नेटिवस्क्रिप्ट - डेटा बाइंडिंग
डेटा बाइंडिंग NativeScript द्वारा समर्थित उन्नत अवधारणाओं में से एक है। नेटिवस्क्रिप्ट यथासंभव कोणीय डेटा बाइंडिंग अवधारणा का अनुसरण करता है। डेटा बाध्यकारी यूआई घटक को किसी भी प्रोग्रामिंग प्रयास के बिना एप्लिकेशन डेटा मॉडल के वर्तमान मूल्य को दिखाने / अपडेट करने में सक्षम बनाता है।
नेटिवस्क्रिप्ट दो प्रकार के डेटा बाइंडिंग का समर्थन करता है। वे इस प्रकार हैं -
One-Way data binding - जब भी मॉडल बदला जाए तो यूआई को अपडेट करें।
Two-Way data binding- यूआई और मॉडल को सिंक करें। जब भी मॉडल को अपडेट किया जाता है, तो यूआई स्वचालित रूप से अपडेट हो जाता है और जब भी यूआई उपयोगकर्ता से डेटा प्राप्त करता है (यूआई अपडेट हो जाता है), तो मॉडल अपडेट किया जाएगा।
आइए इस खंड में दोनों अवधारणाओं को जानें।
वन-वे डेटा बाइंडिंग
नेटिवस्क्रिप्ट एक यूआई घटक में एकतरफा डेटा बाइंडिंग को सक्षम करने के लिए एक सरल विकल्प प्रदान करता है। एक तरफ़ा डेटा बाइंडिंग को सक्षम करने के लिए, बस लक्ष्य यूआई की संपत्ति में वर्ग ब्रैकेट जोड़ें और फिर इसे आवश्यक मॉडल की संपत्ति असाइन करें।
उदाहरण के लिए, लेबल घटक की पाठ सामग्री को अद्यतन करने के लिए, बस नीचे दिए गए UI कोड को बदलें -
<Label [text]='this.model.prop' />यहाँ,
this.model.prop मॉडल की संपत्ति को संदर्भित करता है।
हमें एक-तरफ़ा डेटा बाइंडिंग को समझने के लिए अपना BlankNgApp बदल दें।
चरण 1
एक नया मॉडल, उपयोगकर्ता (src / model / user.ts) इस प्रकार जोड़ें -
export class User {
name: string
}चरण 2
हमारे घटक का UI खोलें, src/app/home/home.component.html और नीचे दिए गए कोड को अपडेट करें -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>यहाँ,
लेबल का पाठ उपयोगकर्ता मॉडल के संपत्ति के नाम पर सेट है।
बटन टैप घटना onButtonTap विधि से जुड़ी है।
चरण 3
होम कंपोनेंट का ओपन कोड, src/app/home/home.component.ts और नीचे दिए गए कोड को अपडेट करें -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}यहाँ,
उपयोगकर्ता मॉडल आयात किया जाता है
उपयोगकर्ता ऑब्जेक्ट घटक के निर्माता में बनाया गया है
onButtonTap इवेंट कार्यान्वित किया जाता है। OnButtonTap का कार्यान्वयन उपयोगकर्ता ऑब्जेक्ट को अपडेट करता है और उपयोगकर्ता के रूप में संपत्ति का नाम सेट करता है
चरण 4
एप्लिकेशन को संकलित करें और चलाएँ और मॉडल को बदलने के लिए बटन पर क्लिक करें और यह स्वचालित रूप से बदल जाएगा Label पाठ।
आवेदन की प्रारंभिक और अंतिम स्थिति इस प्रकार है -
प्रारम्भिक अवस्था
एक रास्ता डेटा बाध्यकारी प्रारंभिक राज्य नीचे दिखाया गया है -

अंतिम स्थिति
वन वे डेटा बाइंडिंग फाइनल स्टेट को नीचे दिखाया गया है -

टू-वे डेटा बाइंडिंग
NativeScript उन्नत कार्यक्षमता के लिए दो-तरफ़ा डेटा बाइंडिंग भी प्रदान करता है। यह मॉडल डेटा को यूआई से बांधता है और यूआई में अपडेट किए गए डेटा को मॉडल में भी बांधता है।
दो-तरफ़ा डेटा बाइंडिंग करने के लिए, ngModel प्रॉपर्टी का उपयोग करें और फिर इसे नीचे [] और () के साथ घेरें -
<TextField [(ngModel)] = 'this.user.name'></TextField>दो-तरफ़ा डेटा बाइंडिंग को बेहतर ढंग से समझने के लिए BlankNgApp एप्लिकेशन को बदल दें।
चरण 1
HomeModule में NativeScriptFormsModule आयात करें (src/app/home/home.module.ts) नीचे दिए अनुसार -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }यहाँ,
NativeScriptFormsModule दो-तरफ़ा डेटा बाइंडिंग सक्षम करता है। अन्यथा, दो-तरफ़ा डेटा बाइंडिंग अपेक्षा के अनुरूप काम नहीं करेगा।
चरण 2
नीचे दिए गए अनुसार होम कंपोनेंट का UI बदलें -
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>यहाँ,
लेबल घटक की टेक्स्ट प्रॉपर्टी एक तरफ़ा डेटा बाइंडिंग के साथ सेट की गई है। यदि मॉडल उपयोगकर्ता को अपडेट किया जाता है, तो इसकी पाठ संपत्ति स्वचालित रूप से अपडेट हो जाएगी।
TextField घटक ngModel को इस .user.name के रूप में सेट करता है। यदि मॉडल उपयोगकर्ता को अपडेट किया गया है, तो यह पाठ गुण स्वचालित रूप से अपडेट हो जाएगा। उसी समय, यदि उपयोगकर्ता TextField के मान को बदलता है, तो मॉडल अपडेट भी हो जाता है। यदि मॉडल अपडेट हो जाता है, तो यह लेबल के पाठ गुण परिवर्तनों को भी ट्रिगर करेगा। इसलिए, यदि उपयोगकर्ता डेटा बदलता है, तो यह लेबल की टेक्स्ट प्रॉपर्टी में दिखाई देगा।
चरण 3
एप्लिकेशन चलाएं और टेक्स्ट बॉक्स के मूल्य को बदलने का प्रयास करें।
आवेदन की प्रारंभिक और अंतिम स्थिति नीचे बताए अनुसार समान होगी -
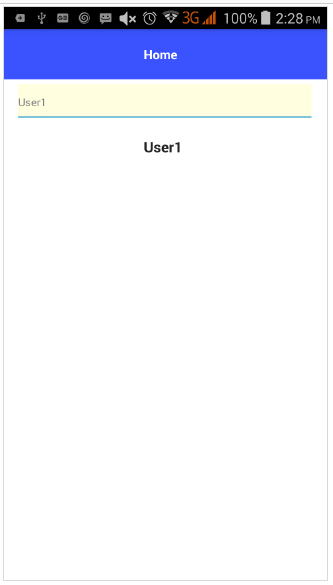
प्रारम्भिक अवस्था
दो-तरफ़ा डेटा बाइंडिंग - प्रारंभिक स्थिति नीचे दी गई है -

अंतिम स्थिति
दो-तरफ़ा डेटा बाइंडिंग - अंतिम स्थिति नीचे दिखाई गई है -
