स्पंक - डैशबोर्ड
एक डैशबोर्ड का उपयोग तालिकाओं या चार्ट का प्रतिनिधित्व करने के लिए किया जाता है जो कुछ व्यावसायिक अर्थ से संबंधित हैं। यह पैनलों के माध्यम से किया जाता है। डैशबोर्ड में पैनल चार्ट या संक्षेप डेटा को एक आकर्षक तरीके से पकड़ते हैं। हम एक ही डैशबोर्ड में कई पैनल और इसलिए कई रिपोर्ट और चार्ट जोड़ सकते हैं।
डैशबोर्ड बनाना
हम पिछले अध्याय से खोज क्वेरी के साथ जारी रखेंगे जो सप्ताह के दिनों तक फाइलों की गिनती दिखाता है।
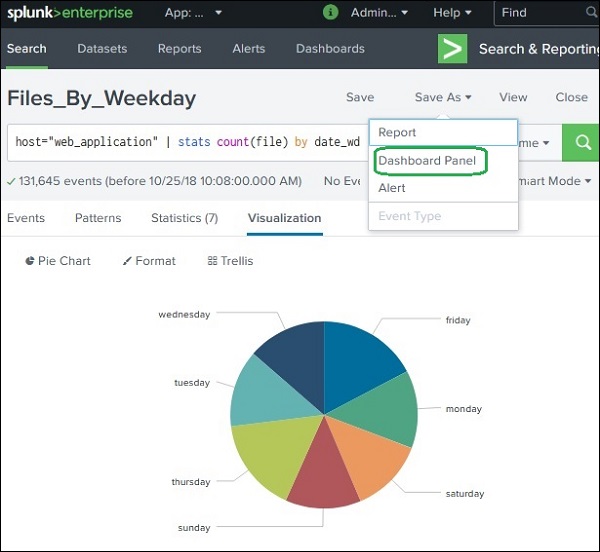
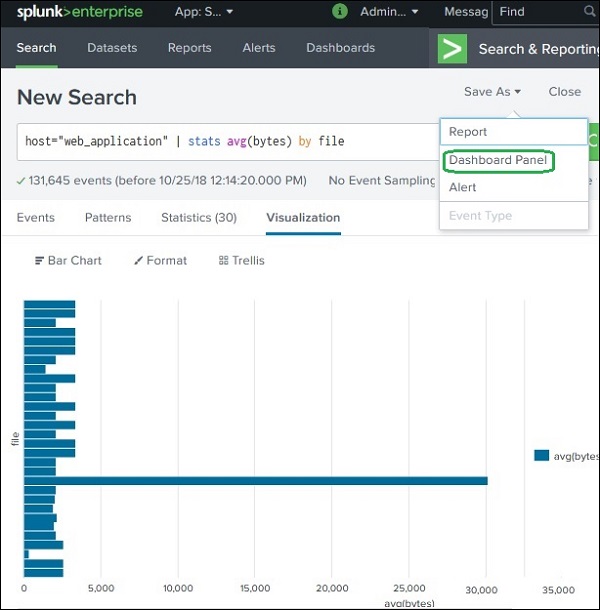
हम पाई चार्ट के रूप में परिणाम देखने के लिए विज़ुअलाइज़ेशन टैब चुनते हैं। चार्ट को डैशबोर्ड पर रखने के लिए, हम विकल्प चुन सकते हैंSave As → Dashboard Panel जैसा की नीचे दिखाया गया।

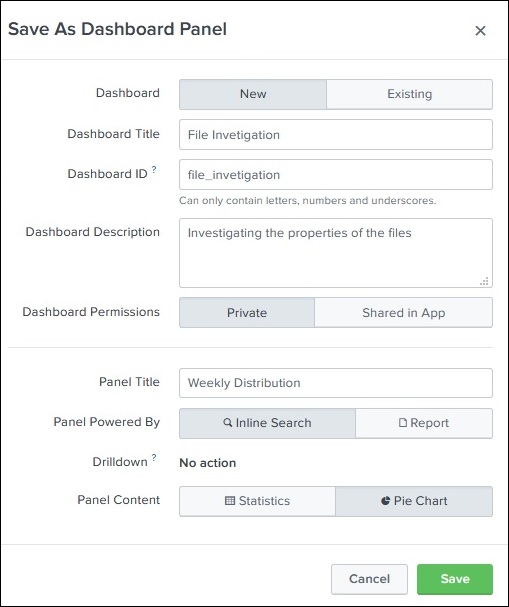
अगली स्क्रीन डैशबोर्ड और उस पैनल के विवरण को भरने के लिए कहेगी। हम नीचे दिखाए गए विवरण के साथ स्क्रीन को भरते हैं।

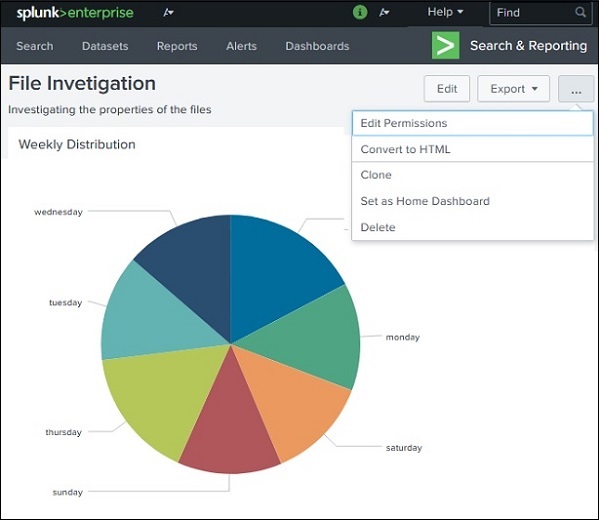
सेव बटन पर क्लिक करने पर, अगली स्क्रीन में डैशबोर्ड देखने का विकल्प मिलता है। डैशबोर्ड देखने के लिए चुनने पर, हमें निम्नलिखित आउटपुट मिलते हैं जहाँ हम डैशबोर्ड और एडिट, एक्सपोर्ट या डिलीट करने के विकल्प देख सकते हैं।

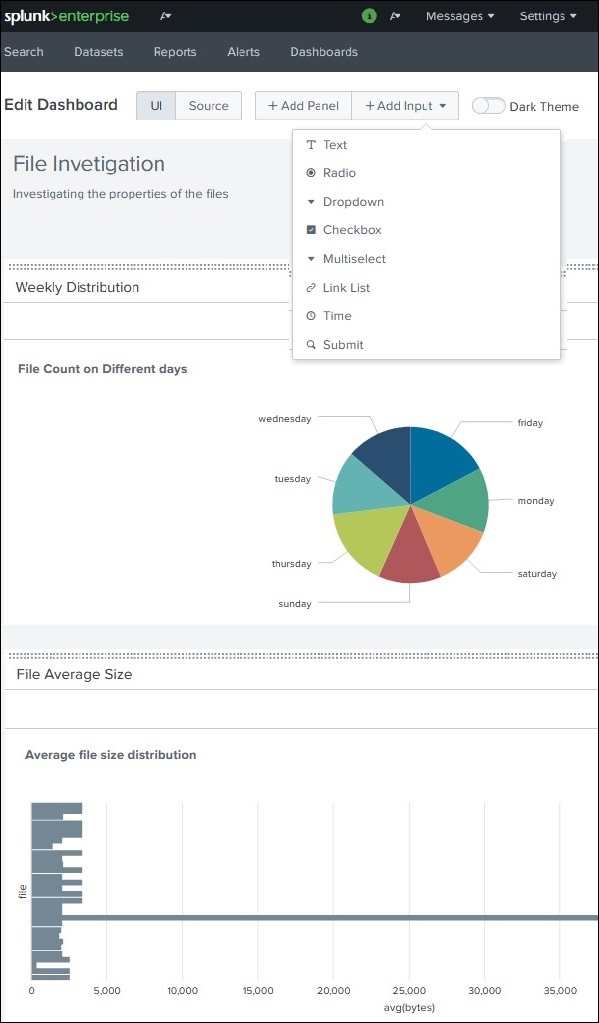
डैशबोर्ड में पैनल जोड़ना
हम डैशबोर्ड में एक नया चार्ट जोड़ सकते हैं जिसमें एक नया पैनल शामिल है। नीचे बार चार्ट और इसकी क्वेरी है जिसे हम उपरोक्त डैशबोर्ड में जोड़ने जा रहे हैं।

अगला, हम दूसरे चार्ट के लिए विवरण भरते हैं और क्लिक करते हैं Save जैसा कि नीचे दी गई छवि में दिखाया गया है -

अंत में, हमें डैशबोर्ड मिलता है जिसमें दोनों चार्ट दो अलग-अलग पैनल में होते हैं। जैसा कि आप नीचे दी गई छवि में देख सकते हैं, हम अधिक पैनल जोड़ने के लिए डैशबोर्ड को संपादित कर सकते हैं और अधिक परिष्कृत डैशबोर्ड बनाने के लिए अधिक इनपुट तत्व जोड़ सकते हैं: पाठ, रेडियो और ड्रॉपडाउन बटन।