किबाना - डैशबोर्ड बनाएं
हमारे पिछले अध्यायों में, हमने देखा है कि वर्टिकल बार, हॉरिजॉन्टल बार, पाई चार्ट आदि के रूप में विज़ुअलाइज़ेशन कैसे बनाया जाता है। इस अध्याय में, आइए हम डैशबोर्ड के रूप में उन्हें एक साथ जोड़ना सीखें। एक डैशबोर्ड आपके द्वारा बनाए गए विज़ुअलाइज़ेशन का संग्रह है, ताकि आप एक बार में सभी पर एक साथ नज़र डाल सकें।
डैशबोर्ड के साथ शुरुआत करना
किबाना में डैशबोर्ड बनाने के लिए, नीचे दिखाए गए डैशबोर्ड विकल्प पर क्लिक करें -

अब, ऊपर दिखाए अनुसार Create new डैशबोर्ड बटन पर क्लिक करें। यह हमें स्क्रीन पर ले जाएगा जैसा कि नीचे दिखाया गया है -

ध्यान दें कि हमारे पास अब तक कोई डैशबोर्ड नहीं बना है। शीर्ष पर विकल्प हैं जहां हम अपने डैशबोर्ड पर डेटा प्राप्त करने के लिए सेव, कैंसल, ऐड, ऑप्शंस, शेयर, ऑटो-रिफ्रेश और समय को बदल सकते हैं। हम ऊपर दिखाए गए Add बटन पर क्लिक करके एक नया डैशबोर्ड बनाएंगे।
डैशबोर्ड पर विज़ुअलाइज़ेशन जोड़ें
जब हम Add बटन (ऊपरी बाएँ कोने) पर क्लिक करते हैं, तो यह हमें वह दृश्य दिखाता है जिसे हमने नीचे दिखाया गया है -

उस दृश्य का चयन करें जिसे आप अपने डैशबोर्ड में जोड़ना चाहते हैं। हम नीचे दिखाए गए अनुसार पहले तीन विज़ुअलाइज़ेशन का चयन करेंगे -

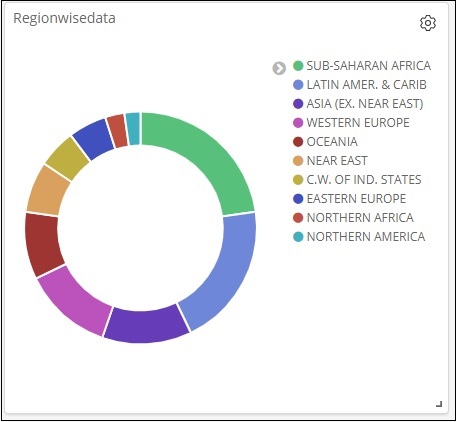
इसे स्क्रीन पर एक साथ कैसे देखा जाता है -

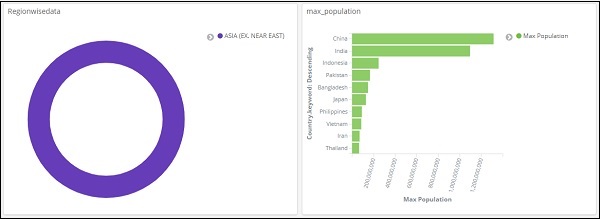
इस प्रकार, एक उपयोगकर्ता के रूप में आप हमारे द्वारा अपलोड किए गए डेटा के बारे में समग्र विवरण प्राप्त करने में सक्षम हैं - देश के नाम, क्षेत्रनाम, क्षेत्र और जनसंख्या के साथ देश-वार।
इसलिए अब हम उपलब्ध सभी क्षेत्रों को जानते हैं, अधिकतम जनसंख्या वाला देश जो अवरोही क्रम में है, अधिकतम क्षेत्र आदि।
यह केवल नमूना डेटा विज़ुअलाइज़ेशन है जिसे हमने अपलोड किया है, लेकिन वास्तविक दुनिया में अपने व्यवसाय के विवरणों को ट्रैक करना बहुत आसान हो जाता है जैसे कि आपके पास एक वेबसाइट है जिसे मासिक या दैनिक लाखों हिट्स मिलते हैं, आप बिक्री पर नज़र रखना चाहते हैं हर दिन, घंटे, मिनट, सेकंड में किए गए और यदि आपके पास आपकी ईएलके स्टैक है तो किबाना आपको अपनी बिक्री के दृश्य को हर घंटे, मिनट, सेकंड में अपनी आंखों के सामने दिखा सकती है जैसा कि आप देखना चाहते हैं। यह वास्तविक समय डेटा को प्रदर्शित करता है जैसा कि वास्तविक दुनिया में हो रहा है।
कुलाना, किबना, आपके व्यापार लेनदेन के दिन, प्रति घंटा या हर मिनट के बारे में सटीक विवरण निकालने में बहुत महत्वपूर्ण भूमिका निभाता है, इसलिए कंपनी को पता है कि प्रगति कैसे चल रही है।
डैशबोर्ड सहेजें
आप शीर्ष पर सेव बटन का उपयोग करके अपने डैशबोर्ड को बचा सकते हैं।

एक शीर्षक और विवरण है जहां आप डैशबोर्ड का नाम दर्ज कर सकते हैं और एक संक्षिप्त विवरण जो बताता है कि डैशबोर्ड क्या करता है। अब, डैशबोर्ड को बचाने के लिए Confirm Save पर क्लिक करें।
डैशबोर्ड के लिए समय सीमा बदलना
वर्तमान में आप देख सकते हैं कि दिखाया गया डेटा अंतिम 15 मिनट का है। कृपया ध्यान दें कि यह किसी भी समय क्षेत्र के बिना एक स्थिर डेटा है इसलिए प्रदर्शित डेटा नहीं बदलेगा। जब आपके पास समय बदलने के लिए वास्तविक समय प्रणाली से जुड़ा डेटा होता है, तो यह डेटा को दर्शाते हुए भी दिखाएगा।
डिफ़ॉल्ट रूप से, आप नीचे दिखाए गए अनुसार अंतिम 15 मिनट देखेंगे -

अंतिम 15 मिनट पर क्लिक करें और यह आपको समय सीमा प्रदर्शित करेगा जिसे आप अपनी पसंद के अनुसार चुन सकते हैं।
ध्यान से देखें कि क्विक, रिलेटिव, एब्सोल्यूट और हाल के विकल्प हैं। निम्न स्क्रीनशॉट त्वरित विकल्प के लिए विवरण दिखाता है -

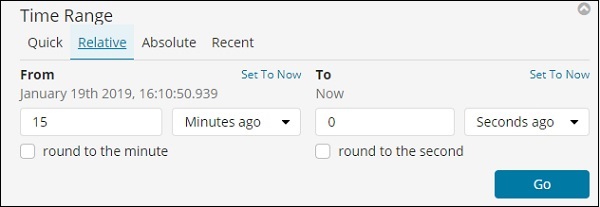
अब उपलब्ध विकल्प को देखने के लिए Relative पर क्लिक करें -

यहां आप मिनटों, घंटों, सेकंडों, महीनों, सालों पहले से और आज तक निर्दिष्ट कर सकते हैं।
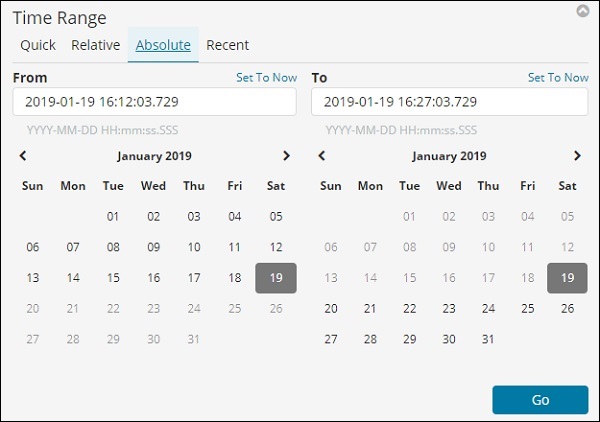
निरपेक्ष विकल्प में निम्नलिखित विवरण हैं -

आप कैलेंडर विकल्प देख सकते हैं और एक तिथि सीमा का चयन कर सकते हैं।
हाल का विकल्प पिछले 15 मिनट के विकल्प को वापस लेगा और अन्य विकल्प को भी जिसे आपने हाल ही में चुना है। समय सीमा का चयन उस समय सीमा के भीतर आने वाले डेटा को अपडेट करेगा।
डैशबोर्ड में खोज और फ़िल्टर का उपयोग करना
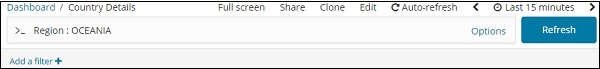
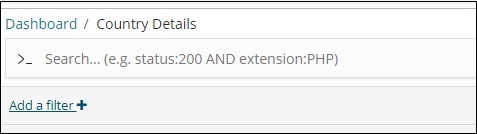
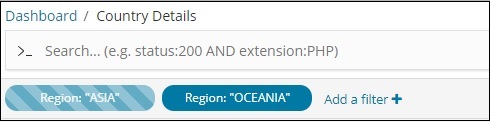
हम डैशबोर्ड पर खोज और फ़िल्टर का भी उपयोग कर सकते हैं। यदि हम किसी विशेष क्षेत्र का विवरण प्राप्त करना चाहते हैं, तो हम नीचे दिखाए गए खोज को जोड़ सकते हैं -

उपरोक्त खोज में, हमने क्षेत्र क्षेत्र का उपयोग किया है और क्षेत्र का विवरण प्रदर्शित करना चाहते हैं: OCEANIA।
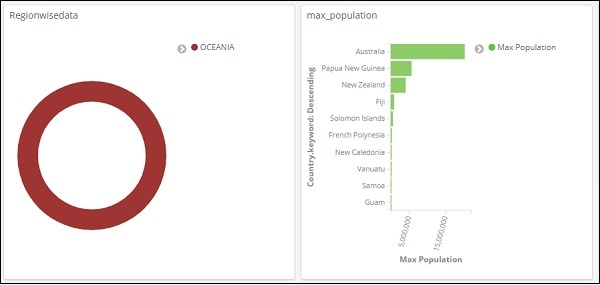
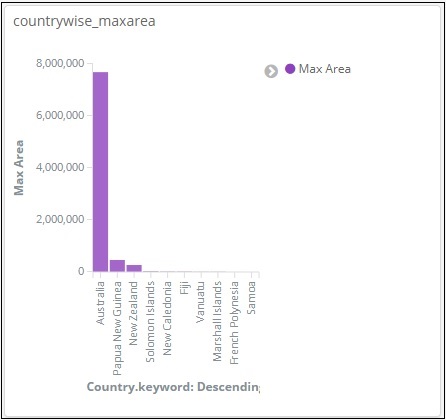
हम निम्नलिखित परिणाम प्राप्त करते हैं -

उपरोक्त आंकड़ों को देखते हुए हम कह सकते हैं कि OCEANIA क्षेत्र में, ऑस्ट्रेलिया की अधिकतम जनसंख्या और क्षेत्रफल है।

इसी तरह, हम नीचे दिखाए गए अनुसार एक फ़िल्टर जोड़ सकते हैं -


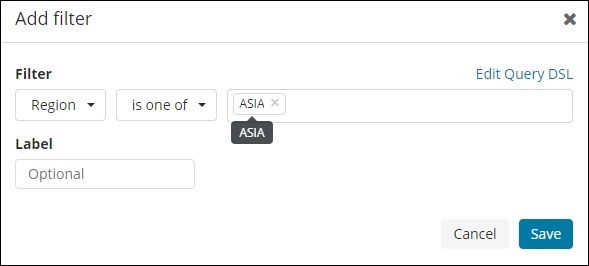
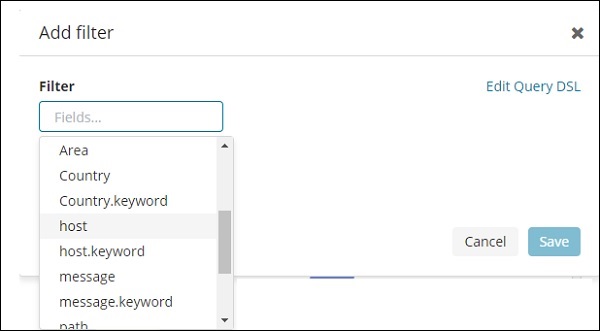
इसके बाद, एक फ़िल्टर बटन जोड़ें पर क्लिक करें और यह आपके सूचकांक में उपलब्ध फ़ील्ड का विवरण नीचे दिखाए अनुसार प्रदर्शित करेगा -

वह फ़ील्ड चुनें, जिस पर आप फ़िल्टर करना चाहते हैं। मैं नीचे दिखाए गए अनुसार ASIA क्षेत्र का विवरण प्राप्त करने के लिए क्षेत्र क्षेत्र का उपयोग करूंगा -
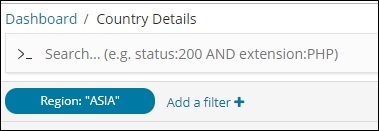
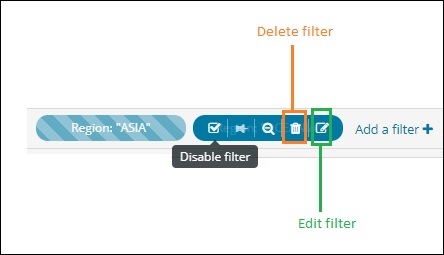
फ़िल्टर को सहेजें और आपको फ़िल्टर को निम्नानुसार देखना चाहिए -

डेटा अब फिल्टर के अनुसार दिखाया जाएगा -

आप नीचे दिखाए गए अनुसार और फिल्टर भी जोड़ सकते हैं -

आप निचे दिए गए तरीके से विकलांग चेकबॉक्स पर क्लिक करके फ़िल्टर को निष्क्रिय कर सकते हैं।

आप इसे सक्रिय करने के लिए उसी चेकबॉक्स पर क्लिक करके फ़िल्टर को सक्रिय कर सकते हैं। ध्यान दें कि फ़िल्टर को हटाने के लिए डिलीट बटन है। फ़िल्टर संपादित करने या फ़िल्टर विकल्प बदलने के लिए बटन संपादित करें।
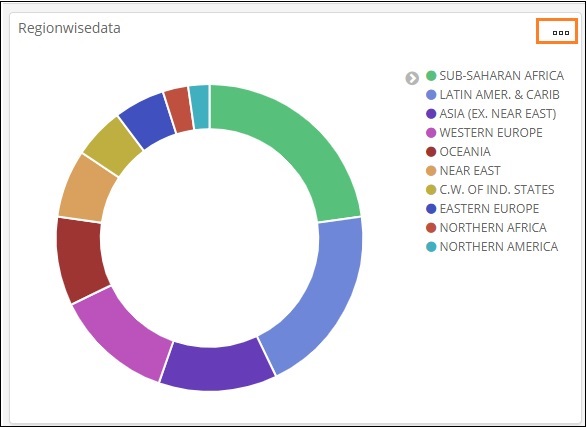
प्रदर्शित विज़ुअलाइज़ेशन के लिए, आपको नीचे दिखाए गए अनुसार तीन डॉट्स दिखाई देंगे -

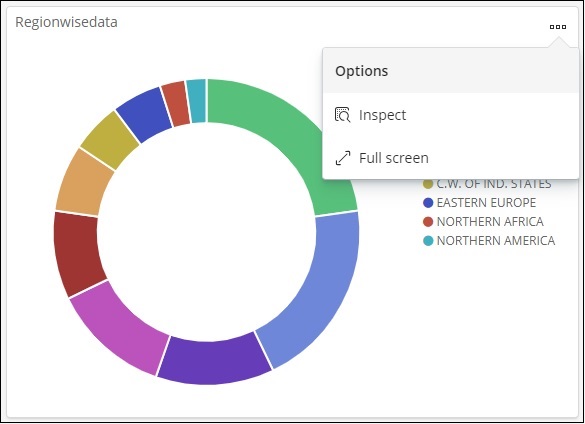
इस पर क्लिक करें और यह नीचे दिखाए अनुसार विकल्प प्रदर्शित करेगा -

निरीक्षण और फुलस्क्रीन
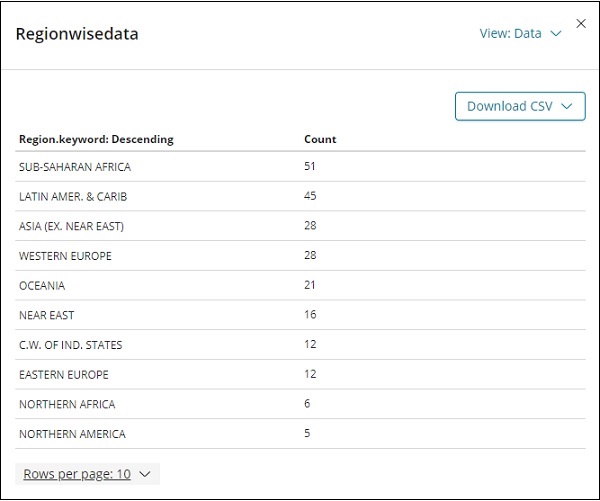
निरीक्षण पर क्लिक करें और यह सारणीबद्ध प्रारूप में क्षेत्र का विवरण देता है जैसा कि नीचे दिखाया गया है -

CSV प्रारूप में दृश्य को डाउनलोड करने का एक विकल्प है-यदि आप इसे एक्सेल शीट में देखना चाहते हैं।
अगले विकल्प फुलस्क्रीन में फुलस्क्रीनमोड में विज़ुअलाइज़ेशन मिलेगा जैसा कि नीचे दिखाया गया है -

फुलस्क्रीन मोड से बाहर निकलने के लिए आप एक ही बटन का उपयोग कर सकते हैं।
डैशबोर्ड साझा करना
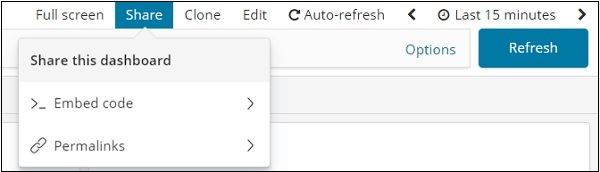
हम शेयर बटन का उपयोग करके डैशबोर्ड साझा कर सकते हैं। शेयर बटन पर क्लिक करें, आपको निम्नानुसार प्रदर्शन मिलेगा -

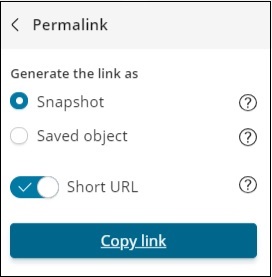
आप अपनी साइट पर डैशबोर्ड दिखाने के लिए एम्बेड कोड का भी उपयोग कर सकते हैं या पेरालिंक्स का उपयोग कर सकते हैं जो दूसरों के साथ साझा करने के लिए एक लिंक होगा।

Url इस प्रकार होगा -
http://localhost:5601/goto/519c1a088d5d0f8703937d754923b84b