jQuery मोबाइल - सेटअप
इस अध्याय में, हम चर्चा करेंगे कि कैसे स्थापित करें और jQuery मोबाइल स्थापित करें।
JQuery मोबाइल डाउनलोड करें
जब आप लिंक jquerymobile.com/ खोलते हैं , तो आप देखेंगे कि jQuery मोबाइल लाइब्रेरी डाउनलोड करने के लिए दो विकल्प हैं।

Custom Download - लाइब्रेरी का कस्टमाइज्ड वर्जन डाउनलोड करने के लिए इस बटन पर क्लिक करें।
Latest Stable - jQuery मोबाइल लाइब्रेरी के स्थिर और नवीनतम संस्करण को प्राप्त करने के लिए इस बटन पर क्लिक करें।
कस्टम डाउनलोड बिल्डर के साथ डाउनलोड करें
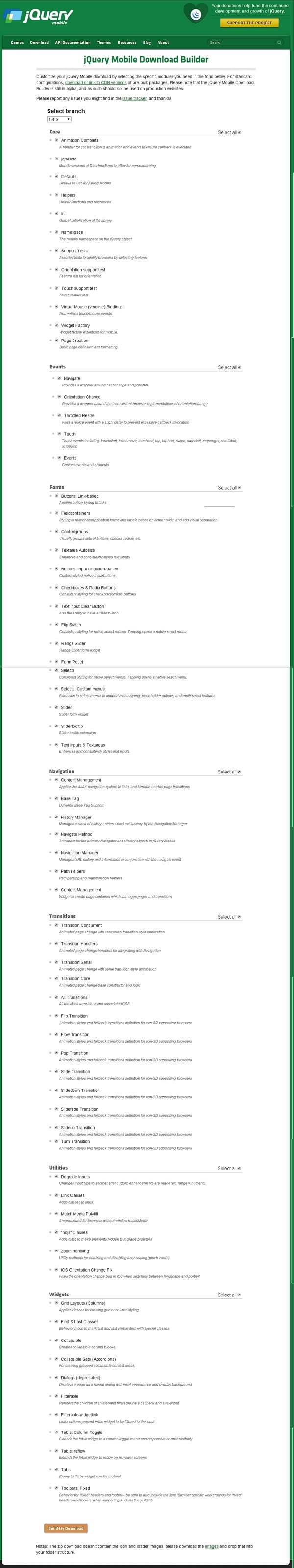
डाउनलोड बिल्डर का उपयोग करते हुए, आप केवल लाइब्रेरी के उन हिस्सों सहित एक कस्टम बिल्ड बना सकते हैं जिनकी आपको आवश्यकता है। जब आप jQuery मोबाइल के इस नए अनुकूलित संस्करण को डाउनलोड करते हैं, तो आपको निम्न स्क्रीन दिखाई देगी।

आप अपनी आवश्यकता के अनुसार पुस्तकालयों का चयन कर सकते हैं और क्लिक कर सकते हैं Build My Download बटन।
स्थिर डाउनलोड
स्थिर बटन पर क्लिक करें, जो सीधे सीएसएस फ़ाइल को ले जाता है जिसमें सीएसएस और JQuery फाइलें होती हैं, जो jQuery के मोबाइल लाइब्रेरी के नवीनतम संस्करण के लिए है। एक jQuery मोबाइल निर्देशिका के लिए ज़िप फ़ाइल सामग्री निकालें।
इस संस्करण में सभी फाइलें शामिल हैं, जिसमें सभी निर्भरताएं, डेमो का एक बड़ा संग्रह और यहां तक कि पुस्तकालय की इकाई परीक्षण सूट भी शामिल है। यह संस्करण आरंभ करने में सहायक है।
CDN से jQuery लाइब्रेरी डाउनलोड करें
एक सीडीएन (कंटेंट डिलीवरी नेटवर्क) सर्वर का एक नेटवर्क है जो उपयोगकर्ताओं को फ़ाइलों की सेवा के लिए डिज़ाइन किया गया है। यदि आप अपने वेबपेज में एक CDN लिंक का उपयोग करते हैं, तो यह आपके सर्वर से फ़ाइलों को होस्ट करने की जिम्मेदारी बाहरी लोगों की एक श्रृंखला पर ले जाता है। इससे एक फायदा यह भी होता है कि यदि आपके वेबपेज पर कोई विज़िटर पहले से ही उसी सीडीएन से jQuery मोबाइल की कॉपी डाउनलोड करता है, तो उसे दोबारा डाउनलोड नहीं करना पड़ेगा। आप HTML दस्तावेज़ में निम्न CDN फ़ाइलों को शामिल कर सकते हैं।
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>हम इस ट्यूटोरियल में लाइब्रेरी के CDN संस्करणों का उपयोग कर रहे हैं। हम अपने सभी उदाहरणों को निष्पादित करने के लिए AMPPS (AMPPS एक WAMP, MAMP और Apache, MySQL, MongoDB, PHP, Perl & Python) सर्वर का उपयोग करते हैं।
उदाहरण
निम्नलिखित jQuery मोबाइल का एक सरल उदाहरण है।
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>उपरोक्त कोड का विवरण हैं -
यह कोड सिर तत्व के अंदर निर्दिष्ट किया गया है।
<meta name = "viewport" content = "width = device-width, initial-scale = 1">पृष्ठ ज़ूम स्तर और आयाम प्रदर्शित करने के लिए (ब्राउज़र द्वारा) निर्दिष्ट करने के लिए व्यूपोर्ट का उपयोग किया जाता है।
सामग्री = "चौड़ाई = उपकरण-चौड़ाई" का उपयोग पृष्ठ या स्क्रीन डिवाइस की पिक्सेल चौड़ाई निर्धारित करने के लिए किया जाता है।
प्रारंभिक-स्केल = 1 प्रारंभिक ज़ूम स्तर सेट करता है, जब पृष्ठ पहली बार लोड होता है।
निम्नलिखित सीडीएन शामिल करें
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script><Body> टैग के अंदर की सामग्री ब्राउज़र में प्रदर्शित एक पृष्ठ है।
<div data-role = "page">
...
</div>data-role = "शीर्ष लेख" पृष्ठ के शीर्ष पर शीर्ष लेख बनाता है।
डेटा-भूमिका = "मुख्य" का उपयोग पृष्ठ की सामग्री को परिभाषित करने के लिए किया जाता है।
data-role = "footer" पृष्ठ के निचले भाग में पाद बनाता है।
class = "ui-content" में पृष्ठ सामग्री के अंदर पैडिंग और मार्जिन शामिल हैं।
उत्पादन
उपरोक्त कोड कैसे काम करता है, यह देखने के लिए निम्नलिखित कदम उठाएँ -
ऊपर दिए गए html कोड को इस तरह सेव करें simple_example.html अपने सर्वर रूट फ़ोल्डर में फ़ाइल।
इस HTML फ़ाइल को http: //localhost/simple_example.html के रूप में खोलें और निम्न आउटपुट प्रदर्शित किया जाएगा।