गुणवत्ता केंद्र - डैशबोर्ड विश्लेषण
डैशबोर्ड टैब में "विश्लेषण दृश्य" और "डैशबोर्ड दृश्य" हैं, जो उपयोगकर्ता को विभिन्न स्वरूपों में एएलएम डेटा का विश्लेषण और प्रदर्शित करने में सक्षम बनाता है। आइए हम उनमें से प्रत्येक के महत्व को विस्तार से समझें।
Analysis View- इसमें विश्लेषण ट्री शामिल है जिसके उपयोग से परियोजना प्रबंधक / क्यूए अपने सभी विश्लेषण आइटमों को व्यवस्थित कर सकते हैं जो निम्नलिखित में से कोई भी हो सकता है। रेखांकन, परियोजना रिपोर्ट और एक्सेल रिपोर्ट।
Dashboard View - इसमें डैशबोर्ड ट्री शामिल है जिसमें प्रबंधक / परीक्षक डैशबोर्ड पृष्ठों को व्यवस्थित करते हैं जो विश्लेषण ट्री में बनाए गए कई ग्राफ़ को व्यवस्थित कर सकते हैं, और उन्हें एक दृश्य में प्रदर्शित कर सकते हैं।
विश्लेषण देखें
Step 1- "विश्लेषण दृश्य" पर जाएं और "+" बटन पर क्लिक करें और "ग्राफ़ विज़ार्ड" चुनें। "ग्राफ़ विज़ार्ड" संवाद खुलता है।

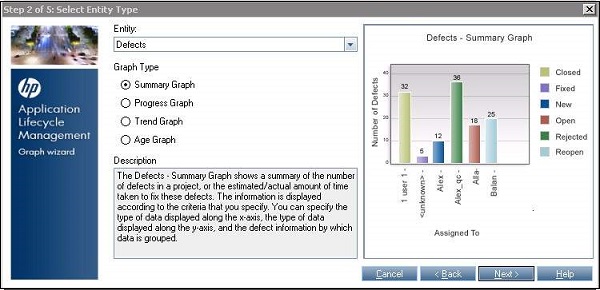
Step 2 - "एंटिटी ग्राफ" चुनें और नीचे दिखाए गए अनुसार "अगला" पर क्लिक करें।

Step 3 - उस तरह के एंटिटी (दोष, टेस्ट केस, रन, टेस्ट कॉन्फ़िगरेशन) का चयन करें जिसके खिलाफ ग्राफ को उत्पन्न करने की आवश्यकता है।

Step 4 - कोई भी उन सभी परियोजनाओं को चुन सकता है, जिनकी उन्हें एक्सेस मिल गई है या वे केवल वर्तमान प्रोजेक्ट चुन सकते हैं।

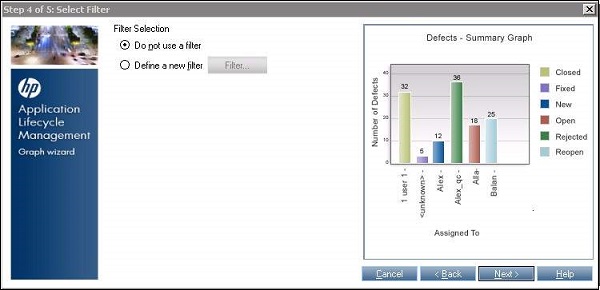
Step 5 - कोई रिलीज़ / चक्र के आधार पर फ़िल्टर कर सकता है और यह सुनिश्चित कर सकता है कि केवल प्रासंगिक डेटा प्रदर्शित हो।

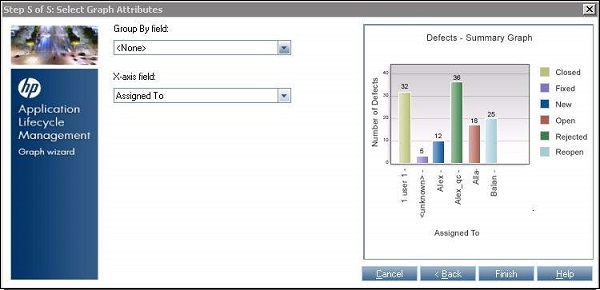
Step 6 - हम किसी विशेष क्षेत्र के आधार पर "ग्रुप बाय" भी कर सकते हैं और यह चुन सकते हैं कि एक्स-एक्सिस के खिलाफ मैप करने की क्या जरूरत है।

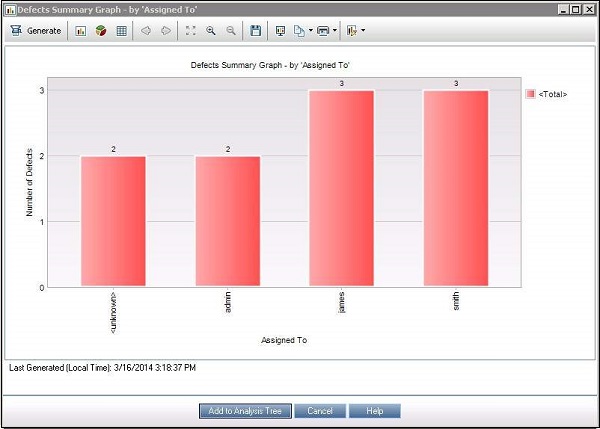
Step 7 - एक बार जब फिनिश बटन पर क्लिक किया जाता है, तो उपयोगकर्ता की पसंद / सेटिंग्स के आधार पर ग्राफ उत्पन्न होता है।

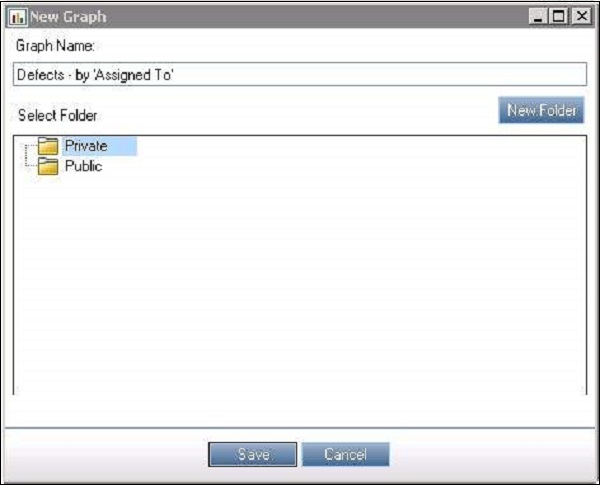
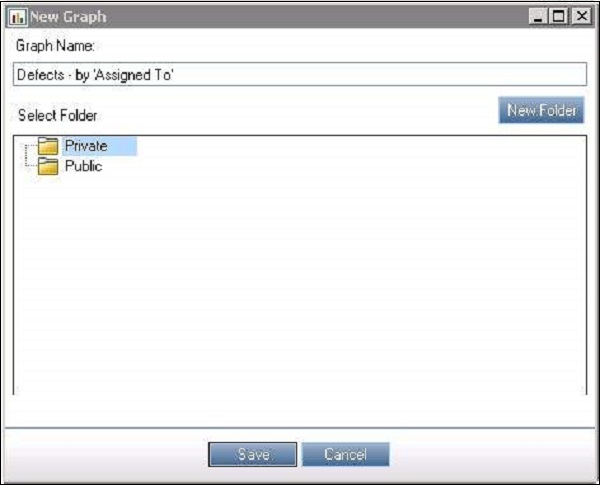
Step 8 - उत्पन्न ग्राफ को सार्वजनिक या निजी के रूप में नामित और सहेजा जा सकता है।

Step 9 : जोड़ा गया ग्राफ अब "डैशबोर्ड" >> "विश्लेषण दृश्य" से एक्सेस किया जा सकता है।

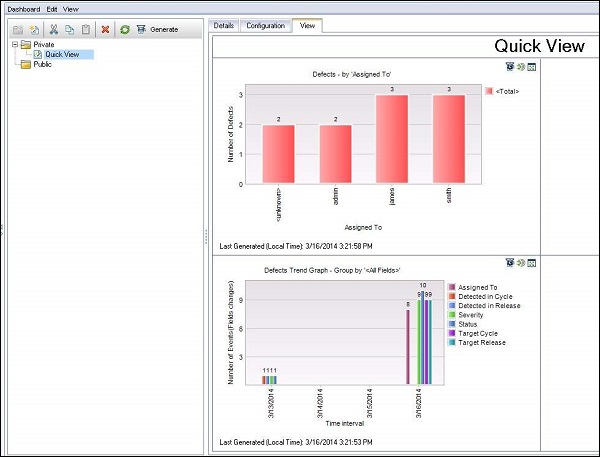
डैशबोर्ड दृश्य
Step 1 - "डैशबोर्ड व्यू" पर जाएं और "नया फ़ोल्डर" बनाएं यदि आप चाहें तो [या] सीधे "नया डैशबोर्ड" बनाएं।

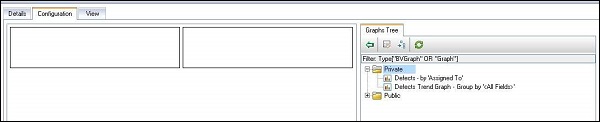
Step 2- "नया डैशबोर्ड" पृष्ठ बनाने पर, विभिन्न टैब उत्पन्न होते हैं। "कॉन्फ़िगरेशन" टैब उनमें से एक है जिसमें उपयोगकर्ता उन ग्राफ़ को जोड़ सकते हैं जिन्हें डैशबोर्ड में जोड़ा जा सकता है।

Step 3 - उपयोगकर्ताओं को नवीनतम डेटा प्राप्त करने के लिए जोड़े गए डैशबोर्ड और हिट रिफ्रेश देखने के लिए "व्यू" टैब का उपयोग करना चाहिए।