पेन्टाहो - रिपोर्टिंग तत्व
अधिकांश रिपोर्टिंग तत्व आसानी से डेटा फलक से खींचकर और उन्हें कार्यक्षेत्र पर किसी भी बैंड में डालकर जोड़ा जा सकता है।
आइए हम पिछले अध्याय से लिए गए उसी उदाहरण को जारी रखें। वहां हमने डेटा स्रोत और रिपोर्टिंग डिज़ाइनर के लिए एक क्वेरी जोड़ी है। यहां हम क्वेरी द्वारा उत्पादित आउटपुट के आधार पर रिपोर्ट डिज़ाइन करेंगे।
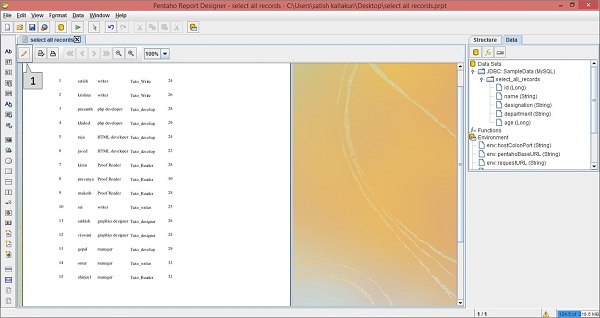
परिणामी क्वेरी फ़ील्ड रिपोर्टिंग तत्व हैं जो निम्नलिखित स्क्रीनशॉट में हाइलाइट किए गए हैं। वे हैं -id, name, designation, department, तथा age।
रिपोर्टिंग तत्वों को जोड़ना
रिपोर्टिंग डिज़ाइनर में क्वेरी जोड़ने के बाद, परिणाम फ़ील्ड डेटा फलक में दिखाई देते हैं, जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

अब, संरचना फलक से मुख्य कार्यक्षेत्र के केंद्र में विवरण फलक में आवश्यक फ़ील्ड (आप रिपोर्ट में प्रदर्शित करना चाहते हैं) खींचें।
निम्नलिखित स्क्रीनशॉट पर एक नज़र डालें। यह संरचना फलक से आयु क्षेत्र को खींचने की दिशा दिखाता है।

विवरण बैंड में सभी फ़ील्ड्स को व्यवस्थित करने के बाद, आप दृश्य बटन पर क्लिक करके रिपोर्ट दृश्य देख सकते हैं, जिसे "1”उपरोक्त स्क्रीनशॉट में।
व्यू बटन पर क्लिक करने के बाद, परिणाम रिपोर्ट निम्न स्क्रीनशॉट में दिखाई जाएगी। कार्यक्षेत्र में, आपको सभी फ़ील्ड के मान मिलेंगे (जो विवरण टैब में निर्दिष्ट हैं)।

अब, यदि आप डिज़ाइन मोड में वापस जाना चाहते हैं, तो "के रूप में चिह्नित डिज़ाइन प्रतीक पर क्लिक करें।"1“निम्न स्क्रीनशॉट में।