश्यकता है। Http सर्वर स्थापित करने के लिए निम्न कमांड निष्पादित करें -
npm install lite-server --save-devहमने package.json में निम्नलिखित विवरण जोड़ दिए हैं -

लिपियों में, कोलाहल से scripts.js transpiling का ख्याल रखता है src फ़ोल्डर और में यह बचाता देव नाम के साथ फ़ोल्डर scripts.bundle.js । हमने पैकेज में जो कोड चाहते हैं, उसे संकलित करने के लिए पूरी कमांड जोड़ी है। json। इसके अलावा, बिल्ड जोड़ा गया है जो परिवर्तनों का परीक्षण करने के लिए लाइट-सर्वर शुरू करेगा ।
Src / script.js में जावास्क्रिप्ट इस प्रकार है -
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}हमने index.html में transpiled script को निम्न प्रकार से कहा है -
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>हमें निम्नलिखित कमांड चलाने की आवश्यकता है, जो बेबल को कॉल करेगा और कोड संकलित करेगा। कमांड पैकेज से Babel को बुलाएगा। json -
npm run babel
Script.bundle.js देव फ़ोल्डर में बनाई गई नई js फ़ाइल है -

का उत्पादन dev/scripts.bundle.js इस प्रकार है -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();अब हम सर्वर शुरू करने के लिए निम्न कमांड चलाते हैं -
npm run buildजब कमांड चलता है, तो यह ब्राउज़र में url खोलेगा -

उत्पादन
उपरोक्त कमांड निम्नलिखित आउटपुट उत्पन्न करता है -