फायरबेस - क्वेरी
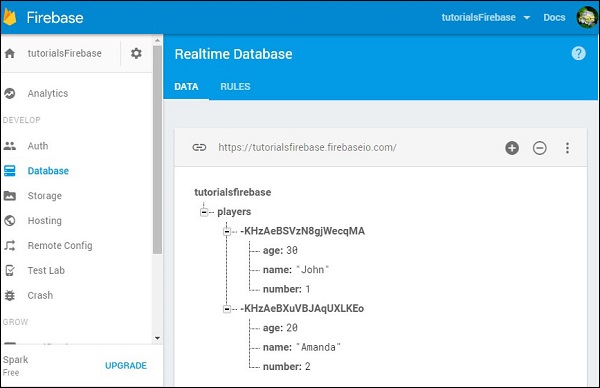
फायरबेस डेटा ऑर्डर करने के विभिन्न तरीके प्रदान करता है। इस अध्याय में, हम सरल क्वेरी उदाहरण दिखाएंगे। हम अपने पिछले अध्यायों से उसी डेटा का उपयोग करेंगे।

बाल द्वारा आदेश
नाम से डेटा ऑर्डर करने के लिए, हम निम्नलिखित कोड का उपयोग कर सकते हैं।
उदाहरण
आइए हम निम्नलिखित उदाहरण पर विचार करें।
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});हम अल्फाबेटिक ऑर्डर में नाम देखेंगे।

कुंजी द्वारा आदेश
हम समान तरीके से कुंजी द्वारा डेटा ऑर्डर कर सकते हैं।
उदाहरण
आइए हम निम्नलिखित उदाहरण पर विचार करें।
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});आउटपुट नीचे दिखाया गया है।

मूल्य द्वारा आदेश
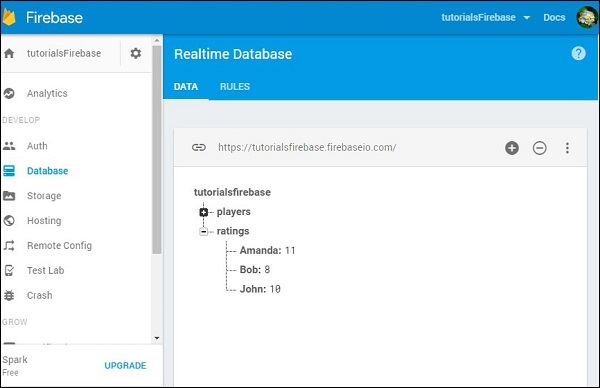
हम मूल्य के आधार पर भी डेटा ऑर्डर कर सकते हैं। आइए हम Firebase में रेटिंग संग्रह को जोड़ते हैं।

अब हम प्रत्येक खिलाड़ी के लिए मूल्य द्वारा डेटा ऑर्डर कर सकते हैं।
उदाहरण
आइए हम निम्नलिखित उदाहरण पर विचार करें।
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
});आउटपुट नीचे दिखाया गया है।