Flexbox - आइटम संरेखित करें
align-items संपत्ति के रूप में ही है justify content। लेकिन यहाँ, वस्तुओं को क्रॉस एक्सेस (लंबवत) में संरेखित किया गया था।
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;यह संपत्ति निम्नलिखित मूल्यों को स्वीकार करती है -
flex-start - फ्लेक्स आइटम कंटेनर के शीर्ष पर लंबवत संरेखित किए गए थे।
flex-end - फ्लेक्स आइटम कंटेनर के नीचे लंबवत संरेखित किए गए थे।
flex-center - फ्लेक्स आइटम कंटेनर के केंद्र में लंबवत रूप से संरेखित किए गए थे।
stretch - फ्लेक्स आइटम को लंबवत रूप से संरेखित किया गया था ताकि वे कंटेनर के पूरे ऊर्ध्वाधर स्थान को भर दें।
baseline - फ्लेक्स आइटम को ऐसे संरेखित किया गया था कि उनके पाठ की आधार रेखा क्षैतिज रेखा के साथ संरेखित हो।
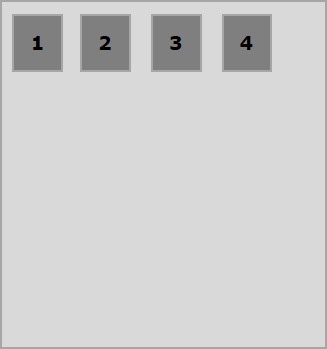
फ्लेक्स शुरू
इस मान को गुण संरेखित-आइटम में पास करने पर, फ्लेक्स आइटम कंटेनर के शीर्ष पर लंबवत रूप से संरेखित किए गए थे।

निम्न उदाहरण मूल्य पारित करने के परिणाम को दर्शाता है flex-start को align-items संपत्ति।
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>यह निम्नलिखित परिणाम का उत्पादन करेगा -
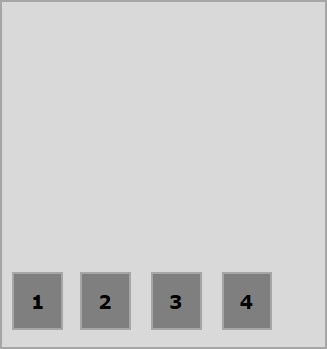
फ्लेक्स अंत
संपत्ति के लिए इस मूल्य को पारित करने पर align-items, फ्लेक्स-आइटम कंटेनर के नीचे लंबवत रूप से संरेखित होते हैं।

निम्न उदाहरण मूल्य पारित करने के परिणाम को दर्शाता है flex-end को align-items संपत्ति।
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>यह निम्नलिखित परिणाम का उत्पादन करेगा -
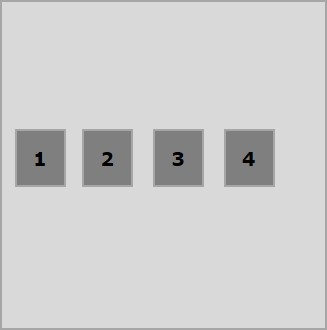
केन्द्र
संपत्ति के लिए इस मूल्य को पारित करने पर align-items, फ्लेक्स-आइटम कंटेनर के केंद्र में लंबवत रूप से संरेखित होते हैं।

निम्न उदाहरण मूल्य पारित करने के परिणाम को दर्शाता है flex-center को align-items संपत्ति।
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>यह निम्नलिखित परिणाम का उत्पादन करेगा -
खिंचाव
संपत्ति के लिए इस मूल्य को पारित करने पर align-items, फ्लेक्स-आइटम को लंबवत रूप से संरेखित किया जाता है ताकि वे कंटेनर के पूरे ऊर्ध्वाधर स्थान को भर दें।

निम्न उदाहरण मूल्य पारित करने के परिणाम को दर्शाता है stretch को align-items संपत्ति।
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>यह निम्नलिखित परिणाम का उत्पादन करेगा -
आधारभूत
संपत्ति के लिए इस मूल्य को पारित करने पर align-items, फ्लेक्स-आइटम इस तरह संरेखित किए जाते हैं कि उनके पाठ की आधार रेखा क्षैतिज रेखा के साथ संरेखित हो।
निम्न उदाहरण मूल्य पारित करने के परिणाम को दर्शाता है baseline को align-items संपत्ति।
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>यह निम्नलिखित परिणाम का उत्पादन करेगा -