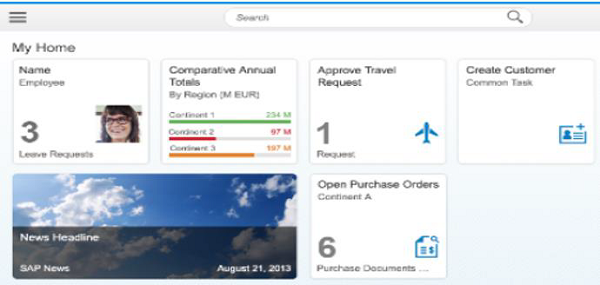
एसएपी फियोरी - लॉन्चपैड
एसएपी फ़िओरी लॉन्चपैड को मोबाइल और डेस्कटॉप डिवाइसों पर फ़िओरी ऐप सिस्टम के प्रवेश बिंदु के रूप में जाना जाता है। इसमें फियोरी सिस्टम में विभिन्न टाइलें हैं। टाइलें स्क्वायर ऑब्जेक्ट्स हैं जिनका उपयोग विभिन्न फ़िओरी ऐप्स तक पहुंचने के लिए किया जाता है। इन टाइलों तक पहुंच उपयोगकर्ता भूमिकाओं पर आधारित है।
एसएपी फ़िओरी टाइल्स कई डिवाइस प्रकारों पर चलती हैं और व्यावसायिक अनुप्रयोगों जैसे लेन-देन, विश्लेषणात्मक, फैक्टशीट, स्मार्ट बिजनेस ऐप के लिए एकल बिंदु प्रदान करती हैं।
एसएपी फिओरी लॉन्चपैड - मुख्य तथ्य
एसएपी फियोरी लॉन्चपैड के बारे में मुख्य बिंदु नीचे दिए गए हैं।
प्लेटफ़ॉर्म और उपकरणों पर SAP व्यावसायिक अनुप्रयोगों का उपयोग करने के लिए वेब-आधारित प्रवेश बिंदु।
I HTML क्लाइंट के लिए एक आउट-ऑफ-द-बॉक्स सोच के रूप में वितरित किया गया।
थीमिंग, खोज एकीकरण, अनुकूलन, आदि जैसी सुविधाओं का उपयोग करके अंतिम उपयोगकर्ताओं के लिए उच्च उत्पादकता।
कई उपकरण प्रकारों का उपयोग करके अंतिम उपयोगकर्ताओं के लिए एकल प्रवेश बिंदु प्रदान करता है।

SAP फिओरी लॉन्चपैड कैसे काम करता है?
जब आप फिओरी लॉन्चपैड लॉन्च करते हैं, तो यह केवल दिखाता है fiorilaunchpad.htmlURL के अंत के रूप में। इसकी वजह हैfiorilaunchpad.html केवल HTML डॉक्यूमेंट है, जिसे ब्राउज़र में लोड किया जाता है, जो इसे एकमात्र बनाता है SAPUI5 रूट आवेदन।
यदि आप लॉन्च पृष्ठ का उपयोग करने वाले ग्राहक हैं तो यह अलग है कि लॉन्च पृष्ठ में प्रत्येक एप्लिकेशन के लिए एक इंडेक्स.html था। यह परिवर्तन पृष्ठ नेविगेशन और संक्रमण की अनुमति देकर एक अधिक समग्र उपयोगकर्ता अनुभव प्रदान करता है।
फिओरी लॉन्चपैड - मुख्य लाभ
नीचे दिए गए प्रमुख लाभ हैं जो एसएपी फिओरी लॉन्चपैड का उपयोग करके प्राप्त किए जा सकते हैं।
- कुछ भूमिकाओं या व्यक्तित्वों के लिए उपयोग को परिभाषित करने की क्षमता
- एक मुखपृष्ठ
- Personalization
- Responsiveness
- एक बार दर्ज करना
- Theming
- Search
- Bookmarks
- पृष्ठ / नेविगेशन बदलाव
एसएपी फ़िओरी लॉन्चपैड - प्रमुख मूल्य
Simple - सहज, आसान और सुसंगत उपयोगकर्ता अनुभव।
Role based - सरलीकृत भूमिका आधारित नेविगेशन और व्यावसायिक फ़ंक्शन पहुंच।
Contextual - वास्तविक समय, प्रासंगिक और व्यक्तिगत पहुंच।
Responsive - एक एकल उपयोगकर्ता अनुभव के साथ एक क्रॉस डिवाइस, संस्करण और चैनल की खपत।
Multi-platform - कई प्लेटफार्मों पर चलने की योजना बनाई - ABAP (आज उपलब्ध), SAP पोर्टल, SAP हाना क्लाउड पोर्टल और HANA।
लॉन्चपैड का विन्यास
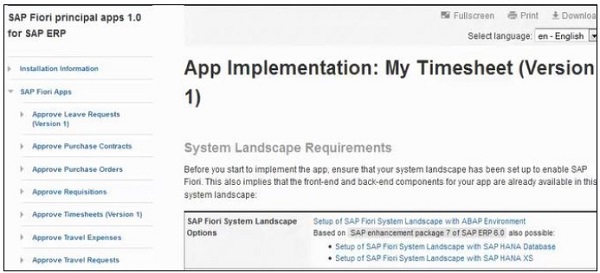
SAP Fiori Apps में से किसी के कार्यान्वयन चरणों और आवश्यकता को देखने के लिए, पर जाएं help.sap.com/Fiori।
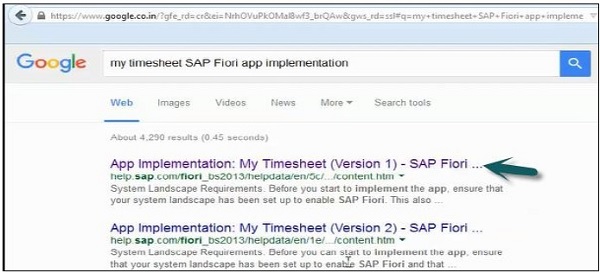
SAP सहायता पृष्ठ के URL की जांच करने के लिए, Google.com पर जाएं और ऐप नाम दर्ज करें।


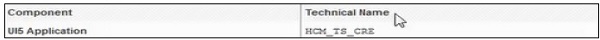
यह आगे के लिए घटक है My Timesheet SAP Fiori UI5 अनुप्रयोग को सक्रिय करने के लिए लॉन्चपैड में ऐप्स -

Fiori Apps URL और SAP UI5 घटक की जांच कैसे करें
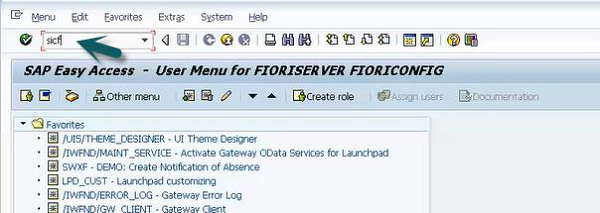
SAP लॉगऑन का उपयोग कर फ्रंट-एंड सर्वर पर लॉगिन करें और T- कोड चलाएं: SICF


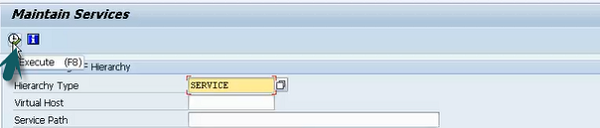
एक नयी विंडो खुलेगी। क्लिकExecute और नीचे दिए गए पथ पर जाएं -
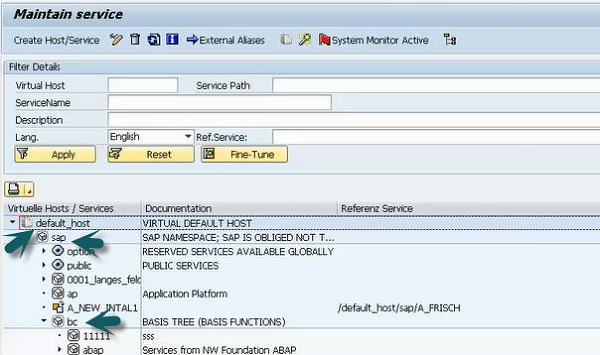
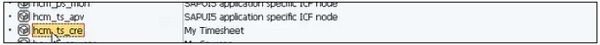
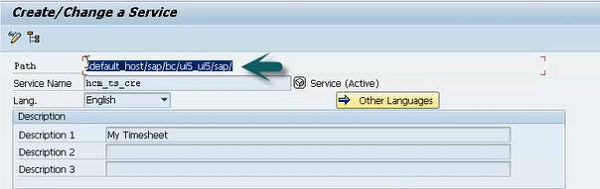
Default_host → SAP → bc → ui5_ui5 → sap → खोजें hcm_ts_cre और डबल क्लिक करें।



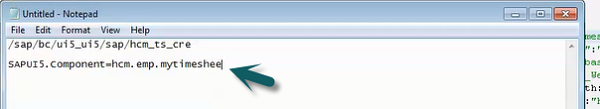
आप के लिए URL पथ देख सकते हैं My Time Sheetआवेदन। इस पथ को नोटपैड में कॉपी करें और डिफ़ॉल्ट-होस्ट को हटा दें और अंत में सेवा का नाम जोड़ें।


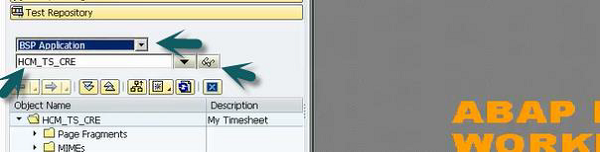
अब टी-कोड चलाएं: SE80

एक नयी विंडो खुलेगी। का नाम दर्ज करेंBSP आवेदन और UI5 आवेदन का नाम और नीचे दिए गए प्रदर्शन बटन पर क्लिक करें -

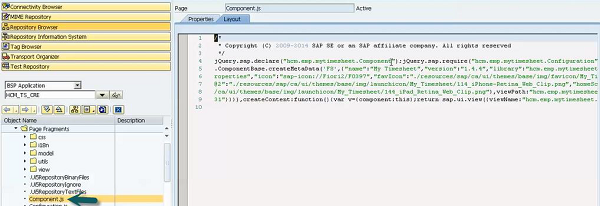
के लिए जाओ componenet.js और घटक के नाम पर ध्यान दें।


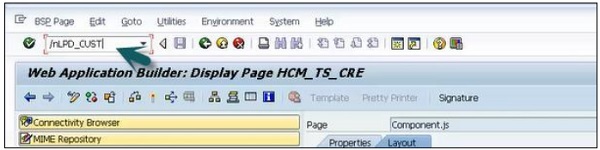
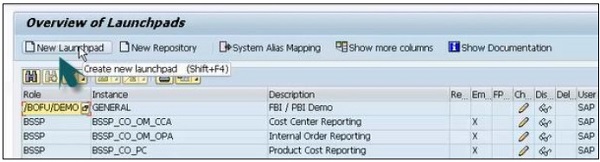
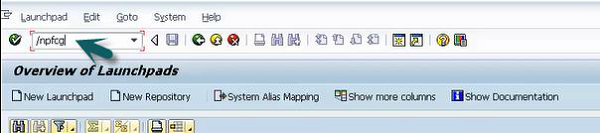
अब, लॉन्चपैड को कॉन्फ़िगर करने के लिए, उपयोग करें T-code: LPD_CUST और जाएं New Launchpad।


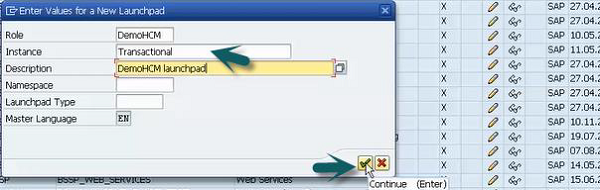
लेबल के लिए विवरण दर्ज करें Role, Instance, Description और पर क्लिक करें Continue and Yes।

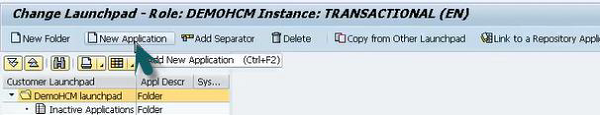
एक नयी विंडो खुलेगी। नए एप्लिकेशन पर क्लिक करें।

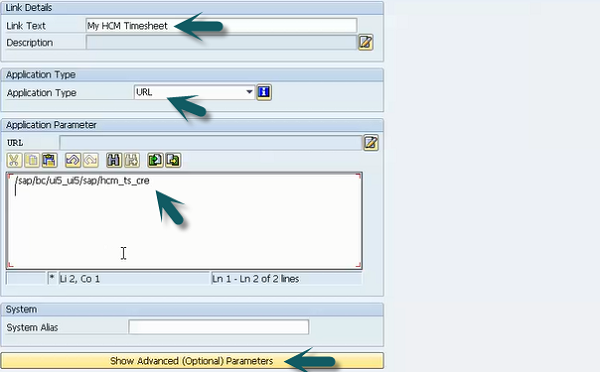
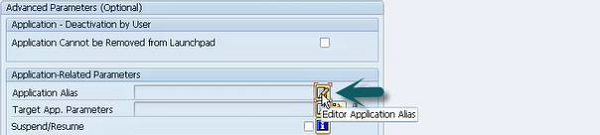
विवरण दर्ज करें; लिंक टेक्स्ट, एप्लिकेशन टाइप, URL और क्लिक करेंShow Advanced Parameters।


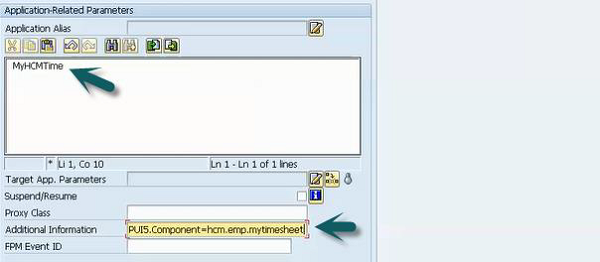
विवरण, एप्लिकेशन उपनाम और SAP UI5 घटक नाम दर्ज करें और क्लिक करें save शीर्ष पर बटन।

आप लॉन्चपैड डिजाइनर के पास जाकर चयन करने के लिए एक टाइल बना सकते हैं, create target mapping।
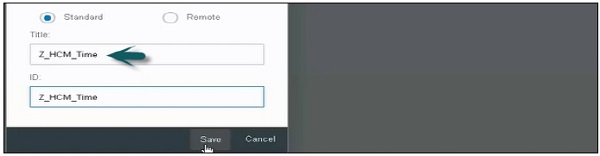
दबाएं Plus साइन और टाइल के लिए नाम दर्ज करें और क्लिक करें save।


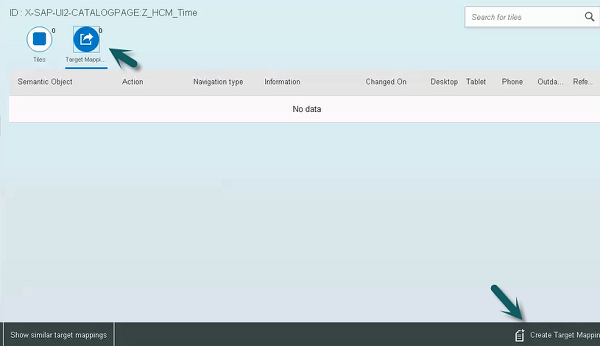
अगला कदम लक्ष्य मैपिंग बनाना है। लक्ष्य मानचित्रण पर जाएं और क्लिक करेंCreate target mapping।

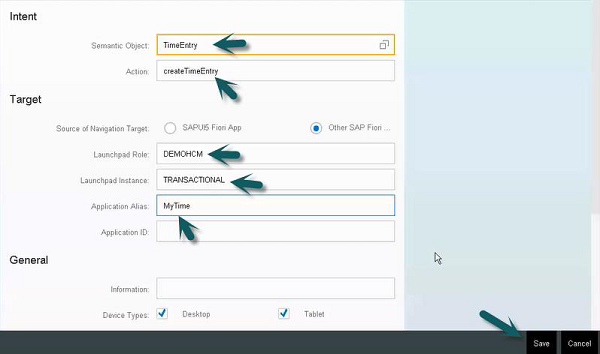
एक नयी विंडो खुलेगी। नीचे दी गई छवि में दिखाए अनुसार विवरण दर्ज करें।

लॉन्चपैड में कैटलॉग और टाइलें बनाना
हमने सीखा है कि लक्ष्य मैपिंग कैसे की जाती है। एक टाइल बनाने के लिए अगला कदम है।
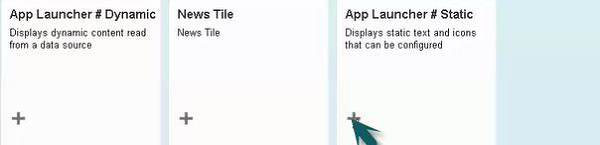
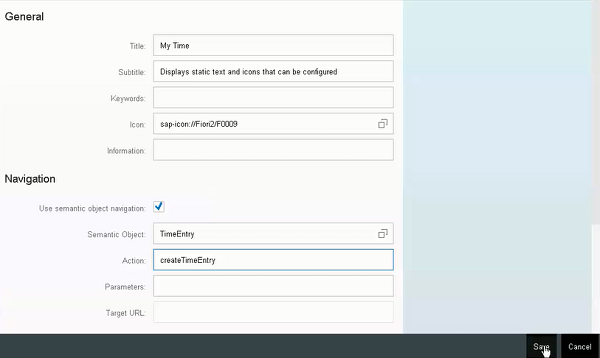
टाइल टैब पर जाएं और '+' चिह्न पर क्लिक करें और बनाई जाने वाली टाइल के प्रकार का चयन करें और विवरण दर्ज करें।

जैसा कि विवरण दर्ज करने और सहेजें आइकन पर क्लिक करने के लिए एक स्थिर टाइल का चयन किया गया।

इसे भूमिका सौंपने के लिए, फ्रंट-एंड सिस्टम पर जाएं और लेनदेन का उपयोग करें PFCG।

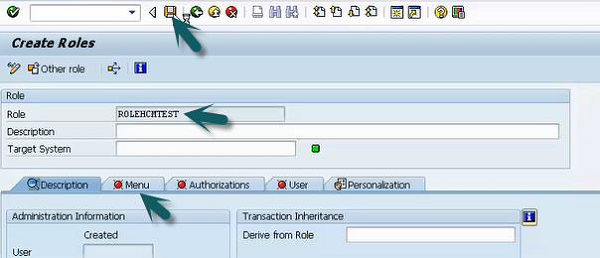
भूमिका नाम दर्ज करें। सिंगल रोल पर क्लिक करें और सेव करें। इसके बाद मेनू टैब पर क्लिक करें।


उपयोगकर्ता टैब पर जाएं, उपयोगकर्ता विवरण दर्ज करें जिसे आप उपयोग करना चाहते हैं, लॉन्चपैड तक पहुंचने और बचाने के लिए।
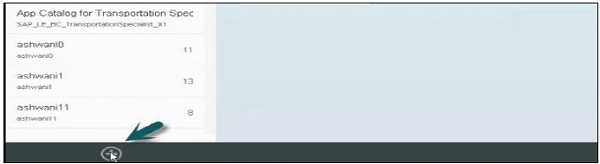
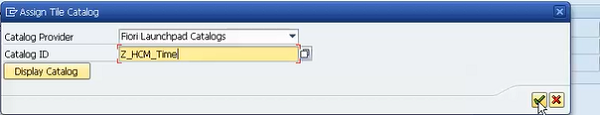
लॉन्चपैड में एक समूह में कैटलॉग को जोड़ने के लिए, लॉन्चपैड में लॉगिन करें और टाइल कैटलॉग का चयन करें।
आपके द्वारा बनाई गई कैटलॉग का चयन करें और समूह में जोड़ने के लिए '+' चिह्न पर क्लिक करें।

यदि आपने चुना है My Home समूह के नाम के रूप में, लॉन्चपैड होम पेज पर वापस जाएं और यह दिखाई देगा My Time वहाँ टाइल।

यह है कि हम एक लॉन्चपैड को कैसे कॉन्फ़िगर कर सकते हैं और लॉन्चपैड डिजाइनर में एक नया कैटलॉग और टाइल बना सकते हैं।