कॉर्डोवा - मीडिया कैप्चर
इस प्लगइन का उपयोग डिवाइस के कैप्चर विकल्पों तक पहुँचने के लिए किया जाता है।
चरण 1 - मीडिया कैप्चर प्लगइन स्थापित करना
इस प्लगइन को स्थापित करने के लिए, हम खुलेंगे command prompt और निम्नलिखित कोड चलाएं -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureचरण 2 - बटन जोड़ें
चूंकि हम आपको ऑडियो, छवि और वीडियो कैप्चर करना दिखाना चाहते हैं, इसलिए हम तीन बटन बनाएंगे index.html।
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>चरण 3 - इवेंट श्रोताओं को जोड़ें
अगला चरण ईवेंट श्रोताओं को अपने साथ जोड़ना है onDeviceReady में index.js।
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);चरण 4 ए - ऑडियो फ़ंक्शन कैप्चर करें
में पहला कॉलबैक फ़ंक्शन index.js है audioCapture। ध्वनि रिकॉर्डर शुरू करने के लिए, हम उपयोग करेंगेcaptureAudioतरीका। हम दो विकल्पों का उपयोग कर रहे हैं -limit एकल कैप्चर ऑपरेशन के प्रति केवल एक ऑडियो क्लिप रिकॉर्ड करने की अनुमति देगा और duration एक ध्वनि क्लिप के सेकंड की संख्या है।
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
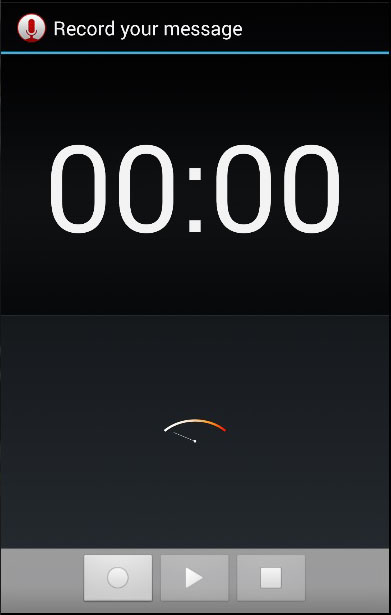
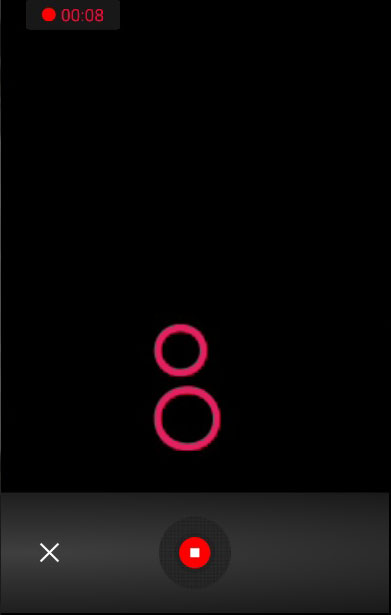
}जब हम दबाते हैं AUDIO बटन, ध्वनि रिकॉर्डर खुल जाएगा।

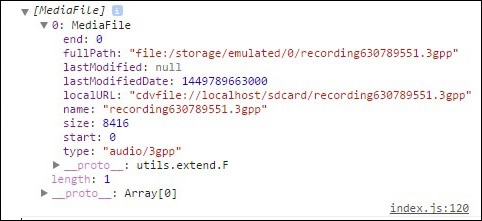
कंसोल उन ऑब्जेक्ट्स की लौटी हुई सरणी दिखाएगा, जिन्हें उपयोगकर्ताओं ने कैप्चर किया था।

चरण 4B - छवि फ़ंक्शन कैप्चर करें
छवि कैप्चर करने का कार्य पिछले एक जैसा ही होगा। फर्क सिर्फ इतना है कि हम उपयोग कर रहे हैंcaptureImage इस बार विधि।
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
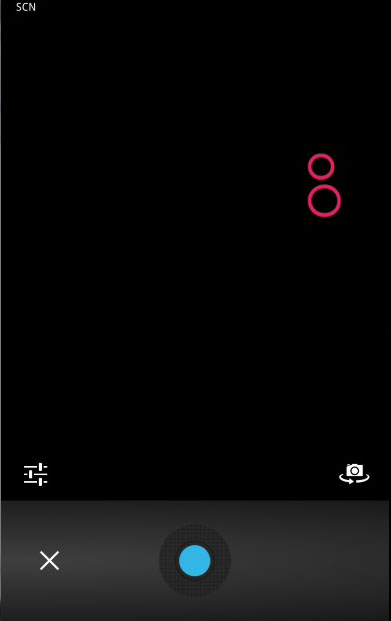
}अब हम क्लिक कर सकते हैं IMAGE कैमरा शुरू करने के लिए बटन।

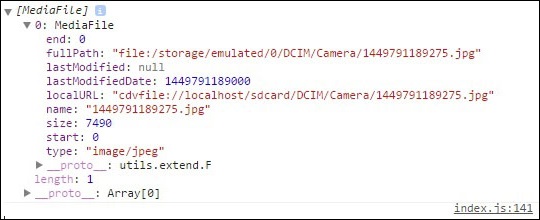
जब हम तस्वीर लेते हैं, तो कंसोल इमेज ऑब्जेक्ट के साथ एरे को लॉग करेगा।

चरण 4C - वीडियो फ़ंक्शन कैप्चर करें
आइए वीडियो को कैप्चर करने के लिए उसी अवधारणा को दोहराएं। हम इस्तेमाल करेंगेvideoCapture इस बार विधि।
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}अगर हम दबाते हैं VIDEO बटन, कैमरा खुल जाएगा और हम वीडियो रिकॉर्ड कर सकते हैं।

एक बार वीडियो सहेजा जाता है, कंसोल एक बार फिर से सरणी लौटाएगा। इस बार वीडियो ऑब्जेक्ट के साथ अंदर।
