डॉकर - एनजीआईएनएक्स की स्थापना
NGINX एक लोकप्रिय लाइटवेट वेब एप्लिकेशन है जिसका उपयोग सर्वर-साइड एप्लिकेशन को विकसित करने के लिए किया जाता है। यह एक ओपन-सोर्स वेब सर्वर है जिसे विभिन्न ऑपरेटिंग सिस्टम पर चलाने के लिए विकसित किया गया है। जबसेnginx विकास के लिए एक लोकप्रिय वेब सर्वर है, डॉकर ने सुनिश्चित किया है कि इसके लिए समर्थन है nginx।
अब हम डॉकर कंटेनर के लिए विभिन्न चरणों को देखेंगे nginx अभी भी अच्छा चल रहा है।
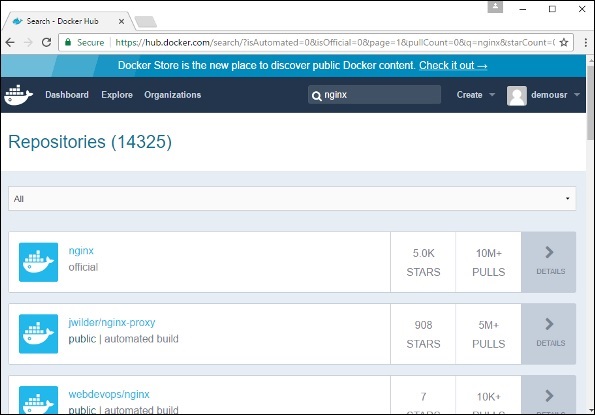
Step 1- पहला कदम डोकर हब से छवि को खींचना है। जब आप डॉकर हब में लॉग इन करते हैं, तो आप इमेज को खोज और देख पाएंगेnginxजैसा की नीचे दिखाया गया। बस खोज बॉक्स में nginx में टाइप करें और पर क्लिक करेंnginx (आधिकारिक) लिंक जो खोज परिणामों में आता है।

Step 2 - आप देखेंगे कि डॉकर pull के लिए कमान nginx डॉकर हब में भंडार का विवरण।

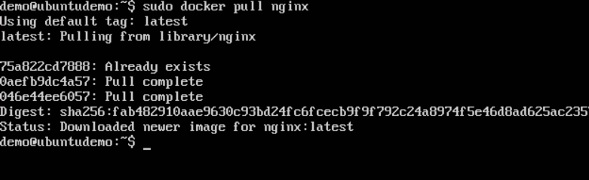
Step 3 - डॉकर होस्ट पर, डॉकर का उपयोग करें pull कमांड जैसा कि ऊपर दिखाया गया है कि डॉकटर हब से नवीनतम नगीनेक्स छवि डाउनलोड करने के लिए।

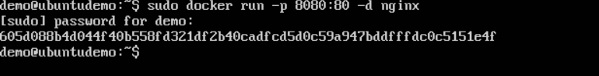
Step 4 - अब चलो भागो nginx निम्नलिखित कमांड के माध्यम से कंटेनर।
sudo docker run –p 8080:80 –d nginxहम बंदरगाह को उजागर कर रहे हैं nginx सर्वर जो पोर्ट 8080 के पोर्ट 8080 है जो डॉकर होस्ट पर है।

एक बार जब आप कमांड चलाते हैं, तो आप निम्न आउटपुट प्राप्त करेंगे यदि आप URL पर ब्राउज़ करते हैं http://dockerhost:8080। इससे पता चलता है कि दnginx कंटेनर ऊपर और चल रहा है।

Step 5 - आइए एक और उदाहरण देखें जहां हम अपने में एक साधारण वेब पेज होस्ट कर सकते हैं ngnixकंटेनर। हमारे उदाहरण में, हम एक सरल बनाएँगेHelloWorld.html फ़ाइल और इसे हमारे में होस्ट करें nginx कंटेनर।
चलिए सबसे पहले एक HTML फाइल बनाते हैं जिसे कहा जाता है HelloWorld.html

एचटीएमएल फ़ाइल में हैलो वर्ल्ड की एक सरल रेखा जोड़ते हैं।

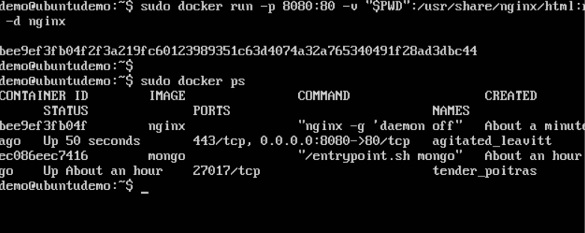
चलिए फिर निम्न डॉकर कमांड चलाते हैं।
sudo docker run –p 8080:80 –v
“$PWD”:/usr/share/nginx/html:ro –d nginxउपरोक्त आदेश के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
हम बंदरगाह को उजागर कर रहे हैं nginx सर्वर जो पोर्ट 8080 के पोर्ट 8080 है जो डॉकर होस्ट पर है।
अगला, हम कंटेनर पर वॉल्यूम संलग्न कर रहे हैं जो है /usr/share/nginx/htmlहमारी वर्तमान कार्यशील निर्देशिका के लिए। यह वह जगह है जहाँ हमारी HelloWorld.html फ़ाइल संग्रहीत है।

अब अगर हम URL को ब्राउज करते हैं http://dockerhost:8080/HelloWorld.html हमें उम्मीद के अनुसार निम्न आउटपुट मिलेगा -