बोकेह - विजेट जोड़ना
Bokeh.models। प्लॉट डेटा को संशोधित करना, प्लॉट मापदंडों को बदलना आदि जैसे प्रसंस्करण को लागू करना, संबंधित घटनाओं पर निष्पादित कस्टम जावास्क्रिप्ट कार्यों द्वारा किया जा सकता है।
बोकेह बैक कॉल कार्यक्षमता को दो तरीकों से परिभाषित करने की अनुमति देता है -
उपयोग CustomJS callback ताकि अन्तरक्रियाशीलता स्वसंपूर्ण HTML दस्तावेजों में काम करेगी।
उपयोग Bokeh server और घटना संचालकों की स्थापना की।
इस खंड में, हम देखेंगे कि बोकेह विजेट कैसे जोड़ें और जावास्क्रिप्ट कॉलबैक को असाइन करें।
बटन
यह विजेट एक क्लिक करने योग्य बटन है जिसे आमतौर पर उपयोगकर्ता परिभाषित कॉल बैक हैंडलर को आमंत्रित करने के लिए उपयोग किया जाता है। निर्माणकर्ता निम्नलिखित मापदंडों को लेता है -
Button(label, icon, callback)लेबल पैरामीटर एक स्ट्रिंग है जिसका उपयोग बटन के कैप्शन के रूप में किया जाता है और कॉलबैक कस्टम जावास्क्रिप्ट फ़ंक्शन है जिसे क्लिक करने पर कॉल किया जाता है।
निम्न उदाहरण में, एक लेआउट और बटन विजेट कॉलम लेआउट में प्रदर्शित होते हैं। भूखंड ही एक्स और वाई डेटा श्रृंखला के बीच एक रेखा ग्लिफ़ का प्रतिपादन करता है।
'कॉलबैक' नामक एक कस्टम जावास्क्रिप्ट फ़ंक्शन का उपयोग करके परिभाषित किया गया है CutomJS() function। यह ऑब्जेक्ट को संदर्भित करता है जो कॉल चर (इस मामले में बटन) को ट्रिगर cb_obj के रूप में ट्रिगर करता है।
यह फ़ंक्शन स्रोत ColumnDataSource डेटा को बदल देता है और अंत में इस अपडेट को स्रोत डेटा में उत्सर्जित करता है।
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
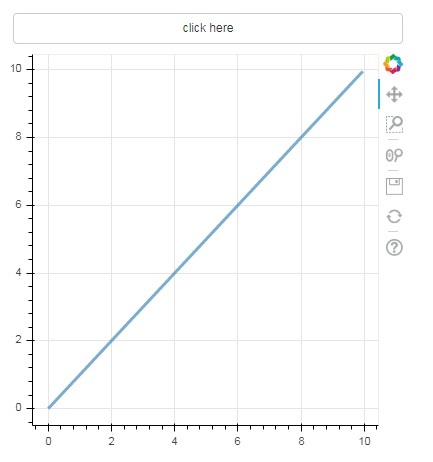
show(layout)आउटपुट (प्रारंभिक)

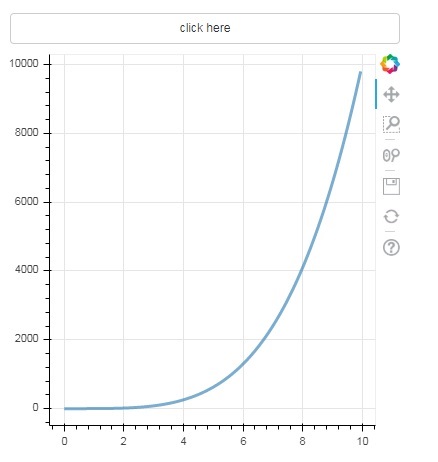
प्लॉट के शीर्ष पर स्थित बटन पर क्लिक करें और अद्यतन प्लॉट का आंकड़ा देखें जो निम्नानुसार है -
आउटपुट (क्लिक के बाद)

स्लाइडर
स्लाइडर नियंत्रण की मदद से प्रारंभ और अंतिम गुणों के बीच संख्या का चयन करना संभव है।
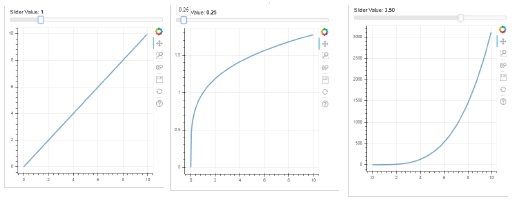
Slider(start, end, step, value)निम्नलिखित उदाहरण में, हम स्लाइडर के on_change घटना पर कॉलबैक फ़ंक्शन को पंजीकृत करते हैं। स्लाइडर का तात्कालिक संख्यात्मक मान cb_obj.value के रूप में हैंडलर को उपलब्ध है जिसका उपयोग ColumnDatasource डेटा को संशोधित करने के लिए किया जाता है। स्थिति को स्लाइड करते ही प्लॉट का आंकड़ा लगातार अपडेट होता रहता है।
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)उत्पादन

RadioGroup
यह विजेट कैप्शन के बाईं ओर परिपत्र बटन दिखाते हुए परस्पर अनन्य टॉगल बटन का एक संग्रह प्रस्तुत करता है।
RadioGroup(labels, active)जहां, लेबल कैप्शन की सूची है और सक्रिय चयनित विकल्प का सूचकांक है।
चुनते हैं
यह विजेट स्ट्रिंग आइटम की एक सरल ड्रॉपडाउन सूची है, जिसमें से एक का चयन किया जा सकता है। चयनित स्ट्रिंग शीर्ष विंडो पर दिखाई देती है और यह मान पैरामीटर है।
Select(options, value)ड्रॉपडाउन में स्ट्रिंग तत्वों की सूची विकल्प सूची ऑब्जेक्ट के रूप में दी गई है।
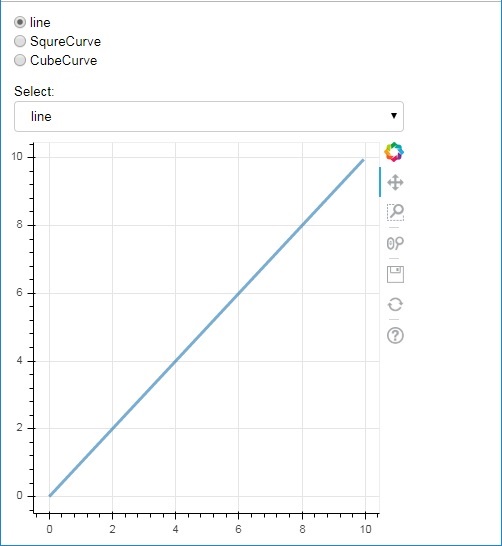
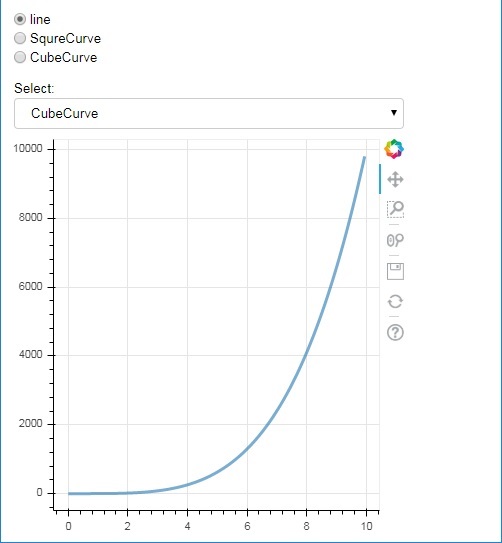
निम्नलिखित रेडियो बटन और चुनिंदा विगेट्स का एक संयुक्त उदाहरण है, दोनों एक्स और वाई डेटा श्रृंखला के बीच तीन अलग-अलग रिश्ते प्रदान करते हैं। RadioGroup तथा Select widgets on_change () विधि के माध्यम से संबंधित हैंडलर के साथ पंजीकृत हैं।
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)उत्पादन


टैब विजेट
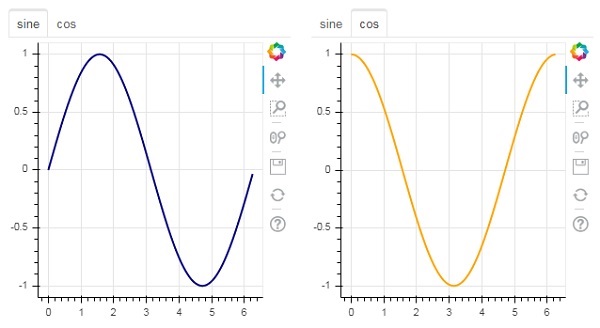
जैसे एक ब्राउज़र में, प्रत्येक टैब अलग-अलग वेब पेज दिखा सकता है, टैब विजेट बोकेह मॉडल है जो प्रत्येक आंकड़े को अलग-अलग दृश्य प्रदान करता है। निम्नलिखित उदाहरण में, साइन और कोसाइन वक्र के दो कथानक आंकड़े दो अलग-अलग टैब में प्रस्तुत किए गए हैं -
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)उत्पादन