एंटिटी फ्रेमवर्क - रंगीन एंटिटीज
एंटिटी फ्रेमवर्क में, रंगीन एंटिटी मुख्य रूप से डिजाइनर में इकाई के रंग को बदलने के बारे में है ताकि डेवलपर्स के लिए विजुअल स्टूडियो डिजाइनर में संबंधित समूहों के समूहों की पहचान करना आसान हो। इस फीचर को सबसे पहले एंटिटी फ्रेमवर्क 5.0 में पेश किया गया था।
इस सुविधा का प्रदर्शन पहलुओं से कोई लेना-देना नहीं है।
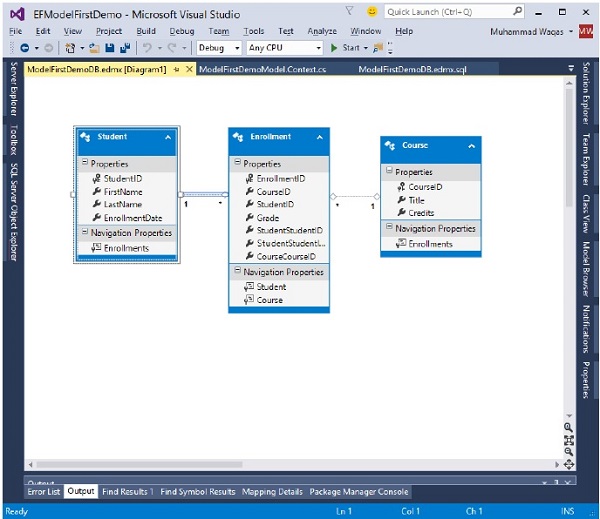
जब आपके पास एक edmx फ़ाइल में बड़े पैमाने पर प्रोजेक्ट और कई इकाइयाँ होती हैं, तो यह सुविधा अलग-अलग मॉड्यूल में आपकी संस्थाओं को अलग करने के लिए बहुत सहायक होती है।
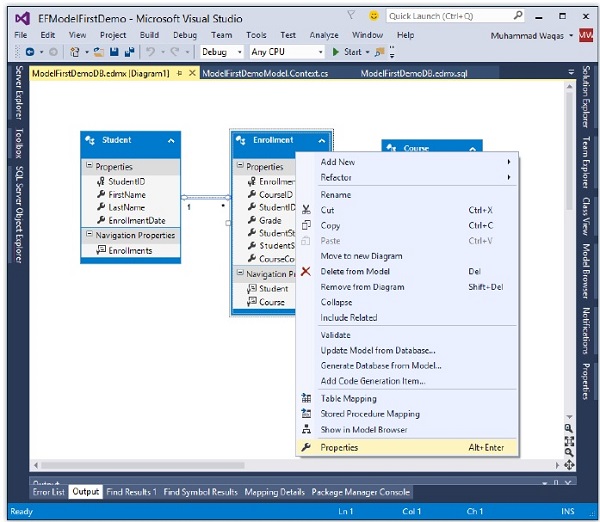
यदि आप edmx फ़ाइल के साथ काम कर रहे हैं और आपने इसे डिज़ाइन किया है, तो रंग बदलने के लिए, डिज़ाइन विंडो पर एक इकाई चुनें। फिर राइट क्लिक करें और गुण चुनें।


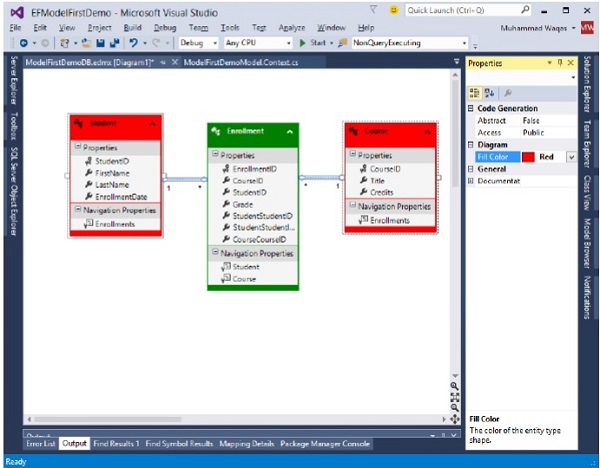
गुण विंडो में, रंग गुण भरें का चयन करें।

या तो मान्य रंग नाम का उपयोग करके रंग निर्दिष्ट करें, उदाहरण के लिए, ग्रीन या एक मान्य RGB (255, 128, 128) या आप रंग बीनने वाले से भी चयन कर सकते हैं।

एक बार में कई संस्थाओं का रंग बदलने के लिए, कई संस्थाओं का चयन करें और संपत्ति विंडो का उपयोग करके उन सभी के लिए रंग भरें।

आप निम्न विकल्पों में से किसी का भी चयन करके गुणों के प्रारूप को बदल सकते हैं -
- प्रदर्शित होने वाला नाम
- नाम और प्रकार प्रदर्शित करें
डिफ़ॉल्ट रूप से, प्रदर्शन नाम विकल्प चुना जाता है। संपत्ति प्रारूप को बदलने के लिए, डिजाइनर विंडो पर राइट-क्लिक करें।

स्केलर प्रॉपर्टी फॉर्मेट → प्रदर्शन नाम और प्रकार चुनें।

अब आप देख सकते हैं कि नाम के साथ प्रकार भी प्रदर्शित होता है।