Django - त्वरित गाइड
Django एक उच्च-स्तरीय पायथन वेब फ्रेमवर्क है जो तेजी से विकास और स्वच्छ, व्यावहारिक डिजाइन को प्रोत्साहित करता है। Django आसान वेब एप्लिकेशन को जल्दी और कम कोड के साथ बनाना आसान बनाता है।
Note - Django, Django Software Foundation का एक पंजीकृत ट्रेडमार्क है, और BSD लाइसेंस के तहत लाइसेंस प्राप्त है।
Django का इतिहास
2003 - लॉरेंस जर्नल-वर्ल्ड अखबार में एक आंतरिक परियोजना के रूप में एड्रियन होलोवैटी और साइमन विलिसन द्वारा शुरू किया गया।
2005 - जुलाई 2005 को जारी किया और जैज गिटारवादक Django Reinhardt के बाद इसका नाम Django रखा।
2005 - परिपक्व कई उच्च यातायात साइटों को संभालने के लिए पर्याप्त है।
Current - Django अब दुनिया भर में योगदानकर्ताओं के साथ एक ओपन सोर्स प्रोजेक्ट है।
Django - डिजाइन दर्शन
Django निम्नलिखित डिजाइन दर्शन के साथ आता है -
Loosely Coupled - Django का लक्ष्य अपने स्टैक के प्रत्येक तत्व को दूसरों से स्वतंत्र बनाना है।
Less Coding - कम कोड ताकि एक त्वरित विकास हो।
Don't Repeat Yourself (DRY) - हर चीज को बार-बार दोहराने के बजाय केवल एक ही जगह पर विकसित किया जाना चाहिए।
Fast Development - Django का दर्शन हाइपर-फास्ट विकास को सुविधाजनक बनाने के लिए यह सब करना है।
Clean Design - Django सख्ती से अपने स्वयं के कोड में एक साफ डिजाइन रखता है और सर्वोत्तम वेब-विकास प्रथाओं का पालन करना आसान बनाता है।
Django के लाभ
यहाँ Django का उपयोग करने के कुछ फायदे दिए गए हैं जिन्हें यहाँ सूचीबद्ध किया जा सकता है -
Object-Relational Mapping (ORM) Support- Django डेटा मॉडल और डेटाबेस इंजन के बीच एक पुल प्रदान करता है, और MySQL, Oracle, Postgres, आदि सहित डेटाबेस सिस्टम के एक बड़े सेट का समर्थन करता है, Django भी Django-nonrel fork के माध्यम से NoSQL डेटाबेस का समर्थन करता है। अभी के लिए, समर्थित केवल NoSQL डेटाबेस MongoDB और google app इंजन हैं।
Multilingual Support- Django अपने अंतर्निहित अंतर्राष्ट्रीयकरण प्रणाली के माध्यम से बहुभाषी वेबसाइटों का समर्थन करता है। तो आप अपनी वेबसाइट विकसित कर सकते हैं, जो कई भाषाओं का समर्थन करेगी।
Framework Support - Django ने अजाक्स, आरएसएस, कैशिंग और विभिन्न अन्य रूपरेखाओं के लिए अंतर्निहित समर्थन किया है।
Administration GUI - Django प्रशासनिक गतिविधियों के लिए एक अच्छा तैयार-से-उपयोग उपयोगकर्ता इंटरफ़ेस प्रदान करता है।
Development Environment - Django एक हल्के वेब सर्वर के साथ एंड-टू-एंड एप्लिकेशन डेवलपमेंट और टेस्टिंग की सुविधा के लिए आता है।
जैसा कि आप पहले से ही जानते हैं, Django एक पायथन वेब फ्रेमवर्क है। और सबसे आधुनिक ढांचे की तरह, Django MVC पैटर्न का समर्थन करता है। पहले देखते हैं कि मॉडल-व्यू-कंट्रोलर (MVC) पैटर्न क्या है, और फिर हम मॉडल-व्यू-टेम्प्लेट (MVT) पैटर्न के लिए Django की विशिष्टता को देखेंगे।
MVC पैटर्न
जब यूआई (वेब या डेस्कटॉप) प्रदान करने वाले अनुप्रयोगों के बारे में बात करते हैं, तो हम आमतौर पर एमवीसी वास्तुकला के बारे में बात करते हैं। और जैसा कि नाम से पता चलता है, एमवीसी पैटर्न तीन घटकों पर आधारित है: मॉडल, दृश्य और नियंत्रक। अधिक जानने के लिए हमारे MVC ट्यूटोरियल की जाँच करें ।
डीजेंगो एमवीसी - एमवीटी पैटर्न
मॉडल-व्यू-टेम्प्लेट (MVT) MVC से थोड़ा अलग है। वास्तव में दो पैटर्न के बीच मुख्य अंतर यह है कि Django खुद नियंत्रक भाग (सॉफ़्टवेयर कोड जो मॉडल और दृश्य के बीच बातचीत को नियंत्रित करता है) का ख्याल रखता है, हमें टेम्पलेट के साथ छोड़ देता है। टेम्पलेट एक HTML फ़ाइल है जो Django टेम्पलेट भाषा (DTL) के साथ मिश्रित है।
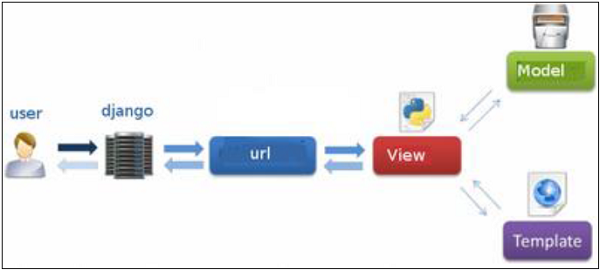
निम्नलिखित चित्र दिखाता है कि एमवीटी पैटर्न के प्रत्येक घटक उपयोगकर्ता के अनुरोध को पूरा करने के लिए एक-दूसरे के साथ कैसे बातचीत करते हैं -

डेवलपर मॉडल, दृश्य और टेम्प्लेट प्रदान करता है, फिर इसे केवल URL पर मैप करता है और उपयोगकर्ता को इसकी सेवा देने के लिए Django जादू करता है।
Django के विकास के वातावरण में Python, Django और एक डेटाबेस सिस्टम स्थापित करना और स्थापित करना शामिल है। चूंकि Django वेब एप्लिकेशन से संबंधित है, इसलिए यह ध्यान देने योग्य है कि आपको वेब सर्वर सेटअप की आवश्यकता होगी।
चरण 1 - पायथन स्थापित करना
Django 100% शुद्ध पायथन कोड में लिखा गया है, इसलिए आपको अपने सिस्टम पर पायथन स्थापित करना होगा। नवीनतम Django संस्करण में 2.6.x शाखा के लिए पायथन 2.6.5 या उससे अधिक या 2.7.x शाखा के लिए 2.7.3 से अधिक की आवश्यकता होती है।
यदि आप नवीनतम लिनक्स या मैक ओएस एक्स वितरण में से एक पर हैं, तो संभवतः आपके पास पहले से ही पायथन स्थापित है। आप कमांड प्रॉम्प्ट पर अजगर कमांड टाइप करके इसे सत्यापित कर सकते हैं । यदि आप ऐसा कुछ देखते हैं, तो पायथन स्थापित है।
$ python
Python 2.7.5 (default, Jun 17 2014, 18:11:42)
[GCC 4.8.2 20140120 (Red Hat 4.8.2-16)] on linux2अन्यथा, आप लिंक से पायथन के नवीनतम संस्करण को डाउनलोड और इंस्टॉल कर सकते हैं http://www.python.org/download।
चरण 2 - स्थापित Django
Django को स्थापित करना बहुत आसान है, लेकिन इसकी स्थापना के लिए आवश्यक कदम आपके ऑपरेटिंग सिस्टम पर निर्भर करता है। चूंकि पायथन एक प्लेटफ़ॉर्म-स्वतंत्र भाषा है, इसलिए Django के पास एक पैकेज है जो आपके ऑपरेटिंग सिस्टम की परवाह किए बिना हर जगह काम करता है।
आप Django के नवीनतम संस्करण को लिंक से डाउनलोड कर सकते हैं http://www.djangoproject.com/download।
यूनिक्स / लिनक्स और मैक ओएस एक्स इंस्टॉलेशन
यदि आपके पास लिनक्स या मैक ओएस सिस्टम चल रहा है, तो Django स्थापित करने के दो तरीके हैं -
आप अपने ओएस के पैकेज मैनेजर का उपयोग कर सकते हैं, या स्थापित होने पर easy_install या पाइप का उपयोग कर सकते हैं।
आपके द्वारा पहले डाउनलोड किए गए आधिकारिक संग्रह का उपयोग करके इसे मैन्युअल रूप से इंस्टॉल करें।
हम दूसरे विकल्प को कवर करेंगे क्योंकि पहला आपके ओएस वितरण पर निर्भर करता है। यदि आपने पहले विकल्प का पालन करने का फैसला किया है, तो सिर्फ आपके द्वारा स्थापित किए जा रहे Django के संस्करण के बारे में सावधान रहें।
मान लीजिए कि आपको ऊपर दिए गए लिंक से अपना संग्रह मिला है, यह Django-x.xx.tar.gz जैसा कुछ होना चाहिए:
निकालें और स्थापित करें।
$ tar xzvf Django-x.xx.tar.gz
$ cd Django-x.xx $ sudo python setup.py installआप इस आदेश को चलाकर अपनी स्थापना का परीक्षण कर सकते हैं -
$ django-admin.py --versionयदि आप स्क्रीन पर मुद्रित Django के वर्तमान संस्करण को देखते हैं, तो सब कुछ सेट है।
Note - Django के कुछ वर्जन के लिए इसे django-admin ".py" हटा दिया जाएगा।
विंडोज इंस्टॉलेशन
हम मानते हैं कि आपके पास आपके कंप्यूटर पर अपने Django संग्रह और अजगर स्थापित है।
सबसे पहले, PATH सत्यापन।
विंडोज़ के कुछ संस्करण (विंडोज़ 7) पर आपको यह सुनिश्चित करने की आवश्यकता हो सकती है कि पथ सिस्टम वैरिएबल में पथ निम्नलिखित C:\Python27\;C:\Python27\Lib\site-packages\django\bin\है, निश्चित रूप से आपके पायथन संस्करण पर निर्भर करता है।
फिर, Django को निकालें और इंस्टॉल करें।
c:\>cd c:\Django-x.xxअगला, निम्नलिखित कमांड चलाकर Django स्थापित करें जिसके लिए आपको विंडोज़ शेल "cmd" में प्रशासनिक विशेषाधिकारों की आवश्यकता होगी -
c:\Django-x.xx>python setup.py installअपनी स्थापना का परीक्षण करने के लिए, कमांड प्रॉम्प्ट खोलें और निम्न कमांड टाइप करें -
c:\>django-admin.py --versionयदि आप स्क्रीन पर मुद्रित Django के वर्तमान संस्करण को देखते हैं, तो सब कुछ सेट है।
या
"Cmd" प्रॉम्प्ट लॉन्च करें और फिर अजगर टाइप करें -
c:\> python
>>> import django
>>> print django.get_version()चरण 3 - डेटाबेस सेटअप
Django कई प्रमुख डेटाबेस इंजनों का समर्थन करता है और आप अपने आराम के आधार पर उनमें से किसी को भी सेट कर सकते हैं।
- MySQL (http://www.mysql.com/)
- PostgreSQL (http://www.postgresql.org/)
- SQLite 3 (http://www.sqlite.org/)
- Oracle (http://www.oracle.com/)
- MongoDb (https://django-mongodb-engine.readthedocs.org)
- GoogleAppEngine Datastore (https://cloud.google.com/appengine/articles/django-nonrel)
आप अपनी पसंद के डेटाबेस को स्थापित और कॉन्फ़िगर करने के लिए संबंधित दस्तावेज का उल्लेख कर सकते हैं।
Note - नंबर 5 और 6 NoSQL डेटाबेस हैं।
चरण 4 - वेब सर्वर
Django अनुप्रयोगों के विकास और परीक्षण के लिए हल्के वेब सर्वर के साथ आता है। यह सर्वर Django के साथ काम करने के लिए पूर्व-कॉन्फ़िगर किया गया है, और इससे भी महत्वपूर्ण बात यह है कि जब भी आप कोड को संशोधित करते हैं तो यह पुनरारंभ होता है।
हालाँकि, Django अपाचे और अन्य लोकप्रिय वेब सर्वर जैसे लाइटटैप का समर्थन करता है। हम विभिन्न उदाहरणों के साथ काम करते हुए आने वाले अध्यायों में दोनों दृष्टिकोणों पर चर्चा करेंगे।
अब जब हमने Django स्थापित किया है, तो इसका उपयोग करना शुरू करें। Django में, आपके द्वारा बनाया जाने वाला प्रत्येक वेब ऐप एक प्रोजेक्ट कहलाता है; और एक परियोजना अनुप्रयोगों का एक योग है। एक अनुप्रयोग MVT पैटर्न पर निर्भर कोड फ़ाइलों का एक सेट है। उदाहरण के रूप में मान लें कि हम एक वेबसाइट बनाना चाहते हैं, वेबसाइट हमारी परियोजना है और, फोरम, समाचार, संपर्क इंजन अनुप्रयोग हैं। यह संरचना परियोजनाओं के बीच एक आवेदन को स्थानांतरित करने के लिए आसान बनाता है क्योंकि हर आवेदन स्वतंत्र है।
एक प्रोजेक्ट बनाएं
चाहे आप विंडोज या लिनक्स पर हों, बस एक टर्मिनल या ए प्राप्त करें cmd प्रॉम्प्ट और उस स्थान पर नेविगेट करें जहां आप चाहते हैं कि आपकी परियोजना बनाई जाए, फिर इस कोड का उपयोग करें -
$ django-admin startproject myprojectयह निम्नलिखित संरचना के साथ एक "myproject" फ़ोल्डर बनाएगा -
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyपरियोजना संरचना
"Myproject" फ़ोल्डर सिर्फ आपका प्रोजेक्ट कंटेनर है, इसमें वास्तव में दो तत्व होते हैं -
manage.py- यह फ़ाइल कमांड लाइन के माध्यम से आपकी परियोजना के साथ बातचीत करने के लिए आपकी परियोजना स्थानीय django-admin की तरह है (विकास सर्वर प्रारंभ करें, सिंक db ...)। प्रबंधन के माध्यम से सुलभ कमांड की पूरी सूची प्राप्त करने के लिए आप कोड का उपयोग कर सकते हैं -
$ python manage.py helpThe “myproject” subfolder- यह फ़ोल्डर आपकी परियोजना का वास्तविक अजगर पैकेज है। इसमें चार फाइलें हैं -
__init__.py - बस अजगर के लिए, इस फ़ोल्डर को पैकेज के रूप में मानें।
settings.py - जैसा कि नाम इंगित करता है, आपकी परियोजना सेटिंग्स।
urls.py- अपनी परियोजना के सभी लिंक और कॉल करने के लिए फ़ंक्शन। अपने प्रोजेक्ट का एक प्रकार का टीओसी।
wsgi.py - यदि आपको WSGI पर अपनी परियोजना को तैनात करने की आवश्यकता है।
अपने प्रोजेक्ट की स्थापना
आपका प्रोजेक्ट सबफ़ोल्डर myproject / settings.py में सेट किया गया है। निम्नलिखित कुछ महत्वपूर्ण विकल्प हैं जिन्हें आपको सेट करने की आवश्यकता हो सकती है -
DEBUG = Trueयह विकल्प आपको यह सेट करने देता है कि आपका प्रोजेक्ट डिबग मोड में है या नहीं। डीबग मोड आपको अपने प्रोजेक्ट की त्रुटि के बारे में अधिक जानकारी प्राप्त करने देता है। लाइव प्रोजेक्ट के लिए इसे कभी भी 'ट्रू' पर सेट न करें। हालाँकि, इसे 'True' पर सेट करना होगा यदि आप चाहते हैं कि Django लाइट सर्वर स्टेटिक फाइल्स को सर्व करे। इसे केवल विकास मोड में करें।
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': 'database.sql',
'USER': '',
'PASSWORD': '',
'HOST': '',
'PORT': '',
}
}डेटाबेस 'डेटाबेस' शब्दकोश में सेट किया गया है। ऊपर का उदाहरण SQLite इंजन के लिए है। जैसा कि पहले कहा गया है, Django भी समर्थन करता है -
- MySQL (django.db.backends.mysql)
- PostGreSQL (django.db.backends.postgresql_psycopg2)
- Oracle (django.db.backends.oracle) और NoSQL DB
- MongoDB (django_mongodb_engine)
किसी भी नए इंजन को सेट करने से पहले, सुनिश्चित करें कि आपके पास सही db ड्राइवर स्थापित है।
आप अन्य विकल्प भी सेट कर सकते हैं जैसे: TIME_ZONE, LANGUAGE_CODE, TEMPLATE…
अब जब आपका प्रोजेक्ट बनाया और कॉन्फ़िगर किया गया है, तो सुनिश्चित करें कि यह काम कर रहा है -
$ python manage.py runserverउपरोक्त कोड चलाने पर आपको कुछ ऐसा मिलेगा -
Validating models...
0 errors found
September 03, 2015 - 11:41:50
Django version 1.6.11, using settings 'myproject.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.एक परियोजना कई अनुप्रयोगों का योग है। प्रत्येक एप्लिकेशन का एक उद्देश्य होता है और किसी अन्य परियोजना में पुन: उपयोग किया जा सकता है, जैसे कि वेबसाइट पर संपर्क फ़ॉर्म एक आवेदन हो सकता है, और दूसरों के लिए पुन: उपयोग किया जा सकता है। इसे अपनी परियोजना के मॉड्यूल के रूप में देखें।
एक एप्लिकेशन बनाएं
हम मानते हैं कि आप अपने प्रोजेक्ट फ़ोल्डर में हैं। हमारे मुख्य "myproject" फोल्डर में, वही फोल्डर फिर मैनेजमेन्ट -
$ python manage.py startapp myappआपने सिर्फ myapp एप्लीकेशन बनाया है और प्रोजेक्ट की तरह, Django एप्लिकेशन संरचना के साथ एक "myapp" फ़ोल्डर बनाते हैं -
myapp/
__init__.py
admin.py
models.py
tests.py
views.py__init__.py - बस यह सुनिश्चित करने के लिए कि अजगर इस फ़ोल्डर को एक पैकेज के रूप में संभालता है।
admin.py - यह फाइल आपको एडमिन इंटरफेस में एप को मोडिफाई करने में मदद करती है।
models.py - यह वह जगह है जहां सभी एप्लिकेशन मॉडल संग्रहीत हैं।
tests.py - यह वह जगह है जहां आपकी इकाई परीक्षण हैं।
views.py - यह वह जगह है जहां आपके आवेदन के विचार हैं।
अपने आवेदन के बारे में जानने के लिए प्रोजेक्ट प्राप्त करें
इस स्तर पर हमारे पास "myapp" एप्लिकेशन है, अब हमें इसे अपने Django प्रोजेक्ट "myproject" के साथ पंजीकृत करने की आवश्यकता है। ऐसा करने के लिए, अपनी परियोजना की सेटिंग फ़ाइल में INSTALLED_APPS टपल अपडेट करें (अपना ऐप नाम जोड़ें) -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Django प्रशासनिक गतिविधियों के लिए एक तैयार-से-उपयोग उपयोगकर्ता इंटरफ़ेस प्रदान करता है। हम सभी जानते हैं कि वेब प्रोजेक्ट के लिए एक व्यवस्थापक इंटरफ़ेस कैसे महत्वपूर्ण है। Django स्वचालित रूप से आपके प्रोजेक्ट मॉडल के आधार पर व्यवस्थापक UI उत्पन्न करता है।
व्यवस्थापक इंटरफ़ेस प्रारंभ करना
व्यवस्थापक इंटरफ़ेस django.countrib मॉड्यूल पर निर्भर करता है। यह काम करने के लिए आपको यह सुनिश्चित करने की आवश्यकता है कि कुछ मॉड्यूल INSTALLED_APPS और MIDDLEWARE_CLASSES tuples के myproject / settings.py फ़ाइल में आयात किए गए हैं।
INSTALLED_APPS के लिए सुनिश्चित करें कि आपके पास है -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)MIDDLEWARE_CLASSES के लिए -
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
)अपना सर्वर लॉन्च करने से पहले, अपने व्यवस्थापक इंटरफ़ेस तक पहुंचने के लिए, आपको डेटाबेस आरंभ करने की आवश्यकता है -
$ python manage.py migratesyncdb आपके db प्रकार के आधार पर आवश्यक सारणी या संग्रह बनाएगा, व्यवस्थापक इंटरफ़ेस को चलाने के लिए आवश्यक है। यहां तक कि अगर आपके पास सुपरयुसर नहीं है, तो भी आपको एक बनाने के लिए प्रेरित किया जाएगा।
यदि आपके पास पहले से ही एक सुपरयुसर है या इसे भूल गए हैं, तो आप हमेशा निम्नलिखित कोड का उपयोग करके एक बना सकते हैं -
$ python manage.py createsuperuserअब व्यवस्थापक इंटरफ़ेस शुरू करने के लिए, हमें यह सुनिश्चित करने की आवश्यकता है कि हमने अपने व्यवस्थापक इंटरफ़ेस के लिए एक URL कॉन्फ़िगर किया है। Myproject / url.py खोलें और आपके पास कुछ ऐसा होना चाहिए -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'myproject.views.home', name = 'home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)अब बस सर्वर चलाएं।
$ python manage.py runserverऔर आपका व्यवस्थापक इंटरफ़ेस यहाँ उपलब्ध है: http://127.0.0.1:8000/admin/

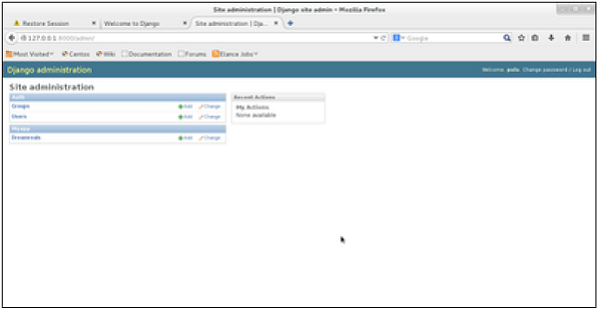
एक बार अपने सुपरयुजर खाते से जुड़े होने के बाद, आपको निम्न स्क्रीन दिखाई देगी -

वह इंटरफ़ेस आपको अपने ऐप में Django समूहों और उपयोगकर्ताओं और सभी पंजीकृत मॉडलों को प्रशासित करने देगा। इंटरफ़ेस आपको अपने मॉडल पर कम से कम "CRUD" (क्रिएट, रीड, अपडेट, डिलीट) ऑपरेशन करने की क्षमता देता है।
संक्षिप्त रूप में एक फ़ंक्शन या "व्यू", केवल एक पायथन फ़ंक्शन है जो एक वेब अनुरोध लेता है और एक वेब प्रतिक्रिया देता है। यह प्रतिक्रिया वेब पेज की HTML सामग्री, या एक पुनर्निर्देशित, या 404 त्रुटि, या XML दस्तावेज़, या छवि आदि हो सकती है। उदाहरण: आप वेब पेज बनाने के लिए दृश्य का उपयोग करते हैं, ध्यान दें कि आपको एक दृश्य को संबद्ध करने की आवश्यकता है URL को वेब पेज के रूप में देखने के लिए।
Django में, विचारों को ऐप व्यूहोम फ़ाइल में बनाया जाना है।
सरल दृश्य
हम कहने के लिए "मेरे ऐप में आपका स्वागत है!"
निम्नलिखित दृश्य देखें -
from django.http import HttpResponse
def hello(request):
text = """<h1>welcome to my app !</h1>"""
return HttpResponse(text)इस दृश्य में, हम HTML को रेंडर करने के लिए HttpResponse का उपयोग करते हैं (जैसा कि आपने शायद देखा है कि हमारे पास देखने में HTML हार्ड कोडित है)। इस दृश्य को एक पृष्ठ के रूप में देखने के लिए हमें इसे केवल URL पर मैप करना होगा (आगामी अध्याय में इस पर चर्चा की जाएगी)।
हमने पहले देखने में HTML को रेंडर करने के लिए HttpResponse का उपयोग किया था। यह पृष्ठों को प्रस्तुत करने का सबसे अच्छा तरीका नहीं है। Django पूर्ववर्ती दृश्य बनाने के लिए MVT पैटर्न का समर्थन करता है, Django - MVT जैसे, हमें इसकी आवश्यकता होगी -
एक टेम्पलेट: myapp / टेम्पलेट्स / hello.html
और अब हमारा दृश्य कैसा दिखेगा -
from django.shortcuts import render
def hello(request):
return render(request, "myapp/template/hello.html", {})दृश्य भी मापदंडों को स्वीकार कर सकते हैं -
from django.http import HttpResponse
def hello(request, number):
text = "<h1>welcome to my app number %s!</h1>"% number
return HttpResponse(text)जब एक URL से लिंक किया जाता है, तो पृष्ठ एक पैरामीटर के रूप में पारित संख्या प्रदर्शित करेगा। ध्यान दें कि पैरामीटर URL के माध्यम से पारित किए जाएंगे (अगले अध्याय में चर्चा की गई है)।
अब जब हमारे पास पिछले अध्यायों में बताए गए अनुसार काम करने का नजरिया है। हम उस दृश्य को URL के माध्यम से एक्सेस करना चाहते हैं। Django का URL मैपिंग का अपना तरीका है और यह आपकी परियोजना url.py फ़ाइल को संपादित करके किया जाता है(myproject/url.py)। Url.py फ़ाइल दिखती है -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
)जब कोई उपयोगकर्ता आपके वेब ऐप पर एक पेज के लिए अनुरोध करता है, तो Django कंट्रोलर url.py फ़ाइल के माध्यम से संबंधित दृश्य की तलाश करता है, और फिर HTML प्रतिक्रिया या 404 नहीं मिली त्रुटि, यदि नहीं मिली है, तो वापस कर दें। Url.py में, सबसे महत्वपूर्ण बात यह है कि"urlpatterns"टपल। यह वह जगह है जहाँ आप URL और विचारों के बीच मानचित्रण को परिभाषित करते हैं। एक मैपिंग URL पैटर्न में एक टपल है जैसे -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
)चिह्नित लाइन myapp / view.py फ़ाइल में बनाए गए हैलो व्यू को URL "/ होम" मैप करती है। जैसा कि आप देख सकते हैं कि मानचित्रण तीन तत्वों से बना है -
The pattern- जिस URL को आप हल करना चाहते हैं, उसका एक regexp मैप और मैप करें। सब कुछ जो अजगर के 'पुनः' मॉड्यूल के साथ काम कर सकता है पैटर्न के लिए योग्य है (उपयोगी है जब आप यूआरएल के माध्यम से मापदंडों को पारित करना चाहते हैं)।
The python path to the view - जब आप किसी मॉड्यूल का आयात कर रहे हों, तब भी।
The name- URL उलटने का कार्य करने के लिए, आपको ऊपर दिए गए उदाहरणों में दिए गए URL पैटर्न का उपयोग करना होगा। एक बार हो जाने के बाद, अपने सर्वर को http: //127.0.0.1/hello के माध्यम से देखने के लिए सर्वर शुरू करें
आपका URL व्यवस्थित करना
अब तक, हमने "myprojects / url.py" फाइल में URL बनाए हैं, हालांकि जैसा कि पहले Django के बारे में बताया गया था और एक ऐप बनाया गया था, सबसे अच्छा बिंदु विभिन्न परियोजनाओं में अनुप्रयोगों का पुन: उपयोग करने में सक्षम होना था। आप आसानी से देख सकते हैं कि समस्या क्या है, यदि आप अपने सभी URL को "प्रोजेक्टसर्ल्म" फाइल में सहेज रहे हैं। इसलिए सबसे अच्छा अभ्यास प्रति एप्लिकेशन "url.py" बनाना और इसे हमारी मुख्य परियोजनाओं में शामिल करना है url.py फ़ाइल (हमने पहले व्यवस्थापक इंटरफ़ेस के लिए व्यवस्थापक URL शामिल किए थे)।

यह कैसे किया जाता है?
हमें निम्नलिखित कोड का उपयोग करके myapp में एक url.py फ़ाइल बनाने की आवश्यकता है -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)फिर myproject / url.py निम्न में बदल जाएगा -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^myapp/', include('myapp.urls')),
)हमने myapp एप्लीकेशन से सभी URL को शामिल किया है। Home.html जिसे "/ hello" के माध्यम से एक्सेस किया गया था, वह अब "/ myapp / hello" है जो वेब ऐप के लिए बेहतर और अधिक समझने योग्य संरचना है।

अब कल्पना करें कि हमारे पास "सुबह" में एक और दृश्य है और हम इसे myapp / url.py में मैप करना चाहते हैं, फिर हम अपने myapp / url.py को बदलेंगे -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
url(r'^morning/', 'myapp.views.morning', name = 'morning'),
)इसको फिर से जाना जा सकता है -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),)जैसा कि आप देख सकते हैं, अब हम अपने पहले तत्व का उपयोग करते हैं urlpatternsटपल। यह तब उपयोगी हो सकता है जब आप अपना ऐप नाम बदलना चाहते हैं।

दृश्य के लिए पैरामीटर भेजना
अब हम जानते हैं कि URL को कैसे मैप करना है, उन्हें कैसे व्यवस्थित करना है, अब आइए देखें कि पैरामीटर को विचारों को कैसे भेजें। एक क्लासिक नमूना लेख उदाहरण है (आप "/ लेख / लेख_आईडी" के माध्यम से एक लेख का उपयोग करना चाहते हैं)।
पासिंग मापदंडों को उनके साथ कैप्चर करके किया जाता है regexpURL पैटर्न में। यदि हमारे पास "myapp / view.py" में निम्नलिखित की तरह एक दृश्य है
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)हम इसे myapp / url.py में मैप करना चाहते हैं, इसलिए हम इसे "/ myapp / article / articleId" के माध्यम से एक्सेस कर सकते हैं, हमें "myapp / url.py" में निम्नलिखित की आवश्यकता है -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)जब Django url देखेगा: “/ myapp / article / 42” यह viewArticle दृश्य में '42' मापदंडों को पास करेगा, और आपके ब्राउज़र में आपको निम्न परिणाम प्राप्त होने चाहिए -

ध्यान दें कि मापदंडों का क्रम यहां महत्वपूर्ण है। मान लें कि हम एक वर्ष के एक महीने के लेखों की सूची चाहते हैं, तो आइए एक व्यूआर्टिकल्स दृश्य जोड़ें। हमारा नजरिया बन जाता है -
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)
def viewArticles(request, month, year):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)अनुरूप url.py फ़ाइल की तरह दिखेगा -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)अब जब आप “/ myapp / articles / 12/2006 /” पर जाते हैं, तो आपको articles: 2006/12 के प्रदर्शित लेख ’मिलेंगे, लेकिन यदि आप मापदंडों को उल्टा करते हैं तो आपको वही परिणाम नहीं मिलेगा।

उससे बचने के लिए, URL पैरामीटर को व्यू पैरामीटर से जोड़ना संभव है। उसके लिए, हमारेurl.py बन जाएगा -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)Django यह अजगर और HTML को अलग करने के लिए संभव बनाता है, अजगर विचारों में जाता है और HTML टेम्पलेट्स में जाता है। दोनों को जोड़ने के लिए, Django रेंडर फ़ंक्शन और Django टेम्प्लेट भाषा पर निर्भर करता है।
द रेंडर फंक्शन
यह फ़ंक्शन तीन पैरामीटर लेता है -
Request - प्रारंभिक अनुरोध।
The path to the template - यह प्रोजेक्ट सेटिंग्सहोम चर में TEMPLATE_DIRS विकल्प के सापेक्ष पथ है।
Dictionary of parameters- ऐसा शब्दकोश जिसमें टेम्प्लेट में आवश्यक सभी चर शामिल हों। यह चर बनाया जा सकता है या आप दृश्य में घोषित सभी स्थानीय चर को पारित करने के लिए स्थानीय लोगों () का उपयोग कर सकते हैं।
Django टेम्पलेट भाषा (DTL)
Django का टेम्प्लेट इंजन एप्लिकेशन की उपयोगकर्ता-सामना करने वाली परत को परिभाषित करने के लिए एक मिनी-भाषा प्रदान करता है।
चर प्रदर्शित करना
एक चर इस तरह दिखता है: {{चर}}। टेम्प्लेट रेंडर फ़ंक्शन के तीसरे पैरामीटर में व्यू द्वारा भेजे गए वेरिएबल द्वारा वेरिएबल को बदल देता है। आइए आज की तारीख को प्रदर्शित करने के लिए अपना hello.html बदलें -
hello.html
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
</body>
</html>फिर हमारा नज़रिया बदल जाएगा -
def hello(request):
today = datetime.datetime.now().date()
return render(request, "hello.html", {"today" : today})URL / myapp / hello को एक्सेस करने के बाद अब हमें निम्न आउटपुट मिलेंगे -
Hello World!!!
Today is Sept. 11, 2015जैसा कि आपने शायद देखा है, यदि चर एक स्ट्रिंग नहीं है, तो Django इसे प्रदर्शित करने के लिए __str__ विधि का उपयोग करेगा; और उसी सिद्धांत के साथ आप किसी ऑब्जेक्ट विशेषता तक पहुंच सकते हैं जैसे आप इसे पायथन में करते हैं। उदाहरण के लिए: यदि हम तिथि वर्ष प्रदर्शित करना चाहते हैं, तो मेरा चर होगा: {{आज। प्रिय}}।
फिल्टर
वे आपको प्रदर्शन समय पर चर संशोधित करने में मदद करते हैं। फिल्टर संरचना निम्न की तरह दिखती है: {{var | filter}}।
Some examples -
{{string|truncatewords:80}} - यह फिल्टर स्ट्रिंग को छोटा कर देगा, इसलिए आपको केवल पहले 80 शब्द दिखाई देंगे।
{{string|lower}} - स्ट्रिंग को लोअरकेस में कनवर्ट करता है।
{{string|escape|linebreaks}} - स्ट्रिंग सामग्री से बचता है, फिर टैग को लाइन ब्रेक परिवर्तित करता है।
आप एक चर के लिए डिफ़ॉल्ट भी सेट कर सकते हैं।
टैग
टैग आपको निम्नलिखित ऑपरेशन करने देता है: यदि स्थिति, लूप के लिए, टेम्पलेट वंशानुक्रम और अधिक।
टैग अगर
जैसे पायथन में आप उपयोग कर सकते हैं, वैसे ही, और अपने टेम्पलेट में एलिफ -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
</body>
</html>इस नए टेम्पलेट में, दिन की तारीख के आधार पर, टेम्पलेट एक निश्चित मूल्य प्रदान करेगा।
के लिए टैग
'अगर' की तरह ही, हमारे पास 'फॉर' टैग है, जो कि पायथन में बिल्कुल काम करता है। आइए सूची को अपने टेम्प्लेट में प्रसारित करने के लिए अपना हेल्लो व्यू बदलें -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek}){{For}} का उपयोग करके उस सूची को प्रदर्शित करने का खाका -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
</body>
</html>और हमें कुछ ऐसा मिलना चाहिए -
Hello World!!!
Today is Sept. 11, 2015
We are I don't know.
Mon
Tue
Wed
Thu
Fri
Sat
Sunब्लॉक और बढ़ाएँ टैग
एक टेम्प्लेट सिस्टम टेम्पलेट टेम्पलेट विरासत के बिना पूरा नहीं किया जा सकता है। मतलब जब आप अपने टेम्प्लेट डिज़ाइन कर रहे होते हैं, तो आपके पास छेद के साथ एक मुख्य टेम्प्लेट होना चाहिए जो कि बच्चे का टेम्प्लेट अपनी जरूरत के अनुसार भरेगा, जैसे किसी पेज के लिए चयनित टैब के लिए एक विशेष सीएसएस की आवश्यकता हो सकती है।
चलिए एक main_template.html से विरासत में hello.html टेम्पलेट बदलते हैं।
main_template.html
<html>
<head>
<title>
{% block title %}Page Title{% endblock %}
</title>
</head>
<body>
{% block content %}
Body content
{% endblock %}
</body>
</html>hello.html
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}उपरोक्त उदाहरण में, कॉलिंग / मैप्प / हेल्लो पर हम अभी भी पहले जैसा ही परिणाम प्राप्त करेंगे, लेकिन अब हम अपने कोड को फिर से भरने के लिए विस्तार और ब्लॉक पर भरोसा करते हैं -
Main_template.html में हम टैग ब्लॉक का उपयोग करके ब्लॉक को परिभाषित करते हैं। शीर्षक ब्लॉक में पृष्ठ शीर्षक होगा और सामग्री ब्लॉक में पृष्ठ की मुख्य सामग्री होगी। Home.html में हम main_template.html से इनहेरिट करने का उपयोग करते हैं, फिर हम ब्लॉक को ऊपर (सामग्री और शीर्षक) को भरते हैं।
टिप्पणी टैग
टिप्पणी टैग HTML में टिप्पणियों को नहीं, टेम्पलेट्स में टिप्पणियों को परिभाषित करने में मदद करता है, वे HTML पृष्ठ में दिखाई नहीं देंगे। यह प्रलेखन के लिए उपयोगी हो सकता है या केवल कोड की एक पंक्ति पर टिप्पणी कर सकता है।
एक मॉडल एक वर्ग है जो हमारे डीबी में तालिका या संग्रह का प्रतिनिधित्व करता है, और जहां कक्षा की प्रत्येक विशेषता तालिका या संग्रह का एक क्षेत्र है। मॉडल एप्लिकेशन / मॉडल थिंकपैड में परिभाषित किए गए हैं (हमारे उदाहरण में: myapp / model.py)
एक मॉडल बनाना
उदाहरण के तौर पर एक ड्रीम्रियल मॉडल बनाया गया है -
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"हर मॉडल django.db.models.Model से विरासत में मिला है।
हमारी कक्षा में 4 विशेषताएँ (3 चारफिल्ड और 1 पूर्णांक) हैं, वे तालिका क्षेत्र होंगे।
Db_table विशेषता के साथ मेटा क्लास हमें वास्तविक तालिका या संग्रह नाम को परिभाषित करने देता है। Django तालिका या संग्रह को स्वचालित रूप से नाम देता है: myapp_modelName। यह वर्ग आपको उस तालिका के नाम को मजबूर करने देगा जो आपको पसंद है।
Django.db.models में अधिक फ़ील्ड का प्रकार है, आप उनके बारे में अधिक जान सकते हैं https://docs.djangoproject.com/en/1.5/ref/models/fields/#field-types
अपना मॉडल बनाने के बाद, आपको वास्तविक डेटाबेस बनाने के लिए Django की आवश्यकता होगी -
$python manage.py syncdbडेटा हेरफेर (CRUD)
आइए एक "क्रूडॉप्स" दृश्य बनाएं कि हम मॉडल पर सीआरयूडी ऑपरेशन कैसे कर सकते हैं। हमारा myapp / views.py फिर ऐसा दिखेगा -
myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def crudops(request):
#Creating an entry
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
#Read ALL entries
objects = Dreamreal.objects.all()
res ='Printing all Dreamreal entries in the DB : <br>'
for elt in objects:
res += elt.name+"<br>"
#Read a specific entry:
sorex = Dreamreal.objects.get(name = "sorex")
res += 'Printing One entry <br>'
res += sorex.name
#Delete an entry
res += '<br> Deleting an entry <br>'
sorex.delete()
#Update
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
res += 'Updating entry<br>'
dreamreal = Dreamreal.objects.get(name = 'sorex')
dreamreal.name = 'thierry'
dreamreal.save()
return HttpResponse(res)अन्य डेटा हेरफेर
आइए अन्य जोड़तोड़ों का पता लगाएं, जो हम मॉडल पर कर सकते हैं। ध्यान दें कि सीआरयूडी संचालन हमारे मॉडल के उदाहरणों पर किया गया था, अब हम सीधे अपने मॉडल का प्रतिनिधित्व करने वाले वर्ग के साथ काम करेंगे।
आइए अंदर एक 'डेटामानिपुलेशन' दृश्य बनाएं myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def datamanipulation(request):
res = ''
#Filtering data:
qs = Dreamreal.objects.filter(name = "paul")
res += "Found : %s results<br>"%len(qs)
#Ordering results
qs = Dreamreal.objects.order_by("name")
for elt in qs:
res += elt.name + '<br>'
return HttpResponse(res)लिंकिंग मॉडल
मॉडल को लिंक करने के 3 तरीके प्रदान करता है Django ORM -
पहला मामला जो हम यहां देखेंगे, वह है एक-से-कई रिश्ते। जैसा कि आप ऊपर दिए गए उदाहरण में देख सकते हैं, ड्रीम्रियल कंपनी की कई ऑनलाइन वेबसाइटें हो सकती हैं। परिभाषित करना कि संबंध django.db.models.ForeignKey का उपयोग करके किया जाता है -
myapp/models.py
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
online = models.ForeignKey('Online', default = 1)
class Meta:
db_table = "dreamreal"
class Online(models.Model):
domain = models.CharField(max_length = 30)
class Meta:
db_table = "online"जैसा कि आप हमारे अपडेट किए गए myapp / model.py में देख सकते हैं, हमने ऑनलाइन मॉडल जोड़ा और इसे हमारे ड्रीम्रियल मॉडल से जोड़ा।
आइए देखें कि यह सब किस प्रकार से प्रबंधित किया जाता है।
पहले हमारे Django खोल में परीक्षण के लिए कुछ कंपनियां (ड्रीम्रियल प्रविष्टियाँ) बनाएँ -
$python manage.py shell
>>> from myapp.models import Dreamreal, Online
>>> dr1 = Dreamreal()
>>> dr1.website = 'company1.com'
>>> dr1.name = 'company1'
>>> dr1.mail = 'contact@company1'
>>> dr1.phonenumber = '12345'
>>> dr1.save()
>>> dr2 = Dreamreal()
>>> dr1.website = 'company2.com'
>>> dr2.website = 'company2.com'
>>> dr2.name = 'company2'
>>> dr2.mail = 'contact@company2'
>>> dr2.phonenumber = '56789'
>>> dr2.save()अब कुछ होस्ट डोमेन -
>>> on1 = Online()
>>> on1.company = dr1
>>> on1.domain = "site1.com"
>>> on2 = Online()
>>> on2.company = dr1
>>> on2.domain = "site2.com"
>>> on3 = Online()
>>> on3.domain = "site3.com"
>>> dr2 = Dreamreal.objects.all()[2]
>>> on3.company = dr2
>>> on1.save()
>>> on2.save()
>>> on3.save()एक ऑनलाइन डोमेन से होस्टिंग कंपनी (ड्रीम्रियल प्रविष्टि) की एक्सेसिंग विशेषता सरल है -
>>> on1.company.nameऔर अगर हम किसी कंपनी द्वारा ड्रीम्रियल में होस्ट किए गए सभी ऑनलाइन डोमेन को जानना चाहते हैं तो हम कोड का उपयोग करेंगे -
>>> dr1.online_set.all()QuerySet प्राप्त करने के लिए, ध्यान दें कि सभी हेरफेर विधि हमने पहले देखी है (फ़िल्टर, सभी, बहिष्कृत, ऑर्डर_बाय ...)
आप फ़िल्टर करने के संचालन के लिए लिंक किए गए मॉडल विशेषताओं तक भी पहुंच सकते हैं, मान लें कि आप उन सभी ऑनलाइन डोमेन प्राप्त करना चाहते हैं जहां ड्रीम्रियल नाम में कंपनी 'ए' शामिल है।
>>> Online.objects.filter(company__name__contains = 'company'Note- इस तरह की क्वेरी बस SQL DB के लिए समर्थित है। यह गैर-संबंधपरक डीबी के लिए काम नहीं करेगा जहां जॉइन मौजूद नहीं है और दो '_' हैं।
लेकिन यह मॉडल को जोड़ने का एकमात्र तरीका नहीं है, आपके पास OneToOneField भी है, एक लिंक जो गारंटी देता है कि दो वस्तुओं के बीच का संबंध अद्वितीय है। यदि हमने ऊपर दिए गए हमारे उदाहरण में OneToOneField का उपयोग किया है, तो इसका मतलब होगा कि प्रत्येक ड्रीम्रियल प्रविष्टि के लिए केवल एक ऑनलाइन प्रविष्टि संभव है और दूसरे तरीके से।
और पिछले एक, टेबल के बीच ManyToManyField for (nn) संबंध। ध्यान दें, जो SQL आधारित DB के लिए प्रासंगिक हैं।
वेब एप्लिकेशन में कई कारणों से पृष्ठ पुनर्निर्देशन की आवश्यकता होती है। जब कोई विशिष्ट कार्रवाई होती है, या मूल रूप से त्रुटि के मामले में आप किसी उपयोगकर्ता को किसी अन्य पृष्ठ पर पुनर्निर्देशित कर सकते हैं। उदाहरण के लिए, जब कोई उपयोगकर्ता आपकी वेबसाइट पर लॉग इन करता है, तो उसे अक्सर मुख्य होम पेज या अपने व्यक्तिगत डैशबोर्ड पर रीडायरेक्ट किया जाता है। Django में, पुनर्निर्देशन को 'पुनर्निर्देशित' विधि का उपयोग करके पूरा किया जाता है।
'रीडायरेक्ट' पद्धति तर्क के रूप में लेती है: जिस URL को आप पुनर्निर्देशित करना चाहते हैं वह स्ट्रिंग A व्यू के नाम के रूप में किया जाएगा।
Myapp / विचार अब तक निम्नलिखित की तरह लग रहा है -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return HttpResponse(text)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)चलिए djangoproject.com और हमारे viewArticle को पुनर्निर्देशित करने के लिए अपने आंतरिक '/ myapp / articles' में रीडायरेक्ट करने के लिए हेल्लो व्यू बदलें। ऐसा करने के लिए myapp / view.py में बदल जाएगा -
from django.shortcuts import render, redirect
from django.http import HttpResponse
import datetime
# Create your views here.
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return redirect("https://www.djangoproject.com")
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)उपरोक्त उदाहरण में, पहले हमने django.shortcuts से रीडायरेक्ट आयात किया और Django आधिकारिक वेबसाइट पर रीडायरेक्शन के लिए हम पूर्ण URL को स्ट्रिंग के रूप में 'रीडायरेक्ट' विधि में पास करते हैं, और दूसरे उदाहरण के लिए (व्यूअर्टिकल व्यू) 'रीडायरेक्ट' विधि दृश्य नाम और उनके मापदंडों को तर्क के रूप में लेती है।
पहुँच / myapp / हैलो, आपको निम्न स्क्रीन देगा -

और पहुँच / myapp / लेख / 42, आपको निम्न स्क्रीन देगा -

यह निर्दिष्ट करना भी संभव है कि स्थायी या सही पैरामीटर जोड़कर 'पुनर्निर्देशित' अस्थायी है या नहीं। उपयोगकर्ता को कोई अंतर नहीं दिखाई देगा, लेकिन ये विवरण हैं जो खोज इंजन आपकी वेबसाइट की रैंकिंग के समय ध्यान में रखते हैं।
यह भी याद रखें कि URL को मैप करते समय हमने अपने url.py में परिभाषित 'नाम' पैरामीटर -
url(r'^articles/(?P\d{2})/(?P\d{4})/', 'viewArticles', name = 'articles'),उस नाम (यहां लेख) को 'रीडायरेक्ट' विधि के लिए तर्क के रूप में इस्तेमाल किया जा सकता है, फिर हमारे व्यूआर्टिकल रिडायरेक्शन को इससे बदला जा सकता है -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")To -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(articles, year = "2045", month = "02")Note- यूआरएल उत्पन्न करने के लिए एक फ़ंक्शन भी है; इसका उपयोग उसी तरह किया जाता है जैसे कि पुनर्निर्देशित; 'रिवर्स' विधि (django.core.urlresolvers.reverse)। यह फ़ंक्शन एक HttpResponseRedirect ऑब्जेक्ट नहीं लौटाता है, लेकिन केवल एक स्ट्रिंग है जिसमें URL को पास किया गया है जो किसी भी दिए गए तर्क के साथ संकलित है।
Django ई-मेल भेजने के लिए एक तैयार और उपयोग में आसान इंजन के साथ आता है। पायथन के समान ही आपको smtplib के आयात की आवश्यकता है। Django में आपको बस django.core.mail आयात करना होगा। ई-मेल भेजना शुरू करने के लिए, अपनी प्रोजेक्ट सेटिंग को संपादित करें और निम्न विकल्प सेट करें -
EMAIL_HOST - smtp सर्वर।
EMAIL_HOST_USER - smtp सर्वर के लिए क्रेडेंशियल लॉगिन करें।
EMAIL_HOST_PASSWORD - smtp सर्वर के लिए पासवर्ड क्रेडेंशियल।
EMAIL_PORT - smtp सर्वर पोर्ट।
EMAIL_USE_TLS or _SSL - सुरक्षित कनेक्शन है तो सही।
एक साधारण ई-मेल भेजना
चलो एक सरल ई-मेल भेजने के लिए "sendSimpleEmail" दृश्य बनाएं।
from django.core.mail import send_mail
from django.http import HttpResponse
def sendSimpleEmail(request,emailto):
res = send_mail("hello paul", "comment tu vas?", "[email protected]", [emailto])
return HttpResponse('%s'%res)यहाँ send_mail के मापदंडों का विवरण दिया गया है -
subject - ई-मेल विषय।
message - ई-मेल बॉडी।
from_email - ई-मेल से।
recipient_list - रिसीवर के ई-मेल पते की सूची।
fail_silently - बूल, यदि गलत send_mail त्रुटि के मामले में अपवाद बढ़ाएगा।
auth_user - अगर यूजर सेटिंग्स में सेट नहीं है तो सेटिंग्स में जाएं।
auth_password - अगर यूज़रनेम सेटिंग में सेट नहीं है।
connection - ई-मेल बैकएंड।
html_message - (Django 1.7 में नया) यदि मौजूद है, तो ई-मेल मल्टीपार्ट / वैकल्पिक होगा।
आइए अपने दृष्टिकोण तक पहुंचने के लिए एक URL बनाएं -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^simpleemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendSimpleEmail' , name = 'sendSimpleEmail'),)इसलिए /myapp/simpleemail/[email protected] एक्सेस करते समय, आपको निम्न पृष्ठ मिलेगा -

Send_mass_mail के साथ कई मेल भेजना
विधि सफलतापूर्वक वितरित संदेशों की संख्या लौटाती है। यह send_mail के समान है लेकिन एक अतिरिक्त पैरामीटर लेता है; डेटापुले, हमारा SendMassEmail दृश्य तब होगा -
from django.core.mail import send_mass_mail
from django.http import HttpResponse
def sendMassEmail(request,emailto):
msg1 = ('subject 1', 'message 1', '[email protected]', [emailto1])
msg2 = ('subject 2', 'message 2', '[email protected]', [emailto2])
res = send_mass_mail((msg1, msg2), fail_silently = False)
return HttpResponse('%s'%res)आइए अपने दृष्टिकोण तक पहुंचने के लिए एक URL बनाएं -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^massEmail/(?P<emailto1>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/(?P<emailto2>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})', 'sendMassEmail' , name = 'sendMassEmail'),)जब हम /myapp/massemail/[email protected]/[email protected]/ पर पहुंच रहे हैं, तो हम प्राप्त करते हैं -

send_mass_mail पैरामीटर विवरण हैं -
datatuples - एक ट्यूपल जहां प्रत्येक तत्व जैसा है (विषय, संदेश, from_email, प्राप्तकर्ता_लिस्ट)।
fail_silently - बूल, यदि गलत send_mail त्रुटि के मामले में अपवाद बढ़ाएगा।
auth_user - अगर यूजर सेटिंग्स में सेट नहीं है तो सेटिंग्स में जाएं।
auth_password - अगर यूज़रनेम सेटिंग में सेट नहीं है।
connection - ई-मेल बैकएंड।
जैसा कि आप ऊपर की छवि में देख सकते हैं, दो संदेश सफलतापूर्वक भेजे गए थे।
Note - इस उदाहरण में हम Python smtp debuggingserver का उपयोग कर रहे हैं, जिसे आप उपयोग करके लॉन्च कर सकते हैं -
$python -m smtpd -n -c DebuggingServer localhost:1025इसका मतलब है कि आपके सभी भेजे गए ई-मेल्स को stdout पर प्रिंट किया जाएगा, और डमी सर्वर लोकलहोस्ट पर चल रहा है: 1025।
Sending e-mails to admins and managers using mail_admins and mail_managers methods
ये विधियाँ साइट प्रशासकों को ई-मेल भेजती हैं जैसा कि सेटिंग्स ऑडीफॉम के एडीएमआईएनएस विकल्प में परिभाषित किया गया है, और साइट प्रबंधकों को सेटिंगफ्रेम फाइल के मैनेजरों विकल्प में परिभाषित किया गया है। मान लें कि हमारे ADMINS और MANAGERS विकल्प दिखते हैं -
ADMINS = (('पोलो', 'पोलो @ पोलो डॉट कॉम'),)
MANAGERS =)
from django.core.mail import mail_admins
from django.http import HttpResponse
def sendAdminsEmail(request):
res = mail_admins('my subject', 'site is going down.')
return HttpResponse('%s'%res)उपरोक्त कोड ADMINS अनुभाग में परिभाषित प्रत्येक व्यवस्थापक को एक ई-मेल भेजेगा।
from django.core.mail import mail_managers
from django.http import HttpResponse
def sendManagersEmail(request):
res = mail_managers('my subject 2', 'Change date on the site.')
return HttpResponse('%s'%res)उपरोक्त कोड MANAGERS अनुभाग में परिभाषित प्रत्येक प्रबंधक को एक ई-मेल भेजेगा।
पैरामीटर विवरण -
Subject - ई-मेल विषय।
message - ई-मेल बॉडी।
fail_silently - बूल, यदि गलत send_mail त्रुटि के मामले में अपवाद बढ़ाएगा।
connection - ई-मेल बैकएंड।
html_message - (Django 1.7 में नया) यदि मौजूद है, तो ई-मेल मल्टीपार्ट / वैकल्पिक होगा।
HTML ई-मेल भेजना
Django> = 1.7 में HTML संदेश भेजना जितना आसान है -
from django.core.mail import send_mail
from django.http import HttpResponse
res = send_mail("hello paul", "comment tu vas?", "[email protected]",
["[email protected]"], html_message=")यह एक मल्टीपार्ट / वैकल्पिक ई-मेल का उत्पादन करेगा।
लेकिन Django <1.7 के लिए HTML संदेश भेजना django.core.mail.EmailMessage वर्ग के माध्यम से किया जाता है तब ऑब्जेक्ट पर 'भेजें' कॉल करना -
HTML ई-मेल भेजने के लिए "sendHTMLEmail" दृश्य बनाएं।
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendHTMLEmail(request , emailto):
html_content = "<strong>Comment tu vas?</strong>"
email = EmailMessage("my subject", html_content, "[email protected]", [emailto])
email.content_subtype = "html"
res = email.send()
return HttpResponse('%s'%res)EmailMessage वर्ग निर्माण के लिए पैरामीटर विवरण -
Subject - ई-मेल विषय।
message - HTML में ई-मेल बॉडी।
from_email - ई-मेल से।
to - रिसीवर के ई-मेल पते की सूची।
bcc - “Bcc” प्राप्तकर्ताओं की सूची ई-मेल पते पर।
connection - ई-मेल बैकएंड।
आइए अपने दृष्टिकोण तक पहुंचने के लिए एक URL बनाएं -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^htmlemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendHTMLEmail' , name = 'sendHTMLEmail'),)जब हम /myapp/htmlemail/[email protected] एक्सेस करते हैं, तो हम प्राप्त करते हैं -

अटैचमेंट के साथ ई-मेल भेजना
यह EmailMessage ऑब्जेक्ट पर 'अटैच' विधि का उपयोग करके किया जाता है।
कुर्की के साथ ई-मेल भेजने का एक दृश्य होगा -
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendEmailWithAttach(request, emailto):
html_content = "Comment tu vas?"
email = EmailMessage("my subject", html_content, "[email protected]", emailto])
email.content_subtype = "html"
fd = open('manage.py', 'r')
email.attach('manage.py', fd.read(), 'text/plain')
res = email.send()
return HttpResponse('%s'%res)संलग्न तर्क पर विवरण -
filename - संलग्न करने के लिए फ़ाइल का नाम।
content - संलग्न करने के लिए फ़ाइल की सामग्री।
mimetype - अनुलग्नक की सामग्री माइम प्रकार।
कुछ मामलों में, जैसा कि हमने पहले देखा है, विचार लिखना वास्तव में भारी है। कल्पना कीजिए कि आपको एक स्थिर पृष्ठ या एक लिस्टिंग पृष्ठ की आवश्यकता है। Django उन सरल विचारों को सेट करने का एक आसान तरीका प्रदान करता है जिसे सामान्य विचार कहा जाता है।
क्लासिक विचारों के विपरीत, जेनेरिक विचार वर्ग हैं जो कार्य नहीं करते हैं। Django, django.views.generic में सामान्य विचारों के लिए कक्षाओं का एक सेट प्रदान करता है, और प्रत्येक सामान्य दृश्य उन कक्षाओं में से एक या एक वर्ग है जो उनमें से एक से विरासत में मिला है।
10+ सामान्य वर्ग हैं -
>>> import django.views.generic
>>> dir(django.views.generic)
['ArchiveIndexView', 'CreateView', 'DateDetailView', 'DayArchiveView',
'DeleteView', 'DetailView', 'FormView', 'GenericViewError', 'ListView',
'MonthArchiveView', 'RedirectView', 'TemplateView', 'TodayArchiveView',
'UpdateView', 'View', 'WeekArchiveView', 'YearArchiveView', '__builtins__',
'__doc__', '__file__', '__name__', '__package__', '__path__', 'base', 'dates',
'detail', 'edit', 'list']यह आप अपने सामान्य दृश्य के लिए उपयोग कर सकते हैं। आइए कुछ उदाहरण देखें कि यह कैसे काम करता है।
स्थैतिक पेज
"Static.html" टेम्पलेट से एक स्थैतिक पृष्ठ प्रकाशित करते हैं।
हमारा static.html -
<html>
<body>
This is a static page!!!
</body>
</html>यदि हमने वह तरीका सीखा जो हमने पहले सीखा था, तो हमें बदलना होगा myapp/views.py होने के लिए -
from django.shortcuts import render
def static(request):
return render(request, 'static.html', {})तथा myapp/urls.py होने के लिए -
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views", url(r'^static/', 'static', name = 'static'),)सबसे अच्छा तरीका सामान्य विचारों का उपयोग करना है। उसके लिए, हमारा myapp / views.py -
from django.views.generic import TemplateView
class StaticView(TemplateView):
template_name = "static.html"और हमारे myapp / urls.py हम होंगे -
from myapp.views import StaticView
from django.conf.urls import patterns
urlpatterns = patterns("myapp.views", (r'^static/$', StaticView.as_view()),)जब आप / myapp / static एक्सेस कर रहे हों -

उसी परिणाम के लिए हम निम्न कार्य भी कर सकते हैं -
- दृश्यों में कोई बदलाव नहीं
- Url.py फ़ाइल को बदलें -
from django.views.generic import TemplateView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^static/',TemplateView.as_view(template_name = 'static.html')),)जैसा कि आप देख सकते हैं, आपको बस दूसरी विधि में url.py फ़ाइल को बदलना होगा।
DB से सूची और प्रदर्शन डेटा
हम अपने ड्रीम्रियल मॉडल में सभी प्रविष्टियों को सूचीबद्ध करने जा रहे हैं। ऐसा करना ListView जेनेरिक व्यू क्लास का उपयोग करके आसान बनाया गया है। Url.py फ़ाइल संपादित करें और इसे अपडेट करें -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns(
"myapp.views", url(r'^dreamreals/', ListView.as_view(model = Dreamreal,
template_name = "dreamreal_list.html")),
)इस बिंदु पर ध्यान देना महत्वपूर्ण है कि टेम्पलेट को जेनेरिक दृश्य द्वारा चर पास object_list है। यदि आप इसे स्वयं नाम देना चाहते हैं, तो आपको as_view पद्धति में एक reference_object_name तर्क जोड़ना होगा। फिर url.py हो जाएगा -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^dreamreals/', ListView.as_view(
template_name = "dreamreal_list.html")),
model = Dreamreal, context_object_name = ”dreamreals_objects” ,)संबद्ध टेम्पलेट तब होगा -
{% extends "main_template.html" %}
{% block content %}
Dreamreals:<p>
{% for dr in object_list %}
{{dr.name}}</p>
{% endfor %}
{% endblock %}पहुँच / myapp / सपने देखने / निम्नलिखित पृष्ठ का उत्पादन करेगा -

Django में फॉर्म बनाना, वास्तव में एक मॉडल बनाने के समान है। यहाँ फिर से, हमें केवल Django वर्ग से विरासत में लेने की आवश्यकता है और वर्ग की विशेषताएँ प्रपत्र फ़ील्ड होंगी। चलो एक जोड़ते हैंforms.pyहमारे ऐप फॉर्म को सम्मिलित करने के लिए myapp फोल्डर में फाइल करें। हम एक लॉगिन फॉर्म बनाएंगे।
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())जैसा कि ऊपर देखा गया है, HTML प्रतिपादन के लिए फ़ील्ड प्रकार "विजेट" तर्क ले सकता है; हमारे मामले में, हम चाहते हैं कि पासवर्ड छिपा हो, प्रदर्शित न हो। कई अन्य विजेट Django में मौजूद हैं:DateInput दिनांक के लिए, CheckboxInput चेकबॉक्स आदि के लिए।
एक दृश्य में फ़ॉर्म का उपयोग करना
दो प्रकार के HTTP अनुरोध, GET और POST हैं। Django में, आपके दृष्टिकोण के पैरामीटर के रूप में पारित अनुरोध ऑब्जेक्ट में "विधि" नामक एक विशेषता है जहां अनुरोध का प्रकार सेट किया गया है, और POST के माध्यम से पारित किए गए सभी डेटा को request.POST शब्दकोश के माध्यम से एक्सेस किया जा सकता है।
आइए हमारे myapp / views.py में लॉगिन दृश्य बनाएं -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})दृश्य के माध्यम से पोस्ट किए गए लॉगिन फ़ॉर्म का परिणाम प्रदर्शित करेगा loggedin.html। इसका परीक्षण करने के लिए, हमें पहले लॉगिन फॉर्म टेम्पलेट की आवश्यकता होगी। इसे login.html कहते हैं।
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>टेम्प्लेट एक लॉगिन फ़ॉर्म प्रदर्शित करेगा और परिणाम को हमारे लॉगिन दृश्य के ऊपर पोस्ट करेगा। आपने शायद टेम्प्लेट में टैग देखा है, जो कि आपकी साइट पर क्रॉस-साइट रिक्वेस्ट फॉरगेरी (CSRF) हमले को रोकने के लिए है।
{% csrf_token %}एक बार हमारे पास लॉगिन टेम्प्लेट होने के बाद, हमें login.html टेम्प्लेट की आवश्यकता होती है जिसे फॉर्म ट्रीटमेंट के बाद प्रदान किया जाएगा।
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>अब, हमें आरंभ करने के लिए बस अपनी जोड़ी के URL की आवश्यकता है: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))"/ Myapp / कनेक्शन" एक्सेस करते समय, हम निम्नलिखित login.html टेम्पलेट प्रदान करेंगे -

फॉर्म पोस्ट पर, फॉर्म मान्य है। हमारे मामले में दो क्षेत्रों को भरना सुनिश्चित करें और आपको मिलेगा -

यदि आपका उपयोगकर्ता नाम पोलो है, और आप पासवर्ड भूल गए हैं। आपको निम्न संदेश मिलेगा -

हमारी खुद की मान्यता का उपयोग करना
उपरोक्त उदाहरण में, जब फॉर्म को मान्य किया जाता है -
MyLoginForm.is_valid()हमने केवल Django स्व-फॉर्म सत्यापन इंजन का उपयोग किया है, हमारे मामले में यह सुनिश्चित करने के लिए कि खेतों की आवश्यकता है। अब चलो यह सुनिश्चित करने का प्रयास करें कि लॉगिन करने का प्रयास करने वाला उपयोगकर्ता हमारे DB में Dreamreal प्रविष्टि के रूप में मौजूद है। इसके लिए, myapp / form.py को बदल कर -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameअब, "is_valid" विधि को कॉल करने के बाद, हम सही आउटपुट प्राप्त करेंगे, केवल अगर उपयोगकर्ता हमारे डेटाबेस में है। यदि आप अपने फॉर्म के एक क्षेत्र की जांच करना चाहते हैं, तो बस "clean_" द्वारा शुरू करने वाली एक विधि जोड़ें, फिर अपने फ़ील्ड का नाम अपने फॉर्म वर्ग में रखें। एक फ़ॉर्म को उठाना। अमान्यकरण महत्वपूर्ण है।
यह वेब एप्लिकेशन के लिए आम तौर पर उपयोगी है कि वह फाइल (प्रोफाइल पिक्चर, गाने, पीडीएफ, शब्द .....) अपलोड कर सके। आइए चर्चा करें कि इस अध्याय में फाइलें कैसे अपलोड करें।
एक छवि अपलोड करना
छवि के साथ खेलना शुरू करने से पहले, सुनिश्चित करें कि आपके पास पायथन इमेज लाइब्रेरी (PIL) स्थापित है। अब एक छवि अपलोड करने को समझने के लिए, हमारे myapp / forms.py में एक प्रोफाइल फ़ॉर्म बनाएँ,
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()जैसा कि आप देख सकते हैं, यहां मुख्य अंतर सिर्फ है forms.ImageField। ImageField सुनिश्चित करेगा कि अपलोड की गई फ़ाइल एक छवि है। यदि नहीं, तो फॉर्म सत्यापन विफल हो जाएगा।
अब हमारे अपलोड किए गए प्रोफाइल को बचाने के लिए एक "प्रोफ़ाइल" मॉडल बनाएं। यह myapp / model.py में किया गया है -
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"जैसा कि आप मॉडल के लिए देख सकते हैं, ImageField एक अनिवार्य तर्क लेता है: upload_to। यह हार्ड ड्राइव पर उस जगह का प्रतिनिधित्व करता है जहां आपकी छवियां सहेजी जाएंगी। ध्यान दें कि पैरामीटर को आपके settings.py फ़ाइल में परिभाषित MEDIA_ROOT विकल्प में जोड़ा जाएगा।
अब जब हमारे पास फॉर्म और मॉडल है, तो आइए देखते हैं, myapp / views.py में -
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())मिस नहीं करने वाला हिस्सा है, एक प्रोफाइलफोरम बनाते समय एक बदलाव है, हमने एक दूसरा पैरामीटर जोड़ा: request.FILES। यदि फॉर्म नहीं दिया गया तो सत्यापन विफल हो जाएगा, यह संदेश देते हुए कि तस्वीर खाली है।
अब, हम सिर्फ जरूरत है saved.html टेम्पलेट और profile.html टेम्पलेट, प्रपत्र और पुनर्निर्देशन पृष्ठ के लिए -
myapp/templates/saved.html -
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html -
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>अगला, हमें आरंभ करने के लिए URL की हमारी जोड़ी की आवश्यकता है: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)"/ Myapp / प्रोफाइल" एक्सेस करते समय, हमें निम्न प्रोफाइल मिलेगा।

और फॉर्म पोस्ट पर, सहेजे गए टेम्पलेट को प्रदान किया जाएगा -

हमारे पास छवि के लिए एक नमूना है, लेकिन यदि आप किसी अन्य प्रकार की फ़ाइल अपलोड करना चाहते हैं, तो छवि नहीं, बस प्रतिस्थापित करें ImageField मॉडल और फॉर्म दोनों में FileField।
अब तक, हमारे उदाहरणों में, हमने Django देव वेब सर्वर का उपयोग किया है। लेकिन यह सर्वर सिर्फ परीक्षण के लिए है और उत्पादन वातावरण के लिए फिट नहीं है। एक बार उत्पादन में, आपको Apache, Nginx, आदि जैसे एक वास्तविक सर्वर की आवश्यकता होती है। आइए इस अध्याय में Apache की चर्चा करें।
Apache के माध्यम से Django अनुप्रयोगों की सेवा mod_wsgi का उपयोग करके की जाती है। तो पहली बात यह है कि आप अपाचे और mod_wsgi स्थापित है सुनिश्चित करने के लिए है। याद रखें, जब हमने अपनी परियोजना बनाई थी और हमने परियोजना संरचना को देखा, तो यह देखा -
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyWsgi.py फ़ाइल Django और Apache के बीच लिंक का ख्याल रखने वाली है।
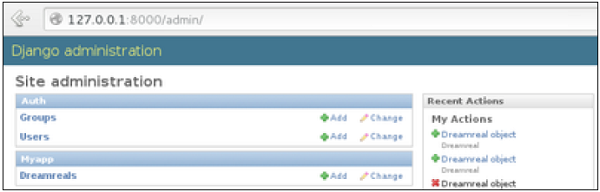
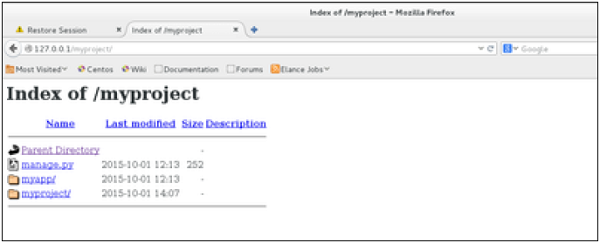
मान लीजिए कि हम अपाचे के साथ अपनी परियोजना (मायप्रोजेक्ट) साझा करना चाहते हैं। हमें बस अपने फोल्डर को एक्सेस करने के लिए अपाचे को सेट करना होगा। मान लें कि हमने अपने myproject फ़ोल्डर को डिफ़ॉल्ट "/ var / www / html" में रखा है। इस स्तर पर, परियोजना को एक्सेस करना 127.0.0.1/myproject के माध्यम से किया जाएगा। यह अपाचे के परिणामस्वरूप फ़ोल्डर को सूचीबद्ध करेगा जैसा कि निम्नलिखित स्नैपशॉट में दिखाया गया है।

जैसा कि देखा गया है, अपाचे Django सामान को संभाल नहीं रहा है। इसका ध्यान रखने के लिए, हमें Apache को httpd.conf में कॉन्फ़िगर करना होगा। तो httpd.conf खोलें और निम्न पंक्ति जोड़ें -
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>यदि आप लॉगिन पेज को 127.0.0.1/myapp/connection के रूप में एक्सेस कर सकते हैं, तो आपको निम्न पेज देखने को मिलेगा -

कभी-कभी आप अपने वेब एप्लिकेशन की आवश्यकताओं के अनुसार प्रति-विज़िटर के आधार पर कुछ डेटा स्टोर करना चाहते हैं। हमेशा ध्यान रखें, कि कुकीज़ क्लाइंट की तरफ से सेव की जाती हैं और आपके क्लाइंट ब्राउज़र सुरक्षा स्तर पर निर्भर करता है, कुकीज़ की सेटिंग कई बार काम कर सकती है और कई बार नहीं।
Django में कुकीज़ से निपटने के लिए, हम पहले बनाए गए लॉगिन सिस्टम का उपयोग करके एक सिस्टम बनाते हैं। सिस्टम आपको X मिनट के समय के लिए लॉग इन रखेगा, और उस समय से परे, आप ऐप से बाहर हो जाएंगे।
इसके लिए आपको दो कुकीज़, last_connection और यूज़रनेम सेट करना होगा।
सबसे पहले, आइए अपने उपयोगकर्ता नाम और last_connection कुकीज़ को संग्रहीत करने के लिए अपना लॉगिन दृश्य बदलें -
from django.template import RequestContext
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = LoginForm()
response = render_to_response(request, 'loggedin.html', {"username" : username},
context_instance = RequestContext(request))
response.set_cookie('last_connection', datetime.datetime.now())
response.set_cookie('username', datetime.datetime.now())
return responseजैसा कि ऊपर के दृश्य में देखा गया है, कुकी की स्थापना set_cookie प्रतिक्रिया का अनुरोध नहीं किया गया विधि कहा जाता है, और यह भी ध्यान दें कि सभी कुकीज़ मान स्ट्रिंग के रूप में दिए गए हैं।
आइए अब लॉगिन फॉर्म के लिए एक फॉर्म व्यू बनाएं, जहां हम कुकी को सेट करने पर फॉर्म प्रदर्शित नहीं करेंगे और 10 सेकंड से अधिक पुराना नहीं है -
def formView(request):
if 'username' in request.COOKIES and 'last_connection' in request.COOKIES:
username = request.COOKIES['username']
last_connection = request.COOKIES['last_connection']
last_connection_time = datetime.datetime.strptime(last_connection[:-7],
"%Y-%m-%d %H:%M:%S")
if (datetime.datetime.now() - last_connection_time).seconds < 10:
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
else:
return render(request, 'login.html', {})जैसा कि आप अपने द्वारा सेट कुकी को एक्सेस करने के ऊपर दिए गए फॉर्म व्यू में देख सकते हैं, यह अनुरोध के COOKIES विशेषता (तानाशाह) के माध्यम से किया गया है।
अब URL बदलने के लिए url.py फ़ाइल बदलें ताकि यह हमारे नए दृश्य के साथ जोड़े -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))जब पहुँच / myapp / कनेक्शन, आपको निम्न पृष्ठ मिलेगा -

और आपको सबमिट करने के लिए निम्न स्क्रीन पर भेज दिया जाएगा -

अब, यदि आप 10 सेकंड की सीमा में फिर से / myapp / कनेक्शन का उपयोग करने का प्रयास करते हैं, तो आप सीधे दूसरी स्क्रीन पर पुनः निर्देशित हो जाएंगे। और अगर आप इस रेंज से फिर से / myapp / कनेक्शन एक्सेस करते हैं तो आपको लॉगिन फॉर्म (स्क्रीन 1) मिलेगा।
जैसा कि पहले चर्चा की गई है, हम वेब ऐप के लिए बहुत सारे उपयोगी डेटा स्टोर करने के लिए क्लाइंट साइड कुकीज़ का उपयोग कर सकते हैं। हमने पहले देखा है कि हम अपने वेब ऐप के लिए उपयोगी विभिन्न डेटा स्टोर करने के लिए क्लाइंट साइड कुकीज़ का उपयोग कर सकते हैं। यह आपके द्वारा सहेजे जाने वाले डेटा के महत्व के आधार पर बहुत सारे सुरक्षा छेदों की ओर जाता है।
सुरक्षा कारणों से, Django में कुकीज़ से निपटने के लिए एक सत्र की रूपरेखा है। सत्र का उपयोग कुकीज़ को प्राप्त करने और भेजने के लिए किया जाता है, डेटा सर्वर साइड (जैसे डेटाबेस) में सहेजा जाता है, और क्लाइंट साइड कुकी की पहचान के लिए एक सत्र आईडी है। उन मामलों से बचने के लिए सत्र उपयोगी होते हैं जहां उपयोगकर्ता ब्राउज़र कुकीज़ को स्वीकार नहीं करने के लिए सेट है।
सत्रों की स्थापना
Django में, सक्षम करने का सत्र आपकी परियोजना में किया जाता है settings.py, कुछ लाइनों को जोड़कर MIDDLEWARE_CLASSES और यह INSTALLED_APPSविकल्प। यह प्रोजेक्ट बनाते समय किया जाना चाहिए, लेकिन यह जानना हमेशा अच्छा होता है, इसलिएMIDDLEWARE_CLASSES होना चाहिए -
'django.contrib.sessions.middleware.SessionMiddleware'तथा INSTALLED_APPS होना चाहिए -
'django.contrib.sessions'डिफ़ॉल्ट रूप से, Django डेटाबेस (django_session table या collection) में सत्र की जानकारी बचाता है, लेकिन आप अन्य तरीकों का उपयोग करके जानकारी संग्रहीत करने के लिए इंजन को कॉन्फ़िगर कर सकते हैं जैसे: में file या में cache।
जब सत्र सक्षम होता है, तो प्रत्येक अनुरोध (Django में किसी भी दृश्य का पहला तर्क) में एक सत्र (तानाशाही) विशेषता होती है।
आइए सत्रों को बनाने और सहेजने के तरीके को देखने के लिए एक सरल नमूना बनाएं। हमने पहले एक सरल लॉगिन सिस्टम बनाया है (Django फॉर्म प्रोसेसिंग चैप्टर और Django कुकीज़ हैंडलिंग अध्याय देखें)। हमें एक कुकी में उपयोगकर्ता नाम बचाने के लिए, अगर साइन आउट नहीं किया जाता है, तो हमारे लॉगिन पृष्ठ तक पहुंचने पर आपको लॉगिन फ़ॉर्म दिखाई नहीं देगा। असल में, कुकीज़ सर्वर साइड को बचाकर, हम अपने लॉगिन सिस्टम को Django कुकीज़ में उपयोग किए जाने वाले सिस्टम को अधिक सुरक्षित बनाते हैं।
इसके लिए, पहले हमारे यूज़रनेम कुकी सर्वर साइड को बचाने के लिए अपना लॉगिन दृश्य बदलें -
def login(request):
username = 'not logged in'
if request.method == 'POST':
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
request.session['username'] = username
else:
MyLoginForm = LoginForm()
return render(request, 'loggedin.html', {"username" : username}फिर हमें लॉगिन फॉर्म के लिए फॉर्म व्यू व्यू बनाते हैं, जहां हम कुकी सेट होने पर फॉर्म प्रदर्शित नहीं करेंगे -
def formView(request):
if request.session.has_key('username'):
username = request.session['username']
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})अब हमें url को बदलने के लिए url.py फ़ाइल को बदलना है ताकि यह हमारे नए दृश्य के साथ जोड़े -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))जब पहुँच / myapp / कनेक्शन, आप निम्न पृष्ठ देखने के लिए मिल जाएगा -

और आप निम्न पृष्ठ पर पुनः निर्देशित हो जाएंगे -

अब यदि आप फिर से / myapp / कनेक्शन का उपयोग करने का प्रयास करते हैं, तो आप सीधे दूसरी स्क्रीन पर पुनः निर्देशित हो जाएंगे।
आइए एक सरल लॉगआउट दृश्य बनाएं जो हमारे कुकी को मिटा देता है।
def logout(request):
try:
del request.session['username']
except:
pass
return HttpResponse("<strong>You are logged out.</strong>")और इसे myapp / url.py में लॉगआउट URL के साथ पेयर करें
url(r'^logout/', 'logout', name = 'logout'),अब, यदि आप / myapp / लॉगआउट का उपयोग करते हैं, तो आपको निम्न पृष्ठ मिलेगा -

यदि आप फिर से / myapp / कनेक्शन का उपयोग करते हैं, तो आपको लॉगिन फ़ॉर्म (स्क्रीन 1) मिलेगा।
कुछ और संभावित क्रिया सत्रों का उपयोग करना
हमने देखा है कि किसी सत्र को कैसे स्टोर और एक्सेस किया जाए, लेकिन यह जानना अच्छा है कि अनुरोध की सत्र विशेषता के कुछ अन्य उपयोगी कार्य हैं जैसे -
set_expiry (value) - सत्र के लिए समाप्ति समय निर्धारित करता है।
get_expiry_age() - यह सत्र समाप्त होने तक सेकंड की संख्या लौटाता है।
get_expiry_date() - इस सत्र की समाप्ति की तारीख वापस आ जाएगी।
clear_expired() - सेशन स्टोर से एक्सपायर्ड सेशन हटाता है।
get_expire_at_browser_close() - उपयोगकर्ता का वेब ब्राउज़र बंद होने पर उपयोगकर्ता के सत्र कुकीज़ की समय सीमा समाप्त हो गई है या नहीं, इस पर निर्भर करते हुए, या तो सही या गलत है।
किसी चीज़ को कैश करना एक महंगी गणना के परिणाम को बचाने के लिए है, ताकि अगली बार जब आपको इसकी आवश्यकता हो, तो आप इसे प्रदर्शन न करें। निम्नलिखित एक छद्म कोड है जो बताता है कि कैशिंग कैसे काम करता है -
given a URL, try finding that page in the cache
if the page is in the cache:
return the cached page
else:
generate the page
save the generated page in the cache (for next time)
return the generated pageDjango अपने स्वयं के कैशिंग सिस्टम के साथ आता है जो आपको जरूरत पड़ने पर फिर से गणना करने से बचने के लिए अपने डायनामिक पृष्ठों को सहेजने देता है। Django कैश फ्रेमवर्क में अच्छी बात यह है कि आप कैश कर सकते हैं -
- एक विशिष्ट दृश्य का आउटपुट।
- एक टेम्पलेट का एक हिस्सा।
- आपकी पूरी साइट
Django में कैश का उपयोग करने के लिए, सबसे पहले यह स्थापित करना है कि कैश कहां रहेगा। कैश फ्रेमवर्क विभिन्न संभावनाएं प्रदान करता है - कैश को डेटाबेस में, फ़ाइल सिस्टम पर या सीधे मेमोरी में सहेजा जा सकता है। में सेटिंग की जाती हैsettings.py आपके प्रोजेक्ट की फाइल।
डेटाबेस में कैश सेट करना
बस प्रोजेक्ट सेटिंग में निम्नलिखित जोड़ दें फ़ाइल -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_table_name',
}
}इसके लिए काम करने और सेटिंग को पूरा करने के लिए, हमें कैश टेबल 'my_table_name' बनाने की आवश्यकता है। इसके लिए आपको निम्नलिखित कार्य करने होंगे -
python manage.py createcachetableफ़ाइल सिस्टम में कैश सेट करना
बस प्रोजेक्ट सेटिंग में निम्नलिखित जोड़ दें फ़ाइल -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}मेमोरी में कैश सेट करना
यह कैशिंग का सबसे प्रभावी तरीका है, इसका उपयोग करने के लिए आप पायथन बाइंडिंग लाइब्रेरी के आधार पर निम्नलिखित विकल्पों में से एक का उपयोग कर सकते हैं जिसे आप मेमोरी कैश के लिए चुनते हैं -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}Or
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}पूरी साइट पर कैशिंग
Django में कैश का उपयोग करने का सबसे सरल तरीका पूरी साइट को कैश करना है। यह प्रोजेक्ट सेटिंग्स थिंकपैड में MIDDLEWARE_CLASSES विकल्प को संपादित करके किया जाता है। निम्नलिखित विकल्प में जोड़ा जाना चाहिए -
MIDDLEWARE_CLASSES += (
'django.middleware.cache.UpdateCacheMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.cache.FetchFromCacheMiddleware',
)ध्यान दें कि यहां आदेश महत्वपूर्ण है, अपडेट को फ़ॉर्च मिडलवेयर से पहले आना चाहिए।
फिर उसी फ़ाइल में, आपको सेट करना होगा -
CACHE_MIDDLEWARE_ALIAS – The cache alias to use for storage.
CACHE_MIDDLEWARE_SECONDS – The number of seconds each page should be cached.एक दृश्य कैशिंग
यदि आप पूरी साइट को कैश नहीं करना चाहते हैं तो आप एक विशिष्ट दृश्य को कैश कर सकते हैं। यह का उपयोग करके किया जाता हैcache_pageसज्जाकार जो Django के साथ आता है। हम कहते हैं कि हम परिणाम को कैश करना चाहते हैंviewArticles देखें -
from django.views.decorators.cache import cache_page
@cache_page(60 * 15)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)जैसा कि आप देख सकते हैं cache_pageपैरामीटर के रूप में कैच किए जाने के लिए आप चाहते हैं कि सेकंड का नंबर ले। ऊपर हमारे उदाहरण में, परिणाम 15 मिनट के लिए कैश किया जाएगा।
Note - जैसा कि हमने ऊपर देखे गए नक्शे से पहले देखा था -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/', 'viewArticles', name = 'articles'),)चूंकि URL पैरामीटर ले रहा है, प्रत्येक अलग कॉल को अलग से कैश किया जाएगा। उदाहरण के लिए, / myapp / articles / 02/2007 के अनुरोध को अलग से / myapp / articles / 03/2008 को कैश किया जाएगा।
किसी दृश्य को कैशिंग सीधे url.py फ़ाइल में भी किया जा सकता है। फिर निम्नलिखित में उपरोक्त के समान परिणाम है। बस अपने myapp / url.py फ़ाइल को संपादित करें और संबंधित मैप किए गए URL (ऊपर) को बदल दें -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/',
cache_page(60 * 15)('viewArticles'), name = 'articles'),)और, ज़ाहिर है, अब myapp / views.py में इसकी कोई आवश्यकता नहीं है।
एक टेम्पलेट टुकड़ा कैशिंग
आप किसी टेम्प्लेट के कुछ हिस्सों को भी कैश कर सकते हैं, इसका उपयोग करके किया जाता है cacheटैग। चलो हमारे ले लोhello.html टेम्पलेट -
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}और कंटेंट ब्लॉक को कैश करने के लिए, हमारा टेम्प्लेट बन जाएगा -
{% load cache %}
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% cache 500 content %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
{% endcache %}जैसा कि आप ऊपर देख सकते हैं, कैश टैग 2 पैरामीटर लेगा - जिस समय आप ब्लॉक को कैश किया जाना चाहते हैं (सेकंड में) और कैश टुकड़े को दिया जाने वाला नाम।
शुरू करने से पहले, ध्यान दें कि 1.5 संस्करण के बाद से Django टिप्पणियाँ रूपरेखा पदावनत है। अब आप ऐसा करने के लिए बाहरी सुविधा का उपयोग कर सकते हैं, लेकिन यदि आप अभी भी इसका उपयोग करना चाहते हैं, तो यह अभी भी 1.6 और 1.7 संस्करण में शामिल है। संस्करण 1.8 शुरू करना अनुपस्थित है, लेकिन आप फिर भी एक अलग GitHub खाते पर कोड प्राप्त कर सकते हैं।
टिप्पणियों की रूपरेखा आपके ऐप में किसी भी मॉडल के लिए टिप्पणियों को संलग्न करना आसान बनाती है।
Django टिप्पणियों के ढांचे का उपयोग शुरू करने के लिए -
प्रोजेक्ट सेटिंग को संपादित करें फ़ाइल को जोड़ें और जोड़ें 'django.contrib.sites', तथा 'django.contrib.comments', INSTALLED_APPS विकल्प में -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)साइट आईडी प्राप्त करें -
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'वह सेटिंग सेट करें जो आपको सेटिंग्स में मिलती है -
SITE_ID = u'56194498e13823167dd43c64'सभी टिप्पणियाँ तालिका या संग्रह बनाने के लिए सिंक db -
python manage.py syncdbअपनी परियोजना के urls.py में टिप्पणी एप्लिकेशन के URL जोड़ें -
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),अब जब हमारे पास ढांचा स्थापित हो गया है, तो आइए अपने ड्रीमरेल मॉडल पर टिप्पणियों को ट्रैक करने के लिए अपने हैलो टेम्पलेट्स को बदलते हैं। हम एक विशिष्ट ड्रीम्रियल प्रविष्टि के लिए टिप्पणियों को सहेजेंगे, जिनके नाम को / myapp / hello URL के पैरामीटर के रूप में पारित किया जाएगा।
ड्रीम्रियल मॉडल
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"नमस्ते दृश्य
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())hello.html टेम्पलेट
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}अंत में हमारे हेल्लो दृश्य के लिए मानचित्रण URL -
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),अभी,
हमारे टेम्प्लेट (hello.html) में, टिप्पणियों की रूपरेखा को लोड करें - {% लोड टिप्पणियाँ%}
हमें ड्रीमरेअल ऑब्जेक्ट पास के लिए टिप्पणियों की संख्या देखने के लिए मिलती है - {% get_comment_count स्वप्नदोष के लिए comment_count%}
हम वस्तुओं के लिए टिप्पणियों की सूची प्राप्त करते हैं - {स्वप्निल% के लिए %_ सौंपनेवाला_लिस्ट}
हम डिफ़ॉल्ट टिप्पणियाँ फ़ॉर्म प्रदर्शित करते हैं - {% dream_% के लिए__ment_comment_form}
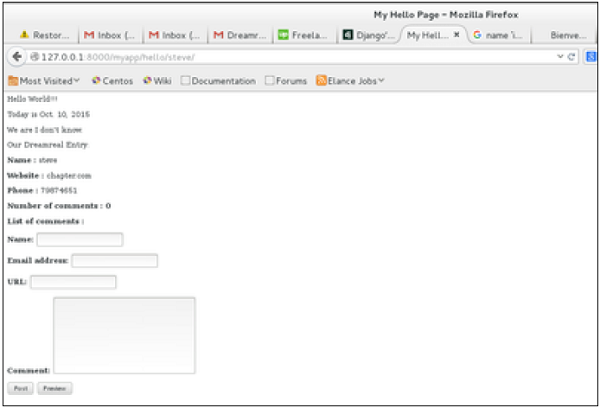
जब आप पहुँच रहे हैं / myapp / hello / steve आपको Dreamreal प्रविष्टि के लिए टिप्पणियाँ जानकारी मिल जाएगी जिसका नाम स्टीव है। उस URL तक पहुँच आपको प्राप्त होगी -

एक टिप्पणी पोस्ट करने पर, आप निम्न पृष्ठ पर पुनः निर्देशित हो जाएंगे -

यदि आप / myapp / hello / steve पर जाते हैं, तो आपको निम्न पृष्ठ देखने को मिलेगा -

जैसा कि आप देख सकते हैं, टिप्पणियों की संख्या अभी 1 है और आपके पास टिप्पणियों की सूची के नीचे टिप्पणी है।
Django एक सिंडिकेशन फीड जनरेटिंग फ्रेमवर्क के साथ आता है। इसके साथ आप केवल उपवर्ग द्वारा आरएसएस या एटम फ़ीड बना सकते हैंdjango.contrib.syndication.views.Feed class।
आइए ऐप पर किए गए नवीनतम टिप्पणियों के लिए एक फ़ीड बनाएं (इसके अलावा Django - टिप्पणियां फ्रेमवर्क अध्याय देखें)। इसके लिए, एक myapp / feeds.py बनाते हैं और हमारे फ़ीड को परिभाषित करते हैं (आप अपने कोड कक्षाओं में कहीं भी अपनी फ़ीड कक्षा में रख सकते हैं)।
from django.contrib.syndication.views import Feed
from django.contrib.comments import Comment
from django.core.urlresolvers import reverse
class DreamrealCommentsFeed(Feed):
title = "Dreamreal's comments"
link = "/drcomments/"
description = "Updates on new comments on Dreamreal entry."
def items(self):
return Comment.objects.all().order_by("-submit_date")[:5]
def item_title(self, item):
return item.user_name
def item_description(self, item):
return item.comment
def item_link(self, item):
return reverse('comment', kwargs = {'object_pk':item.pk})हमारे फ़ीड वर्ग में, title, link, तथा description विशेषताएँ मानक आरएसएस के अनुरूप हैं <title>, <link> तथा <description> तत्वों।
itemsविधि, उन तत्वों को वापस करें जो आइटम तत्व के रूप में फ़ीड में जाने चाहिए। हमारे मामले में अंतिम पाँच टिप्पणियाँ।
item_titleविधि, वह मिलेगा जो हमारे फ़ीड आइटम के शीर्षक के रूप में जाएगा। हमारे मामले में शीर्षक, उपयोगकर्ता नाम होगा।
item_descriptionविधि, वह मिलेगा जो हमारे फ़ीड आइटम के विवरण के रूप में जाएगा। हमारे मामले में टिप्पणी ही।
item_linkपद्धति पूर्ण आइटम के लिए लिंक का निर्माण करेगी। हमारे मामले में यह आपको टिप्पणी के लिए मिलेगा।
अब जब हमारे पास हमारा फ़ीड है, तो अपनी टिप्पणी प्रदर्शित करने के लिए view.py में टिप्पणी दृश्य जोड़ें -
from django.contrib.comments import Comment
def comment(request, object_pk):
mycomment = Comment.objects.get(object_pk = object_pk)
text = '<strong>User :</strong> %s <p>'%mycomment.user_name</p>
text += '<strong>Comment :</strong> %s <p>'%mycomment.comment</p>
return HttpResponse(text)हमें मैपिंग के लिए अपने myapp urls.py में कुछ URL की भी आवश्यकता है -
from myapp.feeds import DreamrealCommentsFeed
from django.conf.urls import patterns, url
urlpatterns += patterns('',
url(r'^latest/comments/', DreamrealCommentsFeed()),
url(r'^comment/(?P\w+)/', 'comment', name = 'comment'),
)जब पहुँच / myapp / नवीनतम / टिप्पणी / आप हमारे फ़ीड मिलेगा -

उसके बाद किसी एक उपयोगकर्ता नाम पर क्लिक करने पर आपको यह मिलेगा: / myapp / comment / comment_id जैसा कि हमारे टिप्पणी दृश्य में पहले परिभाषित किया गया है और आपको मिलेगा -

इस प्रकार, RSS फ़ीड को परिभाषित करना फ़ीड क्लास को उप-वर्गीकृत करने और URL (फ़ीड तक पहुंचने के लिए एक और फ़ीड तत्वों तक पहुंचने के लिए) को परिभाषित करने के लिए सुनिश्चित करने का एक मामला है। टिप्पणी के रूप में, यह आपके ऐप में किसी भी मॉडल से जुड़ा जा सकता है।
अजाक्स अनिवार्य रूप से प्रौद्योगिकियों का एक संयोजन है जो पेज लोड की संख्या को कम करने के लिए एक साथ एकीकृत किया जाता है। एंड-यूज़र अनुभव को आसान बनाने के लिए हम आम तौर पर अजाक्स का उपयोग करते हैं। Django में Ajax का उपयोग सीधे JQuery या दूसरों की तरह एक Ajax पुस्तकालय का उपयोग करके किया जा सकता है। मान लीजिए कि आप JQuery का उपयोग करना चाहते हैं, तो आपको Apache या अन्य के माध्यम से अपने सर्वर पर लाइब्रेरी को डाउनलोड करने और सेवा करने की आवश्यकता है। फिर इसे अपने टेम्पलेट में उपयोग करें, जैसे आप किसी भी अजाक्स-आधारित एप्लिकेशन को विकसित करते समय कर सकते हैं।
Django में Ajax का उपयोग करने का दूसरा तरीका Django Ajax ढांचे का उपयोग करना है। सबसे अधिक इस्तेमाल किया जाने वाला django-dajax है जो पायथन और लगभग कोई जावास्क्रिप्ट स्रोत कोड का उपयोग करके वेब अनुप्रयोगों में अतुल्यकालिक प्रस्तुति तर्क को आसानी से और सुपर-जल्दी विकसित करने के लिए एक शक्तिशाली उपकरण है। यह सबसे लोकप्रिय Ajax चौखटे में से चार का समर्थन करता है: प्रोटोटाइप, jQuery, Dojo और MooTools।
Django-dajax का उपयोग करना
सबसे पहले django-dajax को स्थापित करना है। यह easy_install या पाइप का उपयोग करके किया जा सकता है -
$ pip install django_dajax $ easy_install django_dajaxयह django-dajax द्वारा स्वचालित रूप से django-dajaxice को स्थापित करेगा। फिर हमें dajax और dajaxice दोनों को कॉन्फ़िगर करने की आवश्यकता है।
INSTALLED_APPS विकल्प में अपनी परियोजना सेटिंग में dajax और dajaxice जोड़ें -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)सुनिश्चित करें कि एक ही सेटिंग में आप फ़ाइल करेंगे, आपके पास निम्नलिखित हैं -
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'अब myapp / url.py फ़ाइल पर जाएँ और सुनिश्चित करें कि आपके पास dajax URL सेट करने के लिए और dajax स्टेटिक्स js फ़ाइलों को लोड करने के लिए निम्नलिखित हैं -
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()अजाक्स (इसका मतलब कोई ताज़ा नहीं) का उपयोग करके, इसे स्टोर करने के लिए हमारे ड्रीम्रियल मॉडल के आधार पर एक सरल रूप बनाते हैं।
सबसे पहले, हमें myapp / form.py में अपना Dreamreal फॉर्म चाहिए।
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)तब हमें अपने आवेदन में ajax.py फ़ाइल की आवश्यकता है: myapp / ajax.py। यही हमारा तर्क है, यही वह जगह है जहाँ हम उस कार्य को करते हैं जो हमारे फॉर्म को बचाएगा और फिर पॉपअप लौटाएगा -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()अब हम dreamreal.html टेम्पलेट बनाते हैं, जिसमें हमारा फॉर्म है -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>उस दृश्य को जोड़ें जो टेम्पलेट के साथ myapp / views.py में जाता है -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())Myapp / urls.py में संबंधित URL जोड़ें -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),अब अजाक्स कार्य करने के लिए अपने टेम्पलेट में आवश्यक जोड़ें -
फ़ाइल जोड़ने के शीर्ष पर -
{% load static %}
{% load dajaxice_templatetags %}और हमारे dreamreal.html टेम्पलेट ऐड के <head> सेक्शन में -
हम इस उदाहरण के लिए JQuery लाइब्रेरी का उपयोग कर रहे हैं, इसलिए जोड़ें -
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>अजाक्स फ़ंक्शन जिसे क्लिक पर बुलाया जाएगा -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>ध्यान दें कि आपको अपनी स्थिर फ़ाइलों निर्देशिका में "jquery-1.11.3.min.js" और jquery.dajax.core.js की भी आवश्यकता है। यह सुनिश्चित करने के लिए कि आपके स्थैतिक निर्देशिका के अंतर्गत सभी dajax स्टैटिक फाइलें दी जाती हैं, चलाएं -
$python manage.py collectstaticNote - कभी-कभी jquery.dajax.core.js गायब हो सकता है, यदि ऐसा होता है, तो बस स्रोत डाउनलोड करें और उस फ़ाइल को ले जाएं और इसे अपने स्थिर फ़ोल्डर के नीचे रखें।
आपको निम्नलिखित स्क्रीन देखने के लिए मिलेगा, एक्सेस करने पर / myapp / dreamreal / -

सबमिट करने पर, आपको निम्न स्क्रीन मिलेगी -