PhoneGap - त्वरित गाइड
मोबाइल, हैंडहेल्ड और आसानी से ले जाने वाले उपकरणों ने सॉफ्टवेयर इंजीनियरिंग में एक नई क्रांति शुरू कर दी है। ये छोटे लेकिन कुशल उपकरण उच्च अंत प्रोग्रामिंग भाषाओं के साथ बनाए गए एप्लिकेशन को चलाने में सक्षम हैं। जो लोग इन उपकरणों के मालिक हैं, वे इन उपकरणों जैसे कि मोबाइल फोन पर उनका अधिकतम उपयोग करते हैं, कभी भी, कहीं भी उपयोग करने के लिए बहुत सुविधाजनक होते हैं।
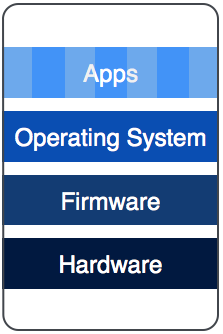
मोबाइल डिवाइस की वास्तुकला एक कंप्यूटर सिस्टम के समान है। इसमें कस्टम बिल्ट हार्डवेयर, फर्मवेयर और ऑपरेटिंग सिस्टम हैं।

ये तीन आइटम ज्यादातर मालिकाना होते हैं और एक प्रमुख संगठन के तहत इंजीनियर, विकसित और इकट्ठे होते हैं। ऐप्स (एप्लिकेशन सॉफ़्टवेयर) को संगठन के बाहर के प्रमुख संगठन और डेवलपर्स दोनों द्वारा विकसित किया जाता है।
स्वामित्व और ओपन-सोर्स दोनों श्रेणियों में कई अच्छी तरह से मान्यता प्राप्त मोबाइल ऑपरेटिंग सिस्टम बाजार में उपलब्ध हैं। सबसे अधिक व्यापक रूप से इस्तेमाल मोबाइल ऑपरेटिंग सिस्टम हैं -
- Android
- IOS
- BlackBerry
- Windows

हर मोबाइल ऑपरेटिंग सिस्टम उन ऐप्स को विकसित करने के लिए अपने स्वयं के उपकरण और वातावरण प्रदान करता है जो उन पर चलेंगे। एक ऑपरेटिंग सिस्टम के लिए किया गया आवेदन किसी अन्य प्लेटफॉर्म पर नहीं चल सकता क्योंकि वे पूरी तरह से अलग हैं। डेवलपर्स अपने उपयोगकर्ताओं के बीच पुन: गतिशीलता को बढ़ाने के लिए सभी प्रमुख मोबाइल ऑपरेटिंग सिस्टम को कवर करते हैं।
इस प्रकार यह एक आवेदन कार्यक्रम विकसित करने के लिए एक थकाऊ काम बन जाता है जो सभी प्लेटफार्मों पर समान, अपने लुक, फील और कार्यक्षमता को बनाए रखते हुए सभी प्रमुख ओएस प्लेटफार्मों पर चल सकता है। इस काम के लिए, एक डेवलपर को सभी प्लेटफार्मों को समझने की आवश्यकता है और विभिन्न ऑपरेटिंग सिस्टम के लिए प्रमुख विकास साधनों की अच्छी समझ होनी चाहिए।
PhoneGap
फोनगैप को उपरोक्त वर्णित सभी समस्याओं के समाधान के रूप में देखा जा सकता है। PhoneGap एक ढांचा है जो डेवलपर्स को सभी प्रमुख मोबाइल ऑपरेटिंग सिस्टम के लिए मानक वेब एपीआई का उपयोग करके अपने ऐप विकसित करने देता है। यह ओपन-सोर्स और फ्री है।
डेवलपर्स को केवल HTML, CSS और जावास्क्रिप्ट का उपयोग करके वेब विकास को जानना होगा। फोनगैप बाकी के काम का ध्यान रखता है, जैसे कि ऐप को देखो और विभिन्न मोबाइल ऑपरेटिंग सिस्टम के बीच पोर्टेबिलिटी।

PhoneGap का उपयोग करके, कोई भी सभी प्रमुख मोबाइल ऑपरेटिंग सिस्टम जैसे Apple iOS, Android, BlackBerry, Windows आदि के लिए एप्लिकेशन बना सकता है। इसके लिए डेवलपर को उपर्युक्त प्लेटफार्मों में से किसी पर विशेषज्ञता प्राप्त करने की आवश्यकता नहीं है, न ही डेवलपर को प्रोग्रामिंग जानने की आवश्यकता है खरोंच से एप्लिकेशन को कोड करने के लिए।
PhoneGap अपने उपयोगकर्ताओं को वेबसाइट पर डेटा सामग्री अपलोड करने की अनुमति देता है और यह स्वचालित रूप से इसे विभिन्न ऐप फ़ाइलों में परिवर्तित कर देता है।
इस ट्यूटोरियल में, हम देखेंगे कि किसी भी ऑफ़लाइन टूल का उपयोग किए बिना ऐप्पल, एंड्रॉइड और विंडोज़ प्लेटफ़ॉर्म के लिए ऑनलाइन ऐप कैसे बनाया जाए।
इस अध्याय में, हम सीखेंगे कि ऐप्स को सहजता से बनाने के लिए बुनियादी वातावरण कैसे सेट करें। हालांकि PhoneGap कॉर्डोवा कमांड लाइन इंटरफेस और जीथब रिपॉजिटरी मैकेनिज्म का उपयोग करके ऐप्स के ऑफ़लाइन निर्माण का समर्थन करता है, हम न्यूनतम प्रयास प्रक्रिया पर ध्यान केंद्रित करेंगे।
हम मानते हैं कि आप वेब तकनीकों से अच्छी तरह वाकिफ हैं और आपके वेब एप्लिकेशन को ऐप के रूप में भेजने के लिए तैयार हैं। क्योंकि PhoneGap केवल HTML, CSS और JavaScript का समर्थन करता है, इसलिए यह अनिवार्य है कि एप्लिकेशन को केवल इन तकनीकों का उपयोग करके बनाया जाए।
एक डेवलपर के नजरिए से, एक ऐप के पास अपने पैकेज में शामिल निम्नलिखित चीजें होनी चाहिए -
- विन्यास फाइल
- ऐप के लिए आइकन
- सूचना या सामग्री (वेब तकनीकों का उपयोग करके निर्मित)
विन्यास
हमारे वेब ऐप को केवल एक कॉन्फ़िगरेशन फ़ाइल की आवश्यकता होगी जो इसकी सभी आवश्यक सेटिंग्स को कॉन्फ़िगर करने के लिए पर्याप्त होनी चाहिए। इसका नाम config.xml है। इस फ़ाइल में ऐप को संकलित करने के लिए आवश्यक सभी आवश्यक जानकारी शामिल है।
हमें हमारे उदाहरण के लिए config.xml देखें -
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "http://tutorialspoint.com" email = "[email protected]">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>सभी कॉन्फ़िगरेशन सामग्री <विजेट> टैग में लिपटे हुए हैं। इनका संक्षिप्त विवरण इस प्रकार है -
<widget id = ”app_id”>आईडी विभिन्न ऐप स्टोर पर आपकी आरक्षित ऐप-आईडी है। यह रिवर्स-डोमेन नेम स्टाइल यानी com.tutorialspoint.onlineviewer आदि में है।
<widget version = "x.y.z">यह xyz फॉर्मेट में ऐप का वर्जन नंबर है, जहां (x, y, z) पॉजिटिव पूर्णांक यानी 1.0.0 हैं, यह प्रमुख.मिनोर.पच वर्जन सिस्टम का प्रतिनिधित्व करता है।
<name> App Name</name>यह ऐप का नाम है, जिसे मोबाइल स्क्रीन पर ऐप आइकन के नीचे प्रदर्शित किया जाएगा। इस नाम का उपयोग करके आपका ऐप खोजा जा सकता है।
<description> My First Web App </description>यह एक संक्षिप्त विवरण है कि ऐप क्या है और यह क्या है।
<author> Author_Name </author>इस फ़ील्ड में निर्माता या प्रोग्रामर का नाम होता है, जो आमतौर पर उस संगठन के नाम पर सेट होता है जो इस ऐप को लॉन्च कर रहा है।
<preferences name = "permissions" value = "none">प्राथमिकताएँ टैग का उपयोग ऐप के लिए विभिन्न विकल्पों जैसे फुलस्क्रीन, बैकग्राउंडक्लोर और ओरिएंटेशन को सेट करने के लिए किया जाता है। ये विकल्प नाम और मूल्य जोड़ी में हैं। उदाहरण के लिए: name = "FullScreen" value = "true" आदि। क्योंकि हमें इनमें से किसी भी एडवांस सेटिंग की आवश्यकता नहीं है, हम सिर्फ किसी को भी परमिशन नहीं देते हैं।
<icon>हमें हमारे ऐप्स में आइकन जोड़ने की अनुमति देता है। इसे विभिन्न तरीकों से कोडित किया जा सकता है, लेकिन चूंकि हम हर चीज का शॉर्ट-कट सीख रहे हैं, इसलिए यहां यह है। .srcआइकन छवि का मार्ग निर्धारित करता है। gap:platformयह निर्धारित करता है कि किस ओएस प्लेटफ़ॉर्म का उपयोग किया जाना है। gap:qualifierघनत्व है जो Android उपकरणों द्वारा उपयोग किया जाता है। IOS उपकरणों का उपयोग करेंwidth & height मापदंडों।
माउस
एक ही मोबाइल ऑपरेटिंग सिस्टम वाले विभिन्न आकारों के उपकरण हैं, इसलिए एक मंच के दर्शकों को लक्षित करने के लिए आपको सभी मोबाइलों के आइकन भी प्रस्तुत करने की आवश्यकता है। यह महत्वपूर्ण है कि हम विशेष मोबाइल ऑपरेटिंग सिस्टम द्वारा आवश्यकतानुसार सटीक आकृतियों और आकारों के आइकन तैयार करें।
यहां हम फ़ोल्डर्स का उपयोग कर रहे हैं res/icon/ios तथा res/icon/android/drawable-xxxx.।
इस काम को तेजी से पूरा करने के लिए, आप 1024x1024 आकार का लोगो बना सकते हैं और makeappicon.com पर लॉग इन कर सकते हैं। यह वेबसाइट एंड्रॉइड और आईओएस प्लेटफॉर्म दोनों के लिए सभी आकारों के लोगो को तुरंत बनाने में आपकी मदद करेगी।
1024x1024 आकार की छवि प्रदान करने के बाद, makeappicon.com को निम्नलिखित प्रदान करना चाहिए -
Icons for iOS

Icons for Android

यह वेबसाइट आपको ज़िप प्रारूप में सभी लोगो को अपने दरवाजे पर ईमेल करने का विकल्प प्रदान करती है (उर्फ ईमेल, निश्चित रूप से)!
ऑफ़लाइन वेबसाइटों को स्थानीय हार्ड ड्राइव पर कॉपी किया जाता है और जब भी उपयोगकर्ता को किसी इंटरनेट कनेक्शन के बिना आवश्यकता होती है, तो उसे एक्सेस किया जाता है। इसी तरह, यह ऑफ़लाइन वेब ऐप आपको एक वेब एप्लिकेशन बनाने देगा जो किसी उपयोगकर्ता के मोबाइल उपकरणों पर पूरी तरह से डाउनलोड किया जाता है जो उस ऑफ़लाइन तक पहुंच सकते हैं।
इस तरह के ऐप के लिए एप्लिकेशन में कहानियों का संग्रह, लघु ट्यूटोरियल या उपयोगकर्ताओं की रुचि के किसी भी अन्य ऑफ़लाइन सामग्री को शामिल किया जा सकता है, जिसे इंटरनेट उपलब्ध नहीं होने पर भी वह ऑफ़लाइन पढ़ सकता है।
ऑफलाइन ऐप
निम्न छवि ऑफ़लाइन एप्लिकेशन के लिए फ़ोल्डर संरचना का प्रतिनिधित्व करती है। रूट डायरेक्टरी में इसके लिए केवल दो फाइलें होती हैं, config.xml और index.xml।

Config.xml में ऐप कॉन्फ़िगरेशन सेटिंग्स शामिल हैं जो हमने पिछले अनुभाग में सीखा था। Index.html फ़ाइल में वेब सामग्री का मुखपृष्ठ होता है।
यहां एक महत्वपूर्ण बात यह है कि सभी html फ़ाइलों के अंदर सभी लिंक केवल सापेक्ष पथ होना चाहिए। अर्थात्, कोई निरपेक्ष पथ या आधार href टैग नहीं होना चाहिए।
ऑनलाइन ऐप
निम्न छवि हमारे एप्लिकेशन को ऑनलाइन मोड में होने के लिए फ़ोल्डर संरचना दिखाती है। ऑनलाइन मोड में, संपूर्ण वेब सामग्री इंटरनेट वेबसाइट से भरी हुई है।

आप देख सकते हैं कि dataऑनलाइन मोड ऐप में फ़ोल्डर गायब है, क्योंकि सभी फाइलें वास्तविक सर्वर पर रहती हैं और इंटरनेट के माध्यम से सुलभ हैं। Index.html फ़ाइल में वास्तविक लिंक होते हैं क्योंकि इसमें वेब सर्वर शामिल होता है और इसके सभी लिंक या तो निरपेक्ष होते हैं या इसके साथ उपयोग किए जाते हैंbase href टैग।
आपके द्वारा अपने ऐप के मोड को तय करने के बाद और ऊपर बताई गई फ़ाइल संरचना में इसकी फ़ाइलों को व्यवस्थित करने के लिए, आपको अपनी फ़ाइल को किसी भी मानक ज़िप उपकरण के साथ ज़िप करने और सहेजने की आवश्यकता है। हम अगले खंड में इस फ़ाइल का उपयोग करेंगे।
अपना ऐप साइन करें
किसी भी ऐप को अपने डेवलपर्स या विकासशील संगठन द्वारा हस्ताक्षरित किया जाना आवश्यक है ताकि चीजों को क्रम में रखा जा सके। इस कारण से, आपको अपने ऐप पर हस्ताक्षर करने की आवश्यकता है। आप को आवश्यकता हो सकतीkeytool जो मानक जावा वितरण का एक हिस्सा है।
अपने Windows कमांड प्रॉम्प्ट या लिनक्स शेल में% JAVA_HOME% में निम्न कमांड निष्पादित करें -
keytool -genkey -v -keystore my_keystore.keystore
-alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000इससे my_keystore.keystore फ़ाइल बननी चाहिए, जिसकी हमें अगले भाग में आवश्यकता होगी।
अब हम अपने पहले वेब एपीआई-आधारित क्विक मोड ऐप को संकलित करने के लिए तैयार हैं। इस अंतिम खंड में, हम अपनी वेब सामग्री को ऐप प्रारूप में बदलने की प्रक्रिया के बारे में जानेंगे, जिसे ऑनलाइन ऐप स्टोर पर अपलोड किया जा सकता है।
PhoneGap GitHub पर या AdobeID का उपयोग करके बनाए गए उपयोगकर्ता लॉगिन को स्वीकार करता है। GitHub एक रिपॉजिटरी सेवा है जहां उपयोगकर्ता अपनी सामग्री अपलोड कर सकते हैं और अपने URL संदर्भ प्रदान करके उनका उपयोग कर सकते हैं। उदाहरण के लिए, हमारे द्वारा अभी-अभी बनाई गई सामग्री को GitHub पर अपलोड किया जा सकता है और फिर सीधे PhoneGap पर कॉल कर सकते हैं।
निम्न चरणों का विस्तार कैसे एक एडोब आईडी बनाने के लिए।
Adobe ID बनाएं
Www.build.phonegap.com पर जाएं और रजिस्टर पर क्लिक करें
नीचे प्रदर्शित एक नई विंडो खुलेगी -

अपना विवरण भरें और साइन अप पर क्लिक करें। अब आप उसी यूजर आईडी से PhoneGap पर लॉगिन कर सकते हैं। डिफ़ॉल्ट रूप से, इस पृष्ठ को नीचे दिखाए अनुसार PhoneGap कंसोल तक ले जाना चाहिए -

Click अपलोड ए। ज़िप फ़ाइल ’पर क्लिक करें और हमने बनाई गई .zip फ़ाइल को अपलोड करें, जिसमें संपूर्ण वेब सामग्री और कॉन्फ़िगरेशन हैं। सफल अपलोड के बाद आपको निम्न विंडो देखनी चाहिए -

आप तुरंत देख सकते हैं कि iOS ऐप ने इसकी प्रोसेसिंग को विफल कर दिया है क्योंकि हमने कोई हस्ताक्षरित कुंजी प्रदान नहीं की है। हम केवल Android पर ध्यान केंद्रित कर रहे हैं और आप देख सकते हैं कि यह PhoneGap द्वारा बनाया गया है। यह एप्लिकेशन Google स्टोर पर अपलोड नहीं किया जा सकता क्योंकि यह कुंजी द्वारा हस्ताक्षरित नहीं है।
Android आइकन पर क्लिक करें और निम्न स्क्रीन दिखाई देनी चाहिए -

एंड्रॉइड आइकन के बगल में ड्रॉप-डाउन विकल्प मेनू पर क्लिक करें जिसमें कोई कुंजी चयनित नहीं है, एक कुंजी जोड़ें पर क्लिक करें और निम्न स्क्रीन दिखाई देनी चाहिए -

अपनी पसंद का शीर्षक और उपनाम प्रदान करें और कीस्टोर फ़ाइल पर क्लिक करें। अंतिम खंड में बनाई गई कीस्टोर फ़ाइल प्रदान करें। इसके बाद 'Rebuild ’बटन पर क्लिक करें।
इस प्रक्रिया द्वारा निर्मित ऐप को सीधे Google Play पर अपलोड किया जा सकता है। .Apk फ़ाइल पर क्लिक करें और आप अपना पहला वेब-आधारित मुफ्त ऐप डाउनलोड कर सकते हैं।
अपलोड करने से पहले, ऐप को आभासी या वास्तविक उपकरणों पर परीक्षण किया जाना चाहिए।