इलेक्ट्रॉन - त्वरित गाइड
क्यों इलेक्ट्रॉन?
इलेक्ट्रॉन आपको समृद्ध देशी (ऑपरेटिंग सिस्टम) एपीआई के साथ रनटाइम प्रदान करके शुद्ध जावास्क्रिप्ट के साथ डेस्कटॉप एप्लिकेशन बनाने में सक्षम बनाता है।
इसका मतलब यह नहीं है कि इलेक्ट्रॉन ग्राफिकल यूजर इंटरफेस (जीयूआई) पुस्तकालयों के लिए एक जावास्क्रिप्ट बाइंडिंग है। इसके बजाय, इलेक्ट्रॉन वेब पेजों को अपने GUI के रूप में उपयोग करता है, इसलिए आप इसे जावास्क्रिप्ट द्वारा नियंत्रित एक न्यूनतम क्रोमियम ब्राउज़र के रूप में भी देख सकते हैं। तो सभी इलेक्ट्रॉन ऐप तकनीकी रूप से एक ब्राउज़र में चलने वाले वेब पेज हैं जो आपके ओएस एपीआई का लाभ उठा सकते हैं।
इलेक्ट्रॉन का उपयोग कौन करता है?
गितूब ने पाठ संपादक एटम बनाने के लिए इलेक्ट्रॉन विकसित किया। वे दोनों 2014 में खुले खट्टे थे। इलेक्ट्रॉन का उपयोग कई कंपनियों जैसे Microsoft, Github, Slack, आदि द्वारा किया जाता है।
इलेक्ट्रॉन का उपयोग कई ऐप बनाने के लिए किया गया है। निम्नलिखित कुछ उल्लेखनीय ऐप्स हैं -
- सुस्त डेस्कटॉप
- वर्डप्रेस डेस्कटॉप ऐप
- विजुअल स्टूडियो कोड
- कैरेट मार्कडाउन संपादक
- नाइलस ईमेल ऐप
- GitKraken git क्लाइंट
इलेक्ट्रॉन का उपयोग करके विकसित करने के साथ आरंभ करने के लिए, आपको नोड और एनपीएम (नोड पैकेज मैनेजर) स्थापित करने की आवश्यकता है। यदि आपके पास पहले से ये नहीं हैं, तो अपने स्थानीय सिस्टम पर नोड स्थापित करने के लिए नोड सेटअप पर जाएं। पुष्टि करें कि नोड और पीपीएम आपके टर्मिनल में निम्नलिखित कमांड चलाकर स्थापित किए गए हैं।
node --version
npm --versionउपरोक्त कमांड निम्नलिखित आउटपुट उत्पन्न करेगा -
v6.9.1
3.10.8जब भी हम npm का उपयोग करके एक प्रोजेक्ट बनाते हैं, हमें एक प्रदान करने की आवश्यकता होती है package.jsonफ़ाइल, जिसमें हमारी परियोजना के बारे में सभी विवरण हैं। npm इस फ़ाइल को सेट करना हमारे लिए आसान बनाता है। आइए हम अपनी विकास परियोजना स्थापित करें।
अपने टर्मिनल / सेमी फायर करें, हैलो-वर्ल्ड नाम का एक नया फ़ोल्डर बनाएं और सीडी कमांड का उपयोग करके उस फ़ोल्डर को खोलें।
अब npm का उपयोग करके package.json फ़ाइल बनाने के लिए, निम्न कमांड का उपयोग करें।
npm initयह आपसे निम्नलिखित जानकारी मांगेगा -

बस एंटर दबाए रखें, और "लेखक का नाम" फ़ील्ड में अपना नाम दर्ज करें।
एक नया फ़ोल्डर बनाएँ और इसे cd कमांड का उपयोग करके खोलें। अब विश्व स्तर पर इलेक्ट्रॉन स्थापित करने के लिए निम्नलिखित कमांड चलाएँ।
$ npm install -g electron-prebuiltएक बार जब यह निष्पादित हो जाता है, तो आप जांच सकते हैं कि क्या इलेक्ट्रॉन निम्नलिखित कमांड चलाकर सही तरीके से स्थापित किया गया है -
$ electron --versionआपको आउटपुट मिलना चाहिए -
v1.4.13अब जब हमने इलेक्ट्रॉन की स्थापना की है, तो हम इसका उपयोग करके अपना पहला ऐप बनाने के लिए आगे बढ़ते हैं।
इलेक्ट्रॉन आपके package.json फ़ाइल में परिभाषित एक मुख्य फ़ाइल लेता है और इसे निष्पादित करता है। यह मुख्य फ़ाइल एप्लिकेशन विंडो बनाता है जिसमें आपके ऑपरेटिंग सिस्टम के मूल जीयूआई (ग्राफिकल यूजर इंटरफेस) के साथ वेब पेज और रेंडर किए गए हैं।
जैसा कि आप इलेक्ट्रॉन का उपयोग करते हुए एक आवेदन शुरू करते हैं, ए main processबनाया गया है। यह मुख्य प्रक्रिया ऑपरेटिंग सिस्टम के मूल जीयूआई के साथ बातचीत के लिए जिम्मेदार है। यह आपके एप्लिकेशन का GUI बनाता है।
बस मुख्य प्रक्रिया शुरू करने से आपके एप्लिकेशन के उपयोगकर्ता किसी भी एप्लिकेशन विंडो को नहीं देते हैं। ये BrowserWindow मॉड्यूल का उपयोग करके मुख्य फ़ाइल में मुख्य प्रक्रिया द्वारा बनाए जाते हैं । प्रत्येक ब्राउज़र विंडो तब अपना स्वयं का रन बनाती हैrenderer process। रेंडरर प्रक्रिया एक HTML फ़ाइल लेती है जो सामान्य सीएसएस फ़ाइलों, जावास्क्रिप्ट फ़ाइलों, छवियों आदि का संदर्भ देती है और इसे विंडो में प्रस्तुत करती है।
मुख्य प्रक्रिया सीधे इलेक्ट्रॉन में उपलब्ध मॉड्यूल के माध्यम से देशी जीयूआई तक पहुंच सकती है। डेस्कटॉप एप्लिकेशन सभी नोड मॉड्यूल की तरह एक्सेस कर सकता है जैसे फाइल को संभालने के लिए फाइल सिस्टम मॉड्यूल, HTTP कॉल करने का अनुरोध आदि।
मुख्य और रेंडरर प्रक्रियाओं के बीच अंतर
BrowserWindow इंस्टेंसेस बनाकर मुख्य प्रक्रिया वेब पेज बनाती है । प्रत्येक BrowserWindow उदाहरण वेब पेज को अपनी रेंडरर प्रक्रिया में चलाता है। जब BrowserWindow इंस्टेंस नष्ट हो जाता है, तो संबंधित रेंडरर प्रक्रिया भी समाप्त हो जाती है।
मुख्य प्रक्रिया सभी वेब पेजों और उनके संबंधित रेंडरर प्रक्रियाओं का प्रबंधन करती है। प्रत्येक रेंडरर प्रक्रिया को अलग-थलग किया जाता है और केवल इसमें चलने वाले वेब पेज की परवाह की जाती है।
हमने बनाया है package.jsonहमारे प्रोजेक्ट के लिए फाइल करें। अब हम इलेक्ट्रॉन का उपयोग करके अपना पहला डेस्कटॉप ऐप बनाएंगे।
Main.js नामक एक नई फ़ाइल बनाएँ । इसमें निम्न कोड दर्ज करें -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)एक और फ़ाइल बनाएँ, इस बार एक HTML फ़ाइल जिसे index.html कहा जाता है । इसमें निम्न कोड दर्ज करें।
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
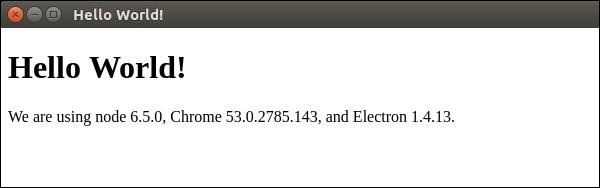
</html>इस एप्लिकेशन को निम्न कमांड का उपयोग करके चलाएं -
$ electron ./main.jsएक नई विंडो खुल जाएगी। यह निम्नलिखित की तरह दिखेगा -

यह ऐप कैसे काम करता है?
हमने एक मुख्य फ़ाइल और एक HTML फ़ाइल बनाई। मुख्य फ़ाइल दो मॉड्यूल का उपयोग करती है - ऐप और ब्राउज़रविंडो । एप्लिकेशन मॉड्यूल का उपयोग आपके एप्लिकेशन के ईवेंट जीवनचक्र को नियंत्रित करने के लिए किया जाता है जबकि ब्राउज़र विंडो बनाने और नियंत्रित करने के लिए BrowserWindow मॉड्यूल का उपयोग किया जाता है।
हमने एक CreateWindow फ़ंक्शन को परिभाषित किया , जहाँ हम एक नया BrowserWindow बना रहे हैं और इस BrowserWindow में एक URL संलग्न कर रहे हैं। यह HTML फ़ाइल होती है, जो ऐप चलाने पर हमें प्रदान और दिखाई जाती है।
हमने अपनी html फ़ाइल में एक देशी इलेक्ट्रॉन ऑब्जेक्ट प्रक्रिया का उपयोग किया है। यह ऑब्जेक्ट Node.js प्रक्रिया ऑब्जेक्ट से विस्तारित है और इसमें सभी शामिल हैंt=its कई और जोड़ते समय कार्यशीलता।
इलेक्ट्रॉन ऐप्स का यूजर इंटरफेस HTML, CSS और JS का उपयोग करके बनाया गया है। इसलिए हम यहां फ्रंट-एंड वेब डेवलपमेंट के लिए उपलब्ध सभी उपकरणों का लाभ उठा सकते हैं। ऐप्स बनाने के लिए आप Angular, Backbone, React, Bootstrap और Foundation जैसे टूल्स का इस्तेमाल कर सकते हैं।
इन फ्रंट-एंड निर्भरता को प्रबंधित करने के लिए आप Bower का उपयोग कर सकते हैं। बोअर का उपयोग कर स्थापित करें -
$ npm install -g bowerअब आप सभी उपलब्ध JS और CSS चौखटों, पुस्तकालयों, प्लगइन्स, आदि का उपयोग कर सकते हैं। उदाहरण के लिए, बूटस्ट्रैप का नवीनतम स्थिर संस्करण प्राप्त करने के लिए, निम्न कमांड दर्ज करें -
$ bower install bootstrapयह bower_compenders में बूटस्ट्रैप डाउनलोड करेगा । अब आप अपने HTML में इस लाइब्रेरी का संदर्भ ले सकते हैं। आइए हम इन पुस्तकालयों का उपयोग करके एक सरल पृष्ठ बनाएँ।
आइए अब npm कमांड का उपयोग करके jquery स्थापित करें -
$ npm install --save jqueryइसके अलावा, यह हमारे view.js फ़ाइल में आवश्यक होगा । हम पहले से ही एक main.js सेटअप निम्नानुसार है -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)अपनी खोलो index.html फ़ाइल और उसमें निम्न कोड दर्ज करें -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>सृजन करना view.js और इसमें क्लिक काउंटर लॉजिक डालें -
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
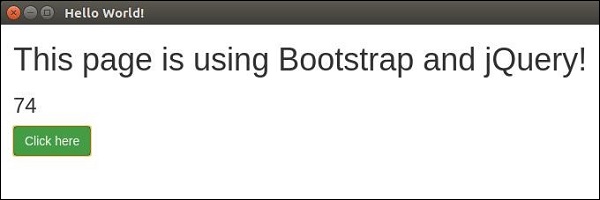
})निम्नलिखित कमांड का उपयोग करके एप्लिकेशन चलाएं -
$ electron ./main.jsउपरोक्त कमांड निम्न स्क्रीनशॉट में आउटपुट उत्पन्न करेगा -

जैसे आप वेबसाइट बनाते हैं वैसे ही आप अपना नेटिव ऐप बना सकते हैं। यदि आप उपयोगकर्ताओं को सटीक विंडो आकार तक सीमित नहीं रखना चाहते हैं, तो आप उत्तरदायी डिज़ाइन का लाभ उठा सकते हैं और उपयोगकर्ताओं को अपने ऐप का उपयोग लचीले ढंग से करने की अनुमति दे सकते हैं।
फ़ाइल हैंडलिंग डेस्कटॉप एप्लिकेशन के निर्माण का एक बहुत ही महत्वपूर्ण हिस्सा है। लगभग सभी डेस्कटॉप ऐप फाइलों के साथ इंटरैक्ट करते हैं।
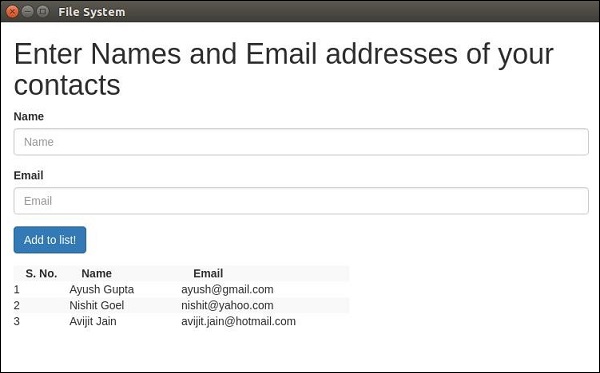
हम अपने ऐप में एक फॉर्म बनाएंगे जो इनपुट, एक नाम और एक ईमेल पते के रूप में लेगा। यह फ़ॉर्म एक फ़ाइल में सहेजा जाएगा और एक सूची बनाई जाएगी जो इसे आउटपुट के रूप में दिखाएगी।
निम्नलिखित कोड का उपयोग करके अपनी मुख्य प्रक्रिया सेट करें main.js फ़ाइल -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)अब खोलें index.html फ़ाइल और उसमें निम्न कोड दर्ज करें -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>अब हमें अतिरिक्त ईवेंट को संभालने की आवश्यकता है। हम अपने में ऐसा करेंगेview.js फ़ाइल।
हम एक फंक्शन लोडएंडडिसेप्लेक्टैक्ट्स () बनाएंगे जो शुरुआत में फाइल से कॉन्टैक्ट्स को लोड करेगा। LoadAndDisplayContacts () फ़ंक्शन बनाने के बाद , हम अपने पर एक क्लिक हैंडलर बनाएंगेadd to listबटन। यह फ़ाइल और तालिका दोनों में प्रविष्टि जोड़ देगा।
अपने view.js फ़ाइल में, निम्न कोड दर्ज करें -
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()अब निम्नलिखित कमांड का उपयोग करके एप्लिकेशन को चलाएं -
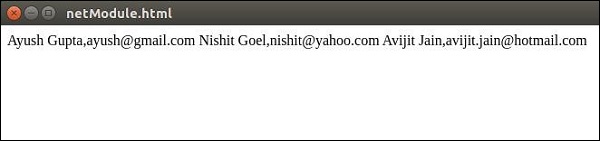
$ electron ./main.jsएक बार जब आप इसमें कुछ संपर्क जोड़ते हैं, तो आवेदन ऐसा दिखेगा -

अधिक जानकारी के लिए fs module API calls, कृपया नोड फाइल सिस्टम ट्यूटोरियल देखें ।
अब हम इलेक्ट्रॉन का उपयोग करके फ़ाइलों को संभाल सकते हैं। हम संवाद अध्याय में फाइलों के लिए सेव और ओपन डायलॉग बॉक्स (देशी) को कॉल करने का तरीका देखेंगे।
हमने पिछले अध्याय में एक नोड मॉड्यूल, एफएस का उपयोग किया था। अब हम कुछ अन्य नोड मॉड्यूल देखेंगे जो हम इलेक्ट्रॉन के साथ उपयोग कर सकते हैं।
ओएस मॉड्यूल
ओएस मॉड्यूल का उपयोग करके, हम उस प्रणाली के बारे में बहुत सारी जानकारी प्राप्त कर सकते हैं, जिस पर हमारा एप्लिकेशन चल रहा है। निम्नलिखित कुछ तरीके हैं जो ऐप बनाते समय मदद करते हैं। ये विधियाँ उन OS के अनुसार ऐप्स को अनुकूलित करने में हमारी मदद करती हैं, जिन पर वे चल रहे हैं।
| अनु क्रमांक | समारोह विवरण |
|---|---|
| 1 | os.userInfo([options]) os.userInfo()विधि वर्तमान में प्रभावी उपयोगकर्ता के बारे में जानकारी देता है। यह जानकारी स्पष्ट रूप से जानकारी मांगे बिना भी उपयोगकर्ता के लिए आवेदन को निजीकृत करने के लिए इस्तेमाल की जा सकती है। |
| 2 | os.platform() os.platform()पद्धति ऑपरेटिंग सिस्टम प्लेटफ़ॉर्म की पहचान करने वाली एक स्ट्रिंग लौटाती है। इसका उपयोग यूजर ओएस के अनुसार ऐप को कस्टमाइज़ करने के लिए किया जा सकता है। |
| 3 | os.homedir() os.homedir()पद्धति वर्तमान उपयोगकर्ता की होम निर्देशिका को एक स्ट्रिंग के रूप में लौटाती है। आम तौर पर, सभी उपयोगकर्ताओं के कॉन्फ़िगरेशन उपयोगकर्ता की होम डायरेक्टरी में रहते हैं। तो यह हमारे app के लिए एक ही उद्देश्य के लिए इस्तेमाल किया जा सकता है। |
| 4 | os.arch() os.arch()पद्धति ऑपरेटिंग सिस्टम सीपीयू आर्किटेक्चर की पहचान करने वाली एक स्ट्रिंग लौटाती है। इसका उपयोग तब किया जा सकता है जब उस सिस्टम के लिए आपके एप्लिकेशन को अनुकूलित करने के लिए विदेशी आर्किटेक्चर पर चल रहा हो। |
| 5 | os.EOL ऑपरेटिंग सिस्टम-विशिष्ट एंड-लाइन मार्कर को परिभाषित करने वाला एक स्ट्रिंग निरंतर। जब भी होस्ट ओएस पर फ़ाइलों में लाइनों को समाप्त किया जाता है तो इसका उपयोग किया जाना चाहिए। |
उसी main.js फ़ाइल और निम्न HTML फ़ाइल का उपयोग करके, हम इन गुणों को स्क्रीन पर प्रिंट कर सकते हैं -
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>अब निम्नलिखित कमांड का उपयोग करके ऐप चलाएं -
$ electron ./main.jsउपरोक्त कमांड निम्नलिखित आउटपुट उत्पन्न करेगा -
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64नेट मॉड्यूल
नेट मॉड्यूल का उपयोग ऐप में नेटवर्क संबंधी कार्यों के लिए किया जाता है। हम इस मॉड्यूल का उपयोग करके सर्वर और सॉकेट कनेक्शन दोनों बना सकते हैं। आमतौर पर, नेटवर्किंग से संबंधित कार्यों के लिए नेट मॉड्यूल के उपयोग पर एनपीएम से आवरण मॉड्यूल का उपयोग करने की सिफारिश की जाती है।
निम्न तालिकाएं मॉड्यूल से सबसे उपयोगी तरीकों को सूचीबद्ध करती हैं -
| अनु क्रमांक | समारोह विवरण |
|---|---|
| 1 | net.createServer([options][, connectionListener]) एक नया टीसीपी सर्वर बनाता है। कनेक्शनलेस्टनर तर्क स्वचालित रूप से 'कनेक्शन' इवेंट के लिए श्रोता के रूप में सेट किया गया है। |
| 2 | net.createConnection(options[, connectionListener]) एक फैक्ट्री विधि, जो एक नया 'net.Socket' लौटाती है और आपूर्ति किए गए पते और पोर्ट से जुड़ती है। |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) निर्दिष्ट पोर्ट और होस्ट पर कनेक्शन स्वीकार करना शुरू करें। यदि होस्ट छोड़ा गया है, तो सर्वर किसी भी IPv4 पते पर निर्देशित कनेक्शन स्वीकार करेगा। |
| 4 | net.Server.close([callback]) सभी कनेक्शन समाप्त होने पर अंत में बंद हो जाता है और सर्वर एक 'करीबी' घटना का उत्सर्जन करता है। |
| 5 | net.Socket.connect(port[, host][, connectListener]) किसी दिए गए सॉकेट के लिए कनेक्शन खोलता है। यदि पोर्ट और होस्ट दिया गया है, तो सॉकेट को टीसीपी सॉकेट के रूप में खोला जाएगा। |
शुद्ध मॉड्यूल कुछ अन्य तरीकों के साथ भी आता है। एक अधिक व्यापक सूची देखने हेतु, इस ।
अब, हम एक इलेक्ट्रॉन ऐप बनाते हैं जो सर्वर से कनेक्शन बनाने के लिए नेट मॉड्यूल का उपयोग करता है। हमें एक नई फ़ाइल बनाने की आवश्यकता होगी,server.js -
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});उसी main.js फ़ाइल का उपयोग करके, HTML फ़ाइल को निम्न के साथ बदलें -
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>निम्नलिखित कमांड का उपयोग करके सर्वर चलाएं -
$ node server.jsनिम्नलिखित कमांड का उपयोग करके एप्लिकेशन चलाएं -
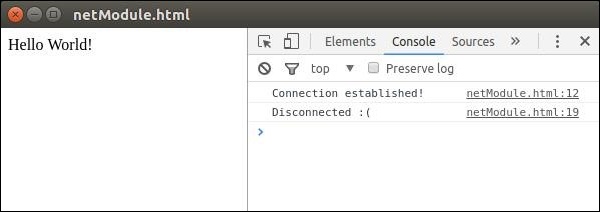
$ electron ./main.jsउपरोक्त कमांड निम्नलिखित आउटपुट उत्पन्न करेगा -

निरीक्षण करें कि हम सर्वर से कनेक्ट होते हैं और स्वचालित रूप से डिस्कनेक्ट हो जाते हैं।
हमारे पास कुछ अन्य नोड मॉड्यूल भी हैं जिनका उपयोग हम इलेक्ट्रॉन का उपयोग करते हुए सीधे फ्रंट-एंड पर कर सकते हैं। इन मॉड्यूलों का उपयोग उस परिदृश्य पर निर्भर करता है, जिसका आप उपयोग करते हैं।
इलेक्ट्रॉन हमें 2 आईपीसी (इंटर प्रोसेस कम्युनिकेशन) मॉड्यूल प्रदान करता है जिसे कहा जाता है ipcMain तथा ipcRenderer।
ipcMainमॉड्यूल का उपयोग मुख्य प्रक्रिया से रेंडरर प्रक्रियाओं तक अतुल्यकालिक रूप से संचार करने के लिए किया जाता है। जब मुख्य प्रक्रिया में उपयोग किया जाता है, तो मॉड्यूल रेंडरर प्रक्रिया (वेब पेज) से भेजे गए अतुल्यकालिक और तुल्यकालिक संदेशों को संभालता है। एक रेंडरर से भेजे गए संदेश इस मॉड्यूल के लिए उत्सर्जित किए जाएंगे।
ipcRendererमॉड्यूल का उपयोग रेंडरर प्रक्रिया से मुख्य प्रक्रिया तक अतुल्यकालिक रूप से संचार करने के लिए किया जाता है। यह कुछ तरीके प्रदान करता है ताकि आप रेंडरर प्रक्रिया (वेब पेज) से मुख्य प्रक्रिया के लिए सिंक्रोनस और एसिंक्रोनस संदेश भेज सकें। आप मुख्य प्रक्रिया से उत्तर भी प्राप्त कर सकते हैं।
हम एक मुख्य प्रक्रिया और एक रेंडरर प्रक्रिया बनाएंगे जो उपरोक्त मॉड्यूल का उपयोग करके एक दूसरे को संदेश भेजेगा।
नामक एक नई फ़ाइल बनाएँ main_process.js निम्नलिखित सामग्री के साथ -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
// Event handler for asynchronous incoming messages
ipcMain.on('asynchronous-message', (event, arg) => {
console.log(arg)
// Event emitter for sending asynchronous messages
event.sender.send('asynchronous-reply', 'async pong')
})
// Event handler for synchronous incoming messages
ipcMain.on('synchronous-message', (event, arg) => {
console.log(arg)
// Synchronous event emmision
event.returnValue = 'sync pong'
})
app.on('ready', createWindow)अब एक नया बनाएँ index.html फ़ाइल और उसमें निम्न कोड जोड़ें।
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<script>
const {ipcRenderer} = require('electron')
// Synchronous message emmiter and handler
console.log(ipcRenderer.sendSync('synchronous-message', 'sync ping'))
// Async message handler
ipcRenderer.on('asynchronous-reply', (event, arg) => {
console.log(arg)
})
// Async message sender
ipcRenderer.send('asynchronous-message', 'async ping')
</script>
</body>
</html>निम्नलिखित कमांड का उपयोग करके एप्लिकेशन चलाएं -
$ electron ./main_process.jsउपरोक्त कमांड निम्नलिखित आउटपुट उत्पन्न करेगा -
// On your app console
Sync Pong
Async Pong
// On your terminal where you ran the app
Sync Ping
Async Pingयह रेंडरर प्रक्रिया पर भारी / अवरुद्ध कार्यों की गणना नहीं करने की सिफारिश की जाती है। इन कार्यों को मुख्य प्रक्रिया में शामिल करने के लिए हमेशा IPC का उपयोग करें। यह आपके आवेदन की गति को बनाए रखने में मदद करता है।
किसी भी एप के लिए यूजर फ्रेंडली होना बहुत जरूरी है। परिणामस्वरूप आपको अलर्ट () कॉल का उपयोग करके संवाद बॉक्स नहीं बनाना चाहिए। इलेक्ट्रॉन संवाद बॉक्स बनाने के कार्य को पूरा करने के लिए एक बहुत अच्छा इंटरफ़ेस प्रदान करता है। इस पर एक नजर डालते हैं।
इलेक्ट्रॉन एक प्रदान करता है dialog मॉड्यूल जिसका उपयोग हम फाइल खोलने, सहेजने, इत्यादि के लिए देशी सिस्टम संवाद प्रदर्शित करने के लिए कर सकते हैं।
आइए हम सीधे एक उदाहरण में कूदें और सरल टेक्स्टफाइल्स प्रदर्शित करने के लिए एक ऐप बनाएं।
एक नया main.js फ़ाइल बनाएँ और उसमें निम्न कोड डालें -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)जब भी हमारी मुख्य प्रक्रिया एक रेंडरर प्रक्रिया से एक 'ओपनफाइल' संदेश की पुनरावृत्ति करती है, तो यह कोड खुले संवाद बॉक्स को पॉप करेगा। यह संदेश फ़ाइल सामग्री को रेंडरर प्रक्रिया में वापस भेज देगा। अब, हमें सामग्री को प्रिंट करना होगा।
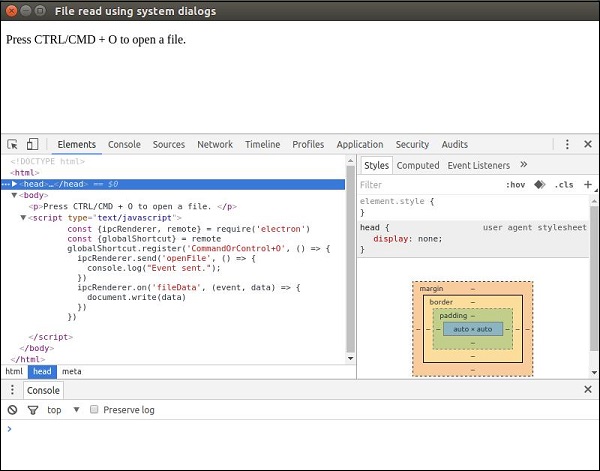
अब, एक नया बनाएँ index.html निम्नलिखित सामग्री के साथ फ़ाइल -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<script type = "text/javascript">
const {ipcRenderer} = require('electron')
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
</script>
</body>
</html>अब जब भी हम अपना ऐप चलाते हैं, तो एक मूल ओपन डायलॉग बॉक्स पॉप अप होगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है -

एक बार जब हम प्रदर्शित करने के लिए एक फ़ाइल का चयन करते हैं, तो इसकी सामग्री ऐप विंडो पर प्रदर्शित होगी -

यह केवल चार संवादों में से एक था जो इलेक्ट्रॉन प्रदान करता है। हालांकि इन सभी का उपयोग समान है। एक बार जब आप इसका उपयोग करना सीख जाते हैंshowOpenDialog, तो आप किसी भी अन्य संवाद का उपयोग कर सकते हैं।
समान कार्यक्षमता वाले संवाद हैं -
- showSaveDialog ([browserWindow,] विकल्प [, कॉलबैक])
- showMessageDialog ([browserWindow,] विकल्प [, कॉलबैक])
- showErrorDialog (शीर्षक, सामग्री)
डेस्कटॉप एप्लिकेशन दो प्रकार के मेनू के साथ आते हैं - द application menu(शीर्ष पट्टी पर) और ए context menu(राइट-क्लिक मेनू)। हम सीखेंगे कि इस अध्याय में इन दोनों को कैसे बनाया जाए।
हम दो मॉड्यूल का उपयोग कर रहे हैं - मेनू और MenuItem मॉड्यूल। ध्यान दें कि मेनू और MenuItem मॉड्यूल केवल मुख्य प्रक्रिया में उपलब्ध हैं। रेंडरर प्रक्रिया में इन मॉड्यूल का उपयोग करने के लिए, आपको दूरस्थ मॉड्यूल की आवश्यकता होती है । जब हम एक संदर्भ मेनू बनाते हैं, तो हम इस पर आएंगे।
अब, एक नया बनाएँ main.js मुख्य प्रक्रिया के लिए फ़ाइल -
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
app.on('ready', createWindow)हम यहां एक टेम्पलेट से एक मेनू बना रहे हैं। इसका मतलब है कि हम फ़ंक्शन को JSON के रूप में मेनू प्रदान करते हैं और यह बाकी की देखभाल करेगा। अब हमें इस मेनू को एप्लिकेशन मेनू के रूप में सेट करना होगा।
अब index.html नामक एक खाली HTML फ़ाइल बनाएं और इस एप्लिकेशन का उपयोग करके चलाएं -
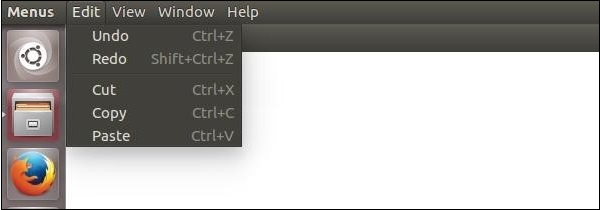
$ electron ./main.jsएप्लिकेशन मेनू की सामान्य स्थिति पर, आपको उपरोक्त टेम्पलेट के आधार पर एक मेनू दिखाई देगा।

हमने इस मेन्यू को मुख्य प्रक्रिया से बनाया है। आइए अब हम अपने ऐप के लिए एक संदर्भ मेनू बनाते हैं। हम इसे अपनी HTML फ़ाइल में करेंगे -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Menu, MenuItem} = remote
const menu = new Menu()
// Build menu one item at a time, unlike
menu.append(new MenuItem ({
label: 'MenuItem1',
click() {
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true}))
menu.append(new MenuItem ({
label: 'MenuItem3',
click() {
console.log('item 3 clicked')
}
}))
// Prevent default action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
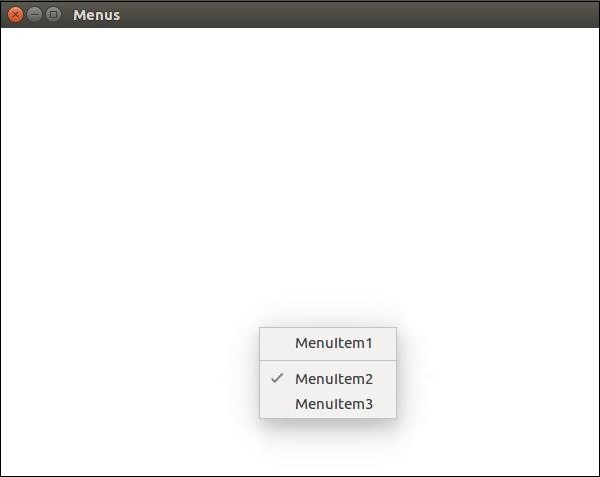
</html>हमने रिमोट मॉड्यूल का उपयोग करके मेनू और मेन्यूइटेम मॉड्यूल का आयात किया; फिर, हमने एक मेनू बनाया और एक-एक करके अपने मेनूइट्स को इसमें जोड़ा। इसके अलावा, हमने क्रोमियम में राइट-क्लिक की डिफ़ॉल्ट कार्रवाई को रोका और इसे हमारे मेनू के साथ बदल दिया।

इलेक्ट्रॉन में मेनू का निर्माण एक बहुत ही सरल कार्य है। अब आप अपने ईवेंट हैंडलर को इन वस्तुओं से जोड़ सकते हैं और अपनी आवश्यकताओं के अनुसार घटनाओं को संभाल सकते हैं।
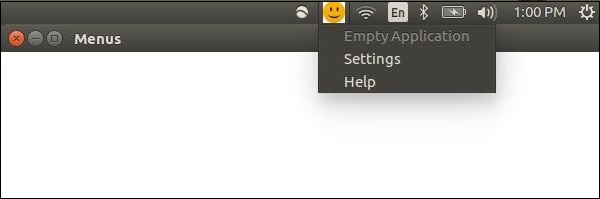
सिस्टम ट्रे आपके एप्लिकेशन विंडो के बाहर एक मेनू है। MacOS और Ubuntu पर, यह आपकी स्क्रीन के ऊपरी दाएं कोने पर स्थित है। विंडोज पर यह नीचे दायें कोने पर है। हम इलेक्ट्रॉन का उपयोग करके सिस्टम ट्रे में हमारे एप्लिकेशन के लिए मेनू बना सकते हैं।
कोई नया बनाएं main.jsफ़ाइल और इसमें निम्न कोड जोड़ें। सिस्टम ट्रे आइकन के लिए उपयोग करने के लिए एक पीएनजी फ़ाइल तैयार है।
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)एक बुनियादी ब्राउज़र विंडो सेट करने के बाद, हम एक नया बनाएंगे index.html निम्नलिखित सामग्री के साथ फ़ाइल -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Tray, Menu} = remote
const path = require('path')
let trayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
const trayMenuTemplate = [
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
]
let trayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>हमने ट्रे सबमॉड्यूल का उपयोग करके ट्रे का निर्माण किया। फिर हमने एक टेम्प्लेट का उपयोग करके एक मेनू बनाया और मेनू को हमारी ट्रे ऑब्जेक्ट से जोड़ा।
निम्नलिखित कमांड का उपयोग करके एप्लिकेशन चलाएं -
$ electron ./main.jsजब आप उपरोक्त कमांड चलाते हैं, तो आपके द्वारा उपयोग किए गए आइकन के लिए अपने सिस्टम ट्रे की जांच करें। मैंने अपने आवेदन के लिए एक स्माइली चेहरे का इस्तेमाल किया। उपरोक्त कमांड निम्नलिखित आउटपुट उत्पन्न करेगा -

इलेक्ट्रॉन केवल MacOS के लिए देशी सूचनाएं एपीआई प्रदान करता है। इसलिए हम इसका उपयोग नहीं करने जा रहे हैं, इसके बजाय हम नोड-नोटिफ़ायर नामक एक एनपीएम मॉड्यूल का उपयोग करेंगे । यह हमें विंडोज, मैकओएस और लिनक्स पर उपयोगकर्ताओं को सूचित करने की अनुमति देता है।
उस फ़ोल्डर में निम्न कमांड का उपयोग करके अपने ऐप फ़ोल्डर में नोड-नोटिफ़ायर मॉड्यूल स्थापित करें -
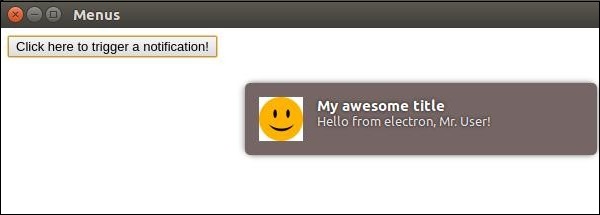
$ npm install --save node-notifierआइए अब हम एक ऐसा ऐप बनाते हैं जिसमें एक बटन होता है जो इस बटन पर क्लिक करने पर हर बार एक नोटिफिकेशन उत्पन्न करेगा।
कोई नया बनाएं main.js फ़ाइल और उसमें निम्न कोड दर्ज करें -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)अब हम अपना वेबपेज और स्क्रिप्ट बनाते हैं जो सूचना को ट्रिगर करेगा। कोई नया बनाएंindex.html निम्नलिखित कोड के साथ फ़ाइल -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>notify विधि हमें इसे पास करने की अनुमति देती है a objectwithशीर्षक, संदेश, थंबनेल, आदि जैसी जानकारी जो हमें सूचना को अनुकूलित करने में मदद करती है। हम अधिसूचना पर कुछ ईवेंट श्रोताओं को भी सेट कर सकते हैं।
अब, निम्नलिखित कमांड का उपयोग करके ऐप चलाएं -
$ electron ./main.jsजब आप हमारे द्वारा बनाए गए बटन पर क्लिक करते हैं, तो आपको अपने ऑपरेटिंग सिस्टम से एक मूल सूचना दिखाई देगी जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है -

हमने उन घटनाओं को भी संभाला है, जिसमें उपयोगकर्ता अधिसूचना या अधिसूचना समय पर क्लिक करता है। अगर पृष्ठभूमि में चल रहा है, तो ये तरीके हमें ऐप को और अधिक इंटरैक्टिव बनाने में मदद करते हैं।
वेबव्यू टैग का उपयोग आपके इलेक्ट्रॉन ऐप में वेब पेजों की तरह 'अतिथि' सामग्री को एम्बेड करने के लिए किया जाता है। यह कंटेंट वेबव्यू कंटेनर के भीतर समाहित है। आपके ऐप के भीतर एक एम्बेडेड पृष्ठ नियंत्रित करता है कि यह सामग्री कैसे प्रदर्शित होगी।
वेबव्यू आपके ऐप से अलग प्रक्रिया में चलता है। दुर्भावनापूर्ण सामग्री से सुरक्षा सुनिश्चित करने के लिए, वेबव्यू में आपके वेब पेज के समान अनुमतियाँ नहीं हैं। यह आपके ऐप को एम्बेडेड कंटेंट से सुरक्षित रखता है। आपके एप्लिकेशन और एम्बेडेड पृष्ठ के बीच सभी इंटरैक्शन अतुल्यकालिक होंगे।
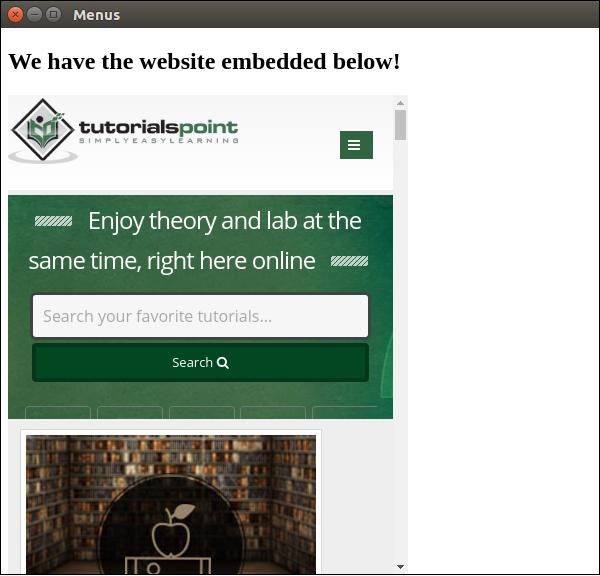
आइए हम अपने इलेक्ट्रॉन ऐप में एक बाहरी वेबपेज के एम्बेडिंग को समझने के लिए एक उदाहरण पर विचार करें। हम दायीं तरफ अपने ऐप में ट्यूटोरियलस्पॉट वेबसाइट को एम्बेड करेंगे। कोई नया बनाएंmain.js निम्नलिखित सामग्री के साथ फ़ाइल -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)अब जब हमने अपनी मुख्य प्रक्रिया सेट कर ली है, तो आइए हम HTML फ़ाइल बनाते हैं जो ट्यूटोरियलस्पॉट वेबसाइट को एम्बेड करेगी। निम्न सामग्री के साथ index.html नामक एक फ़ाइल बनाएँ -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<div>
<div>
<h2>We have the website embedded below!</h2>
</div>
<webview id = "foo" src = "https://www.tutorialspoint.com/" style =
"width:400px; height:480px;">
<div class = "indicator"></div>
</webview>
</div>
<script type = "text/javascript">
// Event handlers for loading events.
// Use these to handle loading screens, transitions, etc
onload = () => {
const webview = document.getElementById('foo')
const indicator = document.querySelector('.indicator')
const loadstart = () => {
indicator.innerText = 'loading...'
}
const loadstop = () => {
indicator.innerText = ''
}
webview.addEventListener('did-start-loading', loadstart)
webview.addEventListener('did-stop-loading', loadstop)
}
</script>
</body>
</html>निम्नलिखित कमांड का उपयोग करके एप्लिकेशन चलाएं -
$ electron ./main.jsउपरोक्त कमांड निम्नलिखित आउटपुट उत्पन्न करेगा -

वेबव्यू टैग का उपयोग अन्य संसाधनों के लिए भी किया जा सकता है। वेबव्यू तत्व में घटनाओं की एक सूची है जो इसे आधिकारिक डॉक्स पर सूचीबद्ध करती है। आप इन घटनाओं का उपयोग वेबव्यू में आने वाली चीजों के आधार पर कार्यक्षमता में सुधार के लिए कर सकते हैं।
जब भी आप इंटरनेट से स्क्रिप्ट या अन्य संसाधनों को एम्बेड कर रहे हैं, तो वेबव्यू का उपयोग करना उचित है। यह अनुशंसित है क्योंकि यह महान सुरक्षा लाभों के साथ आता है और सामान्य व्यवहार में बाधा नहीं डालता है।
ऑडियो और वीडियो कैप्चरिंग महत्वपूर्ण विशेषताएं हैं यदि आप स्क्रीन शेयरिंग, वॉयस मेमो आदि के लिए एप्लिकेशन बना रहे हैं, तो वे भी उपयोगी हैं यदि आपको प्रोफ़ाइल चित्र को कैप्चर करने के लिए एप्लिकेशन की आवश्यकता होती है।
हम इलेक्ट्रॉन के साथ ऑडियो और वीडियो स्ट्रीम कैप्चर करने के लिए getUserMedia HTML5 API का उपयोग करेंगे । आइए सबसे पहले हम अपनी मुख्य प्रक्रिया निर्धारित करते हैंmain.js फाइल इस प्रकार है -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)अब जब हमने अपनी मुख्य प्रक्रिया निर्धारित कर ली है, तो आइए हम HTML फ़ाइल बनाते हैं जो इस सामग्री को कैप्चर करेगी। नामक एक फ़ाइल बनाएँindex.html निम्नलिखित सामग्री के साथ -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
</html>उपरोक्त कार्यक्रम निम्नलिखित आउटपुट उत्पन्न करेगा -

अब आपके पास अपने वेबकैम और अपने माइक्रोफ़ोन दोनों से स्ट्रीम है। आप इस स्ट्रीम को नेटवर्क पर भेज सकते हैं या अपने इच्छित प्रारूप में सहेज सकते हैं।
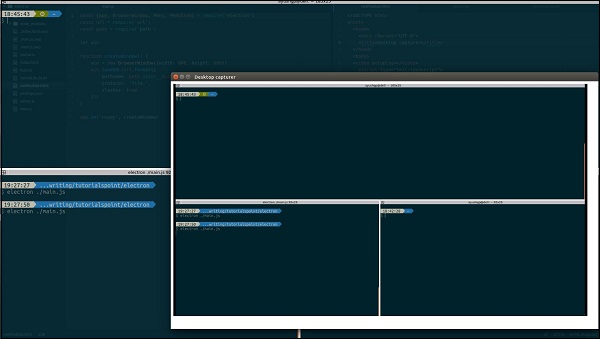
अपने वेबकैम से चित्र प्राप्त करने और उन्हें संग्रहीत करने के लिए छवियों को कैप्चर करने के लिए MDN दस्तावेज़ीकरण पर एक नज़र डालें । यह HTML5 getUserMedia API का उपयोग करके किया गया था । आप इलेक्ट्रॉन के साथ आने वाले DesktopCapturer मॉड्यूल का उपयोग करके उपयोगकर्ता डेस्कटॉप पर भी कब्जा कर सकते हैं । आइए अब एक उदाहरण देखते हैं कि स्क्रीन स्ट्रीम कैसे प्राप्त करें।
उपरोक्त के रूप में समान main.js फ़ाइल का उपयोग करें और निम्न सामग्री के लिए index.html फ़ाइल को संपादित करें -
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}हमने प्रत्येक खुली खिड़की के बारे में जानकारी प्राप्त करने के लिए DesktopCapturer मॉड्यूल का उपयोग किया है । अब आप ऊपर दिए गए नाम के आधार पर किसी विशिष्ट एप्लिकेशन या संपूर्ण स्क्रीन की घटनाओं को कैप्चर कर सकते हैंif statement। यह केवल उस स्क्रीन पर स्ट्रीम होगा जो आपके ऐप पर उस स्क्रीन पर हो रहा है।

विस्तार से उपयोग को समझने के लिए आप इस StackOverflow प्रश्न का उल्लेख कर सकते हैं ।
हमने आमतौर पर उन सभी ऐप्स के लिए कुछ शॉर्टकट्स याद किए हैं, जिन्हें हम अपने पीसी पर रोजाना इस्तेमाल करते हैं। अपने एप्लिकेशन को उपयोगकर्ता के लिए सहज और आसानी से सुलभ होने के लिए, आपको उपयोगकर्ता को शॉर्टकट का उपयोग करने की अनुमति देनी चाहिए।
हम अपने ऐप में शॉर्टकट परिभाषित करने के लिए GlobalShortcut मॉड्यूल का उपयोग करेंगे। ध्यान दें किAcceleratorsवे स्ट्रिंग्स हैं जिनमें + वर्ण द्वारा संयुक्त कई संशोधक और प्रमुख कोड हो सकते हैं। ये त्वरक का उपयोग हमारे पूरे अनुप्रयोग में कीबोर्ड शॉर्टकट को परिभाषित करने के लिए किया जाता है।
आइए एक उदाहरण पर विचार करें और एक शॉर्टकट बनाएं। इसके लिए, हम संवाद बॉक्स उदाहरण का अनुसरण करेंगे जहां हमने फ़ाइलों को खोलने के लिए खुले संवाद बॉक्स का उपयोग किया है। हम रजिस्टर करेंगेCommandOrControl+O शॉर्टकट संवाद बॉक्स को लाने के लिए।
हमारी main.jsकोड पहले की तरह ही रहेगा। तो एक नया बनाएँmain.js फ़ाइल और उसमें निम्न कोड दर्ज करें -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined)
console.log("No file selected")
else
readFile(fileNames[0])
})
function readFile(filepath){
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)जब भी हमारी मुख्य प्रक्रिया एक रेंडरर प्रक्रिया से 'ओपनफाइल' संदेश प्राप्त करती है, तो यह कोड ओपन डायलॉग बॉक्स को पॉप करेगा। इससे पहले जब भी ऐप चलाया गया था तब यह डायलॉग बॉक्स पॉप अप हुआ था। आइए अब हम इसे केवल प्रेस करने के लिए सीमित करते हैंCommandOrControl+O।
अब एक नया बनाएँ index.html निम्नलिखित सामग्री के साथ फ़ाइल -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<p>Press CTRL/CMD + O to open a file. </p>
<script type = "text/javascript">
const {ipcRenderer, remote} = require('electron')
const {globalShortcut} = remote
globalShortcut.register('CommandOrControl+O', () => {
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
})
</script>
</body>
</html>हमने एक नया शॉर्टकट पंजीकृत किया और एक कॉलबैक पास किया, जिसे जब भी हम इस शॉर्टकट को दबाएंगे, निष्पादित किया जाएगा। जब हम इनकी आवश्यकता नहीं है, तब हम शॉर्टकट को मिटा सकते हैं।
अब एक बार ऐप को खोलने के बाद, हमें उस फ़ाइल को खोलने का संदेश मिलेगा, जिसे हमने अभी-अभी परिभाषित शॉर्टकट का उपयोग करके किया है।

ये शॉर्टकट उपयोगकर्ता को परिभाषित क्रियाओं के लिए अपने स्वयं के शॉर्टकट चुनने की अनुमति देकर अनुकूलन योग्य बना सकते हैं।
पर्यावरण चर कोड बदलने के बिना अनुप्रयोग कॉन्फ़िगरेशन और व्यवहार को नियंत्रित करते हैं। कुछ इलेक्ट्रॉन व्यवहार पर्यावरण चर द्वारा नियंत्रित किए जाते हैं क्योंकि वे कमांड लाइन के झंडे और ऐप के कोड की तुलना में पहले शुरू होते हैं।
इलेक्ट्रॉन में एन्कोड किए गए पर्यावरण चर दो प्रकार के होते हैं - Production variables तथा Development variables.
उत्पादन चर
पैकेज्ड इलेक्ट्रॉन अनुप्रयोगों में रनटाइम पर उपयोग के लिए निम्नलिखित पर्यावरण चर का इरादा है।
| अनु क्रमांक | चर और विवरण |
|---|---|
| 1 | GOOGLE_API_KEY इलेक्ट्रॉन में Google के जियोकोडिंग वेब्स सर्विस के लिए अनुरोध करने के लिए एक हार्डकोड एपीआई कुंजी शामिल है। क्योंकि यह API कुंजी इलेक्ट्रॉन के हर संस्करण में शामिल है, यह अक्सर इसके उपयोग कोटा से अधिक है। इसके चारों ओर काम करने के लिए, आप पर्यावरण में अपनी स्वयं की Google API कुंजी प्रदान कर सकते हैं। जियोकोडिंग अनुरोध करने वाले किसी भी ब्राउज़र विंडो को खोलने से पहले अपनी मुख्य प्रक्रिया फ़ाइल में निम्न कोड रखें - |
| 2 | ELECTRON_RUN_AS_NODE प्रक्रिया को एक सामान्य Node.js प्रक्रिया के रूप में प्रारंभ करता है। |
| 3 | ELECTRON_FORCE_WINDOW_MENU_BAR (Linux Only) लिनक्स पर वैश्विक मेनू पट्टी का उपयोग न करें। |
विकास चर
निम्नलिखित पर्यावरण चर मुख्य रूप से विकास और डीबगिंग उद्देश्यों के लिए अभिप्रेत हैं।
| अनु क्रमांक | चर और विवरण |
|---|---|
| 1 | ELECTRON_ENABLE_LOGGING क्रोम के प्रिंट को लॉगिंग कंसोल पर प्रिंट करता है। |
| 2 | ELECTRON_ENABLE_STACK_DUMPING जब इलेक्ट्रॉन दुर्घटनाग्रस्त हो जाता है तब स्टैक ट्रेस को कंसोल पर प्रिंट करता है। |
| 3 | ELECTRON_DEFAULT_ERROR_MODE इलेक्ट्रॉन के दुर्घटनाग्रस्त होने पर विंडोज के क्रैश डायलॉग को दिखाता है। |
इनमें से किसी भी पर्यावरण चर को सही मानने के लिए, इसे अपने कंसोल में सेट करें। उदाहरण के लिए, यदि आप लॉगिंग को सक्षम करना चाहते हैं, तो निम्न कमांड का उपयोग करें -
विंडोज के लिए
> set ELECTRON_ENABLE_LOGGING=trueलिनक्स के लिए
$ export ELECTRON_ENABLE_LOGGING=trueध्यान दें कि आपको अपने कंप्यूटर को पुनरारंभ करने के लिए हर बार इन पर्यावरण चर को सेट करना होगा। यदि आप ऐसा करने से बचना चाहते हैं, तो इन पंक्तियों को अपने साथ जोड़ें.bashrc फ़ाइलें।
हमारे पास दो प्रक्रियाएं हैं जो हमारे आवेदन को चलाती हैं - मुख्य प्रक्रिया और रेंडरर प्रक्रिया।
चूंकि रेंडरर प्रक्रिया हमारे ब्राउज़र विंडो में निष्पादित की जा रही है, इसलिए हम इसे डीबग करने के लिए Chrome Devtools का उपयोग कर सकते हैं। DevTools खोलने के लिए, शॉर्टकट "Ctrl + Shift + I" या <F12> कुंजी का उपयोग करें। आप यह देख सकते हैं कि यहां भक्तों का उपयोग कैसे किया जाता है ।
जब आप DevTools खोलते हैं, तो आपका ऐप निम्न स्क्रीनशॉट की तरह दिखाई देगा -

मुख्य प्रक्रिया डिबगिंग
इलेक्ट्रॉन ब्राउज़र विंडो में DevTools केवल जावास्क्रिप्ट को डिबग कर सकता है जो कि विंडो में निष्पादित होता है (यानी, वेब पेज)। जावास्क्रिप्ट को डीबग करने के लिए जिसे मुख्य प्रक्रिया में निष्पादित किया जाता है, आपको बाहरी डिबगर का उपयोग करना होगा और --debug या --debug-brk स्विच के साथ इलेक्ट्रॉन लॉन्च करना होगा।
इलेक्ट्रॉन निर्दिष्ट पोर्ट पर V8 डीबगर प्रोटोकॉल संदेशों के लिए सुनेंगे; एक बाहरी डीबगर को इस पोर्ट पर कनेक्ट करना होगा। डिफ़ॉल्ट पोर्ट 5858 है।
निम्नलिखित का उपयोग करके अपना ऐप चलाएं -
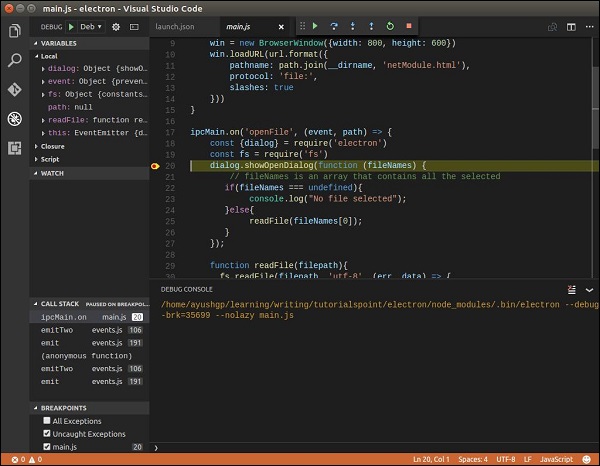
$ electron --debug = 5858 ./main.jsअब आपको एक डीबगर की आवश्यकता होगी जो V8 डीबगर प्रोटोकॉल का समर्थन करता है। आप इस उद्देश्य के लिए VSCode या नोड-इंस्पेक्टर का उपयोग कर सकते हैं। उदाहरण के लिए, आइए हम इन चरणों का पालन करें और इस उद्देश्य के लिए VSCode सेट करें। इसे स्थापित करने के लिए इन चरणों का पालन करें -
VSCode डाउनलोड और इंस्टॉल करें । VSCode में अपनी इलेक्ट्रॉन परियोजना खोलें।
एक फ़ाइल जोड़ें .vscode/launch.json निम्नलिखित विन्यास के साथ -
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}Note - विंडोज के लिए, का उपयोग करें "${workspaceRoot}/node_modules/.bin/electron.cmd" के लिये runtimeExecutable।
में कुछ ब्रेकपॉइंट सेट करें main.js, और डिबग व्यू में डिबगिंग शुरू करें। जब आप ब्रेकपॉइंट मारते हैं, तो स्क्रीन कुछ इस तरह दिखाई देगी -

VSCode डीबगर बहुत शक्तिशाली है और आपको त्रुटियों को जल्दी ठीक करने में मदद करेगा। आपके पास अन्य विकल्प भी हैंnode-inspector इलेक्ट्रॉन एप्लिकेशन डिबगिंग के लिए।
एप्लिकेशन को पैकेजिंग और वितरित करना डेस्कटॉप एप्लिकेशन की विकास प्रक्रिया का एक अभिन्न अंग है। चूंकि इलेक्ट्रॉन एक क्रॉस-प्लेटफ़ॉर्म डेस्कटॉप एप्लिकेशन डेवलपमेंट फ्रेमवर्क है, इसलिए सभी प्लेटफार्मों के लिए ऐप्स की पैकेजिंग और वितरण भी एक सहज अनुभव होना चाहिए।
इलेक्ट्रॉन समुदाय ने एक प्रोजेक्ट बनाया है, इलेक्ट्रॉन-पैकर जो हमारे लिए समान है। यह हमें जेएस या सीएलआई के माध्यम से ओएस-विशिष्ट बंडलों (.app, .exe आदि) के साथ हमारे इलेक्ट्रॉन ऐप को पैकेज और वितरित करने की अनुमति देता है।
समर्थित मंच
इलेक्ट्रॉन पैकेजर निम्नलिखित मेजबान प्लेटफार्मों पर चलता है -
- विंडोज (32/64 बिट)
- ओएस एक्स
- लिनक्स (x86 / x86_64)
यह निम्नलिखित लक्ष्य प्लेटफार्मों के लिए निष्पादनयोग्य / बंडल बनाता है -
- विंडोज (जिसे 32 के रूप में भी जाना जाता है, दोनों 32/64 बिट के लिए)
- ओएस एक्स (जिसे डार्विन के नाम से भी जाना जाता है) / मैक ऐप स्टोर (जिसे मैस के रूप में भी जाना जाता है)
- लिनक्स (x86, x86_64, और armv7l आर्किटेक्चर के लिए)
इंस्टालेशन
इलेक्ट्रॉन पैकर का उपयोग कर स्थापित करें -
# for use in npm scripts
$ npm install electron-packager --save-dev
# for use from cli
$ npm install electron-packager -gपैकेजिंग ऐप्स
इस खंड में, हम देखेंगे कि कमांड लाइन से पैकर को कैसे चलाना है। कमांड का मूल रूप है -
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]यह होगा -
इलेक्ट्रॉन की सही रिलीज का पता लगाएं या डाउनलोड करें।
<आउटपुट-फ़ोल्डर> / <appname> - <प्लेटफ़ॉर्म> - <कट्टर> में एक ऐप बनाने के लिए इलेक्ट्रॉन के उस संस्करण का उपयोग करें।
--platform तथा --archछोड़ा जा सकता है, दो मामलों में। यदि आप निर्दिष्ट करें--allइसके बजाय, लक्ष्य प्लेटफार्मों / आर्किटेक्चर के सभी वैध संयोजनों के लिए बंडल बनाए जाएंगे। अन्यथा, होस्ट प्लेटफॉर्म / आर्किटेक्चर के लिए एक एकल बंडल बनाया जाएगा।
हमने इलेक्ट्रॉन के बारे में अधिक जानने के लिए निम्नलिखित संसाधनों का उपयोग किया है। हमने इस ट्यूटोरियल को बनाते समय इन्हें संदर्भित किया है।
सबसे महत्वपूर्ण संसाधन इलेक्ट्रॉन प्रलेखन है। डॉक्यूमेंटेशन में लगभग सभी विशेषताओं और रूपरेखा की विस्तृत जानकारी है। वे एक ऐप बनाने के माध्यम से अपना रास्ता बनाने के लिए अकेले हैं।
इलेक्ट्रान-सैंपल-एप्स रेस्पिरेटरी में कुछ बहुत अच्छे इलेक्ट्रॉन उदाहरण प्रस्तुत किए गए हैं ।
वीडियो संसाधन
डेस्कटॉप ऐप वेब भाषाओं के साथ
जावास्क्रिप्ट और इलेक्ट्रॉन का उपयोग करके रैपिड क्रॉस प्लेटफॉर्म डेस्कटॉप ऐप डेवलपमेंट
वेबदैनिकी डाक
इलेक्ट्रॉन के साथ एक डेस्कटॉप अनुप्रयोग का निर्माण
प्रतिक्रिया और इलेक्ट्रॉन के साथ एक संगीत प्लेयर बनाएँ
HTML, JS और इलेक्ट्रॉन के साथ अपना पहला डेस्कटॉप ऐप बनाना
इलेक्ट्रॉन के साथ क्रॉस-प्लेटफ़ॉर्म डेस्कटॉप नोड ऐप्स बनाएं