गल्प - त्वरित गाइड
क्या है गल्प?
गुलप एक टास्क रनर है जो Node.js को एक प्लेटफॉर्म के रूप में उपयोग करता है। गल्प शुद्ध रूप से जावास्क्रिप्ट कोड का उपयोग करता है और फ्रंट-एंड कार्यों और बड़े पैमाने पर वेब अनुप्रयोगों को चलाने में मदद करता है। यह CSS और HTML मिनिमाइज़ेशन, लाइब्रेरी फाइल्स को कॉन्टेक्ट करने और SASS फाइल्स को कंपाइल करने जैसे सिस्टम ऑटोमैटिक टास्क बनाता है। इन कार्यों को कमांड लाइन पर शेल या बैश स्क्रिप्ट का उपयोग करके चलाया जा सकता है।
गुल का उपयोग क्यों करें?
- यह अन्य टास्क रनर की तुलना में छोटा, सरल और तेज है।
- CSS प्रीप्रोसेसर के रूप में SASS और LESS का उपयोग करता है।
- स्रोत फ़ाइलों को संपादित करने के बाद पृष्ठ को स्वचालित रूप से ताज़ा करता है।
- गुल्फफाइल.जेएस को समझने और बनाने में आसान है क्योंकि, यह कार्य बनाने के लिए शुद्ध जावास्क्रिप्ट कोड का उपयोग करता है।
इतिहास
गुलप के सभी दस्तावेज CC0 लाइसेंस द्वारा कवर किए गए हैं। प्रारंभ में, गुलप v1.0.0 15 जनवरी, 2015 को जारी किया गया था, और गुलप का वर्तमान संस्करण हैv3.9.0।
विशेषताएं
- लघुकरण और संघनन प्रदान करता है।
- शुद्ध जावास्क्रिप्ट कोड का उपयोग करता है।
- CSS संकलन में LESS या SASS को रूपांतरित करता है।
- प्रबंधक मेमोरी में हेरफेर करता है और Node.js प्लेटफ़ॉर्म का उपयोग करके गति बढ़ाता है।
लाभ
- किसी अन्य कार्य धावक पर भारी गति लाभ
- कोड और समझने में आसान।
- वेब अनुप्रयोगों का परीक्षण करने के लिए आसान ..
- प्लगइन्स का उपयोग करना सरल है और वे एक समय में एक काम करने के लिए डिज़ाइन किए गए हैं।
- दोहराए जाने वाले कार्यों को बार-बार करता है जैसे स्टाइलशीट को छोटा करना, छवियों को संपीड़ित करना आदि।
नुकसान
- निर्भरता की अधिक संख्या और ग्रंट की तुलना में एक नवागंतुक है।
- गुल प्लग का उपयोग करके, आप कई कार्य नहीं कर सकते हैं।
- कॉन्फ़िगरेशन ग्रंट के रूप में साफ नहीं है।
यह आलेख गुल स्थापना की चरण-दर-चरण प्रक्रिया प्रदान करता है।
सिस्टम आवश्यकताएँ गुल के लिए
Operating System - क्रॉस-प्लेटफॉर्म
Browser Support - IE (इंटरनेट एक्सप्लोरर 8+), फ़ायरफ़ॉक्स, गूगल क्रोम, सफारी, ओपेरा
गुल्प की स्थापना
Step 1- हमें गुल्प उदाहरणों को चलाने के लिए Node.js की आवश्यकता है। Node.js डाउनलोड करने के लिए, खोलेंhttps://nodejs.org/en/, आप नीचे दिखाए गए अनुसार एक स्क्रीन देखेंगे -

ज़िप फ़ाइल का नवीनतम सुविधाएँ संस्करण डाउनलोड करें।
Step 2- इसके बाद, अपने कंप्यूटर पर NodeJs स्थापित करने के लिए सेटअप चलाएँ ।
Step 3 - आपको पर्यावरण चर सेट करने की आवश्यकता है।
पथ उपयोगकर्ता चर
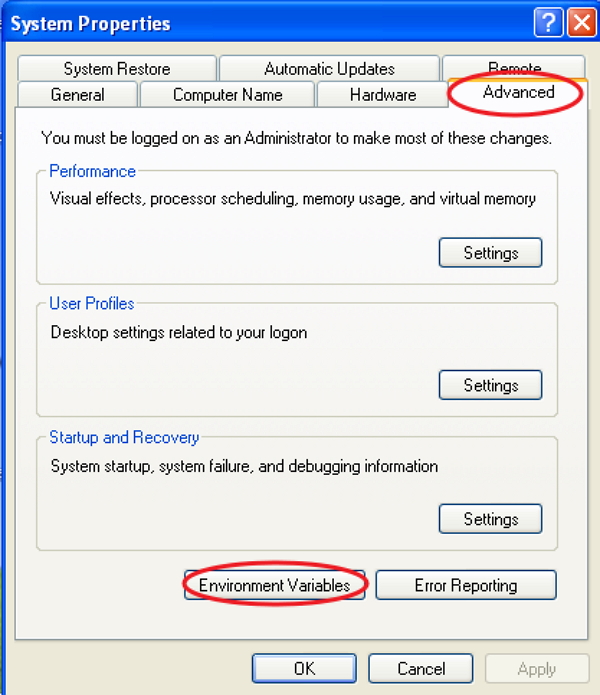
- My Computer पर राइट क्लिक करें।
- गुण का चयन करें।
- उन्नत टैब चुनें और 'पर्यावरण चर' पर क्लिक करें।

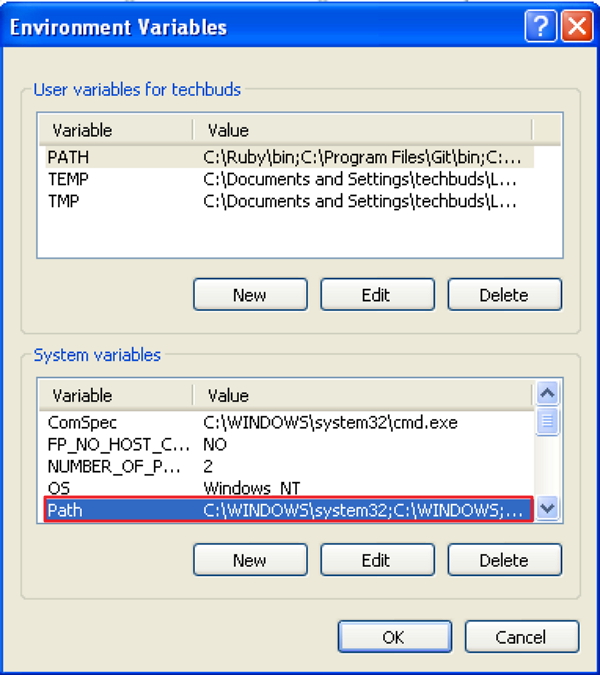
पर्यावरण चर विंडो के तहत, PATH पर डबल-क्लिक करें जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

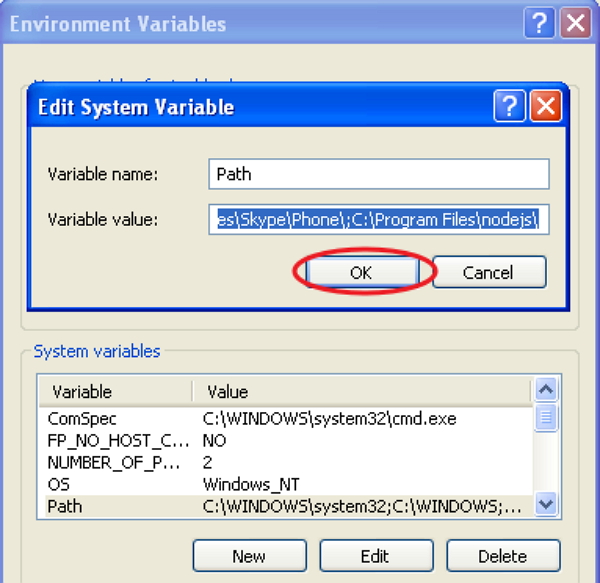
जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है, आपको एक संपादन उपयोगकर्ता चर विंडो मिलेगी। वैरिएबल मान फ़ील्ड में Node.js फ़ोल्डर पथ को C: \ Program Files \ nodejs \ node_modules \pm के रूप में जोड़ें। यदि पथ अन्य फ़ाइलों के लिए पहले से ही सेट है, तो आपको उसके बाद एक अर्धविराम (;) लगाने की आवश्यकता है और निम्न स्क्रीनशॉट में दिखाए गए अनुसार Node.js पथ जोड़ें।

आखिर में the Ok ’बटन पर क्लिक करें।
System Variable
सिस्टम चर के तहत, पथ पर डबल-क्लिक करें जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है, आपको एक एडिट सिस्टम वैरिएबल विंडो मिलेगी। वैरिएबल मान फ़ील्ड में Node.js फ़ोल्डर पथ को C: \ Program Files \ नोडज \ _ के रूप में जोड़ें और निम्न स्क्रीनशॉट में दिखाए अनुसार 'Ok' पर क्लिक करें।

Step 4- अपने सिस्टम में कमांड प्रॉम्प्ट खोलें और निम्न कमांड दर्ज करें। यह स्थापित Node.js संस्करण प्रदर्शित करेगा।
node -v
Step 5- कमांड प्रॉम्प्ट में, npm (Node.js पैकेज मैनेजर) के संस्करण को प्रदर्शित करने के लिए निम्न कमांड दर्ज करें जो मॉड्यूल स्थापित करने के लिए उपयोग किया जाता है। यह स्थापित Node.js संस्करण प्रदर्शित करेगा।
npm -v
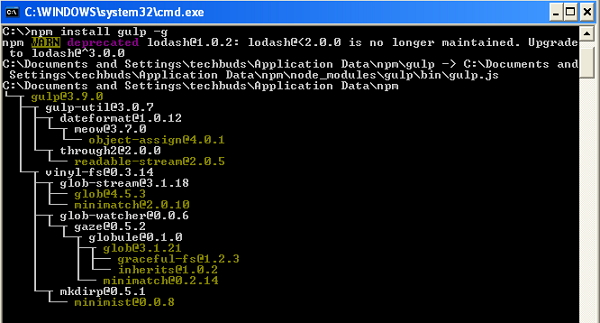
Step 6- कमांड प्रॉम्प्ट में, गुल को स्थापित करने के लिए निम्न कमांड दर्ज करें। "-जी" ध्वज जोड़ना यह सुनिश्चित करता है कि किसी भी परियोजना के लिए गुलप विश्व स्तर पर उपलब्ध है।
npm install gulp -g
Step 7 - यह सत्यापित करने के लिए कि गुलप सफलतापूर्वक स्थापित किया गया है, निम्न संस्करण को गुल्प संस्करण प्रदर्शित करने के लिए दर्ज करें।
gulp -v
इस अध्याय में, आप गुलप से संबंधित कुछ मूल बातों से परिचित होंगे।
बिल्ड सिस्टम क्या है?
बिल्ड सिस्टम को कार्यों के संग्रह के रूप में संदर्भित किया जाता है (सामूहिक रूप से कहा जाता है task runners), जो दोहराव कार्य को स्वचालित करता है।
निर्माण कार्यों का उपयोग करने वाले कुछ कार्यों की सूची निम्नलिखित है -
- प्रीप्रोसेस सीएसएस और जावास्क्रिप्ट का संकलन।
- इसके आकार को कम करने के लिए फ़ाइलों की न्यूनतम।
- फ़ाइलों को एक में समेटना।
- स्वचालित रीलोडिंग के लिए सर्वर को ट्रिगर करना।
- तैनाती का निर्माण परिणामस्वरूप फ़ाइलों को एक स्थान पर संग्रहीत करने के लिए बनाता है।
आधुनिक फ्रंट-एंड वर्कफ़्लो में, बिल्ड सिस्टम 3 घटकों के साथ काम करता है -
- पैकेज प्रबंधक
- Preprocessors
- टास्क धावकों और उपकरण का निर्माण
पैकेज प्रबंधक
इसका उपयोग इंस्टॉलेशन अपग्रेड को स्वचालित करने, आवश्यक निर्भरता को हटाने, स्वच्छ पुस्तकालयों, और विकास के वातावरण में उपयोग किए जाने वाले पैकेजों के लिए किया जाता है। पैकेज प्रबंधकों के लिए उदाहरण हैंbower तथा npm।
preprocessors
Preprocessors एक कुशल आधुनिक वर्कफ़्लो के लिए बहुत उपयोगी हैं जो एक स्वनिर्धारित वाक्यविन्यास और अतिरिक्त विशेषताओं को जोड़कर है जो इसकी मूल भाषा में संकलित करता है।
कुछ लोकप्रिय प्रीप्रोसेसर हैं -
CSS - एसएएसएस, लेस और स्टाइलस।
JS - कॉफीस्क्रिप्ट, लाइवस्क्रिप्ट, टाइपस्क्रिप्ट आदि।
HTML - मार्कडाउन, एचएएमएल, स्लिम, जेड आदि।
टास्क रनर
टास्क धावक एसएएसएस से सीएसएस रूपांतरण जैसे कार्यों को स्वचालित करते हैं, फाइलों को छोटा करते हैं, छवियों को अनुकूलित करते हैं, और विकास वर्कफ़्लो में उपयोग किए जाने वाले कई अन्य कार्य करते हैं। गुलप आधुनिक फ्रंट-एंड वर्क वातावरण में टास्क रनर में से एक है और यह नोड पर चलता है।
अपने प्रोजेक्ट की स्थापना
अपने प्रोजेक्ट को अपने कंप्यूटर में सेट करने के लिए, उदाहरण के लिए "काम" नामक एक फ़ोल्डर बनाएं। कार्य फ़ोल्डर में उप-फ़ोल्डर और फ़ाइलें शामिल हैं -
Src - पूर्व-संसाधित HTML स्रोत फ़ाइलों और फ़ोल्डरों का स्थान।
Images - जिसमें असम्पीडित चित्र शामिल हैं।
Scripts - कई पूर्व-संसाधित स्क्रिप्ट फ़ाइलों को शामिल करता है।
Styles - कई पूर्व-संसाधित सीएसएस फ़ाइलों में शामिल है।
Build - यह फ़ोल्डर स्वचालित रूप से बनाया जाएगा जिसमें उत्पादन फाइलें हैं।
Images - संकुचित चित्र शामिल हैं।
Scripts - सिंगल स्क्रिप्ट फाइल जिसमें मिनिफाईड कोड होते हैं।
Styles - सिंगल सीएसएस फाइल जिसमें मिनिफाईड कोड होते हैं।
gulpfile.js - यह कॉन्फ़िगरेशन फ़ाइल है, जिसका उपयोग हमारे कार्यों को परिभाषित करने के लिए किया जाता है।
पिछले अध्यायों में, आपने गल्प इंस्टालेशन और गल्प बेसिक्स के बारे में अध्ययन किया है, जिसमें गुलप, बिल्ड मैनेजर, टास्क रनर, गल्प की संरचना इत्यादि शामिल हैं।
इस अध्याय में, हम एक अनुप्रयोग विकसित करने के लिए मूल बातें देखेंगे, जिसमें निम्नलिखित शामिल हैं -
- आवश्यक निर्भरता की घोषणा
- आश्रितों के लिए कार्य का निर्माण
- कार्य चलाना
- कार्य देखना
निर्भरता की घोषणा
जब आप एप्लिकेशन के लिए प्लगइन्स इंस्टॉल कर रहे हैं, तो आपको प्लगइन्स के लिए निर्भरता निर्दिष्ट करने की आवश्यकता है। आश्रितों को पैकेज मैनेजर जैसे कि बोवर और एनपीएम द्वारा नियंत्रित किया जाता है।
चलो एक प्लगइन बुलाया gulp-imageminकॉन्फ़िगरेशन फ़ाइल में इसके लिए निर्भरता को परिभाषित करने के लिए। इस प्लगइन का उपयोग छवि फ़ाइल को संपीड़ित करने के लिए किया जा सकता है और इसे निम्न कमांड लाइन का उपयोग करके स्थापित किया जा सकता है -
npm install gulp-imagemin --save-devआप निम्न कोड में दिखाए अनुसार अपनी कॉन्फ़िगरेशन फ़ाइल में निर्भरता जोड़ सकते हैं।
var imagemin = require('gulp-imagemin');उपरोक्त पंक्ति में प्लग-इन शामिल है और इसे नामित ऑब्जेक्ट के रूप में शामिल किया गया है imagemin।
निर्भरता के लिए कार्य का निर्माण
टास्क गुलप को कॉन्फ़िगर करने के लिए एक मॉड्यूलर दृष्टिकोण को सक्षम करता है। हमें प्रत्येक निर्भरता के लिए एक कार्य बनाने की आवश्यकता है, जिसे हम अन्य प्लगइन्स को खोजने और स्थापित करने के साथ जोड़ देंगे। निम्न कार्य में निम्न संरचना होगी -
gulp.task('task-name', function() {
//do stuff here
});जहां 'कार्य-नाम' एक स्ट्रिंग नाम है और 'कार्य' () आपके कार्य को करता है। 'Gulp.task' फ़ंक्शन को नाम के भीतर एक कार्य के रूप में पंजीकृत करता है और अन्य कार्यों पर निर्भरता को निर्दिष्ट करता है।
आप उपरोक्त परिभाषित निर्भरता के लिए कार्य बना सकते हैं जैसा कि निम्नलिखित कोड में दिखाया गया है।
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});छवियों में स्थित हैं src/images/**/*जो img_srcobject में सहेजा गया है। यह इमेजिन कंस्ट्रक्टर द्वारा बनाए गए अन्य फ़ंक्शन के लिए पाइप किया गया है। यह src फ़ोल्डर से छवियों को संपीड़ित करता है और कॉल करके फ़ोल्डर बनाने के लिए कॉपी किया जाता हैdest एक तर्क के साथ विधि, जो लक्ष्य निर्देशिका का प्रतिनिधित्व करती है।
टास्क चलाना
गुलप फ़ाइल स्थापित और निष्पादित करने के लिए तैयार है। कार्य चलाने के लिए अपनी परियोजना निर्देशिका में निम्न कमांड का उपयोग करें -
gulp imageminउपरोक्त कमांड का उपयोग करके कार्य चलाने पर, आपको कमांड प्रॉम्प्ट में निम्नलिखित परिणाम दिखाई देंगे -
C:\work>gulp imagemin
[16:59:09] Using gulpfile C:\work\gulpfile.js
[16:59:09] Starting 'imagemin'...
[16:59:09] Finished 'imagemin' after 19 ms
[16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)टास्क एक मॉड्यूलर दृष्टिकोण को सक्षम करता है जो कि गुल्प को कॉन्फ़िगर करता है। हमें प्रत्येक निर्भरता के लिए कार्य बनाने की आवश्यकता है, जिसे हम अन्य प्लगइन्स को खोजने और स्थापित करने के साथ जोड़ देंगे। गुल्प कार्य में निम्नलिखित संरचना होगी -
gulp.task('task-name', function() {
//do stuff here
});जहाँ "कार्य-नाम" एक स्ट्रिंग नाम है और "फ़ंक्शन ()" आपका कार्य करता है। "Gulp.task" फ़ंक्शन को नाम के भीतर एक कार्य के रूप में पंजीकृत करता है और अन्य कार्यों पर निर्भरता को निर्दिष्ट करता है।
प्लगइन्स इंस्टॉल करना
चलो एक प्लगइन बुलाया minify-cssसभी सीएसएस लिपियों को मर्ज और छोटा करना। इसे npm का उपयोग करके स्थापित किया जा सकता है जैसा कि निम्नलिखित कमांड में दिखाया गया है -
npm install gulp-minify-css --save-dev"Gulp-minify-css plugin" के साथ काम करने के लिए, आपको "gulp-autoprefixer" नामक एक अन्य प्लगइन स्थापित करने की आवश्यकता है जैसा कि निम्नलिखित कमांड में दिखाया गया है -
npm install gulp-autoprefixer --save-devCSS फाइलों को संक्षिप्त करने के लिए, निम्न कमांड में दिखाए अनुसार gulp-concat स्थापित करें -
npm install gulp-concat --save-devप्लगइन्स की स्थापना के बाद, आपको अपनी कॉन्फ़िगरेशन फ़ाइल में निम्नानुसार निर्भरताएं लिखना होगा -
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');टास्क को गुलप फाइल में जोड़ना
हमें प्रत्येक निर्भरता के लिए कार्य बनाने की आवश्यकता है, जिसे हम प्लगइन्स स्थापित करते समय जोड़ देंगे। गुल्प कार्य में निम्नलिखित संरचना होगी -
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'));
});'कॉनसैट' प्लगइन सीएसएस फाइलों को समेटता है और 'ऑटोप्रेफिक्स' प्लगइन सभी ब्राउज़रों के वर्तमान और पिछले संस्करणों को इंगित करता है। यह src फ़ोल्डर से सभी CSS स्क्रिप्ट्स को कॉपी करता है और एक तर्क के साथ 'dest' विधि को कॉल करके बिल्ड फ़ोल्डर में कॉपी करता है, जो लक्ष्य निर्देशिका का प्रतिनिधित्व करता है।
कार्य को चलाने के लिए, अपने प्रोजेक्ट डायरेक्टरी में निम्न कमांड का उपयोग करें -
gulp stylesइसी तरह, हम इमेज फाइल को कंप्रेस करने के लिए 'gulp-imagemin' नामक एक अन्य प्लगइन का उपयोग करेंगे, जिसे निम्न कमांड का उपयोग करके इंस्टॉल किया जा सकता है -
npm install gulp-imagemin --save-devआप निम्न कमांड का उपयोग करके अपनी कॉन्फ़िगरेशन फ़ाइल में निर्भरता जोड़ सकते हैं -
var imagemin = require('gulp-imagemin');आप उपरोक्त परिभाषित निर्भरता के लिए कार्य बना सकते हैं जैसा कि निम्नलिखित कोड में दिखाया गया है।
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});चित्र "src / images / ** / *" में स्थित हैं जो img_srcobject में सहेजे गए हैं। यह 'इमेजमिन' कंस्ट्रक्टर द्वारा बनाए गए अन्य कार्यों के लिए पाइप किया गया है। यह src फ़ोल्डर से छवियों को संकुचित करता है और एक तर्क के साथ 'dest' पद्धति को कॉल करके बिल्ड फ़ोल्डर में कॉपी करता है, जो लक्ष्य निर्देशिका का प्रतिनिधित्व करता है।
कार्य को चलाने के लिए, अपने प्रोजेक्ट डायरेक्टरी में निम्न कमांड का उपयोग करें -
gulp imageminकई कार्यो को मिलाना
आप निम्न कोड में दिखाए अनुसार कॉन्फ़िगरेशन फ़ाइल में डिफ़ॉल्ट कार्य बनाकर एक समय में कई कार्य चला सकते हैं -
gulp.task('default', ['imagemin', 'styles'], function() {
});गुलप फ़ाइल स्थापित और निष्पादित करने के लिए तैयार है। उपरोक्त संयुक्त कार्यों को चलाने के लिए अपनी परियोजना निर्देशिका में निम्नलिखित कमांड चलाएँ -
gulpउपरोक्त कमांड का उपयोग करके कार्य चलाने पर, आपको कमांड प्रॉम्प्ट में निम्नलिखित परिणाम मिलेगा -
C:\work>gulp
[16:08:51] Using gulpfile C:\work\gulpfile.js
[16:08:51] Starting 'imagemin'...
[16:08:51] Finished 'imagemin' after 20 ms
[16:08:51] Starting 'styles'...
[16:08:51] Finished 'styles' after 13 ms
[16:08:51] Starting 'default'...
[16:08:51] Finished 'default' after 6.13 ms
[16:08:51] gulp-imagemin: Minified 0 imagesवॉच विधि का उपयोग आपकी स्रोत फ़ाइलों की निगरानी के लिए किया जाता है। जब स्रोत फ़ाइल में कोई परिवर्तन किया जाता है, तो घड़ी एक उपयुक्त कार्य चलाएगी। आप HTML, CSS और JavaScript फ़ाइलों में परिवर्तन देखने के लिए 'डिफ़ॉल्ट' कार्य का उपयोग कर सकते हैं।
डिफ़ॉल्ट टास्क अपडेट करें
पिछले अध्याय में आपने सीखा है कि डिफ़ॉल्ट कार्य का उपयोग करके कार्यों को कैसे संयोजित किया जाए । हमने gulp-minify-css, gulp-autoprefixer और gulp-concatplugins का उपयोग किया, और CSS फाइलों को छोटा करने के लिए स्टाइल टास्क बनाया।
CSS फ़ाइल देखने के लिए, हमें निम्नलिखित कोड में दिखाए गए अनुसार 'डिफ़ॉल्ट' कार्य को अपडेट करना होगा:
gulp.task('default', ['styles'], function() {
// watch for CSS changes
gulp.watch('src/styles/*.css', function() {
// run styles upon changes
gulp.run('styles');
});
});के तहत सभी सीएसएस फ़ाइलें work/src/styles/ फोल्डर को देखा जाएगा और इन फाइलों में किए गए बदलावों पर, स्टाइल टास्क को अंजाम दिया जाएगा।
डिफ़ॉल्ट टास्क चलाएं
निम्न आदेश का उपयोग करके 'डिफ़ॉल्ट' कार्य चलाएँ।
gulpउपरोक्त कमांड निष्पादित करने के बाद, आपको निम्न आउटपुट प्राप्त होगा।
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 msजब भी CSS फाइलों में कोई बदलाव किया जाता है, तो आपको निम्न आउटपुट प्राप्त होंगे।
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 ms
gulp.run() has been deprecated. Use task dependencies or gulp.watch task
triggering instead.
[17:18:46] Starting 'styles'...
[17:18:46] Finished 'styles' after 5.1 msवॉच प्रक्रिया सक्रिय रहेगी और आपके परिवर्तनों का जवाब देगी। आप दबा सकते हैंCtrl+Cनिगरानी प्रक्रिया को समाप्त करने और कमांड लाइन पर लौटने के लिए।
लाइव रीलोड फाइल सिस्टम में बदलाव को निर्दिष्ट करता है। BrowserSyncसीएसएस निर्देशिका में सभी HTML और सीएसएस फ़ाइलों को देखने के लिए उपयोग किया जाता है और जब भी फाइलें बदली जाती हैं, तो सभी ब्राउज़रों में पृष्ठ पर लाइव पुनः लोड करें। BrowserSync कई डिवाइसों में URL, इंटरैक्शन और कोड परिवर्तन को सिंक्रनाइज़ करके वर्कफ़्लो को तेज़ बनाता है।
BrowserSync प्लगइन स्थापित करना
BrowserSync प्लगइन क्रॉस-ब्राउज़र CSS इंजेक्शन प्रदान करता है और इसे निम्न कमांड का उपयोग करके इंस्टॉल किया जा सकता है।
npm install browser-sync --save-devBrowserSync प्लगइन को कॉन्फ़िगर करना
BrowserSync प्लगइन का उपयोग करने के लिए, आपको अपनी कॉन्फ़िगरेशन फ़ाइल में निर्भरता लिखने की आवश्यकता है जैसा कि निम्नलिखित कमांड में दिखाया गया है।
var browserSync = require('browser-sync').create();आपको Gulp का उपयोग करके सर्वर के साथ काम करने के लिए BrowserSync के लिए कार्य बनाना होगा । चूंकि आप सर्वर चला रहे हैं, इसलिए आपको अपने सर्वर की जड़ के बारे में ब्राउजर सिंक करने की जरूरत है। यहाँ, हम आधार निर्देशिका को 'बिल्ड' के रूप में उपयोग कर रहे हैं।
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'build'
},
})
})आप CSS फ़ाइल के लिए निम्न कार्य का उपयोग करके ब्राउज़र में नई शैलियों को इंजेक्ट कर सकते हैं।
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('style.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'))
.pipe(browserSync.reload({
stream: true
}))
});BrowserSync के लिए काम बनाने से पहले, आप के रूप में इस में परिभाषित आपके विन्यास फाइल में पैकेज प्रबंधक और लिखने निर्भरता का उपयोग कर प्लग इन इंस्टॉल करने अध्याय ।
जब आप कॉन्फ़िगरेशन के साथ हो जाते हैं, तो लाइव पुनः लोडिंग प्रभाव की घटना के लिए BrowserSync और watchTask दोनों चलाएं। दो कमांड लाइन को अलग-अलग चलाने के बजाय, हम निम्नलिखित कोड में दिखाए गए वॉचटैस्क के साथ ब्राउज़रस्कैन्टस्क जोड़कर उन्हें एक साथ चलाएंगे।
gulp.task('default', ['browserSync', 'styles'], function (){
gulp.watch('src/styles/*.css', ['styles']);
});उपरोक्त संयुक्त कार्यों को निष्पादित करने के लिए अपनी परियोजना निर्देशिका में निम्न कमांड चलाएँ।
gulpउपरोक्त कमांड का उपयोग करके कार्य चलाने के बाद, आपको कमांड प्रॉम्प्ट में निम्नलिखित परिणाम मिलेगा।
C:\project>gulp
[13:01:39] Using gulpfile C:\project\gulpfile.js
[13:01:39] Starting 'browserSync'...
[13:01:39] Finished 'browserSync' after 20 ms
[13:01:39] Starting 'styles'...
[13:01:39] Finished 'styles' after 21 ms
[13:01:39] Starting 'default'...
[13:01:39] Finished 'default' after 15 ms
[BS] 1 file changed (style.css)
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.1.4:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.4:3001
------------------------------------
[BS] Serving files from: buildयह URL के साथ ब्राउज़र विंडो को खोलेगा http://localhost:3000/। CSS फ़ाइल में किए गए कोई भी परिवर्तन कमांड प्रॉम्प्ट में दिखाई देंगे और परिवर्तित शैलियों के साथ ब्राउज़र पुनः लोड होंगे।
इस अध्याय में, आप सीएसएस और जावास्क्रिप्ट को अनुकूलित करना सीखेंगे। स्रोत फ़ाइलों से अनावश्यक डेटा (उदाहरण के लिए रिक्त स्थान और अप्रयुक्त वर्ण) हटाने के लिए अनुकूलन आवश्यक है। यह फ़ाइलों के आकार को कम करता है और उन्हें तेजी से लोड करने की अनुमति देता है
CSS और JavaScript को ऑप्टिमाइज़ करने के लिए प्लगइन्स इंस्टॉल करें
अपनी कमांड लाइन से "वर्क" डायरेक्टरी पर जाएं और निम्न कमांड का उपयोग करके "gulp-uglify", "gulp-minify-css" और "gulp-concat" प्लग इन इंस्टॉल करें -
npm install gulp-uglify gulp-minify-css gulp-concatनिर्भरता घटाएँ और कार्य बनाएँ
आपकी कॉन्फ़िगरेशन फ़ाइल में gulpfile.js, पहले निर्भरताएँ घोषित करें जैसा कि निम्नलिखित कोड में दिखाया गया है।
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var minify = require('gulp-minify-css');अगला, आपको सीएसएस और जावास्क्रिप्ट को अनुकूलित करने के लिए कार्य बनाने की आवश्यकता है जैसा कि निम्नलिखित कोड में दिखाया गया है।
gulp.task('js', function(){
gulp.src('src/scripts/*.js')
.pipe(concat('script.js'))
.pipe(uglify())
.pipe(gulp.dest('build/scripts/'));
});
gulp.task('css', function(){
gulp.src('src/styles/*.css')
.pipe(concat('styles.css'))
.pipe(minify())
.pipe(gulp.dest('build/styles/'));
});
gulp.task('default',['js','css'],function(){
});js कार्य स्वीकार करेगा .js से फ़ाइलें src/scripts/फ़ोल्डर। यह संघनित और बदसूरत हैjs फ़ाइलें, तो उत्पादन करता है build/scripts/script.js फ़ाइल।
CSS कार्य स्वीकार करेंगे .css से फ़ाइलें src/styles/फ़ोल्डर। यह संक्षिप्त और छोटा होता हैCSS फ़ाइलें, तो उत्पादन करता है build/styles/styles.css फ़ाइल।
कार्य चलाएँ
कॉन्फ़िगरेशन फ़ाइल सेट अप है और निष्पादित करने के लिए तैयार है। कार्य को चलाने के लिए निम्न आदेश का उपयोग करें।
gulpउपरोक्त कमांड का उपयोग करके कार्य चलाने पर, आपको कमांड प्रॉम्प्ट में निम्न परिणाम प्राप्त होगा।
C:\work>gulp
[13:16:34] Using gulpfile C:\work\gulpfile.js
[13:16:34] Starting 'js'...
[13:16:34] Finished 'js' after 24 ms
[13:16:34] Starting 'css'...
[13:16:34] Finished 'css' after 6.05 ms
[13:16:34] Starting 'default'...
[13:16:34] Finished 'default' after 5.04 μsइस अध्याय में, आप सीखेंगे कि छवियों का अनुकूलन कैसे करें। अनुकूलन छवियों के आकार को कम करेगा और तेजी से लोड करने में सहायता करेगा।
छवियाँ अनुकूलित करने के लिए प्लगइन्स स्थापित करें
अपनी कमांड लाइन से "वर्क" डायरेक्टरी पर जाएं और निम्न कमांड्स का उपयोग करके "gulp- परिवर्तित" और "gulp-imagemin" प्लगइन्स इंस्टॉल करें।
npm install gulp-changed --save-dev
npm install gulp-imagemin --save-devनिर्भरता घटाएँ और कार्य बनाएँ
आपकी कॉन्फ़िगरेशन फ़ाइल में gulpfile.js, पहले निम्न कमांड में दिखाए अनुसार निर्भरता की घोषणा करें।
var gulp = require('gulp');
var changed = require('gulp-changed');
var imagemin = require('gulp-imagemin');अगला, आपको निम्न कोड में दिखाए गए अनुसार छवियों को अनुकूलित करने के लिए कार्य बनाने की आवश्यकता है।
gulp.task('imagemin', function() {
var imgSrc = 'src/images/*.+(png|jpg|gif)',
imgDst = 'build/images';
gulp.src(imgSrc)
.pipe(changed(imgDst))
.pipe(imagemin())
.pipe(gulp.dest(imgDst));
});
gulp.task('default',['imagemin'],function(){
});imageminटास्क में png, jpg और gif इमेज को src / images / folder से स्वीकार किया जाएगा और इसे गंतव्य में लिखने से पहले उन्हें छोटा किया जाएगा। changed()यह सुनिश्चित करता है कि मीनिंग के लिए हर बार नई फाइलें पास की जाएं। घूंट-बदल प्लगइन केवल नई फ़ाइलें और इसलिए उपयोग किया कीमती समय पर कार्रवाई करेंगे।
कार्य चलाएँ
कॉन्फ़िगरेशन फ़ाइल सेट अप है और निष्पादित करने के लिए तैयार है। कार्य को चलाने के लिए निम्न आदेश का उपयोग करें।
gulpउपरोक्त कमांड का उपयोग करके कार्य चलाने पर, आपको कमांड प्रॉम्प्ट में निम्न परिणाम प्राप्त होगा।
C:\work>gulp
[15:55:49] Using gulpfile C:\work\gulpfile.js
[15:55:49] Starting 'imagemin'...
[15:55:49] Finished 'imagemin' after 23 ms
[15:55:49] Starting 'default'...
[15:55:49] Finished 'default' after 23 μs
[15:55:54] gulp-imagemin: Minified 1 images (saved 558.3 kB - 8.3%)निम्न तालिकाओं में वर्णित के रूप में HTML और CSS, जावास्क्रिप्ट, ग्राफिक्स और कुछ अन्य चीजों के साथ काम करने के लिए गुलप कुछ उपयोगी प्लगइन्स प्रदान करता है।
HTML और CSS प्लगइन्स
| अनु क्रमांक। | प्लगइन और विवरण |
|---|---|
| 1 | autoprefixer इसमें सीएसएस गुणों के लिए स्वचालित रूप से उपसर्ग शामिल हैं। |
| 2 | gulp-browser-sync इसका उपयोग CSS डायरेक्टरी में सभी HTML और CSS फाइलों को देखने के लिए किया जाता है और जब भी फाइल बदली जाती है तो सभी ब्राउजर में पेज पर लाइव रीलोड करता है। |
| 3 | gulp-useref इसका उपयोग गैर-अनुकूलित स्क्रिप्ट या स्टाइलशीट के संदर्भों को बदलने के लिए किया जाता है। |
| 4 | gulp-email-design यह HTML ईमेल टेम्प्लेट बनाता है जो सीएसएस शैलियों को इनलाइन में परिवर्तित करता है। |
| 5 | gulp-uncss यह CSS फाइलों का अनुकूलन करता है और अप्रयुक्त और डुप्लिकेट शैलियों को ढूंढता है। |
| 6 | gulp-csso यह एक सीएसएस ऑप्टिमाइज़र है, जो सीएसएस फ़ाइलों को कम करता है जिसके परिणामस्वरूप छोटे फ़ाइल का आकार होता है। |
| 7 | gulp-htmlmin यह HTML फ़ाइलों को कम करता है। |
| 8 | gulp-csscomb इसका उपयोग CSS के लिए स्टाइल फॉर्मैटर बनाने के लिए किया जाता है। |
| 9 | gulp-csslint यह एक सीएसएस लाइनर निर्दिष्ट करता है। |
| 10 | gulp-htmlhint यह एक HTML सत्यापनकर्ता निर्दिष्ट करता है। |
जावास्क्रिप्ट प्लगइन्स
| अनु क्रमांक। | प्लगइन और विवरण |
|---|---|
| 1 | gulp-autopolyfiller यह ऑटोप्रेफिक्सर की तरह ही है जिसमें जावास्क्रिप्ट के लिए आवश्यक पॉलीफिल शामिल हैं। |
| 2 | gulp-jsfmt इसका उपयोग विशिष्ट कोड स्निपेट खोजने के लिए किया जाता है। |
| 3 | gulp-jscs इसका उपयोग जावास्क्रिप्ट कोड शैली की जांच के लिए किया जाता है। |
| 4 | gulp-modernizr यह निर्दिष्ट करता है कि उपयोगकर्ता के ब्राउज़र में एचटीएमएल, सीएसएस और जावास्क्रिप्ट की क्या विशेषताएं हैं। |
| 5 | gulp-express यह gulp express.js वेब सर्वर शुरू करता है। |
| 6 | gulp-requirejs यह आवश्यकता को जोड़ती है ।js को एक फ़ाइल में आवश्यकता होती है। |
| 7 | gulp-plato यह जटिलता विश्लेषण रिपोर्ट तैयार करता है। |
| 8 | gulp-complexity यह कोड की जटिलता और स्थिरता का विश्लेषण करता है। |
| 9 | fixmyjs यह JSHint परिणाम को ठीक करता है। |
| 10 | gulp-jscpd इसका उपयोग सोर्स कोड के लिए कॉपी / पेस्ट डिटेक्टर के रूप में किया जाता है। |
| 1 1 | gulp-jsonlint यह JSON सत्यापनकर्ता है। |
| 12 | gulp-uglify यह जावास्क्रिप्ट फ़ाइलों को छोटा करता है। |
| 13 | gulp-concat यह CSS फाइलों को समाप्त करता है। |
यूनिट टेस्ट प्लगइन्स
| अनु क्रमांक। | प्लगइन और विवरण |
|---|---|
| 1 | gulp-nodeunit यह गुल्प से नोड यूनिट टेस्ट चलाता है। |
| 2 | gulp-jasmine इसका उपयोग आउटपुट से संबंधित मुद्दों की रिपोर्ट करने के लिए किया जाता है। |
| 3 | gulp-qunit यह क्वनिट टेस्ट के लिए बेसिक कंसोल आउटपुट प्रदान करता है और फैंटमज एस नोड मॉड्यूल और फैंटम जेएस रनर क्वनेट प्लगइन का उपयोग करता है। |
| 4 | gulp-mocha यह मोचा के चारों ओर पतले आवरण को निर्दिष्ट करता है और मोचा परीक्षणों को चलाता है। |
| 5 | gulp-karma इसे गुल्प में अपदस्थ किया गया है। |
ग्राफिक्स प्लगइन्स
| अनु क्रमांक। | प्लगइन और विवरण |
|---|---|
| 1 | gulpicon यह एसवीजी से स्प्राइट उत्पन्न करता है और उन्हें पीएनजी में परिवर्तित करता है। |
| 2 | gulp-iconfont इसका उपयोग SVG से WOFF, EOT, TTF फाइल बनाने के लिए वेब फोंट के साथ किया जाता है। |
| 3 | gulp-imacss यह छवि फ़ाइलों को डेटा यूआरआई में बदल देता है और उन्हें एक एकल सीएसएस फ़ाइल में रखता है। |
| 4 | gulp-responsive यह विभिन्न उपकरणों के लिए उत्तरदायी चित्र बनाता है
|
| 5 | gulp-sharp इसका उपयोग छवि के अभिविन्यास और पृष्ठभूमि को बदलने और आकार बदलने के लिए किया जाता है। |
| 6 | gulp-svgstore यह एसवीजी फ़ाइलों को <प्रतीक> तत्वों के साथ एक में जोड़ता है। |
| 7 | gulp-imagemin & gulp-tinypng इसका उपयोग PNG, JPEG, GIF, SVG जैसी छवियों को संपीड़ित करने के लिए किया जाता है। |
| 8 | gulp-spritesmith इसका उपयोग छवियों और सीएसएस चर के सेट से स्प्राइटशीट बनाने के लिए किया जाता है। |
कम्पाइलर प्लगइन्स
| अनु क्रमांक। | प्लगइन और विवरण |
|---|---|
| 1 | gulp-less यह गल्प के लिए LESS प्लगइन प्रदान करता है। |
| 2 | gulp-sass यह Gulp के लिए SASS प्लगइन प्रदान करता है। |
| 3 | gulp-compass यह गल्प के लिए कम्पास प्लगइन प्रदान करता है। |
| 4 | gulp-stylus इसका उपयोग CSS में स्टाइलस रखने के लिए किया जाता है। |
| 5 | gulp-coffee यह गल्प के लिए कॉफ़ीस्क्रिप्ट प्लगइन प्रदान करता है। |
| 6 | gulp-handlebars यह गुलप के लिए हैंडलबार प्लगइन प्रदान करता है। |
| 7 | gulp-jst यह JST में अंडरस्कोर टेम्प्लेट प्रदान करता है। |
| 8 | gulp-react यह जावास्क्रिप्ट में फेसबुक रिएक्ट JSX टेम्प्लेट निर्दिष्ट करता है। |
| 9 | gulp-nunjucks यह JST में Nunjucks टेम्पलेट निर्दिष्ट करता है। |
| 10 | gulp-dustjs यह JST में डस्ट टेम्प्लेट निर्दिष्ट करता है। |
| 1 1 | gulp-angular-templatecache यह टेम्प्लेट कैश में AngularJS टेम्प्लेट निर्दिष्ट करता है। |
अन्य प्लगइन्स
Gulp-clean प्लगइन फ़ाइलों और फ़ोल्डरों को हटा देता है और gulp-copy प्लगइन नए स्रोत से फ़ाइलों को कॉपी करता है।
| अनु क्रमांक। | प्लगइन और विवरण |
|---|---|
| 1 | gulp-grunt यह गल्प से ग्रंट टास्क चलाता है
|
| 2 | gulp-watch जब भी बदलाव किए जाते हैं तो यह फाइलों को देखता है। |
| 3 | gulp-notify जब भी कोई कार्य विफल होता है, तो यह त्रुटि संदेश को सूचित करता है। |
| 4 | gulp-git यह Git कमांड का उपयोग करने की अनुमति देता है। |
| 5 | gulp-jsdoc यह गल्प के लिए जावास्क्रिप्ट प्रलेखन बनाता है। |
| 6 | gulp-rev यह नाम दर्ज करने के लिए स्थिर संपत्ति प्रदान करता है। |
| 7 | gulp-bump यह JSON पैकेज में संस्करणों को बढ़ाता है। |
| 8 | gulp-bower-files इसका उपयोग बोअर पैकेज को इंजेक्ट करने के लिए किया जाता है। |
| 9 | gulp-removelogs यह कंसोल.लॉग स्टेटमेंट को हटा देता है। |
| 10 | gulp-preprocess यह संदर्भ या पर्यावरण कॉन्फ़िगरेशन के आधार पर HTML, जावास्क्रिप्ट और अन्य फाइलों को प्रीप्रोसेस करता है। |
| 1 1 | gulp-duration यह गुल कार्यों के लिए अवधि निर्दिष्ट करता है। |
| 12 | gulp-changed & gulp-newer यह संशोधित फ़ाइलों और नई फ़ाइलों को चलाता है। |
| 13 | gulp-connect इसका उपयोग LiveReload के साथ एक वेब सर्वर को चलाने के लिए किया जाता है। |
| 14 | gulp-shell यह शेल कमांड चलाता है। |
| 15 | gulp-ssh यह SSH और SFTP कार्यों का उपयोग करके जोड़ता है। |
| 16 | gulp-zip यह फ़ाइलों और फ़ोल्डरों को कंप्रेस करता है। |
| 17 | gulp- स्वच्छ और gulp-copy |
| 18 | gulp-filesize यह मानव पठनीय प्रारूप में फ़ाइल का आकार निर्दिष्ट करता है। |
| 19 | gulp-util यह gulp प्लगइन्स के लिए सुविधाएं प्रदान करता है। |
इस अध्याय में, आप सीखेंगे कि उत्पन्न फ़ाइलों को कैसे साफ किया जाए। जैसा कि हम स्वचालित रूप से फ़ाइलों को उत्पन्न कर रहे हैं, सुनिश्चित करें कि आपके निर्माण को चलाने से पहले अनावश्यक फ़ाइलों को हटा दिया जाना चाहिए। इस प्रक्रिया को कहा जाता हैcleaning। del इस उद्देश्य के लिए प्लगइन का उपयोग किया जा सकता है।
डेल प्लगइन्स स्थापित करना
अपनी कमांड लाइन में निम्न कमांड दर्ज करके प्लगइन स्थापित करें।
npm install del --save-devनिर्भरता घटाएँ और कार्य बनाएँ
आपकी कॉन्फ़िगरेशन फ़ाइल में gulpfile.js, निम्न कमांड में दिखाए अनुसार निर्भरता की घोषणा करें।
var del = require('del');अगला, निम्न कोड में दिखाए गए अनुसार कार्य बनाएं।
gulp.task('clean:build', function() {
return del.sync('build');
});उपरोक्त कार्य पूरे निर्माण को साफ करेगा। स्वच्छ कार्य किसी भी छवि को पकड़ता है और निर्माण में मौजूद किसी भी पुरानी फाइल को हटा देता है।
केवल विशिष्ट फ़ाइल या फ़ोल्डर को साफ करना और उनमें से कुछ को अछूता छोड़ना संभव है जैसा कि निम्नलिखित कोड में चित्रित किया गया है।
gulp.task('clean:build', function() {
//return del.sync('build');
return del([
'build/temp/',
// instructs to clean temp folder
'!build/package.json'
// negate to instruct not to clean package.json file ]);
});उपरोक्त कार्य में, केवल temp फ़ोल्डर को साफ कर दिया जाएगा package.json अछूता।