ReactJS - एनिमेशन
इस अध्याय में, हम सीखेंगे कि रिएक्ट का उपयोग करने वाले तत्वों को कैसे चेतन किया जाए।
चरण 1 - प्रतिक्रिया सीएसएस संक्रमण समूह स्थापित करें
यह बुनियादी सीएसएस संक्रमण और एनिमेशन बनाने के लिए इस्तेमाल किया जाने वाला रिएक्ट ऐड-ऑन है। हम इसे से स्थापित करेंगेcommand prompt खिड़की -
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-groupचरण 2 - एक सीएसएस फ़ाइल जोड़ें
चलो एक नई फ़ाइल style.css बनाते हैं।
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.cssएप्लिकेशन में इसका उपयोग करने में सक्षम होने के लिए, हमें इसे index.html में मुख्य तत्व से जोड़ना होगा।
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>चरण 3 - सूरत एनीमेशन
हम एक मूल प्रतिक्रिया घटक बनाएंगे। ReactCSSTransitionGroupतत्व का उपयोग उस घटक के आवरण के रूप में किया जाएगा जिसे हम चेतन करना चाहते हैं। यह उपयोग करेगाtransitionAppear तथा transitionAppearTimeout, जबकि transitionEnter तथा transitionLeave झूठे हैं।
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));CSS एनीमेशन बहुत सरल है।
सीएसएस / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}एक बार जब हम एप्लिकेशन शुरू करते हैं, तो तत्व फीका हो जाएगा।

चरण 4 - एनिमेशन दर्ज करें और छोड़ें
जब हम सूची से तत्वों को जोड़ना या हटाना चाहते हैं, तो एनिमेशन दर्ज करें और छोड़ें।
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));सीएसएस / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
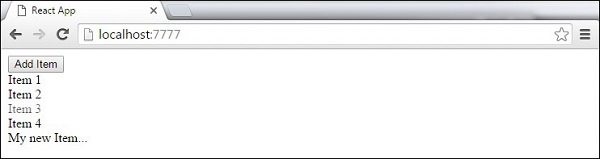
}जब हम ऐप शुरू करते हैं और क्लिक करते हैं Add Item बटन, प्रॉम्प्ट दिखाई देगा।

एक बार जब हम नाम दर्ज करते हैं और ओके दबाते हैं, तो नया तत्व फीका हो जाएगा।

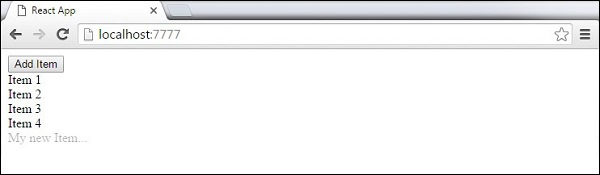
अब हम कुछ वस्तुओं को हटा सकते हैं (Item 3...) पर क्लिक करके। यह आइटम सूची से बाहर हो जाएगा।