Pycharm - HTML और CSS एकीकरण
HTML और CSS PyCharm एडिटर में अच्छी तरह से समर्थित हैं। PyCharm संपादक में एक विशेष शॉर्टहैंड शामिल है और HTML के लिए टैग पूर्णता प्रदान करता है।
चिंउंटी
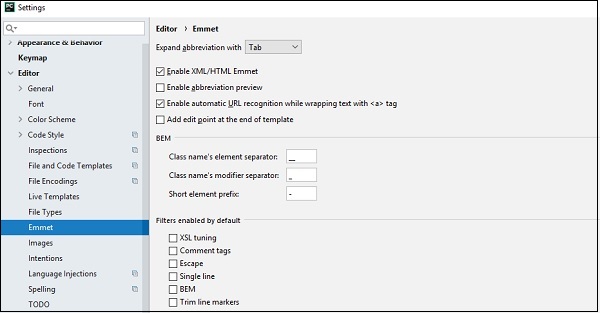
पायमेट शर्मा संपादक में इस्तेमाल किया गया शॉर्टहैंड है। इसमें HTML और CSS फाइलों के लिए संक्षिप्त नाम पूर्वावलोकन, स्वचालित URL पहचान और संपादन बिंदु जैसी विभिन्न विशेषताएं शामिल हैं। सेटिंग्स अनुभाग का उपयोगकर्ता इंटरफ़ेस नीचे दिए गए स्क्रीनशॉट में दिखाया गया है -

HTML और CSS फाइल बनाना
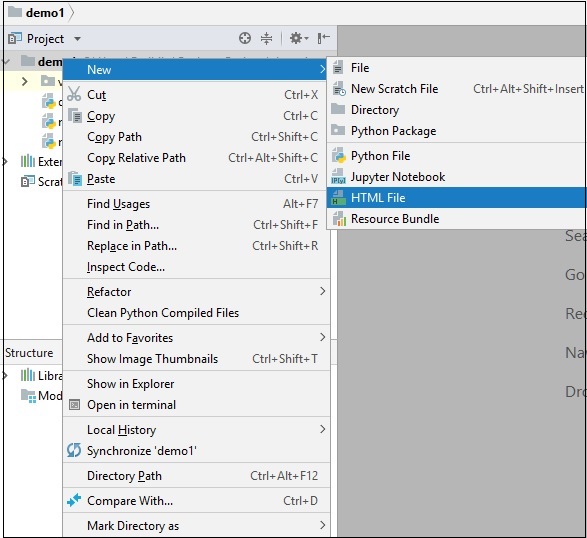
PyCharm में HTML और CSS फाइलें बनाने के लिए एक इनबिल्ट फीचर शामिल है। नई HTML और CSS फाइलें बनाने के मूल चरण निम्नानुसार हैं -

अब, प्रोजेक्ट की HTML फाइल बनाते समय फ़ाइल का नाम बताएं जैसा कि नीचे दिखाया गया है -

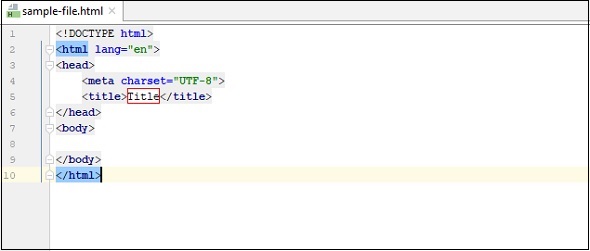
यह बनाता है sample-file.html नीचे दिखाए अनुसार फ़ाइल -

CSS फ़ाइल बनाना
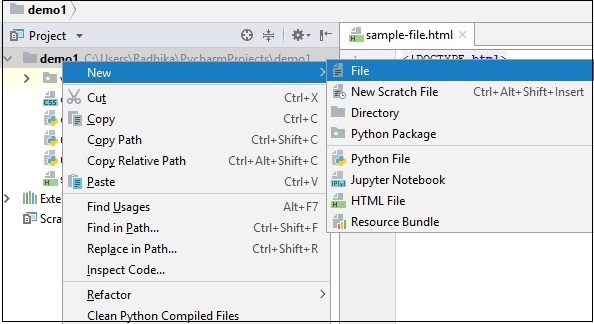
CSS फ़ाइल बनाने के चरण यहाँ दिखाए गए हैं -
वहाँ से New मेनू, का चयन करें File नीचे दिखाए अनुसार विकल्प -

इसकी रचना के दौरान CSS का नाम निर्दिष्ट करें जैसा कि यहाँ दिखाया गया है -

आप नीचे दिखाए गए अनुसार विभिन्न रंगों के संयोजन में उल्लिखित विभिन्न फाइलों के साथ पूरी परियोजना संरचना देख सकते हैं -
