ग्रूवी - बिल्डर्स
सॉफ्टवेयर विकास की प्रक्रिया के दौरान, कभी-कभी डेवलपर्स डेटा संरचना, डोमेन कक्षाएं, एक्सएमएल, जीयूआई लेआउट, आउटपुट स्ट्रीम इत्यादि बनाने में बहुत समय बिताते हैं। और कभी-कभी कोड इन विशिष्ट आवश्यकताओं को बनाने के लिए उपयोग किया जाता है जो समान स्निपेट के पुनरावृत्ति में परिणाम देता है। कई स्थानों पर कोड। यह वह जगह है जहाँ Groovy बिल्डरों खेलने में आते हैं। ग्रूवी के पास बिल्डरों हैं जिनका उपयोग मानक वस्तुओं और संरचनाओं को बनाने के लिए किया जा सकता है। इन बिल्डरों को समय की बचत होती है क्योंकि इन बिल्डरों को बनाने के लिए डेवलपर को अपना कोड लिखने की आवश्यकता नहीं है। इस अध्याय के couse में हम ग्रूवी में उपलब्ध विभिन्न बिल्डरों को देखेंगे।
स्विंग बिल्डर
ग्रूवी में ग्रूवी में उपलब्ध स्विंग बिल्डरों का उपयोग करके ग्राफिकल यूजर इंटरफेस भी बनाया जा सकता है। स्विंग घटकों को विकसित करने के लिए मुख्य वर्ग स्विंगब्यूलर क्लास है। इस वर्ग में चित्रमय घटक बनाने के लिए कई तरीके हैं जैसे -
JFrame - यह फ्रेम एलिमेंट बनाने के लिए है।
JTextField - इसका उपयोग टेक्स्टफील्ड घटक बनाने के लिए किया जाता है।
आइए, एक सरल उदाहरण देखें कि स्विंगिंग क्लास का उपयोग करके स्विंगिंग एप्लिकेशन कैसे बनाया जाए। निम्नलिखित उदाहरण में, आप निम्नलिखित बिंदु देख सकते हैं -
आपको groovy.swing.wingBuilder और javax.swing। * कक्षाएं आयात करने की आवश्यकता है।
सभी स्वेटिंग एप्लिकेशन में प्रदर्शित होने वाले वेनेटसेट, स्विंगबर्स्ट क्लास का हिस्सा हैं।
फ्रेम के लिए ही, आप फ्रेम के प्रारंभिक स्थान और आकार को निर्दिष्ट कर सकते हैं। आप फ़्रेम का शीर्षक भी निर्दिष्ट कर सकते हैं।
दिखाए जाने वाले फ़्रेम के लिए आपको दृश्यता गुण को सही पर सेट करने की आवश्यकता है।
import groovy.swing.SwingBuilder
import javax.swing.*
// Create a builder
def myapp = new SwingBuilder()
// Compose the builder
def myframe = myapp.frame(title : 'Tutorials Point', location : [200, 200],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE {
label(text : 'Hello world')
}
// The following statement is used for displaying the form
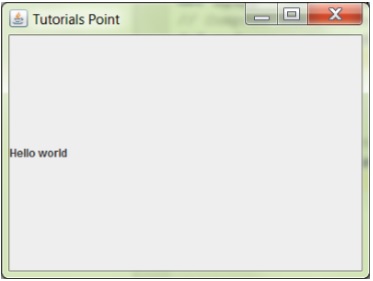
frame.setVisible(true)उपरोक्त कार्यक्रम का आउटपुट नीचे दिया गया है। निम्न आउटपुट एक JFrame के साथ हैलो वर्ल्ड के टेक्स्ट के साथ JLabel दिखाता है।

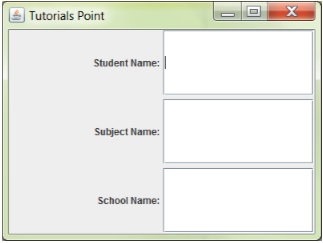
चलो टेक्स्टबॉक्स के साथ एक इनपुट स्क्रीन बनाने के लिए हमारे अगले उदाहरण को देखें। निम्नलिखित उदाहरण में, हम एक फॉर्म बनाना चाहते हैं जिसमें छात्र के नाम, विषय और स्कूल के नाम के लिए टेक्स्ट बॉक्स हों। निम्नलिखित उदाहरण में, आप निम्नलिखित मुख्य बिंदु देख सकते हैं -
- हम स्क्रीन पर अपने नियंत्रण के लिए एक लेआउट को परिभाषित कर रहे हैं। इस मामले में हम ग्रिड लेआउट का उपयोग कर रहे हैं।
- हम अपने लेबल के लिए एक संरेखण गुण का उपयोग कर रहे हैं।
- हम स्क्रीन पर टेक्स्टबॉक्स प्रदर्शित करने के लिए टेक्स्टफिल्ड विधि का उपयोग कर रहे हैं।
import groovy.swing.SwingBuilder
import javax.swing.*
import java.awt.*
// Create a builder
def myapp = new SwingBuilder()
// Compose the builder
def myframe = myapp.frame(title : 'Tutorials Point', location : [200, 200],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE) {
panel(layout: new GridLayout(3, 2, 5, 5)) {
label(text : 'Student Name:', horizontalAlignment : JLabel.RIGHT)
textField(text : '', columns : 10)
label(text : 'Subject Name:', horizontalAlignment : JLabel.RIGHT)
textField(text : '', columns : 10)
label(text : 'School Name:', horizontalAlignment : JLabel.RIGHT)
textField(text : '', columns : 10)
}
}
// The following statement is used for displaying the form
myframe.setVisible(true)उपरोक्त कार्यक्रम का आउटपुट नीचे दिया गया है -

इवेंट हैंडलर
अब आइए इवेंट हैंडलर देखें। जब बटन दबाया जाता है तो किसी तरह की प्रोसेसिंग करने के लिए बटन के लिए इवेंट हैंडलर का उपयोग किया जाता है। प्रत्येक बटन स्यूडोमेथोड कॉल में एक्शनपेरफॉर्म पैरामीटर शामिल है। यह एक कोड ब्लॉक को एक क्लोजर के रूप में प्रस्तुत करता है।
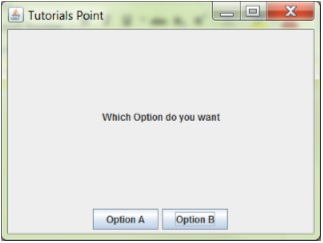
चलो 2 बटन के साथ एक स्क्रीन बनाने के लिए हमारे अगले उदाहरण को देखें। जब या तो बटन दबाया जाता है तो एक संबंधित संदेश कंसोल स्क्रीन पर भेजा जाता है। निम्नलिखित उदाहरण में, आप निम्नलिखित मुख्य बिंदु देख सकते हैं -
परिभाषित प्रत्येक बटन के लिए, हम एक्शनपर्फ़र विधि का उपयोग कर रहे हैं और बटन को क्लिक करने पर कंसोल में कुछ आउटपुट भेजने के लिए एक क्लोजर को परिभाषित कर रहे हैं।
import groovy.swing.SwingBuilder
import javax.swing.*
import java.awt.*
def myapp = new SwingBuilder()
def buttonPanel = {
myapp.panel(constraints : BorderLayout.SOUTH) {
button(text : 'Option A', actionPerformed : {
println 'Option A chosen'
})
button(text : 'Option B', actionPerformed : {
println 'Option B chosen'
})
}
}
def mainPanel = {
myapp.panel(layout : new BorderLayout()) {
label(text : 'Which Option do you want', horizontalAlignment :
JLabel.CENTER,
constraints : BorderLayout.CENTER)
buttonPanel()
}
}
def myframe = myapp.frame(title : 'Tutorials Point', location : [100, 100],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE){
mainPanel()
}
myframe.setVisible(true)उपरोक्त कार्यक्रम का आउटपुट नीचे दिया गया है। जब आप दोनों बटन पर क्लिक करते हैं, तो आवश्यक संदेश कंसोल लॉग स्क्रीन पर भेजा जाता है।

उपरोक्त उदाहरण की एक और भिन्नता उन तरीकों को परिभाषित करना है जो हैंडलर के रूप में कार्य कर सकते हैं। निम्नलिखित उदाहरण में हम DisplayA और DisplayB के 2 हैंडलर को परिभाषित कर रहे हैं।
import groovy.swing.SwingBuilder
import javax.swing.*
import java.awt.*
def myapp = new SwingBuilder()
def DisplayA = {
println("Option A")
}
def DisplayB = {
println("Option B")
}
def buttonPanel = {
myapp.panel(constraints : BorderLayout.SOUTH) {
button(text : 'Option A', actionPerformed : DisplayA)
button(text : 'Option B', actionPerformed : DisplayB)
}
}
def mainPanel = {
myapp.panel(layout : new BorderLayout()) {
label(text : 'Which Option do you want', horizontalAlignment : JLabel.CENTER,
constraints : BorderLayout.CENTER)
buttonPanel()
}
}
def myframe = myapp.frame(title : 'Tutorials Point', location : [100, 100],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE) {
mainPanel()
}
myframe.setVisible(true)उपरोक्त कार्यक्रम का आउटपुट पहले के उदाहरण जैसा ही रहेगा।
डोम बिल्डर
DOM बिल्डर का उपयोग HTML, XHTML और XML पार्स करने और इसे W3C DOM ट्री में बदलने के लिए किया जा सकता है।
निम्न उदाहरण दिखाता है कि DOM बिल्डर का उपयोग कैसे किया जा सकता है।
String records = '''
<library>
<Student>
<StudentName division = 'A'>Joe</StudentName>
<StudentID>1</StudentID>
</Student>
<Student>
<StudentName division = 'B'>John</StudentName>
<StudentID>2</StudentID>
</Student>
<Student>
<StudentName division = 'C'>Mark</StudentName>
<StudentID>3</StudentID>
</Student>
</library>'''
def rd = new StringReader(records)
def doc = groovy.xml.DOMBuilder.parse(rd)JsonBuilder
JsonBuilder का उपयोग json प्रकार की वस्तुओं को बनाने के लिए किया जाता है।
निम्नलिखित उदाहरण से पता चलता है कि Json बिल्डर का उपयोग कैसे किया जा सकता है।
def builder = new groovy.json.JsonBuilder()
def root = builder.students {
student {
studentname 'Joe'
studentid '1'
Marks(
Subject1: 10,
Subject2: 20,
Subject3:30,
)
}
}
println(builder.toString());उपरोक्त कार्यक्रम का आउटपुट नीचे दिया गया है। आउटपुट स्पष्ट रूप से दर्शाता है कि जौनबिल्डर नोड्स के एक संरचित सेट से जसन ऑब्जेक्ट का निर्माण करने में सक्षम था।
{"students":{"student":{"studentname":"Joe","studentid":"1","Marks":{"Subject1":10,
"S ubject2":20,"Subject3":30}}}}जॉन्सबिल्डर एक सूची में भी ले सकता है और इसे एक जेन्स ऑब्जेक्ट में बदल सकता है। निम्नलिखित उदाहरण दिखाता है कि यह कैसे पूरा किया जा सकता है।
def builder = new groovy.json.JsonBuilder()
def lst = builder([1, 2, 3])
println(builder.toString());उपरोक्त कार्यक्रम का आउटपुट नीचे दिया गया है।
[1,2,3]JsonBuilder का उपयोग कक्षाओं के लिए भी किया जा सकता है। निम्न उदाहरण से पता चलता है कि कैसे एक वर्ग की वस्तुएं json बिल्डर के लिए इनपुट बन सकती हैं।
def builder = new groovy.json.JsonBuilder()
class Student {
String name
}
def studentlist = [new Student (name: "Joe"), new Student (name: "Mark"),
new Student (name: "John")]
builder studentlist, { Student student ->name student.name}
println(builder)उपरोक्त कार्यक्रम का आउटपुट नीचे दिया गया है।
[{"name":"Joe"},{"name":"Mark"},{"name":"John"}]NodeBuilder
NodeBuilder का उपयोग मनमाने डेटा से निपटने के लिए नोड ऑब्जेक्ट्स के नेस्टेड पेड़ बनाने के लिए किया जाता है। एक Nodebuilder के उपयोग का एक उदाहरण नीचे दिखाया गया है।
def nodeBuilder = new NodeBuilder()
def studentlist = nodeBuilder.userlist {
user(id: '1', studentname: 'John', Subject: 'Chemistry')
user(id: '2', studentname: 'Joe', Subject: 'Maths')
user(id: '3', studentname: 'Mark', Subject: 'Physics')
}
println(studentlist)FileTreeBuilder
FileTreeBuilder एक विनिर्देश से फ़ाइल निर्देशिका संरचना उत्पन्न करने के लिए एक बिल्डर है। निम्न का एक उदाहरण है कि कैसे FileTreeBuilder का उपयोग किया जा सकता है।
tmpDir = File.createTempDir()
def fileTreeBuilder = new FileTreeBuilder(tmpDir)
fileTreeBuilder.dir('main') {
dir('submain') {
dir('Tutorial') {
file('Sample.txt', 'println "Hello World"')
}
}
}उपर्युक्त कोड के निष्पादन से नमूना मेनटेक्स्ट नामक एक फ़ाइल मुख्य / सबमेन / ट्यूटोरियल में बनाई जाएगी। और sample.txt फ़ाइल में "हैलो वर्ल्ड" का टेक्स्ट होगा।