GWT Google चार्ट - त्वरित गाइड
Google Chartsएक शुद्ध जावास्क्रिप्ट आधारित चार्टिंग लाइब्रेरी है जो इंटरैक्टिव चार्टिंग क्षमता को जोड़कर वेब अनुप्रयोगों को बढ़ाने के लिए है। यह चार्ट की एक विस्तृत श्रृंखला का समर्थन करता है। क्रोम, फ़ायरफ़ॉक्स, सफारी, इंटरनेट एक्सप्लोरर (आईई) जैसे मानक ब्राउज़रों में एसवीजी का उपयोग करके चार्ट तैयार किए जाते हैं। विरासत IE 6 में, ग्राफिक्स खींचने के लिए VML का उपयोग किया जाता है।
Google Chart Java Moduleएक खुला स्रोत जावा आधारित पुस्तकालय है जो GWT एप्लिकेशन के भीतर एक सुरुचिपूर्ण और सुविधा संपन्न Google चार्ट विज़ुअलाइज़ेशन प्रदान करता है और इसका उपयोग GWT विजेट पुस्तकालयों के साथ किया जा सकता है। GWT एप्लिकेशन के भीतर उपयुक्त उदाहरण के साथ Google चार्ट के सभी बुनियादी घटकों पर चर्चा करने वाले अध्याय हैं।
विशेषताएं
Google चार्ट लाइब्रेरी की मुख्य विशेषताएं निम्नलिखित हैं।
Compatability - एंड्रॉइड और आईओएस जैसे सभी प्रमुख ब्राउज़रों और मोबाइल प्लेटफ़ॉर्म पर काम करना असंभव लगता है।
Multitouch Support- एंड्रॉइड और आईओएस जैसे टच स्क्रीन आधारित प्लेटफार्मों पर मल्टीटच का समर्थन करता है। IPhone / iPad और Android आधारित स्मार्ट फोन / टैबलेट के लिए आदर्श।
Free to Use - ओपन सोर्स और गैर-वाणिज्यिक उद्देश्य के लिए उपयोग करने के लिए स्वतंत्र है।
Lightweight - loader.js कोर लाइब्रेरी, बेहद हल्की लाइब्रेरी है।
Simple Configurations - चार्ट के विभिन्न विन्यास को परिभाषित करने और सीखने और उपयोग करने के लिए बहुत आसान जसन का उपयोग करता है।
Dynamic - चार्ट पीढ़ी के बाद भी चार्ट को संशोधित करने की अनुमति देता है।
Multiple axes- एक्स, वाई अक्ष तक सीमित नहीं है। चार्ट पर कई अक्ष का समर्थन करता है।
Configurable tooltips- टूलटिप तब आता है जब उपयोगकर्ता किसी चार्ट पर किसी बिंदु पर होवर करता है। googlecharts टूलटिप प्रोग्रामेटिक रूप से नियंत्रित करने के लिए टूलटिप इनबिल्ट फॉर्मेटर या कॉलबैक फॉर्मेटर प्रदान करता है।
DateTime support- विशेष रूप से तारीख का समय। तारीख के आधार पर कई इनबिल्ट कंट्रोल प्रदान करता है।
Print - वेब पेज का उपयोग करके चार्ट प्रिंट करें।
External data- सर्वर से गतिशील रूप से डेटा लोड करने का समर्थन करता है। कॉलबैक फ़ंक्शन का उपयोग करके डेटा पर नियंत्रण प्रदान करता है।
Text Rotation - किसी भी दिशा में लेबल के रोटेशन का समर्थन करता है।
समर्थित चार्ट प्रकार
Google चार्ट पुस्तकालय निम्नलिखित प्रकार के चार्ट प्रदान करता है -
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | Line Charts लाइन / स्लाइन आधारित चार्ट बनाने के लिए उपयोग किया जाता है। |
| 2 | Area Charts क्षेत्रवार चार्ट बनाने के लिए उपयोग किया जाता है। |
| 3 | Pie Charts पाई चार्ट बनाने के लिए उपयोग किया जाता है। |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines बिखरे चार्टों को आकर्षित करने के लिए उपयोग किया जाता है। |
| 5 | Bubble Charts बबल आधारित चार्ट बनाने के लिए उपयोग किया जाता है। |
| 6 | Dynamic Charts डायनामिक चार्ट बनाने के लिए उपयोग किया जाता है जहां उपयोगकर्ता चार्ट को संशोधित कर सकता है। |
| 7 | Combinations विभिन्न प्रकार के चार्ट के संयोजन तैयार करने के लिए उपयोग किया जाता है। |
| 8 | 3D Charts 3D चार्ट बनाने के लिए उपयोग किया जाता है। |
| 9 | Angular Gauges स्पीडोमीटर प्रकार के चार्ट बनाने के लिए उपयोग किया जाता है। |
| 10 | Heat Maps गर्मी के नक्शे खींचते थे। |
| 1 1 | Tree Maps पेड़ के नक्शे बनाने के लिए उपयोग किया जाता है। |
अगले अध्यायों में, हम उदाहरण के साथ विवरणों में प्रत्येक प्रकार के उपरोक्त चार्ट पर चर्चा करने जा रहे हैं।
लाइसेंस
Google चार्ट ओपन सोर्स है और उपयोग करने के लिए स्वतंत्र है। लिंक का पालन करें: सेवा की शर्तें ।
यह ट्यूटोरियल आपको Google चार्ट और GWT फ्रेमवर्क के साथ अपना काम शुरू करने के लिए एक विकास वातावरण तैयार करने के बारे में मार्गदर्शन करेगा। यह ट्यूटोरियल आपको GWT फ्रेमवर्क सेटअप करने से पहले अपनी मशीन पर JDK, Tomcat और Eclipse सेटअप करने का तरीका भी सिखाएगा -
व्यवस्था की आवश्यकता
GWT को JDK 1.6 या उच्चतर की आवश्यकता होती है, इसलिए बहुत पहली आवश्यकता है कि आपकी मशीन में JDK स्थापित हो।
| JDK | 1.6 या इसके बाद के संस्करण। |
|---|---|
| याद | कोई न्यूनतम आवश्यकता नहीं। |
| डिस्क में जगह | कोई न्यूनतम आवश्यकता नहीं। |
| ऑपरेटिंग सिस्टम | कोई न्यूनतम आवश्यकता नहीं। |
GWT अनुप्रयोग विकास के साथ शुरू करने के लिए अपने वातावरण को सेटअप करने के लिए दिए गए चरणों का पालन करें।
चरण 1 - अपनी मशीन पर जावा इंस्टॉलेशन सत्यापित करें
अब कंसोल खोलें और निम्नलिखित जावा कमांड को निष्पादित करें।
| ओएस | टास्क | आदेश |
|---|---|---|
| Windows | कमांड कंसोल खोलें | c: \> java -version |
| Linux | कमांड टर्मिनल खोलें | $ जावा -अविवर्तन |
| Mac | टर्मिनल खोलें | मशीन: ~ joseph $ java -version |
चलो सभी ऑपरेटिंग सिस्टम के लिए आउटपुट को सत्यापित करते हैं
| अनु क्रमांक। | OS और जेनरेट किया गया आउटपुट |
|---|---|
| 1 | Windows जावा संस्करण "1.6.0_21" जावा (TM) एसई रनटाइम एनवायरनमेंट (बिल्ड 1.6.0_21-b07) जावा हॉटस्पॉट (टीएम) क्लाइंट वीएम (बिल्ड 17.0-b17, मिश्रित मोड, साझाकरण) |
| 2 | Linux जावा संस्करण "1.6.0_21" जावा (TM) एसई रनटाइम एनवायरनमेंट (बिल्ड 1.6.0_21-b07) एवा हॉटस्पॉट (टीएम) क्लाइंट वीएम (निर्माण 17.0-बी 17, मिश्रित मोड, साझाकरण) |
| 3 | Mac जावा संस्करण "1.6.0_21" जावा (TM) एसई रनटाइम एनवायरनमेंट (बिल्ड 1.6.0_21-b07) जावा हॉटस्पॉट (TM) 64-बिट सर्वर VM (बिल्ड 17.0-b17, मिश्रित मोड, साझाकरण) |
चरण 2 - सेटअप जावा डेवलपमेंट किट (JDK)
यदि आपके पास जावा स्थापित नहीं है, तो आप ओरेकल के जावा साइट से जावा सॉफ्टवेयर डेवलपमेंट किट (एसडीके) स्थापित कर सकते हैं: जावा एसई डाउनलोड । आपको डाउनलोड की गई फ़ाइलों में जेडीके स्थापित करने के लिए निर्देश मिलेंगे, सेटअप को स्थापित करने और कॉन्फ़िगर करने के लिए दिए गए निर्देशों का पालन करें। अंत में PATH और JAVA_HOME वातावरण चर को उस निर्देशिका के संदर्भ में सेट करें जिसमें क्रमशः java और javac शामिल हैं, आमतौर पर java_install_dir / bin और java_install_dir।
ठीक JAVA_HOMEवातावरण चर आधार निर्देशिका स्थान पर इंगित करने के लिए जहां जावा आपकी मशीन पर स्थापित है। उदाहरण के लिए
| अनु क्रमांक। | ओएस और आउटपुट |
|---|---|
| 1 | Windows पर्यावरण चर JAVA_HOME को C: \ Program Files \ Java \ jdk1.6.0_21 पर सेट करें |
| 2 | Linux निर्यात JAVA_HOME = / usr / स्थानीय / जावा-वर्तमान |
| 3 | Mac निर्यात JAVA_HOME = / लाइब्रेरी / जावा / होम |
सिस्टम पथ में जावा संकलक स्थान को जोड़ें।
| अनु क्रमांक। | ओएस और आउटपुट |
|---|---|
| 1 | Windows सिस्टम चर के अंत में स्ट्रिंग,% JAVA_HOME% \ बिन को भेजें। |
| 2 | Linux निर्यात पथ = $ पथ: $ जाव_होम / बिन / |
| 3 | Mac आवश्यक नहीं |
वैकल्पिक रूप से, यदि आप बोरलैंड JBuilder, Eclipse, IntelliJ IDEA, या Sun ONE स्टूडियो जैसे एकीकृत विकास पर्यावरण (IDE) का उपयोग करते हैं, तो यह पुष्टि करने के लिए एक साधारण प्रोग्राम संकलित करें और चलाएं कि IDE को पता है कि आपने जावा कहां स्थापित किया है, अन्यथा दिए गए दस्तावेज़ के अनुसार उचित सेटअप करें IDE की।
चरण 3 - सेटअप ग्रहण आईडीई
इस ट्यूटोरियल के सभी उदाहरण ग्रहण आईडीई का उपयोग करके लिखे गए हैं। इसलिए मेरा सुझाव है कि आपके पास आपके ऑपरेटिंग सिस्टम के आधार पर आपके मशीन पर स्थापित ग्रहण का नवीनतम संस्करण होना चाहिए।
ग्रहण आईडीई स्थापित करने के लिए, से नवीनतम ग्रहण बायनेरिज़ डाउनलोड करें https://www.eclipse.org/downloads/। एक बार जब आप इंस्टॉलेशन डाउनलोड कर लेते हैं, तो बाइनरी वितरण को सुविधाजनक स्थान पर अनपैक कर दें। उदाहरण के लिए C: \ e ग्रहण विंडोज़ पर, या / usr / स्थानीय / लिनक्स / यूनिक्स पर और अंत में उचित रूप से पथ परिवर्तन सेट करें।
विंडोज़ मशीन पर निम्न आदेशों को निष्पादित करके ग्रहण शुरू किया जा सकता है, या आप बस eclipse.exe पर डबल क्लिक कर सकते हैं
%C:\eclipse\eclipse.exeयूनिक्स (सोलारिस, लिनक्स, आदि) मशीन पर निम्नलिखित आदेशों को निष्पादित करके ग्रहण शुरू किया जा सकता है -
$/usr/local/eclipse/eclipseएक सफल स्टार्टअप के बाद, यदि सब कुछ ठीक है, तो उसे परिणाम प्रदर्शित करना चाहिए
चरण 4: ग्रहण के लिए GWT एसडीके और प्लगइन स्थापित करें
अपनी मशीन पर स्थापित ग्रहण संस्करण के लिए GWT SDK और प्लगइन स्थापित करने के लिए Eclipse (incl। SDKs) के लिए लिंक प्लगइन पर दिए गए निर्देशों का पालन करें ।
GWT प्लगइन के लिए एक सफल सेटअप के बाद, यदि सब कुछ ठीक है, तो इसे निम्न स्क्रीन के साथ प्रदर्शित करना चाहिए Google icon लाल आयत के साथ चिह्नित।
चरण 5: Google चार्ट स्थापित करें
अपने MVN रिपॉजिटरी पेज से नवीनतम Google चार्ट्स जार डाउनलोड करें और इसे प्रोजेक्ट के क्लासपाथ में जोड़ें।
निम्न प्रविष्टि <प्रोजेक्ट-नाम> .gwt.xml फ़ाइल में जोड़ें
<inherits name = "com.googlecode.gwt.charts.Charts"/>इस अध्याय में, हम GWT में Google चार्ट एपीआई का उपयोग करके एक चार्ट बनाने के लिए आवश्यक कॉन्फ़िगरेशन का प्रदर्शन करेंगे।
चरण 1: GWT एप्लिकेशन बनाएं
GWT में बनाए गए GWT एप्लिकेशन को अपडेट करने के लिए निम्नलिखित चरणों का पालन करें - एप्लिकेशन अध्याय बनाएं -
| कदम | विवरण |
|---|---|
| 1 | GWT में समझाए गए एक पैकेज com.tutorialspoint के तहत HelloWorld नाम से एक प्रोजेक्ट बनाएं - एप्लिकेशन अध्याय बनाएं । |
| 2 | नीचे दिए गए अनुसार HelloWorld.gwt.xml , HelloWorld.html और HelloWorld.java को संशोधित करें। बाकी फाइलों को अपरिवर्तित रखें। |
| 3 | लागू तर्क के परिणाम को सत्यापित करने के लिए एप्लिकेशन को संकलित करें और चलाएं। |
निम्नलिखित संशोधित मॉड्यूल विवरणक की सामग्री है src/com.tutorialspoint/HelloWorld.gwt.xml।
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="com.googlecode.gwt.charts.Charts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>निम्नलिखित संशोधित HTML होस्ट फ़ाइल की सामग्री है war/HelloWorld.html।
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>हम कॉन्फ़िगरेशन को समझने के बाद अंत में अपडेट किए गए HelloWorld.java देखेंगे।
चरण 2: विन्यास बनाएं
लाइब्रेरी लोड करें और चार्ट बनाएं
ChartLoader का उपयोग करके लाइब्रेरी लोड करें और फिर चार्ट बनाएं।
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});विवरण सारणी
डेटा तालिका बनाकर विवरण कॉन्फ़िगर करें।
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);आकार
सेट करने के लिए चौड़ाई और ऊंचाई कॉन्फ़िगर करें।
chart.setWidth("700px");
chart.setHeight("700px");चरण 3: चार्ट को मूल पैनल में जोड़ें।
हम चार्ट को रूट पैनल में जोड़ रहे हैं।
RootPanel.get().add(chart);उदाहरण
कॉन्फ़िगरेशन सिंटैक्स को और समझने के लिए निम्नलिखित उदाहरण पर विचार करें -
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}परिणाम
परिणाम सत्यापित करें।

क्षेत्र चार्ट का उपयोग क्षेत्र आधारित चार्ट बनाने के लिए किया जाता है। इस अनुभाग में हम निम्नलिखित प्रकार के क्षेत्र आधारित चार्ट पर चर्चा करने जा रहे हैं।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | मूल क्षेत्र मूल क्षेत्र चार्ट |
| 2 | नकारात्मक मूल्यों वाला क्षेत्र नकारात्मक मूल्यों वाले क्षेत्र चार्ट। |
| 3 | ढेर किया हुआ क्षेत्र चार्ट वाले क्षेत्र एक दूसरे के ऊपर ढेर हो गए। |
| 4 | लापता अंक के साथ क्षेत्र डेटा में लापता बिंदुओं के साथ चार्ट। |
बार चार्ट का उपयोग बार आधारित चार्ट बनाने के लिए किया जाता है। इस अनुभाग में हम निम्नलिखित प्रकार के बार आधारित चार्ट पर चर्चा करने जा रहे हैं।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | बेसिक बार बेसिक बार चार्ट |
| 2 | ग्रुप बार चार्ट समूहबद्ध बार चार्ट। |
| 3 | स्टैक्ड बार बार चार्ट एक दूसरे पर ढेर हो गया। |
| 4 | नकारात्मक पट्टी नकारात्मक स्टैक के साथ बार चार्ट। |
| 5 | डिफ बार चार्ट अंतर दिखाने वाला बार चार्ट। |
बबल चार्ट का उपयोग बबल आधारित चार्ट को आकर्षित करने के लिए किया जाता है। इस खंड में हम निम्नलिखित प्रकार के बबल आधारित चार्टों पर चर्चा करने जा रहे हैं।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | मूल बुलबुला बुनियादी बुलबुला चार्ट। |
| 2 | डेटा लेबल के साथ बबल चार्ट डेटा लेबल के साथ बबल चार्ट। |
कैंडलस्टिक चार्ट का उपयोग मूल्य वर्जन पर खोलने और समापन मूल्य दिखाने के लिए किया जाता है और आमतौर पर स्टॉक का प्रतिनिधित्व करने के लिए उपयोग किया जाता है। इस भाग में हम निम्नलिखित प्रकार के कैंडलस्टिक आधारित चार्टों पर चर्चा करने जा रहे हैं।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | बेसिक कैंडलस्टिक बेसिक कैंडलस्टिक चार्ट। |
| 2 | अनुकूलित रंगों के साथ कैंडलस्टिक अनुकूलित कैंडलस्टिक चार्ट। |
Colummn चार्ट का उपयोग Colummn आधारित चार्ट बनाने के लिए किया जाता है। इस भाग में हम निम्न प्रकार के कोलमम आधारित चार्टों पर चर्चा करने जा रहे हैं।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | मूल स्तंभ मूल कोलम्मन चार्ट |
| 2 | समूहबद्ध कॉलम चार्ट समूहबद्ध Colummn चार्ट। |
| 3 | स्टैक्ड कॉलम Colummn वाले Colummn चार्ट एक दूसरे के ऊपर ढेर हो गए। |
| 4 | नकारात्मक स्टैक्ड स्तंभ नकारात्मक स्टैक के साथ कोलनम चार्ट। |
| 5 | डिफ कॉलम कॉलम Colummn चार्ट अंतर दिखा रहा है। |
संयोजन चार्ट निम्नलिखित श्रृंखला से प्रत्येक श्रृंखला को एक अलग मार्कर प्रकार के रूप में प्रस्तुत करने में मदद करता है: लाइन, क्षेत्र, बार, कैंडलस्टिक्स और स्टेप्ड क्षेत्र। श्रृंखला के लिए एक डिफ़ॉल्ट मार्कर प्रकार निर्दिष्ट करने के लिए, श्रृंखला टाइप संपत्ति का उपयोग करें। श्रृंखला की संपत्ति का उपयोग प्रत्येक श्रृंखला के गुणों को व्यक्तिगत रूप से निर्दिष्ट करने के लिए किया जाना है। निम्नलिखित अंतर दिखाने वाले एक कॉलम चार्ट का एक उदाहरण है।
हमने पहले ही Google चार्ट कॉन्फ़िगरेशन सिंटैक्स चैप्टर में एक चार्ट बनाने के लिए उपयोग किए गए कॉन्फ़िगरेशन को देखा है । अब, आइए मतभेदों को दर्शाने वाले कॉलम चार्ट का एक उदाहरण देखें।
विन्यास
हमने उपयोग किया है ComboChart एक संयोजन चार्ट दिखाने के लिए कक्षा।
// Combination chart
ComboChart chart = new ComboChart();उदाहरण
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}परिणाम
परिणाम सत्यापित करें।

हिस्टोग्राम एक चार्ट है जो संख्यात्मक डेटा को बाल्टी में समूहित करता है, बाल्टी को खंडित कॉलम के रूप में प्रदर्शित करता है। वे डेटासेट के वितरण को दर्शाने के लिए उपयोग किए जाते हैं क्योंकि मान कितनी बार श्रेणी में आते हैं। Google चार्ट स्वचालित रूप से आपके लिए बाल्टी की संख्या चुनता है। सभी बाल्टी समान चौड़ाई की हैं और बाल्टी में डेटा बिंदुओं की संख्या के अनुपात में है। हिस्टोग्राम अन्य पहलुओं में स्तंभ चार्ट के समान हैं। इस खंड में हम निम्नलिखित प्रकार के हिस्टोग्राम आधारित चार्ट पर चर्चा करने जा रहे हैं।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | बेसिक हिस्टोग्राम बेसिक हिस्टोग्राम चार्ट। |
| 2 | रंग नियंत्रित करना Histrogram चार्ट का अनुकूलित रंग। |
| 3 | बाल्टी पर नियंत्रण हिस्टोग्राम चार्ट के अनुकूलित बाल्टी। |
| 4 | एकाधिक श्रृंखला Histrogram चार्ट में कई श्रृंखलाएँ होती हैं। |
लाइन चार्ट का उपयोग लाइन आधारित चार्ट बनाने के लिए किया जाता है। इस अनुभाग में हम निम्नलिखित प्रकार के लाइन आधारित चार्ट पर चर्चा करने जा रहे हैं।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | मूल रेखा बेसिक लाइन चार्ट। |
| 2 | दृश्यमान बिंदुओं के साथ दृश्यमान डेटा बिंदुओं के साथ चार्ट। |
| 3 | अनुकूलन पृष्ठभूमि रंग अनुकूलित पृष्ठभूमि रंग के साथ चार्ट। |
| 4 | अनुकूलन लाइन रंग अनुकूलित लाइन रंग के साथ चार्ट। |
| 5 | अनुकूलन अक्ष और टिक लेबल अनुकूलित अक्ष और टिक लेबल के साथ चार्ट। |
| 6 | क्रासहेयर्स चयन पर डेटा बिंदु पर क्रॉसहेयर दिखाने वाले लाइन चार्ट। |
| 7 | अनुकूलन लाइन शैली अनुकूलित लाइन रंग के साथ चार्ट। |
| 8 | लाइन चार्ट घुमावदार लाइनों के साथ चिकनी वक्र रेखाओं वाला चार्ट। |
Google मानचित्र चार्ट, मानचित्र प्रदर्शित करने के लिए Google मानचित्र API का उपयोग करता है। डेटा मान मानचित्र पर मार्कर के रूप में प्रदर्शित किए जाते हैं। डेटा मान निर्देशांक (लंबे-लंबे जोड़े) या वास्तविक पते हो सकते हैं। नक्शे को तदनुसार बढ़ाया जाएगा ताकि इसमें सभी पहचाने गए बिंदु शामिल हों।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | मूल नक्शा मूल Google मानचित्र। |
| 2 | अक्षांश / देशांतर का उपयोग कर नक्शा अक्षांश और देशांतर का उपयोग कर निर्दिष्ट स्थान। |
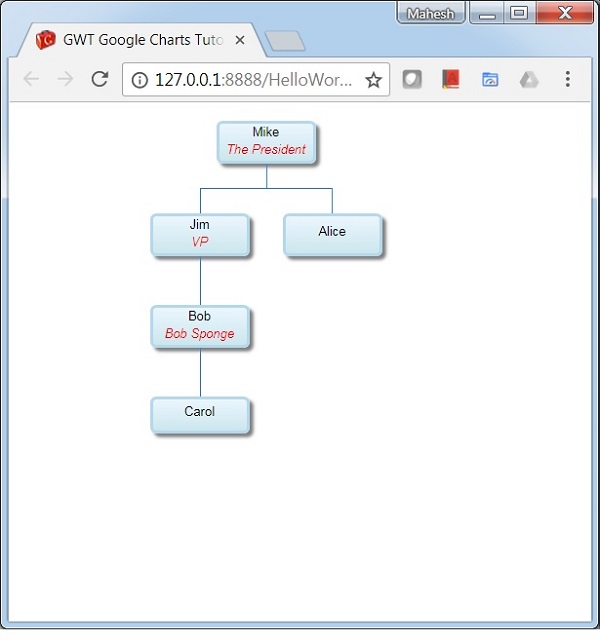
निम्नलिखित एक संगठन चार्ट का एक उदाहरण है।
संगठन चार्ट नोड्स के पदानुक्रम का प्रतिपादन करने में मदद करता है, जिसका उपयोग किसी संगठन में बेहतर / अधीनस्थ संबंधों को चित्रित करने के लिए किया जाता है। उदाहरण के लिए, एक परिवार का पेड़ एक प्रकार का ऑर्ग चार्ट है। हमने पहले ही Google चार्ट कॉन्फ़िगरेशन सिंटैक्स चैप्टर में एक चार्ट बनाने के लिए उपयोग किए गए कॉन्फ़िगरेशन को देखा है । अब, हम संगठन चार्ट का एक उदाहरण देखते हैं।
विन्यास
हमने उपयोग किया है OrgChart संगठन चार्ट दिखाने के लिए कक्षा।
// Organization chart
OrgChart chart = new OrgChart();उदाहरण
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}परिणाम
परिणाम सत्यापित करें।

पाई चार्ट का उपयोग पाई आधारित चार्ट बनाने के लिए किया जाता है। इस खंड में हम निम्नलिखित प्रकार के पाई आधारित चार्टों पर चर्चा करने जा रहे हैं।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | बेसिक पाई बेसिक पाई चार्ट। |
| 2 | डोनट चार्ट डोनट चार्ट। |
| 3 | 3 डी पाई चार्ट 3 डी पाई चार्ट। |
| 4 | विस्फोट वाले स्लाइस के साथ पाई चार्ट विस्फोट वाले स्लाइस के साथ पाई चार्ट। |
एक सैंकी चार्ट एक विज़ुअलाइज़ेशन उपकरण है और इसका उपयोग मूल्यों के एक सेट से दूसरे प्रवाह को चित्रित करने के लिए किया जाता है। कनेक्टेड ऑब्जेक्ट्स को नोड्स कहा जाता है और कनेक्शनों को लिंक कहा जाता है। सैकेन्स का उपयोग दो डोमेन या कई रास्तों के बीच कई चरणों के बीच कई मैपिंग दिखाने के लिए किया जाता है।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | बेसिक सैंके चार्ट बेसिक सैंके चार्ट। |
| 2 | मल्टीलेवल सैंके चार्ट मल्टीलेवल सैंके चार्ट। |
| 3 | संकई चार्ट को अनुकूलित करना अनुकूलित Sankey चार्ट। |
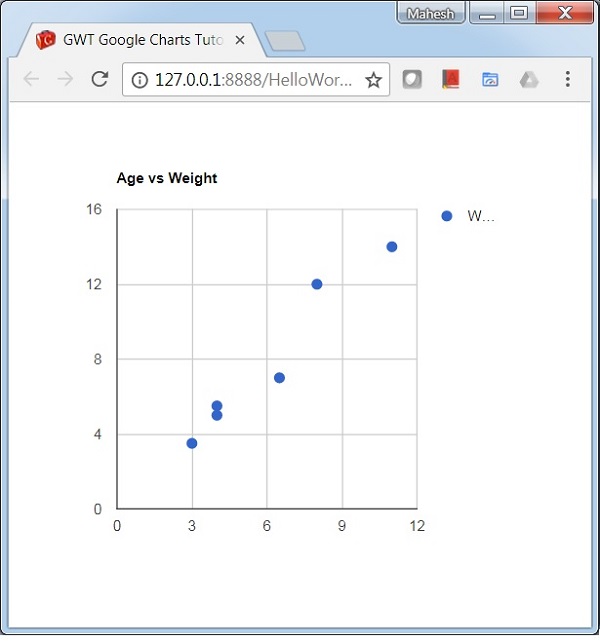
निम्नलिखित एक स्कैटर चार्ट का एक उदाहरण है।
हमने पहले ही Google चार्ट कॉन्फ़िगरेशन सिंटैक्स चैप्टर में एक चार्ट बनाने के लिए उपयोग किए गए कॉन्फ़िगरेशन को देखा है । अब, एक स्कैटर चार्ट का एक उदाहरण देखते हैं।
विन्यास
हमने उपयोग किया है ScatterChart क्लास एक स्कैटर चार्ट दिखाने के लिए।
ScatterChart chart = new ScatterChart();उदाहरण
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}परिणाम
परिणाम सत्यापित करें।

स्टेप्ड एरिया चार्ट एक स्टेप बेस्ड एरिया चार्ट होता है। हम निम्नलिखित क्षेत्र चार्ट के प्रकारों पर चर्चा करने जा रहे हैं।
| अनु क्रमांक। | चार्ट प्रकार / विवरण |
|---|---|
| 1 | बेसिक स्टेप्ड चार्ट बेसिक स्टेप्ड एरिया चार्ट। |
| 2 | स्टैक्ड चार्ट को स्टैक किया गया स्टैक्ड स्टेप एरिया चार्ट। |
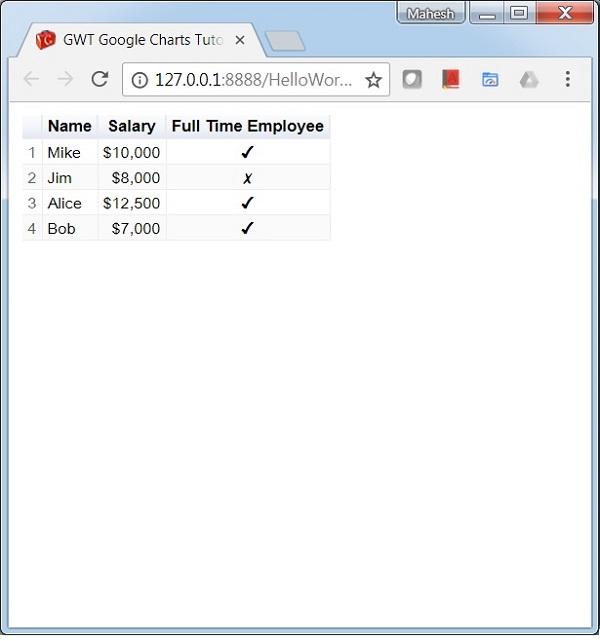
टेबल चार्ट एक तालिका को प्रस्तुत करने में मदद करता है जिसे क्रमबद्ध और पृष्ठांकित किया जा सकता है। तालिका कोशिकाओं को स्वरूपण स्ट्रिंग का उपयोग करके या सीधे सेल मान के रूप में HTML सम्मिलित करके स्वरूपित किया जा सकता है। संख्यात्मक मान डिफ़ॉल्ट रूप से सही-संरेखित होते हैं; बूलियन मान को चेक मार्क या क्रॉस मार्क के रूप में प्रदर्शित किया जाता है। उपयोगकर्ता कीबोर्ड या माउस के साथ एकल पंक्तियों का चयन कर सकते हैं। कॉलम हेडर का उपयोग छँटाई के लिए किया जा सकता है। स्क्रॉलिंग के दौरान हेडर पंक्ति स्थिर रहती है। तालिका उपयोगकर्ता इंटरैक्शन के अनुरूप घटनाओं को आग लगाती है।
हमने पहले ही Google चार्ट कॉन्फ़िगरेशन सिंटैक्स चैप्टर में एक चार्ट बनाने के लिए उपयोग किए गए कॉन्फ़िगरेशन को देखा है । अब, एक टेबल चार्ट का एक उदाहरण देखते हैं।
विन्यास
हमने उपयोग किया है Table तालिका तालिका दिखाने के लिए कक्षा।
Table chart = new Chart();उदाहरण
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}परिणाम
परिणाम सत्यापित करें।

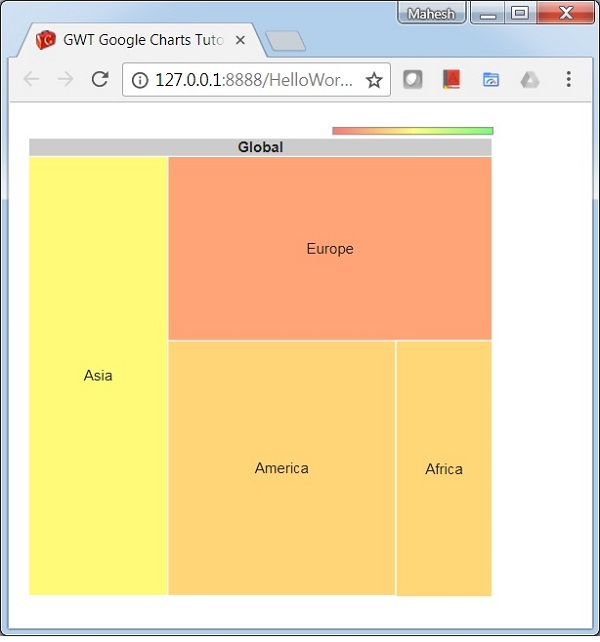
ट्रीपैप एक डेटा ट्री का एक दृश्य प्रतिनिधित्व है, जहां प्रत्येक नोड में शून्य या अधिक बच्चे हो सकते हैं, और एक माता-पिता (रूट को छोड़कर) हो सकते हैं। प्रत्येक नोड को एक आयत के रूप में प्रदर्शित किया जाता है, हमारे द्वारा निर्दिष्ट मूल्यों के अनुसार आकार और रंग का हो सकता है। आकार और रंग ग्राफ में अन्य सभी नोड्स के सापेक्ष मूल्यवान हैं। इसके बाद treemap चार्ट का एक उदाहरण है।
हमने पहले ही Google चार्ट कॉन्फ़िगरेशन सिंटैक्स चैप्टर में एक चार्ट बनाने के लिए उपयोग किए गए कॉन्फ़िगरेशन को देखा है । अब, ट्रीपार्ट चार्ट का एक उदाहरण देखते हैं।
विन्यास
हमने उपयोग किया है TreeMap एक TreeMap चार्ट दिखाने के लिए वर्ग।
TreeMap chart = new TreeMap();उदाहरण
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}परिणाम
परिणाम सत्यापित करें।