JqueryUI - पर्यावरण सेटअप
यह अध्याय JqueryUI लाइब्रेरी के डाउनलोड और सेट अप के बारे में चर्चा करेगा। हम निर्देशिका संरचना और इसकी सामग्री का भी संक्षिप्त अध्ययन करेंगे। JqueryUI लाइब्रेरी को आपके वेब पेज में दो तरह से इस्तेमाल किया जा सकता है -
यूआई लाइब्रेरी को अपनी आधिकारिक वेबसाइट से डाउनलोड करना
सीडीएन से यूआई लाइब्रेरी डाउनलोड करना
यूआई लाइब्रेरी को इसकी आधिकारिक वेबसाइट से डाउनलोड करें
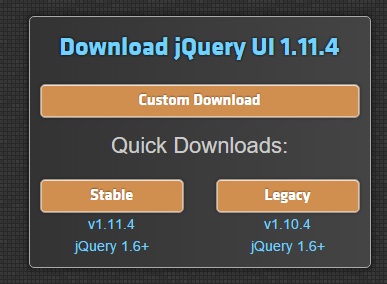
जब आप लिंक खोलेंगे http://jqueryui.com/, आप देखेंगे कि JqueryUI पुस्तकालय डाउनलोड करने के लिए तीन विकल्प हैं -

Custom Download - लाइब्रेरी का कस्टमाइज्ड वर्जन डाउनलोड करने के लिए इस बटन पर क्लिक करें।
Stable - JqueryUI लाइब्रेरी का स्थिर और नवीनतम संस्करण प्राप्त करने के लिए इस बटन पर क्लिक करें।
Legacy - JqueryUI लाइब्रेरी की पिछली प्रमुख रिलीज़ पाने के लिए इस बटन पर क्लिक करें।
कस्टम डाउनलोड बिल्डर के साथ डाउनलोड करें
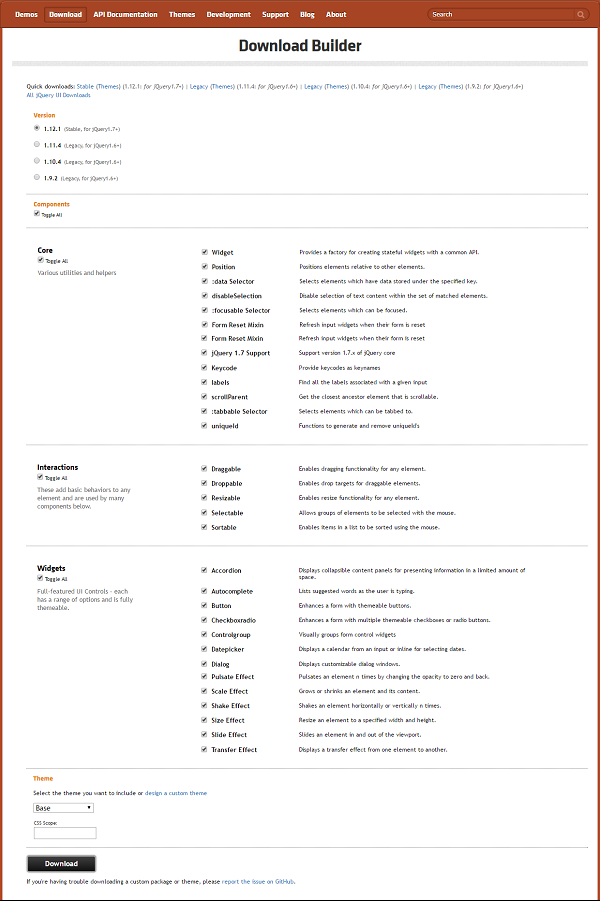
डाउनलोड बिल्डर का उपयोग करके, आप लाइब्रेरी के केवल उन हिस्सों को शामिल करने के लिए एक कस्टम बिल्ड बना सकते हैं जिनकी आपको आवश्यकता है। आप चुने हुए विषय के आधार पर, JqueryUI के इस नए अनुकूलित संस्करण को डाउनलोड कर सकते हैं। आप निम्न स्क्रीन देखेंगे (एक ही पृष्ठ दो छवियों में विभाजित है) -

यह तब उपयोगी है जब आपको JqueryUI लाइब्रेरी के केवल विशिष्ट प्लगइन्स या विशेषताओं की आवश्यकता होती है। इस संस्करण की निर्देशिका संरचना निम्न आकृति में दिखाई गई है -

असंपीड़ित फाइलें विकास-बंडल निर्देशिका में स्थित हैं । असम्पीडित फ़ाइल का उपयोग विकास या डिबगिंग के दौरान सबसे अच्छा किया जाता है; संपीड़ित फ़ाइल बैंडविड्थ को बचाता है और उत्पादन में प्रदर्शन को बेहतर बनाता है।
स्थिर डाउनलोड
JableeryUI लाइब्रेरी के नवीनतम संस्करण के स्रोतों, उदाहरणों और दस्तावेज़ीकरण से युक्त जिप फ़ाइल तक ले जाने वाले Stable बटन पर क्लिक करें। एक jqueryui निर्देशिका के लिए ज़िप फ़ाइल सामग्री निकालें ।
इस संस्करण में सभी फाइलें शामिल हैं, जिसमें सभी निर्भरताएं, डेमो का एक बड़ा संग्रह और यहां तक कि पुस्तकालय की इकाई परीक्षण सूट भी शामिल है। यह संस्करण आरंभ करने में सहायक है।
विरासत डाउनलोड
लीगेसी बटन पर क्लिक करें, जो सीधे JqueryUI लाइब्रेरी की पिछली प्रमुख रिलीज़ की ज़िप फ़ाइल की ओर जाता है। इस संस्करण में सभी फाइलें भी शामिल हैं, जिसमें सभी निर्भरताएं, डेमो का एक बड़ा संग्रह और यहां तक कि पुस्तकालय की इकाई परीक्षण सूट भी शामिल है। यह संस्करण आपको आरंभ करने में सहायक है।
सीडीएन से यूआई लाइब्रेरी डाउनलोड करें
एक सीडीएन या कंटेंट डिलीवरी नेटवर्क उपयोगकर्ताओं को फाइल परोसने के लिए डिज़ाइन किया गया सर्वर का एक नेटवर्क है। यदि आप अपने वेब पेज में एक CDN लिंक का उपयोग करते हैं, तो यह आपके अपने सर्वर से फ़ाइलों को होस्ट करने की जिम्मेदारी बाहरी लोगों की एक श्रृंखला पर ले जाता है। इससे एक फायदा यह भी होता है कि यदि आपके वेबपेज पर आने वाले विज़िटर ने पहले से ही उसी CDN से JqueryUI की कॉपी डाउनलोड कर ली है, तो उसे दोबारा डाउनलोड नहीं करना पड़ेगा।
JQuery फाउंडेशन , गूगल , और माइक्रोसॉफ्ट सभी CDNs प्रदान कि मेजबान jQuery कोर के साथ-साथ jQuery यूआई।
क्योंकि एक सीडीएन को आपको अपने स्वयं के संस्करण jQuery और jQuery UI की मेजबानी करने की आवश्यकता नहीं है, यह डेमो और प्रयोग के लिए एकदम सही है।
हम इस ट्यूटोरियल में लाइब्रेरी के CDN संस्करणों का उपयोग कर रहे हैं।
उदाहरण
अब हम JqueryUI का उपयोग करके एक सरल उदाहरण लिखते हैं। हमें एक HTML फ़ाइल बनाने के लिए, निम्नलिखित सामग्री को <head> टैग में कॉपी करें -
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>उपरोक्त कोड का विवरण हैं -
पहली पंक्ति, CSS के माध्यम से jQuery UI थीम (हमारे मामले में ui-lightness ) को जोड़ता है । यह CSS हमारे UI को स्टाइलिश बना देगा।
दूसरी लाइन, jQuery लाइब्रेरी जोड़ता है, क्योंकि jQuery UI jQuery लाइब्रेरी के शीर्ष पर बनाया गया है।
तीसरी पंक्ति, jQuery UI लाइब्रेरी जोड़ता है। यह आपके पेज में jQuery UI को सक्षम करता है।
अब <head> टैग में कुछ सामग्री जोड़ते हैं -
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script><Body> में इसे जोड़ें -
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>पूरा HTML कोड इस प्रकार है। इसे इस रूप में सहेजेंmyfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>अपने ब्राउज़र में उपरोक्त पृष्ठ खोलें। यह निम्न स्क्रीन का उत्पादन करेगा।