एसएपी पीआई - फ़ाइल परिदृश्य फ़ाइल
परिदृश्य फ़ाइल करने के लिए SAP PI फ़ाइल में, हम स्रोत प्रणाली से लक्ष्य प्रणाली के लिए एक फ़ाइल स्थानांतरित करते हैं। एसएपी पीआई में घटक बनने के बाद, आप एंटरप्राइज सर्विस बिल्डर में ऑब्जेक्ट्स बनाकर एसएपी पीआई सिस्टम में फाइल ट्रांसफर कर सकते हैं।
SAP PI - फाइल को फाइल परिदृश्य निष्पादन
Step 1 - ईएसआर के तहत एसएपी पीआई टूल्स पेज → एंटरप्राइज सर्विस बिल्डर पर जाएं।

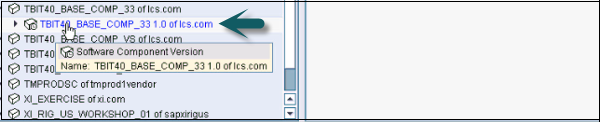
Step 2 - उस घटक का नाम खोजने के लिए जिसके तहत वस्तुओं को बनाना है, सॉफ़्टवेयर घटक संस्करण का पता लगाने के लिए घटक का विस्तार करें।

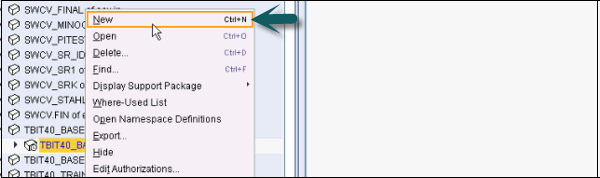
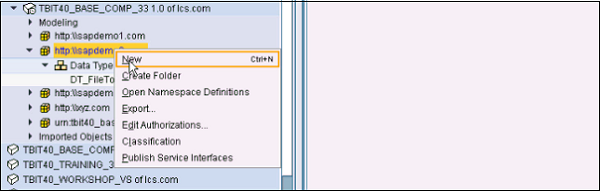
Step 3 - घटक का चयन करें → राइट क्लिक करें, क्लिक करें New इस घटक के तहत एक वस्तु बनाने के लिए।

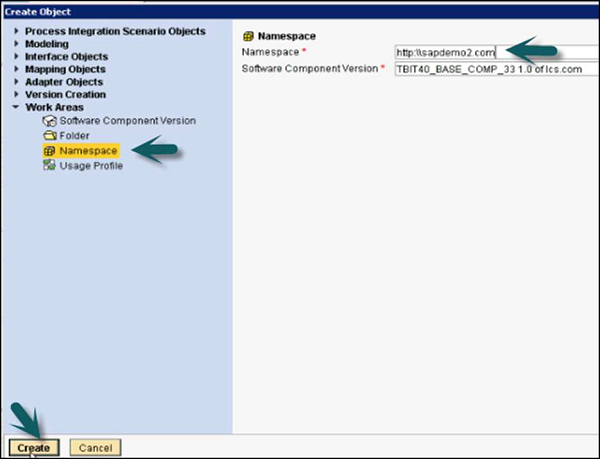
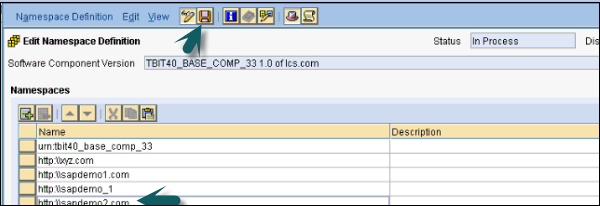
Step 4- पहली वस्तु जो हम बनाते हैं वह एक नाम स्थान है। URL के रूप में नाम स्थान दर्ज करें और क्लिक करेंCreate सबसे नीचे बटन।

Step 5 - एक बार जब ऑब्जेक्ट सॉफ्टवेयर घटक के तहत बनाया जाता है, तो ऑब्जेक्ट को सहेजें और सक्रिय करें।

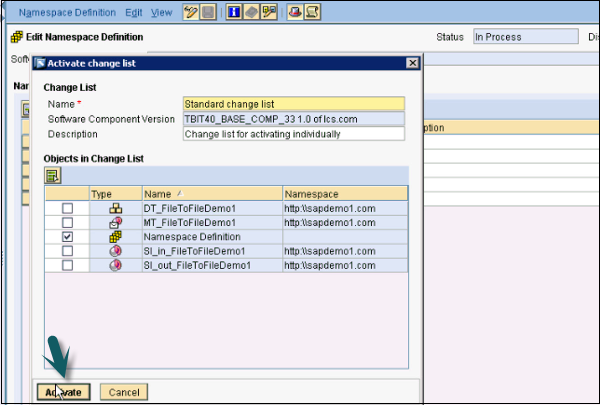
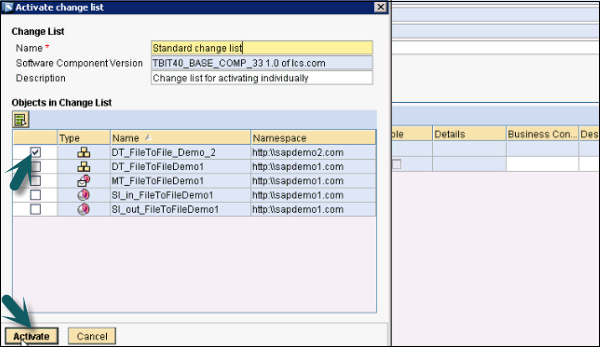
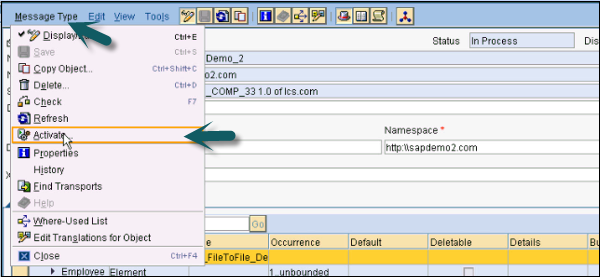
Step 6 - सक्रिय करने के लिए, क्लिक करें Activate जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है -

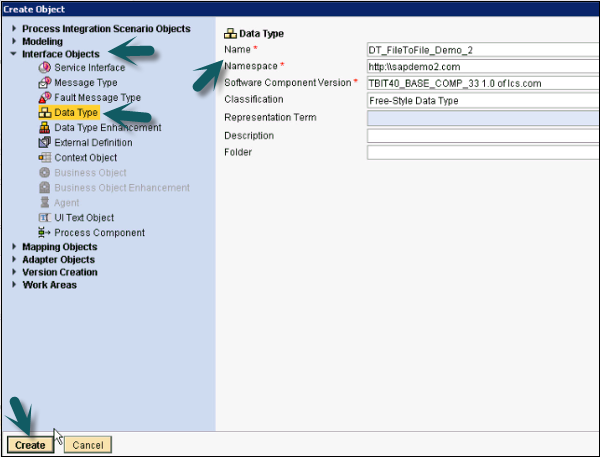
Step 7- Namespace सेव और एक्टिवेट हो जाने के बाद एक डेटा टाइप बनाएं। सॉफ़्टवेयर घटक पर जाएं → राइट क्लिक करें → नया। अगली विंडो में, इंटरफ़ेस ऑब्जेक्ट्स → का चयन करेंdata type।

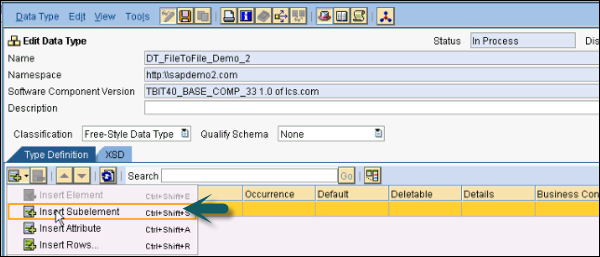
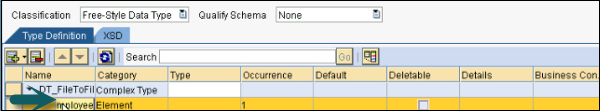
Step 8 - डाटा टाइप और नेमस्पेस का नाम दर्ज करें और क्लिक करें Createऊपरोक्त अनुसार। अगला डेटा प्रकार में उप तत्व सम्मिलित करना है।

Step 9 - तत्व का नाम दर्ज करें।

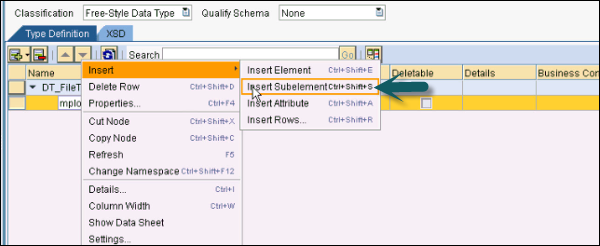
Step 10 - बाल कर्मचारी आईडी और नाम जोड़ने के लिए उप तत्व डालें।

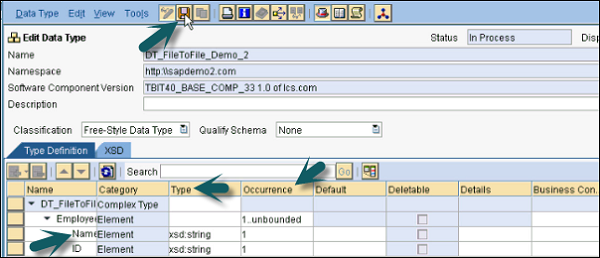
Step 11- प्रकार और घटना को परिभाषित करें। घटना को परिभाषित करता है कि फ़ाइल में कितनी बार तत्व दिखाई देगा। आप न्यूनतम घटना और अधिकतम घटना मूल्य का चयन कर सकते हैं।

Step 12 - क्लिक करें Save बटन।

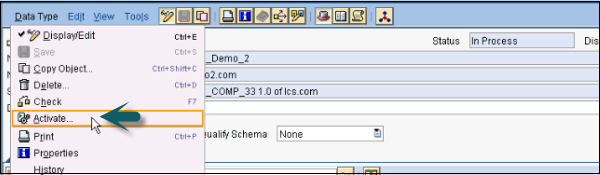
Step 13- डेटा प्रकार को सक्रिय करें। डेटा प्रकार पर जाएं → सक्रिय करें।

एक संदेश प्रकार बनाना
Step 1 - राइट नेमस्पेस → न्यू पर क्लिक करें

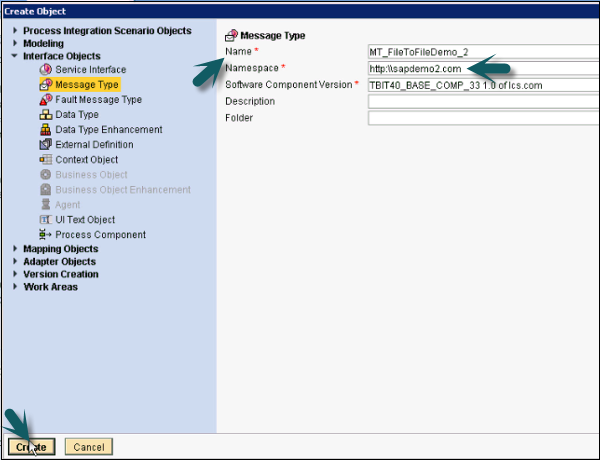
Step 2- इंटरफ़ेस ऑब्जेक्ट्स के तहत, संदेश प्रकार का चयन करें। खेतों में प्रवेश करें।
Step 3 - संदेश प्रकार का नाम दर्ज करें।
Step 4- डिफ़ॉल्ट रूप से, यह नाम और सॉफ्टवेयर घटकों का नाम लेता है। यदि ऐसा नहीं होता है, तो आप मैन्युअल रूप से चयन कर सकते हैं। फिर, Create पर क्लिक करें।

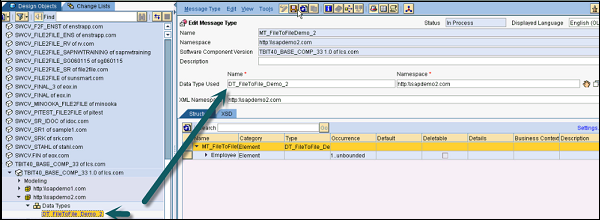
Step 5- अब, उस डेटा प्रकार को परिभाषित करें जिसका उपयोग आप संदेश प्रकार के लिए करेंगे। संदेश प्रकार (


Step 6 - संदेश प्रकार को सक्रिय करें → सक्रिय करें।

Note- यदि आपकी इनपुट फ़ाइल और आउटपुट फ़ाइल की संरचना समान है, तो आप केवल एक डेटा प्रकार और एक संदेश प्रकार का उपयोग कर सकते हैं। यदि संरचना अलग है, तो आपको इनबाउंड और आउटबाउंड के लिए दो डेटा प्रकार और संदेश प्रकार बनाने होंगे। इस उदाहरण में हम इनपुट और आउटपुट फ़ाइल दोनों के लिए समान संरचना का उपयोग कर रहे हैं।