FuelPHP - पूर्ण कार्य उदाहरण
इस अध्याय में, हम सीखेंगे कि फ्यूलपीपी में एक पूर्ण एमवीसी आधारित बुकस्टोर एप्लिकेशन कैसे बनाया जाए।
चरण 1: एक परियोजना बनाएँ
निम्नलिखित कमांड का उपयोग करके FuelPHP में "बुकस्टोर" नामक एक नई परियोजना बनाएं।
oil create bookstoreचरण 2: एक लेआउट बनाएँ
हमारे आवेदन के लिए एक नया लेआउट बनाएँ। एक फ़ाइल बनाएँ, लोकेशन फ्यूल / ऐप / व्यू / लेआउट में लेआउट। एफपी। कोड निम्नानुसार है,
ईंधन / ऐप्स / विचारों / layout.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<title><?php echo $title; ?></title>
<!-- Bootstrap core CSS -->
<link href = "/assets/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src = "/assets/js/bootstrap.min.js"></script>
</head>
<body>
<nav class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle collapsed"
datatoggle = "collapse" data-target = "#navbar"
aria-expanded = "false" ariacontrols = "navbar">
<span class= "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">FuelPHP Sample</a>
</div>
<div id = "navbar" class = "collapse navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "/book/index">Home</a></li>
<li><a href = "/book/add">Add book</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class = "container">
<div class = "starter-template" style = "padding: 50px 0 0 0;">
<?php echo $content; ?>
</div>
</div><!-- /.container -->
</body>
</html>यहां, हम बूटस्ट्रैप टेम्पलेट का उपयोग कर रहे हैं। फ्यूलफेप में बूटस्ट्रैप टेम्प्लेट के लिए प्रथम श्रेणी का समर्थन है। हमने दो चर, शीर्षक और सामग्री बनाई है। शीर्षक का उपयोग वर्तमान पृष्ठ के शीर्षक को निर्दिष्ट करने के लिए किया जाता है और वर्तमान पृष्ठ के विवरण को निर्दिष्ट करने के लिए सामग्री का उपयोग किया जाता है।
चरण 3: एक नियंत्रक बनाएँ
पुस्तक को दिखाने, जोड़ने, संपादित करने और हटाने के लिए एक नया नियंत्रक, नियंत्रक_पुस्तक बनाएँ। एक नई फ़ाइल, ईंधन / ऐप / कक्षाएं / नियंत्रक / book.php बनाएं और निम्नलिखित कोड रखें।
ईंधन / ऐप्स / वर्गों / नियंत्रक / book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// Create the view object
$view = View::forge('book/index');
// set the template variables
$this->template->title = "Book index page";
$this->template->content = $view;
}
}यहां, हमने टेम्प्लेट कंट्रोलर को इनहेरिट करके बुक कंट्रोलर बनाया है और डिफॉल्ट टेम्प्लेट को फ्यूल / एप / व्यू / लेआउट.फैप के रूप में सेट किया है।
चरण 4: इंडेक्स दृश्य बनाएं
एक फोल्डर बनाएं, फ्यूल / ऐप / व्यू फ़ोल्डर के तहत व्यू डायरेक्टरी में बुक करें। फिर, पुस्तक फ़ोल्डर के अंदर एक फ़ाइल index.php बनाएं और निम्न कोड जोड़ें,
ईंधन / ऐप्स / विचारों / index.php
<h3>index page</h3>अब तक, हमने एक बुनियादी पुस्तक नियंत्रक बनाया है।
चरण 5: डिफ़ॉल्ट मार्ग को संशोधित करें
बुक कंट्रोलर के लिए एप्लिकेशन के होम पेज को सेट करने के लिए डिफॉल्ट रूट को अपडेट करें। डिफ़ॉल्ट रूटिंग कॉन्फ़िगरेशन फ़ाइल, ईंधन / ऐप / कॉन्फ़िगरेशन / मार्गों को खोलें। इसे निम्नानुसार बदल दें।
ईंधन / ऐप्स / config / routes.php
<?php
return array (
'_root_' => 'book/index', // The default route
'_404_' => 'welcome/404', // The main 404 route
'hello(/:name)?' => array('welcome/hello', 'name' => 'hello'),
);अब URL, http: // localhost: 8080: का अनुरोध करते हुए, पुस्तक नियंत्रक के सूचकांक पृष्ठ को निम्नानुसार वापस करेगा,

चरण 6: डेटाबेस बनाएँ
निम्नलिखित कमांड का उपयोग करके, MySQL सर्वर में एक नया डेटाबेस बनाएँ,
create database tutorialspoint_bookdbफिर, निम्नलिखित कमांड का उपयोग करके डेटाबेस के अंदर एक टेबल बनाएं,
CREATE TABLE book (
id INT PRIMARY KEY AUTO_INCREMENT,
title VARCHAR(80) NOT NULL,
author VARCHAR(80) NOT NULL,
price DECIMAL(10, 2) NOT NULL
);निम्न SQL कथन का उपयोग करके तालिका में कुछ नमूना रिकॉर्ड डालें।
INSERT
INTO
book(title,
author,
price)
VALUES(
'The C Programming Language',
'Dennie Ritchie',
25.00
),(
'The C++ Programming Language',
'Bjarne Stroustrup',
80.00
),(
'C Primer Plus (5th Edition)',
'Stephen Prata',
45.00
),('Modern PHP', 'Josh Lockhart', 10.00),(
'Learning PHP, MySQL & JavaScript, 4th Edition',
'Robin Nixon',
30.00
)चरण 7: डेटाबेस को कॉन्फ़िगर करें
डेटाबेस कॉन्फिगरेशन फाइल का उपयोग करके डेटाबेस को कॉन्फ़िगर करें, ईंधन / एप / कॉन्फिगरेशन पर स्थित db.php।
ईंधन / ऐप्स / config / db.php
<?php
return array (
'development' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'tutorialspoint_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
'production' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'tutorialspoint_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
);चरण 8: ऑरम पैकेज शामिल करें
ORM पैकेज को शामिल करने के लिए मुख्य कॉन्फ़िगरेशन फ़ाइल को अपडेट करें। यह "ईंधन / ऐप / कॉन्फिग /" पर स्थित है।
ईंधन / ऐप्स / config / config.php
'always_load' => array (
'packages' => array (
'orm'
),
),चरण 9: एक मॉडल बनाएं
"ईंधन / एप्लिकेशन / कक्षाएं / मॉडल" पर स्थित book.php में एक पुस्तक मॉडल बनाएं। इसे निम्नानुसार परिभाषित किया गया है -
ईंधन / ऐप्स / वर्गों / मॉडल / book.php
<?php
class Model_Book extends Orm\Model {
protected static $_connection = 'production';
protected static $_table_name = 'book';
protected static $_primary_key = array('id');
protected static $_properties = array (
'id',
'title' => array (
'data_type' => 'varchar',
'label' => 'Book title',
'validation' => array (
'required',
'min_length' => array(3),
'max_length' => array(80)
),
'form' => array (
'type' => 'text'
),
),
'author' => array (
'data_type' => 'varchar',
'label' => 'Book author',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
'price' => array (
'data_type' => 'decimal',
'label' => 'Book price',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
);
protected static $_observers = array('Orm\\Observer_Validation' => array (
'events' => array('before_save')
));
}यहां, हमने डेटाबेस विवरण को मॉडल के गुणों के रूप में निर्दिष्ट किया है। इसमें सत्यापन विवरण भी है।
चरण 10: किताबें प्रदर्शित करें
डेटाबेस में उपलब्ध पुस्तकों को सूचीबद्ध करने के लिए पुस्तक नियंत्रक में सूचकांक कार्रवाई को अपडेट करें।
ईंधन / ऐप्स / वर्गों / नियंत्रक / book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// Create the view object
$view = View::forge('book/index');
// fetch the book from database and set it to the view
$books = Model_Book::find('all');
$view->set('books', $books);
// set the template variables
$this->template->title = "Book index page";
$this->template->content = $view;
}
}यहाँ, हमने उपयोग किया है orm डेटाबेस से पुस्तक विवरण प्राप्त करने के लिए और फिर पुस्तक विवरण को विचारों में पारित कर दिया।
चरण 11: अद्यतन सूचकांक दृश्य
"ईंधन / ऐप / विचार / पुस्तक" पर स्थित दृश्य फ़ाइल index.php अपडेट करें। पूर्ण अद्यतन कोड इस प्रकार है,
ईंधन / ऐप्स / विचारों / पुस्तक / index.php
<table class = "table">
<thead>
<tr>
<th>#</th>
<th>Title</th>
<th>Author</th>
<th>Price</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
foreach($books as $book) {
?>
<tr>
<td><?php echo $book['id']; ?></td>
<td><?php echo $book['title']; ?></td>
<td><?php echo $book['author']; ?></td>
<td><?php echo $book['price']; ?></td>
<td>
<a href = "/book/edit/<?php echo $book['id']; ?>">Edit</a>
<a href = "/book/delete/<?php echo $book['id']; ?>">Delete</a>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
<ul>
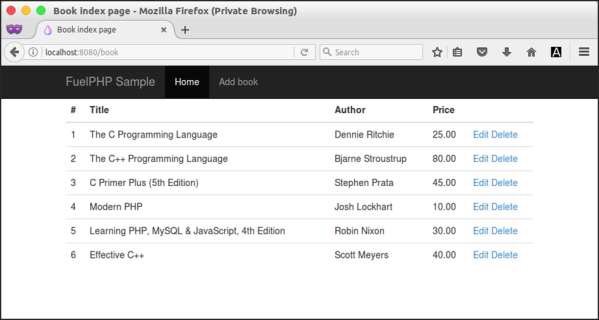
</ul>अब, URL, http: // लोकलहोस्ट: 8080 का अनुरोध करते हुए पृष्ठ को निम्नानुसार दिखाया जाएगा -

चरण 12: पुस्तक जोड़ने के लिए क्रिया बनाएँ
बुकस्टोर में एक नई पुस्तक जोड़ने के लिए कार्यक्षमता बनाएं। पुस्तक कंट्रोलर में एक नया एक्शन, एक्शन_एड तैयार करें,
public function action_add() {
// create a new fieldset and add book model
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
// get form from fieldset
$form = $fieldset->form();
// add submit button to the form
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// build the form and set the current page as action
$formHtml = $fieldset->build(Uri::create('book/add'));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book = Model_Book::forge();
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book add page";
$this->template->content = $view; }यहां निम्नलिखित दो प्रक्रियाएं की जा रही हैं,
फ़ील्ड्स विधियों और बुक मॉडल का उपयोग करके पुस्तक को जोड़ने के लिए पुस्तक फॉर्म का निर्माण।
पुस्तक प्रपत्र को संसाधित करना, जब उपयोगकर्ता पुस्तक जानकारी दर्ज करता है और प्रपत्र वापस जमा करता है। यह किसी भी सबमिट किए गए डेटा के लिए इनपुट :: परम () विधि की जांच करके पाया जा सकता है। फ़ॉर्म को संसाधित करने में निम्नलिखित चरण शामिल हैं -
पुस्तक की जानकारी जुटाएं।
पुस्तक की जानकारी मान्य करें। हमने पहले से ही विधि को सहेजने की विधि के रूप में कहा जाता है। यदि सत्यापन विफल हो जाता है, तो यह Orm \ ValidationFailed अपवाद को फेंक देगा ।
डेटाबेस में पुस्तक की जानकारी संग्रहीत करें।
सफलता पर उपयोगकर्ता को अनुक्रमणिका पृष्ठ पर पुनर्निर्देशित करें। अन्यथा, फॉर्म को फिर से दिखाएं।
हम दोनों कर रहे हैं, प्रपत्र को दिखाने के साथ-साथ एक ही कार्रवाई में फ़ॉर्म को संसाधित कर रहे हैं। जब उपयोगकर्ता पहली बार कार्रवाई कहता है, तो यह प्रपत्र दिखाएगा। जब उपयोगकर्ता पुस्तक की जानकारी दर्ज करता है और डेटा को सबमिट करता है, तो यह फॉर्म को प्रोसेस करेगा।
चरण 13: पुस्तक कार्रवाई जोड़ने के लिए दृश्य बनाएं
पुस्तक कार्रवाई जोड़ने के लिए दृश्य बनाएं। एक नई फ़ाइल, ईंधन / एप्लिकेशन / विचार / पुस्तक / add.php बनाएं और निम्नलिखित कोड दर्ज करें,
<style>
#form table {
width: 90%;
}
#form table tr {
width: 90%
}
#form table tr td {
width: 50%
}
#form input[type = text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
#form input[type = submit] {
width: 100%;
background-color: #3c3c3c;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
#form div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<div id = "form">
<h2>Book form</h2>
<?php
if(isset($errors)) {
echo $errors;
}
echo $form;
?>
</div>यहां, हम एक्शन विधि में बनाए गए फॉर्म को दिखा रहे हैं। इसके अतिरिक्त, हम त्रुटियाँ दिखा रहे हैं, यदि कोई हो।
चरण 14: एड बुक एक्शन की जाँच करना
Url के लिए अनुरोध करना, http: // localhost: 8080 / पुस्तक / पुस्तक जोड़ें या जोड़ें पर क्लिक करें नेविगेशन लिंक, इस प्रकार के रूप में दिखाएगा,
प्रपत्र

डेटा के साथ प्रपत्र

पुस्तक की जानकारी दर्ज करने और पृष्ठ सबमिट करने के बाद, पुस्तक की जानकारी डेटाबेस में संग्रहीत की जाएगी और पृष्ठ को अनुक्रमणिका पृष्ठ पर निम्नानुसार भेज दिया जाएगा।
नव जोड़ा पुस्तक के साथ पुस्तक सूची

चरण 15: पुस्तक को संपादित करने के लिए कार्रवाई बनाना
मौजूदा पुस्तक जानकारी को संपादित करने और अद्यतन करने के लिए कार्यक्षमता बनाएं। पुस्तक नियंत्रक में एक नया एक्शन, एक्शन_डिट बनाएं।
public function action_edit($id = false) {
if(!($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
}
// create a new fieldset and add book model
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
$fieldset->populate($book);
// get form from fieldset
$form = $fieldset->form();
// add submit button to the form
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// build the form and set the current page as action
$formHtml = $fieldset->build(Uri::create('book/edit/' . $id));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book edit page";
$this->template->content = $view;
}यह कार्रवाई जोड़ने के समान है, सिवाय इसके कि पेज को संसाधित करने से पहले आईडी द्वारा अनुरोधित पुस्तक की खोज की जाए। यदि डेटाबेस में कोई पुस्तक जानकारी मिलती है, तो वह आगे बढ़ेगी और प्रपत्र में पुस्तक की जानकारी दिखाएगी। अन्यथा, यह फ़ाइल को अपवाद नहीं पाया जाएगा और बाहर निकलेगा।
चरण 16: संपादित कार्रवाई के लिए दृश्य बनाएं
पुस्तक कार्रवाई संपादित करने के लिए दृश्य बनाएं। यहां, हम उसी दृश्य का उपयोग जोड़ क्रिया के लिए कर रहे हैं।
चरण 17: संपादित पुस्तक कार्रवाई की जाँच।
पुस्तक सूची पृष्ठ में किसी भी पुस्तक के संपादन लिंक पर क्लिक करें, यह निम्न पुस्तक रूप को निम्नानुसार दिखाएगा -
पुस्तक विवरण के साथ प्रपत्र

चरण 18: पुस्तक को हटाने के लिए कार्रवाई बनाएँ
बुकस्टोर से पुस्तक को हटाने के लिए कार्यक्षमता बनाएं। पुस्तक कंट्रोलर में एक नया एक्शन, एक्शन_डेली बनाएँ,
public function action_delete($id = null) {
if ( ! ($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
} else {
$book->delete();
}
Response::redirect('book');
}यहां, हम आपूर्ति की गई पुस्तक आईडी का उपयोग करके डेटाबेस में पुस्तक के अस्तित्व की जांच कर रहे हैं। यदि पुस्तक मिल जाती है, तो उसे हटा दिया जाता है और इंडेक्स पेज पर पुनः निर्देशित किया जाता है। अन्यथा, एक पृष्ठ नहीं मिली जानकारी दिखाई जाएगी।
चरण 19: हटाने की कार्रवाई की जाँच
बुक लिस्टिंग पेज में डिलीट लिंक पर क्लिक करके डिलीट एक्शन को चेक करें। यह अनुरोधित पुस्तक को हटा देगा और फिर फिर से अनुक्रमणिका पृष्ठ पर भेज दिया जाएगा।
अंत में, पुस्तक की जानकारी को जोड़ने, संपादित करने, हटाने और सूचीबद्ध करने के लिए सभी कार्यात्मकताएं बनाई गई हैं।
अन्य MVC आधारित PHP फ्रेमवर्क की तुलना में FuelPHP सरल, लचीला, स्केलेबल और आसानी से कॉन्फ़िगर करने योग्य है। यह आधुनिक एमवीसी ढांचे की सभी विशेषताएं प्रदान करता है। इसका उपयोग हमारी आवश्यकताओं के अनुरूप पूरी तरह से किया जा सकता है या किया जा सकता है। इन सबसे ऊपर, यह वेब विकास के लिए एक बढ़िया विकल्प है।