रूबी ऑन रेल्स 2.1 - दृश्य
एक रेल दृश्य एक ईआरबी कार्यक्रम है जो पारस्परिक रूप से सुलभ चर के माध्यम से नियंत्रकों के साथ डेटा साझा करता है।
यदि आप लाइब्रेरी एप्लिकेशन के एप्लिकेशन / व्यू डायरेक्टरी में देखते हैं, तो आप हमारे द्वारा बनाए गए प्रत्येक नियंत्रक के लिए एक उपनिर्देशिका देखेंगे: पुस्तक। इनमें से प्रत्येक उपनिर्देशिका स्वचालित रूप से बनाई गई थी, जब एक ही नामित नियंत्रक उत्पन्न स्क्रिप्ट के साथ बनाया गया था।
अब, यह मानते हुए कि आपका वेब सर्वर चालू है और चल रहा है, अपने ब्राउज़र के एड्रेस बॉक्स में निम्नलिखित इनपुट प्रदान करें -
http://localhost:3000/book/listआपको निम्न त्रुटि संदेश मिलता है क्योंकि आपने नियंत्रक में परिभाषित किसी भी विधि के लिए कोई दृश्य फ़ाइल परिभाषित नहीं की है।

रेल आपको बताती है कि आपको नई पद्धति के लिए व्यू फाइल बनाने की आवश्यकता है। प्रत्येक विधि जिसे आप नियंत्रक में परिभाषित करते हैं, उसके लिए इसी RHTML फ़ाइल की आवश्यकता होती है, जो विधि के समान नाम के साथ, उस डेटा को प्रदर्शित करने के लिए जिसे विधि एकत्रित कर रही है।
तो चलिए हम उन सभी तरीकों के लिए व्यू फाइल बनाते हैं, जिन्हें हमने book_controller.rb में परिभाषित किया है।
सूची विधि के लिए व्यू फाइल बनाना
अपने पसंदीदा टेक्स्ट एडिटर का उपयोग करके list.rhtml नामक एक फ़ाइल बनाएं और इसे ऐप / विचार / पुस्तक में सहेजें। फ़ाइल बनाने और सहेजने के बाद, अपने वेब ब्राउज़र को ताज़ा करें। आपको एक खाली पृष्ठ देखना चाहिए; यदि आप नहीं करते हैं, तो अपनी फ़ाइल की वर्तनी की जाँच करें और सुनिश्चित करें कि यह आपके नियंत्रक की विधि के समान है।
अब, वास्तविक सामग्री को प्रदर्शित करने के लिए, हम निम्नलिखित कोड को list.rhtml में डालते हैं।
<% if @books.blank? %>
<p>There are not any books currently in the system.</p>
<% else %>
<p>These are the current books in our system</p>
<ul id="books">
<% @books.each do |c| %>
<li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li>
<% end %>
</ul>
<% end %>
<p><%= link_to "Add new Book", {:action => 'new' }%></p>निष्पादित किए जाने वाले कोड को यह जांचना है कि @books सरणी में कोई ऑब्जेक्ट है या नहीं। .blank?विधि सही है अगर सरणी खाली है, और गलत है अगर इसमें कोई ऑब्जेक्ट है। यह @books ऑब्जेक्ट सूची विधि के अंदर नियंत्रक में बनाया गया था।
<% =%> टैग के बीच कोड एक है link_toविधि कॉल। Link_to का पहला पैरामीटर टेक्स्ट है जो <a> टैग के बीच प्रदर्शित होता है। दूसरा पैरामीटर वह है जिसे एक्शन कहा जाता है, जब लिंक पर क्लिक किया जाता है। इस मामले में, यह शो विधि है। अंतिम पैरामीटर उस पुस्तक की आईडी है जिसे परम ऑब्जेक्ट के माध्यम से पारित किया जाता है
अब, अपने ब्राउज़र को रिफ्रेश करने का प्रयास करें और आपको निम्न स्क्रीन मिलनी चाहिए क्योंकि हमारी लाइब्रेरी में कोई पुस्तक नहीं है।

नई विधि के लिए व्यू फाइल बनाना
अब तक, हमारे पुस्तकालय में कोई पुस्तक नहीं है। हमें सिस्टम में कुछ किताबें बनानी होंगी। तो, आइए हम इसके अनुसार एक दृश्य डिज़ाइन करेंnew book_controller.rb में परिभाषित विधि।
अपने पसंदीदा पाठ संपादक का उपयोग करके new.rhtml नामक एक फ़ाइल बनाएं और इसे ऐप / विचार / पुस्तक में सहेजें। निम्न कोड को new.rhtml फ़ाइल में जोड़ें।
<h1>Add new book</h1>
<% form_tag :action => 'create' do %>
<p><label for="book_title">Title
</label>:
<%= text_field 'book', 'title' %></p>
<p><label for="book_price">Price</label>:
<%= text_field 'book', 'price' %></p>
<p><label for="book_subject">Subject</label>:
<%= collection_select(:book,:subject_id,@subjects,:id,:name) %></p>
<p><label for="book_description">Description</label><br/>
<%= text_area 'book', 'description' %></p>
<%= submit_tag "Create" %>
<% end %>
<%= link_to 'Back', {:action => 'list'} %>यहां ही start_form_tag()विधि रूबी कोड को एक नियमित HTML <form> टैग में व्याख्या करती है जो उसे आपूर्ति की गई सभी सूचनाओं का उपयोग करती है। उदाहरण के लिए, यह टैग निम्न HTML आउटपुट करता है -
<form action="/book/create" method="post">अगली विधि है text_fieldयह एक <input> टेक्स्ट फ़ील्ड को आउटपुट करता है। Text_field के लिए पैरामीटर ऑब्जेक्ट और फ़ील्ड नाम हैं। इस मामले में, वस्तु पुस्तक है और नाम शीर्षक है।
रेल विधि कहा जाता है collection_selectएक सरणी से निर्मित HTML चयन मेनू बनाता है, जैसे @books एक। पाँच पैरामीटर हैं, जो इस प्रकार हैं -
:book- जिस वस्तु से आप छेड़छाड़ कर रहे हैं। इस मामले में, यह एक पुस्तक वस्तु है।
:subject_id - पुस्तक सहेजे जाने पर आबादी वाला क्षेत्र।
@books - जिस ऐरे से आप काम कर रहे हैं।
:id- वह मान जो डेटाबेस में संग्रहीत होता है। HTML के संदर्भ में, यह <विकल्प> टैग का मान पैरामीटर है।
:name- उत्पादन जो उपयोगकर्ता पुल-डाउन मेनू में देखता है। यह <विकल्प> टैग के बीच का मान है।
अगला प्रयोग है submit_tag, जो एक <input> बटन को आउटपुट करता है जो फॉर्म को सबमिट करता है। अंत में, वहाँ हैend_form_tag विधि जो केवल </ form> में अनुवाद करती है।
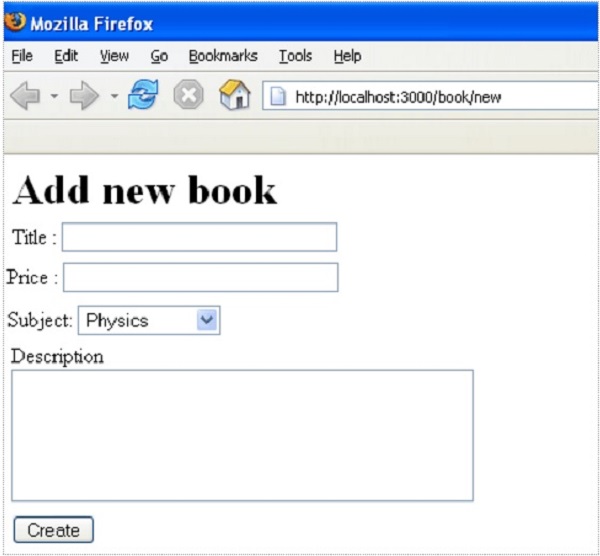
अपने ब्राउज़र पर जाएँ और http: // localhost: 3000 / book / new पर जाएँ। यह आपको निम्न स्क्रीन देगा।

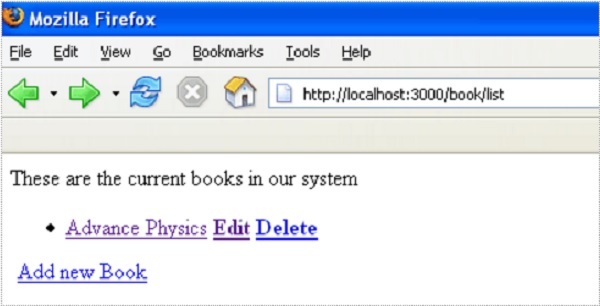
इस फॉर्म में कुछ डेटा डालें और फिर Create बटन पर क्लिक करें। यह करने के लिए एक कॉल में परिणाम होगाcreate विधि, जिसे किसी भी दृष्टिकोण की आवश्यकता नहीं है क्योंकि यह विधि या तो उपयोग कर रही है list या newपरिणाम देखने के तरीके। जब आप क्रिएट बटन पर क्लिक करते हैं , तो डेटा को सफलतापूर्वक सबमिट करना चाहिए और आपको उस सूची पृष्ठ पर पुनर्निर्देशित करना चाहिए, जिसमें अब आपके पास एकल आइटम सूचीबद्ध है -

यदि आप लिंक पर क्लिक करते हैं, तो आपको एक और त्रुटि "टेम्पलेट गायब है" दिखाई देनी चाहिए क्योंकि आपने शो विधि के लिए टेम्पलेट फ़ाइल अभी तक नहीं बनाई है।
शो मेथड के लिए व्यू फाइल बनाना
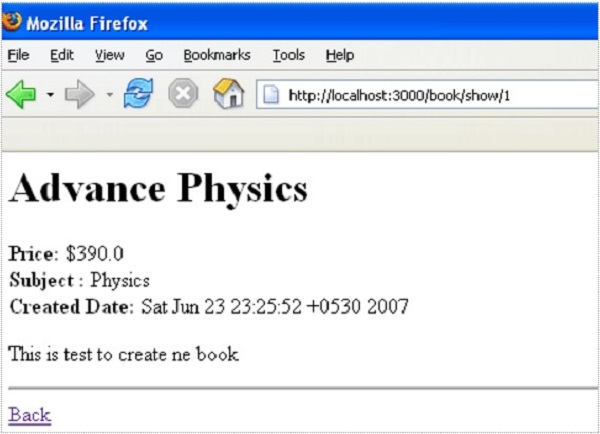
यह विधि पुस्तकालय में उपलब्ध किसी भी पुस्तक के बारे में पूर्ण विवरण प्रदर्शित करेगी। एप्लिकेशन / विचारों / पुस्तक के तहत एक show.rhtml फ़ाइल बनाएं और इसे निम्नलिखित कोड के साथ आबाद करें -
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
<%= link_to 'Back', {:action => 'list'} %>यह पहली बार है जब आपने संघों का पूरा लाभ उठाया है, जो आपको संबंधित वस्तुओं से आसानी से डेटा खींचने में सक्षम बनाता है।
उपयोग किया गया प्रारूप है @variable.relatedObject.column। इस उदाहरण में, आप @book चर के माध्यम से विषय का नाम मान खींच सकते हैंbelongs_toसंघों। यदि आप किसी सूचीबद्ध रिकॉर्ड पर क्लिक करते हैं, तो यह आपको निम्न स्क्रीन दिखाएगा।

एडिट मेथड के लिए व्यू फाइल बनाना
Edit.rhtml नाम से एक नई फ़ाइल बनाएं और इसे ऐप / विचार / पुस्तक में सहेजें। निम्नलिखित कोड के साथ इसे आबाद करें -
<h1>Edit Book Detail</h1>
<%= start_form_tag :action => 'update', :id => @book do %>
<p><label for="book_title">Title</label>:
<%= text_field 'book', 'title' %></p>
<p><label for="book_price">Price</label>:
<%= text_field 'book', 'price' %></p>
<p><label for="book_subject">Subject</label>:
<%= collection_select(:book, :subject_id,
@subjects, :id, :name) %></p>
<p><label for="book_description">Description</label><br/>
<%= text_area 'book', 'description' %></p>
<%= submit_tag "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>यह कोड बहुत समान है new विधि, इस तथ्य को छोड़कर कि आईडी बनाने और परिभाषित करने के बजाय अद्यतन की जाने वाली कार्रवाई।
इस बिंदु पर, हमें कुछ संशोधन की आवश्यकता है list method'sफाइल देखें। <Li> </ li> तत्व पर जाएं और इसे संशोधित करें ताकि यह इस प्रकार दिखे -
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
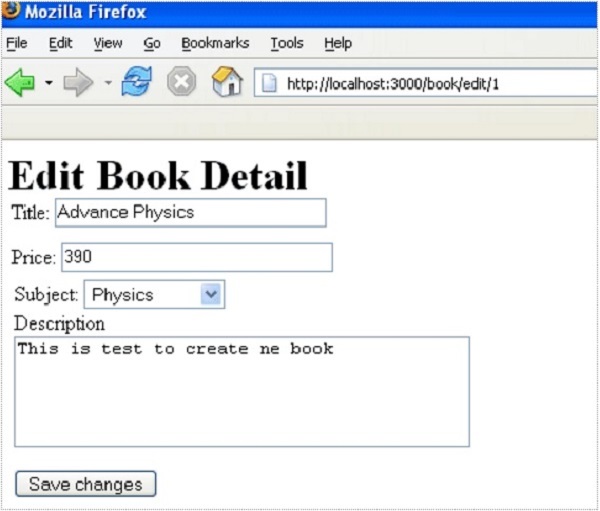
</li>अब, http: // localhost: 3000 / book / list का उपयोग करके पुस्तकों को ब्राउज़ करने का प्रयास करें। यह आपको सभी पुस्तकों की सूची प्रदान करेगाEditविकल्प। जब आप संपादन विकल्प पर क्लिक करते हैं, तो आपके पास अगली स्क्रीन इस प्रकार होगी -

अब, आप इस जानकारी को संपादित करते हैं और फिर परिवर्तन सहेजें बटन पर क्लिक करते हैं । यह करने के लिए एक कॉल में परिणाम होगाupdateनियंत्रक फ़ाइल में उपलब्ध विधि और यह सभी परिवर्तित विशेषताओं को अपडेट करेगा। गौर करें कि दupdate विधि किसी भी दृश्य फ़ाइल की आवश्यकता नहीं है क्योंकि यह या तो उपयोग कर रहा है show या edit इसके परिणाम दिखाने के तरीके।
डिलीट मेथड के लिए व्यू फाइल बनाना
रूबी ऑन रेल्स का उपयोग कर डेटाबेस से जानकारी निकालना लगभग आसान है। आपको हटाने की विधि के लिए कोई दृश्य कोड लिखने की आवश्यकता नहीं है, क्योंकि यह विधि उपयोग कर रही हैlistपरिणाम प्रदर्शित करने की विधि। तो, चलिए फिर से list.rhtml को फिर से संशोधित करते हैं और एक डिलीट लिंक जोड़ते हैं।
<Li> </ li> तत्व पर जाएं और इसे निम्न की तरह देखने के लिए संशोधित करें -
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>:confirmपैरामीटर एक जावास्क्रिप्ट पुष्टिकरण बॉक्स प्रस्तुत करता है जो पूछ रहा है कि क्या आप वास्तव में कार्रवाई करना चाहते हैं। यदि उपयोगकर्ता ठीक क्लिक करता है, तो कार्रवाई आगे बढ़ती है, और आइटम हटा दिया जाता है।
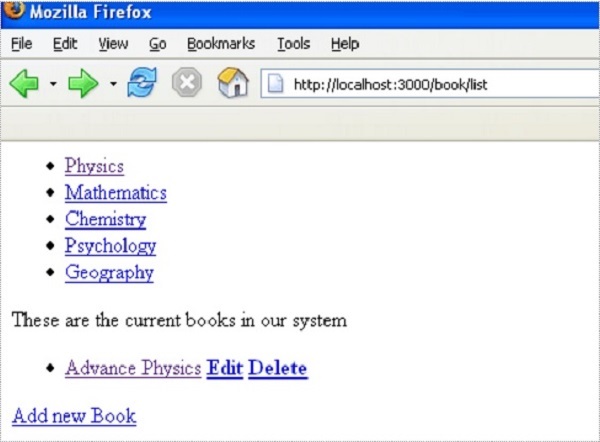
अब, http: // localhost: 3000 / book / list का उपयोग करके पुस्तकों को ब्राउज़ करने का प्रयास करें। यह आपको सभी पुस्तकों की सूची प्रदान करेगाEdit तथा Delete विकल्प निम्नानुसार हैं -

अब, का उपयोग कर Delete विकल्प, आप किसी भी सूचीबद्ध रिकॉर्ड को हटा सकते हैं।
Show_subjects विधि के लिए व्यू फ़ाइल बनाना
एप्लिकेशन / विचार / पुस्तक निर्देशिका में एक नई फ़ाइल, show_subjects.rhtml बनाएं और इसमें निम्न कोड जोड़ें -
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<li><%= link_to c.title, :action => "show", :id => c.id -%></li>
<% end %>
</ul>आप एक ही विषय की कई पुस्तकों की सूची के माध्यम से पुनरावृत्ति करके संघों का लाभ ले रहे हैं।
अब, show.rhtml की विषय पंक्ति को संशोधित करें ताकि विषय सूची एक लिंक दिखा सके।
<strong>Subject: </strong> <%= link_to @book.subject.name,
:action => "show_subjects", :id => @book.subject.id %><br />यह इंडेक्स पेज पर विषय की एक सूची का उत्पादन करेगा, ताकि उपयोगकर्ता उन्हें सीधे एक्सेस कर सकें।
संशोधित list.rhtml फ़ाइल के शीर्ष पर निम्नलिखित जोड़ने के लिए -
<ul id="subjects">
<% Subject.find(:all).each do |c| %>
<li><%= link_to c.name, :action => "show_subjects",
:id => c.id %></li>
<% end %>
</ul>अब, http: // localhost: 3000 / book / list का उपयोग करके पुस्तकों को ब्राउज़ करने का प्रयास करें। यह सभी विषयों को लिंक के साथ प्रदर्शित करेगा ताकि आप उस विषय से संबंधित सभी पुस्तकों को ब्राउज़ कर सकें।

आगे क्या है?
हमें उम्मीद है कि अब आप सभी रेल संचालन के साथ सहज होंगे।
अगले अध्याय में बताया गया है कि कैसे उपयोग किया जाए Layoutsअपने डेटा को बेहतर तरीके से रखने के लिए। हम आपको अपने रेल अनुप्रयोगों में सीएसएस का उपयोग करने का तरीका भी दिखाएंगे।