प्रोट्रैक्टर - त्वरित गाइड
यह अध्याय आपको प्रोट्रैक्टर का परिचय देता है, जहाँ आप इस परीक्षण ढाँचे की उत्पत्ति के बारे में जानेंगे और आपको यह क्यों चुनना होगा, इस उपकरण की कार्यप्रणाली और सीमाएँ।
प्रोटेक्टर क्या है?
प्रोटेक्टर कोणीय और एंगुलरजेएस अनुप्रयोगों के लिए एक ओपन सोर्स एंड-टू-एंड टेस्टिंग फ्रेमवर्क है। यह Google द्वारा WebDriver के शीर्ष पर बनाया गया था। यह मौजूदा AngularJS E2E टेस्टिंग फ्रेमवर्क के रिप्लेसमेंट के रूप में भी काम करता है, जिसे "Angular Scenario Runner" कहा जाता है।
यह एक समाधान इंटीग्रेटर के रूप में भी काम करता है जो एनओडीजेएस, सेलेनियम, जैस्मीन, वेबड्राइवर, ककड़ी, मोचा आदि जैसी शक्तिशाली प्रौद्योगिकियों को जोड़ता है, साथ ही एंगुलरजेएस एप्लिकेशन के परीक्षण के साथ, यह सामान्य वेब अनुप्रयोगों के लिए स्वचालित प्रतिगमन परीक्षण भी लिखता है। यह हमें एक वास्तविक उपयोगकर्ता की तरह हमारे आवेदन का परीक्षण करने की अनुमति देता है क्योंकि यह वास्तविक ब्राउज़र का उपयोग करके परीक्षण चलाता है।
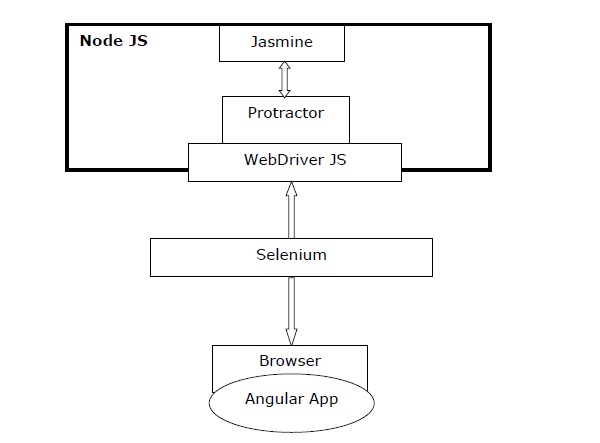
निम्नलिखित चित्र प्रोट्रैक्टर का संक्षिप्त विवरण देगा -

ध्यान रखें कि उपरोक्त आरेख में, हमारे पास है -
Protractor - जैसा कि पहले चर्चा की गई है, यह वेबड्राइवर जेएस पर एक आवरण है जो विशेष रूप से कोणीय एप्लिकेशन के लिए डिज़ाइन किया गया है।
Jasmine- यह मूल रूप से जावास्क्रिप्ट कोड के परीक्षण के लिए एक व्यवहार-संचालित विकास ढांचा है। हम जैस्मीन के साथ आसानी से परीक्षण लिख सकते हैं।
WebDriver JS - यह सेलेनियम 2.0 / वेबड्राइवर के लिए एक नोड जेएस बाइंडिंग कार्यान्वयन है।
Selenium - यह केवल ब्राउज़र को स्वचालित करता है।
मूल
जैसा कि पहले कहा गया था, प्रोट्रैक्टर मौजूदा AngularJS E2E परीक्षण ढांचे के लिए एक प्रतिस्थापन है जिसे "कोणीय परिदृश्य रनर" कहा जाता है। मूल रूप से, प्रोट्रैक्टर की उत्पत्ति परिदृश्य रनर के अंत के साथ शुरू होती है। एक सवाल जो यहां उठता है, वह यह है कि हमें प्रोटेक्टर बनाने की आवश्यकता क्यों है? इसे समझने के लिए, हमें सबसे पहले इसके पूर्ववर्ती - परिदृश्य रनर के बारे में जांचना होगा।
प्रोटेक्टर का इंसेप्शन
प्रोटेक्टर के विकास में प्रमुख योगदानकर्ता जूली राल्फ को Google के भीतर अन्य प्रोजेक्ट पर कोणीय परिदृश्य रनर के साथ निम्न अनुभव था। यह आगे प्रोटेक्टर के निर्माण के लिए प्रेरणा बन गया, विशेष रूप से अंतराल को भरने के लिए -
“हमने परिदृश्य रनर का उपयोग करने की कोशिश की और हमने पाया कि यह वास्तव में केवल उन चीजों को नहीं कर सकता है जिन्हें हमें परीक्षण करने की आवश्यकता है। हमें लॉग इन करने जैसी चीजों का परीक्षण करने की आवश्यकता है। आपका लॉगिन पृष्ठ एक कोणीय पृष्ठ नहीं है, और परिदृश्य धावक इससे निपट नहीं सकता है। और यह पॉपअप और मल्टीपल विंडो जैसी चीजों से नहीं निपट सकता, ब्राउजर हिस्ट्री को नेविगेट करता है, जैसे सामान। "
प्रोटेक्टर का सबसे बड़ा फायदा सेलेनियम प्रोजेक्ट की परिपक्वता थी और यह अपने तरीकों को लपेटता है ताकि इसे आसानी से एंगुलर प्रोजेक्ट्स के लिए इस्तेमाल किया जा सके। प्रोट्रैक्टर का डिज़ाइन इस तरह से बनाया गया है कि यह सभी परतों का परीक्षण करता है जैसे कि वेब यूआई, बैकएंड सेवाएं, दृढ़ता परत और इतने पर एक आवेदन।
प्रोटेक्टर क्यों?
जैसा कि हम जानते हैं कि लगभग सभी अनुप्रयोग विकास के लिए जावास्क्रिप्ट का उपयोग कर रहे हैं। परीक्षकों का कार्य तब कठिन हो जाता है जब जावास्क्रिप्ट आकार में बढ़ जाता है और अनुप्रयोगों की बढ़ती संख्या के कारण ही जटिल हो जाता है। अधिकांश बार वेब तत्वों को एंगुलरजेएस अनुप्रयोगों में कैप्चर करना बहुत मुश्किल हो जाता है, जेयूनिट या सेलेनियम वेबड्राइवर का उपयोग करके वेब एप्लिकेशन घटकों को व्यक्त करने के लिए विस्तारित HTML सिंटैक्स का उपयोग करता है।
यहां सवाल यह है कि सेलेनियम वेब ड्राइवर को AngularJS वेब तत्व क्यों नहीं मिल पा रहे हैं? इसका कारण यह है कि AngularJS अनुप्रयोगों में एनजी-रिपीटर, एनजी-कंट्रोलर और एनजी-मॉडल आदि जैसे कुछ विस्तारित एचटीएमएल विशेषताएँ हैं, जो सेलेनियम लोकेटर में शामिल नहीं हैं।
यहां, प्रोट्रैक्टर का महत्व अस्तित्व में आता है क्योंकि सेलेनियम के शीर्ष पर प्रोट्रैक्टर एंगुलरजेएस वेब अनुप्रयोगों में उन विस्तारित एचटीएमएल तत्वों को संभाल और नियंत्रित कर सकता है। इसीलिए हम कह सकते हैं कि ज्यादातर चौखटे, AngularJS अनुप्रयोगों के लिए इकाई परीक्षणों के संचालन पर केंद्रित हैं, प्रोट्रैक्टर किसी अनुप्रयोग की वास्तविक कार्यक्षमता का परीक्षण करने के लिए उपयोग किया जाता है।
प्रोटेक्टर का कार्य
प्रोटेक्टर, टेस्टिंग फ्रेमवर्क, सेलेनियम के साथ संयोजन में काम करता है जो एक एंगुलरजेएस एप्लिकेशन के साथ उपयोगकर्ता की बातचीत का अनुकरण करने के लिए एक स्वचालित परीक्षण बुनियादी ढांचा प्रदान करता है जो ब्राउज़र या मोबाइल डिवाइस में चल रहा है।
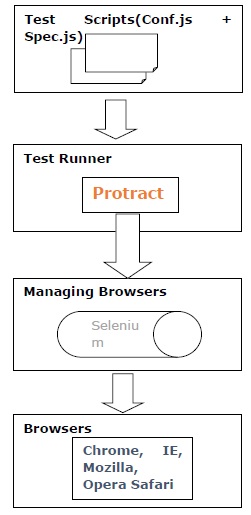
प्रोट्रैक्टर के कार्य को निम्नलिखित चरणों की सहायता से समझा जा सकता है -
Step 1- पहले चरण में, हमें परीक्षण लिखने की आवश्यकता है। इसे जैस्मीन या मोचा या ककड़ी की मदद से किया जा सकता है।
Step 2- अब, हमें परीक्षण चलाने की जरूरत है जो प्रोट्रैक्टर की मदद से किया जा सकता है। इसे टेस्ट रनर भी कहा जाता है।
Step 3 - इस स्टेप में सेलेनियम सर्वर ब्राउजर्स को मैनेज करने में मदद करेगा।
Step 4 - आखिर में, ब्राउज़र एपीआई को सेलेनियम वेबड्राइवर की मदद से लगाया जाता है।

लाभ
यह ओपन सोर्स एंड-टू-एंड टेस्टिंग फ्रेमवर्क निम्नलिखित लाभ प्रदान करता है -
एक ओपन सोर्स टूल, प्रोट्रैक्टर को स्थापित करना और सेटअप करना बहुत आसान है।
परीक्षण बनाने के लिए जैस्मीन ढांचे के साथ अच्छी तरह से काम करता है।
परीक्षण संचालित विकास (TDD) का समर्थन करता है।
इसमें स्वचालित प्रतीक्षा शामिल है जिसका अर्थ है कि हमें अपने परीक्षण में प्रतीक्षा और नींद को स्पष्ट रूप से जोड़ने की आवश्यकता नहीं है।
सेलेनियम वेबड्राइवर के सभी लाभ प्रदान करता है।
कई ब्राउज़रों के माध्यम से समानांतर परीक्षण का समर्थन करता है।
ऑटो-सिंक्रोनाइज़ेशन का लाभ प्रदान करता है।
उत्कृष्ट परीक्षण गति है।
सीमाओं
यह ओपन सोर्स एंड-टू-एंड टेस्टिंग फ्रेमवर्क निम्नलिखित सीमाओं के पास है -
ब्राउज़र ऑटोमेशन में किसी भी वर्टिकल को उजागर नहीं करता है क्योंकि यह WebDriver JS के लिए एक आवरण है।
उपयोगकर्ता के लिए जावास्क्रिप्ट का ज्ञान आवश्यक है, क्योंकि यह केवल जावास्क्रिप्ट के लिए उपलब्ध है।
केवल फ्रंट-एंड टेस्टिंग प्रदान करता है क्योंकि यह UI संचालित परीक्षण उपकरण है।
चूंकि इस अध्याय में प्रोट्रक्टर के साथ काम करने के लिए जावास्क्रिप्ट का ज्ञान आवश्यक है, इसलिए आइए जावास्क्रिप्ट परीक्षण की अवधारणाओं को विस्तार से समझें।
जावास्क्रिप्ट परीक्षण और स्वचालन
जावास्क्रिप्ट सबसे लोकप्रिय गतिशील रूप से टाइप और व्याख्या की गई भाषा है, लेकिन सबसे चुनौतीपूर्ण कार्य कोड का परीक्षण करना है। ऐसा इसलिए है, क्योंकि जावा, और सी ++ जैसी अन्य संकलित भाषाओं के विपरीत, जावास्क्रिप्ट में कोई संकलन कदम नहीं हैं जो परीक्षक को त्रुटियों का पता लगाने में मदद कर सकते हैं। इसके अलावा, ब्राउज़र-आधारित परीक्षण में बहुत समय लगता है; इसलिए ऐसे उपकरणों की आवश्यकता है जो जावास्क्रिप्ट के लिए स्वचालित परीक्षण का समर्थन करते हैं।
स्वचालित परीक्षण की अवधारणा
परीक्षण लिखना हमेशा एक अच्छा अभ्यास होता है क्योंकि यह कोड को बेहतर बनाता है; मैनुअल परीक्षण के साथ मुद्दा यह है कि यह थोड़ा समय लेने वाली और त्रुटि प्रवण है। प्रोग्रामर के लिए मैन्युअल परीक्षण की प्रक्रिया काफी उबाऊ है क्योंकि उन्हें प्रक्रिया को दोहराने, परीक्षण चश्मा लिखने, कोड बदलने और ब्राउज़र को कई बार ताज़ा करने की आवश्यकता है। इसके अलावा, मैनुअल परीक्षण भी विकास प्रक्रिया को धीमा कर देता है।
उपरोक्त कारणों के कारण, कुछ उपकरणों के लिए हमेशा उपयोगी होता है जो इन परीक्षणों को स्वचालित कर सकते हैं और प्रोग्रामर को इन दोहराव और उबाऊ चरणों से छुटकारा पाने में मदद कर सकते हैं। परीक्षण प्रक्रिया को स्वचालित बनाने के लिए डेवलपर को क्या करना चाहिए?
मूल रूप से, एक डेवलपर सीएलआई (कमांड लाइन इंटरप्रेटर) या डेवलपमेंट आईडीई (एकीकृत विकास वातावरण) में सेट टूल को लागू कर सकता है। फिर, ये परीक्षण डेवलपर से इनपुट के बिना भी एक अलग प्रक्रिया में लगातार चलेंगे। जावास्क्रिप्ट का स्वचालित परीक्षण भी नया नहीं है और कर्मा, प्रोट्रैक्टर, कैस्परजेएस आदि जैसे बहुत सारे उपकरण विकसित किए गए हैं।
जावास्क्रिप्ट के लिए परीक्षण के प्रकार
विभिन्न प्रयोजनों के लिए अलग-अलग परीक्षण हो सकते हैं। उदाहरण के लिए, कुछ परीक्षणों को एक कार्यक्रम में कार्यों के व्यवहार की जांच के लिए लिखा जाता है, जबकि कुछ अन्य मॉड्यूल या सुविधा के प्रवाह का परीक्षण करने के लिए लिखे जाते हैं। इस प्रकार, हमारे पास निम्नलिखित दो प्रकार के परीक्षण हैं -
इकाई का परीक्षण
परीक्षण कार्यक्रम नामक इकाई के सबसे छोटे परीक्षण योग्य भाग पर किया जाता है। इकाई को मूल रूप से अन्य भागों पर उस इकाई की निर्भरता के बिना अलगाव में परीक्षण किया जाता है। जावास्क्रिप्ट के मामले में, एक विशिष्ट व्यवहार वाले व्यक्तिगत विधि या कार्य कोड की एक इकाई हो सकती है और कोड की इन इकाइयों को एक अलग तरीके से परीक्षण किया जाना चाहिए।
इकाई परीक्षण के फायदों में से एक यह है कि इकाइयों का परीक्षण किसी भी क्रम में किया जा सकता है क्योंकि इकाइयाँ एक दूसरे से स्वतंत्र होती हैं। यूनिट टेस्टिंग का एक और फायदा जो वास्तव में मायने रखता है कि वह परीक्षण को किसी भी समय चला सकती है -
- विकास की प्रक्रिया की शुरुआत से ही।
- किसी भी मॉड्यूल / सुविधा के विकास को पूरा करने के बाद।
- किसी भी मॉड्यूल / सुविधा को संशोधित करने के बाद।
- मौजूदा एप्लिकेशन में कोई नई सुविधा जोड़ने के बाद।
जावास्क्रिप्ट अनुप्रयोगों के स्वचालित इकाई परीक्षण के लिए, हम कई परीक्षण उपकरण और रूपरेखा जैसे मोचा, जैस्मीन और क्वनिट से चुन सकते हैं।
एंड-टू-एंड टेस्टिंग
यह परीक्षण पद्धति के रूप में परिभाषित किया जा सकता है कि क्या परीक्षण का उपयोग शुरू से अंत तक (एक छोर से दूसरे छोर तक) डिजाइन के अनुसार ठीक काम कर रहा है।
एंड-टू-एंड टेस्टिंग को फंक्शन / फ्लो टेस्टिंग भी कहा जाता है। यूनिट परीक्षण के विपरीत, एंड-टू-एंड टेस्टिंग परीक्षण यह बताता है कि व्यक्तिगत घटक एक अनुप्रयोग के रूप में एक साथ कैसे काम करते हैं। यह इकाई परीक्षण और एंड-टू-एंड परीक्षण के बीच मुख्य अंतर है।
उदाहरण के लिए, मान लें कि हमारे पास एक पंजीकरण मॉड्यूल है जहां उपयोगकर्ता को पंजीकरण पूरा करने के लिए कुछ वैध जानकारी प्रदान करने की आवश्यकता है तो उस विशेष मॉड्यूल के लिए E2E परीक्षण परीक्षण पूरा करने के लिए निम्नलिखित चरणों का पालन करेगा -
- सबसे पहले, यह फॉर्म या मॉड्यूल को लोड / संकलित करेगा।
- अब, यह फॉर्म के तत्वों का DOM (डॉक्यूमेंट ऑब्जेक्ट मॉडल) प्राप्त करेगा।
- अगला, सबमिट बटन के क्लिक इवेंट को चेक करें कि वह काम कर रहा है या नहीं।
- अब, सत्यापन उद्देश्य के लिए इनपुट फ़ील्ड से मान एकत्र करें।
- अगला, इनपुट फ़ील्ड को मान्य किया जाना चाहिए।
- परीक्षण उद्देश्य के लिए, डेटा को संग्रहीत करने के लिए एक नकली एपीआई को कॉल करें।
प्रत्येक चरण अपना स्वयं का परिणाम देता है जिसकी तुलना अपेक्षित परिणाम सेट के साथ की जाएगी।
अब, जो सवाल उठता है, जबकि इस तरह का ई 2 ई या कार्यात्मक परीक्षण मैन्युअल रूप से भी किया जा सकता है, हमें इसके लिए स्वचालन की आवश्यकता क्यों है? मुख्य कारण यह है कि स्वचालन इस परीक्षण प्रक्रिया को आसान बना देगा। उपलब्ध उपकरणों में से कुछ को आसानी से किसी भी एप्लिकेशन के साथ एकीकृत किया जा सकता है, इस उद्देश्य के लिए सेलेनियम, फैंटमजेएस और प्रोट्रैक्टर हैं।
परीक्षण उपकरण और चौखटे
हमारे पास कोणीय परीक्षण के लिए विभिन्न परीक्षण उपकरण और रूपरेखाएं हैं। निम्नलिखित कुछ प्रसिद्ध उपकरण और रूपरेखाएँ हैं -
कर्मा
कर्म, वोज्टा जीना द्वारा बनाई गई, एक परीक्षण धावक है। मूल रूप से इस परियोजना को टेस्टक्युलर कहा जाता था। यह एक परीक्षण ढांचा नहीं है, जिसका अर्थ है कि यह हमें वास्तविक ब्राउज़र पर जावास्क्रिप्ट इकाई परीक्षण आसानी से और स्वचालित रूप से चलाने की क्षमता देता है। कर्म को AngularJS के लिए बनाया गया था क्योंकि कर्म से पहले वेब-आधारित जावास्क्रिप्ट डेवलपर्स के लिए कोई स्वचालित परीक्षण उपकरण नहीं था। दूसरी ओर, कर्मा द्वारा प्रदान किए गए स्वचालन के साथ, डेवलपर्स एक साधारण एकल कमांड चला सकते हैं और यह निर्धारित कर सकते हैं कि एक संपूर्ण परीक्षण सूट पास हो गया है या असफल।
कर्म का उपयोग करने का नियम
मैनुअल प्रक्रिया की तुलना में कर्मा का उपयोग करने के कुछ नियम निम्नलिखित हैं -
- कई ब्राउज़रों और साथ ही उपकरणों में परीक्षण स्वचालित करता है।
- त्रुटियों के लिए फ़ाइलें मॉनिटर करता है और उन्हें ठीक करता है।
- ऑनलाइन समर्थन और प्रलेखन प्रदान करता है।
- एक निरंतर एकीकरण सर्वर के साथ एकीकरण को मिटा देता है।
कर्म का उपयोग करने वाला
कर्म का उपयोग करने के कुछ उपाय निम्नलिखित हैं -
कर्म का उपयोग करने का मुख्य नुकसान यह है कि इसे कॉन्फ़िगर करने और बनाए रखने के लिए एक अतिरिक्त उपकरण की आवश्यकता होती है।
यदि आप जैस्मीन के साथ कर्मा परीक्षण धावक का उपयोग कर रहे हैं, तो एक तत्व के लिए कई आईडी होने की स्थिति में अपने सीएसएस को स्थापित करने के बारे में जानकारी प्राप्त करने के लिए कम प्रलेखन उपलब्ध है।
चमेली
जैस्मिन, जावास्क्रिप्ट कोड के परीक्षण के लिए एक व्यवहार-चालित विकास ढांचा, Pivotal Labs पर विकसित किया गया है। जैस्मिन फ्रेमवर्क के सक्रिय विकास से पहले, JsUnit नाम का एक समान यूनिट टेस्टिंग फ्रेमवर्क भी Pivotal Labs द्वारा विकसित किया गया था, जिसमें एक इनबिल्ट टेस्ट रनर होता है। ब्राउजर टेस्टों को जैस्मिन परीक्षणों के माध्यम से SpecRunner.html फ़ाइल सहित या कमांड लाइन टेस्ट रनर के रूप में भी उपयोग करके चलाया जा सकता है। इसका उपयोग कर्म के साथ या उसके बिना भी किया जा सकता है।
चमेली का उपयोग करने का नियम
अनुगमन जैस्मीन के उपयोग के कुछ नियम हैं -
ब्राउज़र, प्लेटफ़ॉर्म और भाषा से स्वतंत्र एक ढांचा।
परीक्षण संचालित विकास (TDD) के साथ-साथ व्यवहार चालित विकास का समर्थन करता है।
कर्म के साथ डिफ़ॉल्ट एकीकरण है।
वाक्यविन्यास समझने में आसान।
परीक्षण जासूस, फेक और पास-थ्रू कार्यक्षमता प्रदान करता है जो अतिरिक्त कार्यों के रूप में परीक्षण में सहायता करता है।
जैस्मीन का उपयोग करने की विपक्ष
निम्नलिखित जैस्मीन का उपयोग करने की एक अवधारणा है -
परीक्षण द्वारा उपयोगकर्ता को वापस जाना चाहिए क्योंकि वे बदलते हैं क्योंकि परीक्षण चलाते समय जैस्मीन में कोई फ़ाइल-देखने की सुविधा उपलब्ध नहीं है।
कहवा
Noc.js अनुप्रयोगों के लिए लिखा गया मोचा, एक परीक्षण ढाँचा है लेकिन यह ब्राउज़र परीक्षण का भी समर्थन करता है। यह जैस्मीन की तरह काफी है लेकिन उनके बीच प्रमुख अंतर यह है कि मोचा को कुछ प्लगइन और लाइब्रेरी की आवश्यकता है क्योंकि यह टेस्ट फ्रेमवर्क के रूप में स्टैंडअलोन नहीं चला सकता है। दूसरी ओर, जैस्मीन स्टैंडअलोन है। हालांकि, मोचा जैस्मीन की तुलना में उपयोग करने के लिए अधिक लचीला है।
मोचा का उपयोग करने के पेशेवरों
मोचा के उपयोग के कुछ नियम निम्नलिखित हैं -
- मोचा स्थापित करना और कॉन्फ़िगर करना बहुत आसान है।
- उपयोगकर्ता के अनुकूल और सरल प्रलेखन।
- कई नोड परियोजनाओं के साथ प्लगइन्स शामिल हैं।
मोचा का उपयोग करने की विपक्ष
मोचा का उपयोग करने के कुछ तरीके निम्नलिखित हैं -
- इसके लिए अभिकथन, जासूस आदि के लिए अलग मॉड्यूल की आवश्यकता होती है।
- यह भी कर्म के साथ उपयोग करने के लिए अतिरिक्त विन्यास की आवश्यकता है।
QUnit
क्विंट, जिसे मूल रूप से jQuery के भाग के रूप में 2008 में जॉन रेजिग द्वारा विकसित किया गया था, एक शक्तिशाली अभी तक उपयोग में आसान जावास्क्रिप्ट यूनिट टेस्ट सूट है। इसका उपयोग किसी भी सामान्य जावास्क्रिप्ट कोड का परीक्षण करने के लिए किया जा सकता है। यद्यपि यह ब्राउज़र में जावास्क्रिप्ट का परीक्षण करने पर ध्यान केंद्रित करता है, फिर भी यह डेवलपर द्वारा उपयोग करने के लिए बहुत सुविधाजनक है।
क्विट का उपयोग करने का नियम
क्विंट के उपयोग के कुछ नियम निम्नलिखित हैं -
- स्थापित करने और कॉन्फ़िगर करने में आसान।
- उपयोगकर्ता के अनुकूल और सरल प्रलेखन।
Qunit का उपयोग करने की विपक्ष
निम्नलिखित क्वनीट का उपयोग करने की एक अवधारणा है -
- यह मुख्य रूप से jQuery के लिए विकसित किया गया था और इसलिए अन्य रूपरेखाओं के साथ उपयोग के लिए इतना अच्छा नहीं है।
सेलेनियम
सेलेनियम, जिसे मूल रूप से 2004 में जेसन ह्यूजिन्स द्वारा थॉटवर्क्स में एक आंतरिक उपकरण के रूप में विकसित किया गया था, एक खुला स्रोत परीक्षण स्वचालन उपकरण है। सेलेनियम खुद को परिभाषित करता है "सेलेनियम ब्राउज़रों को स्वचालित करता है। बस!"। ब्राउज़रों के स्वचालन का मतलब है कि डेवलपर्स ब्राउज़रों के साथ बहुत आसानी से बातचीत कर सकते हैं।
सेलेनियम का उपयोग करने के पेशेवरों
सेलेनियम का उपयोग करने के कुछ नियम निम्नलिखित हैं -
- इसमें बड़ी सुविधा सेट है।
- वितरित परीक्षण का समर्थन करता है।
- SaaS सपोर्ट जैसी सेवाओं के माध्यम से Sauce Labs है।
- सरल दस्तावेज़ और उपलब्ध समृद्ध संसाधनों के साथ उपयोग करना आसान है।
सेलेनियम का उपयोग करने की विपक्ष
पालन सेलेनियम का उपयोग करने के कुछ विपक्ष हैं -
- सेलेनियम का उपयोग करने का एक मुख्य नुकसान यह है कि इसे एक अलग प्रक्रिया के रूप में चलाया जाना चाहिए।
- कॉन्फ़िगरेशन थोड़ा बोझिल है क्योंकि डेवलपर को कई चरणों का पालन करने की आवश्यकता है।
पिछले अध्यायों में, हमने प्रोट्रैक्टर की मूल बातें सीखी हैं। इस अध्याय में, आइए जानें कि इसे कैसे संस्थापित और कॉन्फ़िगर किया जाए।
आवश्यक शर्तें
आपके कंप्यूटर पर प्रोटेक्टर स्थापित करने से पहले हमें निम्नलिखित आवश्यक शर्तें पूरी करनी होंगी -
Node.js
Protractor एक Node.js मॉड्यूल है, इसलिए बहुत महत्वपूर्ण शर्त यह है कि हमारे पास Node.js हमारे कंप्यूटर पर स्थापित होना चाहिए। हम npm (जावास्क्रिप्ट पैकेज मैनेजर) का उपयोग करके प्रोट्रैक्टर पैकेज स्थापित करने जा रहे हैं, जो Node.js. के साथ आता है।
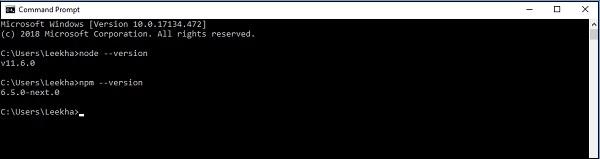
Node.js स्थापित करने के लिए कृपया आधिकारिक लिंक का पालन करें - https://nodejs.org/en/download/। Node.js को स्थापित करने के बाद, आप कमांड लिखकर Node.js और npm के संस्करण की जांच कर सकते हैंnode --version तथा npm --version कमांड प्रॉम्प्ट में नीचे दिखाया गया है -

क्रोम
Google Chrome, Google द्वारा निर्मित एक वेब ब्राउज़र, जिसका उपयोग सेलेनियम सर्वर की आवश्यकता के बिना प्रोट्रैक्टर में एंड-टू-एंड परीक्षण चलाने के लिए किया जाएगा। आप लिंक पर क्लिक करके क्रोम डाउनलोड कर सकते हैं -https://www.google.com/chrome/।
क्रोम के लिए सेलेनियम वेबड्राइवर
यह उपकरण प्रोटेक्टर एनपीएम मॉड्यूल के साथ प्रदान किया गया है और हमें वेब अनुप्रयोगों के साथ बातचीत करने की अनुमति देता है।
प्रोटेक्टर स्थापित करना
अपने कंप्यूटर पर Node.js स्थापित करने के बाद, हम निम्नलिखित कमांड की मदद से प्रोटेक्टर स्थापित कर सकते हैं -
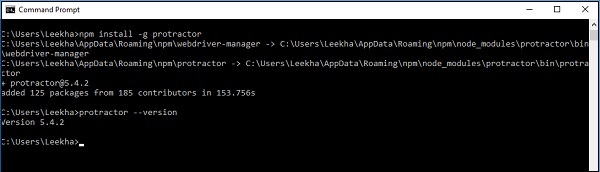
npm install -g protractorएक बार जब प्रोट्रैक्टर सफलतापूर्वक स्थापित हो जाता है, तो हम उसके संस्करण को लिखकर जाँच सकते हैं protractor --version कमांड प्रॉम्प्ट में कमांड जैसा कि नीचे दिखाया गया है -

Chrome के लिए WebDriver इंस्टॉल करना
प्रोटेक्टर स्थापित करने के बाद, हमें क्रोम के लिए सेलेनियम वेबड्राइवर स्थापित करने की आवश्यकता है। इसे निम्नलिखित कमांड की सहायता से स्थापित किया जा सकता है -
webdriver-manager updateउपरोक्त कमांड एक सेलेनियम डायरेक्टरी बनाएगा जिसमें प्रोजेक्ट में आवश्यक क्रोम ड्राइवर का उपयोग किया गया हो।
स्थापना और कॉन्फ़िगरेशन की पुष्टि करना
हम प्रोटेक्टर की स्थापना और कॉन्फिगरेशन की पुष्टि कंफ़र्म करने के बाद उदाहरण में दिए गए conf.js को थोड़ा बदलकर कर सकते हैं। आप रूट निर्देशिका में इस conf.js फ़ाइल पा सकते हैंnode_modules/Protractor/example।
इसके लिए सबसे पहले एक ही डायरेक्टरी में टेस्टिंगकोफिग.जेएस नाम की नई फाइल बनाएं node_modules/Protractor/example।
अब, conf.js फ़ाइल में, स्रोत फ़ाइल घोषणा पैरामीटर के तहत, testconfig.js लिखें।
इसके बाद, सभी फाइलों को सहेजें और बंद करें और कमांड प्रॉम्प्ट खोलें। नीचे दिए गए स्क्रीनशॉट में दिखाए अनुसार conf.js फ़ाइल को चलाएं।
यदि आप नीचे दिखाए गए अनुसार आउटपुट प्राप्त करते हैं, तो प्रोटेक्टर का कॉन्फ़िगरेशन और इंस्टॉलेशन सफल होता है -

उपरोक्त आउटपुट से पता चलता है कि कोई विनिर्देश नहीं है क्योंकि हमने conf.js फ़ाइल में स्रोत फ़ाइल घोषणा पैरामीटर पर खाली फ़ाइल प्रदान की है। लेकिन उपर्युक्त आउटपुट से, हम देख सकते हैं कि प्रोट्रैक्टर और वेबड्राइवर दोनों सफलतापूर्वक चल रहे हैं।
स्थापना और कॉन्फ़िगरेशन में समस्याएँ
प्रोटेक्टर और वेबड्राइवर को स्थापित और कॉन्फ़िगर करते समय, हम निम्नलिखित सामान्य मुद्दों पर आ सकते हैं -
सेलेनियम सही ढंग से स्थापित नहीं है
यह WebDriver को स्थापित करते समय सबसे आम समस्या है। यदि आप WebDriver को अद्यतन नहीं करते हैं तो यह समस्या उत्पन्न होती है। ध्यान दें कि हमें WebDriver को अपडेट करना होगा, अन्यथा हम इसे प्रोटेक्टर इंस्टॉलेशन के लिए संदर्भित नहीं कर पाएंगे।
परीक्षण खोजने में सक्षम नहीं है
एक और आम मुद्दा यह है कि प्रोट्रैक्टर को चलाने के बाद, यह दिखाता है कि परीक्षण खोजने में असमर्थ हैं। इसके लिए, हमें यह सुनिश्चित करना होगा कि संबंधित पथ, फ़ाइल नाम या एक्सटेंशन सही हैं। हमें conf.js फ़ाइल को बहुत सावधानी से लिखने की आवश्यकता है क्योंकि यह कॉन्फ़िगरेशन फ़ाइल से ही शुरू होती है।
जैसा कि पहले चर्चा की गई है, प्रोट्रैगर एक खुला स्रोत है, जो कि कोणीय और एंगुलरजेएस अनुप्रयोगों के लिए एंड-टू-एंड टेस्टिंग फ्रेमवर्क है। यह Node.js कार्यक्रम है। दूसरी ओर, सेलेनियम एक ब्राउज़र ऑटोमेशन फ्रेमवर्क है जिसमें सेलेनियम सर्वर, वेबड्राइवर एपीआई और वेबड्राइवर ब्राउज़र ड्राइवर शामिल हैं।
सेलेनियम के साथ रक्षक
अगर हम प्रोटेक्टर और सेलेनियम के संयोजन के बारे में बात करते हैं, तो प्रोट्रैक्टर एक स्वचालित परीक्षण बुनियादी ढांचा प्रदान करने के लिए सेलेनियम सर्वर के साथ काम कर सकता है। बुनियादी ढांचा उपयोगकर्ता के इंटरैक्शन को एक कोणीय अनुप्रयोग के साथ अनुकरण कर सकता है जो ब्राउज़र में या मोबाइल डिवाइस पर चल रहा है। प्रोट्रैक्टर और सेलेनियम के संयोजन को तीन भागों में विभाजित किया जा सकता है जैसे कि परीक्षण, सर्वर और ब्राउज़र, जैसा कि निम्नलिखित चित्र में दिखाया गया है -

सेलेनियम वेबड्राइवर प्रक्रियाएं
जैसा कि हमने ऊपर चित्र में देखा है, सेलेनियम वेबड्राइवर का उपयोग करते हुए एक परीक्षण में निम्नलिखित तीन प्रक्रियाएं शामिल हैं -
- परीक्षण स्क्रिप्ट
- सर्वर
- ब्राउज़र
इस खंड में, हम इन तीन प्रक्रियाओं के बीच संचार पर चर्चा करते हैं।
टेस्ट लिपियों और सर्वर के बीच संचार
पहले दो प्रक्रियाओं के बीच संचार - परीक्षण स्क्रिप्ट और सर्वर सेलेनियम सर्वर के काम पर निर्भर करता है। दूसरे शब्दों में, हम कह सकते हैं कि सेलेनियम सर्वर जिस तरह से चल रहा है वह परीक्षण स्क्रिप्ट और सर्वर के बीच संचार प्रक्रिया को आकार देगा।
सेलेनियम सर्वर स्टैंडअलोन सेलेनियम सर्वर (सेलेनियम-सर्वर-स्टैंडअलोन.जर) के रूप में हमारी मशीन पर स्थानीय रूप से चल सकता है या यह एक सेवा (सॉस लैब) के माध्यम से दूरस्थ रूप से चला सकता है। स्टैंडअलोन सेलेनियम सर्वर के मामले में, Node.js और सेलेनियम सर्वर के बीच http संचार होगा।
सर्वर और ब्राउज़र के बीच संचार
जैसा कि हम जानते हैं कि सर्वर परीक्षण स्क्रिप्ट से उसी की व्याख्या करने के बाद ब्राउज़र को कमांड अग्रेषित करने के लिए जिम्मेदार है। इसीलिए सर्वर और ब्राउज़र को भी संचार माध्यम की आवश्यकता होती है और यहाँ संचार की सहायता से किया जाता हैJSON WebDriver Wire Protocol। ब्राउज़र ब्राउज़र के साथ विस्तारित होता है जो कमांड की व्याख्या करने के लिए उपयोग किया जाता है।
सेलेनियम वेबड्राइवर प्रक्रियाओं और उनके संचार के बारे में उपरोक्त अवधारणा को निम्नलिखित चित्र की मदद से समझा जा सकता है -

प्रोट्रैक्टर के साथ काम करते समय, बहुत ही पहली प्रक्रिया, कि टेस्ट स्क्रिप्ट Node.js का उपयोग करके चलाई जाती है, लेकिन ब्राउज़र पर कोई भी कार्य करने से पहले यह सुनिश्चित करने के लिए एक अतिरिक्त कमांड भेजेगा कि यह सुनिश्चित किया जा रहा है कि परीक्षण किया जा रहा एप्लिकेशन स्थिर है।
सेलेनियम सर्वर की स्थापना
सेलेनियम सर्वर हमारे परीक्षण स्क्रिप्ट और ब्राउज़र ड्राइवर के बीच एक प्रॉक्सी सर्वर की तरह काम करता है। यह मूल रूप से हमारी परीक्षण स्क्रिप्ट से WebDriver तक की कमांड को आगे बढ़ाता है और WebDriver से हमारी परीक्षण स्क्रिप्ट पर प्रतिक्रियाएं देता है। सेलेनियम सर्वर की स्थापना के लिए निम्नलिखित विकल्प हैं जो इसमें शामिल हैंconf.js परीक्षण स्क्रिप्ट की फ़ाइल -
स्टैंडअलोन सेलेनियम सर्वर
यदि हम अपने स्थानीय मशीन पर सर्वर चलाना चाहते हैं, तो हमें स्टैंडअलोन सेलेनियम सर्वर स्थापित करने की आवश्यकता है। स्टैंडअलोन सेलेनियम सर्वर को स्थापित करने की शर्त JDK (जावा डेवलपमेंट किट) है। हमें अपने स्थानीय मशीन पर JDK स्थापित करना होगा। हम कमांड लाइन से निम्नलिखित कमांड चलाकर इसकी जांच कर सकते हैं -
java -versionअब, हमारे पास सेलेनियम सर्वर को मैन्युअल रूप से या परीक्षण स्क्रिप्ट से स्थापित करने और शुरू करने का विकल्प है।
मैन्युअल रूप से सेलेनियम सर्वर स्थापित करना और शुरू करना
सेलेनियम सर्वर को मैन्युअल रूप से स्थापित करने और शुरू करने के लिए, हमें वेबड्राइवर-मैनेजर कमांड लाइन टूल का उपयोग करना होगा जो प्रोट्रैक्टर के साथ आता है। सेलेनियम सर्वर को स्थापित करने और शुरू करने के चरण इस प्रकार हैं -
Step 1- पहला कदम सेलेनियम सर्वर और क्रोमड्राइव को स्थापित करना है। यह निम्नलिखित कमांड चलाने की मदद से किया जा सकता है -
webdriver-manager updateStep 2- अगला, हमें सर्वर शुरू करने की आवश्यकता है। यह निम्नलिखित कमांड चलाने की मदद से किया जा सकता है -
webdriver-manager startStep 3- अंत में हमें रनिंग सर्वर के पते पर config फाइल में seleniumAddress सेट करना होगा। डिफ़ॉल्ट पता होगाhttp://localhost:4444/wd/hub।
टेस्ट स्क्रिप्ट से सेलेनियम सर्वर शुरू करना
टेस्ट स्क्रिप्ट से सेलेनियम सर्वर शुरू करने के लिए, हमें अपनी कॉन्फ़िगरेशन फ़ाइल में निम्नलिखित विकल्प सेट करने होंगे -
Location of jar file - हमें seleniumSergenJar को सेट करके config फाइल में स्टैंडअलोन सेलेनियम सर्वर के लिए जार फ़ाइल का स्थान सेट करने की आवश्यकता है।
Specifying the port- हमें स्टैंडअलोन सेलेनियम सर्वर शुरू करने के लिए पोर्ट को निर्दिष्ट करने की भी आवश्यकता है। इसे seleniumPort सेट करके config फाइल में निर्दिष्ट किया जा सकता है। डिफ़ॉल्ट पोर्ट 4444 है।
Array of command line options- हमें सर्वर पर जाने के लिए कमांड लाइन विकल्पों की सरणी सेट करने की भी आवश्यकता है। इसे seleniumArgs सेट करके कॉन्फिग फ़ाइल में निर्दिष्ट किया जा सकता है। यदि आपको कमांड के सरणी की पूरी सूची की आवश्यकता है, तो सर्वर को इसके साथ शुरू करें-help झंडा।
रिमोट सेलेनियम सर्वर के साथ काम करना
हमारे परीक्षण को चलाने के लिए एक अन्य विकल्प दूर सेलेनियम सर्वर का उपयोग करना है। सर्वर का दूरस्थ रूप से उपयोग करने के लिए शर्त यह है कि हमारे पास सर्वर को होस्ट करने वाली सेवा के साथ एक खाता होना चाहिए। प्रोटेक्टर के साथ काम करते समय हमारे पास सर्वर को होस्ट करने वाली निम्नलिखित सेवाओं के लिए अंतर्निहित समर्थन है -
TestObject
रिमोट सेलेनियम सर्वर के रूप में TestObject का उपयोग करने के लिए, हमें TestobjectUser, हमारे TestObject खाते का उपयोगकर्ता नाम और TestobjectKey, हमारे TestObject खाते की API कुंजी सेट करने की आवश्यकता है।
BrowserStack
रिमोट सेलेनियम सर्वर के रूप में ब्राउज़रस्टैक का उपयोग करने के लिए, हमें ब्राउज़रस्टैक यूज़र, हमारे ब्राउज़रस्टैक खाते का उपयोगकर्ता नाम और ब्राउज़रस्टैकके, हमारे ब्राउज़रस्टैक खाते की एपीआई कुंजी सेट करने की आवश्यकता है।
सॉस लैब्स
रिमोट सेलेनियम सर्वर के रूप में सॉस लैब का उपयोग करने के लिए, हमें सॉस सॉस, हमारे सॉस लैब खाते का उपयोगकर्ता नाम और सॉस सॉस, हमारे सॉस लैब खाते की एपीआई कुंजी को सेट करने की आवश्यकता है।
Kobiton
रिमोट सेलेनियम सर्वर के रूप में कोबिटोन का उपयोग करने के लिए हमें कोबिटोनयूज़र, हमारे कोबिटॉन खाते का उपयोगकर्ता नाम और कोबिटोनके, हमारे कोबिटॉन खाते की एपीआई कुंजी को सेट करने की आवश्यकता है।
सीधे सेलेनियम सर्वर का उपयोग किए बिना ब्राउज़र ड्राइवर से कनेक्ट करना
हमारे परीक्षण को चलाने के लिए एक और विकल्प सेलेनियम सर्वर का उपयोग किए बिना सीधे ब्राउज़र ड्राइवर से कनेक्ट करना है। प्रोटेक्टर सीधे परीक्षण कर सकता है, सेलेनियम सर्वर के उपयोग के बिना, क्रोमकॉन और फायरफॉक्स के खिलाफ डायरेक्टकनेक्ट को सेट करके: कॉन्फिग फाइल में सही।
ब्राउज़र की स्थापना
ब्राउज़र को कॉन्फ़िगर करने और स्थापित करने से पहले, हमें यह जानना होगा कि कौन से ब्राउज़र प्रोट्रैक्टर द्वारा समर्थित हैं। निम्नलिखित प्रोट्रेक्टर द्वारा समर्थित ब्राउज़रों की सूची है -
- ChromeDriver
- FirefoxDriver
- SafariDriver
- IEDriver
- Appium-iOS/Safari
- Appium-Android/Chrome
- Selendroid
- PhantomJS
ब्राउजर को सेट करने और कॉन्फ़िगर करने के लिए, हमें प्रोटेक्टर की फाइल को कॉन्फ़िगर करने की आवश्यकता है क्योंकि ब्राउजर सेटअप कॉन्फिगरेशन फाइल की क्षमताओं के भीतर किया जाता है।
क्रोम की स्थापना
क्रोम ब्राउजर की स्थापना के लिए, हमें निम्नानुसार क्षमताओं ऑब्जेक्ट को सेट करना होगा
capabilities: {
'browserName': 'chrome'
}हम क्रोम-विशिष्ट विकल्पों को भी जोड़ सकते हैं जो क्रोमओसेज में नेस्टेड हैं और इसकी पूरी सूची को देखा जा सकता है https://sites.google.com/a/chromium.org/chromedriver/capabilities।
उदाहरण के लिए, यदि आप ऊपरी दाएं में एफपीएस-काउंटर जोड़ना चाहते हैं, तो इसे विन्यास फाइल में निम्नानुसार किया जा सकता है -
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
'args': ['show-fps-counter=true']
}
},फ़ायरफ़ॉक्स की स्थापना
फ़ायरफ़ॉक्स ब्राउज़र स्थापित करने के लिए, हमें निम्नानुसार क्षमता ऑब्जेक्ट सेट करना होगा -
capabilities: {
'browserName': 'firefox'
}हम फ़ायरफ़ॉक्स-विशिष्ट विकल्पों को भी जोड़ सकते हैं जो moz में निहित हैं: firefoxOptions ऑब्जेक्ट और इसकी पूरी सूची यहाँ देखी जा सकती है https://github.com/mozilla/geckodriver#firefox-capabilities।
उदाहरण के लिए, यदि आप फ़ायरफ़ॉक्स पर अपना परीक्षण सुरक्षित मोड में चलाना चाहते हैं, तो इसे कॉन्फ़िगरेशन फ़ाइल में निम्नानुसार किया जा सकता है -
capabilities: {
'browserName': 'firefox',
'moz:firefoxOptions': {
'args': ['—safe-mode']
}
},अन्य ब्राउज़र सेट करना
क्रोम या फ़ायरफ़ॉक्स की तुलना में किसी अन्य ब्राउज़र को स्थापित करने के लिए, हमें एक अलग बाइनरी स्थापित करने की आवश्यकता है https://docs.seleniumhq.org/download/।
फंटनजेएस की स्थापना
दरअसल, फैंटम जेएस अब अपने दुर्घटनाग्रस्त मुद्दों के कारण समर्थित नहीं है। इसके बजाय यह हेडलेस क्रोम या हेडलेस फ़ायरफ़ॉक्स का उपयोग करने की सिफारिश की जाती है। उन्हें निम्नानुसार स्थापित किया जा सकता है -
हेडलेस क्रोम की स्थापना के लिए, हमें क्रोम को फ्लैगलेस के साथ शुरू करने की आवश्यकता है -
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
'args': [“--headless”, “--disable-gpu”, “--window-size=800,600”]
}
},हेडलेस फ़ायरफ़ॉक्स की स्थापना के लिए, हमें फ़ायरफ़ॉक्स को इसके साथ शुरू करना होगा –headless झंडा इस प्रकार है -
capabilities: {
'browserName': 'firefox',
'moz:firefoxOptions': {
'args': [“--headless”]
}
},परीक्षण के लिए कई ब्राउज़र सेट करना
हम कई ब्राउज़रों के खिलाफ भी परीक्षण कर सकते हैं। इसके लिए हमें मल्टीकैपिबिलिटी कॉन्फ़िगरेशन विकल्प का उपयोग करने की आवश्यकता है -
multiCapabilities: [{
'browserName': 'chrome'
},{
'browserName': 'firefox'
}]कौन सा फ्रेमवर्क?
दो BDD (व्यवहार संचालित विकास) परीक्षण चौखटे, जैस्मीन और मोचा प्रोट्रैक्टर द्वारा समर्थित हैं। दोनों चौखटे जावास्क्रिप्ट और Node.js. पर आधारित हैं सिंटैक्स, रिपोर्ट और मचान, परीक्षण लिखने और प्रबंधित करने के लिए आवश्यक, इन रूपरेखाओं द्वारा प्रदान किए जाते हैं।
अगला, हम देखते हैं कि हम विभिन्न ढांचे कैसे स्थापित कर सकते हैं -
चमेली का ढाँचा
यह प्रोटेक्टर के लिए डिफ़ॉल्ट टेस्ट फ्रेमवर्क है। जब आप प्रोटेक्टर स्थापित करते हैं, तो आपको इसके साथ जैस्मीन 2.x संस्करण मिलेगा। हमें इसे अलग से स्थापित करने की आवश्यकता नहीं है।
मोचा ढाँचा
मोचा एक और जावास्क्रिप्ट टेस्ट फ्रेमवर्क है जो मूल रूप से Node.js. पर चल रहा है। मोचा को हमारे परीक्षण ढांचे के रूप में उपयोग करने के लिए, हमें बीडीडी (व्यवहार चालित विकास) इंटरफेस और चाई अभिकथन के साथ चाई अस प्रॉमिस का उपयोग करने की आवश्यकता है। स्थापना निम्नलिखित आदेशों की मदद से की जा सकती है -
npm install -g mocha
npm install chai
npm install chai-as-promisedजैसा कि आप देख सकते हैं, -g विकल्प का उपयोग मोचा स्थापित करते समय किया जाता है, यह इसलिए है क्योंकि हमने -g विकल्प का उपयोग करके विश्व स्तर पर प्रोट्रैक्टर स्थापित किया है। इसे स्थापित करने के बाद, हमें अपनी परीक्षण फ़ाइलों के अंदर चाई की आवश्यकता और स्थापित करने की आवश्यकता है। इसे निम्नानुसार किया जा सकता है -
var chai = require('chai');
var chaiAsPromised = require('chai-as-promised');
chai.use(chaiAsPromised);
var expect = chai.expect;इसके बाद, हम चाय अस प्रोमाइज्ड का उपयोग इस तरह कर सकते हैं -
expect(myElement.getText()).to.eventually.equal('some text');अब, हमें फ्रेमवर्क प्रॉपर्टी को फ्रेम फाइल में जोड़कर कॉन्फिगरेशन फाइल को मोचा में सेट करना होगा: 'मोचा'। मोचा के लिए ha रिपोर्टर ’और for स्लो’ जैसे विकल्प निम्न प्रकार से विन्यास फाइल में जोड़े जा सकते हैं -
mochaOpts: {
reporter: "spec", slow: 3000
}ककड़ी फ्रेमवर्क
हमारे परीक्षण ढांचे के रूप में ककड़ी का उपयोग करने के लिए, हमें इसे फ्रेमवर्क विकल्प के साथ प्रोट्रैक्टर के साथ एकीकृत करने की आवश्यकता है custom। निम्नलिखित कमांड की मदद से इंस्टॉलेशन किया जा सकता है
npm install -g cucumber
npm install --save-dev protractor-cucumber-frameworkजैसा कि आप देख सकते हैं, ककड़ी को स्थापित करते समय -g विकल्प का उपयोग किया जाता है, यह इसलिए है क्योंकि हमने -g विकल्प के साथ विश्व स्तर पर प्रोटेक्टर स्थापित किया है। अगला, हमें ढांचा संपत्ति को निर्धारित करने की आवश्यकता हैcustom कॉन्फ़िगरेशन फ़ाइल को फ्रेमवर्क जोड़कर: 'कस्टम' और फ्रेमवर्कथ: 'प्रोट्रैक्टर-ककड़ी-फ्रेमवर्क' को ककड़ीकोनफेज.जेएस नाम दिया गया है।
नीचे दिखाया गया सैंपल कोड एक बेसिक cucumberConf.js फाइल है, जिसका इस्तेमाल प्रोटेक्टर के साथ ककड़ी फीचर फाइल को चलाने के लिए किया जा सकता है -
exports.config = {
seleniumAddress: 'http://localhost:4444/wd/hub',
baseUrl: 'https://angularjs.org/',
capabilities: {
browserName:'Firefox'
},
framework: 'custom',
frameworkPath: require.resolve('protractor-cucumber-framework'),
specs: [
'./cucumber/*.feature'
],
// cucumber command line options
cucumberOpts: {
require: ['./cucumber/*.js'],
tags: [],
strict: true,
format: ["pretty"],
'dry-run': false,
compiler: []
},
onPrepare: function () {
browser.manage().window().maximize();
}
};इस अध्याय में, हम समझते हैं कि प्रोट्रैक्टर में पहला टेस्ट कैसे लिखा जाता है।
प्रोटेक्टर द्वारा आवश्यक फाइलें
प्रोटेक्टर को चलाने के लिए निम्न दो फ़ाइलों की आवश्यकता होती है -
युक्ति या परीक्षण फ़ाइल
यह प्रोट्रैक्टर को चलाने के लिए महत्वपूर्ण फाइलों में से एक है। इस फ़ाइल में, हम अपना वास्तविक परीक्षण कोड लिखेंगे। परीक्षण कोड हमारे परीक्षण ढांचे के सिंटैक्स का उपयोग करके लिखा गया है।
उदाहरण के लिए, यदि हम उपयोग कर रहे हैं Jasmine ढांचा, तब के सिंटैक्स का उपयोग करके परीक्षण कोड लिखा जाएगा Jasmine। इस फ़ाइल में परीक्षण के सभी कार्यात्मक प्रवाह और दावे शामिल होंगे।
सरल शब्दों में, हम कह सकते हैं कि इस फ़ाइल में एप्लिकेशन के साथ बातचीत करने के लिए तर्क और लोकेटर हैं।
उदाहरण
निम्नलिखित एक सरल स्क्रिप्ट, TestSpecification.js है, जिसमें URL पर नेविगेट करने और पृष्ठ शीर्षक के लिए जांच करने के लिए परीक्षण मामला है -
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});कोड स्पष्टीकरण
उपरोक्त विनिर्देश फ़ाइल का कोड निम्नानुसार समझाया जा सकता है -
ब्राउज़र
यह सभी ब्राउजर स्तर कमांड को संभालने के लिए प्रोटेक्टर द्वारा बनाया गया वैश्विक वैरिएबल है। यह मूल रूप से WebDriver के उदाहरण के आसपास एक आवरण है। browser.get () एक सरल सेलेनियम विधि है जो किसी विशेष पृष्ठ को लोड करने के लिए प्रोट्रैक्टर को बताएगी।
describe तथा it- दोनों जैस्मीन परीक्षण ढांचे के वाक्यविन्यास हैं। ’Describe’ जबकि हमारे परीक्षण मामले के अंत प्रवाह को समाप्त करने के लिए उपयोग किया जाता है ‘it’कुछ परीक्षण परिदृश्यों में शामिल हैं। हम कई हो सकते हैं‘it’ हमारे परीक्षण मामले कार्यक्रम में ब्लॉक।
Expect - यह एक दावा है जहां हम कुछ पूर्वनिर्धारित डेटा के साथ वेब पेज शीर्षक की तुलना कर रहे हैं।
ignoreSynchronization- यह ब्राउज़र का एक टैग है जिसका उपयोग तब किया जाता है जब हम गैर-कोणीय वेबसाइटों का परीक्षण करने का प्रयास करेंगे। प्रोट्रैक्टर को केवल कोणीय वेबसाइटों के साथ काम करने की उम्मीद है लेकिन अगर हम गैर-कोणीय वेबसाइटों के साथ काम करना चाहते हैं, तो इस टैग को सेट करना होगा“true”।
विन्यास फाइल
जैसा कि नाम से पता चलता है, यह फ़ाइल सभी प्रोटेक्टर कॉन्फ़िगरेशन विकल्पों के लिए स्पष्टीकरण प्रदान करती है। यह मूल रूप से प्रोटेक्टर को निम्नलिखित बताता है -
- परीक्षण या चश्मा फ़ाइलों को खोजने के लिए कहाँ
- कौन सा ब्राउज़र चुनना है
- किस टेस्टिंग फ्रेमवर्क का उपयोग करना है
- जहां सेलेनियम सर्वर के साथ बात करने के लिए
उदाहरण
निम्नलिखित सरल स्क्रिप्ट, config.js, परीक्षण कर रहा है
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],कोड स्पष्टीकरण
उपरोक्त कॉन्फ़िगरेशन फ़ाइल के कोड में तीन बुनियादी पैरामीटर हैं, जिन्हें निम्नानुसार समझाया जा सकता है -
क्षमताओं का पैरामीटर
इस पैरामीटर का उपयोग ब्राउज़र के नाम को निर्दिष्ट करने के लिए किया जाता है। यह conf.js फ़ाइल के निम्नलिखित कोड ब्लॉक में देखा जा सकता है -
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},जैसा कि ऊपर देखा गया है, यहां दिए गए ब्राउज़र का नाम 'क्रोम' है जो कि प्रोट्रेक्टर के लिए डिफ़ॉल्ट ब्राउज़र है। हम ब्राउजर का नाम भी बदल सकते हैं।
फ्रेमवर्क
इस पैरामीटर का उपयोग परीक्षण ढांचे के नाम को निर्दिष्ट करने के लिए किया जाता है। इसे config.js फ़ाइल के निम्नलिखित कोड ब्लॉक में देखा जा सकता है -
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',यहां हम 'चमेली' परीक्षण ढांचे का उपयोग कर रहे हैं।
स्रोत फ़ाइल घोषणा पैरामीटर
स्रोत फ़ाइल घोषणा के नाम को निर्दिष्ट करने के लिए इस पैरामीटर का उपयोग किया जाता है। यह conf.js फ़ाइल के निम्नलिखित कोड ब्लॉक में देखा जा सकता है -
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],जैसा कि ऊपर देखा गया है, यहां दिए गए स्रोत फ़ाइल घोषणा का नाम है ‘TestSpecification.js’। ऐसा इसलिए है, क्योंकि इस उदाहरण के लिए हमने नाम के साथ विनिर्देश फ़ाइल बनाई हैTestSpecification.js।
कोड को निष्पादित करना
जैसा कि हमें प्रोटेक्टर को चलाने के लिए आवश्यक फाइलों और उनके कोडिंग के बारे में बुनियादी समझ मिली है, आइए हम उदाहरण को चलाने की कोशिश करें। हम इस उदाहरण को निष्पादित करने के लिए निम्नलिखित चरणों का पालन कर सकते हैं -
Step 1 - सबसे पहले, कमांड प्रॉम्प्ट खोलें।
Step 2 - इसके बाद, हमें उस डायरेक्टरी में जाने की जरूरत है, जहां हमने अपनी फाइल्स को config.js और सेव किया है TestSpecification.js।
Step 3 - अब, कमांड प्रोटेक्टर config.js चलाकर config.js फ़ाइल को निष्पादित करें।
नीचे दिखाया गया स्क्रीन शॉट उदाहरण को क्रियान्वित करने के लिए उपरोक्त चरणों की व्याख्या करेगा -

स्क्रीन शॉट में देखा गया है कि टेस्ट पास कर लिया गया है।
अब, मान लें कि यदि हम गैर-कोणीय वेबसाइटों का परीक्षण कर रहे हैं और इग्निस्सिंक्रनाइज़ेशन टैग को सही नहीं लगा रहे हैं तो कोड निष्पादित करने के बाद हमें त्रुटि मिलेगी "कोणीय पृष्ठ पर नहीं पाया जा सकता"।
इसे निम्नलिखित स्क्रीन शॉट में देखा जा सकता है -

रिपोर्ट पीढ़ी
अब तक, हमने परीक्षण मामलों को चलाने के लिए आवश्यक फाइलों और उनके कोडिंग के बारे में चर्चा की है। प्रोट्रैक्टर परीक्षण मामलों के लिए रिपोर्ट तैयार करने में भी सक्षम है। इस उद्देश्य के लिए, यह जैस्मीन का समर्थन करता है। JunitXMLReporter का उपयोग परीक्षण निष्पादन रिपोर्ट को स्वचालित रूप से उत्पन्न करने के लिए किया जा सकता है।
लेकिन इससे पहले, हमें निम्नलिखित आदेश की मदद से जैस्मीन रिपोर्टर स्थापित करने की आवश्यकता है -
npm install -g jasmine-reportersजैसा कि आप देख सकते हैं, जैस्मीन रिपोर्टर्स को स्थापित करते समय -g विकल्प का उपयोग किया जाता है, यह इसलिए है क्योंकि हमने -g विकल्प के साथ विश्व स्तर पर प्रोट्रैक्टर स्थापित किया है।
चमेली-पत्रकारों को सफलतापूर्वक स्थापित करने के बाद, हमें निम्नलिखित कोड को अपने पहले इस्तेमाल किए गए config.js फ़ाइल में जोड़ना होगा -
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));अब, हमारी नई config.js फ़ाइल निम्नानुसार होगी -
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
};उपर्युक्त कॉन्फिग फ़ाइल को उसी तरह चलाने के बाद, हम पहले चला चुके हैं, यह रूट डायरेक्टरी के तहत रिपोर्ट वाली XML फ़ाइल उत्पन्न करेगा। reportsफ़ोल्डर। यदि परीक्षण सफल हो गया, तो रिपोर्ट नीचे दी जाएगी -

लेकिन, यदि परीक्षण विफल हो गया, तो रिपोर्ट नीचे दिखाई जाएगी -

प्रोट्रेक्टर - कोर एपीआईएस
यह अध्याय आपको विभिन्न मुख्य एपीआई को समझने की सुविधा देता है, जो कि प्रोट्रैक्टर के कामकाज की कुंजी है।
प्रोटेक्टर एपीआई का महत्व
प्रोटेक्टर हमें एपीआई की एक विस्तृत श्रृंखला प्रदान करता है जो वेबसाइट की वर्तमान स्थिति प्राप्त करने के लिए निम्नलिखित क्रियाएं करने के लिए बहुत महत्वपूर्ण हैं -
- जिस वेब पेज का हम परीक्षण करने जा रहे हैं, उसके DOM तत्वों को प्राप्त करना।
- DOM तत्वों के साथ बातचीत।
- उन्हें कार्रवाई सौंपना।
- उन्हें जानकारी साझा करना।
उपरोक्त कार्यों को करने के लिए, प्रोटेक्टर एपीआई को समझना बहुत महत्वपूर्ण है।
विभिन्न प्रोटेक्टर एपीआई
जैसा कि हम जानते हैं कि प्रोटेक्टर सेलेनियम-वेबड्राइवर के चारों ओर एक आवरण है जो कि नोड.जेएस के लिए वेबड्राइवर बाइंडिंग है। प्रोटेक्टर में निम्नलिखित एपीआई हैं -
ब्राउज़र
यह WebDriver के एक उदाहरण के चारों ओर एक आवरण है जिसका उपयोग ब्राउज़र स्तर कमांड जैसे नेविगेशन, पेज-वाइड जानकारी आदि को संभालने के लिए किया जाता है। उदाहरण के लिए, ब्राउज़र .get विधि एक पेज लोड करता है।
तत्त्व
इसका उपयोग हम जिस पृष्ठ पर परीक्षण कर रहे हैं, उस पर DOM तत्व के साथ खोज और बातचीत करने के लिए किया जाता है। इस उद्देश्य के लिए, यह तत्व का पता लगाने के लिए एक पैरामीटर की आवश्यकता है।
लोकेटर (द्वारा)
यह तत्व लोकेटर रणनीतियों का एक संग्रह है। तत्व, उदाहरण के लिए, सीएसएस चयनकर्ता, आईडी या किसी अन्य विशेषता के द्वारा उन्हें एनजी-मॉडल के साथ बांधा जा सकता है।
आगे, हम इन एपीआई और उनके कार्यों के बारे में विस्तार से चर्चा करने जा रहे हैं।
ब्राउज़र एपीआई
जैसा कि ऊपर चर्चा की गई है, यह ब्राउज़र स्तर कमांड को संभालने के लिए वेबड्राइवर के उदाहरण के आसपास एक आवरण है। यह निम्न प्रकार से विभिन्न कार्य करता है -
कार्य और उनके विवरण
ProtractorBrowser API के कार्य निम्नानुसार हैं
browser.angularAppRoot
ब्राउज़र एपीआई का यह फ़ंक्शन एक तत्व के लिए सीएसएस चयनकर्ता सेट करता है, जिस पर हम कोणीय को खोजने जा रहे हैं। आमतौर पर, यह फ़ंक्शन 'बॉडी' में होता है, लेकिन अगर हमारा एनजी-ऐप है, तो यह पृष्ठ के एक उप-भाग पर है; यह एक उप-तत्व भी हो सकता है।
browser.waitForAngularEnabled
Browser API का यह फ़ंक्शन सही या गलत पर सेट किया जा सकता है। जैसा कि नाम से पता चलता है, यदि यह फ़ंक्शन गलत के लिए सेट है, तो प्रोट्रैक्टर कोणीय के लिए इंतजार नहीं करेगा$http and $ब्राउज़र के साथ बातचीत करने से पहले टाइमआउट कार्यों को पूरा करने के लिए। हम बिना वैल्यू पास किए भी waForAngularEnabled () को कॉल करके इसे बदले बिना वर्तमान स्थिति को पढ़ सकते हैं।
browser.getProcessedConfig
इस ब्राउज़र एपीआई फ़ंक्शन की सहायता से हम विनिर्देश और क्षमताओं सहित संसाधित कॉन्फ़िगरेशन ऑब्जेक्ट प्राप्त कर सकते हैं, जो वर्तमान में चलाया जा रहा है।
browser.forkNewDriverInstance
जैसा कि नाम से पता चलता है कि यह फ़ंक्शन इंटरैक्टिव परीक्षणों में उपयोग किए जाने वाले ब्राउज़र का एक और उदाहरण कांटा करेगा। इसे कंट्रोल फ्लो इनेबल और डिसेबल के साथ चलाया जा सकता है। दोनों मामलों के लिए उदाहरण नीचे दिया गया है -
Example 1
दौड़ना browser.forkNewDriverInstance() नियंत्रण प्रवाह सक्षम होने के साथ -
var fork = browser.forkNewDriverInstance();
fork.get(‘page1’);Example 2
दौड़ना browser.forkNewDriverInstance() नियंत्रण प्रवाह के साथ अक्षम -
var fork = await browser.forkNewDriverInstance().ready;
await forked.get(‘page1’);browser.restart
जैसा कि नाम से पता चलता है, यह ब्राउजर इंस्टेंस को बंद करके और नया बनाकर ब्राउजर को रिस्टार्ट करेगा। यह नियंत्रण प्रवाह सक्षम और अक्षम के साथ भी चल सकता है। दोनों मामलों के लिए उदाहरण नीचे दिया गया है -
Example 1 - चल रहा है browser.restart() नियंत्रण प्रवाह सक्षम होने के साथ -
browser.get(‘page1’);
browser.restart();
browser.get(‘page2’);Example 2 - चल रहा है browser.forkNewDriverInstance() नियंत्रण प्रवाह के साथ अक्षम -
await browser.get(‘page1’);
await browser.restart();
await browser.get(‘page2’);browser.restartSync
यह browser.restart () फ़ंक्शन के समान है। अंतर केवल इतना है कि यह नए ब्राउज़र इंस्टेंस को हल करने के वादे को वापस करने के बजाय सीधे नए ब्राउज़र का उदाहरण देता है। यह केवल तभी चल सकता है जब नियंत्रण प्रवाह सक्षम हो।
Example - चल रहा है browser.restartSync() नियंत्रण प्रवाह सक्षम होने के साथ -
browser.get(‘page1’);
browser.restartSync();
browser.get(‘page2’);browser.useAllAngular2AppRoots
जैसा कि नाम से पता चलता है, यह केवल Angular2 के साथ संगत है। यह तत्वों को खोजने या स्थिरता की प्रतीक्षा करते हुए पृष्ठ पर उपलब्ध सभी कोणीय ऐप के माध्यम से खोज करेगा।
browser.waitForAngular
यह ब्राउज़र एपीआई फ़ंक्शन वेबड्राइवर को निर्देश देता है कि वह तब तक प्रतीक्षा करे जब तक कि कोणीय रेंडरिंग समाप्त न हो जाए और कोई बकाया न हो $http or $टाइमआउट कॉल जारी रखने से पहले।
browser.findElement
जैसा कि नाम से पता चलता है, यह ब्राउज़र एपीआई फ़ंक्शन तत्व की खोज से पहले रेंडरिंग को पूरा करने के लिए इंतजार करता है।
browser.isElementPresent
जैसा कि नाम से पता चलता है, यह ब्राउज़र एपीआई फ़ंक्शन उस तत्व के लिए परीक्षण करेगा जो पृष्ठ पर मौजूद है या नहीं।
browser.addMockModule
यह हर बार Protractor.get विधि कोणीय से पहले लोड करने के लिए एक मॉड्यूल जोड़ देगा।
Example
browser.addMockModule('modName', function() {
angular.module('modName', []).value('foo', 'bar');
});browser.clearMockModules
browser.addMockModule के विपरीत, यह पंजीकृत मॉक मॉड्यूल की सूची को साफ कर देगा।
browser.removeMockModule
जैसा कि नाम से पता चलता है, यह रजिस्टर मॉक मॉड्यूल को हटा देगा। उदाहरण: browser.removeMockModule ('modName');
browser.getRegisteredMockModules
Browser.clearMockModule के विपरीत, इसे पंजीकृत मॉक मॉड्यूल की सूची मिलेगी।
browser.get
हम ब्राउज़र का उपयोग कर सकते हैं। () किसी विशेष वेब पते पर ब्राउज़र को नेविगेट करने के लिए और कोणीय लोड से पहले उस पृष्ठ के लिए नकली मॉड्यूल लोड करें।
Example
browser.get(url);
browser.get('http://localhost:3000');
// This will navigate to the localhost:3000 and will load mock module if neededbrowser.refresh
जैसा कि नाम से पता चलता है, यह वर्तमान पृष्ठ को फिर से लोड करेगा और कोणीय से पहले मॉक मॉड्यूल को लोड करेगा।
browser.navigate
जैसा कि नाम से पता चलता है, इसका उपयोग नेविगेशन विधियों को वापस नेविगेशन ऑब्जेक्ट में मिलाने के लिए किया जाता है ताकि उन्हें पहले की तरह ही लागू किया जाए। उदाहरण: driver.navigate ()। ताज़ा करें ()।
browser.setLocation
इसका उपयोग इन-पेज नेविगेशन का उपयोग करके दूसरे पृष्ठ पर ब्राउज़ करने के लिए किया जाता है।
Example
browser.get('url/ABC');
browser.setLocation('DEF');
expect(browser.getCurrentUrl())
.toBe('url/DEF');यह एबीसी से डीईएफ पेज पर नेविगेट करेगा।
browser.debugger
जैसा कि नाम से पता चलता है, इसका उपयोग प्रोट्रैक्टर डिबग के साथ किया जाना चाहिए। यह फ़ंक्शन मूल रूप से परीक्षण को रोकने और ब्राउज़र में सहायक कार्यों को इंजेक्ट करने के लिए नियंत्रण प्रवाह में एक कार्य जोड़ता है ताकि ब्राउज़र कंसोल में डिबगिंग किया जा सके।
browser.pause
इसका उपयोग WebDriver परीक्षणों को डीबग करने के लिए किया जाता है। हम प्रयोग कर सकते हैंbrowser.pause() नियंत्रण प्रवाह में उस बिंदु से प्रोटेटर डिबगर में प्रवेश करने के लिए हमारे परीक्षण में।
Example
element(by.id('foo')).click();
browser.pause();
// Execution will stop before the next click action.
element(by.id('bar')).click();browser.controlFlowEnabled
इसका उपयोग यह निर्धारित करने के लिए किया जाता है कि नियंत्रण प्रवाह सक्षम है या नहीं।
प्रोट्रेक्टर - कोर APIS (CONTD…)
इस अध्याय में, हम प्रोट्रैक्टर के कुछ और मुख्य एपीआई सीखते हैं।
एलिमेंट्स एपीआई
एलीमेन्ट द्वारा फैलाए गए वैश्विक कार्यों में से एक तत्व है। यह फ़ंक्शन एक लोकेटर लेता है और निम्नलिखित लौटाता है -
- एलिमेंटफाइंडर, जो लोकेटर के आधार पर एक एकल तत्व पाता है।
- ElementArrayFinder, जो लोकेटर पर आधारित तत्वों की एक सरणी पाता है।
नीचे दिए गए चर्चा के अनुसार उपरोक्त दोनों समर्थन विधियों का जिक्र है।
ElementArrayFinder और उनके विवरणों के कार्य
फॉलोइंग एलीमेंटएयरफाइंडर के कार्य हैं -
element.all(locator).clone
जैसा कि नाम से पता चलता है, यह फ़ंक्शन तत्वों की सरणी की एक उथली प्रतिलिपि बनाएगा अर्थात ElementArrayFinder।
element.all(locator).all(locator)
यह फ़ंक्शन मूल रूप से एक नया ElementArrayFinder देता है जो खाली हो सकता है या इसमें बच्चे तत्व शामिल हो सकते हैं। इसका उपयोग कई तत्वों को सरणी के रूप में निम्न प्रकार से चुनने के लिए किया जा सकता है
Example
element.all(locator).all(locator)
elementArr.all(by.css(‘.childselector’));
// it will return another ElementFindArray as child element based on child locator.element.all(locator).filter(filterFn)
जैसा कि नाम से पता चलता है, ElementArrayFinder के भीतर प्रत्येक तत्व में फ़िल्टर फ़ंक्शन लागू करने के बाद, यह फ़िल्टर फ़ंक्शन को पारित करने वाले सभी तत्वों के साथ एक नया ElementArrayFinder देता है। यह मूल रूप से दो तर्क है, पहला है एलीमेंटफाइंडर और दूसरा है इंडेक्स। इसका उपयोग पेज ऑब्जेक्ट में भी किया जा सकता है।
Example
View
<ul class = "items">
<li class = "one">First</li>
<li class = "two">Second</li>
<li class = "three">Third</li>
</ul>Code
element.all(by.css('.items li')).filter(function(elem, index) {
return elem.getText().then(function(text) {
return text === 'Third';
});
}).first().click();element.all(locator).get(index)
इसकी मदद से हम IndexArrayFinder के भीतर एक तत्व प्राप्त कर सकते हैं। ध्यान दें कि सूचकांक 0 से शुरू होता है और नकारात्मक सूचकांक लिपटे रहते हैं।
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let list = element.all(by.css('.items li'));
expect(list.get(0).getText()).toBe('First');
expect(list.get(1).getText()).toBe('Second');element.all(locator).first()
जैसा कि नाम से पता चलता है, यह एलीमेंटएयरफाइंडर के लिए पहला तत्व प्राप्त करेगा। यह अंतर्निहित तत्व को पुनर्प्राप्त नहीं करेगा।
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let first = element.all(by.css('.items li')).first();
expect(first.getText()).toBe('First');element.all(locator).last()
जैसा कि नाम से पता चलता है, यह एलीमेंटएयरफाइंडर के लिए अंतिम तत्व प्राप्त करेगा। यह अंतर्निहित तत्व को पुनर्प्राप्त नहीं करेगा।
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let first = element.all(by.css('.items li')).last();
expect(last.getText()).toBe('Third');element.all(locator).all(selector)
इसका उपयोग माता-पिता के भीतर उन तत्वों की एक सरणी को खोजने के लिए किया जाता है जब $$ पर कॉल की जा सकती है।
Example
View
<div class = "parent">
<ul>
<li class = "one">First</li>
<li class = "two">Second</li>
<li class = "three">Third</li>
</ul>
</div>Code
let items = element(by.css('.parent')).$$('li');element.all(locator).count()
जैसा कि नाम से पता चलता है, यह ElementArrayFinder द्वारा दर्शाए गए तत्वों की संख्या की गणना करेगा। यह अंतर्निहित तत्व को पुनर्प्राप्त नहीं करेगा।
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let list = element.all(by.css('.items li'));
expect(list.count()).toBe(3);element.all(locator).isPresent()
यह खोजक के साथ तत्वों का मिलान करेगा। यह सही या गलत हो सकता है। सच है, अगर कोई तत्व मौजूद हैं जो खोजक और गलत से मेल खाते हैं अन्यथा।
Example
expect($('.item').isPresent()).toBeTruthy();element.all(locator).locator
जैसा कि नाम से पता चलता है, यह सबसे अधिक प्रासंगिक लोकेटर लौटाएगा।
Example
$('#ID1').locator();
// returns by.css('#ID1')
$('#ID1').$('#ID2').locator();
// returns by.css('#ID2')
$$('#ID1').filter(filterFn).get(0).click().locator();
// returns by.css('#ID1')element.all(locator).then(thenFunction)
यह ElementArrayFinder द्वारा प्रतिनिधित्व किए गए तत्वों को पुनः प्राप्त करेगा।
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
element.all(by.css('.items li')).then(function(arr) {
expect(arr.length).toEqual(3);
});element.all(locator).each(eachFunction)
जैसा कि नाम से पता चलता है, यह एलीमेंटएयरफाइंडर द्वारा दर्शाए गए प्रत्येक एलीमेंटफाइंडर पर इनपुट फ़ंक्शन को कॉल करेगा।
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
element.all(by.css('.items li')).each(function(element, index) {
// It will print First 0, Second 1 and Third 2.
element.getText().then(function (text) {
console.log(index, text);
});
});element.all(locator).map(mapFunction)
जैसा कि नाम से पता चलता है, यह ElementArrayFinder के भीतर प्रत्येक तत्व पर एक मानचित्र फ़ंक्शन लागू करेगा। इसके दो तर्क हैं। पहला एलीमेंटफाइंडर होगा और दूसरा इंडेक्स होगा।
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let items = element.all(by.css('.items li')).map(function(elm, index) {
return {
index: index,
text: elm.getText(),
class: elm.getAttribute('class')
};
});
expect(items).toEqual([
{index: 0, text: 'First', class: 'one'},
{index: 1, text: 'Second', class: 'two'},
{index: 2, text: 'Third', class: 'three'}
]);element.all(locator).reduce(reduceFn)
जैसा कि नाम से पता चलता है, यह एक संचायक और लोकेटर का उपयोग करते हुए पाए जाने वाले प्रत्येक तत्व के खिलाफ कम फ़ंक्शन को लागू करेगा। यह फ़ंक्शन हर तत्व को एक मूल्य में घटा देगा।
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let value = element.all(by.css('.items li')).reduce(function(acc, elem) {
return elem.getText().then(function(text) {
return acc + text + ' ';
});
}, '');
expect(value).toEqual('First Second Third ');element.all(locator).evaluate
जैसा कि नाम से पता चलता है, यह इनपुट का मूल्यांकन करेगा कि यह वर्तमान अंतर्निहित तत्वों के दायरे में है या नहीं।
Example
View
<span class = "foo">{{letiableInScope}}</span>Code
let value =
element.all(by.css('.foo')).evaluate('letiableInScope');element.all(locator).allowAnimations
जैसा कि नाम से पता चलता है, यह निर्धारित करेगा कि वर्तमान अंतर्निहित तत्वों पर एनीमेशन की अनुमति है या नहीं।
Example
element(by.css('body')).allowAnimations(false);ElementFinder और उनके विवरणों के कार्य
एलीमेंटफाइंडर और उनके विवरणों के कार्य
element(locator).clone
जैसा कि नाम से पता चलता है, यह फ़ंक्शन एलीमेंटफ़ाइंडर की एक उथली प्रति बनाएगा।
element(locator).getWebElement()
यह इस एलिमेंटफाइंडर द्वारा दर्शाए गए वेबइमेंट को वापस कर देगा और एक वेबड्राइवर त्रुटि को फेंक दिया जाएगा यदि तत्व मौजूद नहीं है।
Example
View
<div class="parent">
some text
</div>Code
// All the four following expressions are equivalent.
$('.parent').getWebElement();
element(by.css('.parent')).getWebElement();
browser.driver.findElement(by.css('.parent'));
browser.findElement(by.css('.parent'));element(locator).all(locator)
यह एक माता-पिता के भीतर तत्वों की एक सरणी पाएंगे।
Example
View
<div class = "parent">
<ul>
<li class = "one">First</li>
<li class = "two">Second</li>
<li class = "three">Third</li>
</ul>
</div>Code
let items = element(by.css('.parent')).all(by.tagName('li'));element(locator).element(locator)
यह एक माता-पिता के भीतर तत्वों को ढूंढेगा।
Example
View
<div class = "parent">
<div class = "child">
Child text
<div>{{person.phone}}</div>
</div>
</div>Code
// Calls Chain 2 element.
let child = element(by.css('.parent')).
element(by.css('.child'));
expect(child.getText()).toBe('Child text\n981-000-568');
// Calls Chain 3 element.
let triple = element(by.css('.parent')).
element(by.css('.child')).
element(by.binding('person.phone'));
expect(triple.getText()).toBe('981-000-568');element(locator).all(selector)
जब $ $ कॉल की जंजीर हो सकती है, तो यह एक माता-पिता के भीतर तत्वों की एक सरणी मिलेगी।
Example
View
<div class = "parent">
<ul>
<li class = "one">First</li>
<li class = "two">Second</li>
<li class = "three">Third</li>
</ul>
</div>Code
let items = element(by.css('.parent')).$$('li'));element(locator).$(locator)
जब $ जंजीरों को जकड़ा जा सकता है तो यह एक माता-पिता के भीतर के तत्व पाएगा।
Example
View
<div class = "parent">
<div class = "child">
Child text
<div>{{person.phone}}</div>
</div>
</div>Code
// Calls Chain 2 element.
let child = element(by.css('.parent')).
$('.child')); expect(child.getText()).toBe('Child text\n981-000-568'); // Calls Chain 3 element. let triple = element(by.css('.parent')). $('.child')).
element(by.binding('person.phone'));
expect(triple.getText()).toBe('981-000-568');element(locator).isPresent()
यह निर्धारित करेगा कि तत्व पृष्ठ पर प्रस्तुत किया गया है या नहीं।
Example
View
<span>{{person.name}}</span>Code
expect(element(by.binding('person.name')).isPresent()).toBe(true);
// will check for the existence of element
expect(element(by.binding('notPresent')).isPresent()).toBe(false);
// will check for the non-existence of elementelement(locator).isElementPresent()
यह तत्व (लोकेटर) .isPresent () के समान है। अंतर केवल इतना है कि यह जाँच करेगा कि क्या उप-विभाजक द्वारा पहचाना गया तत्व वर्तमान तत्व खोजक के बजाय मौजूद है या नहीं।
element.all(locator).evaluate
जैसा कि नाम से पता चलता है, यह इनपुट का मूल्यांकन करेगा कि यह वर्तमान अंतर्निहित तत्वों के दायरे में है या नहीं।
Example
View
<span id = "foo">{{letiableInScope}}</span>Code
let value = element(by.id('.foo')).evaluate('letiableInScope');element(locator).allowAnimations
जैसा कि नाम से पता चलता है, यह निर्धारित करेगा कि वर्तमान अंतर्निहित तत्वों पर एनीमेशन की अनुमति है या नहीं।
Example
element(by.css('body')).allowAnimations(false);element(locator).equals
जैसा कि नाम से पता चलता है, यह समानता के लिए एक तत्व की तुलना करेगा।
लोकेटर (द्वारा) एपीआई
यह मूल रूप से तत्व लोकेटर रणनीतियों का एक संग्रह है जो बाध्यकारी, मॉडल आदि द्वारा कोणीय अनुप्रयोगों में तत्वों को खोजने के तरीके प्रदान करता है।
Functions and their descriptions
ProtractorLocators API के कार्य इस प्रकार हैं -
by.addLocator(locatorName,fuctionOrScript)
यह ProtrcatorBy के इस उदाहरण में एक लोकेटर जोड़ देगा जो आगे तत्व (by.locatorName (args)) के साथ उपयोग किया जा सकता है।
Example
View
<button ng-click = "doAddition()">Go!</button>Code
// Adding the custom locator.
by.addLocator('buttonTextSimple',
function(buttonText, opt_parentElement, opt_rootSelector) {
var using = opt_parentElement || document,
buttons = using.querySelectorAll('button');
return Array.prototype.filter.call(buttons, function(button) {
return button.textContent === buttonText;
});
});
element(by.buttonTextSimple('Go!')).click();// Using the custom locator.by.binding
जैसा कि नाम से पता चलता है, यह टेक्स्ट बाइंडिंग द्वारा एक तत्व खोजेगा। एक आंशिक मिलान किया जाएगा ताकि इनपुट स्ट्रिंग वाले चर के लिए बाध्य कोई भी तत्व वापस आ जाए।
Example
View
<span>{{person.name}}</span>
<span ng-bind = "person.email"></span>Code
var span1 = element(by.binding('person.name'));
expect(span1.getText()).toBe('Foo');
var span2 = element(by.binding('person.email'));
expect(span2.getText()).toBe('[email protected]');by.exactbinding
जैसा कि नाम से पता चलता है, यह सटीक बाइंडिंग द्वारा एक तत्व ढूंढेगा।
Example
View
<spangt;{{ person.name }}</spangt;
<span ng-bind = "person-email"gt;</spangt;
<spangt;{{person_phone|uppercase}}</span>Code
expect(element(by.exactBinding('person.name')).isPresent()).toBe(true);
expect(element(by.exactBinding('person-email')).isPresent()).toBe(true);
expect(element(by.exactBinding('person')).isPresent()).toBe(false);
expect(element(by.exactBinding('person_phone')).isPresent()).toBe(true);
expect(element(by.exactBinding('person_phone|uppercase')).isPresent()).toBe(true);
expect(element(by.exactBinding('phone')).isPresent()).toBe(false);by.model(modelName)
जैसा कि नाम से पता चलता है, यह एनजी-मॉडल अभिव्यक्ति द्वारा एक तत्व ढूंढेगा।
Example
View
<input type = "text" ng-model = "person.name">Code
var input = element(by.model('person.name'));
input.sendKeys('123');
expect(input.getAttribute('value')).toBe('Foo123');by.buttonText
जैसा कि नाम से ही पता चलता है कि इसमें टेक्स्ट के हिसाब से एक बटन मिलेगा।
Example
View
<button>Save</button>Code
element(by.buttonText('Save'));by.partialButtonText
जैसा कि नाम से पता चलता है, इसमें आंशिक पाठ द्वारा एक बटन मिलेगा।
Example
View
<button>Save my file</button>Code
element(by.partialButtonText('Save'));by.repeater
जैसा कि नाम से पता चलता है, यह एनजी-रिपीट के अंदर एक तत्व ढूंढेगा।
Example
View
<div ng-repeat = "cat in pets">
<span>{{cat.name}}</span>
<span>{{cat.age}}</span>
<</div>
<div class = "book-img" ng-repeat-start="book in library">
<span>{{$index}}</span>
</div>
<div class = "book-info" ng-repeat-end>
<h4>{{book.name}}</h4>
<p>{{book.blurb}}</p>
</div>Code
var secondCat = element(by.repeater('cat in
pets').row(1)); // It will return the DIV for the second cat.
var firstCatName = element(by.repeater('cat in pets').
row(0).column('cat.name')); // It will return the SPAN for the first cat's name.by.exactRepeater
जैसा कि नाम से पता चलता है, यह सटीक पुनरावर्तक द्वारा एक तत्व खोजेगा।
Example
View
<li ng-repeat = "person in peopleWithRedHair"></li>
<li ng-repeat = "car in cars | orderBy:year"></li>Code
expect(element(by.exactRepeater('person in
peopleWithRedHair')).isPresent())
.toBe(true);
expect(element(by.exactRepeater('person in
people')).isPresent()).toBe(false);
expect(element(by.exactRepeater('car in cars')).isPresent()).toBe(true);by.cssContainingText
जैसा कि नाम से पता चलता है, यह सीएसएस द्वारा, सटीक स्ट्रिंग वाले तत्वों को ढूंढेगा
Example
View
<ul>
<li class = "pet">Dog</li>
<li class = "pet">Cat</li>
</ul>Code
var dog = element(by.cssContainingText('.pet', 'Dog'));
// It will return the li for the dog, but not for the cat.by.options(optionsDescriptor)
जैसा कि नाम से ही पता चलता है कि इसमें एनजी-ऑप्शन एक्सप्रेशन द्वारा एक तत्व मिलेगा।
Example
View
<select ng-model = "color" ng-options = "c for c in colors">
<option value = "0" selected = "selected">red</option>
<option value = "1">green</option>
</select>Code
var allOptions = element.all(by.options('c for c in colors'));
expect(allOptions.count()).toEqual(2);
var firstOption = allOptions.first();
expect(firstOption.getText()).toEqual('red');by.deepCSS(selector)
जैसा कि नाम से पता चलता है, यह छाया डोम के भीतर सीएसएस चयनकर्ता द्वारा एक तत्व ढूंढेगा।
Example
View
<div>
<span id = "outerspan">
<"shadow tree">
<span id = "span1"></span>
<"shadow tree">
<span id = "span2"></span>
</>
</>
</div>Code
var spans = element.all(by.deepCss('span'));
expect(spans.count()).toEqual(3);रक्षक - वस्तु
यह अध्याय प्रोट्रैक्टर में वस्तुओं के बारे में विस्तार से चर्चा करता है।
पेज ऑब्जेक्ट्स क्या हैं?
पृष्ठ ऑब्जेक्ट एक डिज़ाइन पैटर्न है जो परीक्षण रखरखाव को बढ़ाने और कोड दोहराव को कम करने के लिए e2e परीक्षण लिखने के लिए लोकप्रिय हो गया है। इसे एक ऑब्जेक्ट-ओरिएंटेड क्लास के रूप में परिभाषित किया जा सकता है, जो आपके AUT के पृष्ठ पर एक परीक्षण के रूप में कार्य करता है। लेकिन, पृष्ठ की वस्तुओं में गहरी गोता लगाने से पहले, हमें स्वचालित यूआई परीक्षण और उन्हें संभालने के तरीकों के साथ चुनौतियों को समझना होगा।
स्वचालित UI परीक्षण के साथ चुनौतियां
निम्नलिखित कुछ सामान्य चुनौतियां हैं जिनमें यूआई परीक्षण स्वचालित हैं -
यूआई परिवर्तन
यूआई परीक्षण के साथ काम करते समय बहुत ही सामान्य मुद्दे यूआई में परिवर्तन होते हैं। उदाहरण के लिए, यह अधिकांश समय ऐसा होता है कि बटन या टेक्स्टबॉक्स आदि में आमतौर पर परिवर्तन होता है और UI परीक्षण के लिए समस्याएँ पैदा होती हैं।
DSL (डोमेन विशिष्ट भाषा) समर्थन का अभाव
UI परीक्षण के साथ एक और मुद्दा DSL समर्थन की कमी है। इस मुद्दे के साथ, यह समझना बहुत कठिन हो जाता है कि क्या परीक्षण किया जा रहा है।
दोहराव / कोड दोहराव के बहुत सारे
UI परीक्षण में अगली आम समस्या यह है कि बहुत दोहराव या कोड दोहराव है। इसे निम्नलिखित पंक्तियों की मदद से समझा जा सकता है -
element(by.model(‘event.name’)).sendKeys(‘An Event’);
element(by.model(‘event.name’)).sendKeys(‘Module 3’);
element(by.model(‘event.name’));कठिन रखरखाव
उपरोक्त चुनौतियों के कारण, यह रखरखाव के लिए सिरदर्द बन जाता है। ऐसा इसलिए है क्योंकि हमें सभी उदाहरणों को खोजना होगा, नए नाम, चयनकर्ता और अन्य कोड के साथ प्रतिस्थापित करना होगा। हमें रिफ्लेक्टरिंग के अनुरूप परीक्षण रखने के लिए बहुत समय बिताने की आवश्यकता है।
टूटे हुए परीक्षण
UI परीक्षण में एक और चुनौती परीक्षणों में बहुत सारी विफलताओं का होना है।
चुनौतियों को संभालने के तरीके
हमने UI परीक्षण की कुछ सामान्य चुनौतियों को देखा है। ऐसी चुनौतियों से निपटने के कुछ तरीके इस प्रकार हैं -
मैन्युअल रूप से संदर्भ अद्यतन करना
उपरोक्त चुनौतियों से निपटने के लिए पहला विकल्प मैन्युअल रूप से संदर्भों को अद्यतन करना है। इस विकल्प के साथ समस्या यह है कि हमें कोड के साथ-साथ हमारे परीक्षणों में भी मैन्युअल परिवर्तन करना चाहिए। यह तब किया जा सकता है जब आपके पास एक या दो परीक्षण फाइलें होती हैं लेकिन क्या होगा यदि आपके पास एक परियोजना में सैकड़ों परीक्षण फाइलें हैं?
पेज ऑब्जेक्ट का उपयोग करना
पृष्ठ की वस्तुओं का उपयोग करने के लिए उपरोक्त चुनौतियों से निपटने का एक और विकल्प है। एक पृष्ठ वस्तु मूल रूप से एक सादा जावास्क्रिप्ट है जो एक कोणीय टेम्पलेट के गुणों को कूटबद्ध करता है। उदाहरण के लिए, निम्नलिखित विनिर्देश फ़ाइल अंतर को समझने के लिए पेज ऑब्जेक्ट के बिना और के साथ लिखी गई है -
Without Page Objects
describe('angularjs homepage', function() {
it('should greet the named user', function() {
browser.get('http://www.angularjs.org');
element(by.model('yourName')).sendKeys('Julie');
var greeting = element(by.binding('yourName'));
expect(greeting.getText()).toEqual('Hello Julie!');
});
});With Page Objects
पेज ऑब्जेक्ट्स के साथ कोड लिखने के लिए, सबसे पहली बात यह है कि हमें पेज ऑब्जेक्ट बनाना है। इसलिए, उपरोक्त उदाहरण के लिए एक पृष्ठ वस्तु इस तरह दिख सकती है -
var AngularHomepage = function() {
var nameInput = element(by.model('yourName'));
var greeting = element(by.binding('yourName'));
this.get = function() {
browser.get('http://www.angularjs.org');
};
this.setName = function(name) {
nameInput.sendKeys(name);
};
this.getGreetingText = function() {
return greeting.getText();
};
};
module.exports = new AngularHomepage();टेस्ट ऑर्गेनाइज़ करने के लिए पेज ऑब्जेक्ट का उपयोग करना
हमने यूआई परीक्षण की चुनौतियों से निपटने के लिए उपरोक्त उदाहरण में पृष्ठ ऑब्जेक्ट का उपयोग देखा है। अगला, हम चर्चा करने जा रहे हैं कि हम परीक्षणों को व्यवस्थित करने के लिए उनका उपयोग कैसे कर सकते हैं। इसके लिए हमें परीक्षण स्क्रिप्ट की कार्यक्षमता को संशोधित किए बिना परीक्षण स्क्रिप्ट को संशोधित करने की आवश्यकता है।
उदाहरण
इस अवधारणा को समझने के लिए हम पृष्ठ ऑब्जेक्ट के साथ उपरोक्त कॉन्फ़िगरेशन फ़ाइल ले रहे हैं। हमें निम्नानुसार परीक्षण स्क्रिप्ट को संशोधित करने की आवश्यकता है -
var angularHomepage = require('./AngularHomepage');
describe('angularjs homepage', function() {
it('should greet the named user', function() {
angularHomepage.get();
angularHomepage.setName('Julie');
expect(angularHomepage.getGreetingText()).toEqual
('Hello Julie!');
});
});यहां, ध्यान दें कि पृष्ठ ऑब्जेक्ट का पथ आपके विनिर्देशन के सापेक्ष होगा।
एक ही नोट पर, हम अपने टेस्ट सूट को विभिन्न टेस्ट सूट में भी अलग कर सकते हैं। कॉन्फ़िगरेशन फ़ाइल को फिर निम्नानुसार बदला जा सकता है
exports.config = {
// The address of a running selenium server.
seleniumAddress: 'http://localhost:4444/wd/hub',
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Spec patterns are relative to the location of the spec file. They may
// include glob patterns.
suites: {
homepage: 'tests/e2e/homepage/**/*Spec.js',
search: ['tests/e2e/contact_search/**/*Spec.js',
'tests/e2e/venue_search/**/*Spec.js']
},
// Options to be passed to Jasmine-node.
jasmineNodeOpts: {
showColors: true, // Use colors in the command line report.
}
};अब, हम परीक्षण के एक या दूसरे सुइट को चलाने के बीच आसानी से बदल सकते हैं। निम्न आदेश केवल परीक्षण के मुखपृष्ठ अनुभाग को चलाएगा -
protractor protractor.conf.js --suite homepageइसी तरह, हम कमांड के साथ परीक्षण के विशिष्ट सूट चला सकते हैं -
protractor protractor.conf.js --suite homepage,searchप्रोट्रैक्टर - डिबगिंग
अब जब हमने पिछले अध्यायों में प्रोट्रैक्टर की सभी अवधारणाओं को देखा है, तो हम इस अध्याय में डीबगिंग अवधारणाओं को विस्तार से समझते हैं।
परिचय
एंड-टू-एंड (ई 2 ई) परीक्षण डिबग करना बहुत मुश्किल है क्योंकि वे उस एप्लिकेशन के पूरे पारिस्थितिकी तंत्र पर निर्भर करते हैं। हमने देखा है कि वे विभिन्न क्रियाओं पर निर्भर हैं या विशेष रूप से हम यह कह सकते हैं कि पूर्व क्रिया जैसे लॉगिन और कभी-कभी वे अनुमति पर निर्भर करते हैं। E2e परीक्षणों को डिबग करने में एक और कठिनाई वेबड्राइवर पर निर्भर करती है क्योंकि यह अलग-अलग ऑपरेटिंग सिस्टम और ब्राउज़र के साथ अलग तरह से कार्य करता है। अंत में, डी 2 डी परीक्षण डिबगिंग भी लंबे त्रुटि संदेश उत्पन्न करता है और ब्राउज़र से संबंधित मुद्दों और परीक्षण प्रक्रिया त्रुटियों को अलग करना मुश्किल बनाता है।
विफलता के प्रकार
परीक्षण सूट की विफलता के विभिन्न कारण हो सकते हैं और अनुवर्ती कुछ प्रसिद्ध विफलता प्रकार हैं -
वेबड्राइवर की विफलता
जब कोई आदेश पूरा नहीं किया जा सकता है, तो WebDriver द्वारा एक त्रुटि डाली जाती है। उदाहरण के लिए, एक ब्राउज़र को परिभाषित पता नहीं मिल सकता है, या एक तत्व अपेक्षित रूप से नहीं मिला है।
वेबड्राइवर अप्रत्याशित विफलता
एक अप्रत्याशित ब्राउज़र और OS-संबंधी विफलता तब होती है जब वह वेब ड्राइवर प्रबंधक को अपडेट करने में विफल रहता है।
एंगुलर के लिए प्रोटेक्टर विफलता
एंगुलर के लिए प्रोट्रैक्टर की विफलता तब होती है जब प्रोट्रैक्टर को उम्मीद के मुताबिक लाइब्रेरी में एंगुलर नहीं मिला।
प्रतिक्षेपक Angular2 विफलता
इस तरह की विफलता में, प्रोट्रैक्टर विफल हो जाएगा जब कॉन्फ़िगरेशन में useAllAngular2AppRoots पैरामीटर नहीं मिला है। ऐसा इसलिए होता है, क्योंकि इसके बिना, परीक्षण प्रक्रिया प्रक्रिया में एक से अधिक तत्वों की अपेक्षा करते हुए एक ही मूल तत्व को देखेगी।
टाइमआउट के लिए प्रोटेक्टर विफलता
इस तरह की विफलता तब होती है जब परीक्षण विनिर्देश एक लूप या एक लंबा पूल मारा और डेटा को समय पर वापस करने में विफल रहता है।
उम्मीद की विफलता
सबसे आम परीक्षण विफलताओं में से एक यह दर्शाता है कि सामान्य अपेक्षा विफलता क्या दिखती है।
प्रोट्रैक्टर में डिबगिंग क्यों महत्वपूर्ण है?
मान लीजिए, यदि आपने परीक्षण मामले लिखे हैं और वे विफल हो गए हैं, तो यह जानना बहुत महत्वपूर्ण है कि उन परीक्षण मामलों को कैसे डिबग किया जाए क्योंकि यह सही जगह खोजना बहुत मुश्किल होगा जहां त्रुटि हुई है। प्रोट्रैक्टर के साथ काम करते समय, आपको कमांड लाइन में लाल रंग के फ़ॉन्ट में कुछ लंबी त्रुटियां मिलेंगी।
टेस्ट को रोकना और डिबग करना
प्रोट्रैक्टर में डिबग करने के तरीके यहां बताए गए हैं & miuns;
विराम विधि
प्रोट्रैक्टर में परीक्षण मामलों को डीबग करने के लिए विराम विधि का उपयोग करना सबसे आसान तरीकों में से एक है। हम अपने कमांड कोड और miuns को रोकना चाहते हैं उस जगह पर निम्न कमांड टाइप कर सकते हैं;
browser.pause();जब रनिंग कोड उपरोक्त कमांड को हिट करता है, तो यह उस बिंदु पर रनिंग प्रोग्राम को रोक देगा। उसके बाद हम अपनी पसंद के अनुसार निम्नलिखित कमांड दे सकते हैं -
आगे बढ़ने के लिए टाइप सी
जब भी कोई कमांड समाप्त हो जाती है, हमें आगे बढ़ने के लिए C टाइप करना चाहिए। यदि आप C टाइप नहीं करेंगे, तो परीक्षण पूर्ण कोड नहीं चलाएगा और यह जैस्मीन टाइम आउट त्रुटि के कारण विफल हो जाएगा।
इंटरैक्टिव मोड में प्रवेश करने के लिए टाइप करें उत्तर
इंटरेक्टिव मोड का लाभ यह है कि हम अपने ब्राउज़र में WebDriver कमांड भेज सकते हैं। अगर हम इंटरेक्टिव मोड में प्रवेश करना चाहते हैं, तो टाइप करेंrepl।
परीक्षण से बाहर निकलने और जारी रखने के लिए Ctrl-C टाइप करें
परीक्षण को पॉज़ करने की स्थिति से बाहर निकलने और परीक्षण को जारी रखने के लिए जहां इसे रोका गया है, हमें Ctrl-C टाइप करना होगा।
उदाहरण
इस उदाहरण में, हम नीचे दिए गए विनिर्देश फ़ाइल का नाम दे रहे हैं example_debug.js, ट्रैक्टेटर लोकेटर के साथ एक तत्व की पहचान करने की कोशिश करता है by.binding('mmmm') लेकिन URL (https://angularjs.org/ पृष्ठ में निर्दिष्ट लोकेटर के साथ कोई तत्व नहीं है।
describe('Suite for protractor debugger',function(){
it('Failing spec',function(){
browser.get("http://angularjs.org");
element(by.model('yourName')).sendKeys('Vijay');
//Element doesn't exist
var welcomeText =
element(by.binding('mmmm')).getText();
expect('Hello '+welcomeText+'!').toEqual('Hello Ram!')
});
});अब, उपरोक्त परीक्षण को क्रियान्वित करने के लिए हमें ऊपर विनिर्देश फ़ाइल में ब्राउज़र.पॉज़ () कोड, जहाँ आप परीक्षण को रोकना चाहते हैं, को जोड़ना होगा। यह इस प्रकार दिखेगा -
describe('Suite for protractor debugger',function(){
it('Failing spec',function(){
browser.get("http://angularjs.org");
browser.pause();
element(by.model('yourName')).sendKeys('Vijay');
//Element doesn't exist
var welcomeText =
element(by.binding('mmmm')).getText();
expect('Hello '+welcomeText+'!').toEqual('Hello Ram!')
});
});लेकिन निष्पादित करने से पहले, हमें कॉन्फ़िगरेशन फ़ाइल में भी कुछ बदलाव करने की आवश्यकता है। हम पहले उपयोग की गई कॉन्फ़िगरेशन फ़ाइल में निम्नलिखित परिवर्तन कर रहे हैं, जिसका नाम हैexample_configuration.js पिछले अध्याय में -
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['example_debug.js'],
allScriptsTimeout: 999999,
jasmineNodeOpts: {
defaultTimeoutInterval: 999999
},
onPrepare: function () {
browser.manage().window().maximize();
browser.manage().timeouts().implicitlyWait(5000);
}
};अब, निम्नलिखित कमांड चलाएँ -
protractor example_configuration.jsउपरोक्त आदेश के बाद डीबगर प्रारंभ हो जाएगा।
डिबगर विधि
प्रोट्रैक्टर में परीक्षण मामलों को डीबग करने के लिए विराम विधि का उपयोग करना थोड़ा उन्नत तरीका है। हम अपने परीक्षण कोड को तोड़ने के स्थान पर निम्नलिखित कमांड टाइप कर सकते हैं -
browser.debugger();यह परीक्षण कोड को डीबग करने के लिए नोड डीबगर का उपयोग करता है। उपरोक्त कमांड को चलाने के लिए, हमें एक अलग कमांड प्रॉम्प्ट में निम्नलिखित कमांड टाइप करना होगा जो कि परीक्षण परियोजना स्थान से खोला गया है -
protractor debug protractor.conf.jsइस पद्धति में, हमें परीक्षण कोड को जारी रखने के लिए टर्मिनल में C टाइप करना होगा। लेकिन ठहराव विधि के विपरीत, इस विधि में इसे केवल एक बार के लिए टाइप किया जाना है।
उदाहरण
इस उदाहरण में, हम उसी विनिर्देश फ़ाइल का उपयोग कर रहे हैं जिसका नाम b हैexample_debug.js, ऊपर प्रयोग किया जाता है। फर्क सिर्फ इतना है कि इसके बजायbrowser.pause(), हमें उपयोग करने की आवश्यकता है browser.debugger()जहां हम परीक्षण कोड को तोड़ना चाहते हैं। यह इस प्रकार दिखेगा -
describe('Suite for protractor debugger',function(){
it('Failing spec',function(){
browser.get("http://angularjs.org");
browser.debugger();
element(by.model('yourName')).sendKeys('Vijay');
//Element doesn't exist
var welcomeText = element(by.binding('mmmm')).getText();
expect('Hello '+welcomeText+'!').toEqual('Hello Ram!')
});
});हम एक ही कॉन्फ़िगरेशन फ़ाइल का उपयोग कर रहे हैं, example_configuration.js, उपरोक्त उदाहरण में प्रयोग किया जाता है।
अब, डिबग कमांड टेस्ट को डिबग कमांड लाइन विकल्प के साथ चलाएं
protractor debug example_configuration.jsउपरोक्त आदेश के बाद डीबगर प्रारंभ हो जाएगा।
प्रोट्रेक्टर - स्टाइल गाइड फॉर प्रोटेक्टर
इस अध्याय में, हम विस्तारक के लिए स्टाइल गाइड के बारे में विस्तार से जानें।
परिचय
शैली गाइड नाम के दो सॉफ्टवेयर इंजीनियरों द्वारा बनाया गया था, Carmen Popoviciuआईएनजी में फ्रंट-एंड इंजीनियर और Andres Dominguez, Google में सॉफ्टवेयर इंजीनियर। इसलिए, इस स्टाइल गाइड को कार्मेन पोपोविसीयू और प्रोट्रैक्टर के लिए Google का स्टाइल गाइड भी कहा जाता है।
इस शैली मार्गदर्शिका को निम्नलिखित पाँच मुख्य बिंदुओं में विभाजित किया जा सकता है -
- सामान्य नियम
- प्रोजेक्ट संरचना
- लोकेटर रणनीति
- पेज ऑब्जेक्ट्स
- टेस्ट सूट
सामान्य नियम
निम्नलिखित कुछ सामान्य नियम हैं जिन्हें परीक्षण के लिए प्रोट्रैक्टर का उपयोग करते समय ध्यान रखना चाहिए -
एंड-टू-एंड परीक्षण न करें जो पहले से ही इकाई परीक्षण किया गया है
यह कारमेन और एंड्रेस द्वारा दिया गया पहला पहला सामान्य नियम है। उन्होंने सुझाव दिया कि हमें उस कोड पर ई 2 ई परीक्षण नहीं करना चाहिए जो पहले से ही परीक्षण किया गया है। इसके पीछे मुख्य कारण यह है कि इकाई परीक्षण e2e परीक्षणों की तुलना में बहुत तेज हैं। दूसरा कारण यह है कि हमें अपना समय बचाने के लिए डुप्लीकेट टेस्ट (यूनिट और ई 2 ई परीक्षण दोनों नहीं करना चाहिए) से बचना होगा।
केवल एक कॉन्फ़िगरेशन फ़ाइल का उपयोग करें
अनुशंसित एक और महत्वपूर्ण बिंदु यह है कि हमें केवल एक कॉन्फ़िगरेशन फ़ाइल का उपयोग करना होगा। आपके द्वारा परीक्षण किए जा रहे प्रत्येक वातावरण के लिए कॉन्फ़िगरेशन फ़ाइल न बनाएं। आप उपयोग कर सकते हैंgrunt-protractor-coverage विभिन्न वातावरण स्थापित करने के लिए।
अपने परीक्षण के लिए तर्क का उपयोग करने से बचें
हमें अपने परीक्षण मामलों में IF स्टेटमेंट्स या लूप्स का उपयोग करने से बचना होगा क्योंकि यदि हम ऐसा करते हैं तो परीक्षण बिना किसी परीक्षण के पास हो सकता है या बहुत धीमी गति से चल सकता है।
फ़ाइल स्तर पर परीक्षण को स्वतंत्र बनाएं
साझाकरण सक्षम होने पर प्रोटेक्टर समानांतर रूप से परीक्षण चला सकता है। इन फ़ाइलों को तब उपलब्ध होने पर विभिन्न ब्राउज़रों में निष्पादित किया जाता है। कारमेन और एंड्रेस ने कम से कम फ़ाइल स्तर पर परीक्षण को स्वतंत्र बनाने की सिफारिश की, क्योंकि जिस क्रम में उन्हें प्रोट्रेक्टर द्वारा चलाया जाएगा वह अनिश्चित है और इसके अलावा अलगाव में परीक्षण चलाना काफी आसान है।
प्रोजेक्ट संरचना
प्रोट्रैक्टर की शैली गाइड के बारे में एक अन्य महत्वपूर्ण बिंदु आपकी परियोजना की संरचना है। परियोजना संरचना के बारे में निम्नलिखित अनुशंसा है -
समझदार संरचना में ई 2 ई परीक्षण को पकड़ना
कारमेन और एंड्रेस ने सिफारिश की कि हमें अपने e2e परीक्षणों को एक संरचना में समूहित करना चाहिए जो आपकी परियोजना की संरचना के लिए समझ में आता है। इस सिफारिश के पीछे कारण यह है कि फ़ाइलों की खोज आसान हो जाएगी और फ़ोल्डर संरचना अधिक पठनीय होगी। यह चरण इकाई परीक्षणों से e2e परीक्षणों को भी अलग करेगा। उन्होंने सिफारिश की कि निम्न प्रकार की संरचना से बचा जाना चाहिए -
|-- project-folder
|-- app
|-- css
|-- img
|-- partials
home.html
profile.html
contacts.html
|-- js
|-- controllers
|-- directives
|-- services
app.js
...
index.html
|-- test
|-- unit
|-- e2e
home-page.js
home-spec.js
profile-page.js
profile-spec.js
contacts-page.js
contacts-spec.jsदूसरी ओर, उन्होंने निम्न प्रकार की संरचना की सिफारिश की -
|-- project-folder
|-- app
|-- css
|-- img
|-- partials
home.html
profile.html
contacts.html
|-- js
|-- controllers
|-- directives
|-- services
app.js
...
index.html
|-- test
|-- unit
|-- e2e
|-- page-objects
home-page.js
profile-page.js
contacts-page.js
home-spec.js
profile-spec.js
contacts-spec.jsलोकेटर रणनीतियाँ
निम्नलिखित कुछ लोकेटर रणनीतियाँ हैं, जिन्हें परीक्षण के लिए प्रोट्रैक्टर का उपयोग करते समय ध्यान रखना चाहिए -
XPATH का उपयोग कभी न करें
यह पहला लोकेटर स्ट्रेटेजी है जिसे प्रोट्रैक्टर स्टाइल गाइड में अनुशंसित किया गया है। इसके पीछे का कारण यह है कि XPath को बहुत अधिक रखरखाव की आवश्यकता होती है क्योंकि मार्कअप बहुत आसानी से परिवर्तन के अधीन है। इसके अलावा, XPath अभिव्यक्ति सबसे धीमी और डीबग करने के लिए बहुत कठिन हैं।
हमेशा प्रोटेक्टर-विशिष्ट लोकेटर जैसे by.model और by.binding को प्राथमिकता दें
प्रोट्रैक्टर-विशिष्ट लोकेटर जैसे कि by.model और by.binding छोटे, विशिष्ट और पढ़ने में आसान हैं। उनकी मदद से हमारे लोकेटर को भी लिखना बहुत आसान है।
उदाहरण
View
<ul class = "red">
<li>{{color.name}}</li>
<li>{{color.shade}}</li>
<li>{{color.code}}</li>
</ul>
<div class = "details">
<div class = "personal">
<input ng-model = "person.name">
</div>
</div>उपरोक्त कोड के लिए, यह निम्नलिखित से बचने के लिए अनुशंसित है -
var nameElement = element.all(by.css('.red li')).get(0);
var personName = element(by.css('.details .personal input'));दूसरी ओर, निम्नलिखित का उपयोग करने की सिफारिश की जाती है -
var nameElement = element.all(by.css('.red li')).get(0);
var personName = element(by.css('.details .personal input'));var nameElement = element(by.binding('color.name'));
var personName = element(by.model('person.name'));जब कोई प्रोट्रैक्टर लोकेटर उपलब्ध नहीं होता है, तो इसे by.id और by.cs पसंद करने की सलाह दी जाती है।
अक्सर बदलते टेक्स्ट के लिए टेक्स्ट लोकेटर से हमेशा बचें
हमें टेक्स्ट-आधारित लोकेटर जैसे कि by.linkText, by.buttonText और by.cssContaningText से बचना होगा क्योंकि बटन, लिंक और लेबल के लिए पाठ अक्सर समय के साथ बदलते रहते हैं।
पेज ऑब्जेक्ट्स
जैसा कि पहले चर्चा की गई है, पेज ऑब्जेक्ट्स हमारे एप्लिकेशन पेज पर तत्वों के बारे में जानकारी संलग्न करते हैं और इसकी वजह से हमें क्लीनर परीक्षण के मामले लिखने में मदद मिलती है। पृष्ठ ऑब्जेक्ट का एक बहुत ही उपयोगी लाभ यह है कि उन्हें कई परीक्षणों में पुन: उपयोग किया जा सकता है और अगर हमारे आवेदन का टेम्प्लेट बदल दिया गया है, तो हमें केवल पृष्ठ ऑब्जेक्ट को अपडेट करना होगा। पृष्ठ ऑब्जेक्ट्स के लिए अनुसरण कुछ अनुशंसाएँ हैं जिन्हें परीक्षण के लिए प्रोट्रैक्टर का उपयोग करते समय ध्यान रखना चाहिए -
परीक्षण के तहत पृष्ठ के साथ बातचीत करने के लिए, पृष्ठ ऑब्जेक्ट का उपयोग करें
परीक्षण के तहत पृष्ठ के साथ बातचीत करने के लिए पृष्ठ ऑब्जेक्ट का उपयोग करने की अनुशंसा की जाती है क्योंकि वे परीक्षण के तहत पृष्ठ पर तत्व के बारे में जानकारी को एन्क्रिप्ट कर सकते हैं और उनका पुन: उपयोग भी किया जा सकता है।
हमेशा प्रति फ़ाइल एक-पृष्ठ ऑब्जेक्ट घोषित करें
हमें प्रत्येक पेज ऑब्जेक्ट को अपनी फ़ाइल में परिभाषित करना चाहिए क्योंकि यह कोड को साफ रखता है और चीजों की खोज आसान हो जाती है।
पृष्ठ ऑब्जेक्ट फ़ाइल के अंत में हमेशा एकल मॉड्यूल.एक्सपोर्ट का उपयोग किया जाता है
यह अनुशंसा की जाती है कि प्रत्येक पृष्ठ ऑब्जेक्ट को एक एकल वर्ग घोषित करना चाहिए ताकि हमें केवल एक वर्ग निर्यात करने की आवश्यकता हो। उदाहरण के लिए, ऑब्जेक्ट फ़ाइल के निम्न उपयोग से बचा जाना चाहिए -
var UserProfilePage = function() {};
var UserSettingsPage = function() {};
module.exports = UserPropertiesPage;
module.exports = UserSettingsPage;लेकिन दूसरी ओर, निम्नलिखित का उपयोग करने की सिफारिश की जाती है -
/** @constructor */
var UserPropertiesPage = function() {};
module.exports = UserPropertiesPage;शीर्ष पर सभी आवश्यक मॉड्यूल घोषित करें
हमें पृष्ठ ऑब्जेक्ट के शीर्ष पर सभी आवश्यक मॉड्यूल की घोषणा करनी चाहिए क्योंकि यह मॉड्यूल निर्भरता को स्पष्ट और खोजने में आसान बनाता है।
टेस्ट सूट की शुरुआत में सभी पेज ऑब्जेक्ट्स को इंस्टेंट करें
परीक्षण सूट की शुरुआत में सभी पृष्ठ वस्तुओं को तुरंत करने की सिफारिश की जाती है क्योंकि यह परीक्षण कोड से निर्भरता को अलग करेगा और साथ ही सूट के सभी विनिर्देशों के लिए निर्भरता को उपलब्ध कराता है।
पृष्ठ ऑब्जेक्ट में अपेक्षा () का उपयोग न करें
हमें पृष्ठ ऑब्जेक्ट्स में अपेक्षा () का उपयोग नहीं करना चाहिए अर्थात हमें अपने पेज ऑब्जेक्ट्स में कोई अभिकथन नहीं करना चाहिए क्योंकि सभी दावे परीक्षण मामलों में किए जाने चाहिए।
एक और कारण यह है कि परीक्षण के पाठक को केवल परीक्षण मामलों को पढ़कर आवेदन के व्यवहार को समझने में सक्षम होना चाहिए।